11 März 2025 (updated: 11 März 2025)
Wie man die Leistung von React Native verbessert?
Chapters

Erfahren Sie Tipps und Tricks zur Optimierung der Leistung von React Native-Apps.
React Native Leistung
React Native ist ein Framework, das Entwicklern ermöglicht, native mobile Anwendungen zu erstellen. Es ermöglicht die plattformübergreifende Entwicklung, was bedeutet, dass Entwickler den Code einmal schreiben und ihn auf iOS- und Android-Plattformen bereitstellen können, wodurch Zeit und Ressourcen gespart werden.
React Native bietet viele Tools, die es Entwicklern erleichtern, neue Funktionen hinzuzufügen, aber je umfangreicher die Anwendung, desto schwieriger ist es, eine gute Leistung aufrechtzuerhalten. Die Optimierung der Leistung Ihrer React Native-App ist entscheidend, um ein reibungsloses Benutzererlebnis zu gewährleisten und die Nutzer für Ihre App zu gewinnen. Lassen Sie uns die potenziellen Probleme und Lösungen betrachten.
Leistungsherausforderungen von React Native und wie man sie löst
Große Komponenten-Renderings
Problem: Das gleichzeitige Rendern zu vieler Komponenten kann die App verlangsamen.
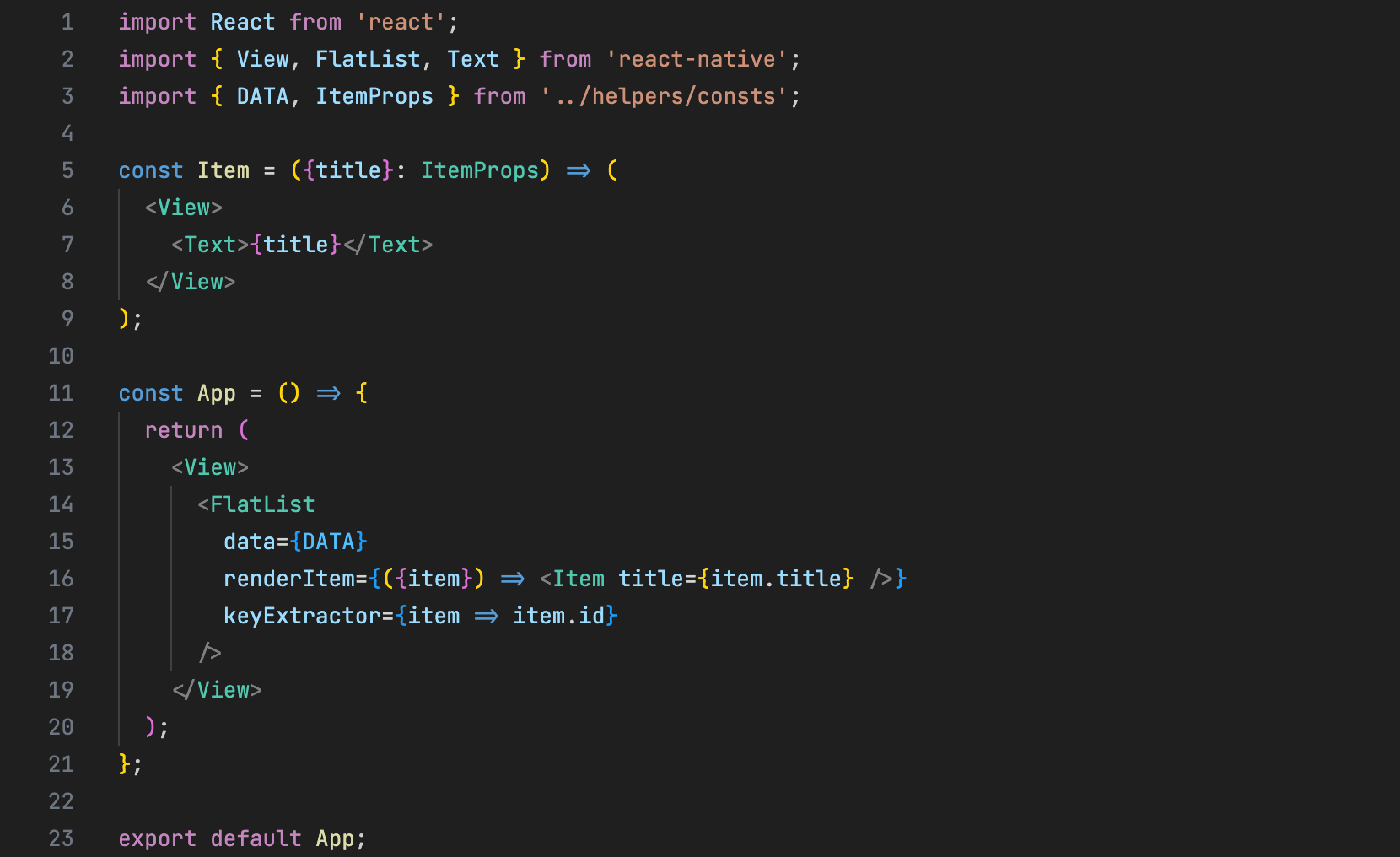
Lösung: Zerlegen Sie komplexe Komponenten in kleinere und nutzen Sie Virtualisierungstechniken wie FlatList oder SectionList, um große Listen effizient zu rendern.
