7 mars 2025 (updated: 7 mars 2025)
React Native: Hvordan distribuere applikasjoner for testing uten å bli gal?
Chapters

Hvordan spare deg for dager med arbeid når du distribuerer React Native-appen din for testing? Lær hvordan vi gjør det.
“Å utvikle mobilapplikasjoner” - det høres virkelig fint ut. Du tenker kanskje at dette er den enkleste oppgaven fordi det finnes så mange applikasjoner overalt, men… Det er ikke så enkelt. Reisen som applikasjonene måtte ta for å dukke opp i butikkene er lang og hard.
React Native applikasjonsoppskrift
For å utvikle og til slutt distribuere React Native-applikasjoner må du gjøre noen trinn. Tenk på det som en rett eller en kake du ønsker å bake. Slutten av utviklingen er fantastiske nyheter, men å se applikasjonen i butikken er glasuren på kaken. Så spørsmålet er… Hvor skal man begynne og hva skal man gjøre? :)
Forbered plassen og verktøyene
Først, forbered et repository på GitHub. Tenk på appikoner - det kan være hva som helst (vi vil trenge det senere for å deploye).
Lag kakebunn
Dette er øyeblikket når du initialiserer din React Native-applikasjon. Sjekk om det fungerer på Android- og iOS-simulatorer. Du kan også slette standard appinnhold og i stedet sette noe så enkelt som en knapp.
Legg til ingredienser
Legg til mer kode. Du vil sannsynligvis legge til noen biblioteker, forberede navigasjon, kanskje grunnleggende komponenter eller visninger, og implementere nye funksjoner. Dette er trinnet hvor du “bare” utvikler appen din.
Tid for å bake
Endelig! Du har fullført en rekke funksjoner, og det er på tide å slippe appen. Dette er det siste steget i å lage en applikasjon, men sannsynligvis det mest krevende. Det er ikke nok å trykke på én knapp og la det stå en stund - ikke ennå, men vi kommer dit...
Hver applikasjon som skal slippes må være riktig konfigurert - signert.
Du må gjøre dette på en annen måte for Android og iOS. Pakker, keystore, sertifikater, provisioning-profiler, Google Developer Account, Apple Developer Account, Google Play interne tester, Testflight… Du må sette opp disse tingene “bare” for å distribuere appen din for testing gjennom butikkene.
Prosessen med applikasjonsdistribusjon er godt dokumentert, men den er fortsatt lang, hard, og… du må gjenta den med hver utgivelse. Høres forferdelig ut? For meg også, men det finnes en løsning på dette!
Hva skal du gjøre for å gjøre distribusjonen av React Native-applikasjonen mindre smertefull?
Når du utvikler en mobilapplikasjon er det sannsynligvis ikke den eneste delen av systemet. Du trenger også en backend og kanskje en frontend også. Disse tre prosjektene kan dele noen ideer, grensesnitt, og så videre. For å redusere mengden duplisering kan du sette dem i en monorepo.
Du har prosjektet ditt og detaljerte instruksjoner, oppskriften din, så du vet hva du skal gjøre i hvert steg. Du bruker det hver gang du trenger å distribuere en ny versjon av applikasjonen din. Men… hvorfor manuelt utføre et sett med kommandoer (som ikke endrer seg), og gjøre det hver gang, når denne prosessen kan automatiseres?
Det finnes mange muligheter og forskjellige verktøy for å hjelpe med å utvikle og automatisere distribusjonsprosessen. Jeg har valgt Nx monorepo, Fastlane og Github Actions.
Nx
Nx er et byggesystem som hjelper med å lage monorepo. Det støtter også React Native, slik at du kan bruke nx-kommandoen for å initialisere slike mobilapplikasjoner.
Fastlane
Fastlane er et verktøy som gjør det mye enklere å bygge apper. Hele prosessen med kodesignering er inkludert i noen få linjer med skript. Etter å ha forberedt et slikt skript kan du bruke en av fastlane-kommandoene for å publisere applikasjonen din til Google interne tester for Android eller til Testflight for Apple. Neste steg er å øke versjonsnummeret, og gjett hva? Ja, du kan gjøre det med Fastlane og til og med pushe commit til Github-repoet ditt. Selvfølgelig må du først sette opp noen ting, men du må gjøre det bare én gang.
Github Actions
Github Actions er et verktøy som automatiserer byggingen din. Hvis du ønsker å distribuere en applikasjon etter at en hendelse skjer, vil Github Actions være løsningen. Du kan utløse arbeidsflyt etter at en commit til en spesifikk gren vises eller endringer i pull requesten.
Ta prosjektoppsett til neste nivå
Vi bruker verktøyene ovenfor og setter opp prosjektet med automatisert distribusjon, deretter utvikler vi det, og til slutt fullfører vi det, og alle er glade. Men… Neste prosjekt er på vei - la oss konfigurere verktøy, legge til biblioteker og sette opp distribusjonspipelines igjen. Og vi må gjøre det med hver ny applikasjon…
Jeg er sikker på at ingen husker alle konfigurasjonsdetaljene, så det kan ta lang tid. For å redusere tiden som trengs for å starte et nytt prosjekt, bruker vi en generell mal hos EL Passion.
