11 mars 2025 (updated: 11 mars 2025)
Hvordan forbedre React Native ytelse?
Chapters

Lær om tips og triks for å optimalisere ytelsen til React Native-apper.
React Native Ytelse
React Native er et rammeverk som lar utviklere lage native mobilapplikasjoner. Det muliggjør plattformuavhengig utvikling, noe som betyr at utviklere kan skrive kode én gang og distribuere den til iOS- og Android-plattformer, noe som sparer tid og ressurser.
React Native tilbyr mange verktøy, noe som gjør det enklere for utviklere å legge til nye funksjoner, men jo mer omfattende applikasjonen er, desto vanskeligere er det å opprettholde god ytelse. Å optimalisere ytelsen til din React Native-app er avgjørende for å sikre en jevn brukeropplevelse og beholde brukerne med appen din. La oss se på de potensielle problemene og løsningene.
React Native ytelsesutfordringer og hvordan løse dem
Store Komponenter Renders
Problem: Å rendre for mange komponenter samtidig kan redusere appens ytelse.
Løsning: Del opp komplekse komponenter i mindre deler og bruk virtualiseringsteknikker som FlatList eller SectionList for effektiv rendering av store lister.
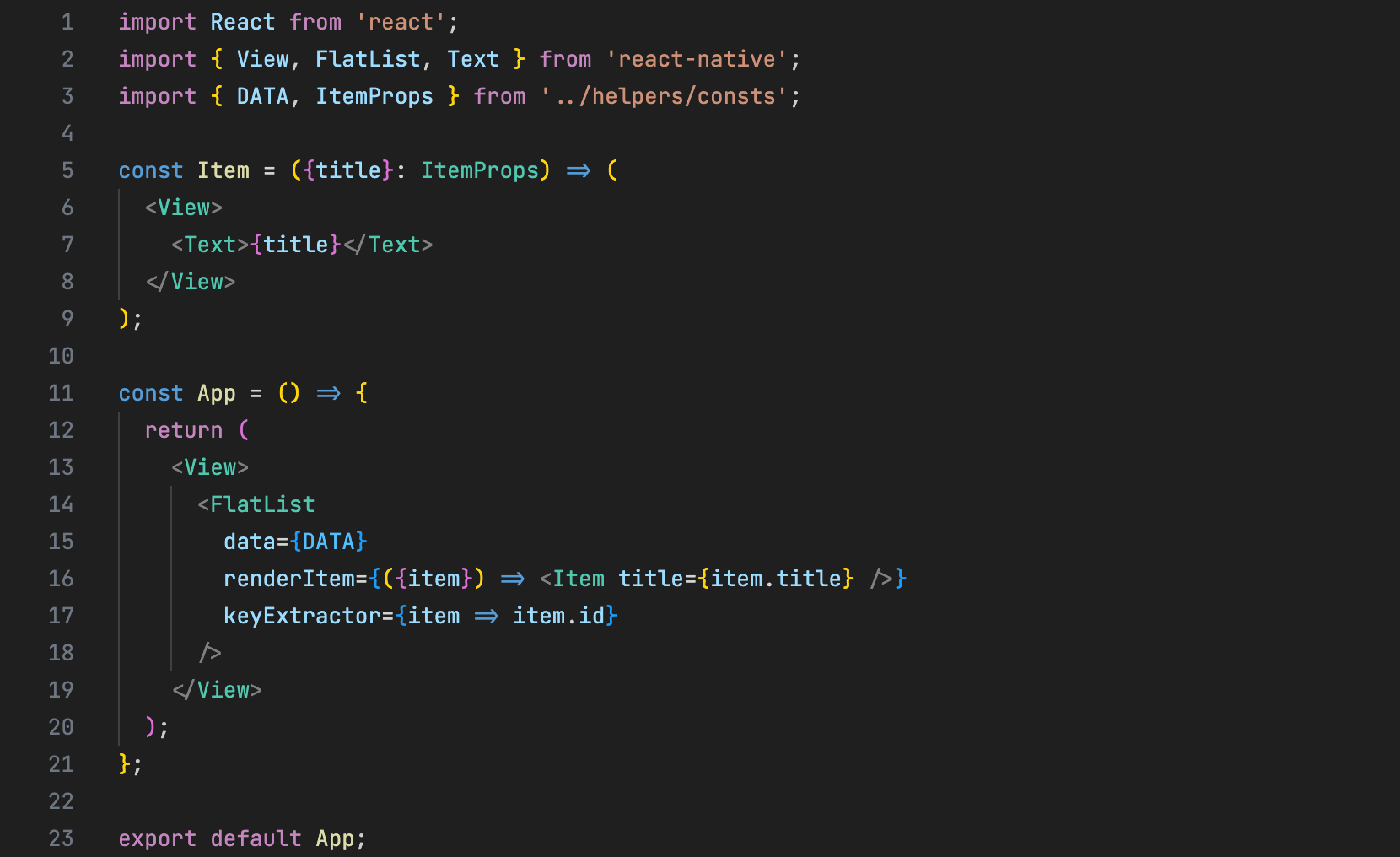
 Bruke den native FlatList-komponenten
Bruke den native FlatList-komponenten
Å rendre mange komponenter effektivt er en betydelig utfordring innen mobilapputvikling, spesielt på eldre enheter. Problemet oppstår når man prøver å rendre for mange elementer samtidig, noe som kan redusere appens ytelse betydelig og føre til frustrasjon hos brukerne. Det er avgjørende å dele opp komplekse komponenter i mindre deler og bruke virtualiseringsteknikker som FlatList eller SectionList for å løse dette problemet.
