11 mars 2025 (updated: 11 mars 2025)
Case Study: Redesigning the HBO VOD Experience
Chapters

En kort historie om hvordan teamet vårt nærmet seg et konseptuelt UX- og UI-redesignprosjekt for HBOs primære VOD-tjeneste.
HBO Max er en kommende video on demand-strømmetjeneste, som skal lanseres våren 2020. Basert på de to tilgjengelige HBO-tjenestene som ble lansert før Max, bestemte vi oss for å lage et visuelt imponerende konseptdesign av vårt eget, støttet av brukerforskning og brukervennlighetstester.
Hele prosessen tok oss mindre enn 3 arbeidsuker med 2 personer.
Utforming av HBO VOD-designprosessen
Vår kreative prosess ble bygget rundt ideen om at det endelige designet ikke bare skal representere et sterkt og visuelt imponerende merkeimage, men primært øke brukervennligheten og immersjonen av tidligere HBO-initiativ innen VoD-området.
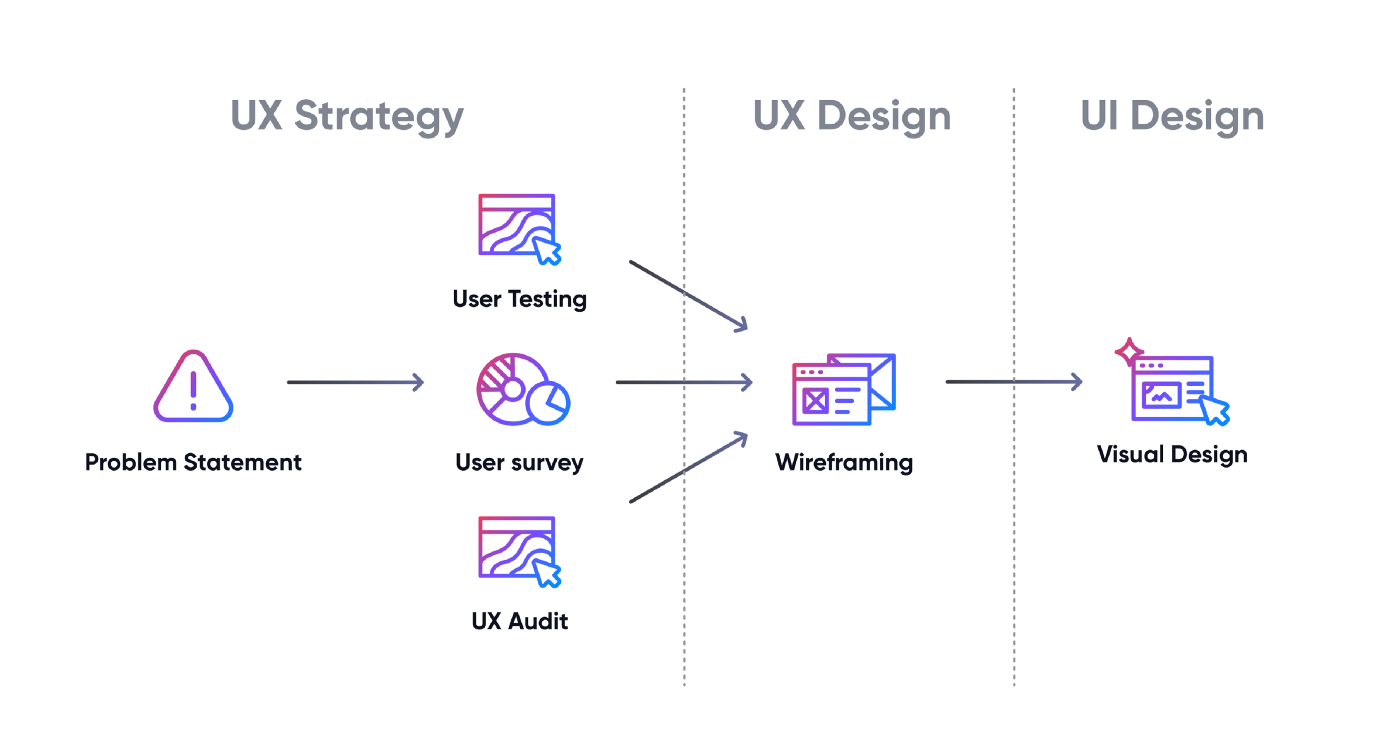
 Vår prosess ble delt inn i 3 faser — UX-strategi, UX-design og UI-design
Vår prosess ble delt inn i 3 faser — UX-strategi, UX-design og UI-design
Problemstillingen
Siden mange av våre kolleger var HBO GO-brukere, hørte vi mange kommentarer om brukeropplevelsesproblemer med plattformen. Teamet bak prosjektet satte seg fore å definere en problemstilling som vi senere ville utforske med brukerforskning og ta tak i under designfasene:
Forbedre brukervennligheten og opplevelsen av HBOs nettleserbaserte strømmetjeneste ved å adressere problemer med søk, nettlesing og innholdsperonalisering.
Utforske behovene
Vår forskning ble forberedt med tidligere bestemte problemstillinger i tankene. Vi ønsket å se nærmere på disse problemene for å vurdere deres kompleksitet og komme nærmere vårt ønskede mål om forbedret brukeropplevelse.
Husk at prosjektet vårt var rent designorientert, så vi bestemte oss bevisst for ikke å gå i dybden med tekniske problemer som ikke kunne løses med designarbeid.