Lang historie kort. Vi har en intern løsning, Flounder, som har flere applikasjoner inne - frontend, backend, mobil og noen gjenbrukbare moduler. Dette prosjektet oppdateres kontinuerlig, så vi kan kjøre det og utvikle det akkurat som et normalt prosjekt. Vi kan også generere maler fra det. Takket være det, kan vi med bare én kommando initialisere prosjekter fra maler som allerede har ting som biblioteker, pipelines og grunnleggende komponenter satt opp. Disse nyopprettede prosjektene har alle funksjonalitetene og modulene som Flounder har.
La oss komme i gang med React Native prosjektoppsett!
Først, la oss opprette et monorepo arbeidsområde, akkurat som vi gjorde for en tid tilbake i Flounder:
npx create-nx-workspace your-workspace-name --preset=empty
Gå inn i arbeidsområde-katalogen og legg til nx react-native pakken:
cd your-workspace-name
yarn add @nrwl/react-native --dev
Neste steg er å opprette en react native applikasjon:
npx nx g @nrwl/react-native:app your-app-name
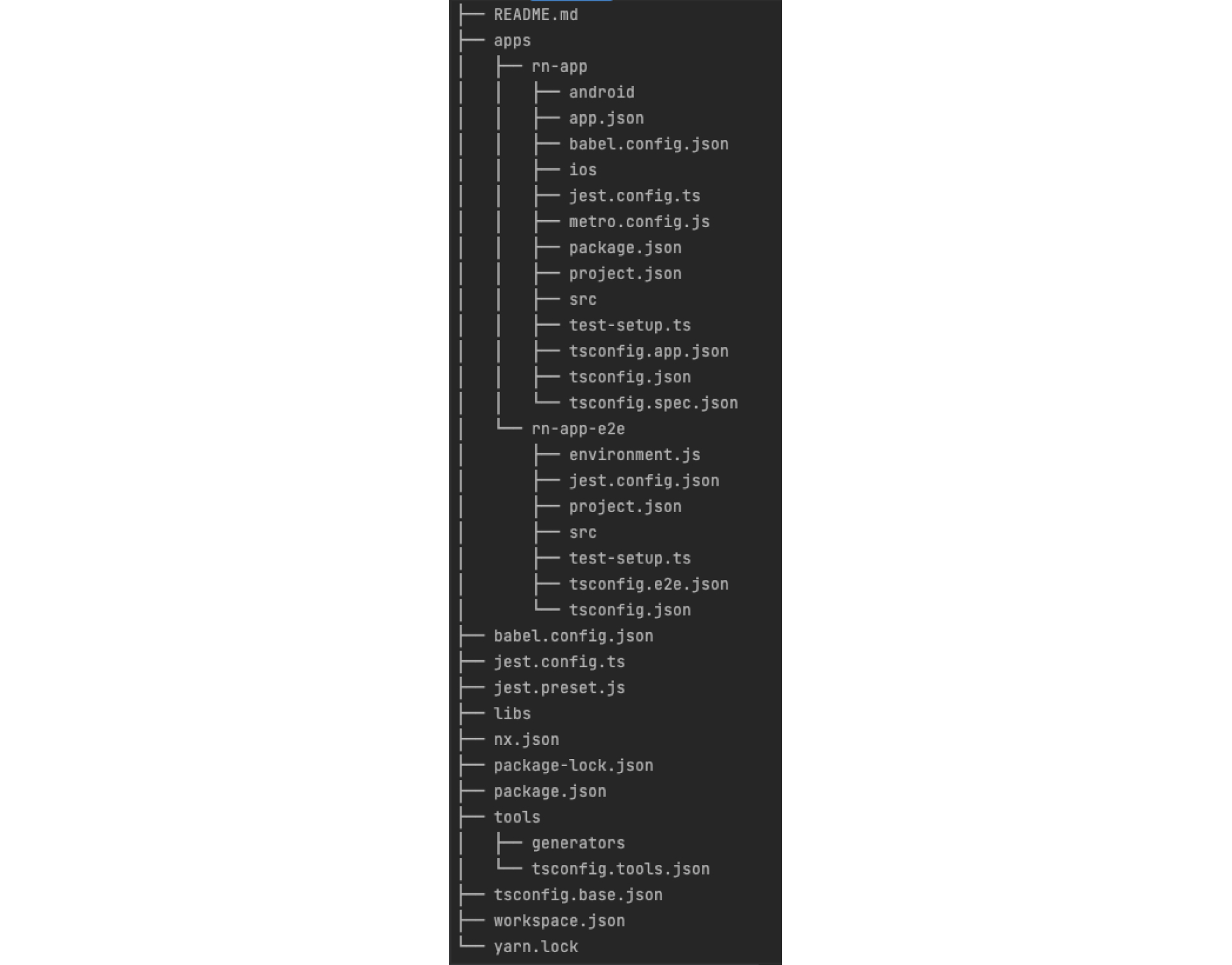
Prosjektstrukturen bør se ut som på bildet nedenfor. I hovedkatalogen kan du se ‘apps’ - alle ‘små’ prosjekter som tilhører arbeidsområdet vil være der.
 Prosjektets katalogstruktur
Prosjektets katalogstruktur
Nå kan du prøve å kjøre appen din på simulatorer.
