7 März 2025 (updated: 7 März 2025)
Was ist React Native und wann sollte man es für Ihre App im Jahr 2024 verwenden (Aktualisiert)
Chapters

Die Beliebtheit von React Native wächst weiterhin. Erfahren Sie die Vor- und Nachteile und wann Sie React Native für die Entwicklung Ihrer mobilen App verwenden sollten.
React Native hat in einer Vielzahl von Branchen weit verbreitete Beliebtheit erlangt, einschließlich der weltweit bekanntesten Apps wie Facebook, Uber und Pinterest, die damit entwickelt wurden. Was macht es so beliebt? Nun, die Fähigkeit, einen Code zu verwenden, der auf mehreren Plattformen läuft, ist sicherlich einer der Hauptfaktoren für seinen Erfolg.
Bevor Sie sich entscheiden, React Native in einem Ihrer Projekte zu verwenden, lesen Sie unseren Leitfaden, damit Sie verstehen, wie es funktioniert, und entscheiden können, ob es die richtige Lösung für Ihre spezifischen Bedürfnisse ist.
Was ist React Native?
React Native ist ein Open-Source-JavaScript-Framework, das für den Bau von Apps auf mehreren Plattformen wie iOS, Android und auch Webanwendungen entwickelt wurde, unter Verwendung derselben Codebasis. Es basiert auf React und bringt all seine Vorzüge in die mobile App-Entwicklung, wodurch die Erstellung von React Native-Anwendungen ermöglicht wird, die sich wirklich 'nativ' anfühlen.
Beide Frameworks: ReactJS (Web) und React Native wurden von Facebook ins Leben gerufen. React Native war ein Hackathon-Projekt, das darauf abzielte, das größte Problem des Unternehmens zu lösen - die Pflege von zwei Codebasen für ihre App. Das Problem bei der Pflege von zwei Codebasen für eine so große App? Arbeitsduplizierung und manchmal die Lösung desselben Problems auf zwei verschiedene Arten. React Native ist eine unkomplizierte Antwort auf diese Probleme.
React Native verwendet JavaScript, um die Benutzeroberfläche der App zu kompilieren, nutzt jedoch native OS-Ansichten. Für komplexere Funktionen erlaubt es die Implementierung von Code in OS-nativen Sprachen (Swift und Objective-C für iOS sowie Java und Kotlin für Android).
Was ist plattformübergreifende mobile App-Entwicklung?
Die plattformübergreifende Anwendungsentwicklung ermöglicht es Entwicklern, Software zu erstellen, die mit mehreren Plattformen oder Geräten kompatibel ist, indem sie eine einzige Codebasis verwenden. Eine Codebasis wird verwendet, um auf mehreren Plattformen zu laufen, wie zum Beispiel die Entwicklung von mobilen Apps für Android und iOS gleichzeitig, anstatt separate zu erstellen. Dieser Prozess reduziert Zeit und Ressourcen und erhöht zwangsläufig die Effizienz.
Die plattformübergreifende Entwicklung ermöglicht es Entwicklern, Plattformen zu erstellen, mit denen sie möglicherweise nicht vertraut sind, unter Verwendung ihrer bevorzugten Frameworks, wie JavaScript. Aus geschäftlicher Sicht führt die plattformübergreifende Entwicklung zu schnellerer Markteinführung und niedrigeren Entwicklungs- und Wartungskosten. Diese Eigenschaften machen es zu einer sehr gefragten Methode sowohl aus geschäftlicher als auch aus technischer Sicht.
React vs React Native
React ist eine Open-Source-JavaScript-Bibliothek, die im Frontend verwendet wird, um schnelle und zuverlässige Benutzeroberflächen für Webanwendungen zu erstellen. Sie basiert stark auf wiederverwendbaren Komponenten.
Wie bereits erwähnt, wurde React, genau wie React Native einige Jahre später, 2011 von Facebook als direkte Antwort auf ihre Skalierungsprobleme ins Leben gerufen. Es war eine Zeit, in der die Facebook-Werbung immens wuchs und die ständigen Updates ihrer Benutzeroberfläche die Plattform erheblich verlangsamten. React löste dieses Problem, und 2012, als Instagram von Facebook übernommen wurde, wurde es auch in der App-Zeitleiste verwendet.
React Native, das auf React basiert und von Facebook entwickelt wurde, war eine natürliche Folge von React. Es ist ein mobiles Framework, das es ermöglicht, nahezu native Apps mit JavaScript zu erstellen.
Das Fazit? Beide Frameworks sind eng miteinander verbunden, dienen jedoch einem völlig anderen Zweck. React wird für die Webentwicklung verwendet, und React Native (das kein HTML verwendet) wird zum Erstellen von Benutzeroberflächen für die mobile Entwicklung verwendet.
