7 März 2025 (updated: 7 März 2025)
Such eine Suchoberfläche mit Algolia InstantSearch und Next.js erstellen
Chapters

Erfahren Sie, wie Sie schnell eine Suchoberfläche mit Algolia InstantSearch erstellen können.
Im vorherigen Artikel: Geografische Filterung mit Algolia Geo Search, MapBox und Next.js, haben wir besprochen, wie wir unsere Ergebnisse basierend auf dem aktuellen geografischen Standort mithilfe der Algolia API filtern können. Wir haben auch darüber gesprochen, was Algolia ist und wie es funktioniert. Im heutigen Artikel werden wir dieses Wissen nutzen, uns jedoch auf eine andere Funktionalität zu konzentrieren, die vom Algolia-Team bereitgestellt wird, nämlich InstantSearch.
Was ist Algolia InstantSearch?
InstantSearch ist eine UI-Bibliothek, die es ermöglicht, schnell Suchoberflächen zu erstellen. Sie bietet ein fertiges Set von sogenannten Widgets, die vordefinierte, einsatzbereite Codeblöcke sind, die sofort in unser Projekt integriert und genutzt werden können. Die Widgets sind auch vollständig anpassbar. Darüber hinaus haben wir die Möglichkeit, unsere eigenen Widgets zu erstellen. Weitere Informationen zu diesem Thema finden Sie hier.
Im React-Umfeld sind die genannten Widgets nichts anderes als Komponenten. Darüber hinaus bietet Algolia spezielle Hooks, die es noch einfacher machen, benutzerdefinierte Widgets von Grund auf zu erstellen oder zusammenzustellen.
So verwenden Sie InstantSearch in Next.js
In Bezug auf das Projekt werden wir das Next.js-Framework verwenden. Wir werden die Standard-Projektkonfiguration in Next, das Hochladen von Daten zu Algolia oder die grundlegende Integration mit Mapbox nicht besprechen. Ich gehe davon aus, dass Sie mir aus den vorherigen Artikeln folgen. Wenn nicht, empfehle ich Ihnen dringend, wie man eine benutzerdefinierte Karte mit Mapbox Studio erstellt und wie man Daten auf der Karte mit der Algolia API filtert. zu lesen.
Um zu beginnen, müssen wir zuerst ein Konto im Algolia-Panel erstellen und Daten hochladen. Wir werden denselben Datensatz verwenden, wie im vorherigen Artikel. Eine detaillierte Anleitung finden Sie hier: Geografische Filterung mit Algolia Geo Search, MapBox und Next.js.
Lassen Sie uns mit der Installation der erforderlichen Bibliotheken beginnen. Neben den Bibliotheken aus dem vorherigen Artikel benötigen wir unter anderem die react-instantsearch-hooks-web Bibliothek. Dies ist eine Bibliothek, die speziell für die React-Umgebung vorbereitet wurde und eine Reihe von vordefinierten Widgets und Hooks bereitstellt. Darüber hinaus werden wir auch Tailwind CSS verwenden. Es handelt sich um eine Bibliothek, die eine Reihe von CSS-Klassen enthält, die ein sehr schnelles Styling ohne die Notwendigkeit, Stylesheets zu erstellen, ermöglichen. Auf der Tailwind Website finden Sie eine detaillierte Anleitung zur Installation von Tailwind in einem Next.js-Projekt. Vergessen Sie nicht, die Direktiven von Tailwind in die global.css-Datei hinzuzufügen!
