7 März 2025 (updated: 7 März 2025)
Benutzerdefinierte Karten in Webanwendungen mit Mapbox und Mapbox Studio
Chapters

Eine Schritt-für-Schritt-Anleitung zur Erstellung benutzerdefinierter Karten mit Mapbox und Mapbox Studio.
Über Mapbox
Mapbox ist eine Plattform, die sich mit der Erstellung von Werkzeugen für das Design und die Erstellung von Karten für Web-/Mobile-Anwendungen beschäftigt, hauptsächlich unter Verwendung von OpenSource-Software wie OpenStreetMap.
Die Mapbox GL JS Bibliothek ermöglicht das Rendern dynamischer Karten in der Web-/Mobile-Anwendung, das Erstellen benutzerdefinierter Stile, 3D-Visualisierungen und Animationen (Sie können hier eine Galerie von Beispielstilen sehen). Da Mapbox auf clientseitigem Karten-Rendering basiert, erlaubt es Entwicklern, Stile dynamisch zu ändern oder Daten direkt als Reaktion auf Benutzerinteraktionen anzuzeigen.
In diesem Artikel zeigen wir Ihnen, wie Sie einen benutzerdefinierten Kartenstil mit dem Mapbox Studio Werkzeug erstellen und wie Sie ihn im Beispielprojekt Next.js verwenden können.
Was ist Mapbox Studio?
Bei der Erstellung eines neuen Projekts, insbesondere eines, dessen zentraler Bestandteil eine Karte ist, kommen wir an einen Punkt, an dem wir entscheiden müssen, wie die Karte aussehen soll. Wenn es sich um ein Projekt handelt, bei dem uns das Aussehen und die Anziehung von Nutzern durch ein interessantes Design nicht wichtig sind, haben wir die Möglichkeit, Standardstile zu verwenden, die ebenfalls großartig aussehen. Jeder Kartenanbieter bietet eine kleinere oder größere Anzahl von fertigen Stilen an, und das ist auch bei dem US-Anbieter Mapbox der Fall.
Auf der Mapbox-Website im Galerie-Tab können wir die verfügbaren Stile überprüfen und testen. Wir haben sowohl 2D- als auch 3D-Versionen zur Verfügung.
Wie ich bereits sagte, sehen sie wirklich großartig aus und sind in den meisten Fällen ausreichend! Aber was ist, wenn wir uns von der Konkurrenz abheben wollen oder wir einen Fall haben, in dem der Kunde verlangt, dass die Hauptfarbe der Karte blau sein soll und die Namen der Städte pink sind? Ich weiß, es ist eine abstrakte Idee, aber wir können sie nicht ausschließen.
Die Entwickler von Mapbox haben sich mit diesen Fragen beschäftigt und ein spezielles Tool geschaffen, das es ermöglicht, eigene, perfekt passende und herausragende Kartenstile von Grund auf zu erstellen, genannt Mapbox Studio.
Wie man Kartendesigns von Grund auf in Mapbox Studio erstellt?
Um dies zu tun, sollten Sie zunächst ein Konto auf der Mapbox-Website erstellen. Nach dem Einloggen haben Sie Zugriff auf Ihr Kontopanel.
Der Abrechnungsplan von Mapbox ist nach Verbrauch, und da Mapbox uns 50.000 kostenlose Kartenaufrufe pro Monat zur Verfügung stellt, müssen wir uns keine Sorgen um Kosten oder das Anfügen einer Kreditkarte an das Konto machen. Das Erstellen neuer Designs in Mapbox Studio ist ebenfalls kostenlos.
Okay, lassen Sie uns unser erstes Design erstellen. Nachdem wir auf die Schaltfläche "Eine Karte im Studio erstellen" geklickt haben, werden wir zum Hauptpanel von Mapbox Studio weitergeleitet.
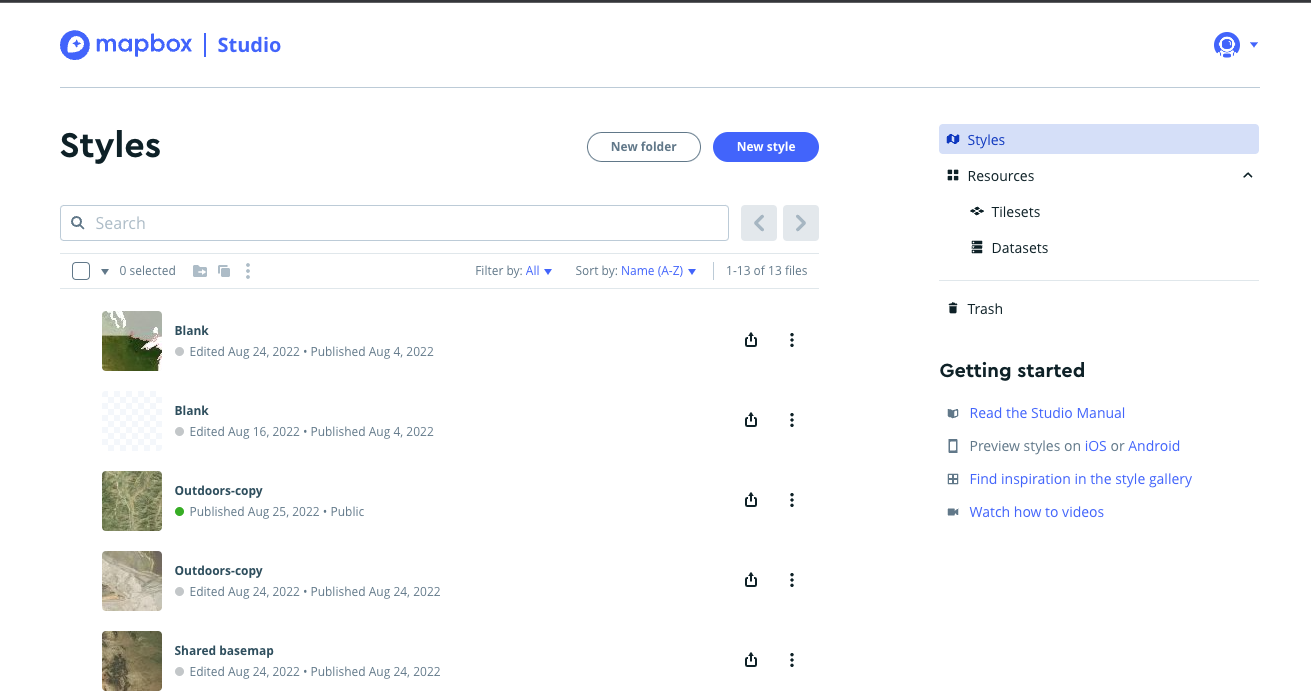
 Mapbox Studio Panel. Quelle: Mapbox
Mapbox Studio Panel. Quelle: Mapbox
An diesem Punkt können wir unsere Designs, Datensätze und Kachelsets durchsuchen, erstellen und organisieren. Um ein neues Design zu erstellen, müssen wir auf die Schaltfläche Neues Design klicken. Wir können wählen, ob wir unser neues Design auf einem der vorgefertigten Designs basieren möchten, wie Outdoors, oder ein völlig neues von Grund auf erstellen.