Wie funktioniert React Native?
Wir haben erwähnt, dass React Native JavaScript verwendet, um die Benutzeroberfläche der App für verschiedene mobile Plattformen wie Android und iOS zu erstellen. Im Gegensatz zu seinen Mitbewerbern (z. B. Ionic) verwendet React Native keine Webviews, sondern die tatsächlichen nativen Materialien, die von den Plattformen bereitgestellt werden. Es hat integrierten Zugriff auf die nativen Ansichten und Komponenten und kann nativen Code nutzen sowie den API-Zugriff auf betriebssystemspezifische Funktionen innerhalb der App ermöglichen.
Ursprünglich verwendete React Native das Konzept der „Brücke“, das eine asynchrone Kommunikation zwischen den JavaScript- und nativen Elementen ermöglicht - das Brückenkonzept liegt im Herzen der Flexibilität von React Native. Vor einiger Zeit führte React Native das Konzept der Neuen Architektur ein.
Das Ziel ist es jetzt, die Brücke vollständig abzubauen. Die Neue Architektur entfernt sich von der "Brücke" zugunsten einer anderen Kommunikationsmethode: der JavaScript-Schnittstelle (JSI). Die JSI ermöglicht die Möglichkeit, Referenzen auf C++-Objekte innerhalb von JavaScript-Objekten zu halten. Dies ermöglicht eine synchrone Kommunikation zwischen JavaScript und nativen Elementen, was zu einer verbesserten Leistung führt.
Bis vor kurzem blieb die "Brücke" selbst dann verfügbar, wenn Sie die Neue Architektur in Ihrer Anwendung aktiviert haben, und war mit älteren Komponenten und Modulen kompatibel. Ab React Native 0.73 gibt es die Option, den Bridgeless-Modus zu aktivieren, der die Erstellung der Brücke vollständig eliminiert.
Was gibt es Neues für React Native im Jahr 2024?
Bei der Wahl von React Native können Sie kontinuierliche Verbesserungen und Updates erwarten, die die Leistung und Geschwindigkeit Ihrer App verbessern. Einige der wichtigen Updates 2023 umfassen:
- Die Standardvorlage der App verwendet TypeScript, und die Dokumentation wurde aktualisiert, um TypeScript als primäre Sprache widerzuspiegeln.
- Flexbox-Gap-Unterstützung wurde hinzugefügt. Früher in Browsern verfügbar, unterstützt React Native jetzt die Eigenschaften gap, rowGap und columnGap, um den Abstand zwischen Elementen anzugeben.
- Symlink-Unterstützung wurde eingeführt, was den Workflow mit Monorepos und pnpm verbessert.
- In der neuesten Version von React Native (0.73) erfasst Hermes jetzt alle console.log-Ausgaben, was die Identifizierung von App-Problemen beim Start erleichtert. Das React Native Team entwickelt außerdem ein neues Debugging-Tool, um Flipper zu ersetzen.
- Darüber hinaus ist mit React Native 0.73 Kotlin jetzt die empfohlene Sprache für Android Apps, weg von Java.
Was bedeutet das für Ihre App?
Insgesamt zielen diese Updates darauf ab, die Entwicklungserfahrung zu verbessern, Apps wartungsfreundlicher zu gestalten und die Leistung zu steigern. Sie fördern die Verwendung moderner Programmierpraktiken und -tools, die zur Produktion von qualitativ hochwertigeren Apps beitragen können.
Vorteile von React Native
Code-Wiederverwendbarkeit
Die effektive Entwicklung von mehreren Plattformen gleichzeitig ist der größte und stärkste Vorteil von React Native. Die Nutzung derselben Codebasis für verschiedene Plattformen bringt weitere Vorteile mit sich: schnellere Entwicklung und Markteinführungszeit Ihrer App, einfachere und kostengünstigere Wartung (Sie kümmern sich um eine, nicht um mehrere Codebasen) und ein reibungsloserer Einarbeitungsprozess für neue Entwickler, die dem Projekt beitreten. Der gleiche Code kann sogar für Web- und mobile Anwendungen verwendet werden, wenn beide React Native nutzen.
Hot Reloading
Die Hot Reloading-Funktion ermöglicht Entwicklern, die Änderungen in ihrem Code in Echtzeit zu sehen, ohne dass etwas aktualisiert werden muss. Diese scheinbar kleine Anpassung kann den Entwicklungsprozess spürbar verbessern, da sie Echtzeit-Feedback zu allem gibt, was im Code geändert wurde, was zu einer erhöhten Produktivität führt. Darüber hinaus ist es möglich, nur spezifische Teile des Codes neu zu laden, was die Zeit für vollständige Kompilierungen spart.