Android:
npx nx run-android your-app-name
iOS:
npx nx run-ios your-app-name
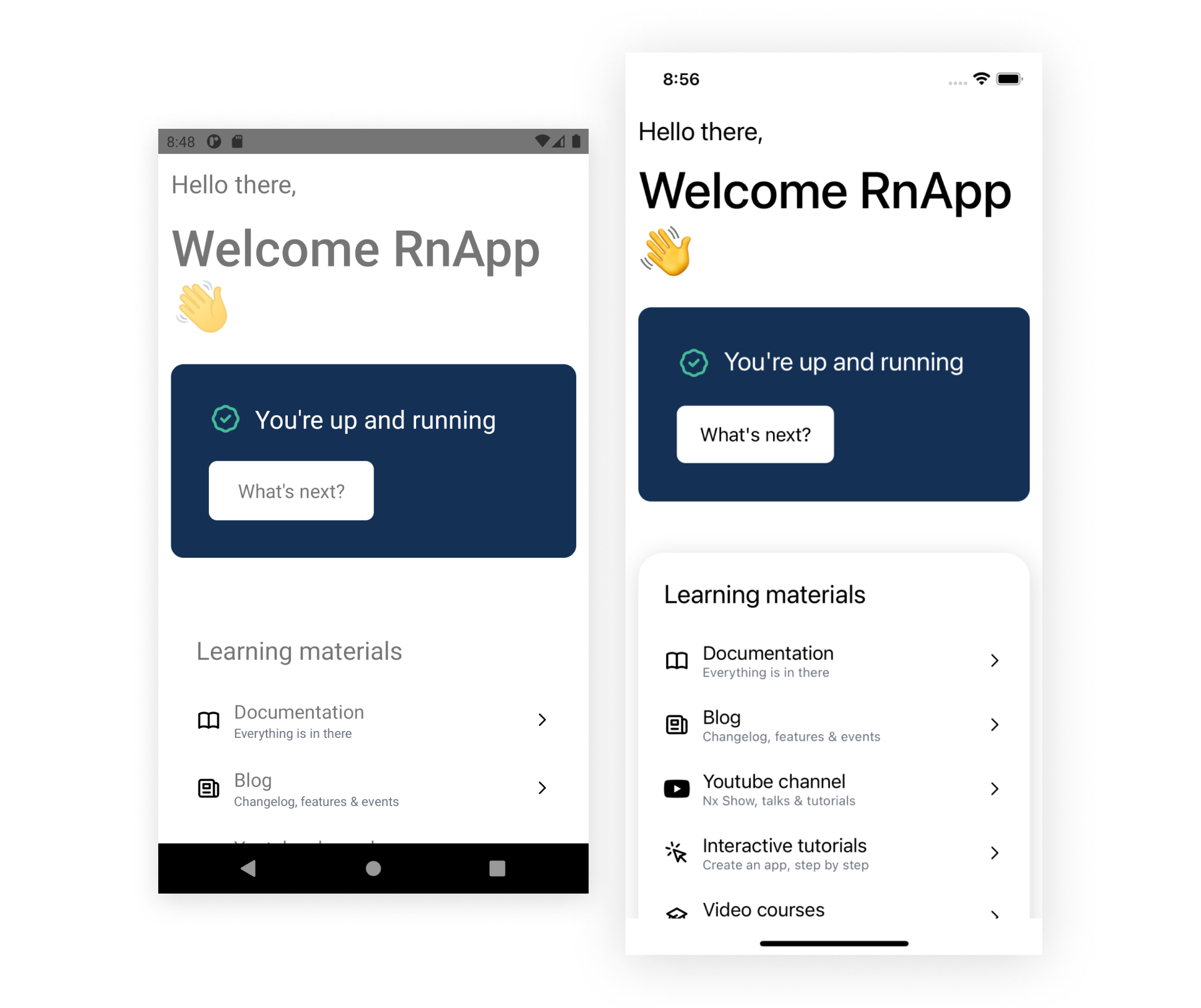
Det skal se slik ut:
 Kjøring av applikasjonen på simulatorer. Til venstre - Android 11 (Pixel 2), til høyre - iOS 15.5 (iPhone 13)
Kjøring av applikasjonen på simulatorer. Til venstre - Android 11 (Pixel 2), til høyre - iOS 15.5 (iPhone 13)
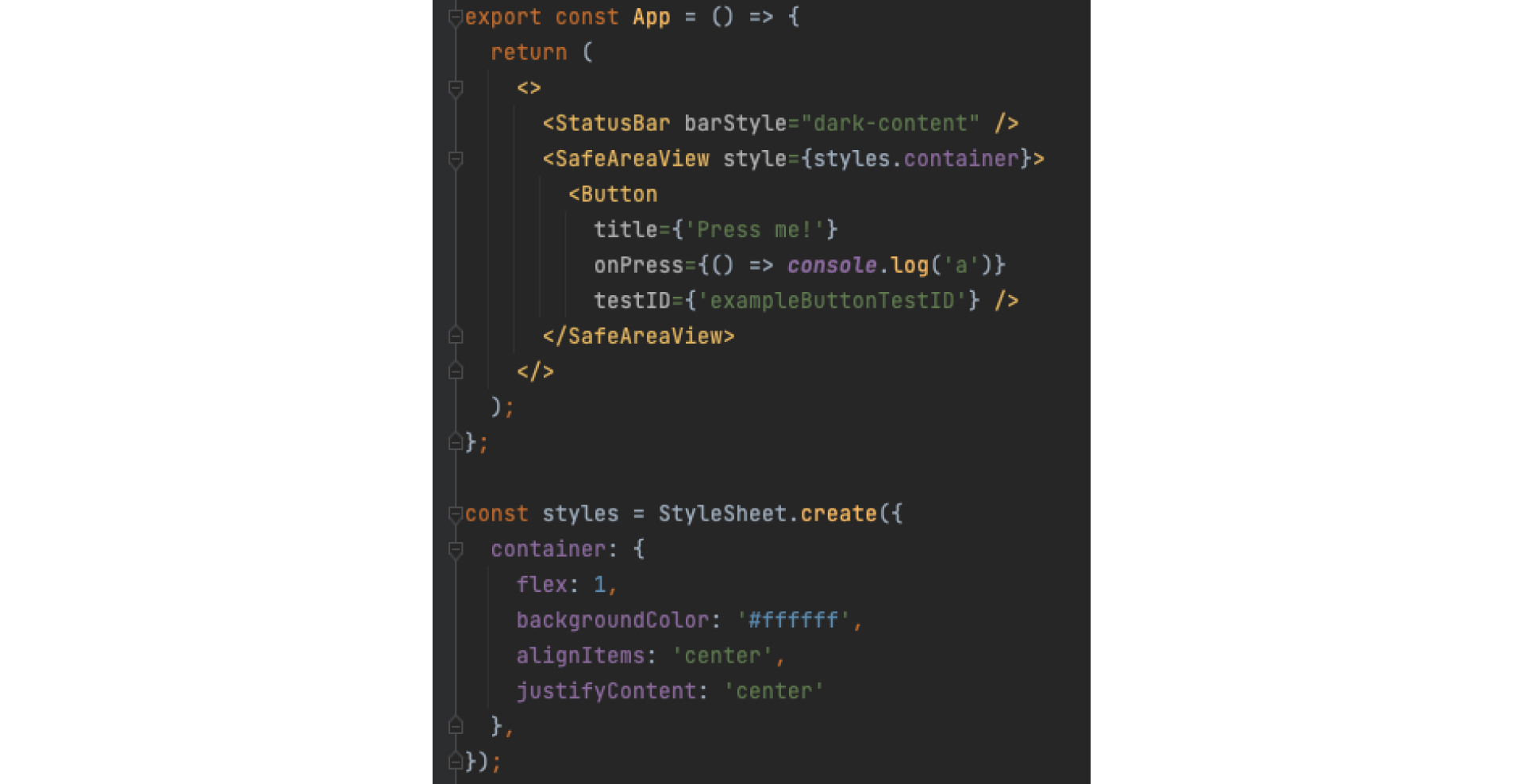
Flott, det første steget er gjort! :) Nå kan du endre standardvisningen og sette en knapp midt på skjermen. Så, legg inn noe kode i apps/your-app-name/src/app/App.tsx
 Grunnleggende app-skjerm - apps/your-app-name/src/app/App.tsx
Grunnleggende app-skjerm - apps/your-app-name/src/app/App.tsx
Du vil kanskje merke at en ekstra egenskap er lagt til knappkomponenten. Ved å bruke nx-kommandoene for å generere prosjektet, ble react-native applikasjonen opprettet. Den flotte tingen er at den har @testing-library/react-native koblet som standard, slik at du kan skrive tester umiddelbart. ‘testID’ parameteren brukes til å gjenkjenne komponenter under testing.
Opprett en test
Inne i apps/your-app-name/src/app finnes det en fil App.spec.tsx som inneholder standardtesten. Testtilfellet vil ikke fungere nå fordi applikasjonens standardvisning allerede har blitt endret. La oss omorganisere testene litt bare for å ha alt i orden. Slett filen App.spec.tsx. Opprett en ny katalog kalt ‘test’ i your-app-name-katalogen og en ny fil kalt App.test.tsx inni. Legg koden som tester app-skjermen i den.
Enkel testtilfelle - apps/your-app-name/test/App.test.tsx
Det er bare et enkelt testtilfelle som bare sjekker om en knapp vises på skjermen. Hvis den delen er klar - kjør testen. Bruk kommandoen nedenfor:
nx test your-app-name
Det fungerer!
Kjører testen
