7 März 2025 (updated: 7 März 2025)
React Native vs. Native App Entwicklung: Vor- und Nachteile im Jahr 2024 (Aktualisiert)
Chapters
- Was ist React Native?
- Vorteile von React Native
- Nachteile von React Native und potenzielle Bedrohungen
- Vorteile der nativen App-Entwicklung
- Nachteile der nativen App-Entwicklung
- Vertrauen auf Facebook - Wie sieht die Zukunft von React Native aus?
- Wann sollte man React Native für Ihre App verwenden? - Eine geschäftliche Perspektive
- Warum ist React Native besser für Startups?

- Was ist React Native?
- Vorteile von React Native
- Nachteile von React Native und potenzielle Bedrohungen
- Vorteile der nativen App-Entwicklung
- Nachteile der nativen App-Entwicklung
- Vertrauen auf Facebook - Wie sieht die Zukunft von React Native aus?
- Wann sollte man React Native für Ihre App verwenden? - Eine geschäftliche Perspektive
- Warum ist React Native besser für Startups?
Es gibt keine universelle Lösung, wenn es darum geht, zwischen cross-platform React Native und nativer mobiler App-Entwicklung zu wählen. Bestimmen Sie die Prioritäten Ihrer App, um von der verwendeten Technologie zu profitieren.
In der Vergangenheit waren native Sprachen das primäre Mittel zur Entwicklung mobiler Apps. Doch hybride Cross-Platform-Frameworks wie React Native sind heute zunehmend gefragt. Ist React Native App-Entwicklung eine überlegene Alternative zur Entwicklung mobiler Apps? Ist es wahr, dass die traditionelle native App-Entwicklung besser für ressourcenintensive Apps, plattformspezifische Geräte wie Uhren oder Fernseher und bestimmte App-Funktionen geeignet ist?
In den letzten Jahren hat React Native eine stetige Aufwärtsentwicklung erlebt. Das Framework wurde von Facebook ins Leben gerufen, und einige der größten Unternehmen der Welt, darunter Instagram, Airbnb, Pinterest und Uber, haben es seitdem übernommen.
Obwohl React Native weit verbreitet ist, plädieren einige weiterhin für den nativen Ansatz aufgrund besserer Leistung und Haltbarkeit. Beide Optionen haben ihre Vor- und Nachteile, daher ist es entscheidend, die Option zu wählen, die am besten zu Ihren Bedürfnissen passt.
Was ist React Native?
React Native ist ein Framework, das von Facebook entwickelt und gefördert wird. Es nutzt die beliebte Webbibliothek React und bringt all ihre Vorteile in die mobile Entwicklung.
Das Framework ermöglicht es Entwicklern, Code in JavaScript zu schreiben und gleichzeitig native OS-Ansichten zu nutzen, was zu einer nahtlosen Benutzererfahrung führt. React Native verwendet native Komponenten, um eine Benutzeroberfläche (UI) zu erzeugen. Dies lässt die App wie eine reguläre native App erscheinen und bietet gleichzeitig mehr Flexibilität. React Native bietet eine kosteneffiziente und zeitsparende Lösung für die plattformübergreifende mobile App-Entwicklung.
Was bedeutet das für Ihre App?
Sie können eine App für mehrere Plattformen, wie Android und iOS, mit einem einzigen Code-Basis entwickeln. Es verwendet Javascript, um die Benutzeroberfläche der App darzustellen, nutzt jedoch native OS-Ansichten. React Native ermöglicht es Ihnen auch, Code in OS-nativen Sprachen wie Java und Kotlin für Android sowie Objective-C oder Swift für iOS zu implementieren.
Vorteile von React Native
Schnellere Markteinführung & Kosteneffizienz
React Native nutzt eine JavaScript-Codebasis für mehrere Plattformen. Es ermöglicht auch das Teilen und Wiederverwenden der meisten Codes zwischen iOS und Android. Durch die Wiederverwendung desselben Codes beschleunigen Sie nicht nur den Entwicklungsprozess, sondern benötigen auch weniger Ressourcen: Es ist kein separates iOS- und Android-Team erforderlich. Die Wartung der App und des Codes ist viel einfacher da Sie nur mit einer Codebasis arbeiten. Ein kleineres Team, das an demselben Code arbeitet, bedeutet auch, dass es einfacher ist, neue Mitglieder einzuarbeiten, falls Sie Ihr Produkt später skalieren müssen.
