7 März 2025 (updated: 7 März 2025)
Wie Sie die Core Web Vitals Ihrer Website mit Next.js verbessern können
Chapters

Next.js bietet uns hybrides statisches und serverseitiges Rendering, automatisches Code-Splitting, Bildoptimierung und mehr, während es relativ einfach zu erlernen ist. Sie können die Core Web Vitals allein durch die richtige Nutzung verbessern.
Web-Performance ist ein breites und umfassend behandeltes Thema. Es gibt zahlreiche Möglichkeiten, die Leistung Ihrer Website oder App zu messen, und noch mehr Tools, die nicht nur helfen, sondern auch die Leistung zu verbessern, je nach Ihrem spezifischen Fall und Prioritäten. Glücklicherweise ist das Leben von Webentwicklern seit der Einführung der Core Web Vitals durch Google im Mai 2020 ein wenig einfacher geworden. Auch wenn sie möglicherweise nicht alle möglichen Leistungsprobleme abdecken, sind sie ein klarer Indikator dafür, wie Benutzer Ihre Website oder Anwendung wahrnehmen.
Was sind Core Web Vitals?
Schauen wir uns an, was Core Web Vitals tatsächlich sind und was sie genau messen.
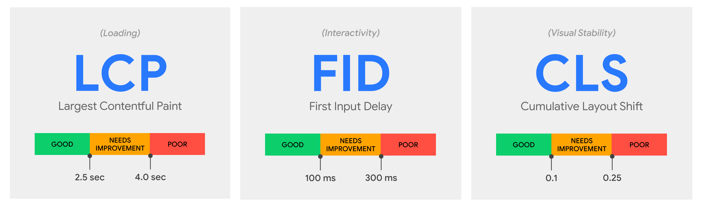
- Largest Contentful Paint (LCP): misst die Ladeleistung und berichtet die Renderzeit des größten sichtbaren Bildes oder Textblocks im Viewport. Dies ist wahrscheinlich der Hauptinhalt, den der Benutzer auf der Seite sehen möchte.
- First Input Delay (FID): misst die Interaktivität und berichtet die Zeit vom ersten Interagieren eines Benutzers mit einer Seite (z. B. Klick auf einen Button) bis zu dem Zeitpunkt, an dem der Browser in der Lage ist, mit der Verarbeitung der Ereignis-Handler, die mit dieser Interaktion verbunden sind, zu beginnen. Es spiegelt wider, wie schnell ein Benutzer eine Aktion auf der Seite ausführen und ein Ergebnis sehen kann.
- Cumulative Layout Shift (CLS): misst die visuelle Stabilität und ist eine Zusammenfassung unerwarteter Layoutverschiebungen. Ein guter CLS-Wert bedeutet, dass ein Benutzer keine plötzlichen Bewegungen des Inhalts, mit dem er interagiert (Text, den er liest, Button, den er zu klicken versucht), erleben wird.
 Die Core Web Vitals von Google erklärt. Quelle: web.dev
Die Core Web Vitals von Google erklärt. Quelle: web.dev
Für weitere Details zu den Spezifikationen und Möglichkeiten der Core Web Vitals, lesen Sie den Artikel von Google Developers.
Eine zusätzliche Anmerkung von mir: Ich denke, ich muss Sie nicht überzeugen, sich um die Verbesserung Ihrer Metriken zu kümmern, aber falls ich es doch muss, denken Sie daran: Core Web Vitals können sich direkt auf das Ranking Ihrer Seiten in den Google-Suchergebnissen auswirken.
Warum Next.js verwenden, um die Core Web Vitals zu verbessern?
Jetzt, da wir wissen, was wir verbessern müssen, lassen Sie uns sehen, wie wir es angehen können. Verbesserung ist keineswegs ein schneller Prozess, aber wir können ein gutes Basisergebnis erzielen, wenn wir die richtigen Werkzeuge wählen, um unsere Website zu erstellen.
