11 März 2025 (updated: 11 März 2025)
5 Gründe, BEM-Notation zu verwenden (a.k.a. warum BEM G.R.E.A.T. ist)
Chapters

BEM ist eine Art Superheld – es hält die Welt von CSS vor Unordnung und Chaos sicher. Ich möchte teilen, was es ist und warum es seit ich es gelernt habe, mein Weg ist.
CSS ist relativ einfach zum Funktionieren zu bringen. Aber es langfristig sauber und funktionierend zu halten, ist eine ganz andere Geschichte – Unordnung schleicht sich ein und ehe man sich versieht, träumt man davon, alles von Grund auf neu zu beginnen. Kommt dir das bekannt vor? Vielleicht ist es Zeit für eine Namenskonvention. Verschiedene Ansätze für verschiedene Leute – es gibt verschiedene Optionen, von denen meine Wahl BEM ist.
Was ist BEM?
BEM ist eine Namenskonvention für Klassen, die es ermöglicht, Styles modular und wartbar zu schreiben.
Die Abkürzung steht für Block‑Element‑Modifier, was die einzigen* drei Teile sind, aus denen ein CSS-Klassenname in der BEM-Methodik bestehen kann. Die Notation lautet: ‘block__element — modifier’: Der Name der Klasse beginnt immer mit dem Blocknamen, gefolgt vom Elementnamen (optional, mit zwei Unterstrichen vorangestellt) und schließlich dem Modifier (ebenfalls optional, mit zwei Bindestrichen vorangestellt). Der doppelte Unterstrich wird verwendet, um Elementnamen von anderen Teilen des Klassennamens zu unterscheiden. Dieses Benennungsschema hilft, das Markup allein durch die Benennung beschreibender und expliziter zu gestalten.
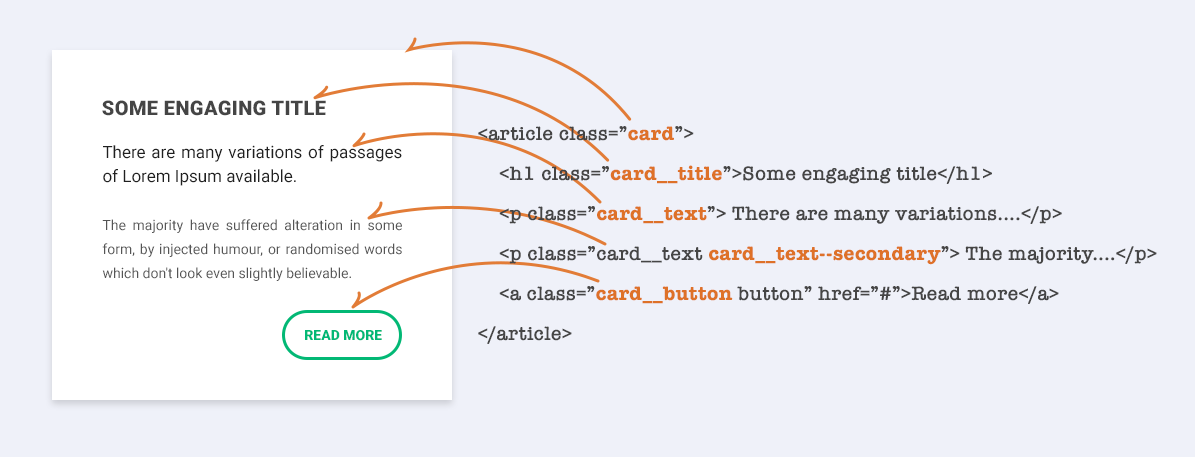
 Abb. 1: Beispiel eines in BEM benannten Components
Abb. 1: Beispiel eines in BEM benannten Components
Block
Ein Block ist eine eigenständige, wiederverwendbare Gruppe von Elementen — man könnte ihn als Komponente in Frontend-Frameworks betrachten. Ein Block repräsentiert strukturelle Codeabschnitte auf einer Website, wie z.B. Header, Inhalt, Sidebar, Footer und Suche. Zum Beispiel wäre eine „Karte“ ein guter Block.
