7 mars 2025 (updated: 7 mars 2025)
Hvordan forbedre Core Web Vitals på nettstedet ditt ved å bruke Next.js
Chapters

Next.js gir oss hybrid statisk & server rendering, automatisk kode-splitting, bildeoptimalisering, og mer, samtidig som det er ganske enkelt å lære. Du kan forbedre Core Web Vitals bare ved å bruke det riktig.
Web ytelse er et bredt og omfattende tema. Det finnes mange måter å måle ytelsen til nettstedet eller appen din, og det finnes enda flere verktøy som ikke bare hjelper til med å måle, men også forbedre ytelsen, avhengig av din spesifikke situasjon og prioriteringer. Heldigvis har webutvikleres liv blitt litt enklere nylig, siden Google introduserte Core Web Vitals i mai 2020. Selv om de kanskje ikke dekker alle mulige ytelsesproblemer, er de en enkel indikator på hvordan brukerne oppfatter nettstedet eller applikasjonen din.
Hva er Core Web Vitals?
La oss se hva Core Web Vitals faktisk er og hva de måler nøyaktig.
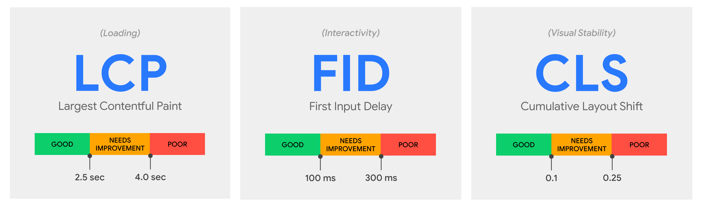
- Largest Contentful Paint (LCP): måler lasteytelse og rapporterer tiden det tar å vise det største bildet eller tekstblokken som er synlig innenfor visningsområdet. Dette er sannsynligvis hovedinnholdet brukeren ønsker å se på siden.
- First Input Delay (FID): måler interaktivitet og rapporterer tiden fra brukeren først interagerer med en side (f.eks. klikker på en knapp) til tiden når nettleseren kan begynne å behandle hendelseshåndterere knyttet til denne interaksjonen. Det reflekterer hvor raskt en bruker kan utføre en handling på siden og se et resultat.
- Cumulative Layout Shift (CLS): måler visuell stabilitet og er et aggregat av uventede layoutskift. Å ha en god CLS-verdi betyr at en bruker ikke vil oppleve noen plutselige bevegelser av innholdet de interagerer med (teksten de leser, knappen de prøver å klikke på).
 Google's Core Web Vitals forklart. Kilde: web.dev
Google's Core Web Vitals forklart. Kilde: web.dev
For mer informasjon om spesifikasjonene og mulighetene til Core Web Vitals, sjekk ut artikkelen fra Google Developers.
En ekstra bemerkning fra meg: Jeg tror jeg ikke trenger å overbevise deg om å ta vare på å forbedre målingene dine, men i tilfelle jeg må, husk: Core Web Vitals kan direkte påvirke rangeringen av sidene dine i Google Søk-resultater.
Hvorfor bruke Next.js for å forbedre Core Web Vitals?
Nå som vi vet hva vi må forbedre, la oss se hvordan vi kan gå frem. Forbedring er på ingen måte en rask prosess, men vi kan oppnå et godt grunnleggende resultat hvis vi velger de riktige verktøyene for å bygge nettstedet vårt.
Next.js, eller som det kaller seg selv – “The React Framework for Production” er i ferd med å vinne popularitet og respekt raskt. Next.js gir oss hybrid statisk & server rendering, smart bundling, rute prefetching, og mer, samtidig som det er ganske enkelt å lære seg. Vi kan forbedre Core Web Vitals bare ved å bruke det riktig.