Klicken Sie also auf die leere Vorlage und dann auf Leere anpassen. Das erste, was wir sehen, ist ein leeres, weißes Blatt mit einer Seitenleiste, die in drei Hauptabschnitte unterteilt ist: Komponenten (darauf kommen wir später zurück), Layer und 3D.
Angenommen, unser neues Design hat die folgenden Anforderungen:
- Die Basis ist eine Satellitenansicht.
- Bergketten sollen nicht flach erscheinen, aber ohne 3D-Layer hinzuzufügen. Leistung ist uns wichtig.
- Außerdem möchten wir, dass die Farbe des Wassers je nach Tiefe variiert.
Beginnen wir mit den Layers. In diesem Tab können wir neue Layer zu unserer Karte hinzufügen. Aus unseren Anforderungen wissen wir, dass unsere Karte ein Satellit sein muss. Klicken wir also auf das Plus-Symbol und geben im Dropdown-Menü "satellite" ein.
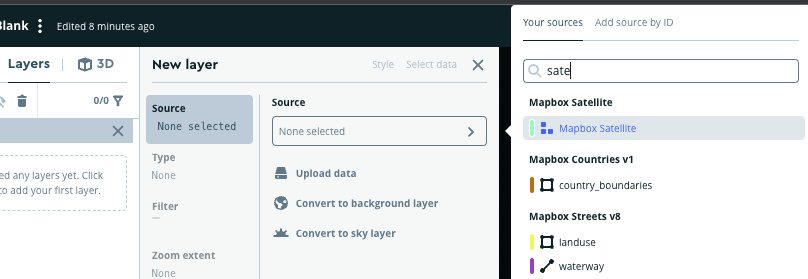
