11 März 2025 (updated: 11 März 2025)
Healthy Meal App Konzept: eine Fallstudie, die beweist, dass UX wie Kochen ist
Chapters

Produktdesign ist ein bisschen wie Kochen. Man braucht hochwertige Zutaten, ein Rezept, eine gut ausgestattete Küche und schließlich: einen geschickten Koch, der alles zu einer leicht verdaulichen Form zusammenfügt.
Das ist ein bisschen weit hergeholt, würden Sie sagen?
Lassen Sie mich die Kochmetapher näher erläutern, um zu zeigen, was ich meine.
Sie können sagen – ich bin kein Koch, ich benutze Produkte aus dem Supermarkt und mein Burrito ist so in Ordnung. Sicher! Ich sage nicht, dass man all die oben genannten Dinge braucht, um eine schöne Mahlzeit zuzubereiten.
Aber Sie gehen nicht herum und behaupten, es sei der beste Burrito in der Stadt und versuchen, damit Ihren Lebensunterhalt zu verdienen.
Es ist 2020 und es gibt immer noch die Vorstellung, dass jeder mit ein wenig grundlegenden Grafikfähigkeiten eine funktionale App designen kann. Laut Gartner betrug der kommerzielle Erfolg mobiler Apps im Jahr 2018 00,01 Prozent – eine erfolgreiche App von 10.000 Apps.