Hinweis: Vermeiden Sie inhaltsbezogene Namen (wie „Einkaufsliste“) zugunsten allgemeinerer Bezeichnungen (wie „Checkliste“), damit Sie sie in verschiedenen Kontexten wiederverwenden können (eine „Checkliste“ wäre sowohl für Einkaufs- als auch für To-Do-Listen geeignet).
Element
Element ist ein Kindelement, das nur innerhalb seines Blocks existiert. Beispiele könnten ‚card__title‘, ‚card__text‘ oder ‚card__button‘ sein.
Hinweis: Es kann nur eine Ebene der Kindelement-Verschachtelung geben, daher ist ‚card__button__text‘ nicht zulässig. Sie sollten stattdessen einen anderen Block namens ‚button‘ definieren (bestehend aus ‚button__text‘).
Modifier
Modifier ermöglicht es, zusätzliche Varianten für entweder Block oder Element bereitzustellen. Auf diese Weise können wir Klassen wie ‘card — featured’ oder ‘card__button — primary’ haben.
Hinweis: Die Modifier-Klasse sollte nur die Modifikationen tragen und immer mit der Basis-Klasse kombiniert werden. Für die Karte wäre es: ‘card card — featured’, wobei die Basis-Klasse Padding und Rand definiert, während die Modifier-Klasse die Hintergrundfarbe ändert.
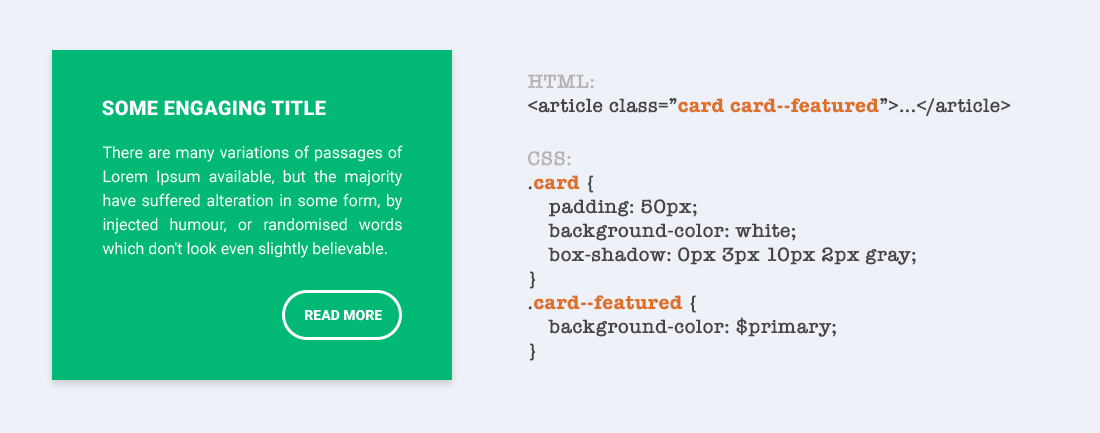
 Abb. 2: Modifier in Aktion
Abb. 2: Modifier in Aktion
* Neben den drei Kernteilen von BEM können Sie auch ein Namespace-Präfix hinzufügen.
Weitere Informationen sind hier und hier verfügbar. Außerdem einige nützliche Dos und Don'ts.
Warum ist die BEM-Namenskonvention G.R.E.A.T.?
1. G für Global
BEM ist eine der am weitesten verbreiteten Namenskonventionen. Wenn Sie also ein neues Teammitglied in Ihr BEM-Projekt einführen, besteht eine gute Chance, dass es die Konvention bereits kennt, was die anfängliche Reibung verringert und es ihnen ermöglicht, ab dem ersten Tag produktiv zu sein.