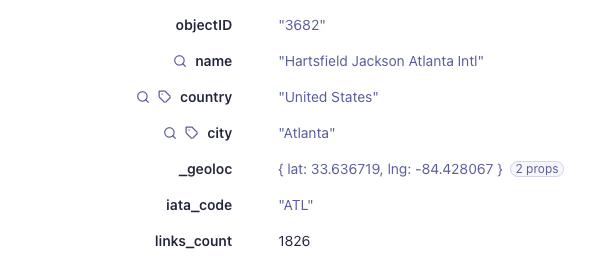
Okay, lassen Sie uns mit dem Codieren beginnen! Wenn Sie mir aus dem letzten Artikel folgen, sollten Sie wissen, dass unsere Daten in Algolia so aussehen:
 Quelle: Algolia
Quelle: Algolia
Wir haben mehrere Felder zur Verfügung, um Daten zu filtern. Neben dem bereits im vorherigen Artikel verwendeten _geolock-Feld möchten wir auch Felder wie name, country und links_count verwenden, die wir der Einfachheit halber als die Popularität eines bestimmten Flughafens annehmen werden.
Zuerst erstellen wir ein Airport-Interface, das den Typ unserer Daten widerspiegelt, die wir in Algolia halten. Wir benötigen es im nächsten Teil des Beitrags. Erstellen wir also einen Ordner "components" im Hauptverzeichnis unseres Projekts und darin eine Datei types.ts. Das erstellte Interface sollte so aussehen:
Um die integrierten Widgets zu verwenden, müssen sie in eine Wurzelkomponente namens InstantSearch eingebettet werden, die für die Kommunikation mit Algolia verantwortlich ist. Erstellen wir also eine AirportsSearch-Komponente, die wiederum die InstantSearch-Komponente rendert. Sie nimmt Argumente wie client und indexName entgegen, die erforderlich sind, um eine Verbindung zu Algolia herzustellen. Darüber hinaus übergeben wir die children-Prop, die benötigt wird, um die Karte und die Listenansicht zu rendern. Wir werden auch ein Configure-Widget verwenden, das aus der react-instantsearch-hooks-web-Bibliothek importiert wird. Es ermöglicht das Übergeben von Suchparametern an Algolia. In unserem Fall ist der einzige Parameter, den wir übergeben werden, hitsPerPage, der die maximale Anzahl von Ergebnissen angibt, die von Algolia zurückgegeben werden. Wir müssen uns nicht auf diesen Parameter beschränken. Die vollständige Liste der verfügbaren Parameter finden Sie hier. Die erstellte Komponente sollte so aussehen:
Wie wir in der Komponente sehen können, gibt es noch drei Komponenten, die ich noch nicht behandelt habe, nämlich CountryFilter, PopularityFilter und CurrentFilters. Lassen Sie uns das jetzt tun.
Die CountryFilter-Komponente ist nichts anderes als ein Wrapper für das RefinementList-Widget, das von Algolia bereitgestellt wird. Laut der Dokumentation ist es eines der beliebtesten und am häufigsten verwendeten Widgets. Es ermöglicht das Filtern von Daten mithilfe einer Mehrfachauswahl-Liste für ein bestimmtes Attribut. In unserem Fall möchten wir, dass der Benutzer Flughäfen basierend auf dem Land, in dem sie sich befinden, filtern kann. Ich empfehle dringend, die Dokumentation und die verfügbaren Props, die das Widget annimmt, zu betrachten.
Die PopularityFilter-Komponente ist ebenfalls ein Wrapper, jedoch für das RangeInput-Widget. Es handelt sich um ein einfaches Widget, das es uns ermöglicht, einen Bereich zwischen zwei Zahlen auszuwählen. Wie im Fall von RefinementList müssen wir das entsprechende Feld festlegen, auf dem es arbeiten soll. Wir müssen auch daran denken, dass dieses Feld numerisch sein muss.
