7 mars 2025 (updated: 7 mars 2025)
React Native vs. Native App Development: Fordeler og ulemper i 2024 (Oppdatert)
Chapters

Det er aldri en one-size-fits-all når man velger mellom cross-platform React Native og native mobilapputvikling. Etabler appens prioriteringer for å dra nytte av den brukte teknologien.
I fortiden var native språk de primære midlene for å utvikle mobilapper. Men hybrid cross-platform rammer, som React Native, er mer og mer etterspurt i dag. Er React Native apputvikling et overlegent alternativ for utvikling av mobilapper? Er det sant at tradisjonell native apputvikling er bedre egnet for ressurskrevende apper, plattformspesifikke enheter som klokker eller TV-er, og visse appfunksjoner?
I løpet av de siste årene har React Native vært på en jevn oppadgående bane. Rammeverket har blitt utviklet av Facebook, og noen av de største bedriftene i verden, inkludert Instagram, Airbnb, Pinterest og Uber, har tatt det i bruk siden.
Selv om React Native har fått utbredt popularitet, er det noen som fortsatt taler for den native tilnærmingen på grunn av bedre ytelse og holdbarhet. Begge alternativene har sine fordeler og ulemper, så det er viktig å velge det alternativet som best passer dine behov.
Hva er React Native?
React Native rammeverket er utviklet og promotert av Facebook. Det utnytter det populære webbiblioteket, React, og bringer alle dets fordeler til mobilutvikling.
Rammeverket lar utviklere skrive kode i JavaScript mens de utnytter native OS-visninger, noe som resulterer i en sømløs brukeropplevelse. React Native bruker native komponenter for å generere et brukergrensesnitt (UI). Dette gjør at appen føles og ser ut som en vanlig native app, men gir også mer fleksibilitet. React Native gir en kostnadseffektiv og tidsbesparende løsning for tverrplattform mobilapputvikling.
Hva betyr det for appen din?
Du kan utvikle en app for flere plattformer, som Android og iOS ved å bruke én enkel kodebase. Den bruker Javascript for å gjengi appens brukergrensesnitt, men bruker native-OS-visninger. React Native lar deg også implementere kode i OS-native språk som Java og Kotlin for Android og Objective-C eller Swift for iOS.
Fordeler med React Native
Raskere tid til markedet & kostnadseffektivitet
React Native bruker en JavaScript-kodebase for flere plattformer. Det tillater også deling og gjenbruk av mesteparten av koden mellom iOS og Android. Ved å gjenbruke den samme koden, akselererer du ikke bare utviklingsprosessen, men krever også færre ressurser: det er ikke behov for separate iOS- og Android-team. Vedlikehold av appen og koden er mye enklere ettersom du kun har med én kodebase å gjøre. Et mindre team som jobber med den samme koden betyr også at det er lettere å onboarde nye medlemmer, i tilfelle du trenger å skalere produktet ditt senere.
Ingen oppofrelser i brukeropplevelse
Du trenger ikke å gjøre oppofrelser i Brukeropplevelse og Brukergrensesnitt, i motsetning til andre tverrplattform utviklingsalternativer der ute. Brukergrensesnittet som gjengis av JavaScript føles mer naturlig for brukeren (f.eks. knappene er OS-naturlige). Og takket være muligheten for å bruke native språk i React Native-koden er du ikke like begrenset med funksjonene, og du kan utvikle viktige funksjoner på plattformens native språk.
Hot Reloading & Live Reloading
Hot Reloading & Live Reloading, tilgjengelig i React Native, gjør kodingsprosessen enklere. Utviklere kan se endringene i koden i sanntid, det er ikke nødvendig å laste inn appen på nytt. Det er også mulig å selektivt laste inn spesifikke deler av kodebasen din, noe som sparer tid som ellers ville blitt brukt på fullstendige kompileringer. Dette tilsynelatende lille produktivitetsløftet kan faktisk spare mye tid, og er også en av grunnene til at utviklere er så glade i tverrplattformløsninger.
Voksende utviklerfellesskap
Både React og JavaScript er blant de mest populære programmeringsverktøyene. Etterspørselen etter mobilapper og billigere og mer brukervennlige løsninger vokser, og dette gjør React Native attraktivt for både bedrifter og utviklere. Det React Native-fellesskapet er i stadig vekst, noe som gjør flere tredjepartsintegrasjoner mulige og hjelper til med å løse alle eksisterende problemer.