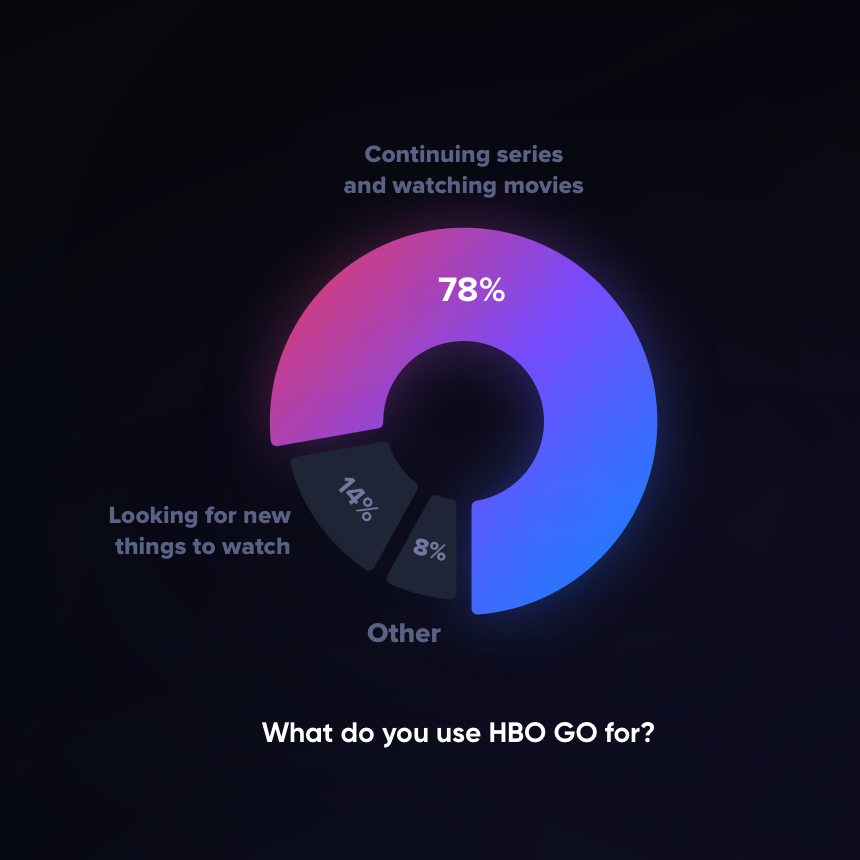
 78% av brukerne bruker HBO GO for å fortsette å se serier og filmer, 14% for å se etter nye ting og 8% for andre formål.
78% av brukerne bruker HBO GO for å fortsette å se serier og filmer, 14% for å se etter nye ting og 8% for andre formål.
Gjennomføring av en god gammeldags undersøkelse
Vi samlet inn mange svar i en Google Forms-undersøkelse vi sendte ut til HBO GO-brukere.
Undersøkelsen hjalp oss med å identifisere brukernes bruks mønstre og samle innsikt om problemene som oppstår i plattformens daglige bruk.
Den rette blandingen av kvalitative og kvantitative data førte til en grundig utforskning av problemstillingen vi hadde satt.
Våre hovedobservasjoner var:
- Halvparten av respondentene bruker HBO GO hver dag.
- Det meste av bruken er ikke innholdsutforskning, det er å fortsette der du slapp.
- 52% bruker ikke My List-funksjonen. Noen fordi den er vanskelig å bruke, andre fordi de ikke visste at den eksisterte.
- Brukere er stort sett avhengige av hukommelsen sin for å huske hva de skal se neste gang eller for å huske om "Fortsett å se"-funksjonen faktisk viser dem riktig episode.
- De fleste respondentene bruker ikke eller la ikke merke til vurderingsfunksjonen.
Identifisere brukervennlighetsproblemer
Bruks mønstre og generelle kommentarer er ikke nok når man redesigner et grensesnitt så begrenset i omfang (hele appen er faktisk mindre enn 10 skjermer).
Vi måtte dykke ned i detaljene om brukervennligheten til de spesifikke funksjonene.
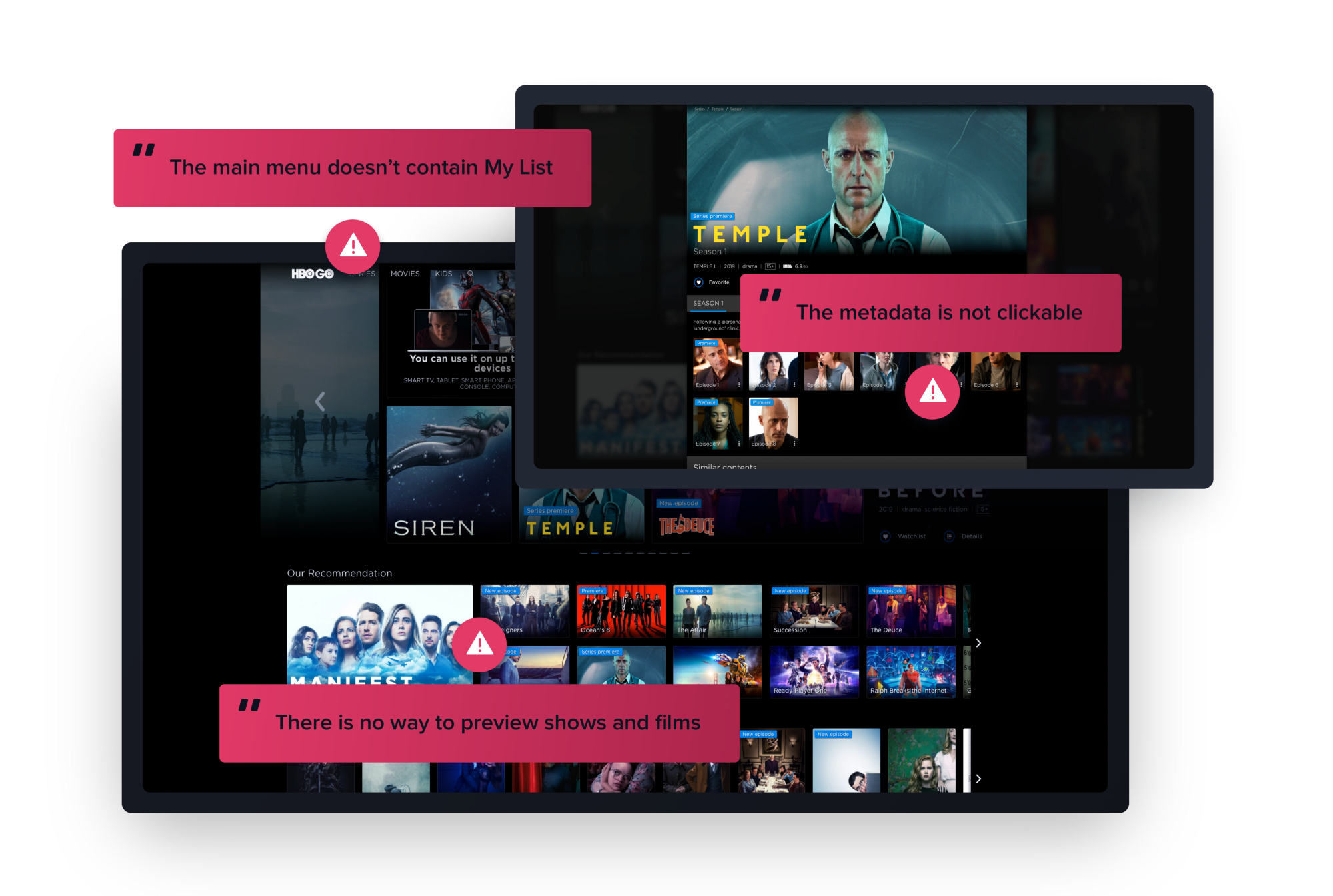
 Vi fant over 50 brukervennlighetsproblemer i HBO GO webapplikasjonen.
