11 März 2025 (updated: 11 März 2025)
Next.js - Was ist das und warum sollten wir es verwenden?
Chapters

Next.js ist ein renommiertes Framework, das von großen Namen wie Nike oder TikTok getestet wurde. Sehen Sie sich die Vor- und Nachteile der Verwendung von Next.js an, um zu entscheiden, ob es die richtige Wahl für Ihr nächstes Projekt ist.
Die dynamische Entwicklung in der Welt der Webtechnologien kann Probleme bei der Entscheidung für die richtigen Frameworks und Bibliotheken verursachen. Wir haben React, Angular oder Vue auf dem Markt, um zu vergleichen und die Vor- und Nachteile aufzuzeigen.
In unserem Artikel werden wir eine weitere Lösung vorstellen, die auf React basiert und bei Programmierern enorme Popularität gewonnen hat und die es wert ist, in einem neuen Projekt in Betracht gezogen zu werden. Lernen Sie Next.js kennen.
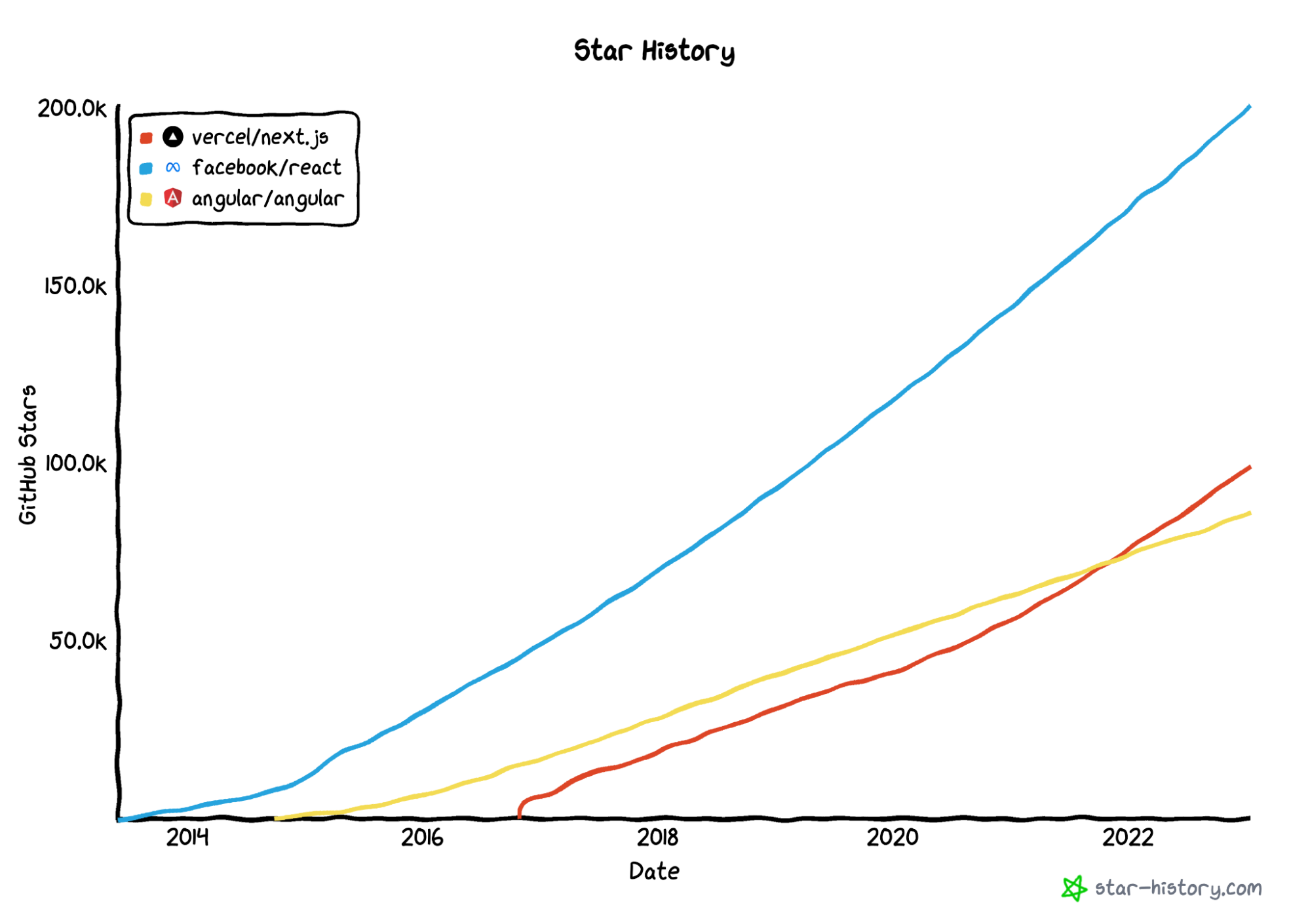
 Grafik der Popularität von Next.js im Vergleich zu anderen beliebten Tools. Quelle: star-history.com
Grafik der Popularität von Next.js im Vergleich zu anderen beliebten Tools. Quelle: star-history.com
Next.js - was ist das?
Next.js ist ein Framework, das von Vercel erstellt wurde. Es basiert auf React, sodass Programmierer mit Erfahrung in dieser Bibliothek problemlos in dieses Framework einsteigen können.
Der große Vorteil von Next.js ist die automatische statische Optimierung. Diese Funktion ermöglicht es Next.js, hybride Anwendungen bereitzustellen, die servergerenderte und statisch generierte Seiten enthalten. Das Ergebnis ist eine ultra-schnelle Ladeerfahrung für Benutzer und SEO-freundliche Anwendungen.
