7 März 2025 (updated: 7 März 2025)
Webflow Devlink: Von No-Code zu React in Sekunden
Chapters

DevLink, eine neue Funktion von Webflow Labs, bringt No-Code in Sekundenschnelle zu React. Unser Design Team Lead & Frontend Developer hat es getestet, damit Sie es nicht müssen.
No-Code- und Low-Code-Tools werden immer beliebter, und mit dem zunehmenden Wettbewerb auf dem Markt auch durchdachter, weiterentwickelt und mit neuen Lösungen ausgestattet. Eine davon ist DevLink, das Anfang Juni 2023 veröffentlicht wurde, eine neue Funktion von Webflow Labs, die den durch No-Code-Tools generierten Code auf ein höheres Niveau hebt.
Was ist DevLink?
DevLink ist eine Funktion, die es Ihnen ermöglicht, Code in React.js basierend auf in Webflow erstellten Komponenten im No-Code-Modus zu generieren. Zuvor gab es die Möglichkeit, den Code der erstellten Seite herunterzuladen, aber dieser war in einfachem HTML geschrieben, was viel Arbeit verursachte, wenn man ihn mit einer in React geschriebenen Anwendung integrieren wollte. DevLink wurde entwickelt, um diesen Prozess zu vereinfachen, indem fertige React-Komponenten erstellt werden.
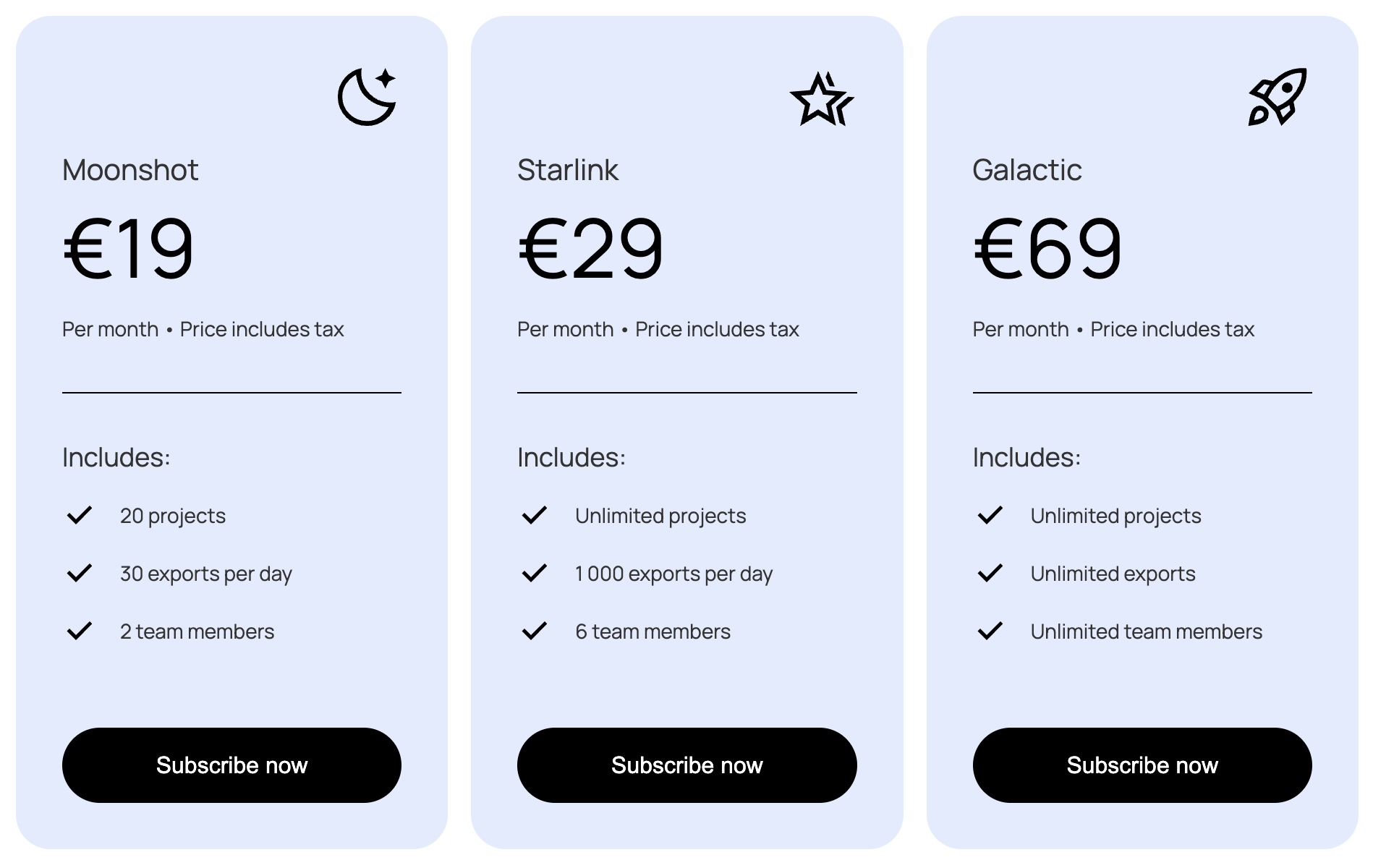
Wir wollten herausfinden, wie sehr diese Lösung den Entwicklungsprozess tatsächlich erleichtert, ob sie ihn beschleunigt und wie sie sich auf die Qualität auswirkt. Zu diesem Zweck wurde eine Preistabelle entworfen, die drei Preiskarten enthält, die wir in unser in React geschriebenes Projekt übertragen wollten. In dem Artikel werden wir unsere Eindrücke von der Nutzung von DevLink aus der Perspektive sowohl eines Designers als auch eines Programmierers teilen. Wir haben die Premiere der kostenlosen Open Beta-Version verwendet und betont, wie wichtig das API-Zugriffstoken für eine nahtlose Integration und Optimierung des Workflows ist.