Ulemper og potensielle trusler ved React Native
Plattform-spesifikke brukergrensesnittjusteringer
React Native er avhengig av operativsystemer når det kommer til designretningslinjer, og iOS og Android oppfører seg ikke likt i denne henseende. Hvis designene er for komplekse, f.eks. har mange interaksjoner og animasjoner som er avgjørende for appens suksess, kan det være kontraproduktivt å implementere appen i React Native.
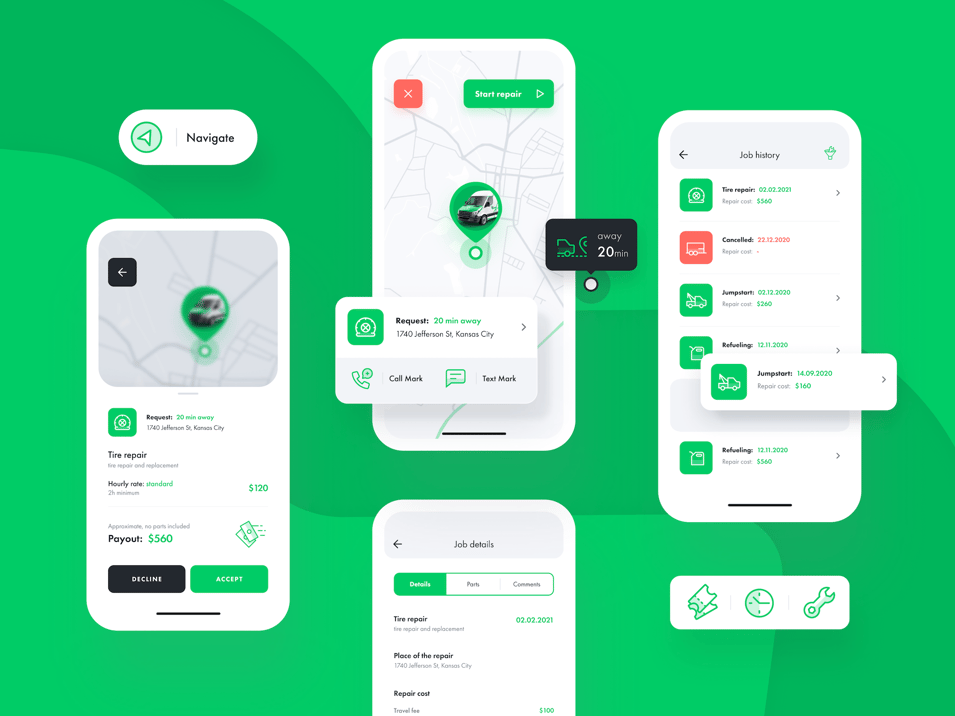
 Et eksempel på en React Native-app designet & utviklet av EL Passion - TruckUp.
Et eksempel på en React Native-app designet & utviklet av EL Passion - TruckUp.
For best ytelse, trenger designere å vite at du planlegger å levere appen i React Native, slik at de kan ha i bakhodet de teknologiske begrensningene til React Native mens de designer hele opplevelsen.
Begrensede API-integrasjoner & tredjeparts komponenter
Native app-språk gir mye mer frihet når det gjelder å integrere funksjonaliteter med native APIs og tredjeparts biblioteker designet for mobilbruk. React Native kan bruke en god del API-er, og hvis det ikke gjør det, kan du sette inn native moduler i koden, som vi diskuterte tidligere.
En ting som er verdt å nevne er at det ikke er en god idé å stole mye på native APIs i React Native-apper. Å bygge bro mellom React Native og native kode mye gjør det tyngre og påvirker ytelsen for sluttbrukeren. Også, å få en app til å stole utelukkende på broer med den native koden motvirker formålet med å bruke React Native i utgangspunktet.
Feilsøking og feilhåndtering
JavaScript er mindre strengt sammenlignet med native, noe som betyr at noen integrasjoner eller funksjoner kan forårsake uventede problemer i koden for hele appen eller for bestemte plattformer.
Med tanke på den unge alderen til React Native, er det mye mer sannsynlig å støte på problemer som ikke er sett før; og å feilsøke disse problemene på egen hånd kan være en tidkrevende oppgave. Dette er en av de mest fremtredende risikoene som må tas i betraktning når man tenker på React Native apputvikling.