Tiktok, Uber, Nike und andere bekannte Unternehmen haben diesem Framework vertraut, was beweist, dass diese Technologie Skalierbarkeit und Zuverlässigkeit bietet. Darüber hinaus haben die großen Player es getestet, sodass Sie es nicht tun müssen.
Warum sollten wir Next.js verwenden?
Bereit loszulegen
Next.js ist ein Framework, und React ist eine Bibliothek, die uns hauptsächlich zwingt, nach zusätzlichen Bibliotheken zu suchen, um eine Anwendung zu erstellen, wie zum Beispiel dem beliebten react-router. Darüber hinaus legt Next.js eine bestimmte Architektur für den Bau von Anwendungen mit sofort einsatzbereiten Lösungen fest, was die Flexibilität bestimmter Ansätze, z.B. Routing, verringern kann. Dennoch ermöglicht es uns andererseits, uns auf den Bau der Anwendung zu konzentrieren, anstatt auf erweiterte Konfigurationen oder das Modellieren der Architektur von Grund auf.
Hohe Leistung
Optimierte Ladezeiten sind die größte Herausforderung für jeden Entwickler. Eine schnelle Seite generiert mehr Traffic und erhöht den Erfolg unserer Anwendung.
„Die Forschung von Google zeigte, dass die Wahrscheinlichkeit eines Absprungs um 32 % steigt, wenn die Ladezeit einer Seite von einer auf drei Sekunden ansteigt“
Das Next.js-Team konzentrierte sich darauf, die Anwendung so schnell wie möglich zu laden. Daher erhalten wir sofort einsatzbereite Lösungen mit robuster Dokumentation und verlassen uns nicht auf eine Drittanbieter-Lösung. Dies hat einen dramatischen Einfluss auf die Arbeit des Programmierers, da wir detaillierte Anleitungen finden, wie man produktionsbereite Lösungen nutzt. Wir verkürzen die Zeit für die Implementierung eines neuen Projekts, was sich auf die endgültige Kostenschätzung des Projekts auswirkt.