Erster Schritt: Perspektive des Webflow-Designers
Michał Mazur, Design Team Lead bei EL Passion
Einer von unseren Webflow-Vorlagen enthielt einen Abschnitt mit Preistabellen, der sich perfekt für einen einfachen Test eignete. Es erforderte einige verschachtelte Komponenten, aber keine umfangreichen interaktiven Funktionen wie Drag & Drop oder Dateneingabe. Es sind im Grunde genommen ein paar statische Elemente, die zusammengelegt wurden.
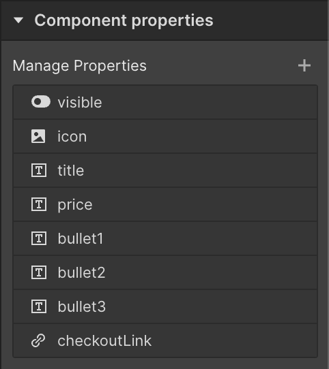
Als ich in die DevLink-Dokumentation eintauchte, muss ich zugeben, dass alles relativ einfach schien - Rechtsklick auf ein Element, 'Komponente erstellen' auswählen oder sogar eine verschachtelte Komponente erstellen und Props für alle in React injizierten Daten erstellen. Webflow hat viel Arbeit investiert, um das Verknüpfen von Props so einfach wie möglich zu gestalten und es zahlt sich aus - es dauert nur ein paar Minuten, besonders da ich die Verknüpfungsfunktion bereits so oft mit Komponenten und CMS-Sammlungen in Webflow verwendet habe.
 Einrichten von Komponenten-Eigenschaften in Webflow
Einrichten von Komponenten-Eigenschaften in Webflow
Als jemand ohne vorherige React-Erfahrung hatte ich jedoch Probleme, die Konzepte von Slots und zur Laufzeit in Webflow festgelegten Props zu verstehen. Ich wusste, dass Zuza, unsere Front-End-Entwicklerin, diese Komponenten sowieso übernehmen und umgestalten würde, also musste ich mich ein paar Mal mit ihr abstimmen, um sicherzustellen, dass ich alles richtig eingerichtet hatte. Selbst wenn ich den React-Code in der Vorschau sehen wollte, konnte ich das nicht tun, ohne die Umgebung einer grundlegenden App einzurichten, was ein Bereich außerhalb meines Fachgebiets ist.
