25 April 2024 (updated: 3 July 2024)
How to Improve React Native Performance?
Chapters

Learn about tips and tricks for optimizing React Native app performance.
React Native Performance
React Native is a framework that allows developers to create native mobile applications. It enables cross-platform development, which means developers can write code once and deploy it to iOS and Android platforms, saving time and resources.
React Native offers many tools, making it easier for developers to add new features, but the more extensive the application, the more difficult it is to maintain good performance. Optimizing the performance of your React Native app is crucial to ensuring a smooth user experience and retaining users with your app. Let's look at the potential problems and solutions.
React Native performance challenges and how to solve them
Large Component Renders
Problem: Rendering too many components at once can slow down the app.
Solution: Break down complex components into smaller ones and utilize virtualization techniques like FlatList or SectionList for efficiently rendering large lists.
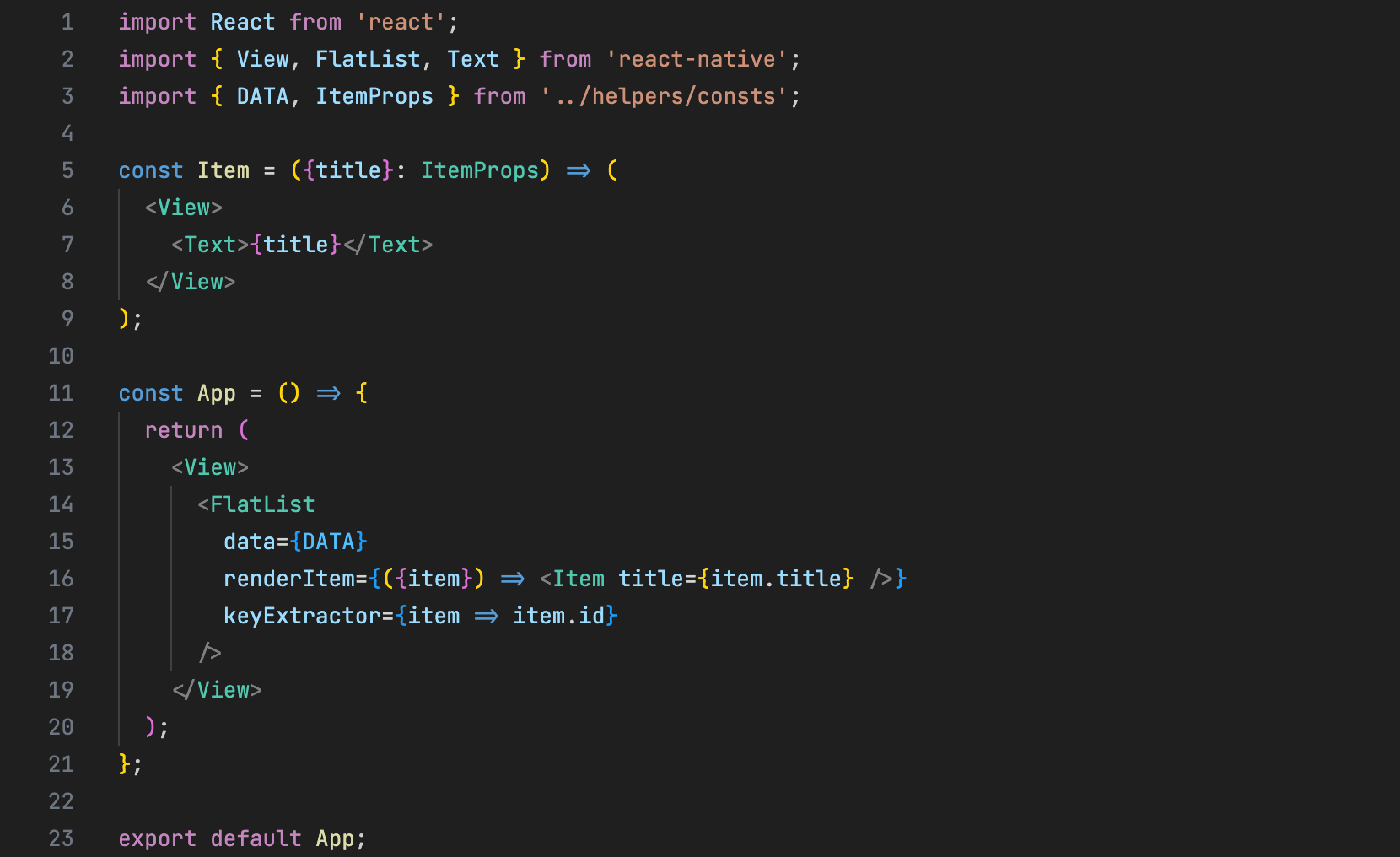
 Using the native FlatList component
Using the native FlatList component
Rendering many components efficiently is a significant challenge in mobile app development, particularly on older devices. The problem arises when attempting to render too many elements simultaneously, which can significantly slow down app performance, leading to user frustration. It is crucial to break down complex components into smaller ones and utilize virtualization techniques such as FlatList or SectionList to address this issue.