Denne teknikken muliggjør effektiv rendering av store lister ved kun å rendre de elementene som for øyeblikket er synlige på skjermen, noe som reduserer systembelastningen og forbedrer interaksjonsflyten. Denne tilnærmingen gjør det mulig for apputviklere å gi brukerne en sømløs opplevelse, selv når de håndterer store datasett, samtidig som den negative påvirkningen på mobil enhets ytelse minimeres.
Ineffektiv tilstandsadministrasjon
Problem: Ineffektiv tilstandsadministrasjon kan føre til unødvendige re-renderinger og redusere ytelsen.
Løsning: Sentraliser tilstandsadministrasjonen ved å bruke biblioteker som Redux eller Context API.
Ineffektiv tilstandsadministrasjon i React Native-apper kan føre til ulike problemer, som overdreven forbruk av systemressurser og redusert ytelse. Hovedproblemet er hyppig rendering av komponenter, selv når dataene i dem forblir uendret. Dette fenomenet resulterer i CPU-overbelastning og forlenger applikasjonens responstid, noe som kan være uakseptabelt for brukerne.
En mulig løsning er å bruke sentralisert tilstandsadministrasjon ved hjelp av verktøy som Redux eller Context API. Disse verktøyene gjør det mulig å lagre applikasjonens tilstand på ett sted og kontrollere tilgangen til den fra forskjellige deler av applikasjonen. Dette bidrar til å unngå spredning av tilstanden på tvers av ulike komponenter og gjør det lettere å administrere oppdateringene.
Unødvendige Re-renders
Problem: Unødvendige komponent re-renders.