Next.js, oder wie es sich selbst nennt – „Das React-Framework für die Produktion“ gewinnt schnell an Popularität und Respekt. Next.js bietet uns hybrides statisches & serverseitiges Rendering, intelligentes Bundling, Routen-Prefetching und mehr, während es relativ einfach zu erlernen ist. Wir können die Core Web Vitals verbessern, indem wir es richtig verwenden.
Server-seitiges Rendering
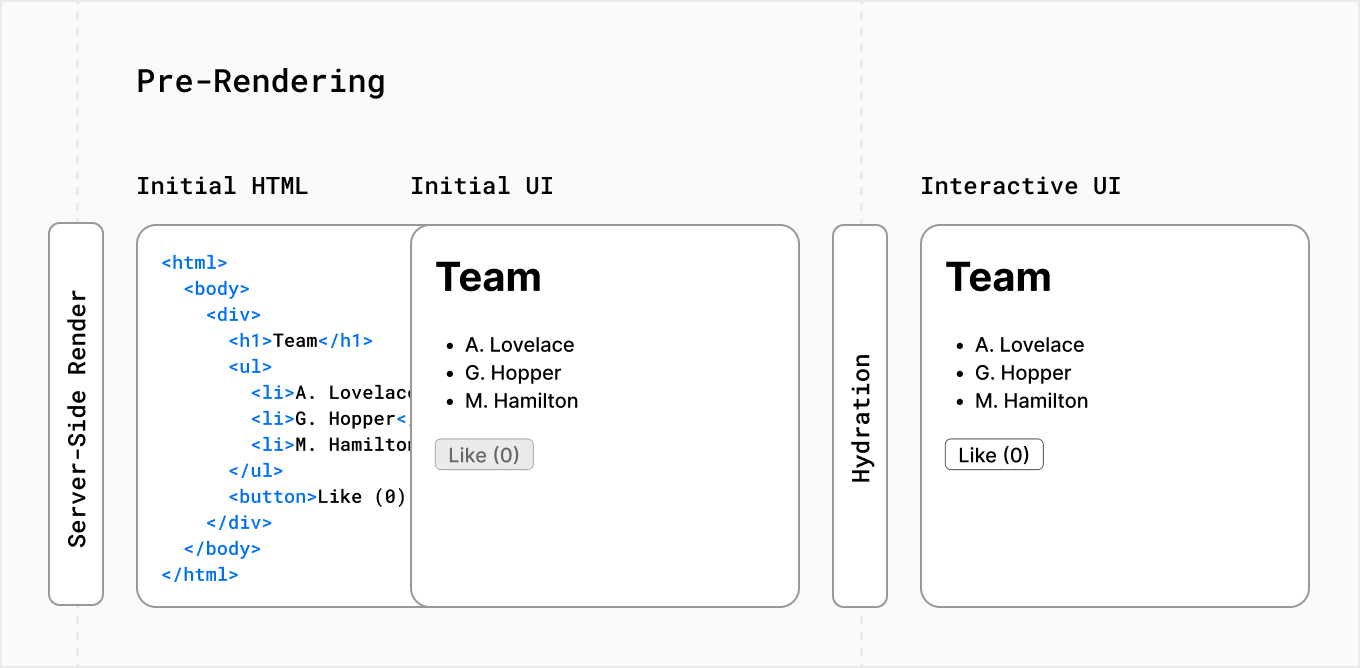
Wir können mit SSR (Server-seitiges Rendering) beginnen. Wie unterscheidet es sich von der Funktionsweise standardmäßiger Single Page Applications? Anstatt zuerst das JavaScript der Anwendung herunterzuladen und dann die gesamte App im Browser zu rendern, führen wir den Code auf dem Server aus und übergeben das bereits vorgerenderte HTML an den Browser, das dann von React hydratisiert wird.
 Pre-rendering in Next.js Quelle: Nextjs.org
Pre-rendering in Next.js Quelle: Nextjs.org
Allein dies lässt den Benutzer das Laden als schneller empfinden, da einige Inhalte bereits initial sichtbar sind. Der Hauptinhalt der Website wird jedoch oft dynamisch über eine weitere Anfrage an das Backend geladen, was unsere LCP-Bewertung beeinflusst. Dies kann geändert werden, indem wir Datenvorababruf auf der Serverseite verwenden. Wir können die Daten während des Vorrenderns abrufen und haben ein vollständiges HTML im Browser bereit, bevor das erste JS überhaupt geladen wird. Als Nebeneffekt verbessert dies auch unsere CLS-Bewertung.
