Mednavi
Egendefinert medisinsk navigasjon for kreftpasienter
Expertise
UI & UX Design, Development, Branding
Platforms
Web & PWA
Industry
Healthcare

Midt i sykehuskaoset skapte vi en løsning som gjør det mulig for pasienter å finne riktig behandling og fasilitet for sin type kreft. Fra bunnen av.
Problemet
Det polske helsevesenet manglet et komplekst verktøy som samlet dyptgående informasjon om tilgjengelige kreftbehandlinger på ett sted. Sykehusene har ikke et sammenhengende kunnskapsoverføringssystem som ville muliggjøre deling av informasjon mellom institusjoner eller leger. Mange kreftpasienter følte at de var overlatt til seg selv.
Den viktigste ideen bak Mednavi er at kunnskap er en døråpner og det første steget mot kreftgjenoppretting. Teamet ønsket å lage en løsning som gir pasientene relevant informasjon, ikke bare om sykdommen deres, men også om riktig behandling og behandlingssted for deres type kreft.
Utfordringen
Vi sto overfor utfordringen med å lage et intuitivt og brukervennlig verktøy som gjør det mulig for kreftpasienter å raskt finne svar på de mest vitale spørsmålene: hvor og hvordan de kan bli behandlet.
Målet var å vise alle muligheter på en klar og enkel måte, slik at alle brukere kan forstå og navigere i appen sømløst og instinktivt.

En klar retning med en Produktdesign Workshop
Vi opprettet to separate personas, så potensielle brukere karakterer som ville bruke appen: personer med kreftdiagnose, og deres kjære. Denne differensieringen og empatikartlegging viste seg å være nøkkelen i den senere produktutviklingsfasen da vi bestemte oss for de viktigste mednavi-funksjonene.
Vi visste at vi måtte lage et verktøy som ikke bare er funksjonelt og hjelper til med å finne behandlingssteder, men som også er en kilde til informasjon brukerne vil stole på og føle seg støttet av.
Intuitiv Brukeropplevelse og Rent Design
Vi visste at Mednavi ville bli brukt av mennesker i ulike aldersgrupper, ofte ikke særlig teknologikyndige. Vi gjorde intuitivitet og tilgjengelighet av funksjoner til våre hoveddesignmål. Takket være grundig forskning støttet av grundig brukertesting klarte vi å designe et brukervennlig produkt som møter både brukerens behov og kundens forretningskrav.