Server-side rendering
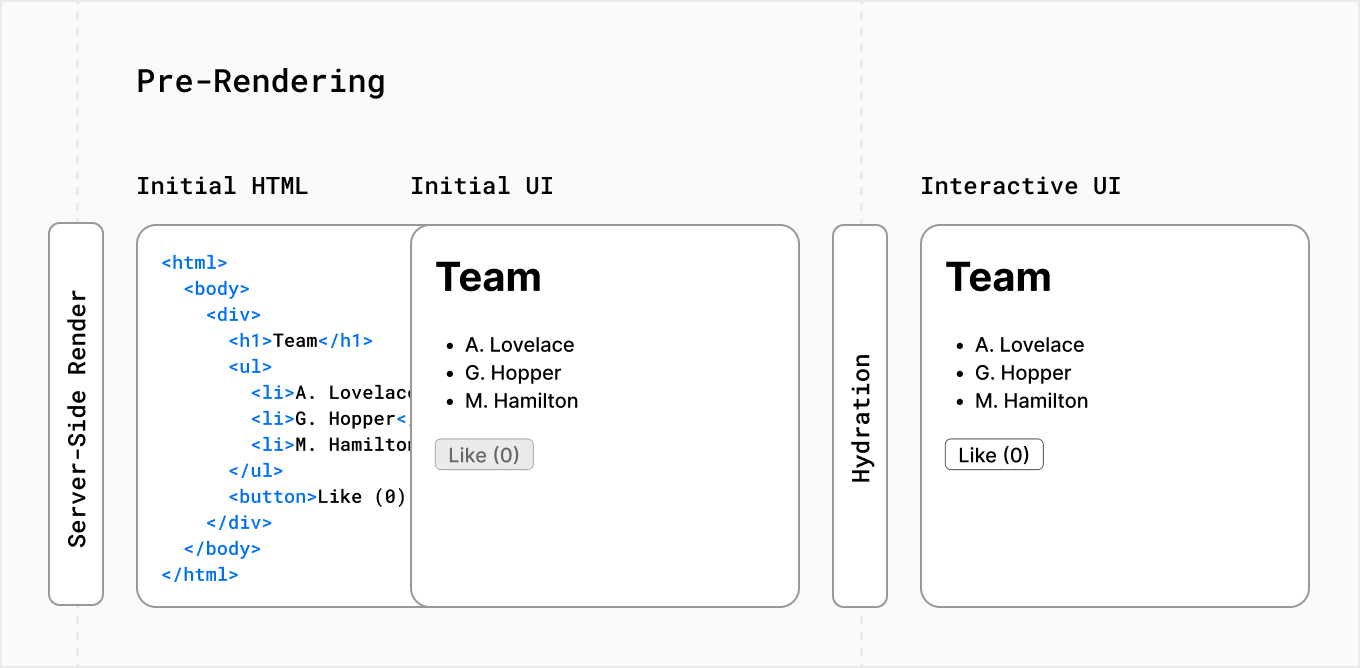
Vi kan starte med SSR (server-side rendering). Hvordan er det forskjellig fra hvordan standard Single Page Applications fungerer? I stedet for å først laste ned applikasjonens JavaScript, og deretter få det til å rendre hele appen i nettleseren, kjører vi koden på serveren, og sender den allerede forhånds-rendert HTML inn i nettleseren, som deretter hydreres av React.
 Pre-rendering i Next.js Kilde: Nextjs.org
Pre-rendering i Next.js Kilde: Nextjs.org
Dette alene får brukeren til å oppfatte lasting som raskere, siden noe innhold allerede er synlig i utgangspunktet. Imidlertid lastes hovedinnholdet på nettstedet ofte dynamisk via en annen forespørsel til backend, noe som påvirker vår LCP-score. Dette kan endres ved å bruke data forhåndshenting på serversiden. Vi kan hente dataene under forhånds-rendringen og ha en full HTML klar i nettleseren før den første JS-en engang lastes. Som en bivirkning forbedrer dette også vår CLS-score.
Når innhold lastes dynamisk, ser det slik ut: en loader vises, som indikerer datainnhenting, deretter blir den erstattet av faktisk innhold når det er tilgjengelig. Siden loaderen ofte ikke har samme høyde som innholdet, vil siden hoppe litt etter at innholdet vises. Når vi henter dataene på serveren, kvitter vi oss helt med dette problemet, og brukeren ser alt på en gang.
Next.js gjør denne prosessen smertefri ved å la utviklere knytte en funksjon til hver side, som skal forhåndshente all nødvendig data på serveren. Deretter bruker den disse dataene til å rendre hele siden på serveren og sender klar HTML til nettleseren.
Kode-splitting
Størrelsen på applikasjonens JavaScript påvirker LCP- og FID-metrikker betydelig. Vi kan selvfølgelig gjøre hele pakkestørrelsen mindre ved nøye valg av eksterne biblioteker og ved å bruke teknikker som tree-shaking. I tillegg kan vi redusere størrelsen på JavaScript ved kun å laste inn det som er nødvendig for den nåværende siden. Denne teknikken kalles kode-splitting, og med tradisjonelle SPAs er det en ikke-triviell oppgave. Det kan selvfølgelig oppnås med dynamiske late imports, men det krever nøye planlegging og at man husker å plassere disse importene der det er mulig.