Keine Kompromisse bei der Benutzererfahrung
Sie müssen keine Kompromisse bei der Benutzererfahrung und Benutzeroberfläche eingehen, im Gegensatz zu anderen Cross-Plattform-Entwicklungsoptionen. Die von JavaScript gerenderte Benutzeroberfläche fühlt sich näher am Nutzer an (z. B. sind die Schaltflächen OS-nativ). Und dank der Möglichkeit, native Sprachen im React Native-Code zu verwenden, sind Sie nicht so eingeschränkt bei den Funktionen, und Sie können wichtige Funktionen in der nativen Sprache der Plattform entwickeln.
Hot Reloading & Live Reloading
Hot Reloading & Live Reloading, verfügbar in React Native, erleichtern den Codierungsprozess. Entwickler können die Änderungen im Code in Echtzeit sehen, es ist nicht notwendig, die App neu zu laden. Es ist auch möglich, bestimmte Teile Ihres Codebases selektiv neu zu laden, was Zeit spart, die ansonsten für vollständige Kompilierungen aufgewendet werden würde. Dieser scheinbar kleine Produktivitätsboost kann tatsächlich viel Zeit sparen und ist auch einer der Gründe, warum Entwickler so gerne plattformübergreifende Lösungen nutzen.
Wachsende Entwicklergemeinschaft
Sowohl React als auch JavaScript gehören zu den beliebtesten Programmierwerkzeugen. Die Nachfrage nach mobilen Apps und kostengünstigeren sowie einfacheren Lösungen wächst, und das macht React Native sowohl für Unternehmen als auch für Entwickler attraktiv. Die React Native-Gemeinschaft wächst ständig, was mehr Drittanbieter-Integrationen ermöglicht und hilft, alle bestehenden Probleme zu beheben.
Nachteile von React Native und potenzielle Bedrohungen
Plattformbezogene Anpassungen der Benutzeroberfläche
React Native ist bei Designrichtlinien auf Betriebssysteme angewiesen, und iOS und Android verhalten sich in dieser Hinsicht unterschiedlich. Wenn die Designs zu komplex sind, z. B. viele Interaktionen und Animationen enthalten, die für den Erfolg der App entscheidend sind, kann es kontraproduktiv sein, die App in React Native umzusetzen.
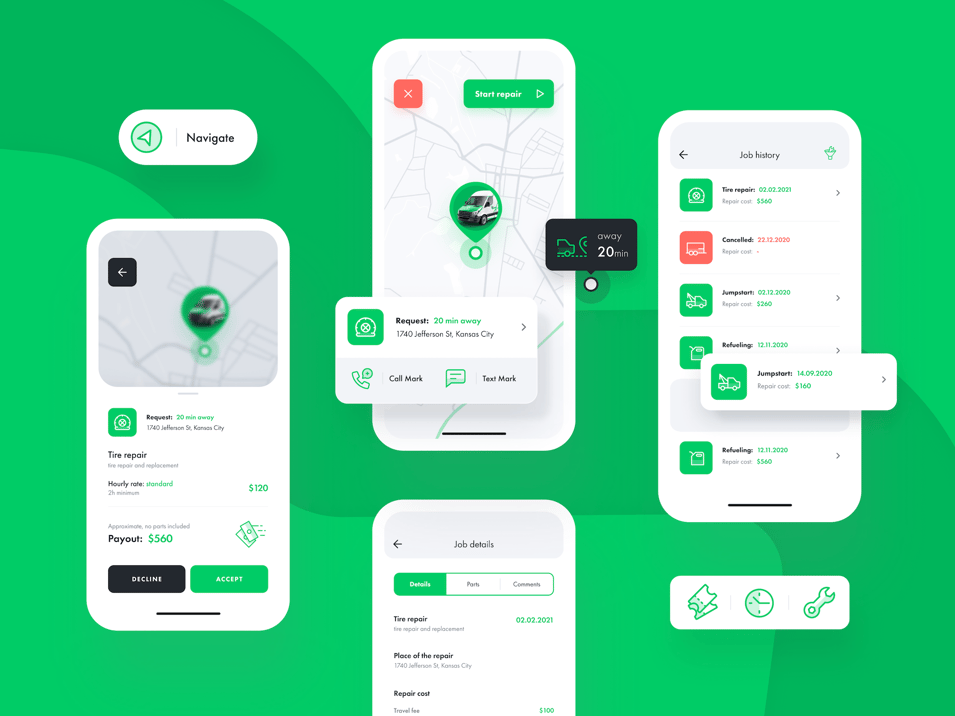
 Ein Beispiel für eine in React Native gestaltete und entwickelte App von EL Passion - TruckUp.
