11 mars 2025 (updated: 11 mars 2025)
Hvordan bygge et design system: en praktisk guide
Chapters

Lær hvordan du bygger og implementerer et designsystem fra bunnen av ved å følge disse 9 trinnene basert på erfaringene til vår Design Team Lead, Paweł Knieć.
Designsystemer spiller en avgjørende rolle i dagens produktutvikling, da de gjør det mulig for team å skape digitale opplevelser av høy kvalitet. Imidlertid, uten riktig veiledning, kan det være en overveldende oppgave å lage et designsystem fra bunnen av.
Vi deler våre innsikter om å bygge et effektivt designsystem som hever den totale kvaliteten på ditt digitale produkt, uansett om du er designer, utvikler eller produkteier. I denne artikkelen deler vår Design Team Lead praktiske tips om design, implementering og vedlikehold av et designsystem.
Om eksperten - Paweł Knieć
![]()
Design Team Lead hos EL Passion med over 14 års erfaring i designindustrien, spesialisert innen UX/UI design. Paweł er en ekspert innen visuell design, e-handel og en entusiast av design systemer. Med et skarpt blikk for detaljer og en dyp forståelse av brukersentrerte designprinsipper, skaper han visuelt fengende grensesnitt som prioriterer brukeropplevelse og øker konverteringer.
Hva er et designsystem?
Et designsystem spiller en avgjørende rolle i utviklingen av sammenhengende digitale produkter ved å tilby en samling av standarder, mønstre og praksiser. Som en referanse for hele prosjektteamet sikrer det at designere og utviklere tar konsistente design- og kodevalg. Dette resulterer i en harmonisk brukeropplevelse som er visuelt tiltalende og sammenhengende på tvers av forskjellige plattformer og enheter.
Typisk består designsystemer av komponenter og mønsterbiblioteker, designtokens, merkevare stilretningslinjer og omfattende dokumentasjon. Målet er å oppmuntre til sammenheng i designprinsipper, forbedre effektiviteten og optimalisere arbeidsflyter.
Hva er fordelene med et designsystem?
Implementering av et designsystem gir mange fordeler. Hovedmålet med et designsystem er å sikre konsistens i brukergrensesnitt, forbedre brukeropplevelsen og bygge merkevarelojalitet. Designsystmet legger til rette for smidig overlevering og kommunikasjon mellom design- og utviklingsteam, strømlinjeformer arbeidsflyter og reduserer behovet for omfattende møter og feilrettinger.
Paweł Knieć: Designsystmer legger til rette for etablering av orden og konsistens innen digitale produkter. De spiller en avgjørende rolle i å beskytte merkeidentiteten, forbedre brukeropplevelsen og fremskynde design- og utviklingsprosesser.
Ved å prioritere gode designprinsipper, forhindrer et designsystem designgjeld, og sikrer et solid grunnlag for langsiktig suksess. Et godt implementert designsystem sparer tid og penger ved å redusere utviklings- og vedlikeholdskostnader og fremskynde tiden til markedet.
Hvordan bygge et designsystem i 9 trinn?
Å bygge et effektivt designsystem er en prosess som krever både tid og erfaring. Følg disse 9 praktiske trinnene for å lage et effektivt designsystem som forbedrer samarbeid, strømlinjeformer arbeidsflyt og hever kvaliteten på dine digitale produkter.
1. Revidere eksisterende komponenter
Det første steget for å bygge et designsystem er å undersøke alle de visuelle elementene i produktet ditt. En revisjon vil gjøre det mulig for deg å estimere hvor komplisert prosessen kan være og hva UX-modenhetsnivået til organisasjonen din er. Deretter, opprett en katalog over UI-komponenter som vil fungere som et fundament for systemet ditt og hjelpe deg med å identifisere eventuelle inkonsekvenser.