Um dies eine App zu designen, müssen Sie Ihr Spiel verbessern. Ziel dieser Fallstudie ist es, den Prozess zu veranschaulichen, den wir durchlaufen haben, während wir ein Konzept für eine gesunde Mahlzeiten-App entworfen haben, und wie wir versucht haben, die Kochmetapher auf jeden Schritt, den wir unternommen haben, anzuwenden. Viel Spaß!
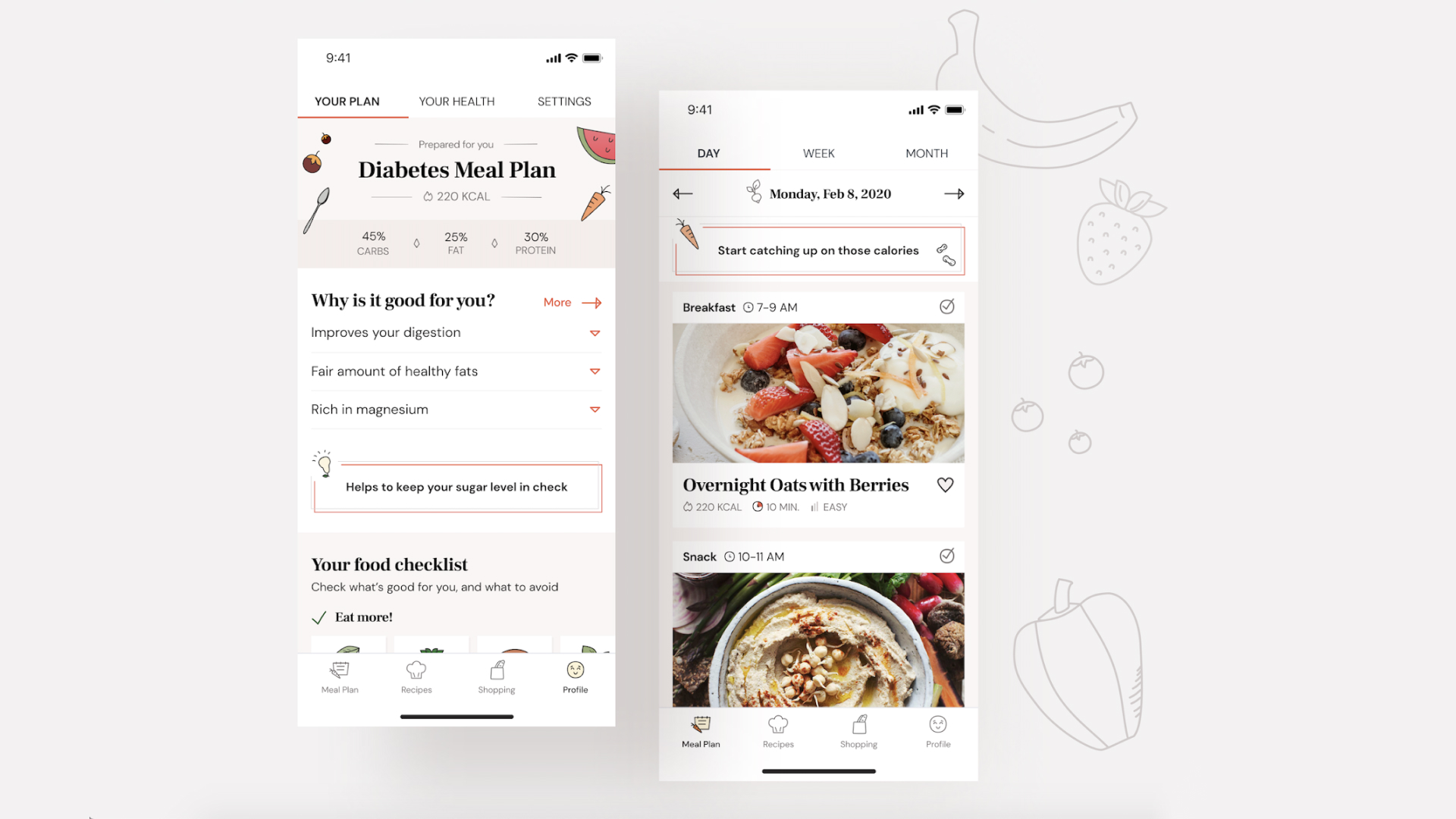
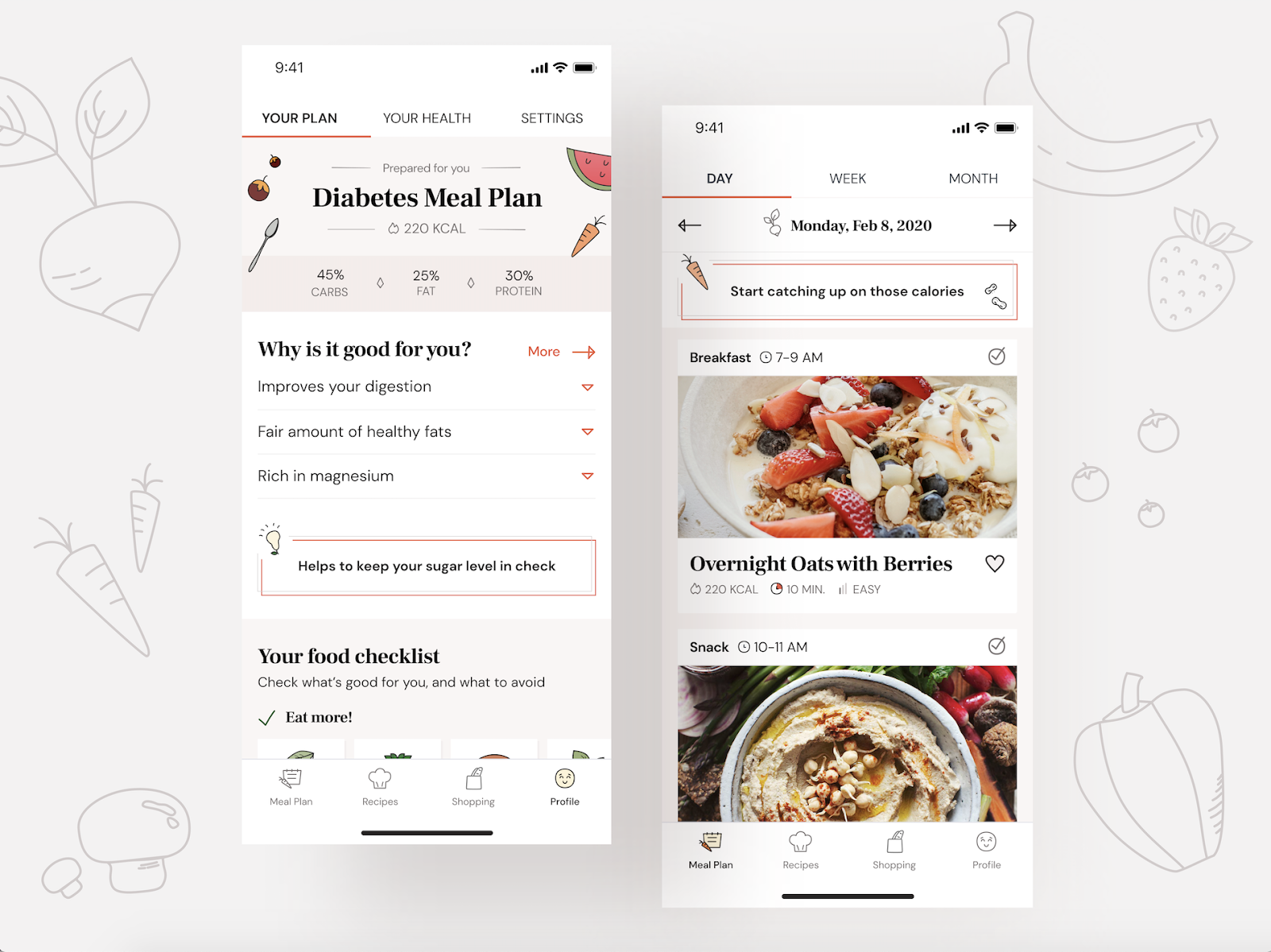
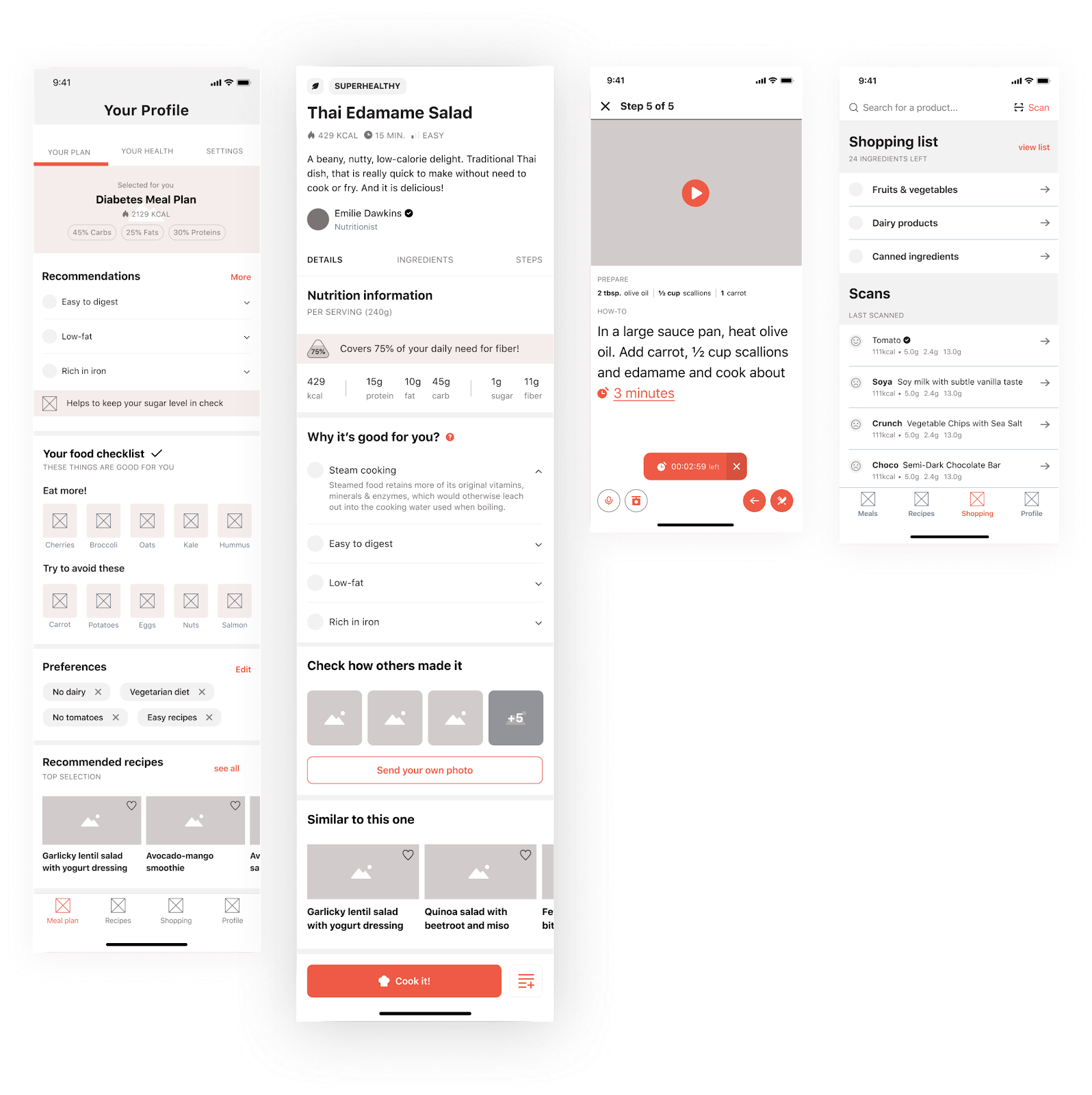
 Die finalen Bildschirme der Healthy Meal App. Weitere Informationen auf Behance!