 Verwendung der nativen FlatList-Komponente
Verwendung der nativen FlatList-Komponente
Das effiziente Rendern vieler Komponenten ist eine erhebliche Herausforderung in der Entwicklung mobiler Apps, insbesondere auf älteren Geräten. Das Problem tritt auf, wenn versucht wird, zu viele Elemente gleichzeitig zu rendern, was die Leistung der App erheblich verlangsamen kann und zu Frustration bei den Nutzern führt. Es ist entscheidend, komplexe Komponenten in kleinere zu zerlegen und Virtualisierungstechniken wie FlatList oder SectionList zu nutzen, um dieses Problem anzugehen.
Diese Techniken ermöglichen ein effizientes Rendern großer Listen, indem nur die Elemente gerendert werden, die derzeit auf dem Bildschirm sichtbar sind, wodurch die Systemlast reduziert und die Interaktionsgeschwindigkeit verbessert wird. Dieser Ansatz ermöglicht es App-Entwicklern, den Nutzern ein nahtloses Erlebnis zu bieten, selbst wenn sie mit großen Datensätzen arbeiten, während die negativen Auswirkungen auf die Leistung mobiler Geräte minimiert werden.
Unzureichendes State Management
Problem: Unzureichendes State Management kann zu unnötigen Re-Renders führen und die Leistung beeinträchtigen.
Lösung: Zentralisiere das State Management mit Bibliotheken wie Redux oder Context API.
Unzureichendes State Management in React Native Apps kann zu verschiedenen Problemen führen, wie z.B. übermäßigem Verbrauch von Systemressourcen und verringerter Leistung. Das Hauptproblem ist das häufige Rendern von Komponenten, selbst wenn die Daten innerhalb dieser unverändert bleiben. Dieses Phänomen führt zu einer CPU-Überlastung und verlängert die Reaktionszeit der Anwendung, was für die Benutzer inakzeptabel sein kann.
Eine mögliche Lösung besteht darin, ein zentrales State Management mit Tools wie Redux oder der Context API zu verwenden. Diese Tools ermöglichen es, den Anwendungszustand an einem Ort zu speichern und den Zugriff darauf von verschiedenen Teilen der Anwendung zu steuern. Dies hilft, den Zustand nicht über verschiedene Komponenten zu verstreuen und erleichtert die Verwaltung seiner Aktualisierungen.
Unnötige Neurenderings
Problem: Unnötige Neurenderings von Komponenten.
Lösung: Verwendung von PureComponent oder React.memo, Optimierung des Renderings durch Zerlegen von Komponenten und Vermeidung der Bindung von Funktionen innerhalb der Render-Methode.
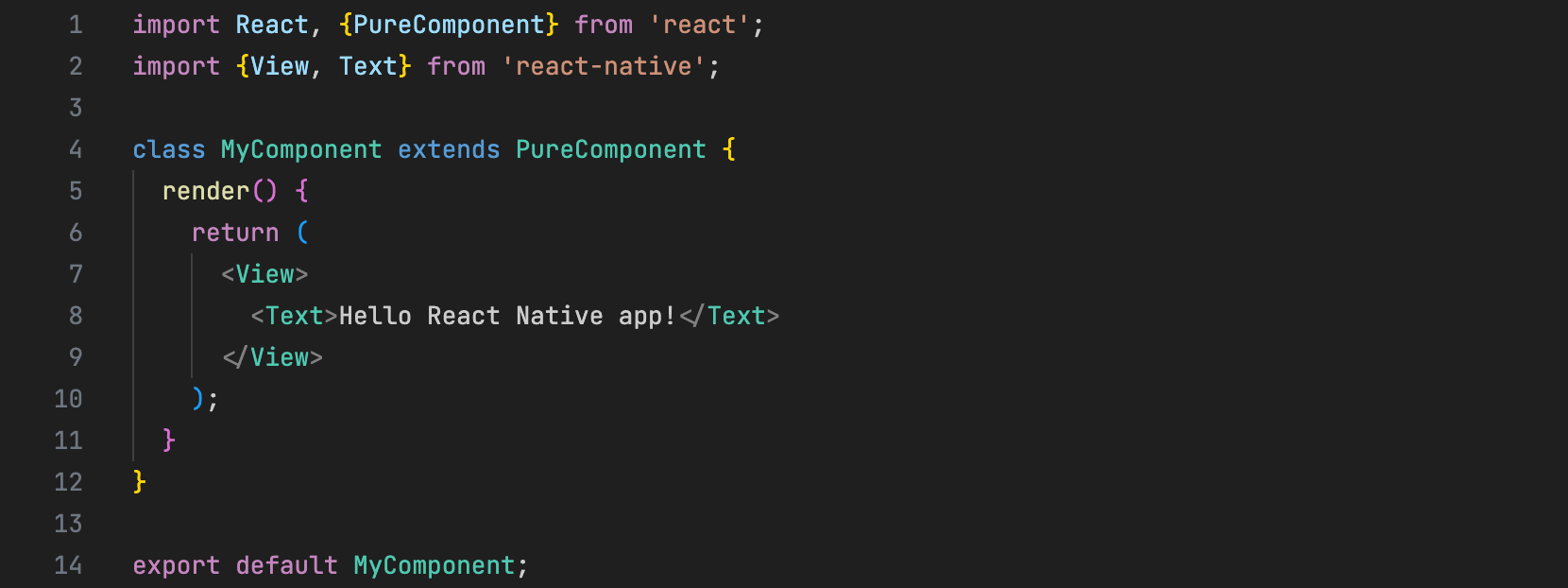
