11 January 2024 (updated: 2 December 2024)
Webflow vs. WordPress: Which One to Choose in 2024?
Chapters

Webflow and WordPress are the two most popular CMS and Website Builders currently available. Which one is the best choice in 2024?
In the expansive world of website development, choosing the right platform is a critical decision. Two prominent players in this arena are Webflow and WordPress. Each comes with its unique features and strengths, making them popular choices for different types of users. In this detailed comparison, we'll explore various aspects of Webflow and WordPress to help you make an informed decision based on your specific requirements.
Webflow Overview
Webflow is a cloud-based web development platform that distinguishes itself by offering a visual approach to building websites. Launched in 2013, it has gained popularity for its intuitive design interface, which allows users to create responsive and visually appealing sites without the need for coding. Webflow combines design, content management, and hosting in an all-in-one solution, making it a comprehensive choice for designers and developers alike.
Webflow serves as a sanctuary for those who value a visually-oriented, design-centric approach to building websites. Its intended audiences encompass:
- Designers and creatives: Empowering designers and creative professionals, Webflow's visual interface enables them to manifest their visions without grappling with the intricacies of coding. Through its intuitive drag-and-drop functionality, the platform facilitates the seamless creation of visually striking websites.
- Small to medium-sized businesses: Webflow's all-in-one design, content management, and hosting capabilities make it an appealing choice for small to medium-sized businesses. Offering an integrated solution, it streamlines the web development process, allowing businesses to concentrate on their online presence without necessitating extensive technical expertise.
- Individuals and freelancers: With its user-friendly interface and design flexibility, Webflow proves to be an outstanding option for individuals, freelancers, and solo entrepreneurs seeking to establish a polished online presence. The platform caters to those desiring to showcase their work or services through a visually compelling website.
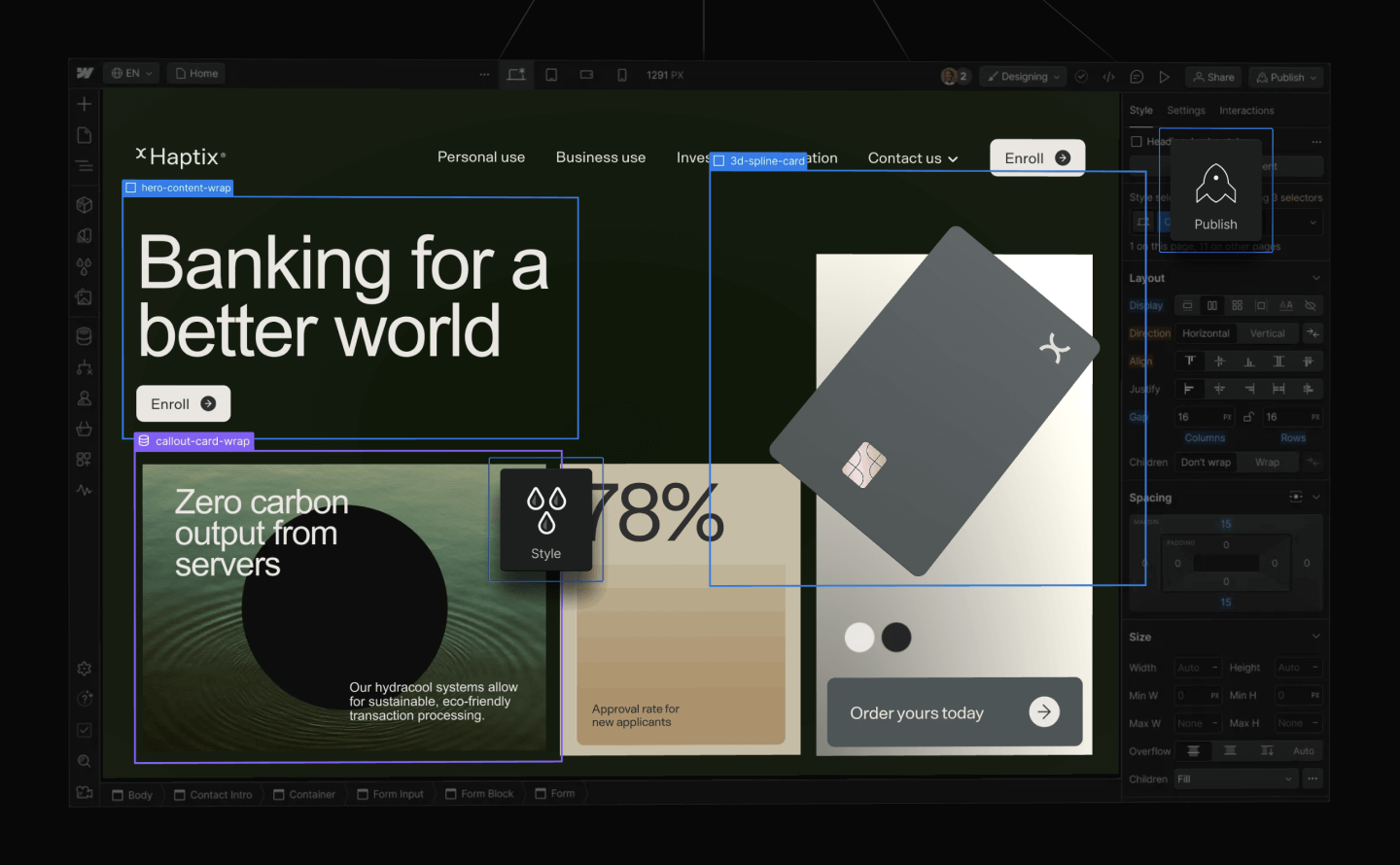
 Source: Webflow.com
Source: Webflow.com
WordPress Overview
WordPress, on the other hand, is a content management system (CMS) that has been a cornerstone of web development since its inception in 2003. Initially recognized as a blogging platform, WordPress has evolved into a versatile CMS powering a significant portion of the internet. It provides a vast ecosystem of themes, plugins, and customization options, making it suitable for a wide range of websites, from blogs and small business sites to large-scale enterprises.
WordPress, recognized for its enduring presence in the web development arena, is celebrated for its adaptability. Its diverse user base encompasses:
- Users of all skill levels: WordPress accommodates individuals at various proficiency levels, from novices with limited technical knowledge to advanced developers seeking comprehensive customization. The platform's intuitive interface, coupled with robust support from a vast community and extensive documentation, ensures accessibility for users of any skill level.