Wenn Inhalte dynamisch geladen werden, sieht es so aus: Ein Ladeindikator wird angezeigt, der anzeigt, dass Daten abgerufen werden, und dann wird er durch den tatsächlichen Inhalt ersetzt, wenn dieser verfügbar ist. Da der Ladeindikator oft nicht die gleiche Höhe wie der Inhalt hat, springt die Seite ein wenig, nachdem der Inhalt angezeigt wird. Wenn wir die Daten auf dem Server abrufen, beseitigen wir dieses Problem vollständig und der Benutzer sieht alles auf einmal.
Next.js macht diesen Prozess schmerzlos, indem es Entwicklern ermöglicht, eine Funktion an jede Seite anzuhängen, die alle erforderlichen Daten auf dem Server vorab abruft. Dann verwendet es diese Daten, um die gesamte Seite auf dem Server zu rendern und sendet das fertige HTML an den Browser.
Code-Splitting
Die Größe des JavaScript der Anwendung hat einen erheblichen Einfluss auf die LCP- und FID-Metriken. Wir können natürlich die gesamte Bundle-Größe verkleinern, indem wir externe Bibliotheken sorgfältig auswählen und Techniken wie Tree-Shaking verwenden. Darüber hinaus können wir die Größe von JavaScript verringern, indem wir nur das laden, was für die aktuelle Seite erforderlich ist. Diese Technik wird als Code-Splitting bezeichnet und ist bei traditionellen SPAs eine nicht triviale Aufgabe. Es kann natürlich durch dynamische Lazy-Imports erreicht werden, erfordert jedoch sorgfältige Planung und das Erinnern daran, diese Imports wo möglich zu platzieren.
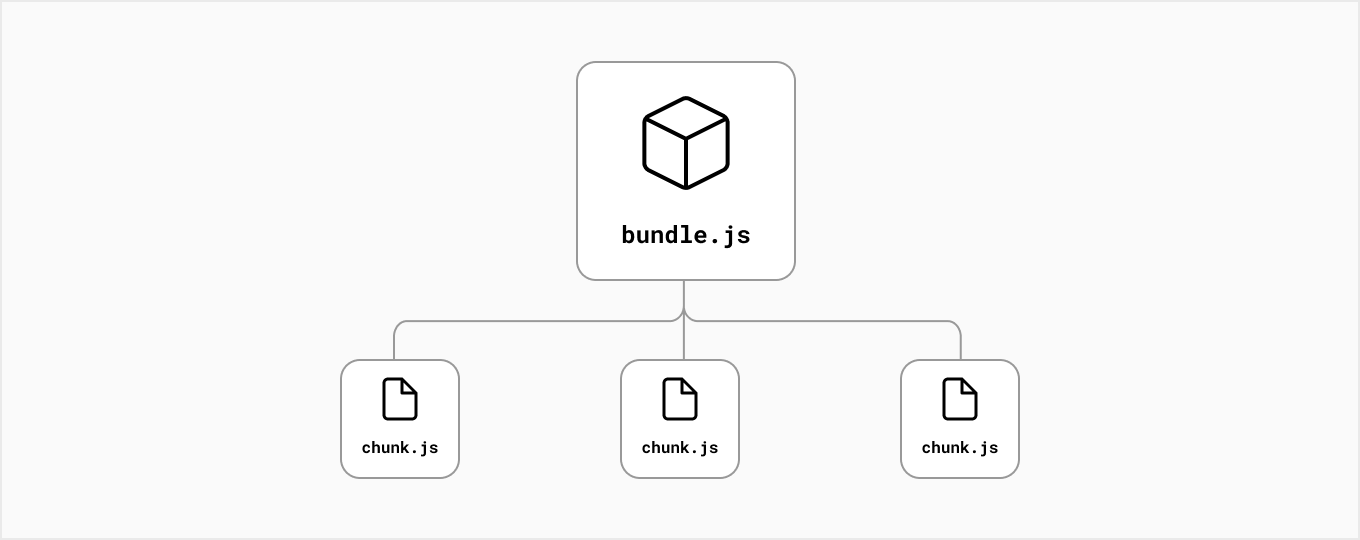
Next.js verwendet routenbasiertes Code-Splitting, was bedeutet, dass der Benutzer nur das JavaScript und CSS herunterladen muss, das von der aktuellen Seite benötigt wird. Alles, was wir tun müssen, ist, unsere Routen als Dateien im pages-Verzeichnis zu definieren, und das Code-Splitting erfolgt automatisch. Wir können weiterhin Lazy-Imports verwenden, um das Laden einiger schwerer Komponenten zu verzögern, die nicht sofort verfügbar sein müssen, nachdem die Seite vollständig geladen ist.