Leistung
Im Vergleich zu anderen plattformübergreifenden Entwicklungslösungen kann das „Bridge“-Konzept von React Native als revolutionär angesehen werden. Da React Native-Apps die Verwendung von nativ geschriebenem Code ermöglichen, sind sie nicht so träge wie webbasierte plattformübergreifende Lösungen. Die offizielle Behauptung ist, dass React Native eine „nativeähnliche“ Leistung bietet, aber das ist nicht unbedingt wahr; am besten lässt sich sagen, dass es eine „nahezu native“ Erfahrung bietet.
Kosteneffizienz
Kosteneffizienz ist das Herzstück und der eigentliche Grund für die plattformübergreifende Entwicklung. Dank der Wiederverwendung von Code auf mehreren Plattformen benötigt man in der Regel ein kleineres Team, um das Projekt zu liefern. Im Gegensatz zur nativen Entwicklung, bei der man zwei separate Teams benötigt, um im Grunde zwei ähnliche Betriebssystemprodukte anstelle von einem zu liefern.
Wachsende Entwicklergemeinschaft
React Native ist ein Open-Source-Framework, und derzeit blüht seine Gemeinschaft und wächst ständig. Wir dürfen das Engagement von Facebook nicht vergessen, da sie ständig an Verbesserungen und Elementen arbeiten, die das Framework erweitern. Was das für Sie bedeutet, ist, dass Sie selbst wenn Sie auf ein Problem stoßen, das in React Native noch nicht gelöst wurde, eine Menge Leute finden könnten, die bereit sind, Ihnen zu helfen, da sie daran interessiert sind, das Framework umfassender und stabiler zu machen.
Ständig im Wandel
React Native ist ein relativ neues Framework, das schnell an Beliebtheit auf dem Markt gewonnen hat. Das bedeutet, dass es ständig weiterentwickelt und verbessert wird, und regelmäßig neue Funktionen und Updates veröffentlicht werden. Wir können schnellere und effizientere Möglichkeiten zur Erstellung von Anwendungen erwarten. Die aktive Umgebung macht es zu einer großartigen Wahl für die dynamische Mobile-App-Entwicklungsbranche.
Nachteile von React Native
Eine relativ junge Technologie (die sich jedoch mit der Zeit verbessert)
React Native ist noch relativ neu, und wie bereits erwähnt, hat es definitiv einige Einschränkungen, Fehler und Probleme, die behoben werden müssen. Einige benutzerdefinierte Module existieren nicht im Framework, was bedeutet, dass Entwickler möglicherweise mehr Zeit benötigen, um eigene neue Module von Grund auf neu zu erstellen. Ihr Partnerunternehmen oder Ihre Entwickler sollten Sie während des Schätzungsprozesses der App darüber informieren.
Der Bedarf an nativen mobilen Entwicklern
Das stärkste Asset von React Native - die Implementierung von nativen Code für bessere Leistung - bedeutet, dass React Native-Entwickler manchmal die Hilfe von nativen mobilen App-Entwicklern benötigen könnten. Das Gleiche gilt für die Veröffentlichung der App im AppStore und im Google Play Store. Typischerweise sind native mobile Entwickler mit dem Verfahren und der erforderlichen Dokumentation für einen erfolgreichen Launch besser vertraut.
Dies könnte kein Problem darstellen, wenn Sie mit einer Agentur zusammenarbeiten, in der bereits native mobile Entwickler vorhanden sind, die dem React Native-Team helfen können. Aber es ist definitiv etwas, das man berücksichtigen sollte, wenn man ausschließlich mit seinem eigenen plattformübergreifenden Team arbeitet.
React Native eignet sich nicht gut für komplexe Designs & Interaktionen
Die Leistung von React Native lässt nach, wenn es mit komplizierten UI-Designentscheidungen, komplexen Animationen und intensiven Interaktionen konfrontiert wird. Dies liegt erneut am Konzept der Brücke - alle nativen Module müssen mit dem JavaScript-Teil der App kommunizieren, und zu viele solcher Interaktionen können die App erheblich verlangsamen, was zu Verzögerungen führt und einfach eine schlechte Benutzererfahrung bietet. Das Konzept der neuen Architektur kompensiert jedoch diesen Nachteil.