- Bloggers and content creators: Originating as a blogging platform, WordPress continues to be a preferred option for bloggers and content creators. Its robust content management system facilitates the effortless creation, organization, and publication of content, making it an excellent choice for those placing a high priority on a robust blogging component in their online presence.
- Businesses of all sizes: The flexibility inherent in WordPress renders it suitable for businesses across the scale spectrum. Whether crafting a website for a small business, developing an e-commerce platform, or establishing a large enterprise solution, WordPress can be tailored to meet the specific needs and scale of the business.
- E-commerce entrepreneurs: By incorporating the WooCommerce plugin, WordPress undergoes a transformation into a robust e-commerce platform. This extension, along with a myriad of other e-commerce plugins, appeals to entrepreneurs aiming to establish and expand their online stores.
- Developers and agencies: The open-source nature of WordPress grants developers and agencies the freedom to delve into the code, facilitating extensive customization. This aspect makes WordPress the preferred choice for those desiring complete control over the technical intricacies of their websites.
Webflow vs. WordPress: Pricing and Cost
When it comes to the financial aspect of constructing and maintaining a website, Webflow and WordPress introduce divergent pricing structures.
Webflow adopts a tiered pricing model, beginning with a free plan that allows users to experiment with basic features. As users progress to paid options, designed for personal, business, and team needs, they unlock additional features. However, users should be aware of potential supplementary costs tied to custom domains, advanced e-commerce tools, and premium features when opting for higher-tier plans.
Conversely, WordPress, as an open-source platform, presents its core software for free. Users can embark on their website endeavors without incurring initial charges for the fundamental software. Nevertheless, the primary financial considerations with WordPress revolve around domain registration and hosting services. Users are required to secure a domain name and select a hosting provider, with costs varying based on the provider and the selected plan's features. Additionally, while WordPress provides an extensive collection of free themes and plugins, choosing premium options may introduce extra costs.
In gauging cost-effectiveness, the choice between Webflow and WordPress is contingent on specific project requisites. Webflow's clear-cut pricing structure, encompassing features and emphasizing a visual design approach, is attractive for users seeking an integrated solution. Conversely, WordPress's potential cost-effectiveness lies in its adaptability and scalability, especially for users comfortable managing domains and hosting independently. The availability of a variety of free themes and plugins further enhances WordPress's appeal for those valuing customization without immediate financial commitments.