PK: Du kan også begynne med å revidere organisasjonsstrukturen eller forskjellige områder av organisasjonen for å få en bedre forståelse av miljøet som designsystemet eksisterer i (eller vil eksistere i). Sjekk hva arbeidsflytene til hvert av disse produkttimene er og hvordan de kommuniserer for å få en grov idé om hvem vi lager dette for og hvordan det passer inn i teamets arbeidsflyt.
2. Bli inspirert av de beste
Undersøk andre designsystemer slik at du kan hente inspirasjon og bruke beste praksis fra ledende merker. Legg merke til hvordan de organiserer og viser komponenter, hvilke elementer systemet inkluderer, og hvordan det kan anvendes i din organisasjon.
 Kilde: Uber
Kilde: Uber
Eksempler på gode design systemer:
3. Start med atomer
Når du lager et designsystem, bruk atomisk design - en metodikk for å bygge mønsterbiblioteker som starter med de minste elementene, introdusert av Brad Frost. Atomisk design er en uvurderlig ramme for å bygge et designsystem. De viktigste fordelene er konsistens, færre komponenter og enklere koding.
Det består av fem trinn:
- Atomer - de mest grunnleggende elementene som knapper eller ikoner
- Molekyler - atomer gruppert sammen, for eksempel består en søkebar av en knapp, et skjemaetikett og et inndatafelt
- Organismer - en gruppe av molekyler og atomer, som en navigasjonslinje på en nettside