Die finalen Bildschirme der Healthy Meal App. Weitere Informationen auf Behance!
Die Herausforderung definieren
Um unser Kochmetapher zu folgen, mussten wir zunächst entscheiden, was wir kochen wollten. Nach einigem Brainstorming entschieden wir uns, uns auf Gesundheit und… nun ja, keine Überraschung hier, Essen zu konzentrieren.
Es gibt zahlreiche Gesundheitszustände, die eine strenge Diät erfordern, die oft sehr schwer einzuhalten ist.
Wir wissen, dass Fast Food nicht gut ist, aber was ist mit dem Sonntagsessen unserer Mütter mit Hackbraten?
Dieses mangelnde Bewusstsein zusammen mit der steigenden Zahl von Menschen, die an chronischen Krankheiten oder Wohlstandskrankheiten leiden, waren die Gründe, warum wir uns entschieden haben, an einem App-Konzept zu arbeiten, das diese Probleme angehen würde.
Finde ein gutes Rezept mit UX-Strategie
Wir wussten, dass wir uns nicht ausschließlich auf den medizinischen Aspekt des Problems konzentrieren konnten. Keine App kann einen echten Arzt ersetzen. Auf der Suche nach soliden Daten und um das Problem besser zu verstehen, haben wir viele verfügbare Apps überprüft, um zu sehen, wie sie die Themen Gesundheit und Ernährung angehen und um zu lernen, was auf dem Markt fehlt.
Eine gründliche Desk Research hat uns auf den richtigen Weg gebracht, um ein gutes Rezept für ein Produkt zu finden, das auf die Bedürfnisse der Nutzer zugeschnitten ist. Glücklicherweise hatten wir die nötigen Ressourcen zur Hand – erfahrene UX-Forscher sowie Zeit und Zugang zu den notwendigen Werkzeugen.
Unsere Küche war ziemlich gut ausgestattet, und einige der wichtigsten Erkenntnisse waren wie folgt:
- 62–68% der Männer und 46–60% der Frauen in Polen sind übergewichtig.
- Die Anzahl der Menschen, die 2013 in Polen an Diabetes litten, betrug 2,17 Millionen.
- Prävention von Diabetes kann die Sterblichkeit um 43% reduzieren. Das ist fast die Hälfte aller Sterbefälle.
- Die Menschen werden sich zunehmend bewusst, welchen Einfluss die Ernährung auf ihre Gesundheit hat.
- Es gibt zahlreiche Theorien über Gesundheit und Ernährung, die viele Menschen verwirren.
Für wen kochen wir?
Bevor Sie mit der Zubereitung Ihrer Mahlzeit beginnen, ist es gut zu wissen, wer sie essen wird. Es ist eine einfache Frage, die überraschenderweise viele von uns vergessen zu stellen.
Es spielt keine Rolle, ob Sie das köstlichste Beef Bourguignon zubereiten, wenn Sie es einem Vegetarier servieren.
Während unserer Recherche entdeckten wir eine Vielzahl von Lösungen, die darauf abzielen, die Gesundheit durch Ernährung zu verbessern. Sie konzentrierten sich entweder auf eine Diät als Werkzeug zur Gewichtsreduktion, zur Unterstützung von Fitnesszielen oder auf eine einfache mobile Version eines Kochbuchs.
Durch den Abgleich mit unseren Forschungsergebnissen konnten wir unsere Personas entwerfen.