These techniques enable efficient rendering of large lists by only rendering the elements currently visible on the screen, thereby reducing system load and improving interaction smoothness. This approach allows app developers to provide users with a seamless experience even when dealing with large datasets while minimizing the negative impact on mobile device performance.
Inefficient State Management
Problem: Inefficient state management can lead to unnecessary re-renders and degrade performance.
Solution: Centralize state management using libraries like Redux or Context API.
Inefficient state management in React Native apps can lead to various issues, such as excessive consumption of system resources and decreased performance. The main problem is frequent rendering of components, even when the data within them remains unchanged. This phenomenon results in CPU overload and prolongs the application's response time, which can be unacceptable to users.
One possible solution is to employ centralized state management using tools like Redux or the Context API. These tools allow for storing the application state in one place and controlling access to it from different parts of the application. This helps avoid scattering the state across various components and makes it easier to manage its updates.
Unnecessary Re-renders
Problem: Unnecessary component re-renders.
Solution: Using PureComponent or React.memo, optimizing rendering by breaking down components, and avoiding binding functions inside the render method
One of the vital optimization aspects is preventing unnecessary component re-renders. Several effective strategies can be employed to minimize the number of re-renders. The first step is to use PureComponent or React.memo, which automatically compares props and state, determining whether a re-render is necessary. This helps avoid unnecessary updates when the input data for the component hasn't changed.
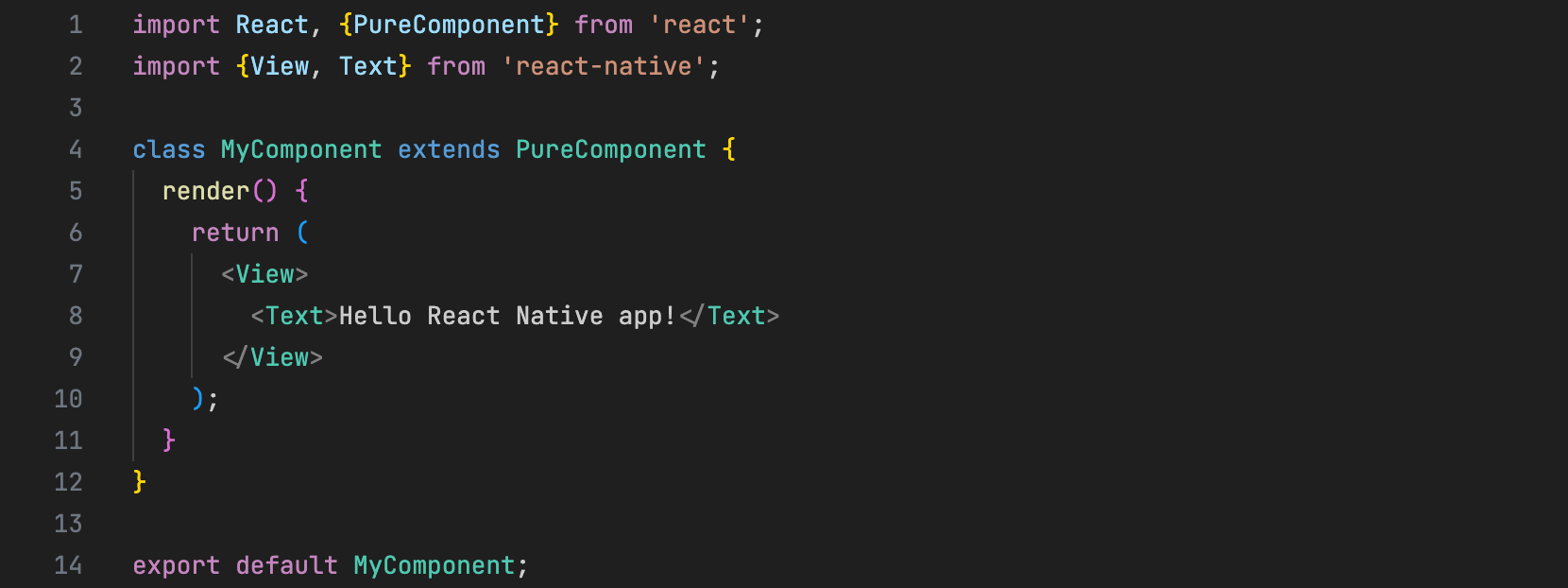
 Extending a class component with the PureComponent properties
Extending a class component with the PureComponent properties
Another essential approach is optimizing rendering by breaking down components into smaller parts. Dividing the application into smaller components allows for more efficient usage of the virtual DOM, thus reducing the number of updates.