In essence, the decision between Webflow and WordPress, considering pricing dynamics, pivots on factors such as budget constraints, the scale of the project, and the user's inclination towards a simplified or flexible approach in managing the financial aspects of their website.
Webflow vs. WordPress: Ease of use
Navigating the user-friendliness of WordPress and Webflow reveals distinctive approaches in the ease-of-use spectrum.
WordPress, renowned for its versatility, offers a user interface that, while generally intuitive, presents a steeper learning curve, particularly for beginners. Its extensive community support and comprehensive documentation contribute to a smoother learning process, making it accessible even to those with limited technical knowledge.
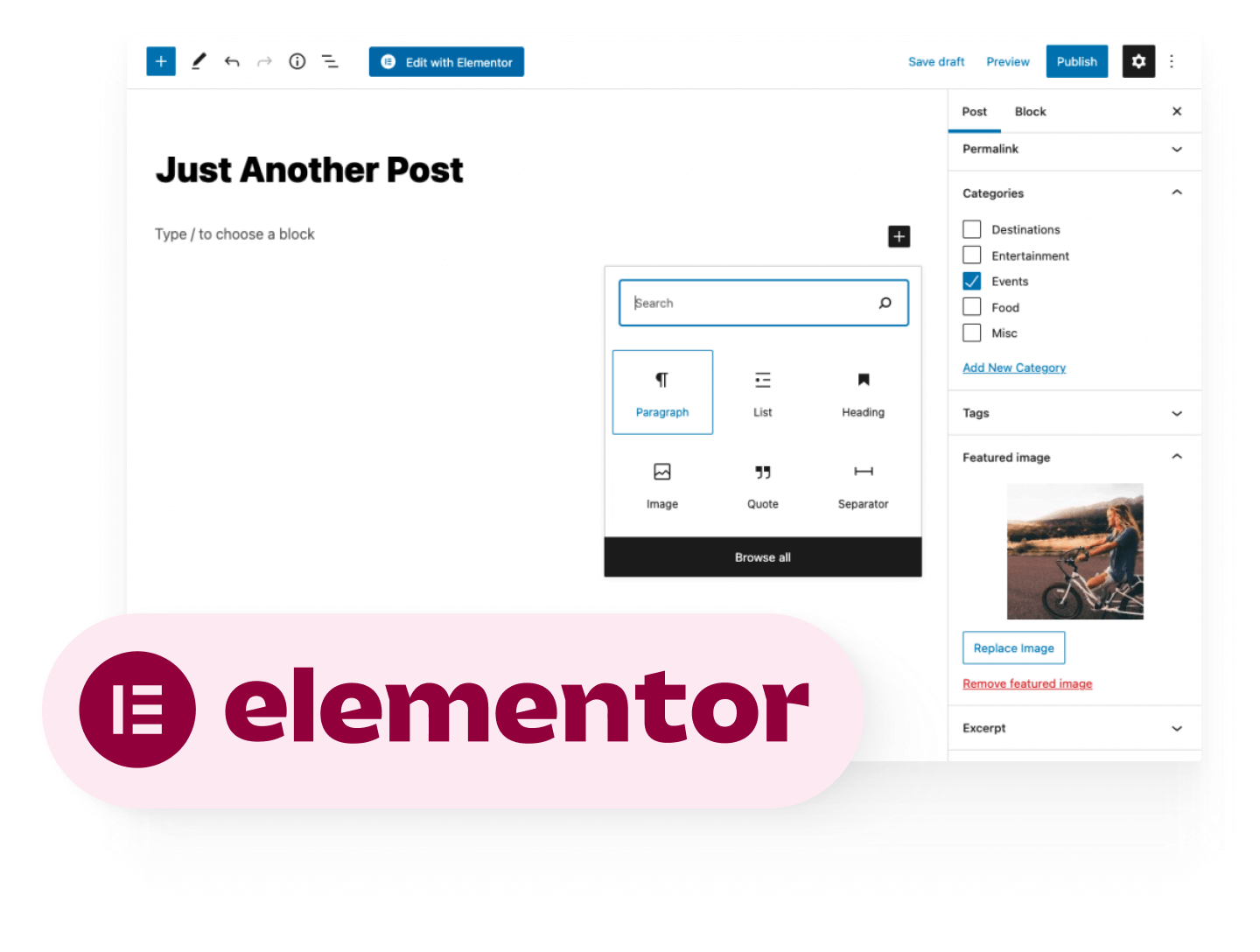
 Elementor is one of the most popular drag&drop creators for Wordpress.