Abhängigkeit von Facebook
Die Abhängigkeit von einer Drittanbieter-Open-Source-Technologie hat ihre eigenen Nachteile. Wenn Facebook beschließt, die Technologie nicht mehr zu nutzen, könnte das andere dazu bringen, ebenfalls davon abzurücken. Derzeit deutet nichts auf eine solche Wendung hin: Facebook nutzt React Native in ihrer Haupt-Facebook-App, der Ads Manager-App, Facebook Analytics und Instagram. Die Community des Frameworks wächst ständig und neue große Unternehmen steigen in das Geschäft ein.
Dennoch ist dies etwas, worauf man achten sollte. Native Technologien bieten in dieser Hinsicht viel mehr Unterstützung und Abwärtskompatibilität im Vergleich zu jeder plattformübergreifenden Lösung.
Near-native Leistung ist immer noch geringer als die native
Wir haben die Leistung von React Native als überlegen im Vergleich zu anderen verfügbaren plattformübergreifenden Lösungen diskutiert, aber sie ist dennoch irgendwie langsamer im Vergleich zur nativen App-Entwicklung. Der Einfluss von React Native auf die Leistung Ihrer App sollte am besten mit Ihrem Entwicklungsteam besprochen werden. Bei der Mehrheit der verfügbaren Apps ist es ein kleiner, fast unmerklicher Anstieg, der jedoch wachsen kann, wenn die App mit vielen Daten umgeht.
Wie beliebt ist React Native?
Viele große Unternehmen wie Facebook, Airbnb und Instagram nutzen React Native zur Entwicklung ihrer mobilen Apps. Seine Beliebtheit zeigt sich auch durch eine große und aktive Entwicklergemeinschaft sowie ständig wachsende Zahlen an verfügbaren Paketen und Bibliotheken. Diese Ressourcen ermöglichen es Entwicklern, die Entwicklungszeit noch weiter zu verkürzen.
Laut der neuesten Stack Overflow Entwicklerumfrage 2022 ist React Native eines der beliebtesten Frameworks, mit über 13% der professionellen Entwickler, die es nutzen, und weiteren 13% der Entwickler, die Interesse an der Nutzung haben, obwohl sie es nicht regelmäßig verwenden. Dies zeigt, dass React Native unter Entwicklern an Beliebtheit gewinnt und in der Branche weit verbreitet angenommen wird.
 Quelle: StackOverflow
Quelle: StackOverflow
React Native-Anwendungen - wofür werden sie verwendet?
React Native-Anwendungen haben keine echten branchenspezifischen Einschränkungen, wann Sie sie verwenden können oder nicht. Der Hauptpunkt ist, dass es ein ausreichend gutes Framework für alle kundenorientierten Anwendungen ist, die nicht stark auf betriebssystemspezifische Funktionen und Integrationen angewiesen sind, z.B. AR, VR, oder die kein komplexes Design oder Animationen benötigen, um einen Wettbewerbsvorteil zu erzielen. React Native ermöglicht eine schnellere Entwicklung und bietet derzeit genügend Unterstützung und Module, um eine stabile Anwendung zu erstellen. Ein weiterer Vorteil ist, dass es einfacher ist, eine mobile App in React Native zu erstellen, wenn Ihre Webanwendung in React entwickelt wurde.
Zahlreiche große Akteure nutzen React Native aktiv in ihren Produkten oder haben sich gerade entschieden, zu wechseln.
Facebook & React Native - soziale Medienplattform
Die Liste der Unternehmen, die React Native verwenden, wäre unvollständig ohne Facebook, den ultimativen Schöpfer. Ihr Ziel war es, alle Vorteile der Webentwicklung (schnelle Iterationen, ein Team zur Produktentwicklung) auf mobile Geräte zu bringen. In ihrem Blog erklärte das Facebook-Team, wie sie zunächst nur ein Element in React Native umwandelten (den Events-Tab in ihrer Facebook-App für iOS), und sie schafften es, die Startzeit um das Doppelte zu verkürzen. Dank der Verbesserungen auf Framework-Ebene würde die App automatisch von der Migration auf die neueste Version von React Native profitieren.
Abgesehen von den iOS- und Android-Apps von Facebook, die an React Native angepasst wurden, baute Facebook ihren Ads Manager von Grund auf mit React Native.
Instagram & React Native - soziale Medienplattform
Die Facebook-Apps für iOS und Android sind nicht die einzigen, die auf React Native angewiesen sind. Instagram begann 2016 mit der Erkundung von React Native und äußerte in ihrem Blogbeitrag, dass es ihren Produktteams ermöglichte, Funktionen schneller auf beiden Plattformen, iOS und Android, bereitzustellen. Sie teilten auch den Prozentsatz des gemeinsam genutzten Codes zwischen den Apps, der darauf abzielte, die Entwicklergeschwindigkeit zu verbessern.