Ein Beispiel für eine in React Native gestaltete und entwickelte App von EL Passion - TruckUp.
Für die beste Leistung müssen Designer wissen, dass die App in React Native bereitgestellt werden soll, damit sie die technologischen Einschränkungen von React Native bei der Gestaltung des gesamten Erlebnisses berücksichtigen können.
Begrenzte API-Integrationen & Drittanbieterkomponenten
Native App-Sprachen bieten viel mehr Freiheit, wenn es darum geht, Funktionen mit nativen APIs und Drittanbieterbibliotheken, die für die mobile Nutzung entwickelt wurden, zu integrieren. React Native kann eine gute Anzahl von APIs nutzen, und falls dies nicht der Fall ist, können Sie native Module in den Code einfügen, wie wir zuvor besprochen haben.
Eine erwähnenswerte Sache ist, dass es keine gute Wahl ist, sich stark auf native APIs in React Native-Apps zu verlassen. Eine umfangreiche Brücke zwischen React Native und nativen Code zu schlagen, macht die App schwerer und beeinträchtigt die Leistung für den Endbenutzer. Außerdem macht es keinen Sinn, eine App ausschließlich auf Brücken mit dem nativen Code zu stützen, da dies den Zweck der Verwendung von React Native von vornherein zunichte macht.
Debugging & Fehlersuche
JavaScript ist im Vergleich zu nativen Sprachen weniger streng, was bedeutet, dass einige Integrationen oder Funktionalitäten unerwartete Probleme im Code der gesamten App oder auf bestimmten Plattformen verursachen können.
Angesichts des jungen Alters von React Native ist es viel wahrscheinlicher, auf Probleme zu stoßen, die zuvor nicht gesehen wurden; und das Debuggen dieser Probleme allein kann eine zeitaufwändige Aufgabe sein. Dies ist eines der herausragendsten Risiken, die berücksichtigt werden müssen, wenn man an React Native App-Entwicklung denkt.
Der Bedarf an nativen Entwicklern besteht weiterhin
React Native ermöglicht die Verwendung von nativen Modulen im Code für spezifische native Betriebssystemfunktionen (Push-Benachrichtigungen, Kamera oder Drittanbieterdienste). React Native-Apps sind auch im App Store von Apple und im Play Store von Google verfügbar. Manchmal kann das Verknüpfen von Bibliotheken zwischen React Native und nativen Modulen knifflig sein, und die Unterstützung eines erfahrenen iOS- und Android-Entwicklers ist von unschätzbarem Wert. Das Problem ist ähnlich beim Veröffentlichen der App: Es ist für native Entwickler, die bereits mit dem Verfahren und der benötigten Dokumentation vertraut sind, viel einfacher.
Dies ist weniger ein Problem für Agenturen, in denen Entwickler normalerweise frei miteinander konsultieren können, und mehr ein Kampf für Startups und interne Teams, die möglicherweise keinen sofortigen Zugang haben, um jemanden zu konsultieren, der fließend in der Entwicklung nativer mobiler Apps ist.
Vorteile der nativen App-Entwicklung
Vollständige OS-Plattform- und Integrationsunterstützung
Die Entwicklung einer App in nativen OS-Technologien gibt Ihnen immer Zugang zu nativen OS-Funktionen (SDKs, Sensoren, spezifische Hardware) ohne Probleme oder Umgehungen. Das bedeutet, dass es besser ist, native Lösungen in Betracht zu ziehen, wenn Sie eine App planen, die stark auf OS angewiesen ist, ARKit verwendet oder Zugriff auf Hardware (Kamera, Touch ID) benötigt.
Es ist auch keine Überraschung, dass sowohl Apple (iOS) als auch Google (Android) die notwendige Unterstützung für ihre nativen Anwendungen bereitstellen. Wenn sie eine neue OS-Funktion entwickeln oder ein neues Hardwareelement hinzufügen, ist der Zugang dazu in nativen OS-Sprachen immer viel einfacher und schneller verfügbar im Vergleich zu plattformübergreifenden Lösungen.
Überlegene Leistung - immer
Native Lösungen bieten in Bezug auf Geschwindigkeit, Grafikunterstützung, Bildrate und Gesamt-effizienz eine bessere Leistung, da sie vollen und ungestörten Zugriff auf das Gerät und das Betriebssystem haben. Der Datenaustausch zwischen nativen Apps ist ebenfalls flüssiger, zwei native mobile Apps können problemlos miteinander interagieren und auf relevante Daten zugreifen (ein gutes Beispiel wäre Apples HealthKit und Drittanbieter-Apps, die die von ihm gesammelten Daten nutzen).