Ein wichtiger Aspekt der Optimierung besteht darin, unnötige Neurenderings von Komponenten zu verhindern. Es können mehrere effektive Strategien eingesetzt werden, um die Anzahl der Neurenderings zu minimieren. Der erste Schritt besteht darin, PureComponent oder React.memo zu verwenden, die automatisch Props und State vergleichen und bestimmen, ob ein Neurendering erforderlich ist. Dies hilft, unnötige Updates zu vermeiden, wenn sich die Eingabedaten für die Komponente nicht geändert haben.
 Erweiterung einer Klassenkomponente mit den Eigenschaften von PureComponent
Erweiterung einer Klassenkomponente mit den Eigenschaften von PureComponent
Ein weiterer wesentlicher Ansatz besteht darin, das Rendering zu optimieren, indem Komponenten in kleinere Teile zerlegt werden. Die Aufteilung der Anwendung in kleinere Komponenten ermöglicht eine effizientere Nutzung des virtuellen DOM, wodurch die Anzahl der Updates reduziert wird.
Darüber hinaus kann die Verwendung von Funktionen innerhalb der Render-Methode dazu führen, dass bei jedem Rendern neue Funktionsreferenzen erstellt werden. Eine bessere Lösung besteht darin, Funktionen außerhalb der Render-Methode zu definieren oder den useCallback-Hook für funktionale Komponenten zu verwenden.
Unoptimierte Bilder
Problem: Große oder unoptimierte Bilder können das Rendering verlangsamen und die App-Größe erhöhen.
Lösung: Bilder verkleinern und komprimieren, um die Dateigrößen zu reduzieren. Verwenden Sie die Image-Komponente oder cachen Sie Bilder im Speicher für schnellere Ladezeiten bei späteren Besuchen.
Eine effektive Strategie besteht darin, Bilder zu verkleinern und zu komprimieren, was bedeutet, ihre Dateigrößen zu reduzieren, ohne die Qualität zu beeinträchtigen. Dies hilft nicht nur, die Ladezeiten der App zu verbessern, sondern verbessert auch das gesamte Benutzererlebnis. Bibliotheken können verwendet werden, um den Prozess des Verkleinerns und Komprimierens von Bildern zu automatisieren. Alternativ können Entwickler manuelles Verkleinern und Komprimieren von Bildern wählen. Obwohl dieser Ansatz mehr Aufwand und Zeit erfordern kann, bietet er eine größere Kontrolle über den Optimierungsprozess. Durch die sorgfältige Auswahl der geeigneten Abmessungen und Komprimierungseinstellungen für jedes Bild können Entwickler optimale Ergebnisse sowohl in Bezug auf die Dateigrößenreduzierung als auch auf die visuelle Qualität erzielen.
.png?width=1660&height=666&name=image1%20(4).png) Verwendung der nativen Image-Komponente mit resizeMode
Verwendung der nativen Image-Komponente mit resizeMode
Eine weitere Methode zur Optimierung von Bildern in React Native Mobile-Anwendungen besteht darin, Image-Komponenten mit integrierter Unterstützung für das Hintergrundladen zu verwenden. Dies ermöglicht es, Bilder asynchron abzurufen und zu laden, wodurch Verzögerungen bei der Benutzerinteraktion beseitigt werden.