 Satellitenlayer-Konfiguration. Quelle: Mapbox
Satellitenlayer-Konfiguration. Quelle: Mapbox
Wählen Sie den Mapbox Satellite Layer und klicken Sie auf den Tab Stil. Wir haben die Möglichkeit, unseren Layer zu konfigurieren, die Opazität, Helligkeit, den Kontrast usw. zu ändern. Ich empfehle, ein wenig herumzuspielen und zu sehen, wie der Layer auf Änderungen reagiert.
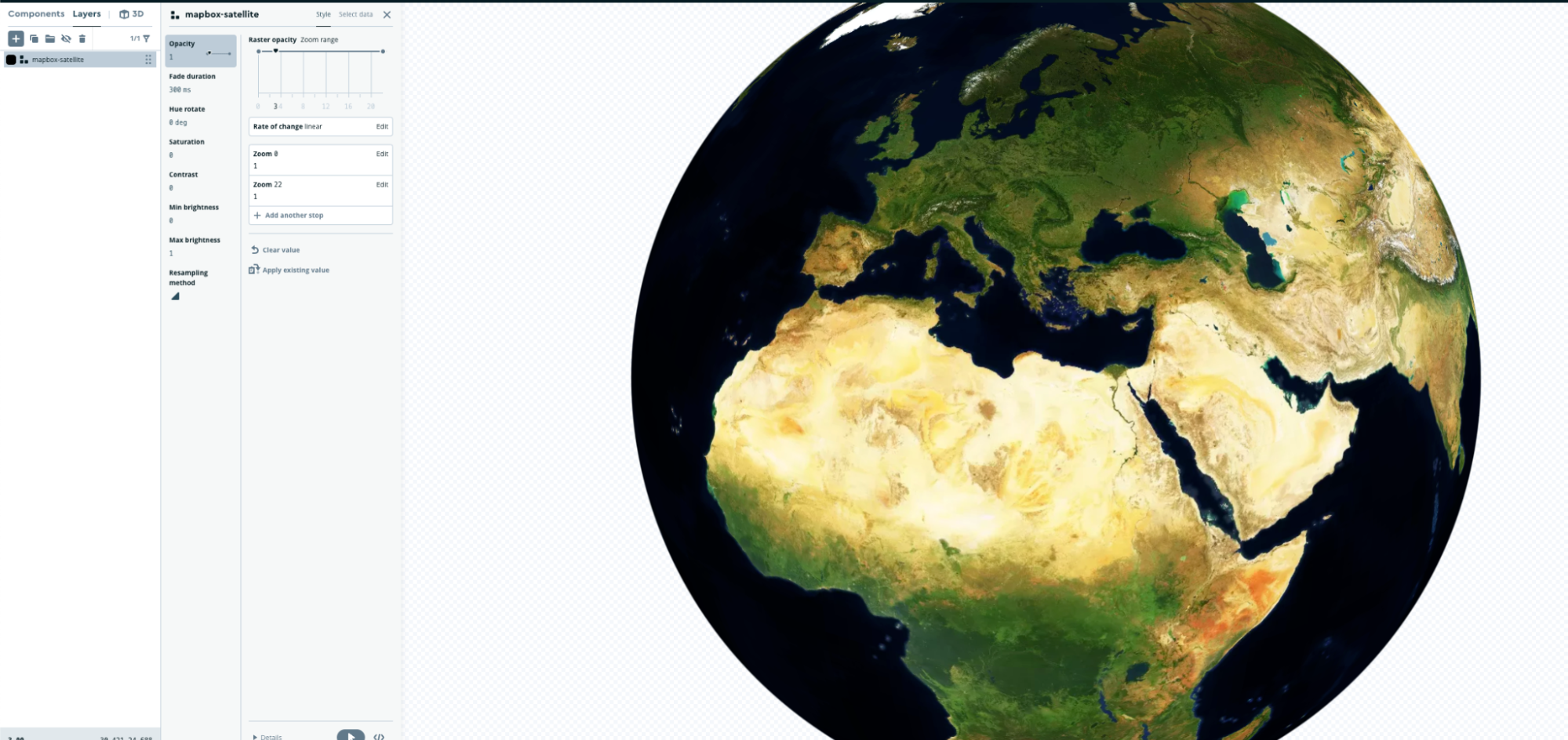
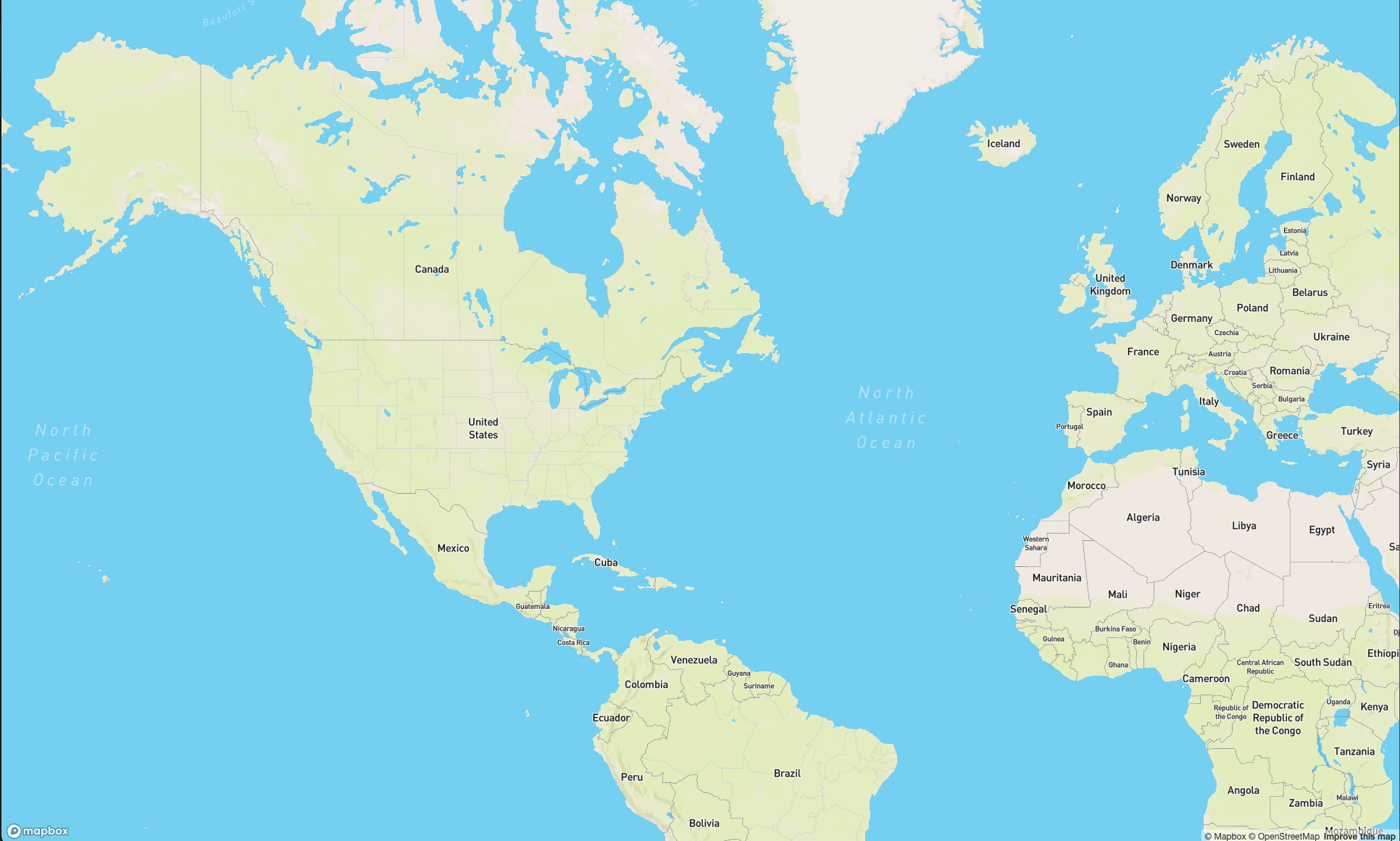
 Satellitenansicht. Quelle: Mapbox
Satellitenansicht. Quelle: Mapbox
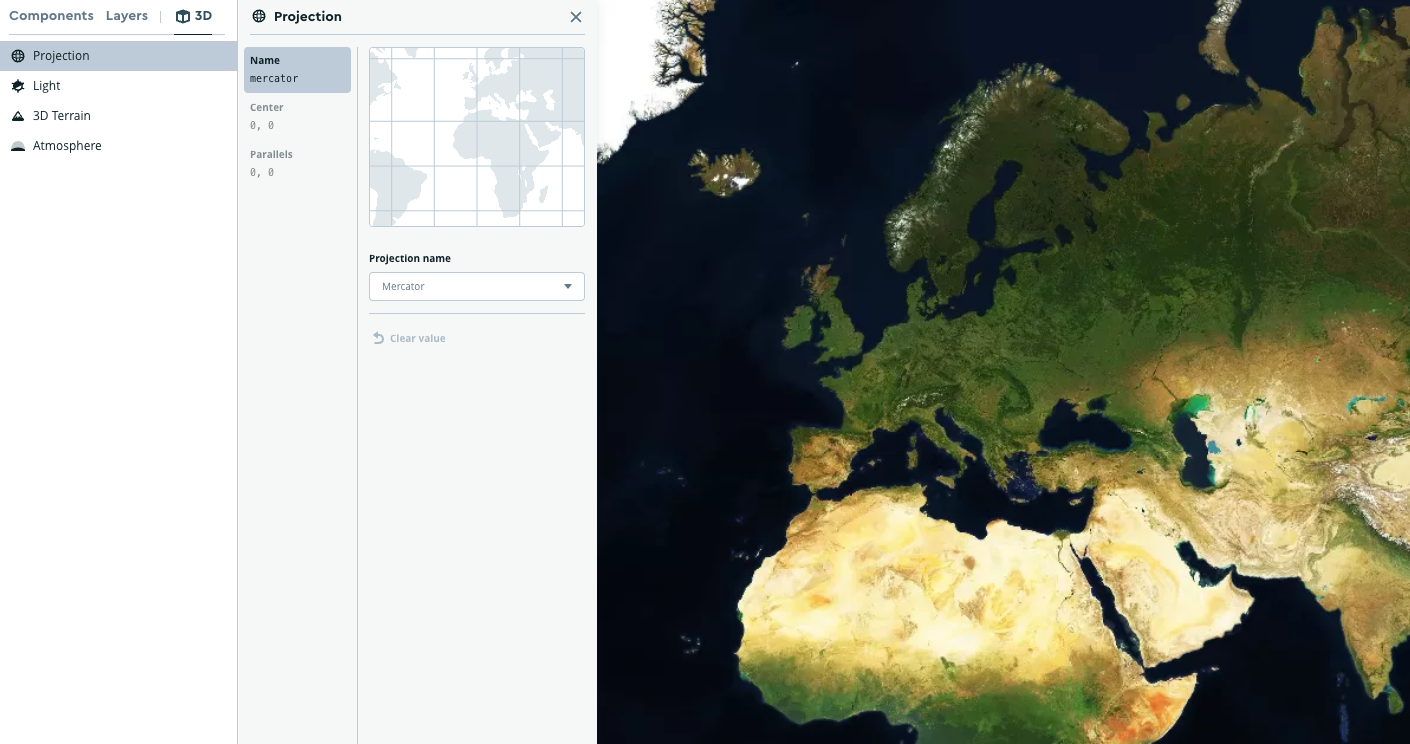
Wie wir sehen können, haben wir unsere Satellitenansicht! Okay, aber es stellt sich heraus, dass wir nicht wollen, dass unsere Karte eine Kugel ist. Im 3D -> Projection Tab haben wir die Möglichkeit, aus einer der 8 Kartentypen wie Globe, Natural Earth oder Mercator zu wählen, wobei wir tatsächlich Mercator wählen werden.