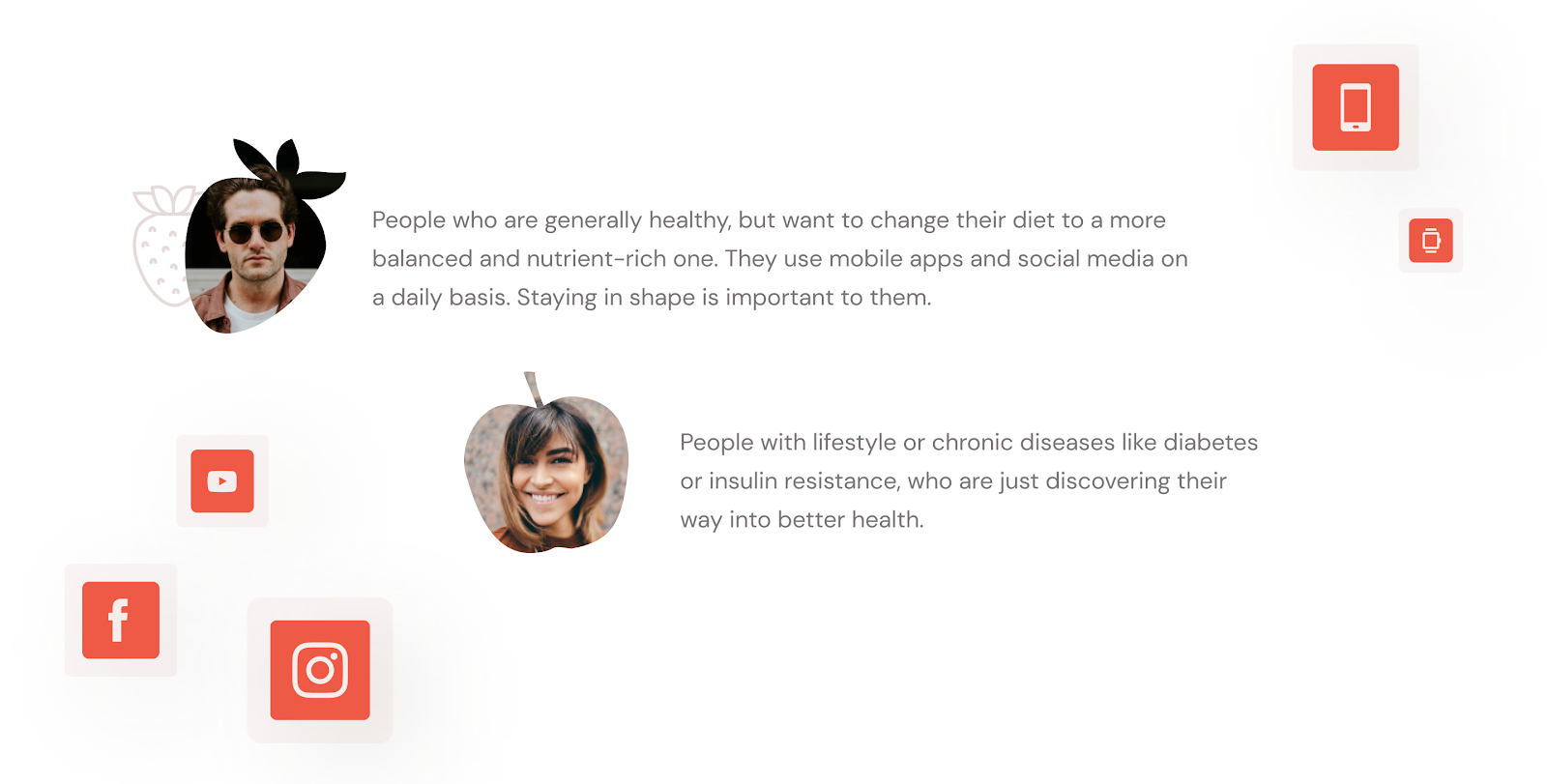
 Personas, die wir nach unserer Recherche entworfen haben.
Personas, die wir nach unserer Recherche entworfen haben.
Unser eigenes Rezept (was wir erreichen wollten)
50g Forschung, 1 Tasse Wireframing, 2 TL UI Design
Die gründliche Analyse von bereits auf dem Markt befindlichen Produkten half uns, die Vision unseres Produkts zu klären und zu schärfen.
Wir hatten das Ziel, eine vollständig personalisierte Anwendung zu schaffen, die Menschen über die Vorteile gesunder Ernährung aufklärt und eine Vielzahl von köstlichen pflanzlichen Rezepten bietet.
Wir wollten, dass unsere App der Begleiter der Nutzer auf ihrem Weg zu besserer Gesundheit ist. Ein Ort, an dem Nutzer täglich ihre Essenspläne und Einkaufslisten einfach verwalten können.
Zeit zum Einkaufen
Als wir das UX-Rezept fertig hatten, konnten wir die App in die wichtigsten Zutaten zerlegen und entscheiden, welche Funktionen wir einbeziehen möchten, damit sie die Hauptziele der App unterstützen.
