12 October 2018 (updated: 24 March 2021)
What Are Progressive Web Apps (PWA) - A Short Guide
Chapters

Progressive Web Apps are an alternative to traditional native apps, but are more cost and time efficient to develop and can also broaden a business’s target market.
What is a PWA?
Progressive Web Apps, or PWAs, are web apps that load like regular websites or web pages, but behave like native apps.
Simply, they’re a website you can download onto your phone. They’re actually a website with no search bar and access to your storage so they can save things to your phone, like photos. In some cases, it’s possible to send push notifications even when the user isn’t on the website.
There are a lot of benefits to this new technology, but first, it’s worth taking a look at the differences between PWAs and native apps.
PWA vs Native App
PWAs, in a lot of ways, behave like Native Apps. But there are some key differences.
PWAs don’t require an app store, which gives more freedom concerning creating different types of apps. Also, PWAs are progressive, meaning that they work for every user, regardless of their browser choice or device and fit desktop, mobile and tablet screens.
Progressive Web Apps are connectivity independent, so they can work offline or on low-quality networks and are very easy to install. The PWA icon will be displayed on the user’s home screen without having to deal with app stores.
It’s also important to note that writing a website is much quicker, and therefore more cost-effective — building a PWA is like making a website and app at the same time! The developers can create one version of the app that’ll display the same way, and seamlessly, on all devices.
Finally, PWAs are far more lightweight, meaning that they take up less space on your user’s devices, but also allow your users to consume less data.
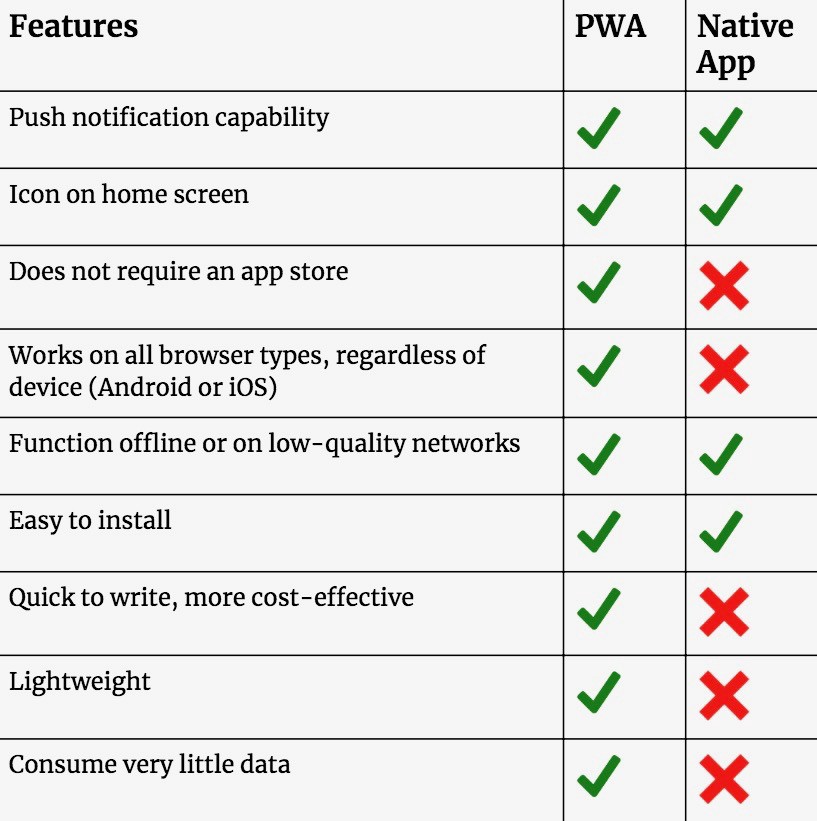
 Table Displaying Contrast and Comparison Between PWAs and Native Apps.
Table Displaying Contrast and Comparison Between PWAs and Native Apps.
P to the W to the A
PWAs are still a new technology, and that means they aren’t perfect. Not just anyone can use them, because older browsers might not support them. Also, a lot of people might not know how they work and won’t realise they could install the website like an app. It may also be said that they’re harder to find because they aren’t readily available in app stores yet. There are still some fun functions that can’t be used with PWAs, like fingerprint scanning, but it’s only a matter of time before PWAs start to function the same, if not better than native apps.
Why Build a PWA?
Most companies that need to target a broader audience on their mobile devices are creating PWAs. Mobile websites are quick and easy to get, but the user experience isn’t great. Native apps have excellent user experience, but they are limited to specific devices and must be downloaded from an app store. This means that businesses lose the benefit of their users’ impulse behaviour. PWAs pre-cache, which means that they download the most recent version of the site when they connect to the internet.
Compared to native apps, PWAs are generally just more efficient and work on demand — they’re always accessible. It’s also easy to re-engage users through features like push notifications.
PWAs are app-like, and use app-style navigation and interactions, so users won’t feel that they have the same problems when trying to navigate tricky websites on their mobile devices. The user also consumes less data and doesn’t have to sacrifice any of conveniences they would have using a native app.
PWA Case Studies
Many businesses are now moving towards creating PWAs to save on costs, but also because they want to reach a wider audience. As a result of native apps being developed specifically for iOS or Android, and the fact that they often consume a large amount of data limits businesses to a smaller audience of users. Some of the more notable PWA projects and their successes are Flipkart, Lancôme, Pinterest and Tinder.
Flipkart
Flipkart saw that 60% of their users who had uninstalled their native app, were actually returning more frequently to their PWA.
Lancôme
Lancome saw an 84% decrease in time until their page became interactive, which lead to a 17% increase in conversions. They also saw that there was a 53% increase in mobile sessions on their iOS devices with their new PWA.
Pinterest
With Pinterest’s new PWA, focused on international growth, they saw that time spent by their users went up 40% compared to the old mobile web experience. The user-generated ad revenue went up by 44%, and their core engagement increased by 60%.
Tinder
Tinder developed their PWA to gain adoption in new markets. Their PWA delivers the core Tinder experience in 10% of the data investment cost, which is an essential point for accessing data-costly or data-scarce markets. They found that users were swiping and messaging more than on their native app. Also, session times were longer than they had been previously.
That’s Why I Say, PWA All The Way!
For business owners, developing a PWA rather than a native app, or alongside an existing native app, is absolutely worthwhile. It means a business can save more time and more money. On average, companies that have built PWAs managed to do so in roughly 3 months. Because of the overall efficiency in developing PWAs, developers have been sharing their knowledge about how to make an app a PWA.
Depending on the project, having a PWA developed can be a smarter move, especially if the business goal is to broaden your market reach, you’re working with a smaller budget or just want to build something using the latest technology!