Vi fant over 50 brukervennlighetsproblemer i HBO GO webapplikasjonen.
Brukervennlighetstesting
Å be testgruppen vår om å utføre spesifikke oppgaver på den eksisterende HBO GO-siden ga oss innsikt i hvordan brukerne vanligvis opererer. Disse testene lot oss observere smertepunkter i sanntid og bekrefte gyldigheten av våre innledende problemutsagn.

Vi bruker vanligvis Lookback for å legge til rette for testingen vår (både ansikt-til-ansikt og fjern) og det fungerte veldig bra. En forsker kunne gjennomføre testene mens den andre noterte ned de viktigste observasjonene; alt i sanntid!
Bland oppgavene vi ga deltakerne våre var:
- Å lagre en serie for senere (vi var forsiktige med å ikke kalle det “Min liste”, for å unngå skjevhet)
- Å finne ut mer informasjon om en film
- Å bla gjennom for en spesifikk type innhold
- Å fortsette å se neste episode i en serie
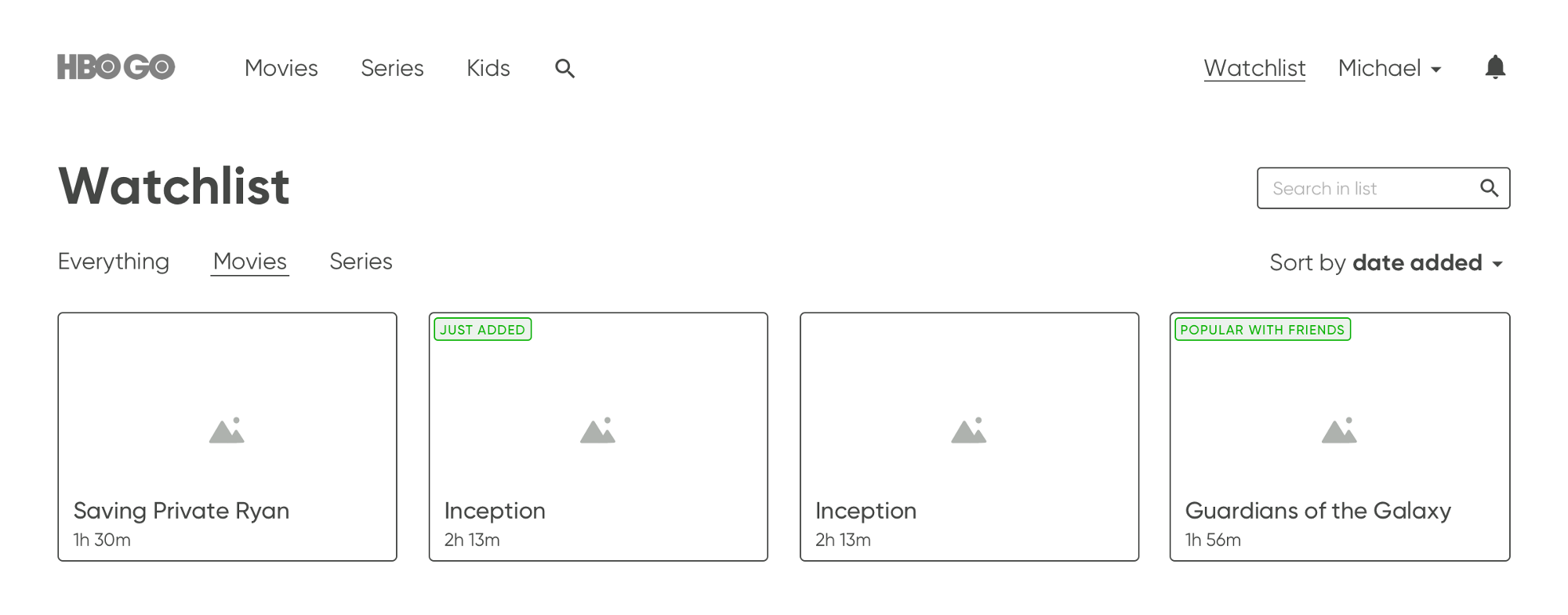
 Det faktum at alle flisene så helt like ut var heller ikke til hjelp for å navigere i grensesnittet.
Det faktum at alle flisene så helt like ut var heller ikke til hjelp for å navigere i grensesnittet.
Takket være brukervennlighetstesting kunne vi se med egne øyne at brukerne synes det er vanskelig å bla gjennom innhold uten mulighet for å filtrere og sortere.
Alt innhold som ble lagret for senere var overraskende vanskelig å finne i grensesnittet, noe som umiddelbart gjorde “Min liste”-funksjonen til vårt kjerneinteresse.
Mange brukere benyttet seg ikke av søkefunksjonaliteten i det hele tatt, noe som samsvarte med det vi lærte i Google Form-undersøkelsen.
En av de største lærdommene som påvirket designet vårt var å differensiere bruksområdene mellom å se serier og å se filmer.
Jeg har en helt annen tankegang når jeg vil se en episode av et TV-show: Jeg vil ha noe kortere, og noe jeg kjenner, så jeg vet hva jeg kan forvente. Å se en film er en helt annen operasjon — å sette av minst 2 timer av tiden min gjør det verdt å forberede eller kjøpe noen snacks og drikke
En bruker under vår brukervennlighetstesting
UX-revisjon
Brukertesting hjelper vanligvis med å finne de fleste av de grunnleggende problemene i appen. Imidlertid ønsket vi å gå enda dypere med analysen, så vi gjennomførte en UX-revisjon for å supplere den.
Revisjoner hjelper med å finne høynivåproblemer, samt små detaljer som virkelig gjør en forskjell når du bruker grensesnittet hver dag.