- Maler - ordne organismer og andre komponenter i en bestemt rekkefølge
- Sider - det endelige produktet
4. Velg teamet
Revisjonen bør hjelpe deg med å vurdere hvilke ferdigheter som er nødvendige for å håndtere prosessen. Finn deretter folk med de nødvendige ferdighetene. Det finnes ikke noe korrekt svar på prosjektstrukturen - husk ikke bare å bygge, men også å vedlikeholde designsystemet og fremme det innen organisasjonen. Du vil helt sikkert trenge designere og front-end utviklere, men ikke glem mindre åpenbare roller som Markedsførere og PM-er, da de kan vise seg å være en stor ressurs, avhengig av produktet ditt og dets struktur.
PK: Det svært nære samarbeidet mellom designerne og utviklerne har den mest betydningsfulle innvirkningen på det endelige resultatet. For å gi betydelig verdi til designsystemet, må de jobbe tett sammen for å adressere brukervennlighets- og teknologiske utfordringer.
5. Lag et visuelt design språk
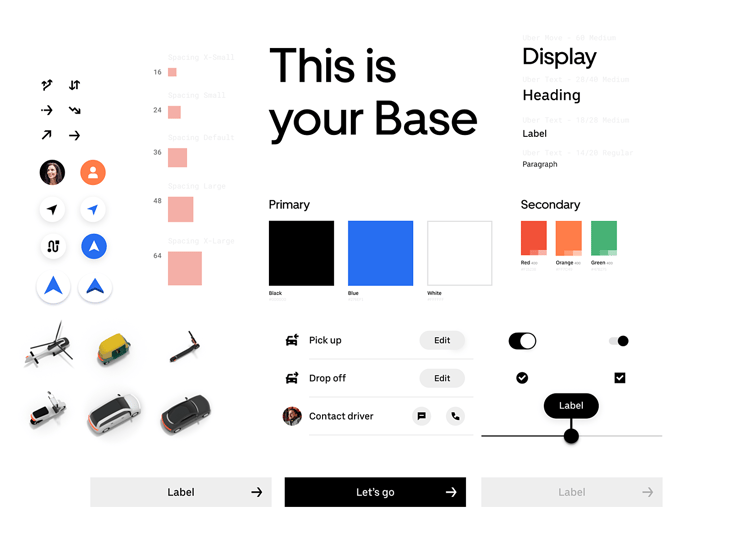
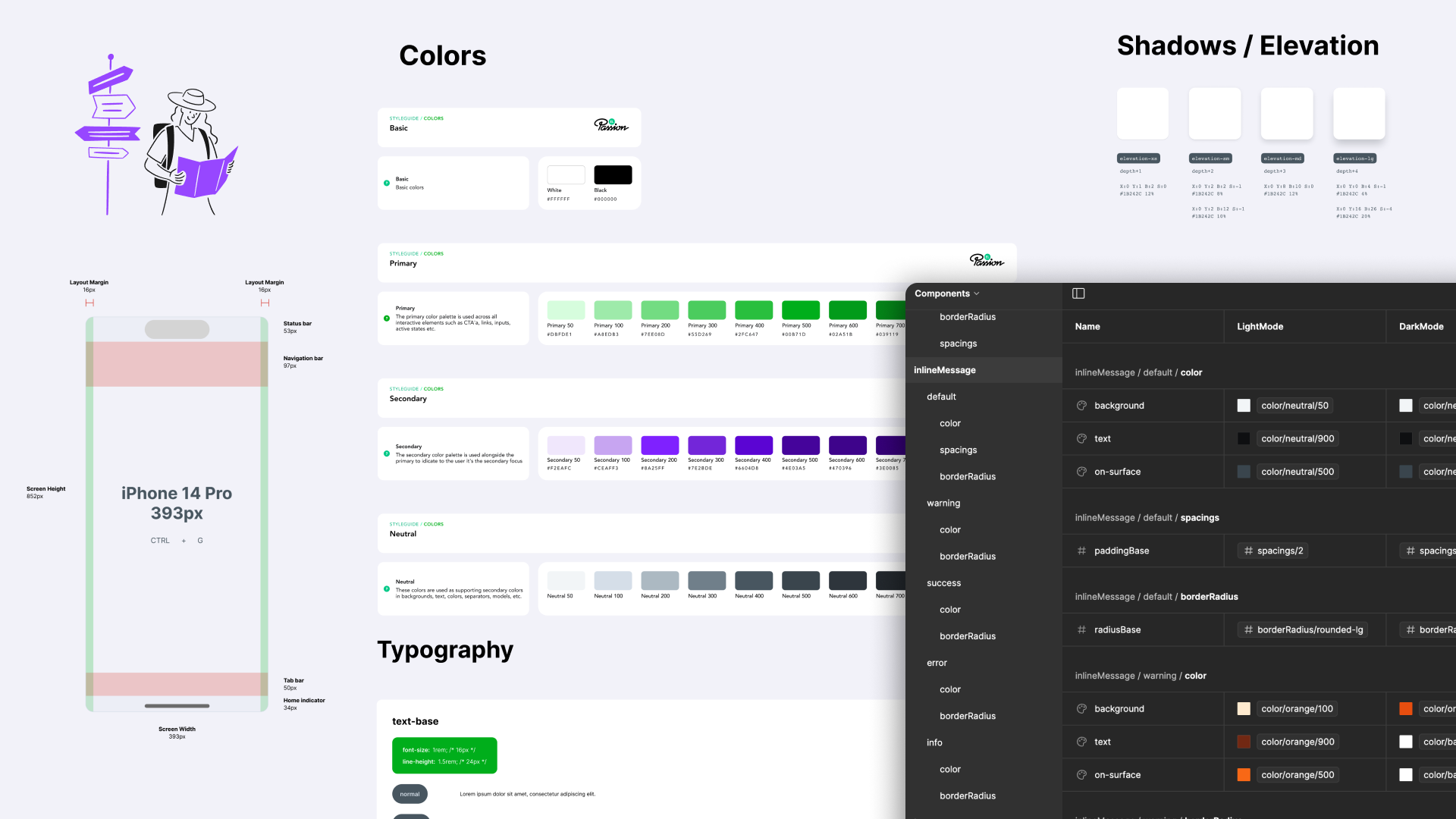
Et visuelt design språk fungerer som en kommunikasjonsramme for alle involverte i produktutvikling. Formålet er å samle et merke og dets kunder, og sikre at selskapets merkeidentitet samsvarer med hvordan kundene oppfatter merket. Det fungerer som kjernen i designsystemet og gir det klarhet og konsistens. Visuelt språk består av elementer som farger, typografi, avstand, ikoner og illustrasjoner.