SEO Freundlich
Egal, ob wir eine kleine Landing Page oder eine mittelgroße Anwendung haben, Suchmaschinen haben einen erheblichen Einfluss auf Leads oder den Verkehr neuer Nutzer. Wir möchten, dass unsere Website in Suchmaschinen sichtbar ist, wie zum Beispiel dem beliebtesten, Google. In diesem Fall müssen eine Reihe technischer Anforderungen erfüllt werden, von denen die wichtigste die Zugänglichkeit des Codes für Crawling-Bots ist, um die Seite korrekt zu indexieren.
Next.js unterscheidet sich von den beliebten Frameworks, indem es sich auf serverseitiges Rendering konzentriert. Es garantiert, dass die Seite indexiert wird, sodass unsere Auffindbarkeit im Internet höher sein wird als die der clientseitigen Wettbewerber.
Sicherheitsrisiken vermeiden
Client-seitiges Rendering kann anfälliger sein als server-seitiges Rendering, da der Code im Browser des Clients ausgeführt wird. Server-seitiges Rendering kann sicherer sein, da wir das fertige HTML generieren, bevor wir es an den Client senden. Denken Sie daran, dass das Sicherheitsniveau von der Sicherheitsimplementierung abhängt und keine dieser Methoden 100% risikofrei ist.
Hochwertige Dokumentation
Gut geschriebene Dokumentation ist ein Zeichen für ein ernsthaftes Projekt. Das Erlernen eines neuen Frameworks ist herausfordernd, da wir uns mit neuen Mustern auseinandersetzen müssen, die auf den ersten Blick möglicherweise nicht klar sind. Die Next.js-Dokumentation ist gut vorbereitet und deckt alle Themen umfassend ab. In der Dokumentation finden Sie viele Codebeispiele, die es uns ermöglichen, eine bestimmte Funktionalität einfach auf einer lokalen Maschine zu testen. Darüber hinaus gibt es ein interaktives Tutorial für Menschen, die ihre Reise mit React beginnen und in Next.js eintauchen möchten, selbst wenn Sie keine Erfahrung mit React haben, aber einen Hintergrund in Javascript besitzen.
Einfach zu implementieren
Ein Projekt zu erstellen, ist zeitaufwendig, aber die Konfiguration der Serverinfrastruktur kann mühsam sein und erfordert spezialisiertes Wissen. Vercel hat eine vollständige Plattform für die einfache und schnelle Bereitstellung von Anwendungen entwickelt, die auf Next.js zugeschnitten ist. Wenn Sie Ihre Ingenieurzeit und Ihren Verstand schätzen, ist dies eine großartige Lösung. Der große Nachteil ist, dass mittelgroße Anwendungen mit hohem Verkehr im Vergleich zu anderen Lösungen auf dem Markt sehr hohe Wartungskosten verursachen werden.
Teamunterstützung
Zum Zeitpunkt des Schreibens hat Next.js fast 100k Sterne auf Github, was eine unglaubliche Zahl ist und beweist, dass die Programmiergemeinschaft dieses Projekt schätzt. Next.js ist Open Source, sodass jeder auf den Quellcode zugreifen und beitragen kann. Das Projektteam teilt ständig neue Ideen zur Verbesserung des Projekts, und es gibt viele davon. In der neuesten 13. Version von Next.js haben sie eine neue Engine für die Kompilierungsinfrastruktur veröffentlicht, die 700 Mal schneller ist als das traditionelle Webpack, eine neue Anwendungsrendering-Engine und ein verbessertes sowie innovatives Komponenten-Toolkit. Diese Änderungen sind ein zuverlässiger Beweis dafür, dass das Projekt weiterhin entwickelt wird und nicht bald aufgegeben wird.