Definition von Komponenten
1. Vollständig personalisierte Essenspläne
Es ist, als würde man einen Ernährungsberater besuchen — du definierst deine Lieblings- und weniger beliebten Lebensmittel, und die App personalisiert deinen Essensplan nach deinem Geschmack. Du kannst zwischen den Mahlzeiten wechseln, je nachdem, worauf du Lust hast. Denn niemand weiß, ob er in einer Woche Pfannkuchen oder Spiegeleier zum Frühstück bevorzugt!
2. Ernährungsberatung
Je nach deinem Ziel kannst du deine Kalorien- und Nährstoffaufnahme verfolgen. Aber abgesehen von den Daten selbst wird die App dir auch Informationen darüber geben, warum dieses spezifische Mikronährstoff gut für dich ist.
3. Wohlfühl-Tracker
Konsistenz ist der Schlüssel. Wenn wir eine Woche lang gut essen und in der nächsten Woche hauptsächlich von Takeout leben, werden die Ergebnisse nicht atemberaubend sein. Deshalb haben wir das Tool hinzugefügt, um deinen Fortschritt zu messen, damit du deine Stimmung und Motivation aufrechterhalten kannst.
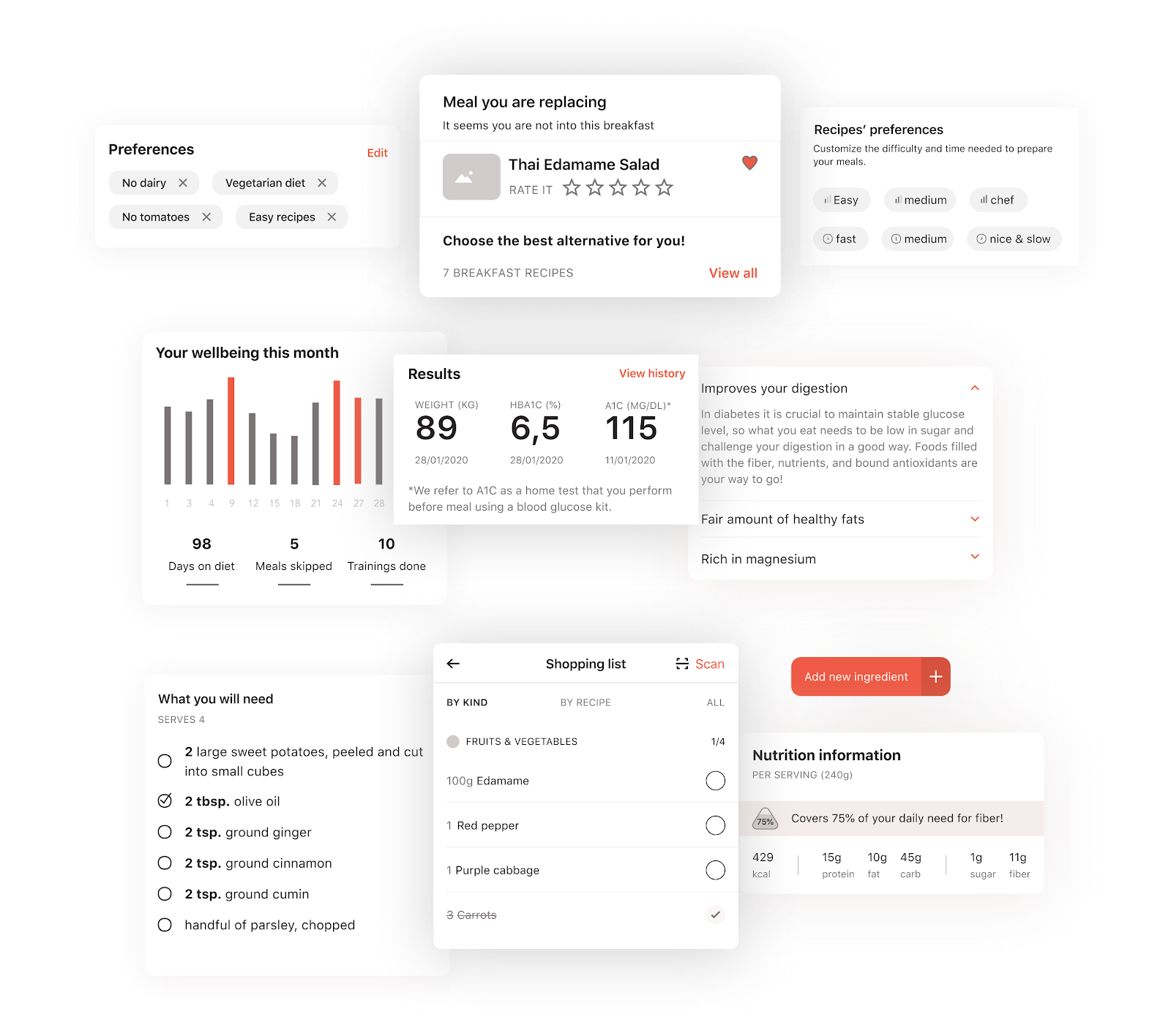
 Hauptmerkmale der Healthy Meal App
Hauptmerkmale der Healthy Meal App
4. Einkaufslisten
Der Nutzer hat bereits sein Ziel festgelegt und den richtigen Essensplan gewählt. Die Motivation ist da, aber… sein Kühlschrank ist immer noch ein Relikt seiner alten Gewohnheiten. Es ist Zeit zum Einkaufen. Um es einfacher zu machen, erlaubt die App den Nutzern, Zutaten aus ausgewählten Rezepten zur Einkaufsliste hinzuzufügen.
5. Produktsuche und Scanner
Unsere App verfügt über einen integrierten Scanner und eine Suche, die dir nicht nur die Nährstoffinformationen gibt, sondern auch Empfehlungen basierend auf deinem Gesundheitsprofil bereitstellt.
