Indoorway
Dem der Führungsebene des Startups die Kontrolle über ihre Web-Präsenz geben
Expertise
Design & Webflow Development
Platforms
Web
Industry
Process Improvement
Indoorway hat ein System entwickelt, um die Bewegung und den Standort von wichtigen Vermögenswerten in Echtzeit in Produktionsunternehmen wie Fabriken und Lagerhäusern zu überwachen. Sie liefern Leistungsdaten, um die Produktivität zu steigern und die Betriebskosten zu senken. Um genaue Daten bereitzustellen, verwendet das System Ultra-Wideband-Technologie, um Ressourcen, die an der Produktion und Intralogistik beteiligt sind, wie Arbeiter, Gabelstapler und andere Materialhandhabungsgeräte, zu lokalisieren. Es verfolgt Objekte mit einer Genauigkeit von weniger als 1m.
Die Lösung trägt zur Verbesserung der Sicherheit, zur Optimierung der Produktionsprozesse und zur Vermeidung von Verzögerungen und anderen produktionsbedingten Ineffizienzen bei. Sie richtet sich an große Produktionsstätten und Verteilungszentren, die bewegliche Ressourcen in Echtzeit effizient verwalten möchten. Je komplexer und variabler die Abläufe und je mehr Ressourcen vorhanden sind, desto größer ist der Nutzen für die Kunden von Indoorway.