 Projektionstypen. Quelle: Mapbox
Projektionstypen. Quelle: Mapbox
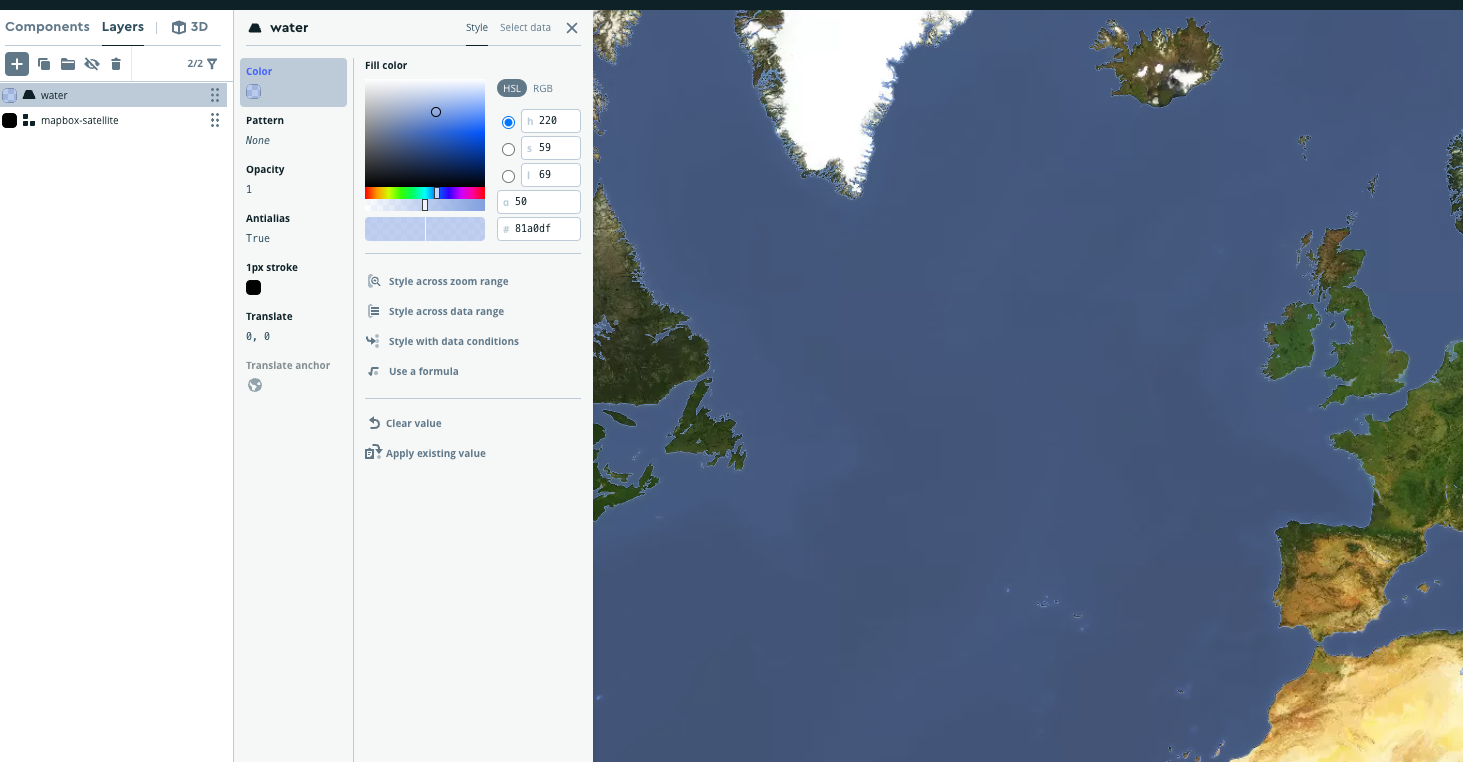
Super, das haben wir. Es fällt sofort auf, dass die Gesamtfarbe des Wassers, wie soll ich sagen, dunkel ist. Lassen Sie uns das ändern. Ähnlich wie bei der Satellitenansicht klicken wir auf die Hinzufügen-Schaltfläche und suchen nach dem Layer, nur dass wir diesmal "water" eingeben. Wählen wir den Layer aus und setzen wir seine passende Farbe. Lassen Sie uns auch die Opazität ändern, damit das ursprüngliche Erscheinungsbild von Flüssen und Seen aus der Satellitenansicht ebenfalls leicht sichtbar ist. Es ist wichtig, dass der neue Layer über dem Satellitenlayer liegt, sonst wird er überhaupt nicht sichtbar sein. Es sei denn, wir ändern die Opazität des Satellitenlayers.