- Post Promote: 99%
- SMS Captcha Checkpoint: 97%
- Kommentar Moderation: 85%
- Lead Gen Ads: 87%
- Push-Benachrichtigungseinstellungen: 92%
(Quelle: React Native bei Instagram, 6. Februar 2017).
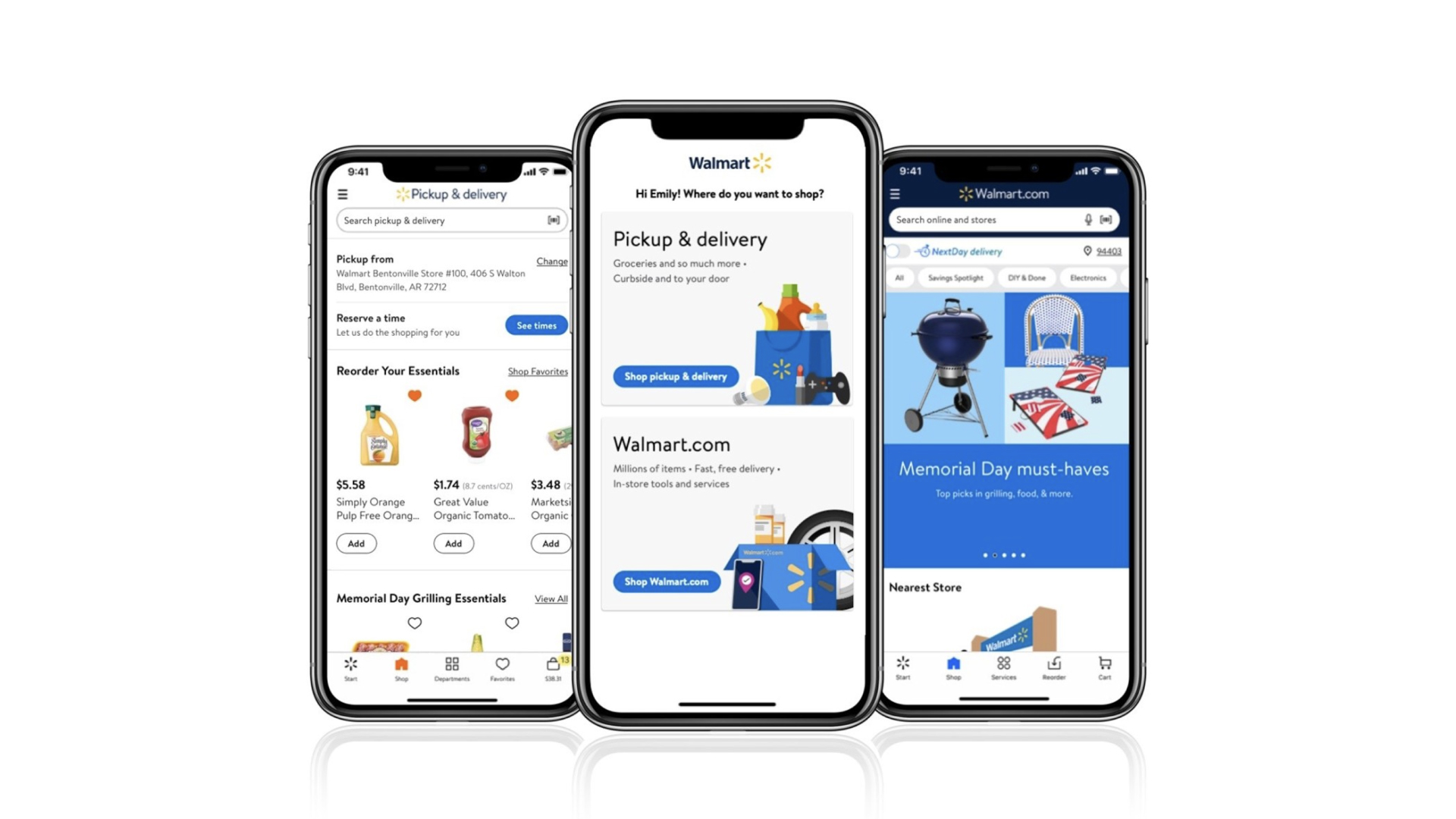
Walmart & React Native - E-Commerce
Walmart ist ein amerikanisches multinationales Einzelhandelsunternehmen, das eine Kette von Supermärkten betreibt. Ihre App bietet Online-Shopping, Produktsuche und Preisüberprüfung im Geschäft. Derzeit sind 95 % des Codes, der in ihrer App verwendet wird, in React Native geschrieben.