Nå er det på tide å forberede utgivelsesbygget. Ideen er å bruke Github Actions arbeidsflyt for å kjøre tester og å bruke fastlane. Fastlane-skriptet vil bygge en app og distribuere den til test i riktig butikk.
Sett opp Fastlane for å bygge og distribuere en React Native-applikasjon automatisk
Applikasjonen fungerer på Android og iOS, testen er bestått, så nå er det på tide å forberede utgivelsesbygget. Det er to løsninger når fastlane kommer til tankene:
- legge til konfigurasjon for Android inne i Android-katalogen og for iOS inne i iOS-katalogen
- legge til én konfigurasjonsfil for begge plattformer
Jeg valgte den første tilnærmingen fordi kodesignering og appbygging er forskjellige på begge plattformer, og det er mye klarere å dele opp konfigurasjonene etter plattform.
Start med å installere Fastlane - du kan lese mer om grunnleggende oppsett her.
Med Homebrew: brew install fastlane
eller med RubyGems: sudo gem install fastlane
Sett opp Android - init fastlane
Gå til android-katalogen og initialiser fastlane.
cd apps/your-app-name/android
fastlane init
Du vil bli spurt om:
- pakke navn - det samme som ‘package’ her
apps/your-app-name/android/app/src/main/AndroidManifest.xml - sti til json hemmelig fil - la det stå tomt nå
- nedlasting av eksisterende metadata - hopp over det
Initialiserer fastlane inne i android-katalogen
Noen informasjon vil dukke opp, bare fortsett å trykke enter til de er ferdige. Nå bør du se fastlane-katalogen med to filer inne:
- Fastfile - et sted for lanes (sett med kommandoer/handlinger) brukt for eksempel til å bygge og signere applikasjonen
- Appfile - et sted for fastlane-konfigurasjon, det inkluderer pakke navn og sti til json hemmelig fil
Etter å ha slettet kommentarer, bør innholdet i Fastfile se slik ut.