Indoorway wollte ihre Website auffrischen und sie in Webflow implementieren, um die Zufriedenheit und die Kundenkonversion zu erhöhen, während die Seite einfach zu aktualisieren bleibt. Um ihre Bedürfnisse und Probleme gründlich zu verstehen, haben wir einen Prozess begonnen, um eine intuitive Website zu liefern.

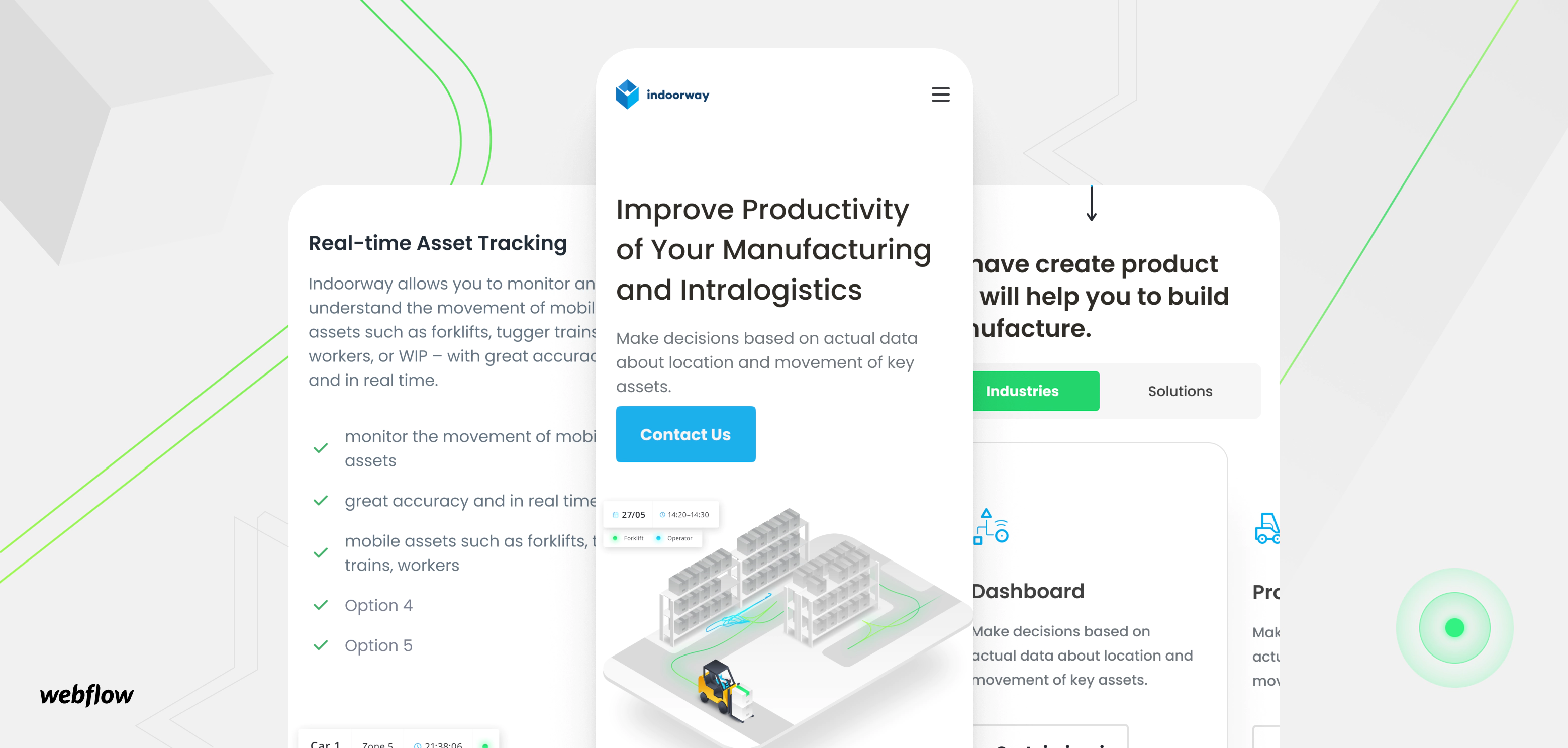
Steigerung der Conversion durch Implementierung von Sektionen auf der Website
Ein wichtiger Marketingpunkt für Indoorway war die Möglichkeit, ihre Lösungen in verschiedenen Branchen und Anwendungsfällen hervorzuheben. Die Informationsarchitektur der Website wurde so gestaltet, dass Teaser von Lösungen auf der Startseite und detaillierte Inhalte für jede der Zielbranchen gefördert werden. Beim Aufbau der Website in Webflow haben wir wiederverwendbare Komponenten und Seitenvorlagen genutzt, um die Flexibilität bei der Seitenerstellung auf der Seite des Kunden zu maximieren.
Der gesamte Prozess zwischen uns und dem Kunden war stark iterativ, von Wireframes bis zur live geschalteten Webflow-Website.