Her er et par problemer vi ønsket å unngå når vi redesignte grensesnittet:
- Atferden til nettleserens tilbakeknapp var inkonsekvent på tvers av nettstedet.
- Det var ingen måte å forhåndsvise hva filmen eller serien handler om — brukeren måtte gå til YouTube for å finne trailere.
- Breadcrumbenavigasjonen hjalp ikke brukeren, da den ikke inkluderte kategorinivåer (“Filmer > Interstellar” i stedet for “Filmer > Sci-Fi > Interstellar”)
- Metadata som ikke er interaktive og ikke støtter browsing etter: tag, skuespiller, regissør osv.
… og 37 flere problemer. Etter revisjonen laget vi 3 lister:
- ting vi ønsker å forbedre.
- Funksjoner som vil tilføre verdi til brukeropplevelsen.
- Problemer vi må unngå.
UX Design
Å gjøre forskningen var det første steget mot å finne brukervennlige løsninger. Her er et par spesifikke problemer vi adresserte i UX Design-fasen, som ble forbedret gjennom flere runder med ekspertvurdering og guerilla brukertesting.
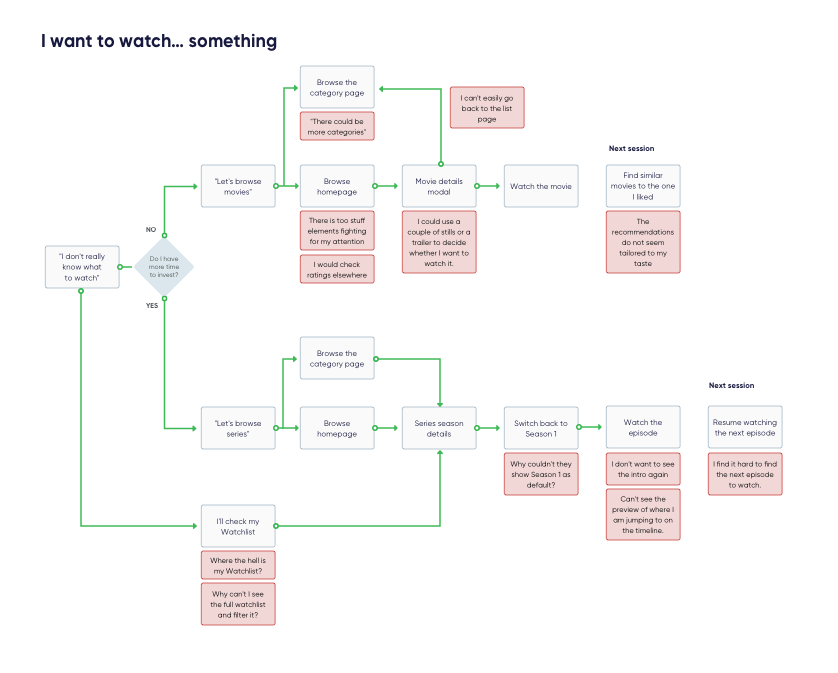
 Før vi jobbet med wireframes, måtte vi få flyten riktig.
Før vi jobbet med wireframes, måtte vi få flyten riktig.
Neste steg i designprosessen vår var å lage lavoppløselige wireframes. De tillot oss å se hvordan våre forskningsbaserte løsninger fungerer i en grunnleggende visuell form.
Men la oss dykke dypere inn i hvordan vi adresserte de kjerneproblemene.
Finne en måte å fortsette å se
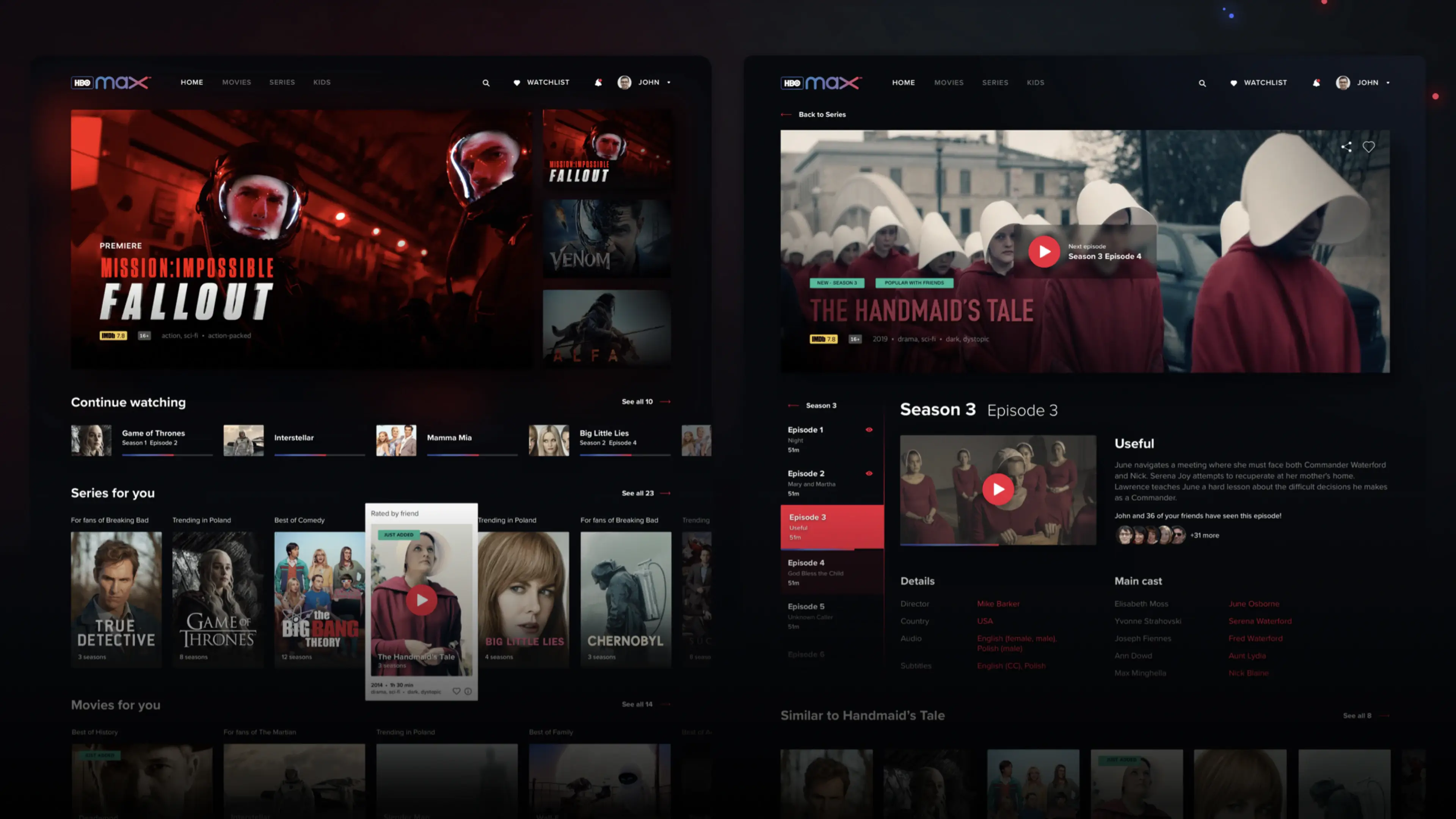
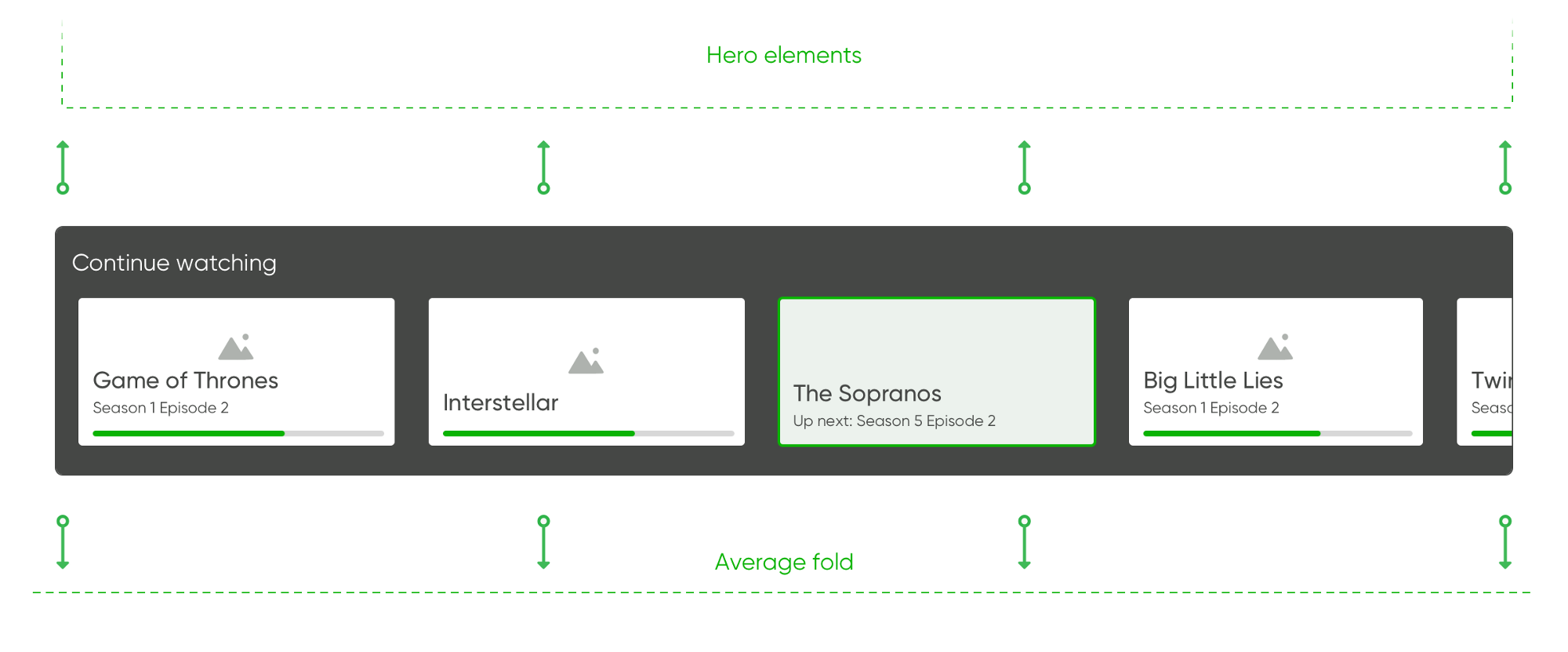
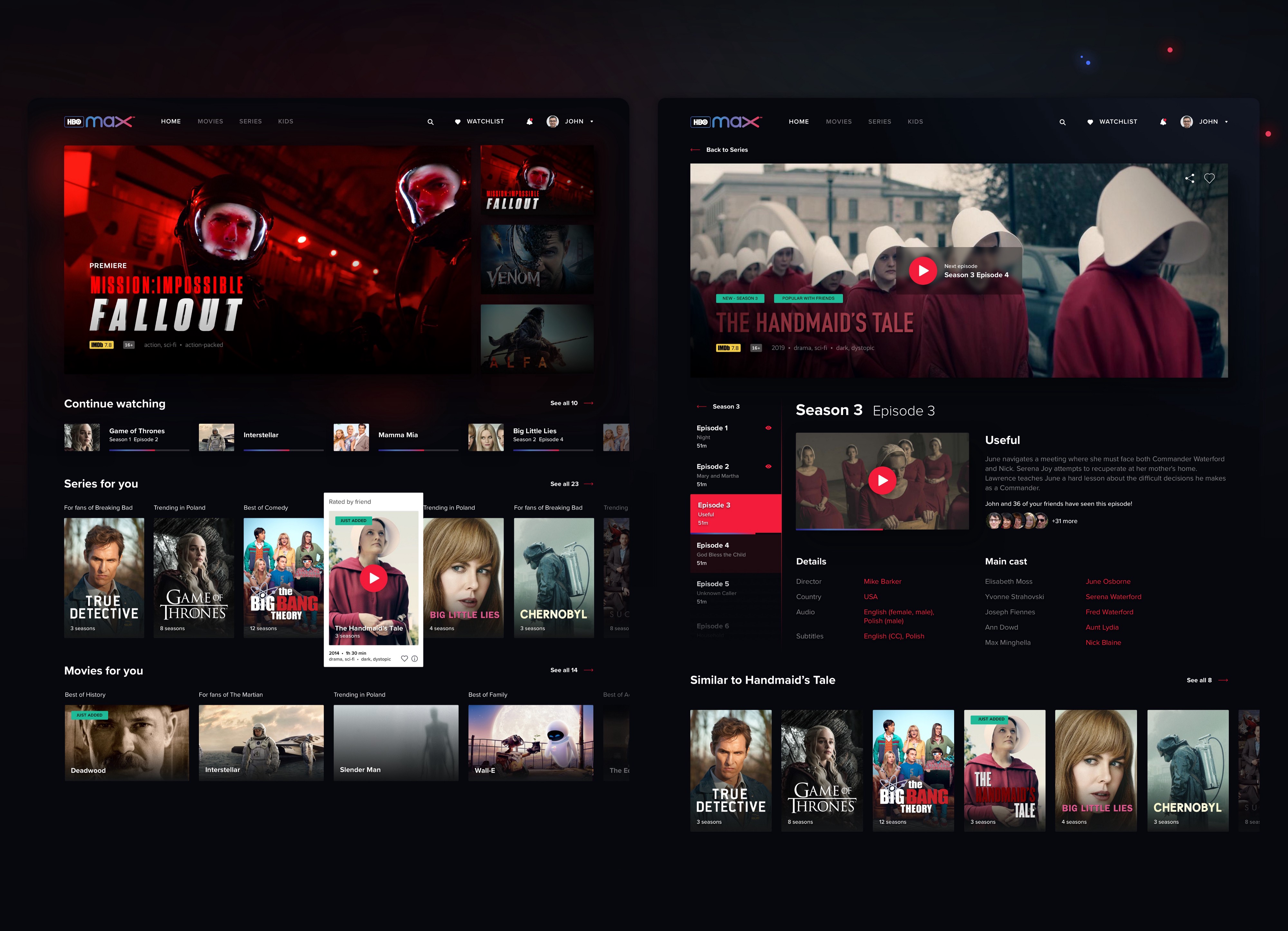
Å fortsette å se er den viktigste oppgaven for HBO GO-brukere. Tekniske synkroniseringsproblemer til side, var “Fortsett” seksjonen vanskelig å skille fra resten av siden. Vi bestemte oss for å få flisene til å skille seg ut og plassere dem slik at de vises over folden på de fleste dataskjermer. Vi har også gjort det enklere å spille neste episode direkte fra seriesiden.