Android Fastfile standardoppsett - apps/your-app-name/android/fastlane/Fastfile
Og innholdet i Appfile bør se slik ut.
Android Appfile standardoppsett - apps/your-app-name/android/fastlane/Appfile
Når du bygger en applikasjon, vil Fastlane generere noen filer som ikke bør lastes opp til depotet - så legg til .gitignore-filen i android-katalogen.
Innholdet i Android .gitignore-fil - apps/your-app-name/android/.gitignore
Sett opp Android - generer keystore
Nå, la oss generere en keystore-fil - den vil bli brukt til å signere utgivelsespakken. Gå til android/fastlane-mappen og kjør kommandoen som oppretter keystonen.
cd fastlane
sudo keytool -genkey -v -keystore your-keystore-name.keystore -alias your-keystore-alias -keyalg RSA -keysize 2048 -validity 10000
Du vil bli spurt om keystore-passordet (ikke glem det!), fornavn, etternavn, organisasjon osv. Fyll ut hvert felt, hvis alt er korrekt, bekreft og du bør ha generert keystonen.
Generering av Android utgivelses keystore-fil
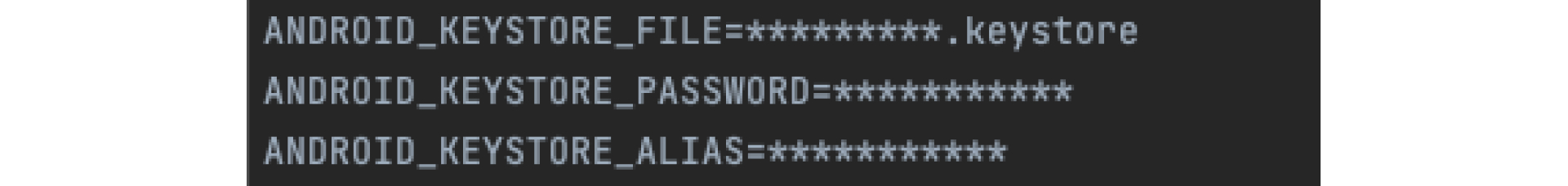
For å bygge en utgivelsesapplikasjon trenger du en keystore, passord og alias. Det er ikke god praksis å legge det i et repository. Opprett en .env-fil som vil bli ignorert av kildekontroll og legg inn disse dataene. Selvfølgelig, endre 'stars' til riktige verdier.
 Android miljøvariabler - apps/your-app-name/android/fastlane/.env
Android miljøvariabler - apps/your-app-name/android/fastlane/.env
Android - applikasjonsbygging
La oss lage en Android App Bundle - den vil være nødvendig senere for å manuelt opprette den første testutgivelsen på Google Play butikk. Gå til Fastfile og legg til litt kode rett etter default_platform-kommandoen, slett resten. Først legg til handlinger som skal utføres før den valgte banen for å sikre at skriptet kjører på riktig gren og koden er oppdatert.
Skript for å sikre at fastlane kjører på prosjektets hovedgren - apps/your-app-name/android/fastlane/Fastfile
Etter det konfigurer byggebanen slik at den renser android gradle-katalogen og bygger signert app-bundle. Legg merke til at tidligere lagt til miljøverdier brukes her for å signere applikasjonen.
Skript som bygger Android utgivelsesbundle - apps/your-app-name/android/fastlane/Fastfile
Gå til android-katalogen og kjør fastlane-kommandoen og bare vent.
bundle exec fastlane android build
Wow, det fungerer! :) Du har bygget og signert Android-applikasjonen din med bare én kommando!
Oppsummeringsvisning av kjørende Android fastlane-skript
Sett opp Android - generer Google Api-nøkkel
For å distribuere en applikasjon automatisk til Google intern test api-tjeneste er nøkkelen nødvendig. For å generere den nøkkelen må du være eier av en Google Developer-konto - administratorrettigheter er ikke nok!
- Åpne Google Play Console
- I menyen til venstre finner du Oppsett->API-tilgang
- Finn ‘Legitimasjon’ seksjonen
Legitimasjon-seksjonen på Google Play Console
- Trykk på knappen ‘Lær hvordan du oppretter tjenestekonto’, et vindu med instruksjoner vil vises - følg dem
Instruksjoner om oppretting av tjenestekonto på Google Play Console
- I Google Cloud Platform skal det øverst være en ‘Opprett tjenestekonto’ knapp - klikk på den.
‘Opprett tjenestekonto’ knapp på Google Cloud Platform
- Fyll inn nødvendig informasjon - velg ‘Tjenestekonto-bruker’ rolle
- Lagre alt ved å trykke ‘Ferdig’
- I listen med tjenestekontoer klikker du på handlingsikonet (ved siden av kontoen du har opprettet) og velger ‘Administrer nøkler’
- Klikk på ‘Legg til nøkkel’ -> ‘Opprett ny nøkkel’ -> velg json som type og trykk ‘Opprett’ - lagre filen
- Gå tilbake til Google Play Console. Trykk ‘Ferdig’ og tjenestekontoene skal oppdateres.