Es live sehen
Sobald ich alles eingerichtet und den Code geteilt hatte, blieb mir nichts anderes übrig, als… auf Zuza zu warten! Nachdem die App bereitgestellt und die Schriftartenprobleme gelöst waren (darauf komme ich später zurück), konnte ich unser Design sehen, perfekt gestylt, zusammen mit Übergängen und responsiven Werten. Jede Änderung, die ich vornahm, konnte sofort synchronisiert und in der App reflektiert werden, was einen Teil der Verantwortung wieder auf mich als Designer zurücküberträgt. Allerdings, waren die Ergebnisse auf der Entwicklungsseite vielleicht nicht so positiv.

Zweiter Schritt: Herunterladen und Verwenden des generierten Codes
Zuza Napiórkowska, Frontend Developer bei EL Passion
Als wir unser Experiment starteten, wusste ich absolut nichts über DevLink, außer dass es darum geht, Code in React basierend auf in Webflow erstellten Komponenten zu generieren. Webflow selbst war mir auch nicht sehr vertraut - ich habe einmal etwas Zeit damit verbracht, um herauszufinden, worum es geht, aber ich würde definitiv nicht sagen, dass ich darin versiert bin. Es stellte sich heraus, dass ich über dieses Tool überhaupt nichts wissen muss und noch mehr, ich muss nicht einmal Kontakt damit haben.
Einrichten und Kennenlernen des Tools
Für unser DevLink-Experiment habe ich ein neues, sauberes Projekt in Next.js erstellt, in dem unsere Komponenten angezeigt werden. Ich habe die aktuellste Version von Next.js verwendet - 13.4.5.