Elementor is one of the most popular drag&drop creators for Wordpress.
In contrast, Webflow stands out for its visual, drag-and-drop design interface, providing an inherently user-friendly experience. This approach allows users, especially designers and creatives, to craft visually appealing websites without delving into intricate coding. The simplicity of the design process makes it particularly attractive for those who prefer a more visually-driven approach to website creation.
While WordPress caters to a broad spectrum of users, from beginners to advanced developers, Webflow's emphasis on a visual design approach renders it exceptionally accessible, particularly for those who prioritize a straightforward, code-free website development experience. The choice between the two in terms of ease of use ultimately depends on the user's comfort level, preferences, and the learning curve they are willing to navigate.
Webflow vs. WordPress: Security and resilience
Security and maintenance are paramount considerations in the realm of website building, and the approach differs significantly between WordPress and Webflow. WordPress, as an open-source software, boasts a vast array of security plugins to fortify your site against cyber threats. However, the extensive reliance on third-party themes, plugins, and hosting providers introduces potential vulnerabilities, especially as the complexity of the site increases. Security measures become imperative, and while WordPress has a dedicated community working on improving security, the popularity of the platform makes it an attractive target for hackers.
In contrast, Webflow adopts a proactive stance toward security. Each Webflow plan includes essential security features such as a free SSL certificate for every sub-site, 24/7 hosting monitoring, and backup and versioning capabilities. Hosting on Amazon servers ensures stability, scalability, and key management benefits. Two-factor authentication, Single Sign-On (SSO) capabilities with G Suite, and granular access options provide additional layers of security. The platform goes further by offering ISO 27001 certification, meeting stringent security standards.
Webflow's native design eliminates the need for plugins, mitigating the risks associated with third-party integrations. With everything native, the site is inherently more secure, and the absence of plugins reduces the need for constant updates and maintenance, minimizing the risk of bugs. Furthermore, Webflow's architecture ensures that only frontend static files are accessible, preventing unauthorized access to the backend. In essence, while WordPress relies on plugins and constant vigilance to enhance security, Webflow provides a comprehensive and secure environment from the ground up, minimizing vulnerabilities and ensuring a robust defense against potential hacking attacks.
In summary, while WordPress offers a multitude of security plugins, the abundance of themes and plugins can pose security challenges. Webflow, on the other hand, provides a more integrated and automated security approach, with built-in features and hands-free maintenance, ensuring a secure and well-maintained website.