 EL Passions visuelle språk
EL Passions visuelle språk
6. Lag en UI-mønsterbibliotek
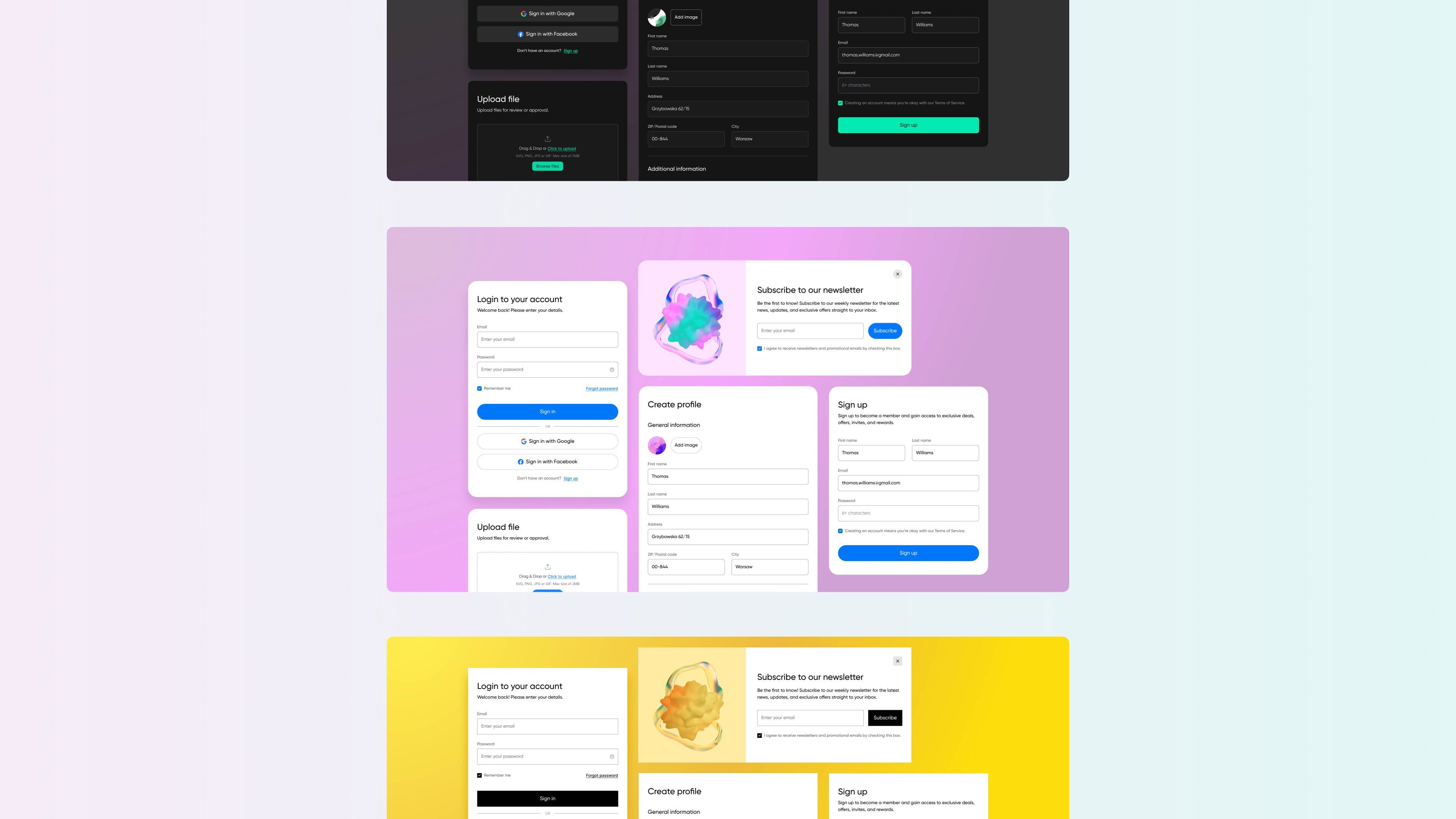
Et mønsterbibliotek er en samling av brukergrensesnittmønstre som brukes til å bygge et digitalt produkt. Det inkluderer komponenter som vises flere ganger i produktet, som navigasjon, lysbildefremvisning eller sosiale medier-funksjoner. Å ha en samling av gjenbrukbare mønstre forenkler prosessen med å utvikle nye funksjoner eller implementere oppdateringer til den eksisterende løsningen.