 Mercator-Projektionstyp. Quelle: Mapbox
Mercator-Projektionstyp. Quelle: Mapbox
Okay, jetzt haben wir anstelle von schwarzem Wasser ein helleres, aber es ist immer noch ein hässliches Blau… Keine Sorge. Es ist nur unsere Basis. Wir werden jetzt einen neuen Layer hinzufügen, der das Wasser je nach Tiefe in einer anderen Farbe erscheinen lässt.
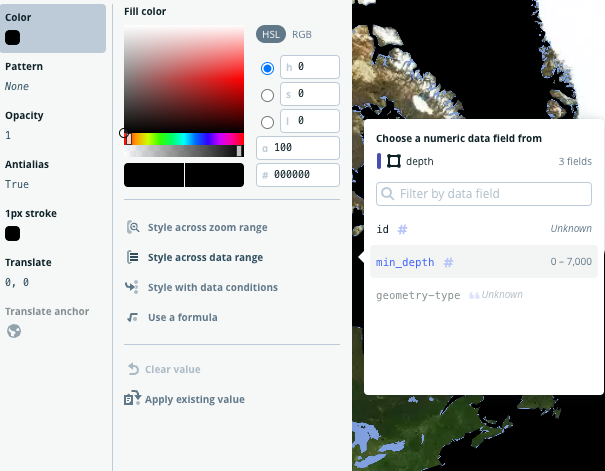
Suchen Sie nach einem Layer namens depth und fügen Sie ihn hinzu. Denken Sie daran, ihn über die vorherigen Layer zu setzen. Jetzt müssen wir die passende Farbe je nach data_range einstellen. Klicken Sie also auf Color -> Style across data range -> min_depth.
 Wasserschicht. Quelle: Mapbox
Wasserschicht. Quelle: Mapbox
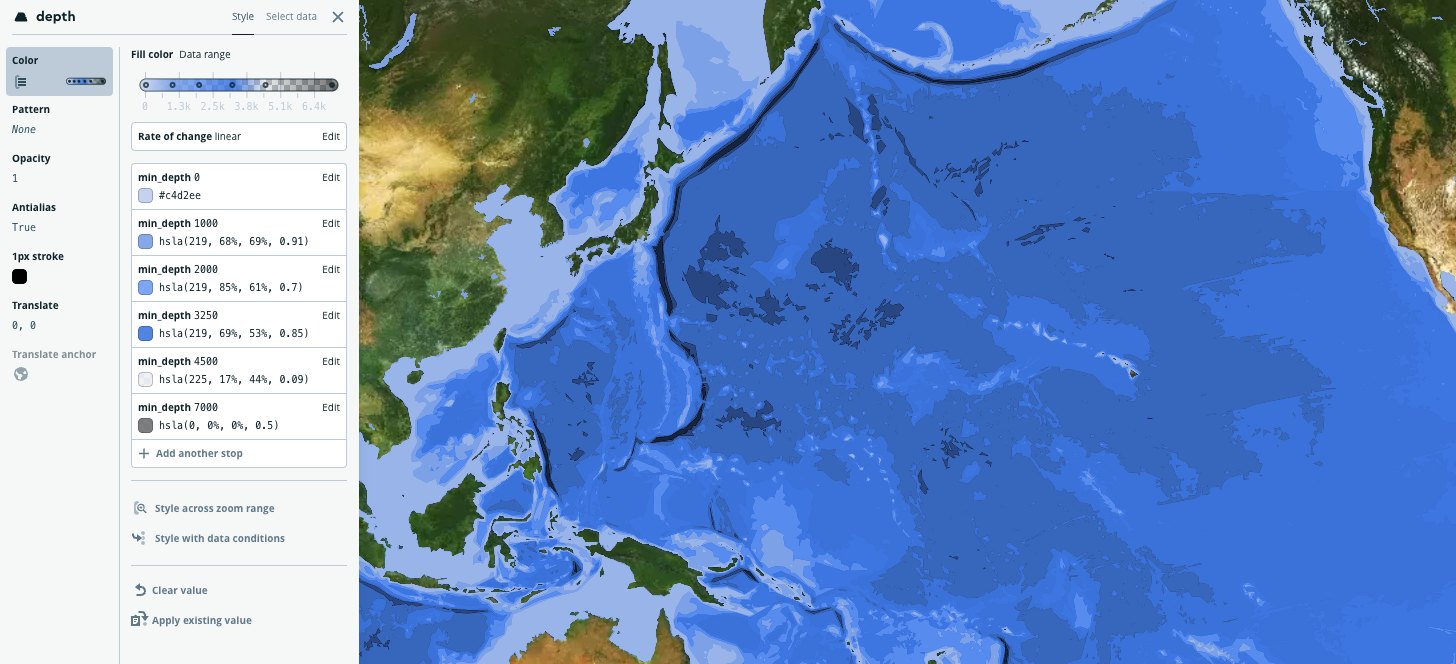
Setzen Sie die Farbe für min_depth und klicken Sie auf Fertig. Wir können jetzt zusätzliche Schritte hinzufügen, indem wir auf Add another step klicken, den Mindestwert des Bereichs festlegen und die Farbe auswählen. Für mich sieht es so aus:
 Konfiguration der Wasserschicht. Quelle: Mapbox
Konfiguration der Wasserschicht. Quelle: Mapbox
Wir haben es geschafft! Jetzt können wir sehen, welche Regionen des Pazifiks am tiefsten sind. Lassen Sie uns etwas anderes mit dem Aussehen der Berge machen.