2. R für lesbare CSS-Klassen
Dank der beschreibenden CSS-Klassennamen, die im Grunde jedem Element zugewiesen sind, ist das Stylesheet eigenständig leicht zu lesen. Die BEM (Block-Element-Modifier) Benennungskonvention verbessert die Lesbarkeit, indem sie eine Webseite in kleinere, wiederverwendbare Codeblöcke unterteilt. Nicht nur sehen die Selektoren besser aus, sie arbeiten auch schneller als tief verschachtelte.
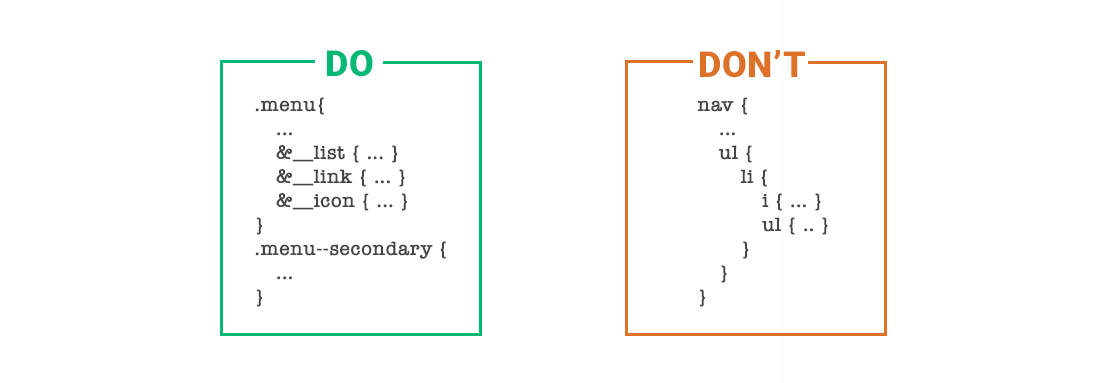
 Abb. 3: Lesbarkeit von BEM vs Tag-Selektoren
Abb. 3: Lesbarkeit von BEM vs Tag-Selektoren
3. E für Expandable
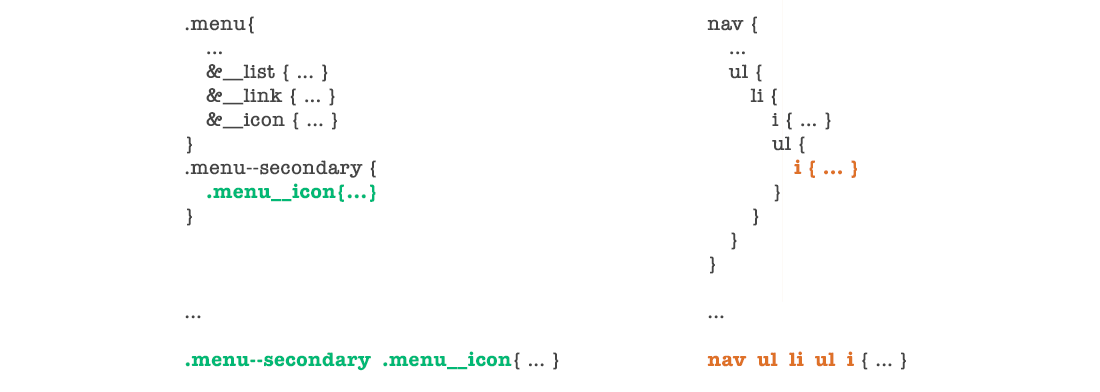
Da die Spezifität von CSS-Selektoren minimal ist, ist das Hinzufügen einer weiteren Variation sehr einfach. Eine einzige Modifikator-Klasse sollte ausreichen — kein weiteres at least equal selector weight’s Mühe.