 “Fortsett å se” må være tilgjengelig primært fra seksjonen over folden på dashbordet.
“Fortsett å se” må være tilgjengelig primært fra seksjonen over folden på dashbordet.
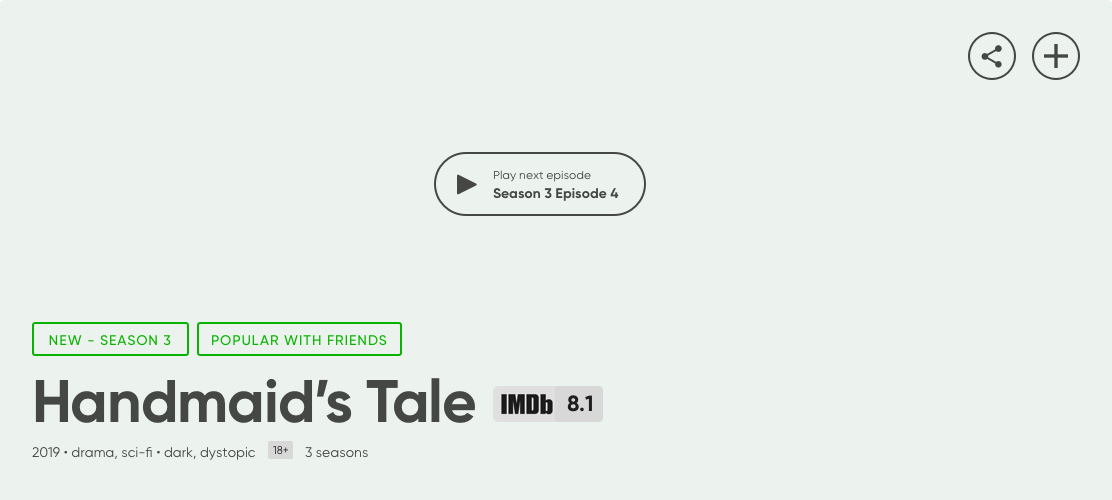
 Når brukere klikker seg inn på en bestemt serie de har sett, bør “Fortsett å se” være den første handlingen de ser.
Når brukere klikker seg inn på en bestemt serie de har sett, bør “Fortsett å se” være den første handlingen de ser.
Jeg vil ha “Min liste” lett tilgjengelig
Selv om “Min liste”-funksjonen er veldig populær i strømmetjenester, er det for øyeblikket nesten umulig å finne den i HBO GO, mens plattformen presser generisk innhold til brukerne.
Vi bestemte oss for å gjøre denne funksjonaliteten lett tilgjengelig fra hovednavigasjonen og dele den opp i serier og filmer. Som jeg nevnte tidligere, oppdaget vi at å se på serier og filmer er to helt forskjellige bruksområder, så vi bestemte oss for å dele det opp i fanene Filmer og Serier.