Løsning: Bruke PureComponent eller React.memo, optimalisere rendering ved å dele opp komponenter, og unngå å binde funksjoner inne i render-metoden
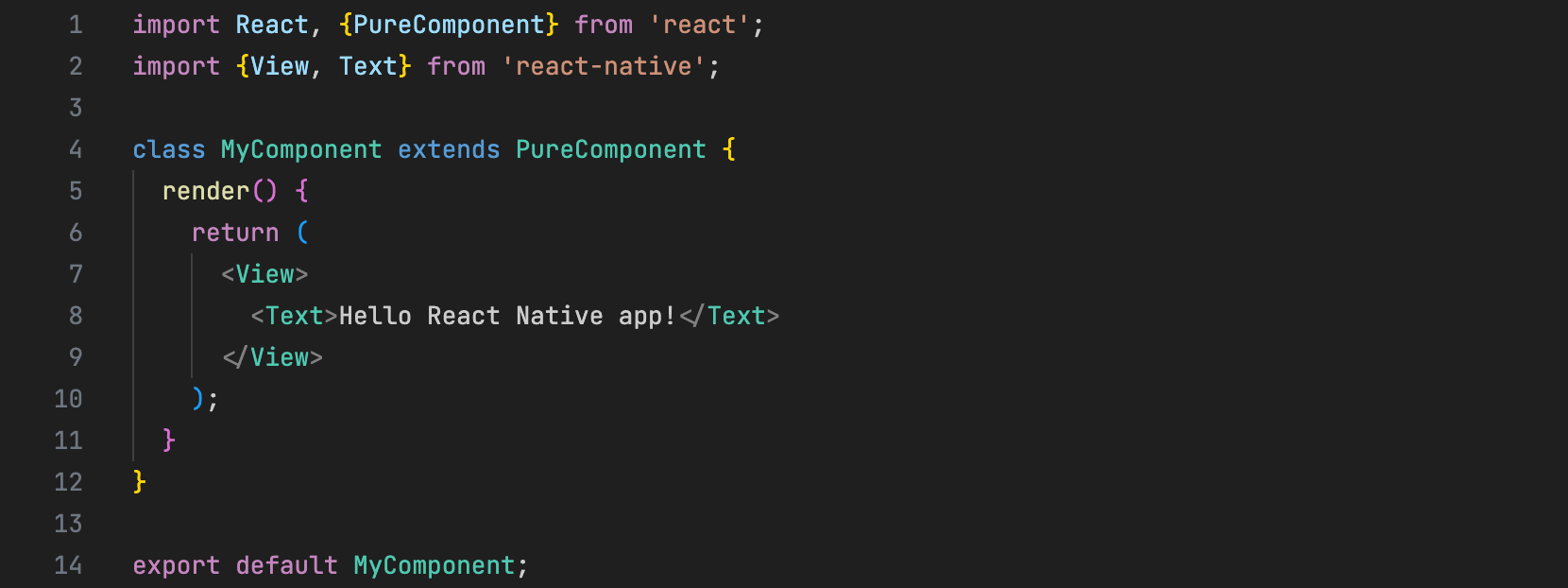
En av de viktige optimaliseringsaspektene er å forhindre unødvendige komponent re-renders. Flere effektive strategier kan benyttes for å minimere antall re-renders. Det første steget er å bruke PureComponent eller React.memo, som automatisk sammenligner props og state, og avgjør om en re-render er nødvendig. Dette bidrar til å unngå unødvendige oppdateringer når inputdataene for komponenten ikke har endret seg.
 Utvidelse av en klassekomponent med PureComponent-egenskapene
Utvidelse av en klassekomponent med PureComponent-egenskapene
En annen viktig tilnærming er å optimalisere rendering ved å dele opp komponenter i mindre deler. Å dele opp applikasjonen i mindre komponenter gjør at den virtuelle DOM-en kan brukes mer effektivt, og dermed reduserer antall oppdateringer.
I tillegg kan bruk av funksjoner inne i render-metoden føre til at nye funksjonsreferanser opprettes under hver rendering. En bedre løsning er å definere funksjoner utenfor render-metoden eller bruke useCallback-hooken for funksjonelle komponenter.
Uoptimert Bilder
Problem: Store eller uoptimert bilder kan redusere gjengivelseshastigheten og øke appstørrelsen.
Løsning: Endre størrelse og komprimer bilder for å redusere filstørrelser. Bruk Image-komponenten eller cache bilder i minnet for raskere lasting ved påfølgende besøk.
En effektiv strategi er å endre størrelse og komprimere bilder, noe som betyr å redusere filstørrelsene uten å ofre kvalitet. Dette hjelper ikke bare med å forbedre appens lastetider, men forbedrer også den totale brukeropplevelsen. Biblioteker kan brukes til å automatisere prosessen med å endre størrelse og komprimere bilder. Alternativt kan utviklere velge manuell endring av størrelse og komprimering av bilder. Selv om denne tilnærmingen kan kreve mer innsats og tid, gir den større kontroll over optimaliseringsprosessen. Ved nøye å velge passende dimensjoner og komprimeringsinnstillinger for hvert bilde, kan utviklere oppnå optimale resultater når det gjelder både reduksjon av filstørrelse og visuell kvalitet.