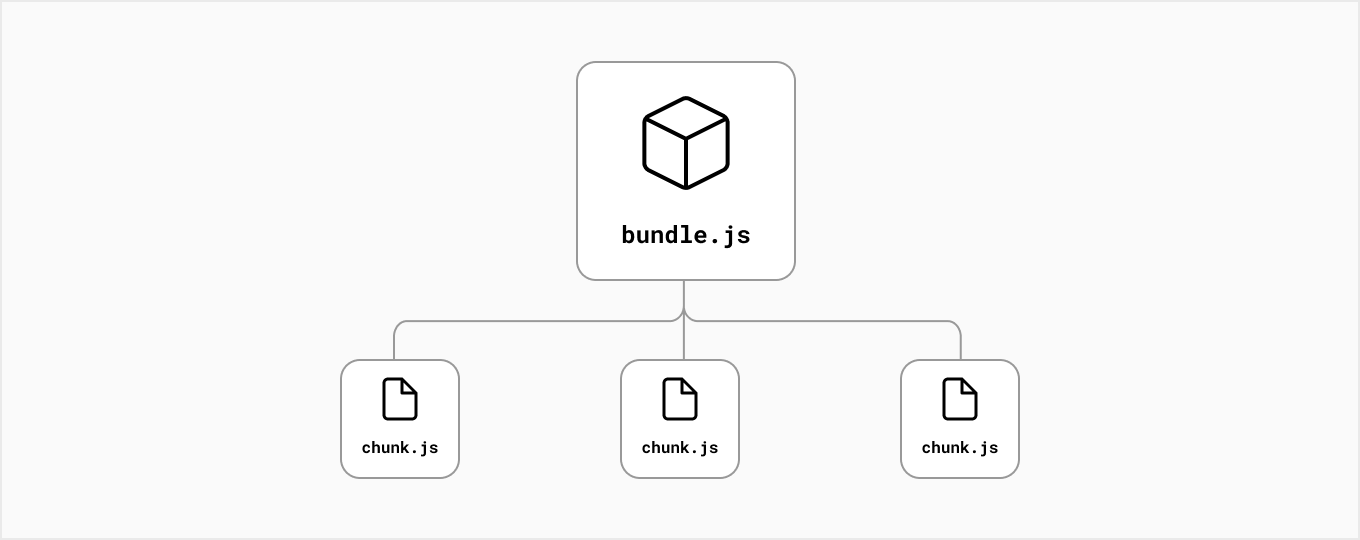
Next.js bruker rute-basert kode-splitting, noe som betyr at brukeren kun trenger å laste ned JavaScript og CSS som kreves av den nåværende siden. Alt vi trenger å gjøre er å definere rutene våre som filer i pages-katalogen, og kode-splitting vil skje automatisk. Vi kan fortsatt bruke late imports for å forsinke lasting av noen tunge komponenter som ikke må være tilgjengelige umiddelbart etter at siden er fullstendig lastet.
 Kode-splitting i Next.js Kilde: Nextjs.org
Kode-splitting i Next.js Kilde: Nextjs.org
Optimalisering av bilder
Store bilder kan også påvirke nettstedets ytelse. En måte å håndtere dette på er å optimalisere dem for hånd og forberede alle størrelsene som kreves av den img src set attributten. Det finnes selvfølgelig noen verktøy som kan hjelpe deg i prosessen. Imidlertid blir det mye vanskeligere hvis nettstedet ditt også tillater brukeropplastede bilder og du må ta vare på disse også, samt ta vare på nettstedets ytelse. Next.js kan hjelpe oss i dette tilfellet ved å tilby en Bildekomponent med innebygd optimalisering. Alle bilder blir automatisk endret i størrelse og komprimert før de sendes til nettleseren, og hvis de er en viktig del av nettstedet, vil vår LCP-poengsum sannsynligvis forbedres. Lazy loading støttes ut av boksen, så bildene vil bare bli hentet hvis brukeren ruller ned for å se dem. Inntil det skjer, vil Next.js vise en uskarp versjon som en plassholder.
Tips: Som nevnt i dokumentasjonen, før du bruker det i produksjon, er det viktig å erstatte det forhåndsinnstilte bildebehandlingsbiblioteket ved å kjøre yarn add sharp.
Hva er neste steg for optimalisering av webytelse?
Hva vil fremtiden bringe innen området for optimalisering av nettstedets ytelse? React 18 er allerede i beta, og med spennende nye funksjoner som Server-side streaming (sending av deler av siden gradvis etter hvert som data hentes og siden gjengis på serveren, og gjør viktige deler av applikasjonen interaktive raskere enn mindre viktige) og Server components (hvis kode kun kjøres på serveren, så de ikke bidrar til appens JavaScript-bundle størrelse). Next.js-teamet jobber med React-utviklere for å gjøre disse tilgjengelige så snart som mulig, du kan allerede teste dem. Jeg, for min del, kan ikke vente med å prøve dem ut.
Å forbedre ytelsen til nettstedet ditt kan ta lang tid, men du kan gi deg selv en fordel ved å vite hva du skal måle og bruke et rammeverk som vil hjelpe deg med å oppnå et godt grunnleggende resultat.
Sjekk også
- 6 grunner til at nettstedet ditt ikke konverterer - Lær om de vanligste brukervennlighetsproblemene som hindrer nettstedets ytelse.
Du kan også like dette

Hvorfor WordPress-dramaet gjør overgangen til Webflow til et smart valg
11 mars 2025 • Maria Pradiuszyk