Bessere Kontrolle über den Code
Die Entwicklung nativer Apps ermöglicht das Schreiben von Code auf niedrigerer Ebene, was den Entwicklern eine bessere Kontrolle über die Umgebung gibt. Der Code ist viel einfacher zu analysieren, zu beheben und zu debuggen, da alles im Code auf denselben Prinzipien basiert. Die Versionen der Software können unterschiedlich sein, aber der Kern und die Regeln bleiben insgesamt gleich. Entwickler müssen sich nicht um die Kompatibilität außerhalb ihres Betriebssystems kümmern.
Benutzeroberfläche & Benutzererfahrung Möglichkeiten
Native Lösungen bieten nahezu unbegrenzte Möglichkeiten, wenn es darum geht, Ihre Benutzeroberfläche und Benutzererfahrung so anzupassen, dass sie für den Endbenutzer am natürlichsten wirkt. Wenn eine anspruchsvolle Benutzeroberfläche, Animationen, nahtlose Übergänge usw. Teil Ihres einzigartigen Wertangebots sind und Sie die Bedürfnisse von anspruchsvollen Kunden befriedigen müssen, die an eine erstklassige Optik und Haptik gewöhnt sind, sollten Sie in Betracht ziehen, native mobile Apps zu entwickeln.
Zugang zu neuen Funktionen
Entwickler können sofort auf neue Funktionen von Android oder iOS zugreifen, oft bevor sie der Öffentlichkeit zur Verfügung stehen. Dies kann ein großer Vorteil sein, da die neue Funktion die Attraktivität Ihrer App erhöhen kann, was Ihnen einen Vorteil gegenüber der Konkurrenz verschafft.
Nachteile der nativen App-Entwicklung
Hohe Entwicklungskosten
Die Entwicklung von zwei separaten nativen mobilen Apps für zwei verschiedene Betriebssysteme erfordert ein viel höheres Budget als plattformübergreifende Lösungen (und nicht nur für die Entwicklung, sondern auch für die Wartung der App). In Fällen, in denen Sie zwei Apps entwickeln möchten, müssen Sie zwei völlig separate Entwicklerteams einrichten, die zwei separate (aber gleich aussehende) Apps von Grund auf neu erstellen. Dies führt zu höheren Entwicklungskosten im Vergleich zu React Native.
Zeitaufwändiger Prozess
Der Code wird individuell für Android und iOS geschrieben, was bedeutet, dass Sie im Grunde zwei Produkte gleichzeitig entwickeln. Die Probleme und Bugs der App werden höchstwahrscheinlich auf jeder Plattform unterschiedlich sein. Außerdem gibt es im Gegensatz zu React Native keine Hot Reloading-Funktion, sodass Sie das gesamte Projekt neu starten müssen, wann immer eine Änderung im Code vorgenommen wird. Das bedeutet, dass zusätzliche Zeit und Aufwand erforderlich sind, um die App zu erstellen.
Entwicklung & Wartungslogistik
Die Entwicklung derselben App zweimal kann für einen Product Owner und den Kunden eine Herausforderung sein. Die Betreuung von zwei separaten Teams, das Umgang mit unterschiedlichen Problemen und die Überwachung der täglichen Arbeit kann überwältigend sein. Die gleichzeitige Entwicklung von zwei nativen Apps erfordert einen klaren Satz von Prozessen und eine Planung, damit alle zufrieden sind und das Produkt erfolgreich wird.
Vertrauen auf Facebook - Wie sieht die Zukunft von React Native aus?
Es ist selbsterklärend, dass das Vertrauen auf Drittanbieter-Open-Source-Technologie riskant erscheinen kann. Native Sprachen haben es sich zur Priorität gemacht, ihren Nutzern maximale Benutzerfreundlichkeit und Abwärtskompatibilität zu bieten.
Open-Source-Produkte sind nur so stark wie ihre Gemeinschaften, und sie bieten in der Regel keine regelmäßigen Updates. Aus diesem Grund sollten Sie erwarten, eine Lücke zwischen der Einführung neuer nativer OS-Funktionen und deren Aufnahme in React Native zu sehen (z. B. Apples TouchID & FaceID).