Innholdsoppdagelse trenger hjelp
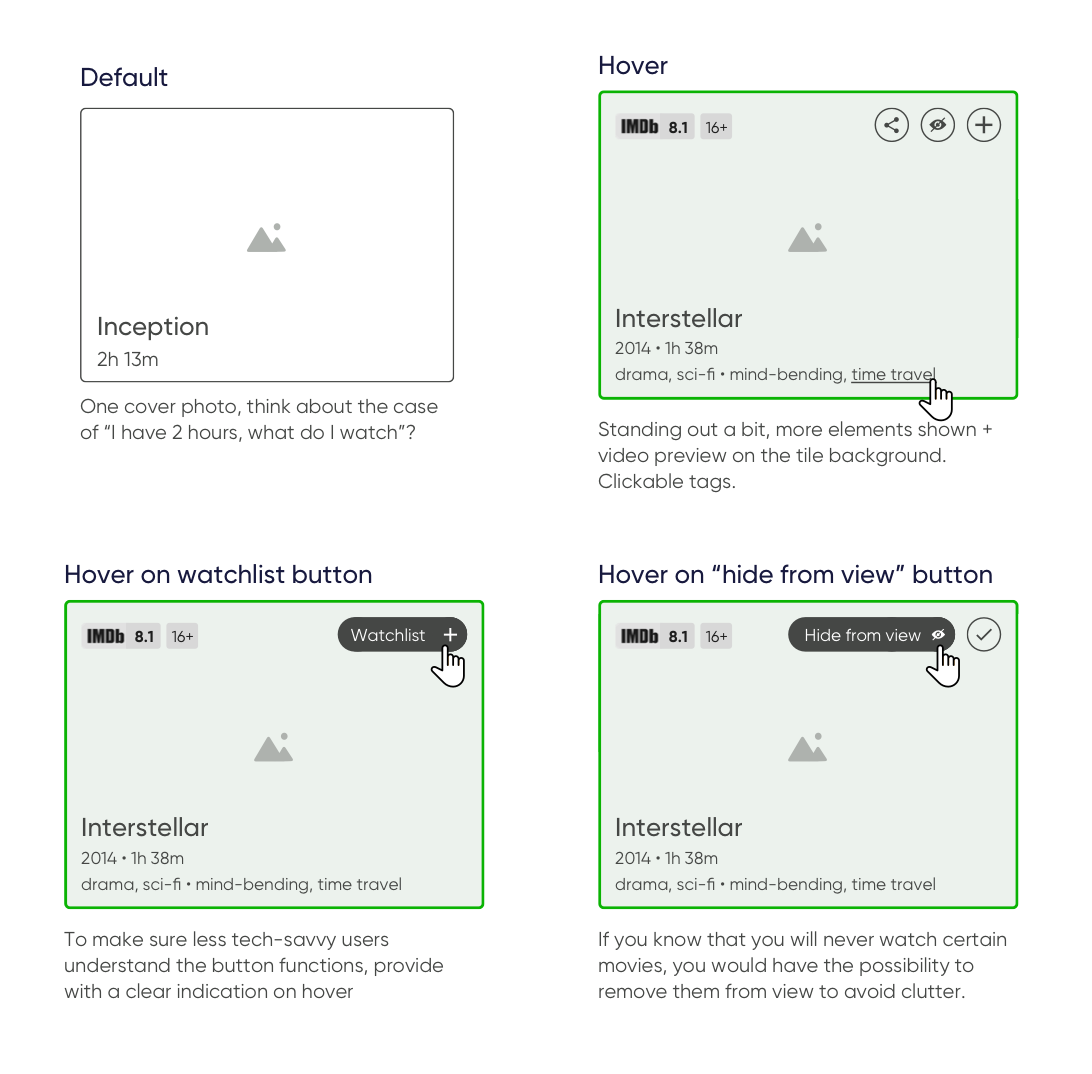
På grunn av forvirringen det forårsaket, bestemte vi at innholdstiletene skulle være forskjellige for serier og filmer, ettersom det å se på hver av dem var et helt annet bruksområde for brukeren.
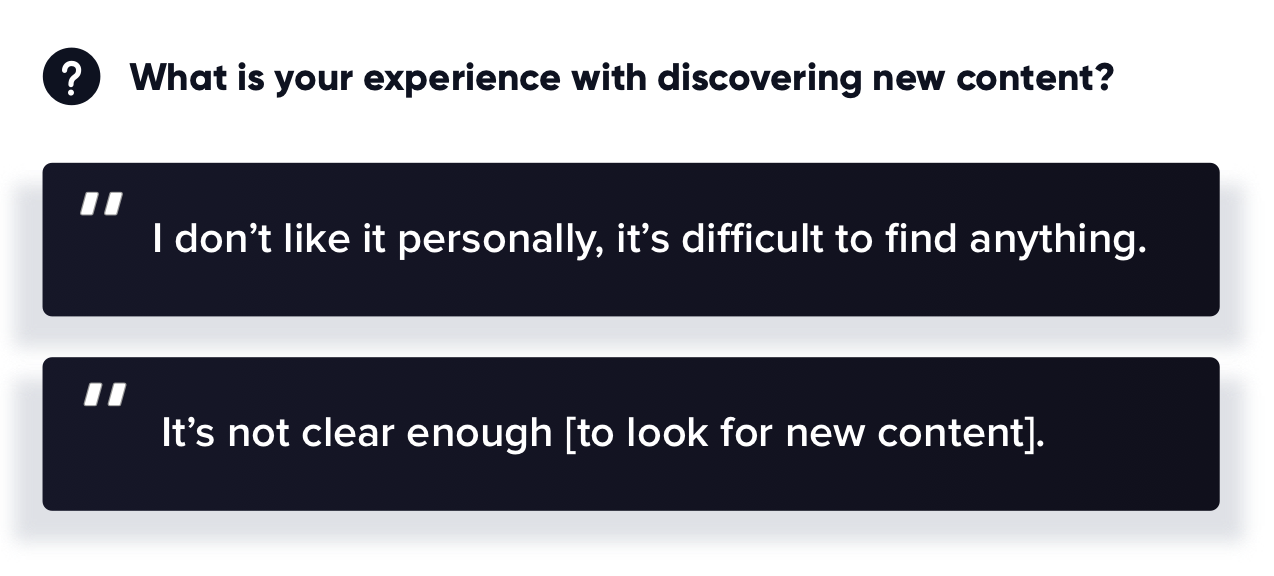
 Våre respondenter i brukertesting hadde betydelige problemer med å finne interessante filmer eller serier.
Våre respondenter i brukertesting hadde betydelige problemer med å finne interessante filmer eller serier.
Vi følte også at hjemmesiden ikke tillot nok interaksjon på tiletene, og derfor introduserte vi hover-forhåndsvisninger og en "Legg til i listen min"-knapp.
 Alle mikrointeraksjoner måtte være nøye utformet for maksimal brukervennlighet og kompakt layout.
Alle mikrointeraksjoner måtte være nøye utformet for maksimal brukervennlighet og kompakt layout.
UI Design
Når vi jobbet med det visuelle designet, ønsket vi å gi det en distinkt personlighet og et sterkt merkeimage som er adskilt fra HBOs tidligere Video on Demand-tilbud HBO GO og HBO NOW.
Det mørke UI-designet ble brukt for å gi en kino-lignende opplevelse. Men det var like viktig å presentere HBOs mangfoldige og store database klart og gi brukerne den enkleste tilgangen.