 Bildnachweis: Walmart
Bildnachweis: Walmart
Einige der größten Vorteile von React Native, die von Walmart erwähnt werden, sind: die Nutzung derselben automatisierten Test-Suite auf iOS und Android, die Kontrolle über die Veröffentlichungstermine von Updates und die gleichzeitige Bereitstellung für beide Plattformen.
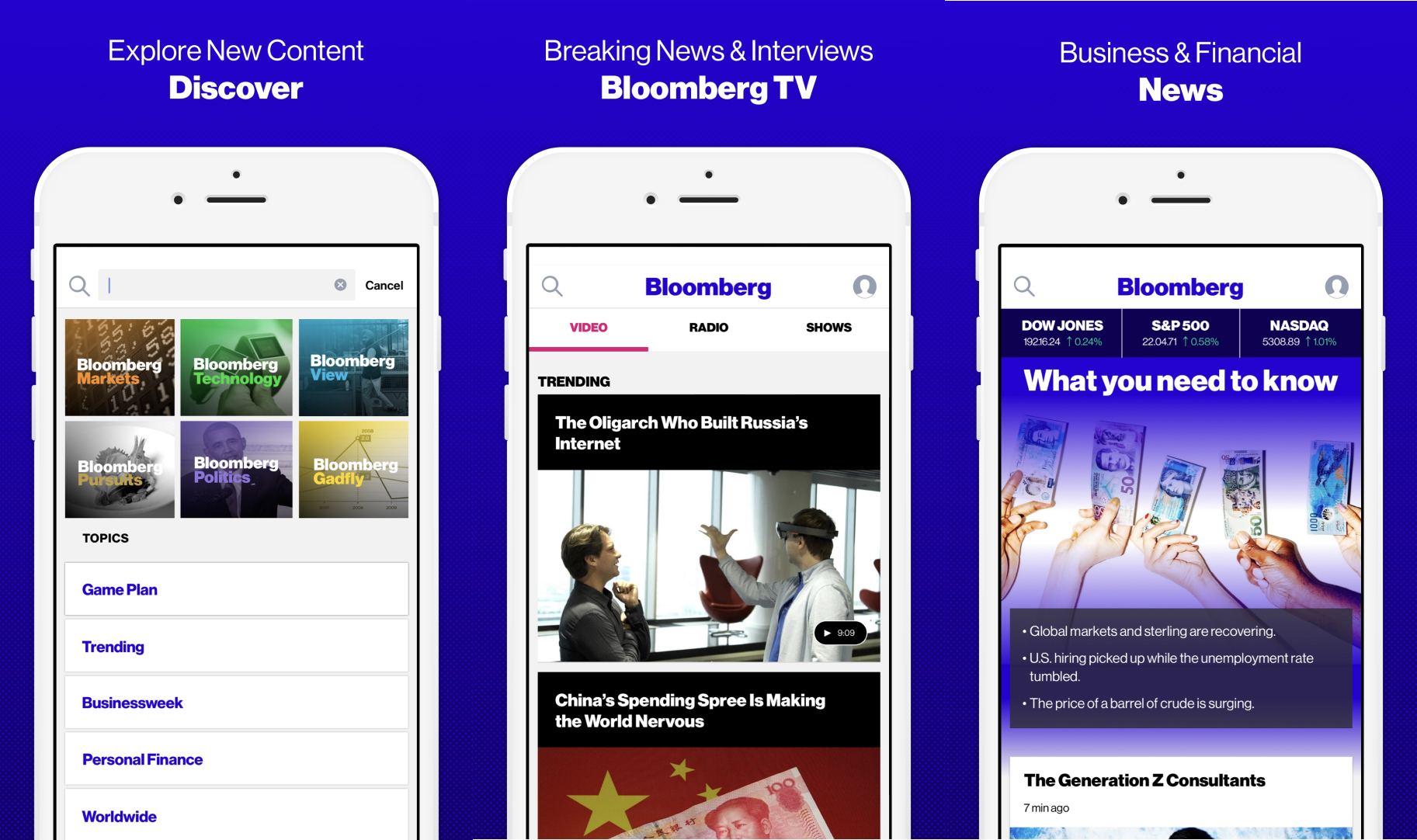
Bloomberg & React Native - Inhalt & Medien
Bloomberg stieg bereits früh in das React Native-Boot ein - im Jahr 2016, als sie die erste Version ihrer neuen App veröffentlichten. Die Bloomberg-App bietet den Nutzern Zugriff auf Inhalte, die an ihren Standort angepasst sind, sowie auf kuratierte Nachrichten, die eine bestimmte Tageszeit widerspiegeln. Dies wurde schnell zu einem Unternehmensübergang mit Plänen, React Native auch in anderen Bloomberg-Apps zu implementieren.