.png?width=1660&height=666&name=image1%20(4).png) Bruke den native Image-komponenten med resizeMode
Bruke den native Image-komponenten med resizeMode
En annen metode for å optimalisere bilder i React Native mobilapplikasjoner er å bruke Image-komponenter med innebygd støtte for bakgrunnsinnlasting. Dette gjør at bilder kan hentes og lastes asynkront, noe som eliminerer forsinkelser i brukerinteraksjonen.
I tillegg finnes det optimaliseringsstrategier relatert til bilde-caching, minnehåndtering og lastestrategier basert på applikasjonskonteksten. For eksempel kan bilder caches i minnet for raskere lasting under påfølgende besøk av brukeren til applikasjonen.
Overdreven API-anrop
Problem: For mange nettverksforespørsel eller store nyttelaster kan påvirke appens ytelse og responsivitet.
Løsning: Optimaliser API-forespørslene ved å gruppere dem, implementere paginering, eller cache data lokalt ved å bruke f.eks. AsyncStorage for å redusere nettverksbelastningen.
Overdrevne nettverksforespørsel utgjør en betydelig utfordring, som potensielt kan skade appens ytelse og responsivitet. Når en applikasjon bombarderer servere med for mange forespørsel eller sender store nyttelaster, kan det føre til forsinkelser og treg brukeropplevelse. Flere strategier kan implementeres for å håndtere dette problemet. En effektiv tilnærming er å optimalisere API-forespørslene ved å gruppere dem og konsolidere flere forespørsel til ett enkelt kall når det er mulig.
I tillegg kan implementering av paginering hjelpe med å håndtere datainnhenting ved å dele det opp i mindre, mer håndterbare biter, og dermed redusere belastningen på nettverksressurser. Videre kan caching av data lokalt ved hjelp av teknologier som AsyncStorage minimere nettverksbelastningen ved å lagre ofte tilgangte informasjon på enheten selv, og dermed redusere behovet for gjentatte nettverksforespørsel.
Minnelekkasjer
Problem: Minnelekkasjer kan oppstå når ressurser ikke blir riktig frigjort, noe som fører til redusert ytelse og potensielle krasj.
Løsning: Profiler minnebruk ved hjelp av verktøy som React Native Debugger. Sørg for riktig opprydding av ressurser i componentWillUnmount eller useEffect opprydningsfunksjoner for å forhindre minnelekkasjer.
Minnelekkasjer utgjør en betydelig utfordring innen programvareutvikling, og kan potensielt forårsake redusert ytelse. Disse lekkasjene oppstår når ressurser blir tildelt, men ikke riktig frigjort, noe som fører til en gradvis opphopning av ubrukt minne.
Profilering av minnebruk er nøkkelen, og du kan bruke verktøy som React Native Debugger for å spore minnebruk og identifisere områder med potensielle lekkasjer. I tillegg bør riktig opprydding av ressurser sikres ved å håndtere komponentlivssyklusen på riktig måte, spesielt ved å bruke componentWillUnmount og useEffect-funksjoner med passende opprydningsmekanismer. Dette lar deg minimere risikoen for minnelekkasjer og opprettholde stabiliteten og ytelsen til din React Native-applikasjon.
Oppsummering
Ved å følge disse tipsene og beste praksiser kan du optimalisere ytelsen til React Native-applikasjonene dine og levere raske, responsive og effektive brukeropplevelser på tvers av forskjellige enheter og plattformer. Når du programmerer applikasjonen, er det viktig å overvåke og teste den kontinuerlig for å identifisere områder som krever optimalisering. Å anvende gode programmeringspraksiser bør sikre at brukerne får en jevn og effektiv opplevelse med applikasjonen.
Sjekk også ut:
- React Native vs. Native App Development: Fordeler og ulemper - Etabler appens prioriteringer for å dra nytte av den brukte teknologien.
- React Native: Hvordan distribuere og teste apper i forskjellige miljøer? - Finn ut hvordan du gjør det uten å bruke tredjepartstjenester — bare Github, Fastlane, og deg selv.
Du kan også like dette

Hvorfor WordPress-dramaet gjør overgangen til Webflow til et smart valg
11 mars 2025 • Maria Pradiuszyk