Nachteile der Verwendung von Next.js
Mangel an fortgeschrittener Zustandsverwaltung
React verfügt über ein integriertes System zur Zustandsverwaltung von Komponenten, aber wenn die Anwendung wächst und die Logik schwerer zu kontrollieren ist, wird die Komplexität der Verwaltung der Anwendung schwieriger. Aus diesem Grund verwenden große Anwendungen häufig Drittanbieter-Tools wie Redux oder Recoil. Die Situation ist die gleiche bei Next.js, das kein integriertes Tool zur fortgeschrittenen Zustandsverwaltung von Anwendungen hat.
Fehlende Plugin-Bibliothek
Wenn wir Next.js mit Gatsby vergleichen, gibt es keine offizielle Plugin-Bibliothek mit fertigen Lösungen, um neue Funktionen hinzuzufügen oder die Anwendung einfach anzupassen. Wir müssen alles selbst herausfinden.
Qualifizierte Entwickler
Nicht jeder React-Entwickler kennt Next.js, und das ist eine Tatsache. Andererseits ist das Lernen von Next.js schmerzlos, und man kann relativ schnell Wissen erwerben, und es ist immer noch Teil des React-Ökosystems. Die meisten Unternehmen ermutigen React-Entwickler, dieses Framework zu lernen.
Next.js - wofür wird es verwendet?
Jedes Projekt ist einzigartig und erfordert eine Analyse, welche Technologie am besten für Sie geeignet ist. Wenn Ihr Projekt auf SEO und organischem Traffic basiert, könnte Next.js der richtige Kandidat sein.
Ist Next.js eine gute Lösung für einen E-Commerce-Shop?
Absolut ja, es bietet viele integrierte und optimierte Lösungen, die perfekt für diese Art von Anwendung sind:
- Bildoptimierung — Bilder für E-Commerce sind ein wesentlicher Bestandteil der Website, aber ihre Größe und Komplexität können die Anwendungsleistung oder das SERP-Ranking beeinträchtigen. Next.js stellt sicher, dass Bilder korrekt für das Gerät oder die Auflösung optimiert sind.
- Internationalisierung — Internationale Projekte richten sich oft an Zielgruppen in mehreren Ländern und unterstützen mehrere Sprachen. Next.js unterstützt sofort einsatzbereite Übersetzungen, einschließlich Routing und Header.
- SEO — Serverseitiges Rendering erhöht den Indexierungserfolg der Seite in verschiedenen Suchmaschinen, da der Crawler einen fertigen HTML-Code sieht. Die enthaltene next/head-Komponente ermöglicht es, den Dokumentenkopf zu modellieren und lässt uns den Header für jede Seite individuell festlegen, einschließlich Titel, Meta oder sogar Open Graph.
Kann ich Next.js für andere Projekte verwenden? Definitiv ja!
Next.js ist auch großartig für Projekte in Kategorien wie Technologie, Daten und Unterhaltung. Im Folgenden sind einige Projekte aufgeführt, in denen Next.js verwendet wurde.
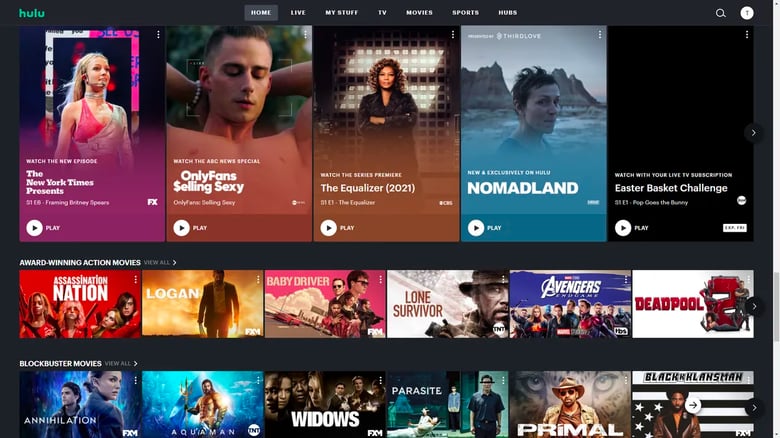
Hulu - Streaming-Dienst
 Quelle: Hulu
Quelle: Hulu
Hulu ist eine Plattform zum Streamen von TV-Sendungen und Filmen online. Die App ist für Fernseher und Mobiltelefone verfügbar. Die Entwickler von Hulu verwenden seit der ersten Veröffentlichung von grünen Anwendungen Next.js. Die eigentliche Herausforderung bestand darin, den Legacy-Code auf Next.js zu migrieren. Mit der Anwendung in der Produktion mussten sie die neue Version isolieren und sich auf einen reibungslosen Übergang zwischen den beiden Anwendungen vorbereiten.