Wie wir uns erinnern, haben wir in unseren Annahmen festgestellt, dass Bergketten nicht flach erscheinen sollen. Dank der Tatsache, dass wir einen Satellitenlayer verwenden, haben wir dies bereits in gewisser Weise, aber nicht genau so, wie wir es wollen. Lassen Sie uns nach dem hillshade Layer suchen und ihn hinzufügen. Wir sollten auch die Opazität ändern, denn ohne Transparenz ist der Layer definitiv zu dunkel.
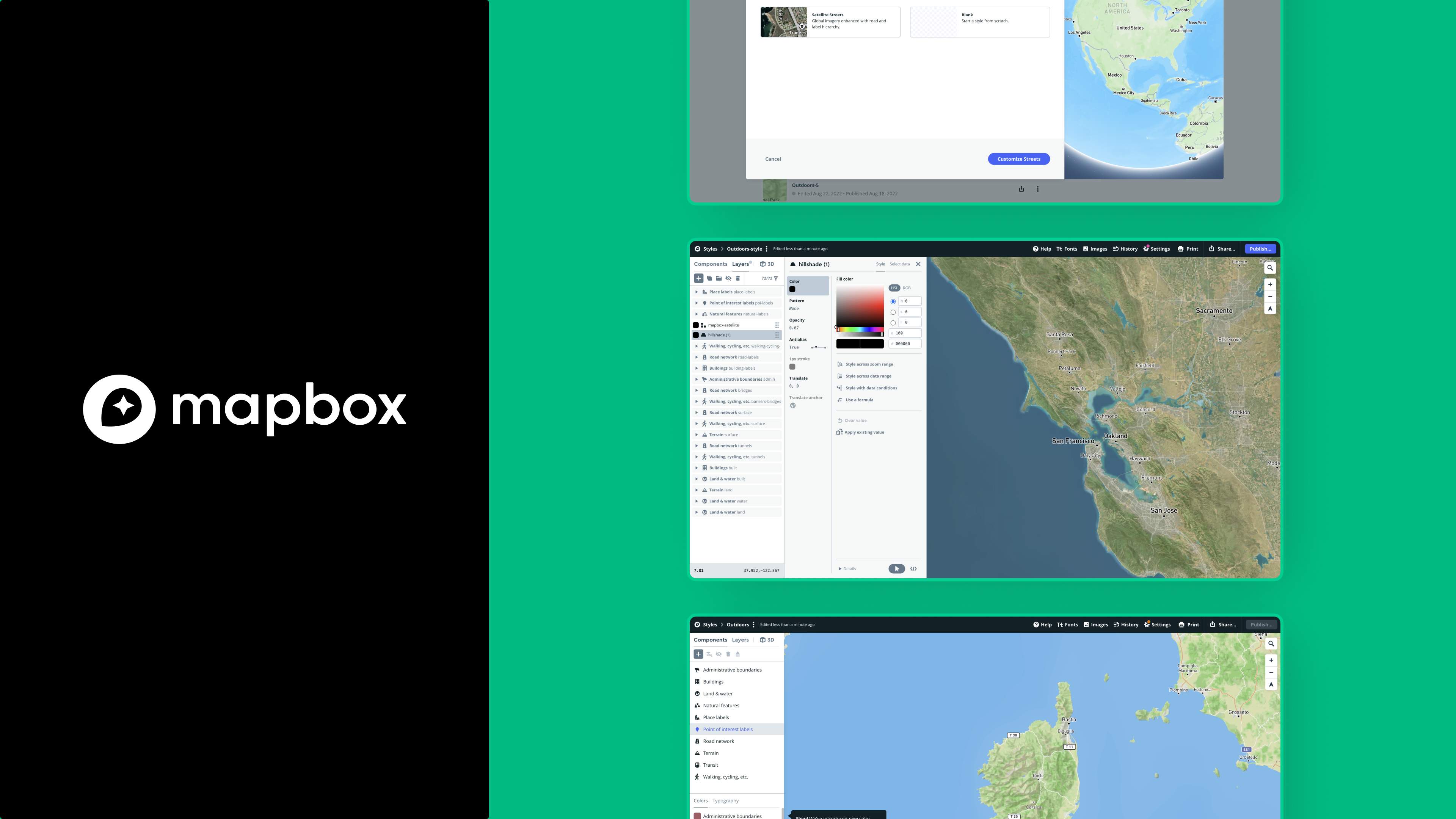
> Hillshade-Layer. Quelle: Mapbox
Hillshade-Layer. Quelle: Mapbox
Wie wir oben sehen können, haben die Alpen definitiv mehr Tiefe gewonnen. Ich habe vorhin gesagt, dass wir zum Components Tab zurückkehren werden. Lassen Sie uns das jetzt tun.
Im Komponenten-Tab können wir auch neue Elemente zu unserem Design hinzufügen, ähnlich wie im Layers Tab. Der Unterschied besteht darin, dass es fertige Sets von Komponenten gibt, die aus vielen einzelnen Layern bestehen. Lassen Sie uns also eine Komponente namens Natural features hinzufügen. Sie besteht aus vielen einzelnen Layern, z.B. Namen von Ozeanen. Die hinzugefügte Komponente ist sofort im Layer-Tab sichtbar. Wir müssen sie an die Spitze unserer Layer setzen.
Lassen Sie uns auch eine weitere Komponente hinzufügen. Diesmal sind es Administrative boundaries. Lassen Sie uns alles ein wenig stilisieren. Das Endergebnis sieht so aus:
 Administrative/Natur-Komponenten. Quelle: Mapbox
Administrative/Natur-Komponenten. Quelle: Mapbox
Wie ich bereits erwähnt habe, empfehle ich dringend, mit den verfügbaren Optionen zu experimentieren. Die Möglichkeiten sind enorm.
Mapbox gibt uns auch die Möglichkeit, unsere eigenen Layer hochzuladen. Möchten Sie die Standorte aller Ladestationen für Elektrofahrzeuge in den USA anzeigen? Kein Problem. Alles, was Sie tun müssen, ist, Ihren eigenen Datensatz anstelle der verfügbaren Layer hochzuladen, zum Beispiel im GeoJSON-Format. Sie können online nach Beispieldatensätzen suchen. Es gibt viele Websites, die Daten kostenlos anbieten.
