7 mars 2025 (updated: 7 mars 2025)
Hvordan legge til betalingsfunksjonalitet i Next.js-apper ved hjelp av Stripe
Chapters

Lær hvordan du lager en enkel donasjonsknapp ved å integrere Stripe med en Next.js-applikasjon.
Integrasjon med ulike betalingsleverandører er veldig vanlig. Imidlertid kan emnet betalinger virke veldig komplekst og forvirrende for noen som er ny på dette området. I dette innlegget vil vi lage en enkel integrasjon av Stripe med en Next.js-applikasjon ved å lage en enkel donasjonsknapp.
Hva er Stripe?
Kort sagt, Stripe er en plattform som muliggjør online betalingsbehandling. I tillegg til standard kredittkortbetalinger, har vi muligheten til å bruke mange andre betalingsmetoder som bankoverføringer, mobilbetalinger, osv. Stripe selv deler betalingsmetodene inn i 8 forskjellige typer, en fullstendig liste med beskrivelser kan finnes her. Å bruke Stripe frigjør oss også fra ansvaret for å lagre brukernes private data, ettersom hele transaksjonsprosessen skjer direkte på leverandørens side.
Men hvor begynner vi hvis vi ønsker å integrere Stripe med applikasjonen vår?
Opprette Stripe-konto
Selvfølgelig må vi starte med å opprette en konto. Vi kan finne registreringsskjemaet her. Hele prosessen er helt gratis og krever ikke å knytte et kredittkort. Etter å ha logget inn, bør vi sørge for at vi er i den såkalte testmodusen.