Das erste, was ich getan habe, war natürlich, die Dokumentation zu lesen. Sie stellte sich als recht benutzerfreundlich heraus - nicht zu lang und klar und transparent geschrieben. Ihr kleines Volumen liegt daran, dass DevLink einfach keine komplizierte Funktion ist und es nicht viel zu erklären gibt.
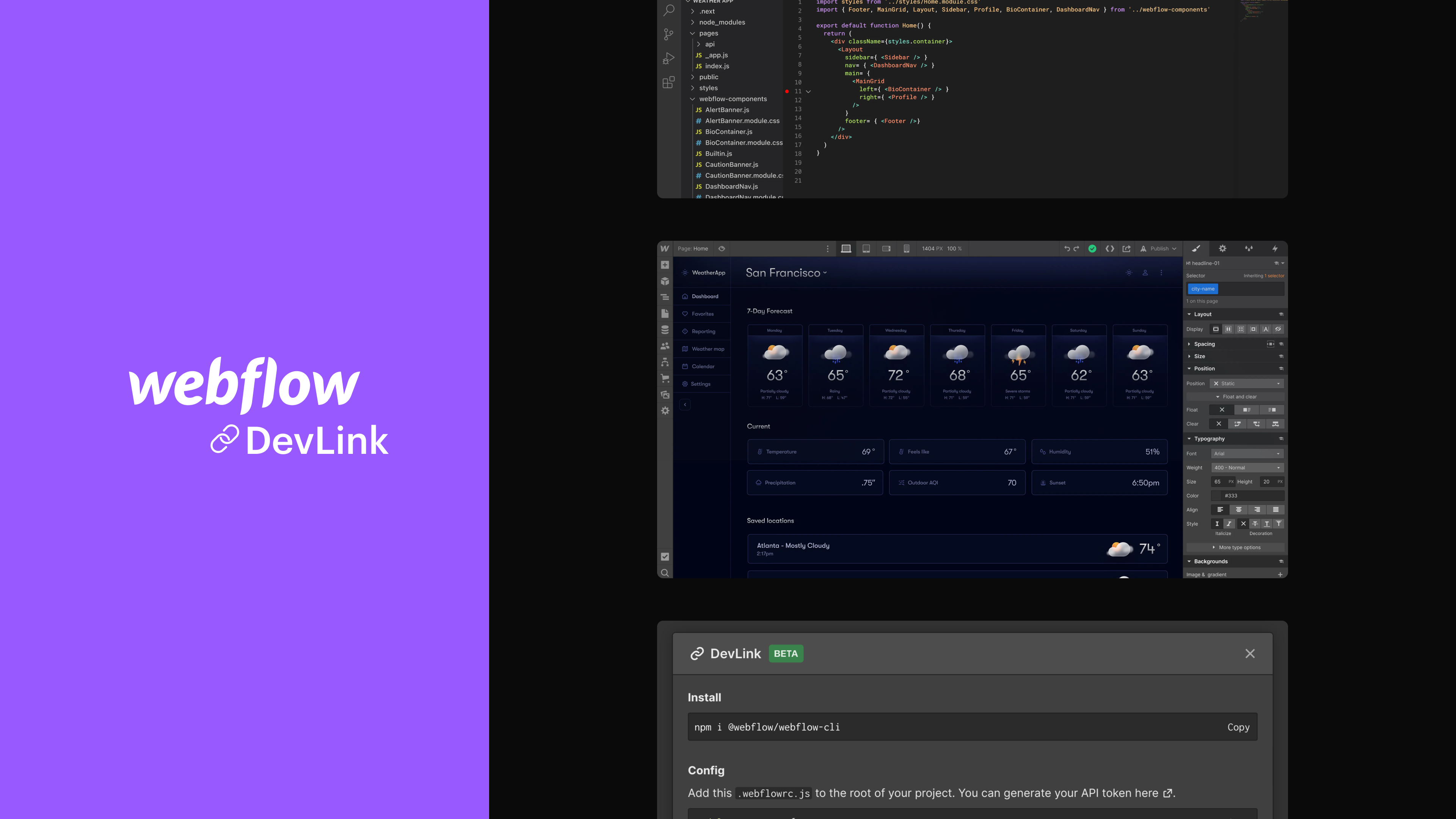
Der Download des Codes stellte sich als trivial heraus. Um die zuvor von Michał erstellten Komponenten herunterzuladen, musste ich eine .webflowrc.js-Datei im Stammverzeichnis des Projekts erstellen und die von Michał generierte Webflow-Projektkonfiguration darin einfügen. Bereits in diesem Stadium können wir wählen, welche Erweiterung die generierten Dateien haben sollen - standardmäßig ist es .js, aber DevLink ermöglicht es, sie durch .ts, .jsx, oder .tsx.
Dann war es einfach genug, den Befehl zur Installation von webflow-cli im Projekt zu verwenden und den next sync-Befehl zu nutzen, um den Code für unser Projekt herunterzuladen, das aus 3 Komponenten bestand, die zuvor von Michał benannt wurden: PricingTable (Tabelle mit 3 Karten), PlanCard (einzelne Karte) und BulletPoint (Eintrag in der "Includes"-Liste). Webflow ermöglicht es dem Designer auch, Slots zu erstellen, die es einfach machen, beliebige Kinder zu einer Komponente hinzuzufügen, aber in unserem Fall war das nicht nötig.
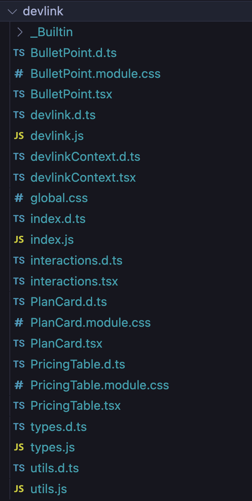
Innerhalb weniger Sekunden erschien ein DevLink-Ordner im Stammverzeichnis, der den Code der Komponenten enthielt, die unsere Preistabelle in React.js bilden - und mehr. Der Ordner enthielt viele verschiedene Dateien, einschließlich Stile oder Typcode. Um globale Stile für alle Seiten hinzuzufügen, habe ich eine global.css-Datei in Next.js importiert.