Auf der anderen Seite wächst die React Native-Community exponentiell, sodass wir sicher sein können, dass wir noch nicht gesehen haben, was sie wirklich zu bieten hat. Die großen Player wie Netflix, Airbnb, Walmart, UberEats und Shopify sind an Bord der React Native-Schiffes. Ganz zu schweigen von der starken Entwicklergemeinschaft, die bereit ist, Ihnen zu helfen und ständig an Verbesserungen arbeitet.
Wann sollte man React Native für Ihre App verwenden? - Eine geschäftliche Perspektive
React Native ist eine gute Wahl für alle Apps, die nicht stark auf native APIs und die Nutzung von nativen Funktionen (einschließlich aller AR & IoT) angewiesen sind.
Es ist wichtig zu wissen, dass das Endergebnis und das endgültige Aussehen Ihrer App stark von den Fähigkeiten Ihrer Entwickler abhängen. Stellen Sie sicher, dass Sie einen Partner haben, der sich mit den Vorteilen und Einschränkungen von React Native sowie mit der nativen mobilen App-Entwicklung auskennt; einen Partner, der Sie beraten und Risiken einschätzen kann, die während des Entwicklungsprozesses auftreten könnten.
Wählen Sie React Native, wenn Sie:
- Benutzer auf mehreren Plattformen (iOS, Android & Web) erreichen müssen,
- ein geringeres Budget für die App-Entwicklung haben,
- so schnell wie möglich auf den Markt kommen möchten,
- eine Social-Media-App wie Instagram erstellen,
- nicht möchten, dass Ihre App auf eine große Anzahl von Integrationen mit OS-spezifischen Funktionen oder AR/VR angewiesen ist.
- wollen, dass Ihre App auf beiden Plattformen ziemlich ähnlich aussieht.
Wählen Sie die native mobile App-Entwicklung, wenn:
- Ihre App zahlreiche komplexe Designs oder Animationen hat, die den geschäftlichen Vorteil Ihres Produkts schaffen,
- Sie planen, die App für eine Plattform zu veröffentlichen,
- Ihr Ziel ist, regelmäßige Updates zu veröffentlichen,
- Ihre App stark auf native Gerätefunktionen angewiesen ist, wie Touch iD,
- Sie über die notwendigen Ressourcen und Verfahren verfügen, um die logistischen Anforderungen der Verwaltung von zwei mobilen Entwicklungsströmen zu bewältigen und sie synchron zu halten,
- Sie nicht auf Facebook angewiesen sein möchten.
Warum ist React Native besser für Startups?
Startups stehen vor anderen Herausforderungen als etablierte Unternehmen. Um Ihnen mehr Klarheit zu geben, werden wir näher darauf eingehen, warum React Native eine bessere Lösung für Sie sein kann:
- Begrenzte Mittel - Kosten können ein großes Hindernis sein, insbesondere für Startups mit einem begrenzten Budget. Die gute Nachricht ist, dass die Wahl von React Native die Kosten erheblich senken kann, um bis zu 40 % im Vergleich zur nativen App-Entwicklung.
- Prototyp & MVP erstellen - React Native ist eine ausgezeichnete Option, um einen Prototyp oder MVP zu erstellen. Sie können Ihr Konzept validieren und feststellen, ob es Ihre Mühe wert ist. Darüber hinaus kann es als Hebel dienen, wenn Sie mit potenziellen Investoren sprechen.
- Vor Ihren Wettbewerbern starten - Eine schnellere Markteinführungszeit ermöglicht es Ihnen, Ihre mobile App schneller als Ihre Wettbewerber zu starten. An der Spitze zu bleiben bedeutet, die Marke zu etablieren, Marktanteile zu gewinnen und früher Einnahmen zu generieren.
Schauen Sie sich unsere anderen plattformübergreifenden Artikel an
- Brauchen Sie eine Progressive Web App? PWA-Vorteile - PWA ist eine praktikable Technologie, die die Nutzerbindung erhöht und die Customer Journey erheblich verkürzt. Der Schlüssel ist zu wissen: Ist eine PWA eine sichere Wette für Ihr Unternehmen?
Vielleicht gefällt Ihnen auch

Umstrukturieren oder Überarbeiten? Ein ausgewogener Leitfaden zu Altsystemen
14 April 2025 • Ula Kowalska

Warum das WordPress-Drama den Wechsel zu Webflow zu einem klugen Schritt macht
11 März 2025 • Maria Pradiuszyk
Vielleicht ist das Anfang einer wunderbaren Freundschaft?