Webflow vs. WordPress: Customization
When it comes to customization, Webflow and WordPress offer distinctive approaches, reflecting their inherent design philosophies.
Webflow distinguishes itself through a high-level customization experience, emphasizing design freedom. The platform empowers users, especially designers and creative professionals, to create intricate layouts and interactions without being constrained by pre-made templates. This visual-first approach fosters a creative playground where users have the flexibility to shape their websites according to their unique visions.
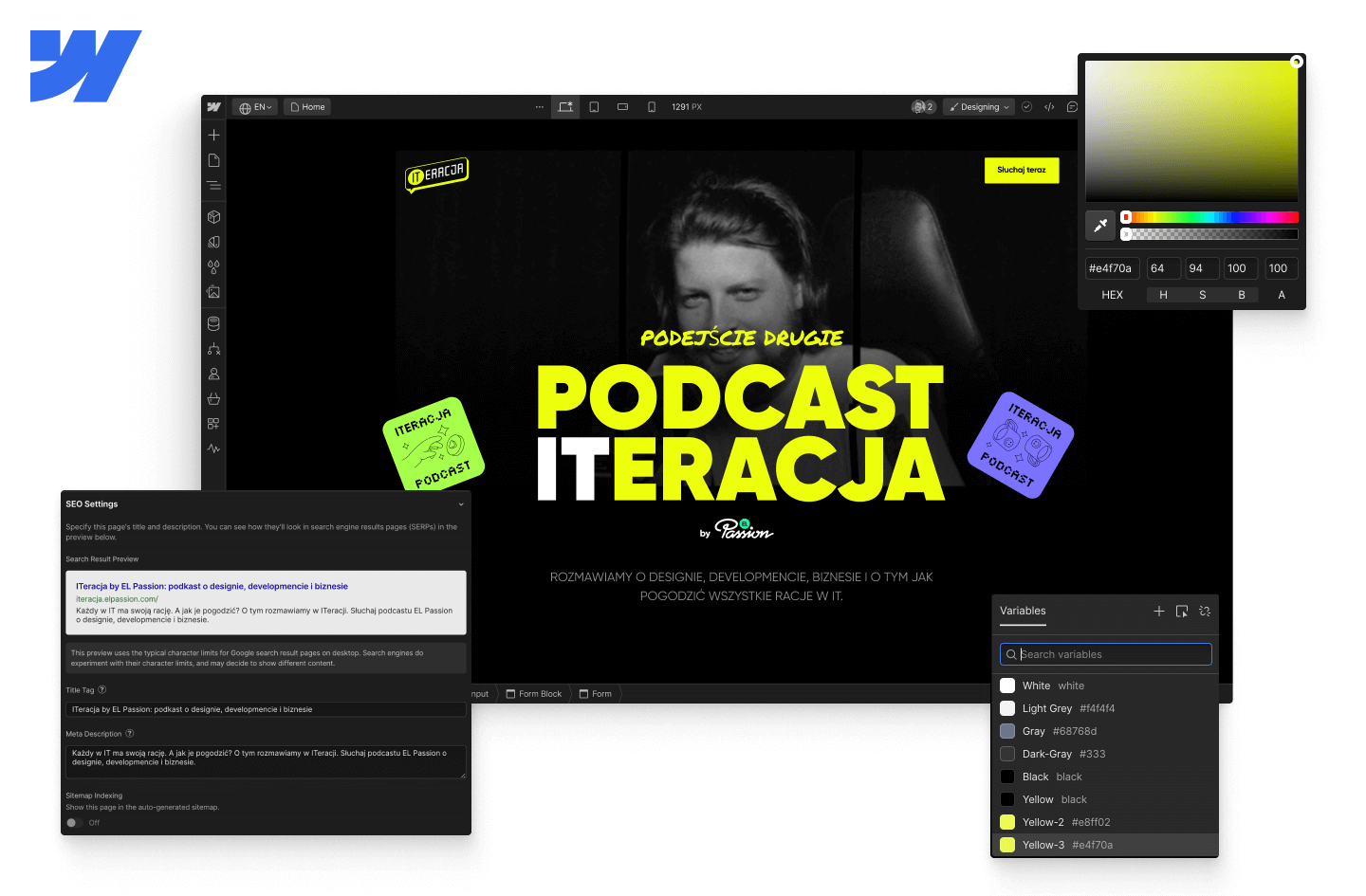
 Customization options of our ITeracja podcast website
Customization options of our ITeracja podcast website
On the other hand, WordPress, with its extensive theme and plugin ecosystem, provides a vast array of customization options. Users can tailor their websites by selecting from a diverse range of themes and enhancing functionalities with plugins. This versatility allows WordPress to cater to a broad audience, from bloggers seeking a personalized aesthetic to businesses requiring specialized features. The open-source nature of WordPress further facilitates deep customization for developers and agencies, granting them complete control over the technical aspects of their websites.
The choice between Webflow and WordPress in terms of customization depends on the user's preferences and the level of control they seek. Webflow stands out for its visual design freedom, ideal for those who prioritize a hands-on, code-free approach. In contrast, WordPress's flexibility and extensive ecosystem make it an excellent choice for users seeking a versatile platform capable of accommodating a myriad of customization needs.
Webflow vs. WordPress: Code quality
When it comes to code quality, the comparison between Webflow and WordPress unveils distinctive characteristics. In the Webflow realm, the exported code stands out for its self-sufficiency—clean, efficient HTML, CSS, and JS that function seamlessly regardless of the hosting environment. Unlike WordPress, where every vulnerability necessitates core updates or plugins, Webflow operates without external plugins, relying solely on native elements, thereby enhancing security. The native environment in Webflow contributes to cleaner and more readable code, with the absence of the sometimes convoluted and unreadable code that can result from the extensive use of plugins in WordPress. This discrepancy is particularly significant as the cluttered code in WordPress, stemming from numerous plugins and their updates, poses risks that can lead to SEO issues, increased bounce rates, and decreased site performance. Additionally, the use of pre-built themes in WordPress may introduce cumbersome backend code, potentially causing site slowdowns and errors, further highlighting the cleaner code quality and security benefits associated with Webflow.