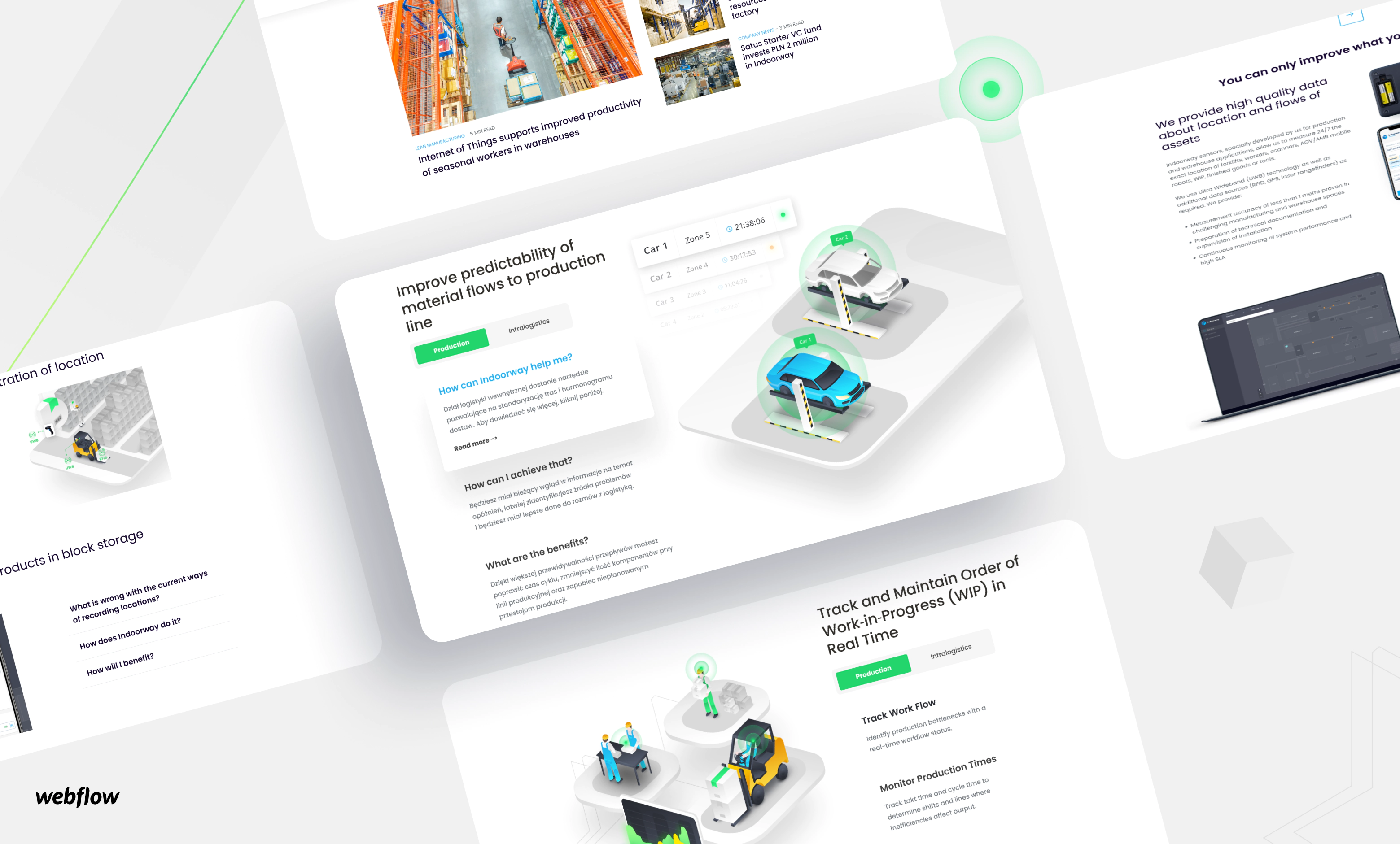
Die Power von Webflow CMS nutzen
Während unser Webflow-Team die Seiten implementierte, nutzten wir das ultraschnelle CMS von Webflow, um dem Kunden zu ermöglichen, den Inhalt der Website in Echtzeit zu iterieren. Darüber hinaus haben wir eine benutzerdefinierte CMS-Struktur erstellt, um den Blog des Unternehmens zu hosten, und dem Kunden ermöglicht, während des gesamten Prozesses neue Blogbeiträge hinzuzufügen. Die Inhalte wurden sofort in Suchmaschinen und der internen Website-Suche indexiert.

Hervorhebung von Lösungen und interaktiven Elementen
Um der Startseite ein frisches Element zu verleihen, haben wir ein Karussell mit Tabs entworfen, das Inhalte in zwei Kategorien filtert: Branchen und Lösungen. Darüber hinaus haben wir verschiedene Arten von Animationen und Hervorhebungen auf der Seite platziert, um die wertvollsten Inhalte für den Kunden zu verbessern. Der Einsatz von Elementen wie Hintergrundvideos sollte das Interesse der Nutzer wecken und sie ermutigen, mehr über das Angebot zu erfahren.