 Generierte Dateien
Generierte Dateien
Beispiel für generierten wiederverwendbaren Komponenten-Code - Preistabelle
Arbeiten am generierten Code im Entwicklungsprozess
Nicht auf die Qualität des Codes fokussierend, habe ich versucht zu testen, ob es wie beabsichtigt funktioniert. Um unsere Komponente in der gewünschten Form anzuzeigen, mussten wir zunächst ein paar Dinge tun, abgesehen davon, dass wir sie auf die ausgewählte Seite importiert und zur Seitenstruktur hinzugefügt haben. Den Anweisungen aus der Dokumentation folgend, habe ich die Styles importiert und den DevLinkProvider in der obersten Projektdatei (im Fall von Next.js Version 13 ist es die layout.tsx) hinzugefügt, um den gesamten Anwendungscode damit zu umschließen.
Dann habe ich die Pricing Table-Komponente zur Startseite des Projekts hinzugefügt und sie angezeigt.
Fast alles wurde gut angezeigt - das einzige Problem war mit einer Schriftart, die von Google Fonts importiert wurde und nicht funktionierte - aber das war leicht zu beheben - alles, was ich tun musste, war, den Import der Schriftart aus der global.css-Datei aus dem DevLink Ordner in die globals.css-Datei für das gesamte Projekt zu verschieben.
An diesem Punkt ist es wert, einen Blick darauf zu werfen, wie das Exportieren von Komponenten aus Webflow und das Hinzufügen von Styles zu Komponenten aus Webflow gelöst wurde. Im DevLink Ordner gibt es die oben erwähnte Hauptdatei global.css, aber zusätzlich gibt es für jede der erstellten Komponenten eine separate CSS-Moduldatei. Diese Struktur beseitigt das Problem des Überschreibens von Styles für den Rest der Anwendung. Auf der anderen Seite verursacht es leichten Chaos in der Code-Struktur, wenn wir allgemein keine CSS-Module verwenden. Im Fall des Tech-Stacks, der derzeit in unserem Unternehmen verwendet wird, ist es noch auffälliger, da wir Tailwind für das Styling verwenden. Die Unterstützung für Styles über CSS-Module kann deaktiviert werden, indem das Feld "cssModules: false" zur Konfiguration hinzugefügt wird, aber dies kann zu unerwünschtem Überschreiben von globalen Styles führen.
Ich begann, tiefer in die Struktur des generierten Codes einzutauchen. Ich muss sagen, dass ich gemischte Gefühle über die Art der Typisierung habe: Für jede der .js-Dateien, die Komponenten enthalten, wird eine .d.ts.-Deklarationsdatei erstellt, in der Funktionsdeklarationen mit den Props der erstellten Komponenten enthalten sind. Typen aus der .d.ts-Datei werden in die Komponentendatei importiert. Die Lösung funktioniert natürlich. Typdateien werden auch generiert, wenn wir nicht die Option mit TypeScript als Erweiterung für Komponentendateien wählen, aber da wir es gewohnt sind, TypeScript-Interfaces in Projekten zu verwenden, führt diese Lösung erneut dazu, dass unser potenzielles Projekt an Konsistenz verliert.
Unterstützung für Next.js
Ich muss jedoch zugeben, dass ich angenehm überrascht war von der Unterstützung für Next.js-Tags wie <Image> und <Link>. DevLink ermöglicht es Ihnen, diese im Code zu verwenden, indem Sie Ihre eigenen benutzerdefinierten Renderer im Provider in Form von Komponenten, die aus diesen Next.js-Tags erstellt wurden, verwenden und ihnen Props zuweisen.