Zusätzlich gibt es Optimierungsstrategien, die sich auf das Caching von Bildern, das Speichermanagement und Ladeverfahren basierend auf dem Anwendungskontext beziehen. Zum Beispiel können Bilder im Speicher zwischengespeichert werden, um schnellere Ladezeiten bei späteren Besuchen des Benutzers in der Anwendung zu ermöglichen.
Übermäßige API-Aufrufe
Problem: Zu viele Netzwerkrequests oder große Payloads können die Leistung und Reaktionsfähigkeit der App beeinträchtigen.
Lösung: Optimieren Sie API-Anfragen, indem Sie diese bündeln, Pagination implementieren oder Daten lokal mit z.B. AsyncStorage zwischenspeichern, um den Netzwerkaufwand zu reduzieren.
Übermäßige Netzwerkrequests stellen eine erhebliche Herausforderung dar und können die Leistung und Reaktionsfähigkeit der App gefährden. Wenn eine Anwendung Server mit zu vielen Anfragen überhäuft oder große Payloads sendet, kann dies zu Verzögerungen und einer trägen Benutzererfahrung führen. Es können mehrere Strategien umgesetzt werden, um dieses Problem anzugehen. Ein effektiver Ansatz besteht darin, API-Anfragen zu optimieren, indem man sie bündelt und mehrere Anfragen, wann immer möglich, in einen einzigen Aufruf zusammenfasst.
Darüber hinaus kann die Implementierung von Pagination helfen, die Datenabfrage zu verwalten, indem sie in kleinere, besser handhabbare Teile aufgeteilt wird, wodurch die Belastung der Netzwerkressourcen verringert wird. Außerdem kann das lokale Zwischenspeichern von Daten mit Technologien wie AsyncStorage den Netzwerkaufwand minimieren, indem häufig abgerufene Informationen auf dem Gerät selbst gespeichert werden, wodurch die Notwendigkeit für wiederholte Netzwerkrequests verringert wird.
Speicherlecks
Problem: Speicherlecks können auftreten, wenn Ressourcen nicht ordnungsgemäß freigegeben werden, was zu einer Verschlechterung der Leistung und potenziellen Abstürzen führen kann.
Lösung: Profilieren Sie die Speichernutzung mit Tools wie React Native Debugger. Stellen Sie sicher, dass die Ressourcenbereinigung in den Funktionen componentWillUnmount oder useEffect erfolgt, um Speicherlecks zu vermeiden.
Speicherlecks stellen eine erhebliche Herausforderung in der Softwareentwicklung dar und können zu einer Verschlechterung der Leistung führen. Diese Lecks treten auf, wenn Ressourcen zugewiesen, aber nicht ordnungsgemäß freigegeben werden, was zu einer allmählichen Ansammlung ungenutzten Speichers führt.
Das Profilieren der Speichernutzung ist entscheidend, und Sie können Tools wie React Native Debugger verwenden, um die Speichernutzung zu verfolgen und Bereiche potenzieller Lecks zu identifizieren. Darüber hinaus sollte eine ordnungsgemäße Ressourcenbereinigung sichergestellt werden, indem der Lebenszyklus der Komponenten ordnungsgemäß verwaltet wird, insbesondere durch die Verwendung der Funktionen componentWillUnmount und useEffect mit geeigneten Bereinigungsmechanismen. Dies ermöglicht es Ihnen, das Risiko von Speicherlecks zu minimieren und die Stabilität und Leistung Ihrer React Native-Anwendung aufrechtzuerhalten.
Zusammenfassung
Durch die Befolgung dieser Tipps und Best Practices können Sie die Leistung Ihrer React Native-Anwendungen optimieren und schnelle, reaktionsschnelle und effiziente Benutzererlebnisse auf verschiedenen Geräten und Plattformen bieten. Bei der Programmierung der Anwendung ist es wichtig, diese kontinuierlich zu überwachen und zu testen, um Bereiche zu identifizieren, die optimiert werden müssen. Die Anwendung guter Programmierpraktiken sollte sicherstellen, dass die Benutzer ein reibungsloses und effektives Erlebnis mit der Anwendung haben.
Siehe auch:
- React Native vs. Native App Development: Vor- und Nachteile - Legen Sie die Prioritäten Ihrer App fest, um von der verwendeten Technologie zu profitieren.
- React Native: Wie man Apps in verschiedenen Umgebungen bereitstellt und testet? - Erfahren Sie, wie Sie dies ohne die Verwendung von Drittanbieterdiensten tun können — nur mit Github, Fastlane und sich selbst.
Vielleicht gefällt Ihnen auch

Warum das WordPress-Drama den Wechsel zu Webflow zu einem klugen Schritt macht
11 März 2025 • Maria Pradiuszyk

Wie man einen Discovery Workshop durchführt: Eine Schritt-für-Schritt-Anleitung
11 März 2025 • Maria Pradiuszyk