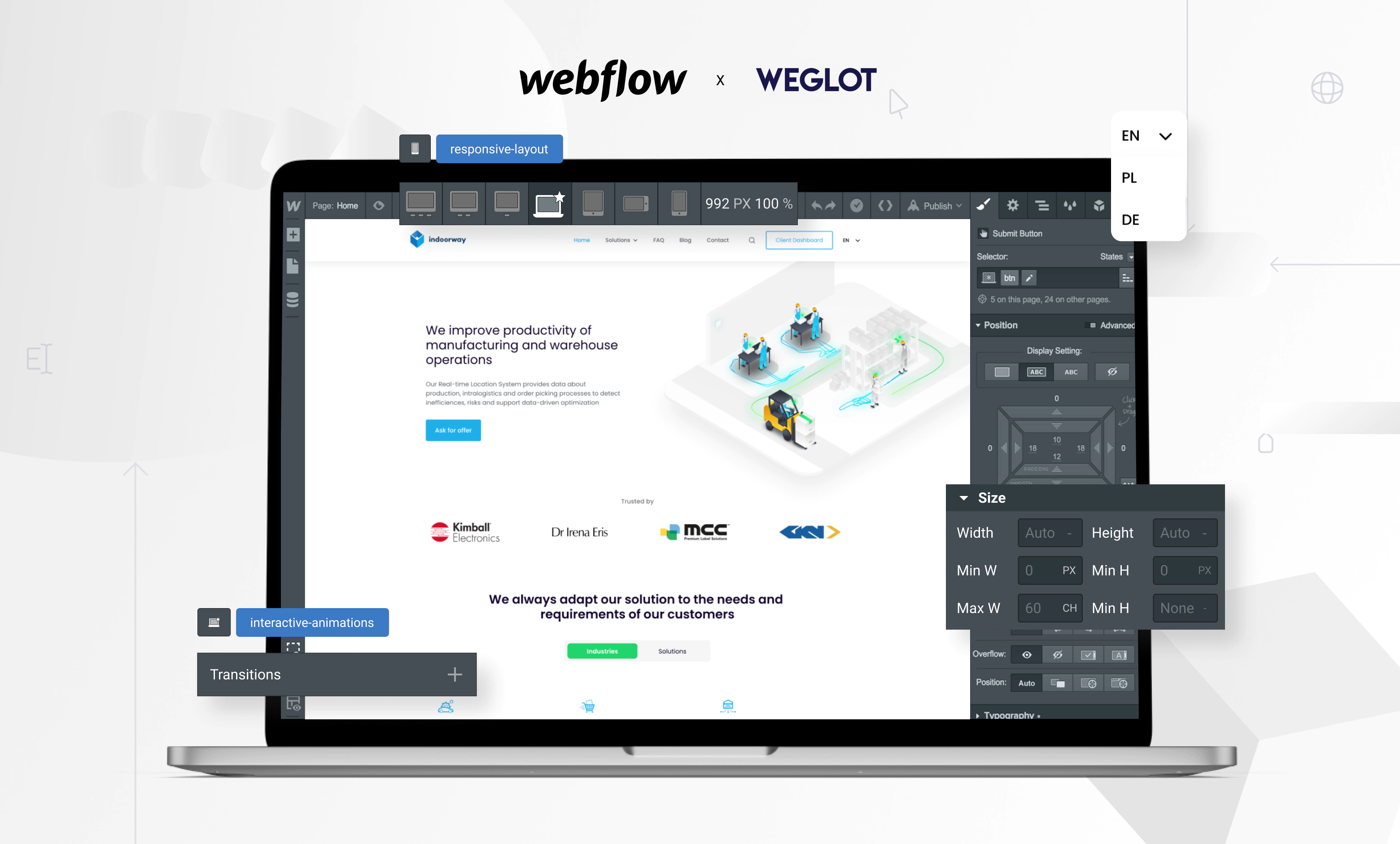
Mehrsprachiger Aufbau zur Steigerung von Besuchen, Engagement und Konversion
Um die Reichweite von Indoorway zu verbessern und die Anzahl der Besuche auf der Website zu erhöhen, haben wir Webflow mit Weglot integriert - einer Lösung, die es ermöglicht, eine mehrsprachige Website zu erstellen und alle Übersetzungen nahtlos zu verwalten. Derzeit ist die Website in Polnisch, Englisch und Deutsch übersetzt. Alle Sprachversionen wurden innerhalb weniger Tage erstellt und indexiert - eine Geschwindigkeit, die für benutzerdefinierte Entwicklungsalternativen unerreichbar ist.
Ich war sehr beeindruckt von der Aufmerksamkeit, die das EL Passion-Team der Abgrenzung des Projekts widmete. Ihr Ansatz ermöglichte es uns, frühzeitig eine sehr klare Vorstellung vom Endprodukt zu haben, was die Design- und Entwicklungsarbeit erheblich erleichterte.
Tools
-
![figma@3x]()
Figma
-
![webflow]()
Webflow
Deliverables
-
Informationsarchitektur-Schemata
-
Responsive Wireframes der Startseite und mehrerer Unterseiten
-
Ein vollständiger visueller Stil, von Moodboarding bis hin zu finalen UI-Mockups
-
Erstellung eines grundlegenden Style Guides
-
Implementierung der Seite in Webflow
-
Integration der Website mit Weglot