Okay, wir haben unser Design. Um es zu verwenden, müssen wir es zuerst veröffentlichen. In der oberen rechten Ecke befindet sich die Schaltfläche Publish. Klicken Sie darauf, und klicken Sie dann auf Publish als neu. Im Hauptpanel von Mapbox Studio sollte das neu veröffentlichte Design oben erscheinen. Nachdem Sie auf die 3 Punkte rechts geklickt haben, haben wir die Möglichkeit, die Style-URL zu kopieren, die im nächsten Teil des Beitrags benötigt wird.
Wie man Mapbox mit dem Next.js-Projekt unter Verwendung der Mapbox GL JS-Bibliothek integriert?
Mapbox GL JS ist eine clientseitige JavaScript-Bibliothek zum Erstellen von Webkarten und Webanwendungen mit der modernen Kartentechnologie von Mapbox. Sie kann verwendet werden, um Mapbox-Karten in einem Webbrowser oder Client anzuzeigen und um das Kartenerlebnis innerhalb Ihrer App anzupassen.
Um unseren frisch erstellten Stil in einem Next.js-Projekt zu verwenden, müssen wir zunächst dieses Projekt erstellen.
Auf der Next.js-Website finden wir Anweisungen, wie man eine grundlegende Projektkonfiguration generiert.
Lass uns das tun. Öffnen Sie einen beliebigen Editor und folgen Sie den Anweisungen. Wenn das Projekt erstellt ist, entfernen Sie die unnötigen Dinge aus der pages/index.tsx-Datei, sodass sie wie folgt aussieht:
Führen Sie die Anwendung wie gewohnt mit dem npm run dev Befehl aus. Das Projekt sollte unter localhost:3000 verfügbar sein. Um unsere Karte anzuzeigen, müssen wir die Mapbox GL JS-Bibliothek installieren. Der Installationsbefehl kann hier gefunden werden.
Um es uns einfacher zu machen, installieren Sie auch das React-map-gl-Paket, das eine Reihe von Komponenten enthält, die die Integration mit Mapbox erleichtern. Dies ist jedoch nicht notwendig. Der Link zur npm-Seite finden Sie hier.
Okay, wir haben alles. Erstellen Sie im Hauptprojektverzeichnis einen Ordner für Komponenten und eine Map.tsx-Datei darin. Wir werden den Code, der mit unserer Karte verbunden ist, hier platzieren.
Erstellen Sie eine Map-Komponente. Importieren Sie dann die Kartenkomponente aus dem react-map-gl-Paket und rendern Sie sie. Setzen Sie die Größe der Karte auf die volle Seite, den Standardkartenstil und den initialViewState. Die gesamte Komponente sollte wie folgt aussehen:
Importieren Sie unsere neue Komponente in die pages/index.tsx-Datei. Denken Sie daran, auch die Stile in der _app.tsx-Datei zu importieren.
Wenn wir jedoch den Browser öffnen, werden wir feststellen, dass unsere Karte nicht erscheint und stattdessen ein Fehler angezeigt wird. Dies liegt daran, dass wir den entsprechenden Token nicht festgelegt haben, mit dem sich unsere Komponente autorisieren könnte.
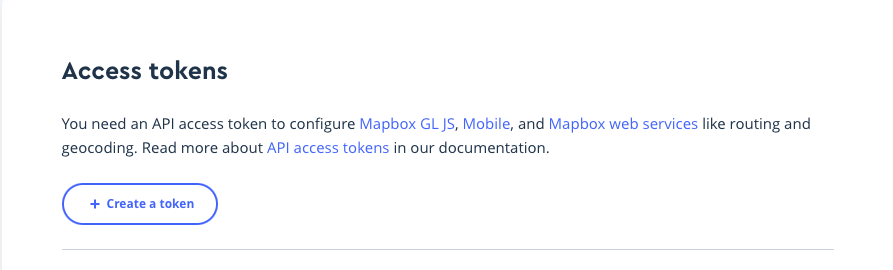
Dazu müssen wir ihn zunächst erstellen. Lassen Sie uns zum Haupt-Dashboard der Mapbox-Anwendung zurückkehren. In der Mitte des Bildschirms sehen wir das folgende Modul.
 Zugriffs-Token. Quelle: Mapbox
Zugriffs-Token. Quelle: Mapbox
Wir haben die Möglichkeit, einen neuen Token zu erstellen oder den Standardzugriffs-Token zu verwenden. Wir müssen jedoch daran denken, dass der Standardzugriffs-Token in einer Produktionsumgebung nicht funktioniert. In unserem Fall ist er ausreichend. Lassen Sie uns ihn kopieren und als mapboxAccessToken-Prop zur Kartenkomponente hinzufügen. Denken Sie daran, dass Autorisierungstoken nicht direkt im Code gespeichert werden sollten, wie im folgenden Beispiel. Der sicherste Weg ist, eine .env-Datei zu erstellen und alle Variablen, die nicht im Repository sein sollten, dort zu speichern.
Jetzt lassen Sie uns den Browser öffnen. Wir sollten eine Karte mit einem der grundlegenden Stile sehen, die von Mapbox bereitgestellt werden - der Straßenstil.