Behovet for native utviklere er fortsatt der
React Native tillater bruk av native moduler innen koden for spesifikke native-OS-funksjoner (push-varsler, kamera eller tredjepartstjenester). React Native-apper er også tilgjengelige i Apples App Store og Googles Play Store. Noen ganger kan det være vanskelig å koble biblioteker mellom React Native og native moduler, og en hjelpende hånd fra en erfaren iOS & Android-utvikler er uvurderlig. Problemet er liknende for publisering av appen: det er mye lettere for native utviklere som allerede er kjent med prosedyren og dokumentasjonen som trengs.
Dette er mindre et problem for byråer hvor utviklere vanligvis kan konsultere hverandre fritt, og mer en kamp for oppstartsbedrifter og interne team som kanskje ikke har lett tilgjengelig tilgang til å konsultere noen som er flytende i utvikling av native mobilapper.
Fordeler med utvikling av native apper
Full OS plattform & integrasjonsstøtte
Utvikling av en app i OS native teknologier vil alltid gi deg tilgang til native-OS-funksjoner (SDK-er, sensorer, spesifikk maskinvare) uten problemer eller omveier. Det betyr at hvis du planlegger å utvikle en app som i stor grad er avhengig av OS, bruker ARKit, og trenger tilgang til maskinvare (kamera, Touch ID), er det bedre å vurdere native-løsninger fremfor tverrplattformløsninger.
Det er heller ikke overraskende at både Apple (iOS) og Google (Android) gir den nødvendige støtten for sine native applikasjoner, og hvis de utvikler en ny OS-funksjon eller legger til et nytt maskinvareelement, er tilgangen til det i native OS-språk alltid mye enklere og tilgjengelig raskere sammenlignet med tverrplattformløsninger.
Overlegen ytelse - alltid
Native løsninger presterer bedre når det gjelder hastighet, grafikkstøtte, bildefrekvens og generell effektivitet, da de har full og uforstyrret tilgang til enheten og operativsystemet. Datautvekslingen mellom native apper er også mer flytende, to native mobilapper kan enkelt samhandle med hverandre og få tilgang til relevant data (et godt eksempel ville være Apples HealthKit, og tredjepartsapper som bruker dataene samlet inn av det).
Bedre kontroll over koden
Utvikling av native apper gjør det mulig å skrive lavnivåkode som gir utviklere bedre kontroll over miljøet. Koden er mye enklere å analysere, feilsøke og debugge ettersom alt i koden er basert på de samme prinsippene. Versjonene av programvaren kan variere, men kjernen og reglene forblir de samme generelt. Utviklere trenger ikke å ta hensyn til kompatibilitet utenfor sitt operativsystem.
Muligheter for Brukergrensesnitt & Brukeropplevelse
Native løsninger tilbyr nesten ubegrensede muligheter når det gjelder å tilpasse ditt UI og UX slik at det føles mest naturlig for sluttbrukeren. Hvis sofistikert Brukergrensesnitt, animasjoner, sømløse overganger osv. er en del av din Unike Verditilbud og du trenger å tilfredsstille behovene til krevende kunder som er vant til førsteklasses utseende og følelse, kan det være lurt å vurdere å utvikle native mobilapper.
Tilgang til nye funksjoner
Utviklere kan få tilgang til nye funksjoner i Android eller iOS med en gang, ofte før de er tilgjengelige for publikum. Dette kan være en stor fordel fordi den nye funksjonen kan øke appens attraktivitet, og gi deg en fordel over konkurrentene.
Ulemper ved utvikling av native apper
Høye utviklingskostnader
Utvikling av to separate native mobilapper for to separate operativsystemer innebærer et mye større budsjett enn tverrplattformløsninger (og ikke bare for utviklingen, men også for vedlikehold av appene). I tilfeller der du ønsker å utvikle to apper, må du etablere to helt separate team av utviklere som vil bygge to separate (men like utseende) apper fra bunnen av. Dette fører til høyere utviklingskostnader sammenlignet med React Native.
Tidskrevende prosess
Koden skrives individuelt for Android og iOS, noe som betyr at du i utgangspunktet bygger to produkter samtidig. App-problemer og feil vil mest sannsynlig være forskjellige på hver plattform. I tillegg, i motsetning til React Native, er det ingen Hot Reloading-funksjon, så du må kjøre hele prosjektet hver gang det gjøres en endring i koden. Dette betyr at ekstra tid og innsats kreves for å bygge appen.