 Code-Splitting in Next.js Quelle: Nextjs.org
Code-Splitting in Next.js Quelle: Nextjs.org
Bilder optimieren
Große Bilder können auch die Leistung der Website beeinträchtigen. Eine Möglichkeit, damit umzugehen, besteht darin, sie manuell zu optimieren und alle Größen vorzubereiten, die durch das img src set Attribut erforderlich sind. Es gibt natürlich einige Tools, die Ihnen bei diesem Prozess helfen können. Es wird jedoch viel schwieriger, wenn Ihre Website auch von Benutzern hochgeladene Bilder zulässt und Sie sich auch um diese kümmern müssen, sowie um die Leistung Ihrer Website. Next.js kann uns in diesem Fall helfen, indem es eine Image-Komponente mit integrierter Optimierung bereitstellt. Alle Bilder werden automatisch vor dem Senden an den Browser in der Größe angepasst und komprimiert, und wenn sie ein wichtiger Teil der Website sind, wird sich wahrscheinlich unser LCP-Wert verbessern. Lazy Loading wird standardmäßig unterstützt, sodass die Bilder nur abgerufen werden, wenn der Benutzer nach unten scrollt, um sie zu sehen. Bis es so weit ist, zeigt Next.js eine verschwommene Version als Platzhalter an.
Tip: Wie in den Dokumenten erwähnt, ist es wichtig, die Standardbildverarbeitungsbibliothek zu ersetzen, bevor Sie sie in der Produktion verwenden, indem Sie yarn add sharp ausführen.
Was kommt als Nächstes für die Optimierung der Web-Performance?
Was wird die Zukunft im Bereich der Optimierung der Website-Performance bringen? React 18 ist bereits in der Beta-Phase, und mit aufregenden neuen Funktionen wie Server-seitigem Streaming (Teile der Seite schrittweise zu senden, während Daten abgerufen und die Seite auf dem Server gerendert wird, und wichtige Teile der Anwendung schneller interaktiv zu machen als weniger wichtige) und Server-Komponenten (deren Code nur auf dem Server ausgeführt wird, sodass sie nicht zur JavaScript-Bündelgröße der App beitragen). Das Next.js-Team arbeitet mit React-Entwicklern zusammen, um diese so schnell wie möglich verfügbar zu machen, du kannst sie bereits testen. Ich kann es kaum erwarten, sie auszuprobieren.
Die Verbesserung der Performance deiner Website kann lange dauern, aber du kannst dir einen Vorsprung verschaffen, indem du weißt, was du messen musst, und ein Framework verwendest, das dir hilft, ein gutes Basisergebnis zu erzielen.
Siehe auch
- 6 Gründe, warum Ihre Website nicht konvertiert - Erfahren Sie mehr über die häufigsten Usability-Probleme, die die Leistung Ihrer Website beeinträchtigen.
Vielleicht gefällt Ihnen auch

Warum das WordPress-Drama den Wechsel zu Webflow zu einem klugen Schritt macht
11 März 2025 • Maria Pradiuszyk

Wie man einen Discovery Workshop durchführt: Eine Schritt-für-Schritt-Anleitung
11 März 2025 • Maria Pradiuszyk