Webflow vs. WordPress: SEO
SEO is crucial for making your website discoverable, and the choice of Content Management System (CMS) influences the factors affecting search engine rankings. Webflow, functioning as an all-in-one solution, places a strong emphasis on SEO with various tools to enhance performance. Notably, it prioritizes mobile-friendliness, auto-generates and submits sitemaps, and ensures clean and lightweight code for faster load speeds. While Webflow simplifies back-end SEO processes, users trade off some control over optimizations to the platform.
In contrast, WordPress, with its default SEO tools, focuses on smooth performance. However, modifying the base code can negate these benefits. WordPress compensates with add-on tools like Yoast SEO and All in One SEO plugins, allowing users more control over search rankings by optimizing content and incorporating metadata. The ease of migrating a WordPress site is advantageous, and crucial for maintaining SEO integrity during transitions. Managed WordPress hosting providers can facilitate this, easing concerns about potential SEO disruptions. Overall, the SEO landscape is shaped by the nuanced features and trade-offs of each CMS, with Webflow prioritizing automation, while WordPress provides greater control through its extensive plugin ecosystem.
Webflow vs. WordPress: Which one is better?
Choosing between Webflow and WordPress depends on your specific needs. If you or your team has limited coding experience and you want a quick and easy setup, Webflow might be the ideal choice. It's particularly suitable if you prefer making custom design changes without relying on a developer and if you're working with an external design freelancer or agency. Additionally, if you're new to website building and anticipate needing customer support, Webflow can be a user-friendly option.
On the other hand, WordPress is a better fit if you have coding experience or the budget to hire a web developer. It excels if your website involves hosting a blog or regularly adding new content pages. WordPress is particularly advantageous when you have a team of marketers or editors contributing regularly, and if you have an existing tech stack that you want to integrate into your site. The choice ultimately revolves around your technical expertise, content management needs, and the specific goals of your website.
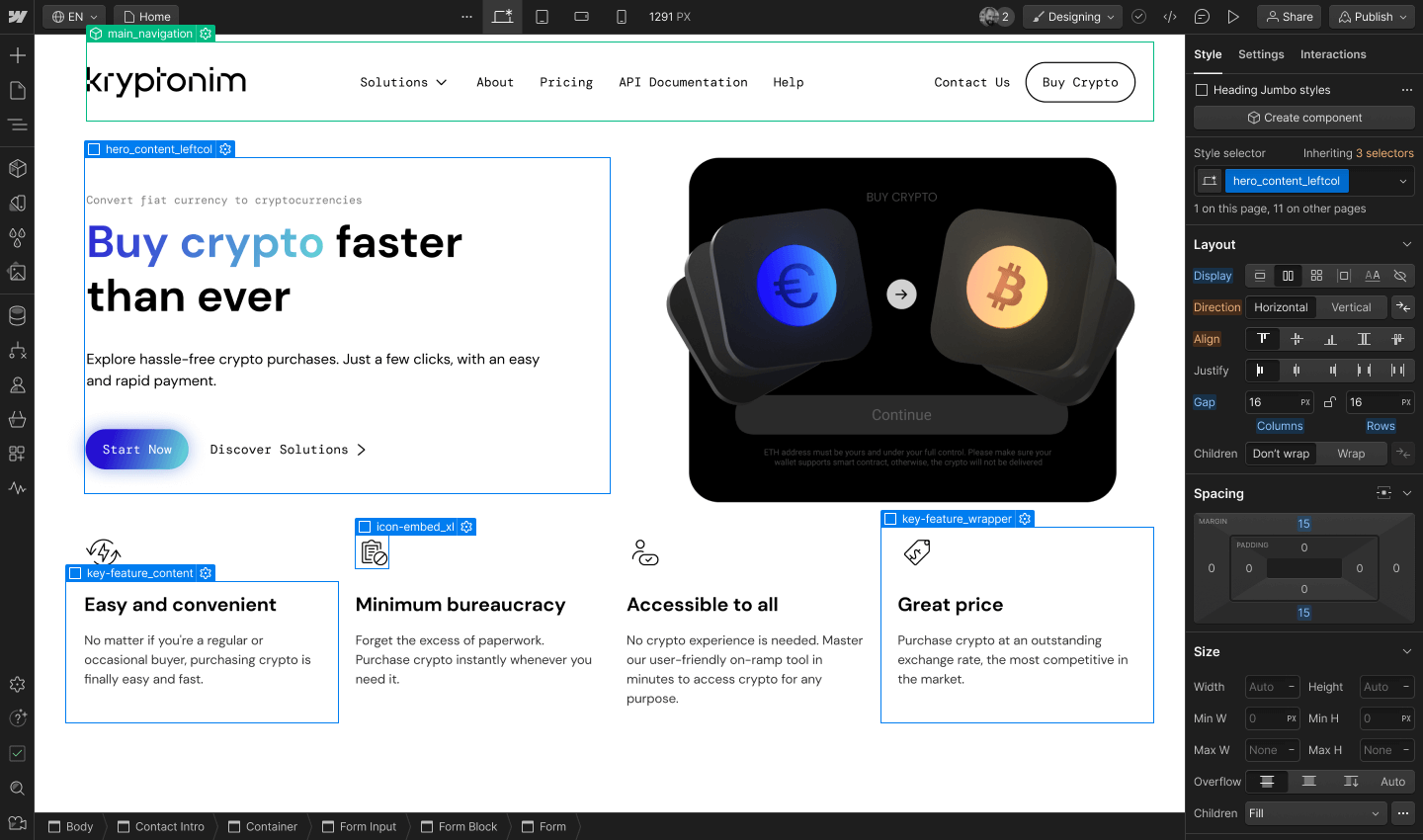
 Our Webflow project for Kryptonim
Our Webflow project for Kryptonim
Pros of using WordPress:
- Low-cost solution: Affordable design, development, and maintenance; reasonable domain and hosting costs.
- Ease of update: Simple to update and add new content, ideal for non-technical users, and particularly beneficial for blogs.
- Trusted industry name: With almost 20 years in the industry, WordPress is a trusted name, linked to the idea of website creation.
- Best for blogging: Originated as a blog platform, seamless blogging process, and comprehensive blogging functionalities.
- Use of plugins: Known for versatile plugins, enabling customization and addition of various features to the site.
Cons of using WordPress:
- Open-source software: Vulnerability to hacking or technical issues due to open-source nature; may require troubleshooting skills.
- Messy code: Themes may create bloated code, potentially impacting site speed, causing errors, and affecting SEO.
- Constant updates: Need for vigilant management of plugin and WordPress software updates to avoid malfunctions or downtime.
- Challenges expanding beyond blogging: Tricky customization for features like an online shop, especially without a developer.
- Theme dependency: Utilization of themes limits customization options; coding or developer assistance is required for true custom designs.
Pros of using Webflow:
- Live prototyping: Visualize interactive elements with live prototyping, bridging the gap between design mocks and the final website.
- No plugins: Stability without plugins, avoiding issues related to constant updates, site speed, and potential breaks.
- Greater collaborations: Facilitates team collaboration, allowing simultaneous content editing and website development for efficient project management.
- Short development time: Collaboration opportunities and responsive designs contribute to significantly reduced development time.
- Secured hosting platform: High-level security with a free SSL certificate, compliance with standards, and globally distributed hosting for smooth operation.
- User-friendly: Visual builder with drag-and-drop elements, providing complete customization without coding; a hassle-free, no-code platform.
- Immersive interactions: Tools for creating unique interactions, including animations, hover states, parallax effects, and more, enhancing user experience.
- Pricing flexibility: Flexible plans cater to various users, from free plans for learning to paid plans for startups, enterprises, agencies, and freelancers.
- Templates: Over 1000 customizable templates categorized by industry, responsive, and suitable for various purposes.
- SEO controls: Flexible content management tools for SEO optimization, with control over meta tags, markup, indexing rules, and an integrated audit tool.
- Logic-based workflows: Native automation for actions like routing sales leads, updating content, and connecting with customers, using the flow editor.
Cons of using Webflow:
- Lack of code customizations: Limited ability for code-level customizations, restricting changes to basic code alterations.
- Desktop edits only: Absence of a mobile app for content and design edits; changes must be made through a desktop or laptop.
- Extensive pricing plans: Complex pricing plans may be confusing, making it challenging to choose a suitable plan for business needs.
- Restriction on eCommerce: eCommerce system in beta; limited payment gateway support through Stripe, available in only 26 countries, affecting global usability.
Check out also:
- Why Webflow is a Massive Opportunity for Startups - See why you should check out Webflow if you're building a website for your startup.
- Will Webflow Replace Developers? The Real Deal Behind No-code Tools - Low-code and no-code tools are on the rise. What do they offer, when are they a good fit and when is it better to look elsewhere?