„Mit der sofort einsatzbereiten Unterstützung für das Vorabladen neuer Seiten, während man bei Bedarf in die Legacy-App springt, konnten Zack und das Team die Seiten problemlos eins nach dem anderen migrieren.“
Server-seitiges Rendering war für das Projekt entscheidend, da die Anwendung für SEO vorbereitet werden musste. Dies mit anderen Frameworks zu erreichen, war schwierig und fehleranfällig, da die Daten aus mehreren Quellen kamen. Die Flexibilität von Next.js ermöglichte es auch, client-seitiges Rendering in verschiedenen Teilen der Anwendung zu verwenden.
Wie der leitende Ingenieur von Hulu erwähnt, erforderte die erste Version von Next.js das Hinzufügen von benutzerdefiniertem Code für interne Lösungen. Next.js entwickelte sich weiter, und im Laufe der Zeit wurde der benutzerdefinierte Code durch sofort einsatzbereite Lösungen von Next.js ersetzt, was sich positiv auf die Konsistenz des Codes und die Projektarbeit auswirkte.
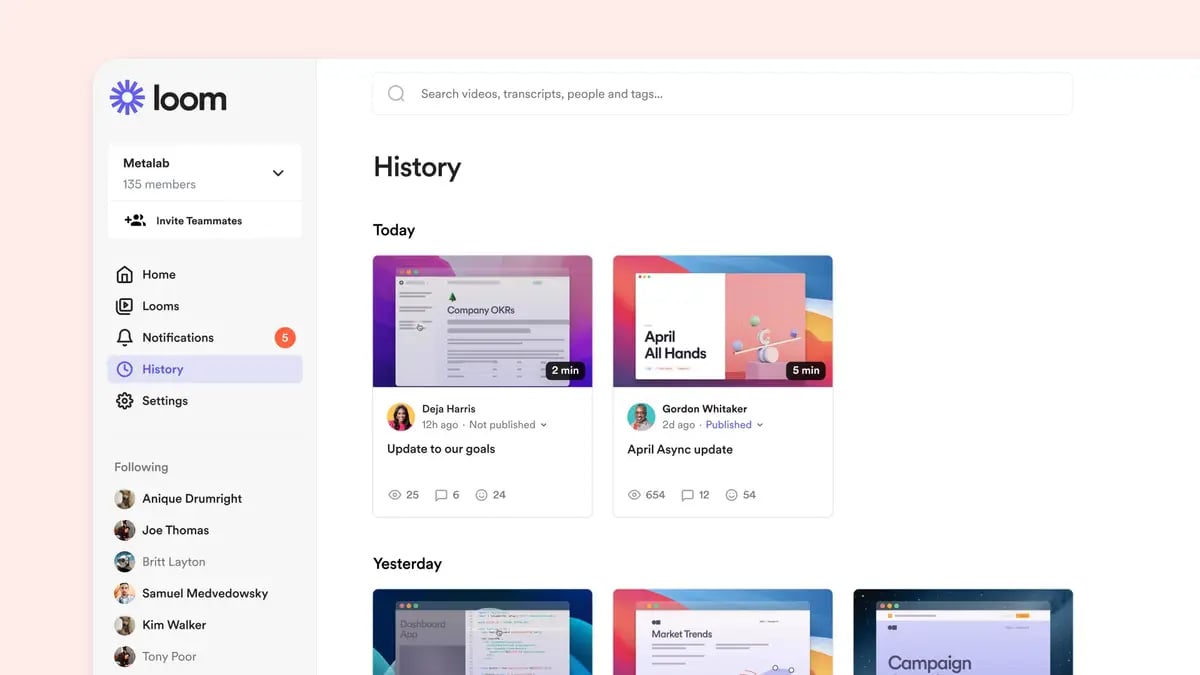
Loom - Video-Kommunikationsplattform
 Quelle: Loom
Quelle: Loom
Next.js ermöglicht es dem Loom-Team, schnell zu skalieren. Front-End-Tools sind nie überdimensioniert für ein kleineres Projekt, und Ingenieurressourcen werden gut genutzt, um zu experimentieren. Während monolithische Architekturen langsam und schwer zu skalieren sind, ist der Out-of-the-Box-Code auf headless Lösungen schnell und schafft eine leichtere Arbeitslast für Entwickler.