 Stripe testmodus
Stripe testmodus
Hva er testmodus? Det er en spesiell testmodus som lar oss teste Stripe-integrasjonen uten å faktisk gjøre reelle transaksjoner. Vi har muligheten til å bruke fiktive kredittkort fra hvilket som helst land der integrasjon med Stripe er mulig. Eksempler på kortnumre for spesifikke land kan finnes, for eksempel her. Dette lar oss simulere stripe-betalinger uten noen økonomisk risiko.
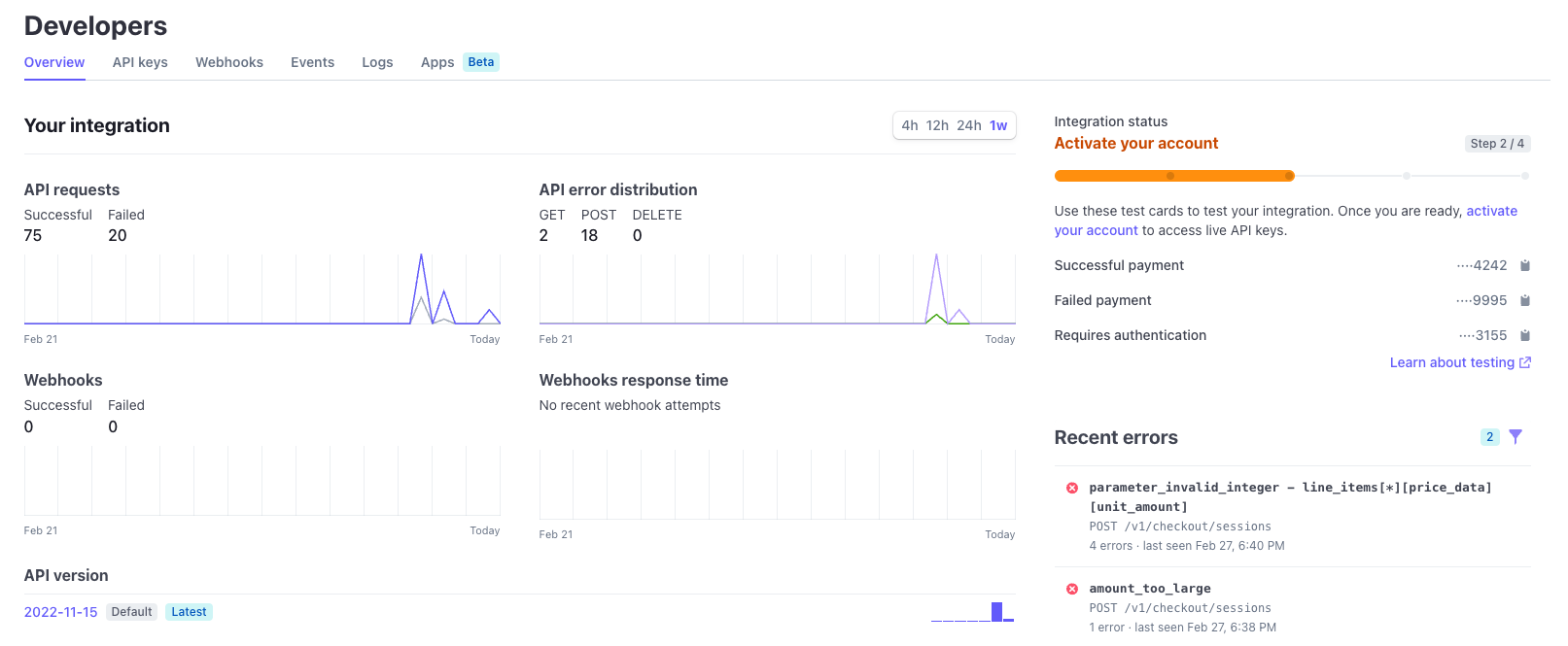
For oss er utviklerpanelets fane veldig viktig for øyeblikket. Etter å ha klikket på Utviklere-knappen, vil vi bli tatt til et panel som ser slik ut:
 Utviklerpanel
Utviklerpanel
Det finnes ulike statistikker over utførte forespørseler osv. På høyre side er det en seksjon kalt Nylige feil, som inneholder informasjon om de siste feilene som oppstod under transaksjonsutførelsen. Ved å klikke på en eksempelforespørsel med en feil, kan vi se ikke bare informasjon om typen feil, men også forespørselens innhold som vi sendte og svaret som ble returnert. Dette påvirker utvikleropplevelsen positivt og gjør integrasjonsprosessen enklere.
Stripe API-nøkler
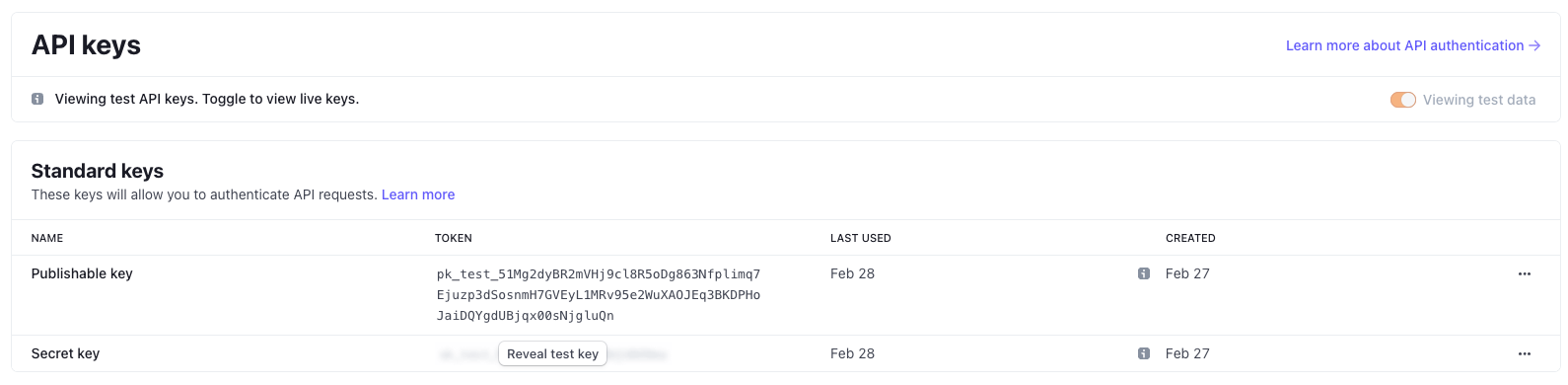
I fanen for API-nøkler bør vi ha tilgang til både de Publiserbare og Hemmelige nøklene. De vil være nødvendige for integrasjonen med Stripe.