Designer und Entwickler können endlich übereinstimmen
Was DevLink zugute gehalten werden sollte, ist die Tatsache, dass es ein sehr häufiges Problem löst - die Diskrepanz zwischen den Designs und deren Umsetzung im Code. In einer Situation, in der der Designer in der Lage ist, eine vollständig gestaltete wiederverwendbare Komponente zu erstellen, hat der Programmierer in diesem Bereich nichts weiter zu tun, als sicherzustellen, dass alles so funktioniert, wie es sollte (und wie wir in unserem Schriftbeispiel sehen können, ist es nicht immer ratsam, automatisierten Lösungen blind zu vertrauen). Dies beseitigt das Problem der Code-Inkompatibilität mit den Designs, was oft frustrierend für sowohl Designer als auch Entwickler ist.
Wo Chancen bestehen, gibt es auch Einschränkungen
Während das Herunterladen des Codes von Webflow in unser Projekt ein Kinderspiel ist, ist es einfach ... unmöglich, Änderungen, die am heruntergeladenen Code vorgenommen wurden, zurück zu Webflow zu übertragen. Leider erlaubt DevLink derzeit nicht, den Code zurück zu Webflow zu pushen, selbst wenn die Änderungen, die wir vorgenommen haben, Dinge betreffen, die auf Webflow verfügbar sind (z. B. kleinere CSS-Änderungen). Das scheint eine ziemlich komplizierte Angelegenheit zu sein, um es auf diese Weise zum Laufen zu bringen, daher sollten wir in naher Zukunft nicht mit einer solchen Funktionalität rechnen. Die bisherigen Pläne umfassen solche Funktionen wie Unterstützung für andere Frontend-Frameworks oder die Integration mit dem Storybook.
DevLink erlaubt auch nicht, einige der auf Webflow erstellten Seitenelemente zu exportieren, wie Collection List, E-Commerce-Elemente (Warenkorb, In den Warenkorb, Web Payments, PayPal), Lottie-Animationen, Lightbox, Benachrichtigungen zu Formularübermittlungen, Mitgliedschaften und Logik.
Sei vorsichtig mit der Synchronisation
Es ist auch wichtig, auf den Prozess des Herunterladens des Codes selbst zu achten. Im vorherigen Teil des Artikels habe ich geschrieben, dass es ausreicht, eine Konfigurationsdatei zu erstellen und den Befehl zum Synchronisieren des Codes auszuführen. Alles ist in Ordnung, wenn wir alle Komponenten aus dem Projekt herunterladen möchten und dies unsere erste Synchronisation in einem bestimmten Projekt ist. Allerdings gibt uns DevLink die Möglichkeit, nur die Komponenten auszuwählen, die wir aus dem Projekt herunterladen möchten. Und hier, wie sich herausstellt, sollte man besonders wachsam sein...
Wenn Sie nur ausgewählte Elemente herunterladen möchten, müssen Sie lediglich das Feld "components: ['componentName’]" zur Konfiguration hinzufügen. Das Neustarten der Synchronisation, selbst wenn es auf ausgewählte Komponenten beschränkt ist, wird den gesamten DevLink-Ordner überschreiben, der den zuvor heruntergeladenen Quellcode enthält, und einfach die nicht im Konfigurationsdatei enthaltenen Komponenten entfernen. Deshalb müssen Sie besonders vorsichtig sein, wenn Sie es verwenden, denn wenn wir keinen Commit erstellen oder den Inhalt des DevLink-Ordners woanders hin verschieben und Änderungen am Code der Komponenten vornehmen (z. B. Funktionen hinzufügen, die in Webflow nicht verfügbar sind), können wir versehentlich dumm unsere Arbeit verlieren. Aber auch hier kann man teilweise umgangen werden - wenn wir anstelle der Auswahl bestimmter Komponenten in der Konfiguration deren Namen zu dem Befehl hinzufügen, der den Code von Webflow herunterlädt, überschreiben wir nur die Dateien, die mit den ausgewählten Komponenten verbunden sind.
Ich denke auch, dass es ein kleiner Nachteil ist, dass wir, ja, wir könnten z. B. nur die PricingTable-Komponente herunterladen, aber sie würde genau auf die gleiche Weise heruntergeladen werden wie beim Herunterladen aller Komponenten - sie würde 3 PlanCard-Komponenten enthalten, die wir in diesem Fall nicht importieren, was zu einem Fehler in der Anwendung führen wird.