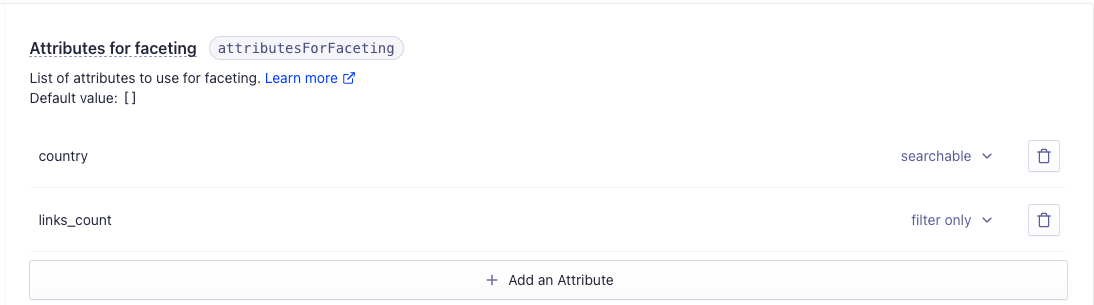
Wir müssen daran denken, dass für die oben genannten Widgets jedes der verwendeten Attribute zu den attributesForFaceting im Haupt-Algolia-Panel hinzugefügt werden muss. Gehen Sie dazu zu Konfiguration -> Facetten und fügen Sie die Attribute als Attribute für Facettierung hinzu. In unserem Fall sieht es so aus:
 Quelle: Algolia
Quelle: Algolia
Die letzte Komponente ist CurrentFilters. Ähnlich wie die vorherigen Komponenten ist sie ein Wrapper für das Algolia-Widget. In diesem Fall ist es das CurrentRefinements. Es ist ein sehr nützliches Widget, das die aktuellen Filter anzeigt.
Fügen wir die oben genannten Komponenten hinzu und rendern die AirportsSearch in der pages/index.tsx-Datei. Übergeben Sie als Props den SearchClient und indexName, die zuvor erstellt wurden und dem Namen unseres Index im Algolia-Panel entsprechen. Als Kinder rendern wir die Karten- und Listenkomponenten, die wir bald durchgehen werden. Die gesamte Datei sieht so aus:
Okay, lassen Sie uns zur Karte übergehen. Die Komponente selbst unterscheidet sich nicht viel von der, die wir im vorherigen Artikel erstellt haben. Der einzige Unterschied besteht darin, wie wir die Daten erhalten. Im vorherigen Fall verwendeten wir die Algolia-API, um neue Flughäfen zu erhalten und sie auf der Karte nach jeder Änderung der geografischen Koordinaten zu rendern. Wir verwendeten eine selbst erstellte AlgoliaApi-Klasse und die react-query-Bibliothek.
In diesem Ansatz benötigen wir diese Dinge nicht mehr. Wir werden weiterhin auf Änderungen der Koordinaten reagieren, aber der Aspekt der Datenabfrage wird auf der Seite von InstantSearch liegen. Alles, was wir tun müssen, ist, unsere Filter nach jeder Änderung der Koordinaten zu überschreiben, und wir werden den useInstantSearch-Hook verwenden, um dies zu tun. Das Ganze sieht so aus:
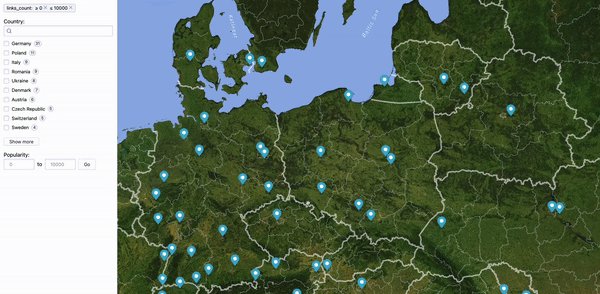
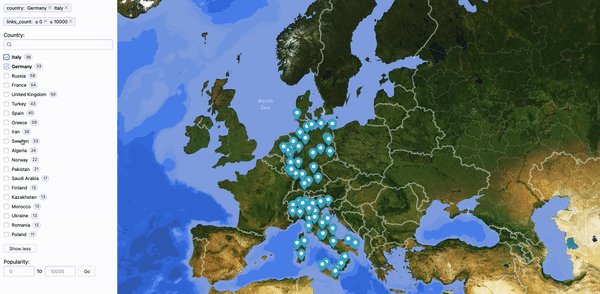