 API-nøkler
API-nøkler
Ok, vi har kontoen vår. La oss gå videre til koden nå.
Next.js oppsett
Før vi begynner med integrasjonen, må vi først sette opp prosjektet vårt. I tillegg til Next, vil vi bruke Tailwind CSS for raskt å style komponentene våre. På Tailwind nettsiden kan vi finne en komplett, seks-trinns instruksjon om hvordan vi installerer Next.js med Tailwind. Etter å ha fullført trinn 1-4, kan vi kjøre prosjektet vårt med kommandoen npm run dev. Vi bør se hjemmesiden på localhost:3000.
Flott, vi har det på plass! For Stripe-integrasjonen trenger vi noen flere ting. Først, la oss installere de nødvendige bibliotekene med kommandoen npm install stripe @stripe/stripe-js.
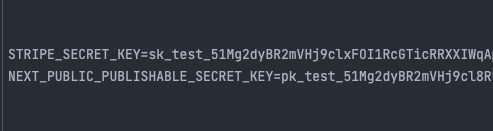
For det andre, la oss opprette en .env.local fil og legge til API-nøklene våre, som vi kan få fra Stripe-dashbordet.
 .env-fil
.env-fil
Vi vil bruke to typer nøkler, hemmelig og offentlig. Den hemmelige nøkkelen vil være nødvendig for server-side operasjoner som å opprette en økt, mens den offentlige nøkkelen vil bli brukt i nettleseren. Derfor må vi huske å bruke prefikset NEXT_PUBLIC i navnet på miljøvariabelen. Dette vil automatisk eksponere miljøvariabelen til nettleseren. Husk å ikke dele API-nøklene dine med noen!
Opprette en Stripe betalingsøkt
For å gjøre det mulig for brukere å foreta betalinger i applikasjonen vår, må vi på en eller annen måte autorisere dem. Stripe har forberedt et spesielt API som lar oss opprette økter for hver betaling på en veldig enkel måte. Men for at hele prosessen skal være så sikker som mulig, kan vi ikke gjøre dette i nettleseren. Vi må legge til et nytt endepunkt i API-et vårt som vil returnere det opprettede sesjonsobjektet. Dette endepunktet vil håndtere stripe betalingsprosessen sikkert på serversiden. Takket være at vi bruker Next.js, kan vi bruke såkalte API Routes for å bygge vårt eget API.
I /pages/api/checkout-mappen, la oss legge til en ny fil med navnet session.ts. Hele oppsettet ser slik ut.
La oss dele hele koden inn i flere elementer og diskutere dem én etter én. Helt på toppen, i linjene 4 til 6, initialiserer vi stripe-objektet som vi må gi vår secret_key.
Deretter, fra linje 8, begynner API-ruten vår. Hver forespørsel som treffer /api/checkout/session-adressen vil gå gjennom denne handleren, så vi må huske å håndtere de riktige HTTP-metodene som GET, POST, osv. Men i vårt enkle eksempel vil vi ikke bekymre oss for dette.
For å la brukeren foreta en donasjon, må vi vite det spesifikke beløpet vi snakker om, så hver forespørsel må inneholde amount-egenskapen. Vi henter den fra kroppen av forespørselen vår, og nedenfor sjekker vi om den er oppgitt.
Hvis alt er i orden, oppretter vi en ny økt ved hjelp av stripe.checkout.sessions.create metoden. Som parametere til metoden gir vi informasjon om hva brukeren vil se på betalingsskjermen. Vi spesifiserer tilgjengelige betalingsmetoder, varene som betalingen gjelder, og success_url, cancel_url, som angir adressene som brukeren skal ledes til etter en vellykket eller mislykket transaksjon. I vårt tilfelle vil det ganske enkelt være startsiden til applikasjonen vår.
Metoden stripe.checkout.sessions.create vil returnere et sesjonsobjekt som vil inneholde mye informasjon. I vårt enkle eksempel trenger vi bare sesjons-id-en, som vi returnerer i svaret. Så den forberedte API-ruten vil opprette en økt for oss og deretter returnere id-en, som vil være nyttig for å omdirigere brukeren til den aktuelle siden etter å ha klikket på donasjonsknappen.