Kann DevLink meine Arbeit verbessern?
Nachdem wir erfahren haben, wie DevLink funktioniert, haben wir uns gefragt, ob es unsere tägliche Arbeit verbessern und den Entwicklungsprozess beschleunigen könnte. Wir hatten nicht große Hoffnungen, da es sich immer noch um eine wenig getestete Neuheit handelt - und leider sind wir auf viele Dinge gestoßen, die uns eher dazu führten, DevLink als eine coole Funktion zu betrachten, die für jemanden nützlich sein könnte - aber nicht für uns.
Die von DevLink erstellten Komponenten sind leider im Vergleich zu denen, die direkt von Programmierern geschrieben wurden, nicht sehr leserlich. Sie haben dynamisch erstellte Klassennamen basierend auf den in Webflow erstellten Namen, und selbst einfache Komponenten haben ein recht großes Volumen.
Code-Konsistenz und Synchronisation
Änderungen im Styling lokal einzuführen, wäre hier nicht sehr angenehm, und darüber hinaus führt jede Änderung im Code dazu, dass der Code nicht mehr mit der Online-Version auf Webflow übereinstimmt und eine weitere Synchronisation der Komponenten nicht mehr möglich ist. Es versteht sich von selbst, dass dies leider etwas ist, das uns von der Nutzung dieser Lösung abbringt, insbesondere da das Einführen möglicher Änderungen an den Stilen im Code hier ebenfalls recht mühsam sein kann, wenn man die Struktur der Dateien betrachtet.
Die Unfähigkeit, den Code mit Webflow zu synchronisieren nach der Einführung lokaler Änderungen am Code verhindert auch jegliches Refactoring des heruntergeladenen Codes (z.B. um die Lesbarkeit zu verbessern, den Code im Projekt konsistent zu machen oder die Dateistruktur zu organisieren), wenn wir uns nicht zu 100 % sicher sind, dass wir in Zukunft keine Änderungen von Webflow in refaktorisierte Komponenten übernehmen möchten.
Schauen wir uns ein Beispiel unserer PlanCard an - sie enthält 3 separat eingefügte BulletPoints, die direkt gegebene Props haben. Wenn wir beispielsweise ein Array mit Daten auf BulletPoints abbilden wollten, wäre erneut - nach der Einführung einer solchen Änderung - eine weitere Synchronisation mit potenziell auf Webflow eingeführten Änderungen unmöglich.
Auswirkungen auf die Projektstruktur
Wenn unser Projekt eine spezifische Struktur hat (und im Fall von Next.js-Projekten existiert eine solche Struktur normalerweise), dann wird es leider auch unter der Verwendung von DevLink leiden. Es ist wahr, dass wir unseren DevLink-Ordner in den Komponentenordner verschieben könnten, aber wir haben keine Möglichkeit, einen Zustand zu erreichen, in dem beispielsweise jede Komponente in einem separaten Verzeichnis enthalten ist - DevLink generiert viele gemeinsame Dateien, wie utils.js (alle können im Screenshot näher zu Beginn des Artikels gesehen werden), ohne die die Komponenten nicht korrekt angezeigt werden.
Und es gibt immer noch das Problem des Überschreibens von Komponenten während der Synchronisierung - eine Lösung besteht darin, den Namen des DevLink-Ordners in einen anderen zu ändern, damit sich die Komponenten nicht überschreiben, aber hier wiederum - wenn wir bereits Änderungen an den Komponenten vorgenommen haben, müssen wir sie in die neu heruntergeladene Komponente verschieben, was bedeutet, dass wir unsere Arbeit duplizieren müssten.
Leider bedeuten die obigen Argumente, dass DevLink wahrscheinlich nicht als neue Lösung zur Beschleunigung der Arbeit des Programmierers implementiert wird, denn im Gegenteil - im Fall eines Projekts, das im Standardmodus geschrieben ist - ja. Es könnte tatsächlich diese Arbeit beschleunigen, aber gleichzeitig komplizierter machen.
Für wen ist DevLink nützlich?