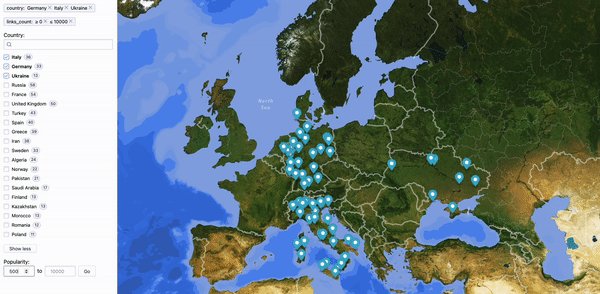
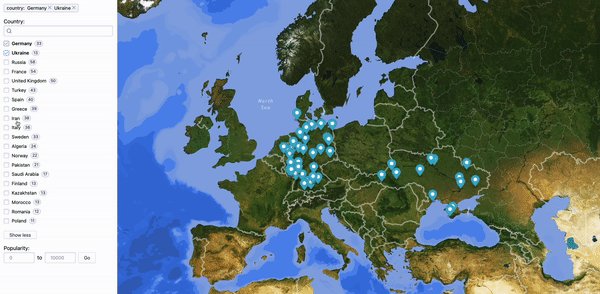
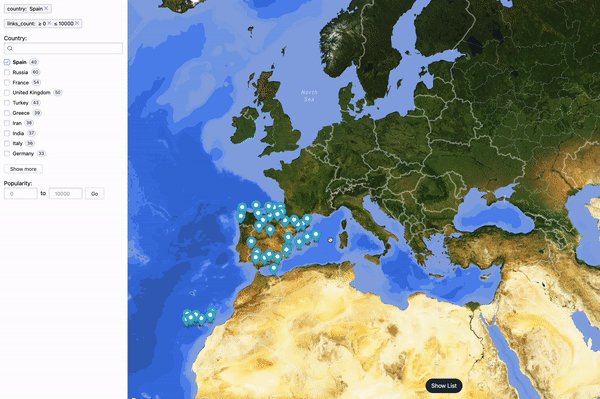
Um unsere Widgets schöner aussehen zu lassen, installieren wir auch das instantsearch.css-Paket mit dem Befehl npm install instantsearch.css und importieren die folgenden Stile in die _app.tsx-Datei - import "instantsearch.css/themes/satellite.css". Lassen Sie uns unser Projekt ausführen und überprüfen, wie die Filter funktionieren.
 Quelle: Algolia
Quelle: Algolia
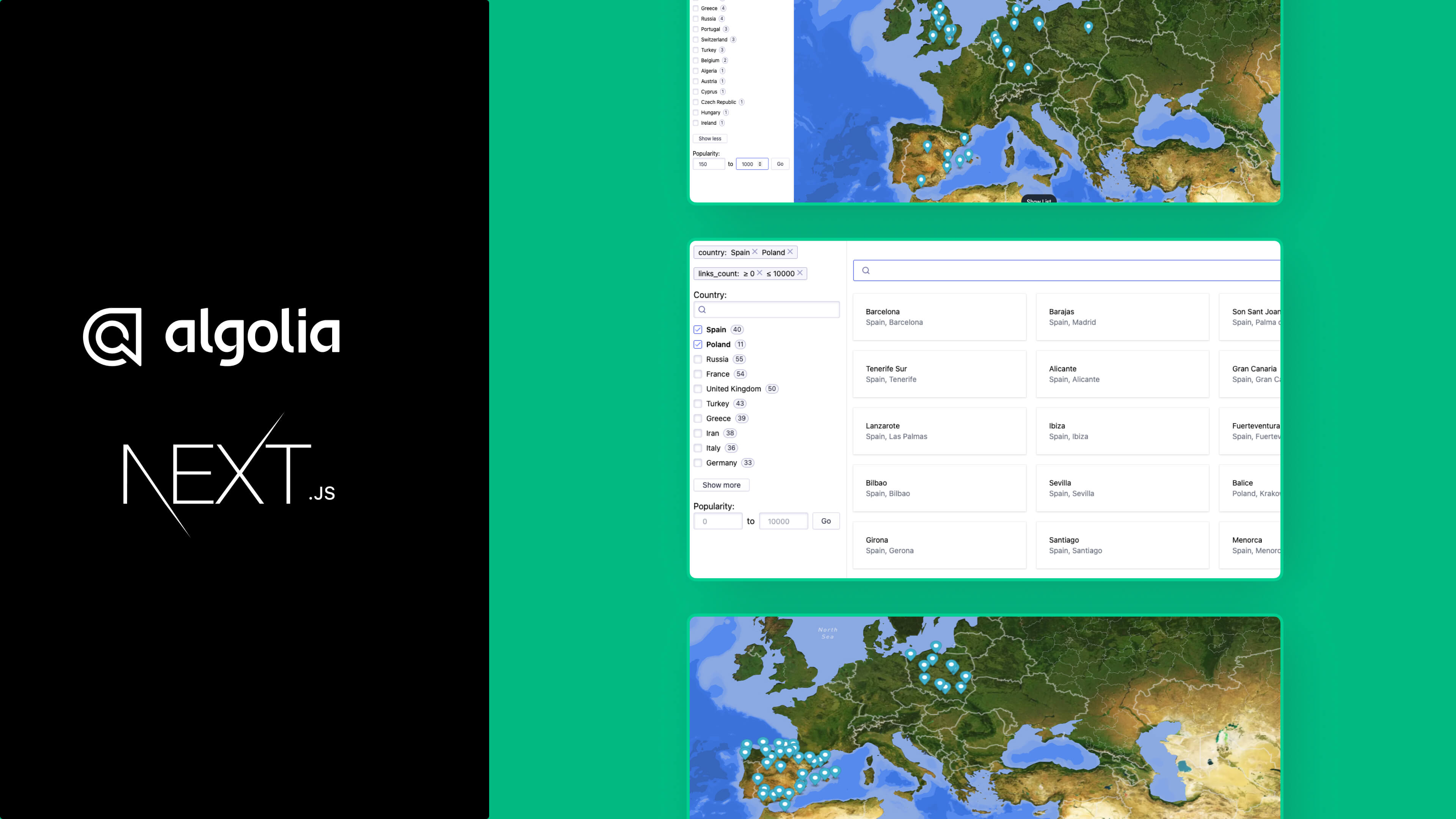
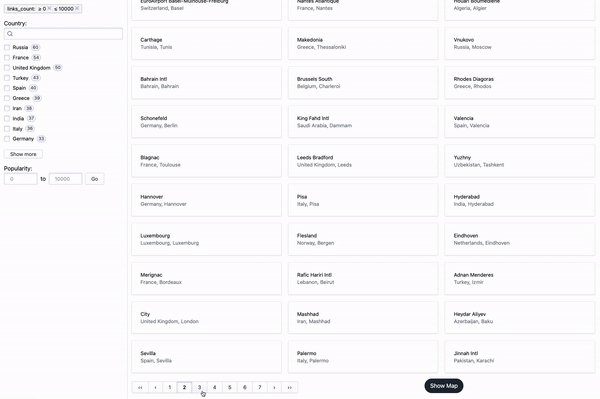
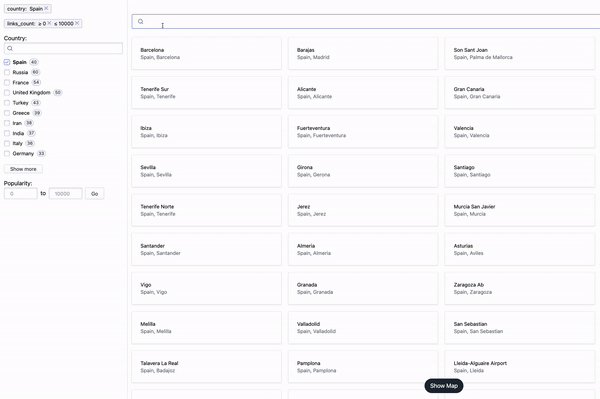
Wir haben es geschafft! Wie wir sehen können, werden unsere Flughäfen basierend auf Land, Koordinaten und Popularität gefiltert. Wie wir uns wahrscheinlich erinnern, haben wir noch eine Komponente zu erstellen. Angenommen, wir möchten, dass der Benutzer die Flughäfen auch in Listenform anzeigen und zusätzlich nach Namen suchen kann, neben der Karte.