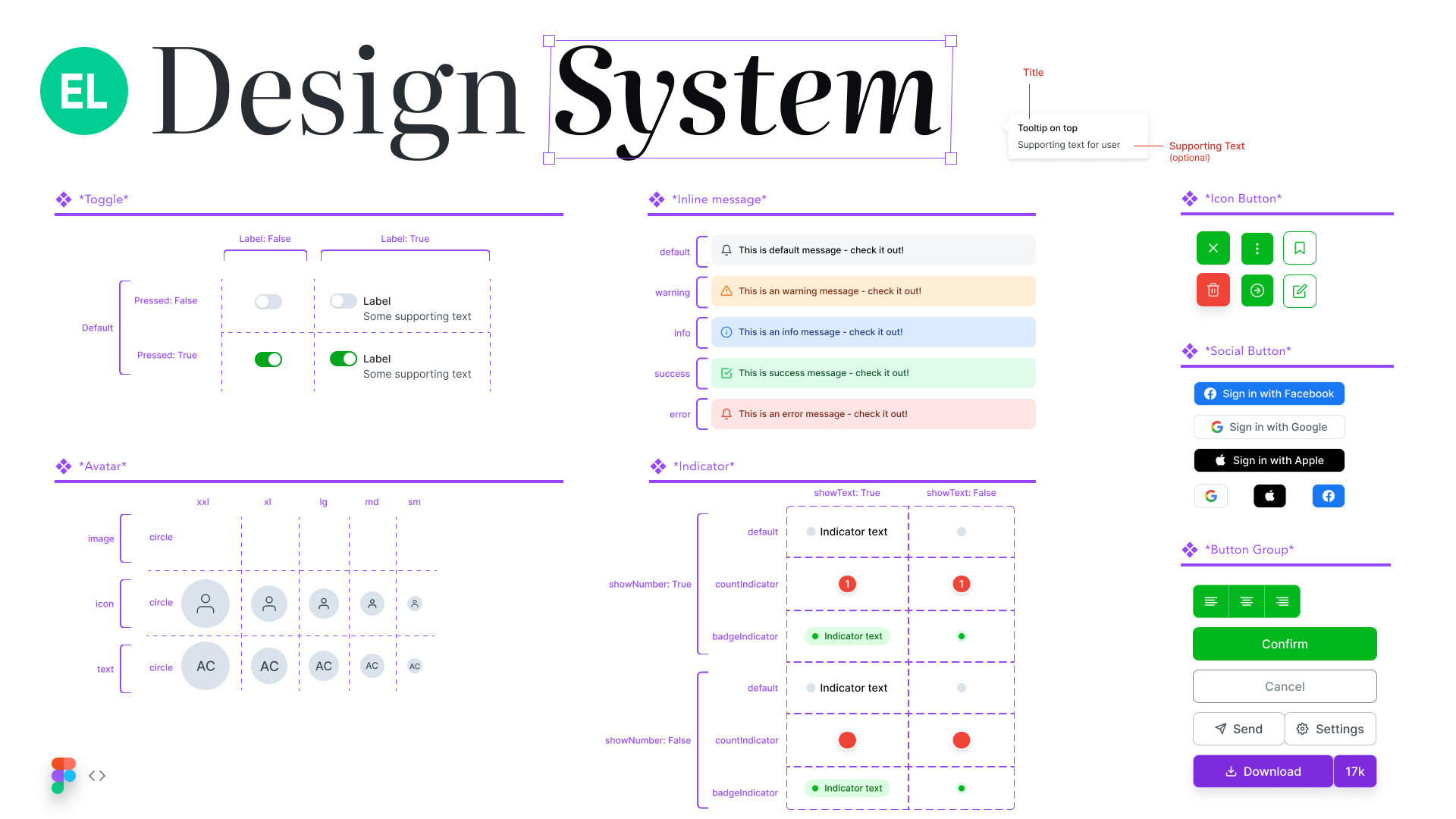
 EL Passion's komponentbibliotek
EL Passion's komponentbibliotek
Når du lager et UI-mønsterbibliotek, prioriter de mest vanlige elementene. Mønsterbiblioteket bør stadig utvikle seg - det bør ikke bare bestå av de mest brukte mønstrene, men også inkludere forskjellige variasjoner av en komponent og reflektere planer for den nærmeste fremtid.