6. Kochmodus
Der Kochmodus wurde von verschiedenen Autoanwendungen inspiriert. Wenn deine Hände schmutzig sind und du während der Zubereitung der Mahlzeit auf dein Telefon schauen musst, können Schriftgröße, große Tasten und Sprachbefehle unglaublich hilfreich sein.
Zutaten während der UX-Design-Phase kombinieren
Dies war der Zeitpunkt, an dem wir alle Komponenten zu größeren funktionalen Teilen kombinieren mussten. Wir haben versucht, uns an die Muster zu halten, die der Benutzer bereits aus verschiedenen Apps kennt, um es benutzerfreundlich und intuitiv zu gestalten.
Unser erfahrener Chef (oder besser gesagt, ein User Experience Designer) arbeitete an dieser Aufgabe, schnitt, rührte und dämpfte, bis es anfing, wie eine echte App auszusehen. Guerilla-Tests waren in dieser Phase äußerst hilfreich, da sie uns ermöglichten, den richtigen Kurs beizubehalten.
 Die Bildschirme der Healthy Meal-App während der Wireframing-Phase.
Die Bildschirme der Healthy Meal-App während der Wireframing-Phase.
Würzen Sie den Geschmack mit ansprechendem Visual Design
Wir haben begonnen, den Stil unserer App zu definieren, indem wir die richtige Schriftkombination gewählt haben. Wir wollten einen warmen und einladenden Look, der etwas klassischer und leserlicher ist.
Ein guter Koch weiß, dass es nicht vier, sondern fünf Grundgeschmäcker gibt, und dass es notwendig ist, ein wenig Umami hinzuzufügen, um das Gericht zu verfeinern. Um das Design hervorzuheben, haben wir maßgeschneiderte Illustrationen hinzugefügt und es mit einem flachen Design serviert, das ein wenig an den Stil eines Kochbuchs erinnert.