Donasjons skjema med Stripe betalingsintegrasjon
Vi har vår endepunkt, la oss lage et enkelt skjema der brukere kan velge ett av tre tilgjengelige donasjonsalternativer. Dette skjemaet vil bruke stripe checkout for å gi en sikker og sømløs betalingsopplevelse for brukerne. La oss opprette en mappe kalt components i hovedkatalogen til prosjektet vårt og legge til en fil DonateButtons.tsx til den.
Dette er en enkel komponent som tar et array av tilgjengelige donasjonsalternativer og gjengir radio input basert på dem. Nå, la oss lage skjemaet vårt og gjengi de tilgjengelige donasjonsalternativene i det. I components-mappen, la oss legge til en fil DonateForm.tsx som ser slik ut:
I begynnelsen bruker vi stripe-js biblioteket for å hente Stripe-objektet. Vi må gi vår publishable_key til loadStripe-funksjonen, som vi la til tidligere i .env.local-filen. I komponenten, la oss lage et nytt skjema der vi gjengir knappene våre sammen med en send-knapp. Skjemaet tar vår handleSubmit funksjon som onSubmit metoden, der vi gjør en forespørsel til vår sesjons endepunkt.
I begynnelsen av funksjonen henter vi amount verdien fra skjemaet vårt ved hjelp av FormData, og deretter gjør vi en forespørsel til /api/checkout/session endepunktet. Som vi kanskje husker, returnerer vår endepunkt id-en til den nyopprettede sesjonen. Vi kan nå bruke den oppnådde id-en i stripe.redirectToCheckout metoden for å omdirigere brukeren til den aktuelle transaksjonssiden. Til slutt la oss gjengi den opprettede komponenten i /pages/index.tsx filen.
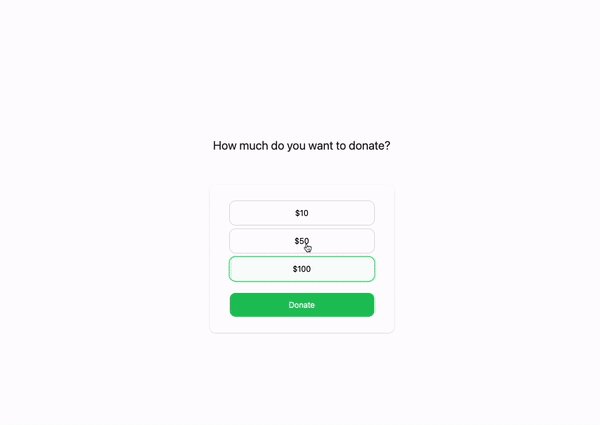
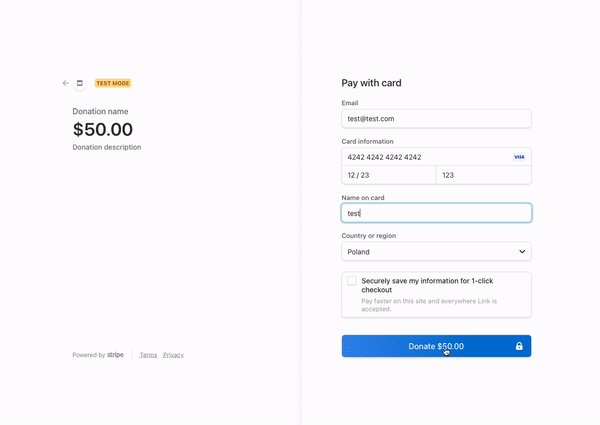
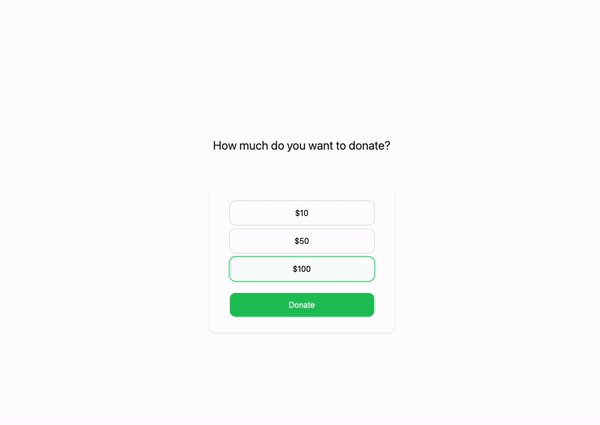
Etter å ha startet prosjektet, bør vi se at donasjonsskjemaet vårt fungerer.