- Ved siden av den nye kontoen klikker du ‘Gi tilgang’, velg ‘Admin’-rettigheter og klikk ‘Inviter bruker’
- Hent den opprettede json-filen og legg den inn i prosjektets android-katalog
- I den tidligere opprettede .env-filen legger du til en verdi til
ANDROID_API_KEY_FILE=your-api-key-file.json - Gå til Appfile og endre:
json_key_file("") til json_key_file("./" +ENV["ANDROID_API_KEY_FILE"])
Sett opp Android - opprett applikasjon på Google Play Console
Å opprette en applikasjon er en annen ting du må gjøre på Google Play Console.
- Gå til ‘Alle apper’
- Klikk på ‘Opprett app’ og skriv inn den nødvendige informasjonen
- Etter at appen er opprettet, bør du se ‘Dashboard’ -> seksjon ‘Sett opp appen din’ -> gå gjennom hvert trinn (du må velge målgruppen, legge til personvernerklæring osv.)
- Gå til ‘Testing’ -> ‘Intern testing’ -> ‘Opprett ny utgivelse’
- Du må laste opp den tidligere genererte Android App Bundle - du kan finne den her: apps/your-app-name/android/app/build/outputs/bundle/release/app-release.aab
- Legg til testere og klikk på ‘Gjennomgå og rull ut utgivelse’
- Hvis noe går galt, følg instruksjonene ved siden av utgivelsen din - sannsynligvis mangler noen opplysninger
Sett opp Android - siste steg - kjør Fastlane for å distribuere appen til butikken
Legg til handling i Fastfile som vil laste opp Android App Bundle til Google Intern Test. Etter gradle-oppgaven som lager bundelen, legg til upload_to_play_store-kommandoen.
Script som laster opp Android utgivelsesbundel til Google Intern Test - apps/your-app-name/android/fastlane/Fastfile
Inne i android-katalogen, kjør fastlane:
bundle exec fastlane android build
Nå den beste delen - grønn tekst som sier ‘Opplasting til Google Play fullført’! :)
Oppsummeringsvisning av kjørende Android fastlane-scripts
Sett opp iOS - init fastlane
Android-delen fungerer lokalt, la oss gjøre det samme for iOS. Start med å initialisere fastlane.
cd apps/your-app-name/ios
fastlane init
Det vil spørre om formålet med å bruke fastlane - velg ‘2 Automate Beta Distribution to Testflight’. Etter det må du oppgi legitimasjonen til Apple Developer Account.
Initialiserer fastlane inne i iOS-mappen
Hvis appen din ikke eksisterer på Apple Developer Portal, vil fastlane spørre om du vil legge den til automatisk.
Oppretter App ID med fastlane
Velg ‘y’ og skriv inn appnavnet ditt. Deretter, hvis appen din ikke eksisterer på App Store Connect, vil fastlane spørre om du vil legge den til automatisk. Som for et øyeblikk siden, velg ‘y’ og skriv inn appnavnet ditt.
Oppretter app på App Store Connect med fastlane
Etter at prosessen er ferdig, bør du se fastlane-mappen med to filer inne, slik det var med android - Fastfile og Appfile. Til ios-mappen legg til gitignore som ligner på den i android-mappen.
Innholdet i iOS .gitignore-fil - apps/your-app-name/ios/.gitignore
Sett opp iOS - forbered sertifikater
Nå, la oss fokusere på kodesignering. Det finnes sertifikater og profiler som du må dele med teamet ditt, slik at alle kan publisere en app. Løsningen er å bruke fastlane match og lagre krypterte legitimasjoner, for eksempel på et privat github-repositorium.
Så la oss begynne med det. Først må du opprette et tomt github-repositorium, og deretter kjøre kommandoen for å initialisere match. Som dokumentasjonen sier, bør du vurdere å fjerne App Store-sertifikatene og profilene dine ved å bruke ‘fastlane match nuke’ - men vær forsiktig med det, det vil tilbakekalle alle sertifikater og profiler. Neste steg, enten du tilbakekaller alt eller ikke, er å initialisere en fastlane match.
fastlane match init
Du vil bli spurt om lagringsmodus - velg ‘1 git' og skriv inn URL-en til det tidligere opprettede Github-repositoriet.
Initialiserer fastlane sertifikatlagring
Trykk enter, og det er gjort!
Fastlane sertifikatoppsett opprettet
I fastlane-katalogen bør du nå se Matchfile med innhold som nedenfor.
Grunnleggende Matchfile-oppsett - apps/your-app-name/ios/fastlane/Matchfile
Endre type fra “development” til “appstore” - det er nødvendig når du laster opp til Testflight. Nå, la oss legge til sertifikater og profiler til ‘App Store’-modus (Testflight).
fastlane match appstore
Du vil bli spurt om et passord for å kryptere sertifikater og profiler - ikke glem det!
Initialiserer ‘App store’-sertifikat og provisioning-profil i sertifikatlagringsstedet
Fastlane vil også be deg om å skrive inn et passord til nøkkelringen. Etter at prosessen er fullført, kan du sjekke repositoriet ditt - det bør se slik ut.
Sertifikater og profiler lagt til GitHub-repositoriet
Sett opp iOS - applikasjonsbygging
Så først noen ting å gjøre i xCode:
Gå til ‘Signing & Capabilities’ fanen og i ‘Signing’ seksjonen deaktiver ‘Automatically manage signing’.
Gå til ‘Build settings’ fanen og i ‘Signing’ seksjonen endre ‘Code signing identity’ til følgende.