 Abb. 4: Überschreiben des Stils des sekundären Menü-Icons (BEM vs. geschachtelte Tags)
Abb. 4: Überschreiben des Stils des sekundären Menü-Icons (BEM vs. geschachtelte Tags)
4. A für Anpassungsfähig
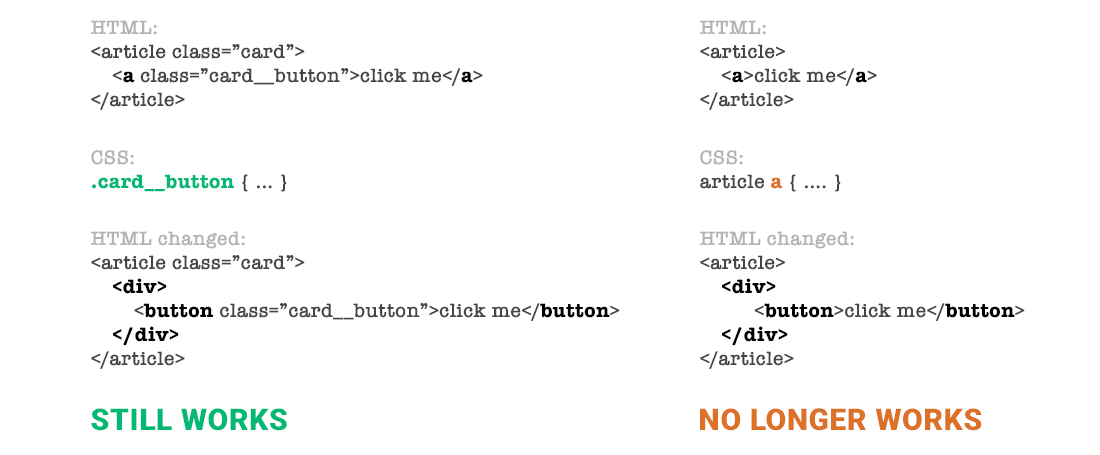
Die Philosophie der Modularität teilend, funktioniert BEM natürlich gut mit Frameworks. Außerdem ist das Styling unabhängig vom Elementtyp und der Verschachtelung, was es weniger anfällig macht, beim Umgang mit der Dokumentstruktur zu brechen.
 Abb. 5: Bedeutung von Elementtyp und Verschachtelung (BEM vs. Tags)
Abb. 5: Bedeutung von Elementtyp und Verschachtelung (BEM vs. Tags)
5. T für Tough
Es gibt nur zwei schwierige Dinge in der Informatik: Cache-Invalidierung und Benennung von Dingen.
— Phil Karlton
Wenn du anfängst, BEM (vollständig und ehrlich) zu folgen, wirst du wahrscheinlich ständig damit kämpfen. Paradoxerweise ist das eine gute Sache:
- Die richtigen Blocknamen zu finden, macht den Code sauber und für andere lesbar (einschließlich deines zukünftigen Ichs)
- Der Umgang mit Synonymen fördert die Wiederverwendung vorhandener Blöcke
- Das Vermeiden von mehrstufiger Verschachtelung zwingt dich, die Dokumentstruktur zu überdenken
Kurz gesagt, es wird dich dazu bringen, auf Details zu achten, Dinge durchzudenken und somit die Qualität deines Codes zu erhöhen. Bereit, loszulegen?
Siehe auch:
- Styled-Components Nitty Gritty - Lernen Sie alternative Möglichkeiten, React-Anwendungen in JS zu stylen.
- Wie funktioniert Tailwind? - Tailwind wird zu einem der beliebtesten CSS-Frameworks. Lassen Sie uns herausfinden, worum es bei dem ganzen Aufsehen geht.
Vielleicht gefällt Ihnen auch

Warum das WordPress-Drama den Wechsel zu Webflow zu einem klugen Schritt macht
11 März 2025 • Maria Pradiuszyk

Wie man einen Discovery Workshop durchführt: Eine Schritt-für-Schritt-Anleitung
11 März 2025 • Maria Pradiuszyk