Vercel ermöglicht es dem gesamten Loom-Team, zu iterieren und die Funktionen bereitzustellen, die sie benötigen, um die höchste Qualität zu liefern.
„Das Engineering-Team kann an einer völlig separaten Funktion arbeiten oder neue Designs mit Next.js implementieren, während wir unsere Arbeit während des gesamten Prozesses teilen.“
Loom schätzt nicht nur die Entwicklererfahrung, die Next.js bietet - sie wissen, dass die Endbenutzererfahrung ebenso wichtig ist, und die beiden gehen Hand in Hand.
Nachdem sie ihre Analysen im Vercel-Dashboard überprüft hatten, fanden sie eine Möglichkeit, einige ihrer Bilder zu optimieren. Sie erkannten, dass sie die Next.js-Bildkomponente (anstatt einer nativen) verwenden könnten, um den Nutzern effizienter zu dienen. Infolgedessen erleben ihre Nutzer viel schnellere Ladezeiten der Seiten und gerätespezifisches Laden von Bildern.
„Tools wie Next.js sorgen dafür, dass wir niemals die Benutzererfahrung für die Entwicklererfahrung opfern“, sagt Mac. „Wir kümmern uns um die Nutzer, die am stärksten marginalisiert und am Rand stehen. Mit Next.js schaffen wir großartige Erfahrungen für sie und bauen eine erstaunliche Zukunft des Webs.“
Scale - Datenplattform
 Quelle: Scale
Quelle: Scale
Scale ist ein Unternehmen für Datenplattformen, das maschinelles Lernen-Teams bei Unternehmen wie Lyft, SAP und Nuro unterstützt. Die von Vercel und Next.js bereitgestellten Tools haben sich als Wendepunkt für ein kleines Team erwiesen, um die Anwendung von Grund auf neu zu entwickeln. Tools wie Vorschau-Bereitstellungen, Leistungsanalysen oder Vercel CLI ermöglichen eine schnellere Produktentwicklung und liefern wertvolle Informationen, um eine bestehende Anwendung besser zu entwickeln.
Scale konzentriert sich darauf, Ingenieuren unverzerrte, hochgenaue Trainingsdaten schnell bereitzustellen. Sie erstellen Daten-Dashboards und Intranet-Tools für viele ihrer Kunden, und dank Vercel sind die Dashboards schnell und visuell ansprechend.