 Bildnachweis: Bloomberg
Bildnachweis: Bloomberg
Tesla & React Native - eine Begleit-App
Tesla gibt nicht viele Informationen darüber preis, warum sie sich für React Native entschieden haben. Die App dient als Assistent und Begleiter für alle Tesla-Fahrzeuge. Die App synchronisiert sowohl Android- als auch iOS-Geräte mit dem Auto und ermöglicht die Steuerung und Überwachung fast aller Tesla-Funktionen; das Ladegerät, die Schlösser, die Lichter, das Panoramadach oder die Hupe.
Shopify - E-Commerce-Bauplattform
Shopify hat kürzlich angekündigt, dass React Native die Zukunft des Mobile bei dem Unternehmen ist und erklärt, dass sie helfen werden, die App-Erfahrung auf iOS- und Android-Plattformen zu verbessern. Sie haben sich auch mit Facebook zusammengetan und sponsern bemerkenswerte Personen aus der React Native-Community - alles, um die Bemühungen zu unterstützen und eine umfassende plattformübergreifende mobile Erfahrung aufzubauen.
Beste Projekte für React Native
Wie bereits erwähnt, gibt es keine echten branchenspezifischen Hindernisse bei der Verwendung von React Native für die plattformübergreifende Anwendungsentwicklung. Es kommt alles darauf an, die wichtigsten Funktionen und den Wettbewerbsvorteil Ihrer App festzulegen.
React Native ist eine absolut gute Lösung für alle verbraucherorientierten Apps, da es eine genau passende Leistung bietet und (in den meisten Fällen) einfacher und günstiger zu erstellen ist als zwei separate native Apps mit demselben Service oder Produkt. Die meisten verbraucherorientierten Apps verlassen sich nicht auf komplexe Animationen und UIs, was React Native erneut zu einer großartigen und zuverlässigen Lösung für dieses Vorhaben macht.
Sehen Sie sich einige der Unternehmen in verschiedenen Branchen an, die React Native in ihrem Geschäft nutzen.
- Soziale Netzwerke - Instagram, Facebook App, Discord, Pinterest
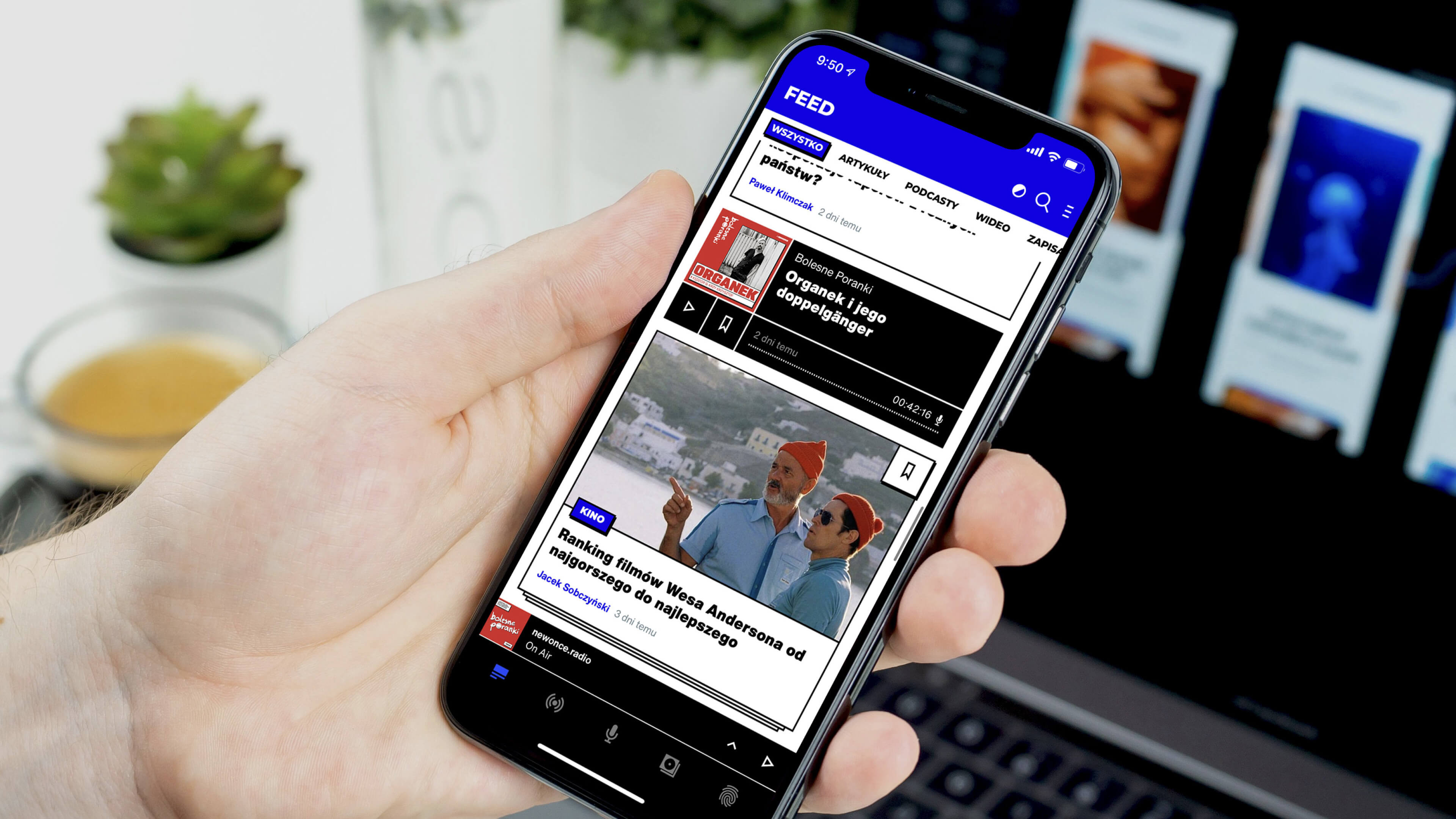
- Unterhaltung & Journalismus - Vogue, Bloomberg, newonce.net (siehe vollständige newonce.net Fallstudie)
- B2B-Lösungen - Salesforce, Shopify
- Service-Apps - UberEats, Delivery.com
- Einkaufen - Walmart
Weitere Apps und Fallstudien finden Sie hier.
Warum React Native wählen
TL;DR: Wählen Sie React Native, wenn:
- Sie Ihr Publikum schnell auf mehreren Plattformen erreichen müssen.