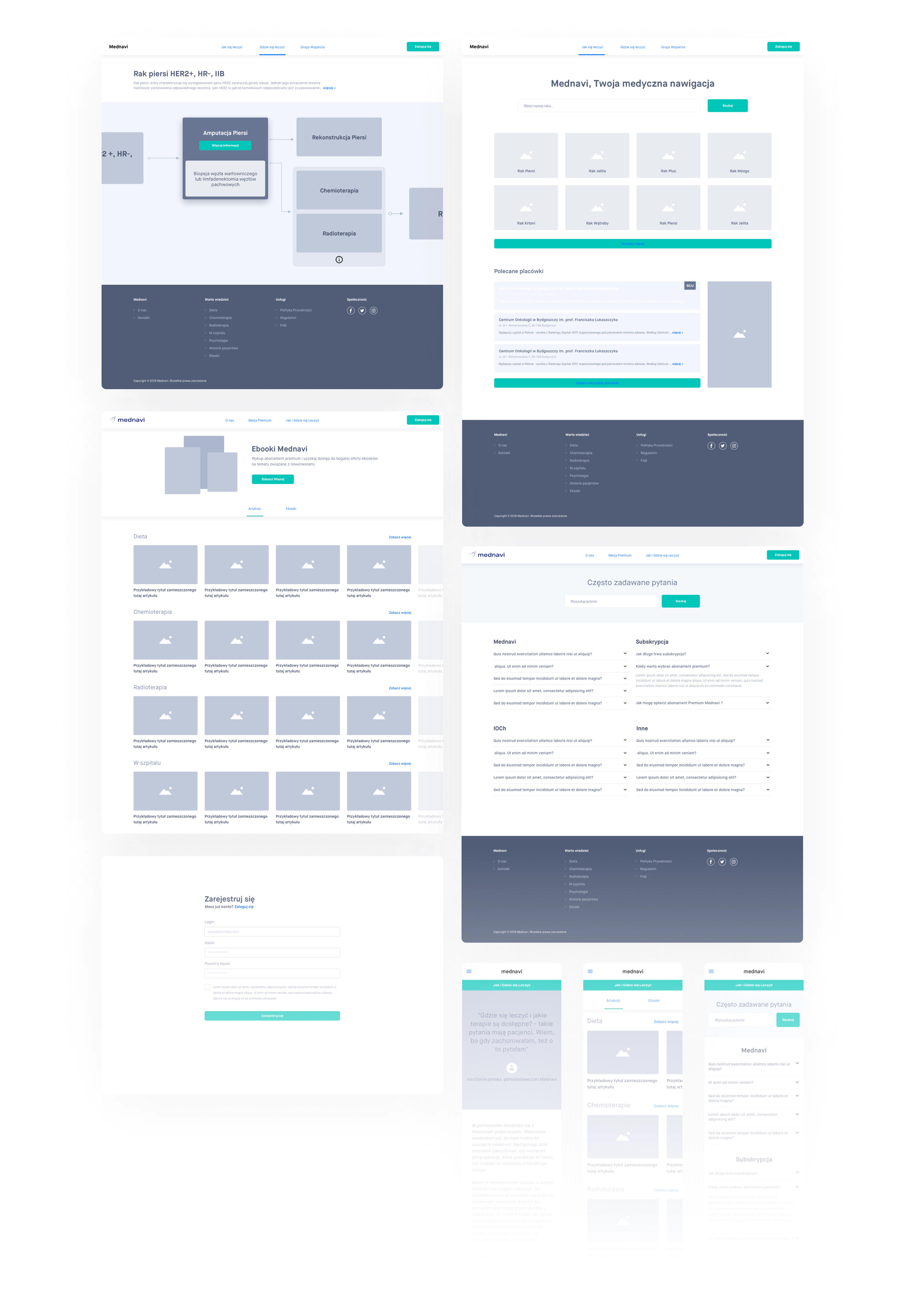
.webp?width=3120&height=5598&name=Frame%201@2x%20(4).webp)
Vi forsto nødvendigheten av en mobil-først tilnærming. Brukere søker etter svar rett etter å ha forlatt legens kontor, og dette er når de har sin første kontakt med appen.
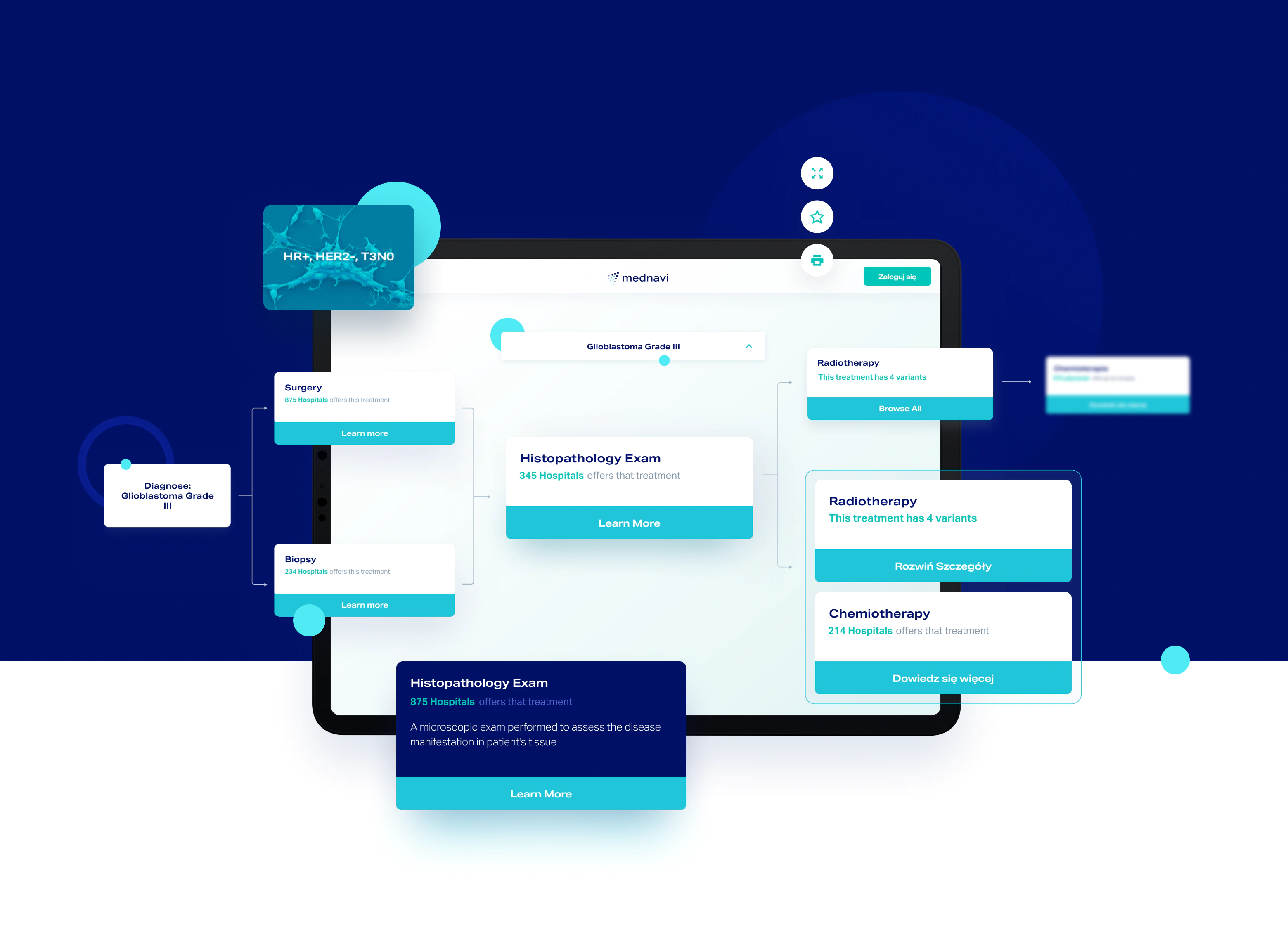
Skreddersydde diagrammer for å navigere behandlingsveien
Hver type kreft er forskjellig. Vi ønsket å gjøre Mednavi til en virkelig omfattende medisinsk navigasjon for pasienter. Derfor laget vi en skreddersydd diagramgenerator helt fra bunnen av; slik at Mednavi-teamet kan endre og justere hver lille del om nødvendig, fra nivået av deres intuitive CMS. Ingen grunn til å gå tilbake til koden.
En PWA-app for en fullt funksjonell mobilopplevelse
Mednavi måtte være en løsning tilgjengelig for folk uansett operativsystem. For å gjøre opplevelsen sømløs for pasientene, og rask og kostnadseffektiv for Mednavi-teamet, bestemte vi oss for å gå med en PWA-app. Det gjorde at vi kunne implementere alle nødvendige mobil-første funksjoner, uten behov for å utvikle fullverdige native apper.