„Wir benötigen niemals Hilfe von DevOps – nur wir Frontend-Ingenieure können die gesamte Infrastruktur selbst verwalten.“
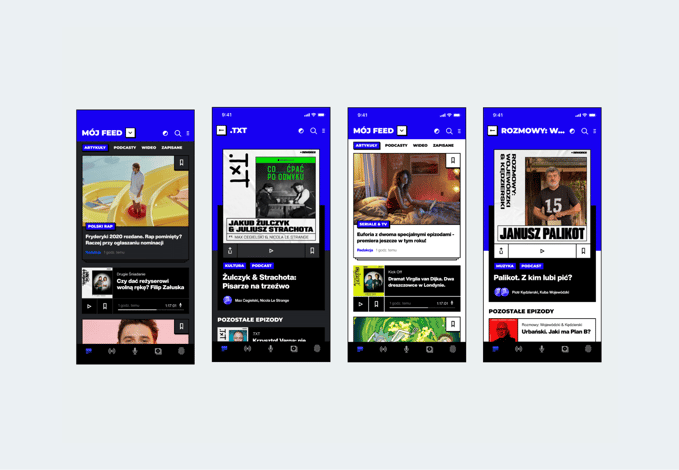
Newonce - Lifestyle Portal
 Quelle: Newonce
Quelle: Newonce
Eine neue App, um ein Universum in ein personalisiertes Erlebnis zu vereinen. Mit komplett neuen Web- & Mobile-Apps hat das Unternehmen eine benutzerorientierte Content-Plattform eingeführt, die das gesamte Erlebnis in eine nahtlose und fesselnde Interaktion für alle Arten von Inhalten verwandelt, egal wie man sie konsumieren möchte.
Sei es das Lesen umfangreicher Artikel, das Hören von Live-Radiostationen, das Erkunden von über 70 originalen Podcast-Serien auf Abruf, das Kommentieren und Bewerten von Musik-Alben oder einfach das Ansehen von in-house produzierten Videoproduktionen.
- Siehe die vollständige Fallstudie zu newonce: Neugestaltung eines Lifestyle-Portals zur Feier der Jugendkultur
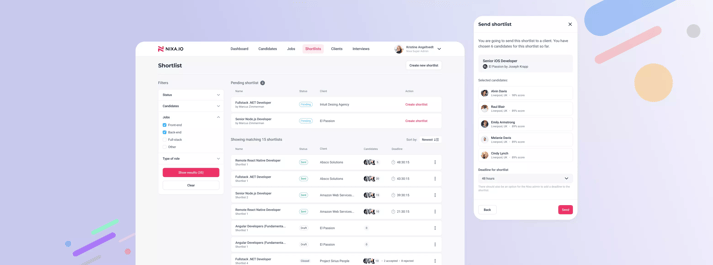
Nixa - HR Recruiting Plattform
 Quelle: Nixa
Quelle: Nixa
Nixa ist eine 360-Rekrutierungsplattform, die darauf abzielt, die Erfahrung für Recruiter, einstellende Unternehmen und Kandidaten zu vereinheitlichen. Ihre Plattform ist eine dringend benötigte Verbindung zwischen technischem Talent und Unternehmen, die IT-Mitarbeiter suchen, wobei der größte Fokus auf den Fähigkeiten und Erwartungen liegt, die beide Seiten erfüllen. Kürzlich wurde sie von Amby übernommen und als Teil des Dienstleistungsportfolios von Amby integriert.
- Siehe die vollständige Fallstudie zu Nixa: Eine HR-Rekrutierungsplattform zu stärken, um eine 360-Grad-Erfahrung für Recruiter und Kandidaten zu bieten
Schau dir auch an
- Was ist React Native und wann es für deine App-Entwicklung verwendet werden sollte — Die Beliebtheit von React Native wächst weiterhin. Erfahre die Vor- und Nachteile und wann du React Native für die Entwicklung deiner mobilen App verwenden solltest.
Vielleicht gefällt Ihnen auch

Warum das WordPress-Drama den Wechsel zu Webflow zu einem klugen Schritt macht
11 März 2025 • Maria Pradiuszyk

Wie man einen Discovery Workshop durchführt: Eine Schritt-für-Schritt-Anleitung
11 März 2025 • Maria Pradiuszyk