Oppsett av kodesign
Velg prosjektet ditt og ‘Images’ - nå må du fylle hver firkant med ikon i den nødvendige størrelsen
Legge til ikoner i iOS-applikasjonen
Etter det, opprett en .env-fil med verdier som er nødvendige for å få sertifikater og bygge en applikasjon.
iOS miljøvariabler - apps/your-app-name/ios/fastlane/.env
APPLE_ITC_TEAM, APPLE_TEAM_ID og APPLE_ID kan du få fra ios/fastlane/Appfile. Ideen er å kjøre fastlane på CI, så en midlertidig keychain er nødvendig. GIT_AUTHORIZATION er nødvendig for å få sertifikater fra depotet mens du kjører pipeline på CI. MATCH_PASSWORD er det samme som du satte når du initialiserte et match-repository.
Bruk de tilføjede miljøverdiene inne i Appfile.
iOS Appfile standardoppsett - apps/your-app-name/ios/fastlane/Appfile
Neste, gå til Fastfile og legg til litt kode rett etter default_platform-kommandoen, og slett resten. Start med å sjekke git-grenen og oppdatere koden.
Script for å sikre at fastlane kjører på prosjektets hovedgren - apps/your-app-name/ios/fastlane/Fastfile
Apple-sertifikater og profiler lagres i et annet repository, men mens kodesignering må de være i enhetens keychain. Legg til to funksjoner - den første vil opprette en keychain, og den andre vil slette den (men bare hvis en slik keychain eksisterer).
Script som oppretter og sletter midlertidig keychain - apps/your-app-name/ios/fastlane/Fastfile
Inne i plattformkodeblokken opprett en ny privat lane som vil gjøre alt som er knyttet til sertifikater.
Script som administrerer sertifikat og provisioning-profil - apps/your-app-name/ios/fastlane/Fastfile
Brukte kommandoer:
- match - det henter sertifikater og provisioning-profiler fra depotet, disse dataene må lagres i keychain, så det er nødvendig å bruke keychain_name og keychain_password egenskaper
- update_project_provisioning - det oppdaterer prosjektets provisioning-innstillinger
profilePath bør se slik ut:
profilePath = ENV["sigh_com.app.something_appstore_profile-path"] - update_project_team - det oppdaterer xCode utviklingsteam
Nå, opprett en ny lane som vil: slette den eksisterende keychain, opprette en ny, hente sertifikater og lagre dem til en midlertidig keychain, bygge en applikasjon og slette den opprettede keychain.
Script som bygger og signerer iOS-applikasjonen - apps/your-app-name/ios/fastlane/Fastfile
Det er på tide å sjekke om det fungerer. Kjør kommandoen nedenfor og vent til den er ferdig - det kan ta noen minutter.
bundle exec fastlane ios build
Gratulerer, din iOS-applikasjon har blitt generert! :)
Oppsummeringsvisning av kjørende iOS fastlane-skript
Sett opp iOS - generer Apple Api Key
For å laste opp en applikasjon til Tesflight er Apple Api Key nødvendig - med den kan du ‘omgå’ to-faktor autentisering mens du kjører fastlane på CI. La oss generere Apple API Key
- Åpne App Store Connect
- Velg ‘Brukere og tilgang’
- Velg fanen ‘Keys’
- Klikk ‘Generer API-nøkkel’ eller ‘+’ hvis du har eksisterende nøkler
- Angi navn, velg ‘Admin’ tilgang og klikk ‘Generer’
Generering av iOS API-nøkkel
- Den nye api-nøkkelen skal vises på listen, klikk ‘Last ned API-nøkkel’ og lagre den i ios/fastlane katalogen
- Til fastlane/.env legg til:
APPLE_API_KEY_FILE=api-file-name.p8
APPLE_API_ISSUER_ID=**********
APPLE_API_KEY_ID=********* - Hent issuer id og key id fra listen på App Store Connect
Sett opp iOS - siste steg - kjør Fastlane for å distribuere appen til butikken
Legg til en handling i Fastfile som vil opprette en forbindelse til App Store Connect og bruk den i en annen handling som vil laste opp applikasjonen til Testflight. Sett denne koden etter build_app-kommandoen.
Scriptet som laster opp iOS utgivelsesapplikasjonen til Testflight - apps/your-app-name/ios/fastlane/Fastfile
Prøv å kjøre full fastlane build
bundle exec fastlane ios build
Wow, en grønn kommentar har dukket opp - ‘Pakke lastet opp til App Store Connect. Det kan ta noen minutter før det er synlig online.’!
Sett opp Github Actions for å kjøre Fastlane-kommando automatisk og spare tid
Nå, la oss automatisere bygging og opplasting av applikasjonen. På Github går du til ditt repository og velger fanen ‘Actions’. Klikk ‘Create new workflow’. Klikk ‘sett opp en workflow selv’. Den første workflowen vil kjøre etter et commit eller pull request på hovedgrenen endringer. Den vil installere node_modules og deretter kjøre tester.
Github Actions workflow som installerer node_modules og kjører tester
Package.json scripts - your-workspace-name/package.json
Nå, la oss legge til en annen workflow - den vil starte et fastlane-script, det samme som det var tidligere når det ble kjørt lokalt. Husk at den andre workflowen skal kjøre etter at testing er fullført.
Github Actions workflow som kjører etter at testing er fullført
Nå, definer to jobber - en for Android og en for iOS. Begynnelsen av dem er lik - sjekk ut repository, sett node versjon, sett opp ruby, installer fastlane, installer hoved node_modules og node_modules inne i react-native-applikasjonen. I Android er det en handling for å sette java versjon og i iOS - for å installere pods.