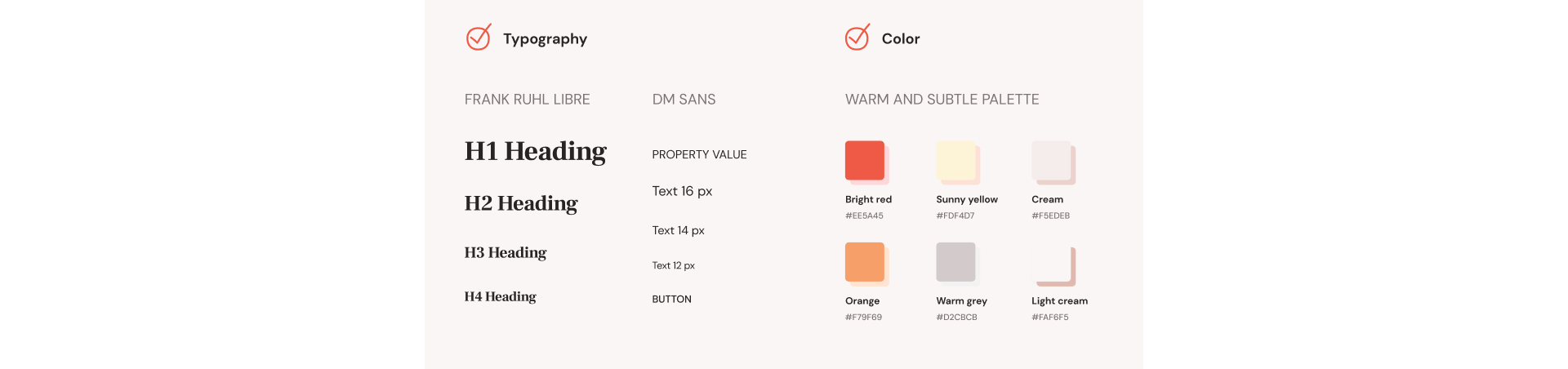
 Schriften und Stile der Healthy meal App.
Schriften und Stile der Healthy meal App.
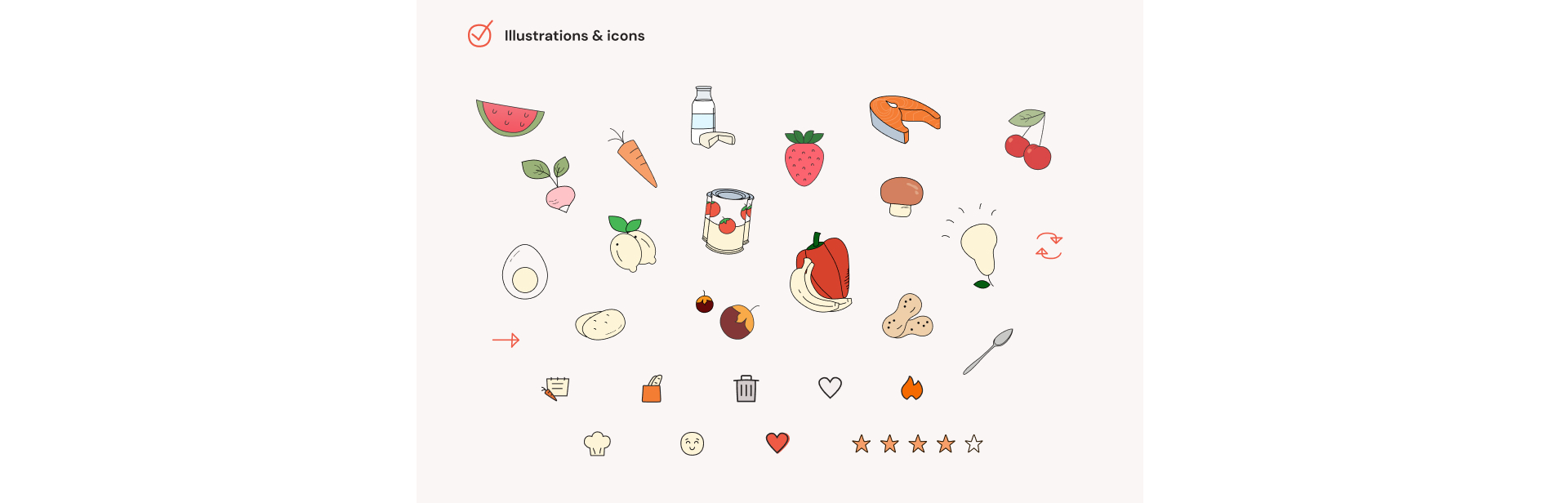
 Einige der maßgeschneiderten App-Illustrationen.
Einige der maßgeschneiderten App-Illustrationen.
Guten Appetit!
Sehen Sie sich die finalen Bildschirme in unserer Behance Fallstudie an.
Benötigen Sie Hilfe bei der Abgrenzung Ihres Produkts?
Wir stehen für neue Projekte zur Verfügung!
Vielleicht gefällt Ihnen auch

Warum das WordPress-Drama den Wechsel zu Webflow zu einem klugen Schritt macht
11 März 2025 • Maria Pradiuszyk

Wie man einen Discovery Workshop durchführt: Eine Schritt-für-Schritt-Anleitung
11 März 2025 • Maria Pradiuszyk