Utvikling & vedlikehold logistikk
Å utvikle den nøyaktig samme appen to ganger kan være en hodepine for en Product Owner og klienten. Å ta seg av to separate team, håndtere forskjellige problemer underveis, og overvåke det daglige arbeidet kan være overveldende. Å utvikle to native apper samtidig krever et klart sett med prosesser og planlegging for at alle skal være fornøyde, og for at produktet skal bli en suksess.
Å stole på Facebook - Hva er fremtiden for React Native?
Det er selvsagt at det å stole på tredjeparts åpen kildekode-teknologi kan føles risikabelt. Native språk prioriterer å tilby maksimal brukervennlighet og bakoverkompatibilitet til sine brukere.
Åpen kildekode-produkter er bare så sterke som sine samfunn, og de tilbyr vanligvis ikke regelmessige oppdateringer. Dette er grunnen til at du bør forvente å se et gap mellom lanseringen av nye native OS-funksjoner og når de blir inkludert i React Native (f.eks. Apples TouchID & FaceID).
På den annen side vokser React Native-samfunnet eksponentielt, så vi kan være sikre på at vi ennå ikke har sett hva det virkelig har å tilby. De store aktørene som Netflix, Airbnb, Walmart, UberEats, og Shopify, er med på React Native-skipet. For ikke å nevne det sterke utviklerfellesskapet som er ivrig etter å hjelpe deg og som kontinuerlig jobber med forbedringer.
Når skal man bruke React Native for appen din? - Et forretningsperspektiv
React Native er et godt valg for alle apper som ikke trenger å stole mye på native API-er og bruken av native funksjoner (inkludert all AR & IoT).
Det er viktig å vite at sluttresultatet og det endelige utseendet til appen din i stor grad avhenger av ferdighetene til utviklerne dine. Sørg for at du har en partner som har kunnskap om fordelene og begrensningene ved React Native, samt utvikling av native mobilapper; en partner som kan veilede deg og estimere risikoene som kan oppstå gjennom utviklingsprosessen.
Velg React Native hvis du:
- trenger å nå brukere på flere plattformer (iOS, Android & Web),
- har et lavere budsjett for apputvikling,
- ønsker å komme inn på markedet så raskt som mulig,
- bygger en sosial medie-app som Instagram,
- ikke vil at appen din skal være avhengig av et stort antall integrasjoner med OS-spesifikke funksjoner eller AR/VR.
- ønsker at appen din skal se ganske lik ut på begge plattformer.
Velg Native Mobile App Development hvis:
- appen din har mange komplekse design eller animasjoner som gir en forretningsfordel for produktet ditt,
- du har som mål å lansere appen for én plattform,
- målet ditt er å lansere regelmessige oppdateringer,
- appen din er sterkt avhengig av native enhetsfunksjoner, som Touch iD,
- du har de nødvendige ressursene og prosedyrene for å håndtere de logistiske kravene ved å administrere to mobile utviklingsstrømmer og holde dem synkronisert,
- du ikke vil stole på Facebook.
Hvorfor er React Native bedre for oppstartsselskaper?
Oppstartsselskaper møter andre utfordringer enn etablerte selskaper, så for å gi deg mer klarhet, vil vi dykke dypere inn i hvorfor React Native kan være en bedre løsning for deg:
- Begrensede midler - Kostnader kan være en stor hindring, spesielt for oppstartsselskaper med et begrenset budsjett. Den gode nyheten er at valg av React Native kan redusere kostnadene betydelig, med opptil 40% sammenlignet med utvikling av native apper.
- Bygg en prototype & MVP - React Native er et utmerket alternativ for å bygge en prototype eller MVP. Du kan validere konseptet ditt og avgjøre om det er verdt innsatsen din. I tillegg kan det fungere som et fortrinn når du snakker med potensielle investorer.
- Lanser før konkurrentene dine - Raskere tid til markedet lar deg lansere mobilappen din raskere enn konkurrentene. Å ligge foran i spillet betyr å etablere merket, få markedsandeler og generere inntekter tidligere.
Se våre andre artikler om tverrplattform
- Trenger du en progressiv webapp? PWA-fordeler - PWA er en gjennomførbar teknologi som holder brukerne engasjert og forkorter kundereisen betydelig. Nøkkelen er å vite: er en PWA et trygt valg for din virksomhet?
Du kan også like dette

Hvorfor WordPress-dramaet gjør overgangen til Webflow til et smart valg
11 mars 2025 • Maria Pradiuszyk