Additionally, using functions inside the render method can lead to creating new function references during each render. A better solution is to define functions outside the render method or use the useCallback hook for functional components.
Unoptimized Images
Problem: Large or unoptimized images can slow down rendering and increase app size.
Solution: Resize and compress images to reduce file sizes. Use the Image component or cache images in memory for faster loading during subsequent visits.
One effective strategy is to resize and compress images, meaning reducing their file sizes without sacrificing quality. This not only helps in improving the app's loading times but also enhances the overall user experience. Libraries can be used for automating the process of resizing and compressing images. Alternatively, developers can opt for manual resizing and compression of images. While this approach may require more effort and time, it provides greater control over the optimization process. By carefully selecting the appropriate dimensions and compression settings for each image, developers can achieve optimal results in terms of both file size reduction and visual quality.
.png?width=1660&height=666&name=image1%20(4).png) Using the native Image component with resizeMode
Using the native Image component with resizeMode
Another method of optimizing images in React Native mobile applications is to use Image components with built-in support for background loading. This allows images to be fetched and loaded asynchronously, eliminating delays in user interaction.
Additionally, there are optimization strategies related to image caching, memory management, and loading strategies based on the application context. For example, images can be cached in memory for faster loading during subsequent visits by the user to the application.
Excessive API calls
Problem: Too many network requests or large payloads can impact app performance and responsiveness.
Solution: Optimize API requests by batching them, implementing pagination, or caching data locally using e.g. AsyncStorage to reduce network overhead.
Excessive network requests pose a significant challenge, potentially damaging app performance and responsiveness. When an application bombards servers with too many requests or sends large payloads, it can lead to delays and sluggish user experiences. Several strategies can be implemented to address this issue. One effective approach is to optimize API requests by batching them and consolidating multiple requests into a single call whenever possible.
Additionally, implementing pagination can help manage data retrieval by breaking it into smaller, more manageable chunks, thereby reducing the strain on network resources. Furthermore, caching data locally using technologies like AsyncStorage can minimize network overhead by storing frequently accessed information on the device itself, thus reducing the need for repeated network requests.
Memory Leaks
Problem: Memory leaks can occur when resources are not properly released, leading to degraded performance and potential crashes.
Solution: Profile memory usage using tools like React Native Debugger. Ensure proper resource cleanup in componentWillUnmount or useEffect cleanup functions to prevent memory leaks.
Memory leaks pose a significant challenge in software development, potentially causing degraded performance. These leaks occur when resources are allocated but not properly released, leading to a gradual accumulation of unused memory.
Profiling memory usage is key, and you can use tools like React Native Debugger to track memory usage and identify areas of potential leaks. Additionally, proper resource cleanup should be ensured by properly managing the component lifecycle, especially by using the componentWillUnmount and useEffect functions with appropriate cleanup mechanisms. This allows you to minimize the risk of memory leaks and maintain the stability and performance of your React Native application.
Summary
By following these tips and best practices, you can optimize the performance of your React Native applications and deliver fast, responsive, and efficient user experiences across different devices and platforms. When programming the application, it is important to monitor and test it on an ongoing basis to identify areas that require optimization. Applying good programming practices should ensure that users have a smooth and effective experience with the application.
Check out also:
- React Native vs. Native App Development: Pros and Cons - Establish your app’s priorities to benefit from the used technology.
- React Native: How to Deploy and Test Apps in Different Environments? - Find out how to do it without using third-party services — just Github, Fastlane, and yourself.