 Outdoors-Kartenstil. Quelle: Mapbox
Outdoors-Kartenstil. Quelle: Mapbox
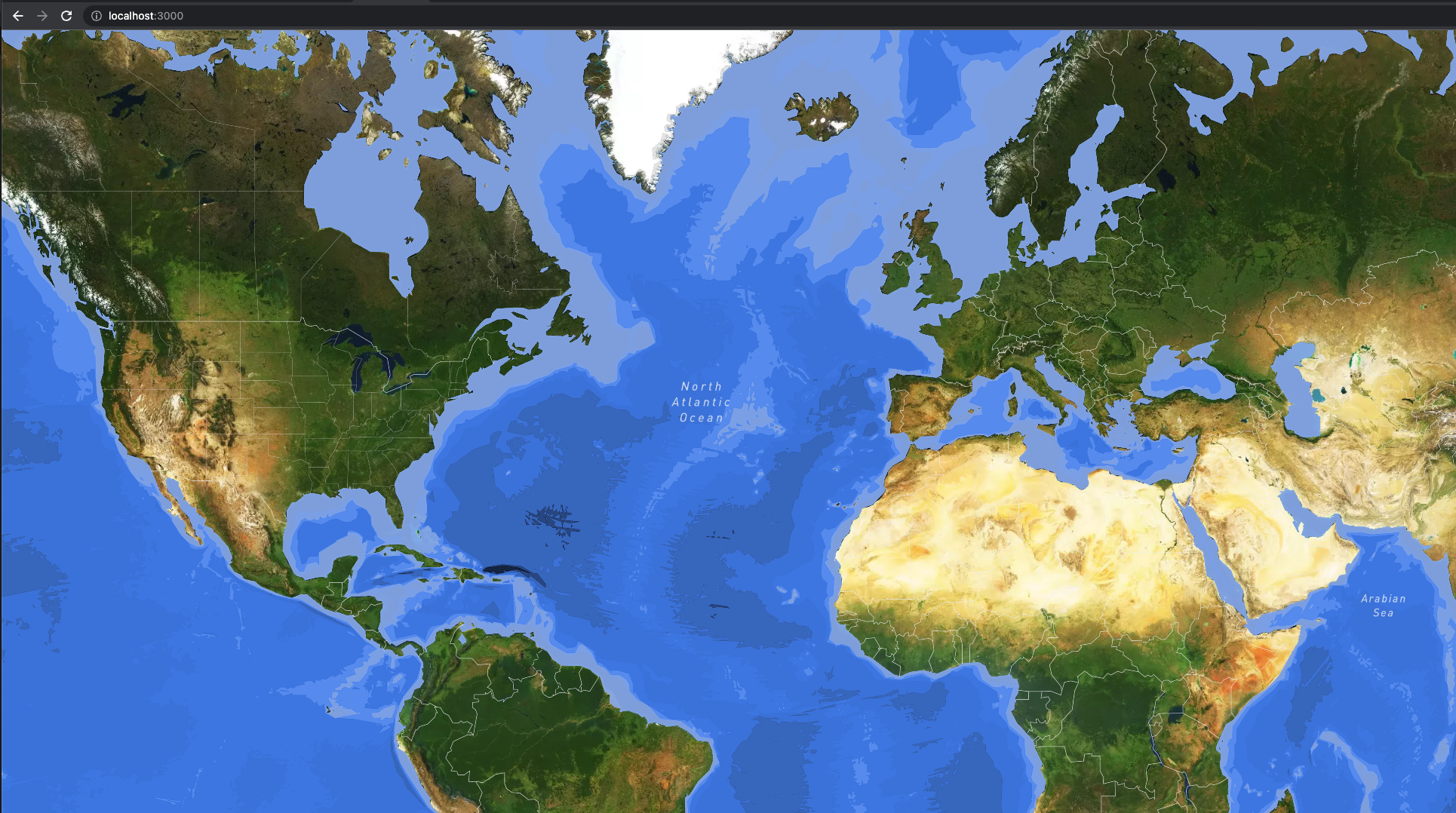
Wir haben jedoch unseren eigenen coolen Stil und möchten ihn verwenden. Kein Problem! Lassen Sie uns zum Mapbox Studio-Dashboard zurückkehren und den Link zu dem Stil kopieren, den wir zuvor veröffentlicht haben. Jetzt setzen Sie diesen Stil, indem Sie das mapStyle-Prop in unserer Komponente ersetzen. Und wir haben es! Unser eigener Stil funktioniert!
 Unser Kartenstil. Quelle: Mapbox
Unser Kartenstil. Quelle: Mapbox
Fazit
Wie Sie sehen können, ist das Mapbox Studio Tool und die endgültige Einrichtung mit dem Next.js Framework überhaupt nicht schwierig. Wir müssen auch nicht alle Ebenen auf einmal im Panel erstellen. Wie in der Einleitung erwähnt, ermöglicht es Mapbox uns auch, dynamische Ebenen auf Code-Ebene hinzuzufügen. Weitere Informationen dazu finden Sie in der Mapbox-Dokumentation.
Mapbox vs Google Maps. Welches ist besser?
Wie schneidet Mapbox im Vergleich zur Konkurrenz ab? Ist es sinnvoll, es zu nutzen, wenn es Tools wie Google Maps gibt? Oder ist Mapbox ein besseres Tool?
Wie immer ist die Antwort - es kommt darauf an!
Sowohl Mapbox als auch Google Maps sind ausgezeichnete Werkzeuge zur Visualisierung von Karten, und jedes von ihnen hat seine eigenen individuellen Funktionen, die es in bestimmten Situationen besser als die Konkurrenz machen.
Mapbox, das ich in diesem Beitrag zu zeigen versucht habe, wird oft als flexibler angesehen. Es verfügt über eine riesige Anzahl von Werkzeugen, einschließlich der Möglichkeit, benutzerdefinierte Stile zu erstellen. Der Service scheint auch deutlich günstiger zu sein und die Dokumentation ist sehr entwicklerfreundlich.
Andererseits ist Google Maps wahrscheinlich der größte Anbieter von Karten auf dem Markt. Es wird oft gesagt, dass die Genauigkeit der von Google Maps bereitgestellten Karten viel höher ist als die der Konkurrenz. Darüber hinaus ermöglicht die Nutzung von Google Maps die Integration mit anderen Google-Diensten, die zahlreich sind.
Es ist also schwer zu sagen, welcher Anbieter definitv besser ist. Die Entscheidung für einen Anbieter sollte daher auf den individuellen Bedürfnissen basieren.
Schau dir auch an
- Wie man die Core Web Vitals seiner Website mit Next.js verbessert — Next.js bietet uns hybride statische & serverseitige Rendering, automatisches Code-Splitting, Bildoptimierung und mehr, während es relativ einfach zu erlernen ist. Du kannst die Core Web Vitals einfach verbessern, indem du es richtig verwendest.
Vielleicht gefällt Ihnen auch

Umstrukturieren oder Überarbeiten? Ein ausgewogener Leitfaden zu Altsystemen
14 April 2025 • Ula Kowalska

Warum das WordPress-Drama den Wechsel zu Webflow zu einem klugen Schritt macht
11 März 2025 • Maria Pradiuszyk