Bruken av rik kontrast blant aktive elementer var ønsket for å holde brukerne informert om hva de kan gjøre og hvor de befinner seg nå.
 EL Passion’s UI designkonsept for HBO VOD-plattformen.
EL Passion’s UI designkonsept for HBO VOD-plattformen.
Gjør det interaktivt
Interaksjoner er en viktig del av brukeropplevelsen, derfor fokuserte vi på å gjøre dem ikke bare pene å se på, men også på å øke produktets brukervennlighet.
Rike svever
Når man svever over en plakatblokk, får brukeren tilgang til ny tilleggsinformasjon om den: antall sesonger, lengden eller hvilken sjanger den tilhører. På den måten skiller vi detaljer fra andre synlige elementer, slik at skjermen ikke blir rotete med informasjon som deler brukernes oppmerksomhet.
Overganger
Vi ønsket å gjøre overgangene så flytende og sømløse som mulig. På den måten er det ingen frakobling når man går mellom separate sider mens man bruker tjenesten. Hver enkelt av dem føles som en del av en større helhet.
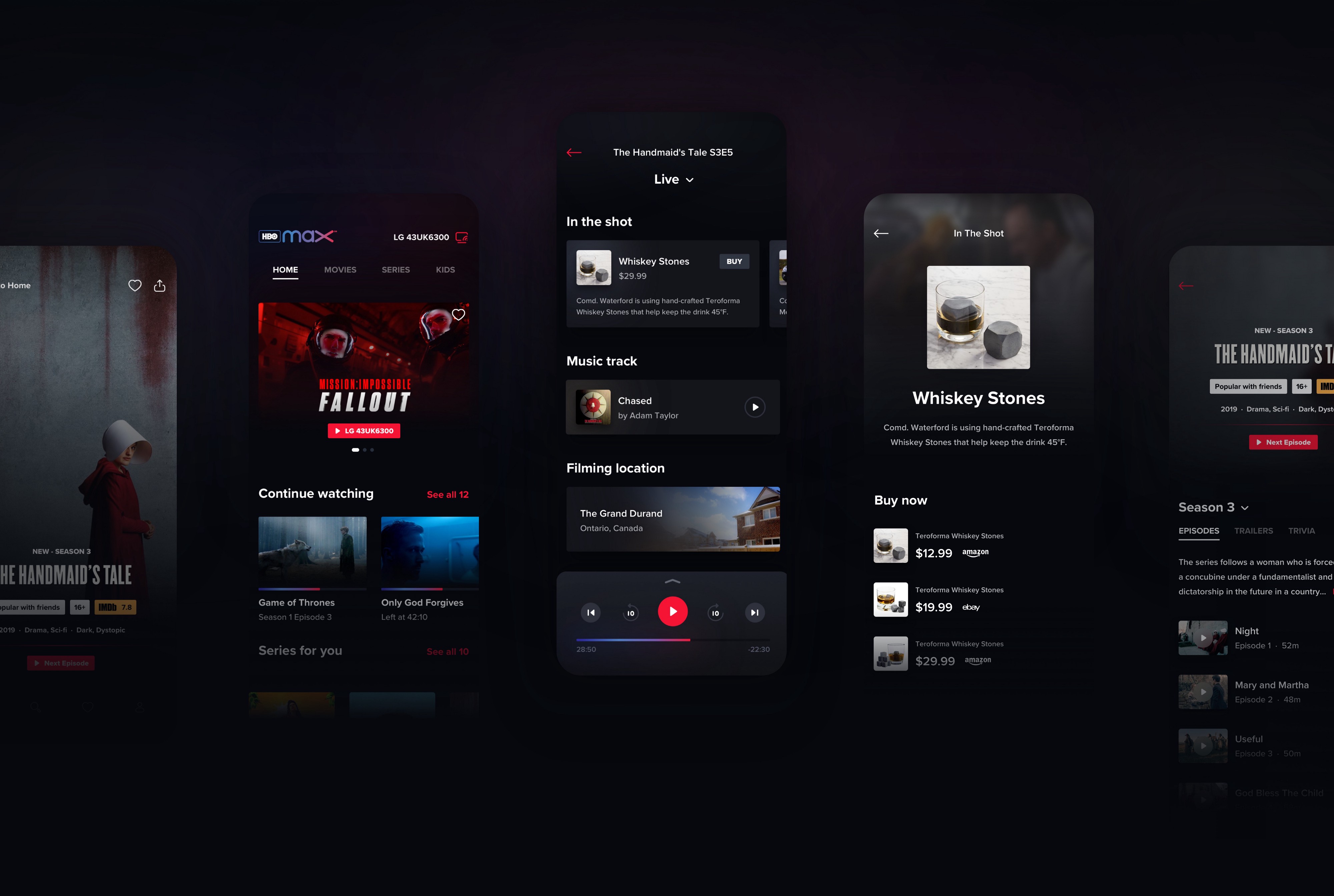
Følgeappen
Som et tillegg til den nettbaserte tjenesten har vi også designet en følgeapp som gir brukerne et par funksjoner for å forbedre den grunnleggende nettlesings- og seeropplevelsen:
- Fjernkontroll av webappen
- Enkel nettlesing for å legge til i Watchlist
- Sanntidsinnsikt i episoden og scenen du for øyeblikket ser på.

Forsterer seeropplevelsen
Å vise tilleggsinformasjon relatert til den pågående scenen er hovedfunksjonen til følgesvennappen. Vist informasjon kan inkludere produkter på skjermen som brukes, nåværende skuespillere og skuespillerinner eller filmstedet. All denne informasjonen kan interageres med for å gi mer detaljer, eller, som i tilfelle av fysiske varer, kan brukerne gå rett til nettbutikken og kjøpe dem.
Den endelige effekten av HBO VOD redesign
Våre fantastiske UI-designere har satt sammen denne vakre animasjonen som viser den endelige effekten av arbeidet til hele teamet:
- UX-strategi & UX-design — Michał Mazur, Mateusz Przegiętka
- UI-design & animasjon — Arkadiusz Borysiuk, Wojciech Dziedzic
Ikke glem å sjekke ut vår Behance casestudie også.
Trenger du hjelp med å definere produktet ditt?
Vi er tilgjengelige for nye prosjekter!
Du kan også like dette

Hvorfor WordPress-dramaet gjør overgangen til Webflow til et smart valg
11 mars 2025 • Maria Pradiuszyk