 Donasjons skjema
Donasjons skjema
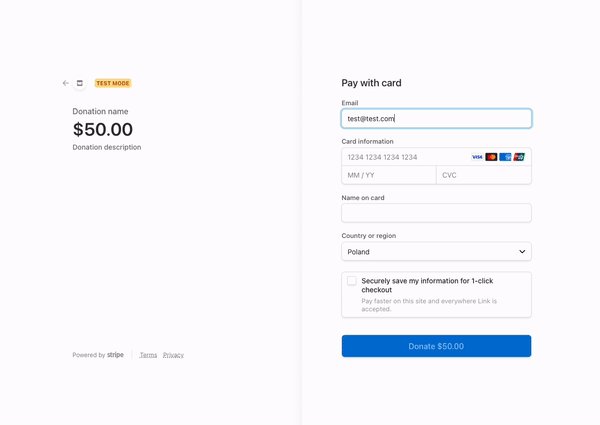
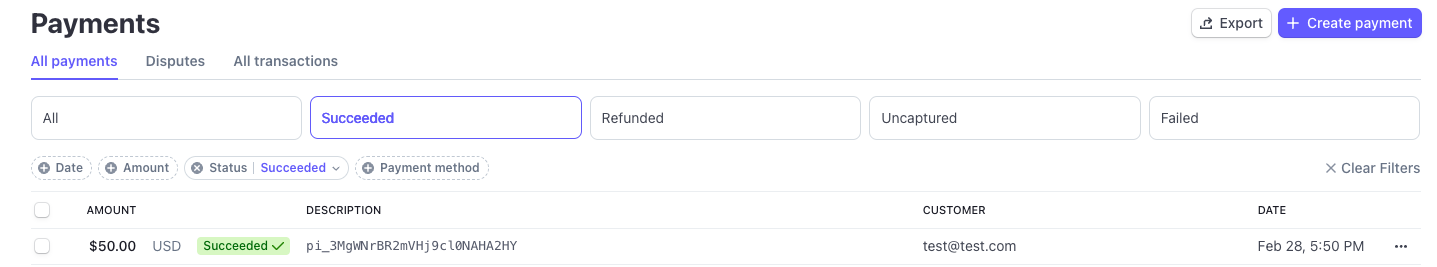
Vi kan nå teste det ved å bruke de falske kredittkortene nevnt tidligere. Hver betaling som gjøres vil også vises i betalingsfanen på Stripe-nettstedet.
 Betaling fullført
Betaling fullført
Avsluttende tanker
Som du kan se, er integrering med Stripe ikke en av de vanskeligste oppgavene. Selvfølgelig er eksemplet vi laget bare et enkelt donasjonskjema, men du kan allerede se hvor utviklervennlig Stripe er. Dashbordet gir oss full kontroll over transaksjonene som er gjort, noe som i stor grad forenkler for eksempel feilsøkingsprosessen. Oppsummert, etter min mening, er Stripe et flott betalingshåndteringsverktøy for nettprosjekter av alle størrelser, og det er absolutt verdt å vurdere.
Sjekk også ut:
- Hvorfor er /App Directory et stort skritt for Next.js? — Lær om endringene som Next.js 13 presenterte og hvorfor det er en stor sak.
- Sideanimasjoner i Next.js - Hva er Framer Motion? — Lær om Framer Motion, et kraftig React-bibliotek for animasjoner.
Du kan også like dette

Hvorfor WordPress-dramaet gjør overgangen til Webflow til et smart valg
11 mars 2025 • Maria Pradiuszyk