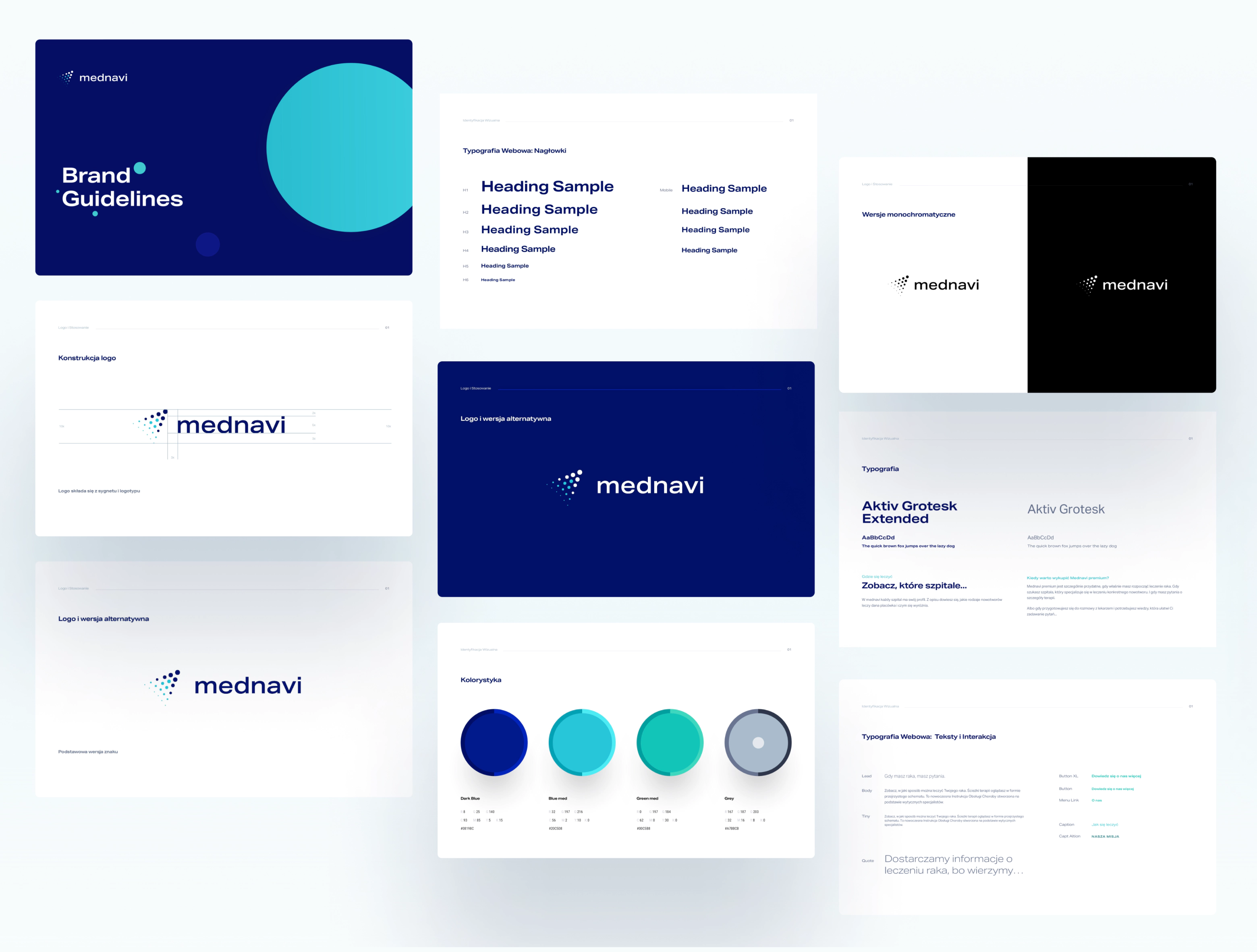
Sterk merkeidentitet som styrker tilliten
Vi skapte en moderne og ren visuell identitet for merket. Fargene og typografivalgene uttrykker profesjonalitet og tillit, og styrker mednavis posisjon som en helsetjenesteinitiativ.
De er kreative når de nærmer seg utfordringer, og resultatene de leverer er imponerende når det gjelder kvalitet og tid. EL Passion hjalp oss med design og utvikling, men de ga også produktvisjonen vår en klar form og struktur under en Product Design Workshop.
Tools
-
![ruby@3x]()
Ruby on Rails
-
![react@3x]()
React
-
![figma@3x]()
Figma
-
![sketch@3x]()
Skisse
Deliverables
-
En fullt funksjonell Progressive Web App (PWA) applikasjon med 3500 aktive brukere og testdekning over 99% på backend.
-
En full Brand book som styrker merkets styrke og gjenkjennelse fra andre tjenester.
-
Egendefinert og spesialutviklet landingsside.