Fügen wir also eine AirportList-Komponente hinzu und rendern sie in der index.tsx-Datei direkt unter der Karten-Komponente. Die Komponente selbst wird aus einigen Dingen bestehen. Zuerst wird es einen Button geben, der, wenn er gedrückt wird, unsere Liste anzeigt oder versteckt. Das zweite wird ein SearchBox-Widget sein, das es den Benutzern ermöglicht, nach Flughäfen zu suchen, indem sie sie beispielsweise nach Namen filtern. Das dritte wird ein Hits-Widget sein, das die Liste der erhaltenen Ergebnisse anzeigt. Es kann die hitComponent-Prop als eines seiner Parameter annehmen, an die wir die Komponente übergeben können, die für jeden gerenderten Datensatz angezeigt werden soll. Das letzte wird das Pagination-Widget sein. Die gesamte Datei sieht so aus:
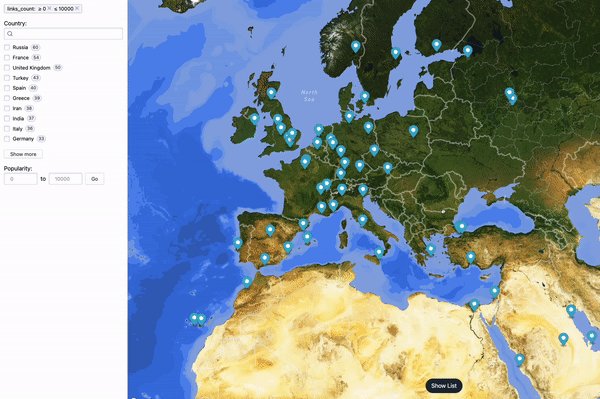
Und so funktioniert unsere Liste:
 Quelle: Algolia
Quelle: Algolia
Abschließende Gedanken
Algolia InstantSearch ist eine Bibliothek, die die schnelle Erstellung eines gesamten Systems für interaktive Suche mit minimalem Aufwand ermöglicht. Wie wir gesehen haben, ist die Implementierung sehr einfach und InstantSearch ist sehr gut für Geschwindigkeit optimiert. Algolia unterstützt auch andere Frameworks wie Vue oder Angular. Ich empfehle dringend, einen Blick auf die verfügbaren Optionen in der Algolia-Dokumentation zu werfen und diese erneut auszuprobieren.
Siehe auch
- Geografische Filterung mit Algolia Geo Search, MapBox und Next.js — Erfahren Sie, wie Sie Daten anzeigen und Geoserach auf der MapBox-Karte mit Algolia implementieren.
- Benutzerdefinierte Karten in Webanwendungen mit Mapbox und Mapbox Studio — Eine Schritt-für-Schritt-Anleitung zur Erstellung benutzerdefinierter Karten mit Mapbox und Mapbox Studio.
Vielleicht gefällt Ihnen auch

Umstrukturieren oder Überarbeiten? Ein ausgewogener Leitfaden zu Altsystemen
14 April 2025 • Ula Kowalska

Warum das WordPress-Drama den Wechsel zu Webflow zu einem klugen Schritt macht
11 März 2025 • Maria Pradiuszyk