Github Actions jobb som forbereder Android-miljøet på CI
Github Actions jobb som forbereder iOS-miljøet på CI
Github Actions - Android jobb
Fullfør Android Github Action-oppsettet - opprett release.keystore-fil og API-tjenestekey. Sett inn koden nedenfor etter å ha installert node_modules. Endre rn-setup til ditt-app-navn.
Oppretter keystore og API-tjenestekey-filer
Den siste handlingen - kjøre fastlane for å bygge og laste opp en applikasjon til Google Intern test.
Kjører Android fastlane-skript på CI
Du vil kanskje legge merke til hemmeligheter og noen .asc filendelser - la oss starte med filene. Du ønsker sannsynligvis ikke å lagre keystore-filer og API-tjenestekey på et repository. Ideen er at du konverterer disse filene til base64, men med kryptering, og deretter legger den genererte strengen inn i Github Action Secrets. Så la oss konvertere filen.
Gå til android/fastlane-katalogen og opprett en asc-fil. Den vil be deg om å skrive inn et passord - ikke glem det!
gpg -c --armor your-app-keystore.keystore
Nå bør du ha en ny fil med .asc filendelse. Gå til ditt Github-repository og velg Sikkerhet->Hemmeligheter->Handlinger. Klikk på ‘Ny repository-hemmelighet’.
Legger til repository-hemmeligheter
Legg til følgende hemmeligheter. Skriv inn navn og verdier.
Første hemmelighet:
Navn: ANDROID_RELEASE_KEYSTORE_PASSPHRASE
Verdi: passordet du har satt når du opprettet keystore .asc-fil
Andre hemmelighet:
Navn: ANDROID_KEYSTORE_FILE
Verdi: keystore filnavn
Tredje hemmelighet:
Navn: ANDROID_RELEASE_KEYSTORE
Verdi: innholdet fra your-app-keystore.keystore.asc
Nå, gjør det samme med your-google-api-key.json. Gå til android-katalogen, opprett en asc-fil og legg til hemmeligheter til github (ANDROID_API_KEY_PASSPHRASE, ANDROID_API_KEY_FILE, ANDROID_API_KEY). Etter det, åpne android/fastlane/.env filen og legg til hemmeligheter basert på disse variablene til GitHub.
Github Actions - iOS jobb
Android-delen er ferdig! La oss gå gjennom iOS nå. Start med å forberede Apple Service Key. Gå til ios/fastlane, opprett en asc-fil basert på your-apple-key.p8 og legg til hemmeligheter (APPLE_API_KEY_PASSPHRASE, APPLE_API_KEY_FILE og APPLE_API_KEY). Neste, som med Android-oppsettet, åpne ios/fastlane/.env-filen og legg til hemmeligheter basert på disse variablene til GitHub. Gå til arbeidsflyt på GitHub og legg til en handling som vil opprette en apple key-fil basert på hemmelighetene. Sett denne koden under pod-installasjonen.
Oppretter Apple API Service Key-fil
Den siste handlingen vil opprette en .ipa-applikasjon og laste den opp til Testflight.
Kjører iOS fastlane-skript på CI
Alle package.json-skript som brukes på CI:
Package.json-skript - your-workspace-name/package.json
Og iOS-oppsettet er klart! Lagre arbeidsflytfilen - det vil utløse arbeidsflyten, vent til den er ferdig. Android-jobben bør avsluttes på mindre enn 15 minutter og iOS-delen på omtrent 30-40 minutter. Etter den tiden bør du se noe som dette.
Github Actions arbeidsflyt sammendrag visning
Gratulerer! Du har nettopp bygget og lastet opp din React Native-applikasjon for testing på Google Play Store for Android og Testflight for iOS. Men faktisk, den har bygget og distribuert seg selv.
Oppsummering
Som du kan se, er det vanskelig å konfigurere automatisk distribusjon av mobilapplikasjoner i React Native, men etter hardt arbeid med å lage deg et ordentlig oppsett vil du være takknemlig for en slik prosess.
Det beste er at du bare trenger å konfigurere mekanismen én gang, og etter det er det fortsatt en glede å distribuere en ny versjon av applikasjonen. I hvert eneste tilfelle gjøres alt ved å bare trykke “enter” (ved å pushe commit til repository) eller klikke på en knapp (ved å merge pull requests).
Og en ting til… Flounder inkluderer et oppsett som bygger og distribuerer Android-applikasjonen direkte til Google Internal Test og iOS-applikasjonen til Testflight. Med prosjektmalen hos EL Passion sparer vi oss for dager med arbeid.
Se også
- Gjør prosjektoppsettet ditt enklere og billigere med generiske maler og monorepos — De store gutta tar ikke feil når de bruker monorepos for prosjektene sine. Monorepos sammen med en generisk mal kan gjøre prosjektoppsettet ditt raskere (og billigere). Vi deler vår tilnærming.
- TDD: Livets spill — Hvordan kode mer komplisert logikk i TDD? — Programmører bruker TDD for å ta vare på kvaliteten og påliteligheten til koden de lager og for å forbedre prosessen med å lage den. Imidlertid legger de ikke alltid merke til at selve testskrivingen kan være mer eller mindre optimal.
Du kan også like dette

Hvorfor WordPress-dramaet gjør overgangen til Webflow til et smart valg
11 mars 2025 • Maria Pradiuszyk