PK: Ikke prøv å gjette alle mulige variasjoner av komponenter. Fra den første utgivelsen av ditt Design System, vil det bli en iboende del av selskapet ditt og det må forbedres, verifiseres og optimaliseres. Det vil være tid til å legge til nye varianter av en komponent, så det er viktig å huske at det ikke handler om å lage alt før versjon 1.0.
7. Forbered dokumentasjon
Dokumentasjon spiller en avgjørende rolle i prosessen med design systemet. Den brukes til å skissere hva man skal gjøre og ikke gjøre, sammen med instruksjoner for oppdateringer og kommunikasjonsprosesser. Den gir en klar visjon for teamet, etablerer en strukturert plan, sparer ressurser, og strømlinjeformer onboarding og overlevering.
Dokumentasjon bør aldri bli oversett fordi den er nøkkelen til å opprettholde effektiviteten til et design system. Ulike typer dokumentasjon for design systemer inkluderer brukerhistorier, skjermflytdiagrammer, brukstilfeller, side-nivå dokumentasjon, scenariefortellinger, og strukturell dokumentasjon.
8. Implementer designsystemet
Nå er det på tide å integrere designsystemet i din eksisterende arbeidsflyt. Med grundig dokumentasjon forberedt i forrige punkt, er du nå i stand til å gi klare instruksjoner om hvordan du implementerer komponentene på tvers av hele organisasjonen. Du kan også gjennomføre verkstedøkter for å sikre at hver interessent forstår og vet hvordan de effektivt kan bruke designsystemet.
PK: Så, du har et Designsysteem nå! Det er på tide for deg å ta på deg rollen som Designsysteem Evangelist i din organisasjon.
Prøv å snakke med et stort antall personer i selskapet ditt om Designsysteemet, forklar hvordan og hvorfor de bør ta i bruk DS og gi praktiske eksempler på hvordan Designsysteemet kan løse nåværende inkonsistensproblemer. Samle inn tilbakemeldinger og prøv å forbedre designsystemet og etablere en gruppe fans.
9. Vedlikehold og utvikling
Ikke glem at implementeringen ikke er slutten på arbeidet ditt. Design systemet må stadig utvikles for å tilpasse seg organisasjonens behov. Planlegg regelmessige gjennomganger av design systemet for å gjøre nødvendige oppdateringer, håndtere eventuelle feil og utvikle nye variasjoner av komponentene. Ved å gjøre dette, garanterer du at design systemet møter organisasjonens behov, er konsistent, og gir den beste brukerfokuserte designopplevelsen mulig.
Sjekk også ut:
- 7 grunner til at du trenger et design system — Selv om det kan høres for godt ut til å være sant, gjør design systemer arbeidet ditt enklere, raskere og mindre kostbart på sikt.
- Hvordan skrive en perfekt UX design brief? 10 nyttige tips — En godt skrevet UX design brief er grunnlaget for samarbeidet ditt med et byrå. Hvordan skrive en god UX design brief?
Du kan også like dette

Hvorfor WordPress-dramaet gjør overgangen til Webflow til et smart valg
11 mars 2025 • Maria Pradiuszyk