Natürlich sehe ich Situationen, in denen DevLink sich als super nützliches Tool erweist - schließlich ist es kein Feature, das nur zum Spaß entwickelt wurde, sondern um den Prozess der Website-Entwicklung zu beschleunigen.
Es scheint am sinnvollsten zu sein, DevLink zu verwenden, wenn wir die gesamte Website einfach in WebFlow erstellen, ihre zielgerichtetste Version erstellen und dann einfach Funktionen in den Code einfügen, die Webflow nicht unterstützt (natürlich unter Berücksichtigung, dass wir, wenn wir etwas im Design auf Webflow ändern und es von Grund auf neu herunterladen, die lokal vorgenommenen Änderungen verlieren). DevLink ermöglicht es Ihnen, die Funktionalität von Webflow einfach zu erweitern, indem es beispielsweise sogenannte Runtime Props für einzelne Elemente bereitstellt, die Funktionen unterstützen, die auf Codeebene für bestimmte Komponenten verfügbar sind (z.B. Ereignis-Handler). Leider ist es nicht möglich, Props in Form von Objekten hinzuzufügen, was wiederum die Größe des Codes erhöht.
Hypothetisch, kann DevLink auch nützlich sein, um einzelne Teile der Website in letzter Minute zu erstellen - wenn der Kunde ein bestimmtes Element der Website in kurzer Zeit anfordert und wir keine freien Stunden von Programmierern dafür haben, kann der Designer ein solches Element in Webflow erstellen, und der Programmierer muss es nur herunterladen und an der richtigen Stelle auf der Seite anzeigen. Es kann eine Notlösung sein, um ein MVP unter schwierigen Bedingungen zu erreichen, aber es ist schwer zu sagen, dass es eine optimale Lösung ist…
Michałs Perspektive
Aus meiner Sicht wäre DevLink ein vielversprechendes Werkzeug für Designer und Webflow-Entwickler, um sich besser in React einzuarbeiten. Beim Erlernen einer neuen Fähigkeit ist jede Automatisierung und Brücke von den eigenen Fachgebieten von Vorteil.
Mit DevLink könnte ich mir vorstellen, mit React zu experimentieren und selbst eine sehr einfache App zu erstellen, ohne die Notwendigkeit, fortgeschrittene Techniken in CSS zu lernen, zum Beispiel. So wie Webflow Designer vielen Designern geholfen hat, CSS und HTML zu lernen, habe ich das Gefühl, dass DevLink (mit ein wenig mehr Entwicklung und Dokumentation) dasselbe für die Entwicklung von Webanwendungen tun könnte.
Zusammenfassung
Im Moment scheint mir, dass DevLink keine Lösung ist, die die Arbeit eines Programmierers, der täglich auf standardisierte Weise Code schreibt, verbessern kann. Es ist jedoch eine sehr schöne Lösung, wenn man die Möglichkeiten von Websites, die von Grund auf auf Webflow erstellt wurden, erweitern möchte. Zuvor war das auch möglich, aber nicht in Form von React-Komponenten, und das macht es definitiv viel einfacher, jegliche Logik hinzuzufügen.
DevLink ist wirklich eine coole Sache, wenn wir unsere Website vollständig auf Webflow aufgebaut haben und einige Funktionalitäten hinzufügen möchten. Als Ergänzung zu Projekten, die auf standardisierte Weise geschrieben wurden, scheint es jedoch (vorerst) eine zu chaotische Lösung zu sein, und in den meisten Fällen würde es wahrscheinlich die Qualität - Konsistenz und Lesbarkeit - des Codes negativ beeinflussen.
Vielleicht gefällt Ihnen auch

Warum das WordPress-Drama den Wechsel zu Webflow zu einem klugen Schritt macht
11 März 2025 • Maria Pradiuszyk

Wie man einen Discovery Workshop durchführt: Eine Schritt-für-Schritt-Anleitung
11 März 2025 • Maria Pradiuszyk


.png?width=200&height=113&name=will-webflow-replace-developers).png)