- Ihre App-Idee eine verbraucherorientierte App mit einem einfachen Anwendungsfall (oder z.B. ein MVP) ist.
- Ihr Wettbewerbsvorteil nicht hauptsächlich auf OS-spezifischen Funktionen (Hintergrundvideoplayer, Zugriff auf Dienstprogrammfunktionen) oder auf schweren Animationen beruht.
React Native bietet zahlreiche Vorteile für die meisten Unternehmen. Neben der Geschwindigkeit und den Kosten für die Bereitstellung und Wartung der App erfordert es im Vergleich zu anderen plattformübergreifenden Lösungen weniger Kompromisse bei der Benutzeroberfläche. Die Leistung ist nahezu nativ, und die Anzahl der Fallstudien von Unternehmen (groß und klein) bestätigt, dass es scheint, alle Anforderungen sowohl für Nutzer als auch für Unternehmen zu erfüllen.
Die wichtigsten Herausforderungen von React Native, die zu berücksichtigen sind: die Skalierungspläne Ihrer App (der Umgang mit großen Datenmengen kann die Leistung der React Native-App erheblich beeinträchtigen), die Komplexität des Benutzeroberflächendesigns und die Anzahl der Module, die noch nicht in React Native entwickelt wurden (diese können viel mehr Zeit von Ihrem Entwicklungsteam in Anspruch nehmen). Um zu sehen, ob Ihr App-Backlog solche enthält, können Sie Ihren Softwareentwicklungspartner konsultieren.
Das gesagt, denken Sie daran, dass der Erfolg Ihrer App stark von den Fähigkeiten und der Expertise der Entwickler abhängt. Wenn Sie Ihre plattformübergreifende App erstellen, wählen Sie einen Partner, der in der Lage ist, alle Risiken und potenziellen Chancen für Ihre App in der gegebenen Technologie zu bewerten. Bei React Native ist es von Vorteil, wenn Ihr Partner auch Erfahrung in der Entwicklung nativer Apps hat.
Schau dir auch an
- React Native: Wie man Apps in verschiedenen Umgebungen bereitstellt und testet? — Möchtest du deine Anwendungen in Stores bereitstellen, musst aber manchmal die API in der Staging-Umgebung oder Produktion aufrufen? Finde heraus, wie du das ohne die Nutzung von Drittanbieterdiensten machen kannst.
Vielleicht gefällt Ihnen auch

Warum das WordPress-Drama den Wechsel zu Webflow zu einem klugen Schritt macht
11 März 2025 • Maria Pradiuszyk

Wie man einen Discovery Workshop durchführt: Eine Schritt-für-Schritt-Anleitung
11 März 2025 • Maria Pradiuszyk




