11 mars 2025 (updated: 11 mars 2025)
Case Study: En strømlinjeformet UX-prosess for å redesigne Team Analytics-plattformen
Chapters

Rethinking Engage - en omfattende analyse-løsning for HR i store selskaper. En kort historie om hvordan vi nærmet oss redesignen og ikke mistet oss selv i nesten 130 skjermer.
Så, hva er produktet vi redesignede?
Betterworks Engage (den gang kjent som Hyphen) er et vellykket produkt, som hadde blitt utviklet over 3 år med fokusert arbeid fra distribuerte team. Ettersom konkurransen i området for ansattanalyse ble mer intens, identifiserte teamet brukeropplevelsen og brukergrensesnittet til dashbordprogramvaren deres som store salgsargumenter i bransjen.
Teknologien var der, det var bare ikke så lett å bruke.
Plattformen knytter selskapets ledelse og HR med de ansatte gjennom undersøkelser, meningsmålinger og sentimentanalyse av nettbaserte samtaler. Et eksempel på brukstilfelle ville være:
- HR ønsker å analysere onboarding-opplevelsen til nye ansatte.
- De lager en undersøkelse og velger kategorien “Onboarding”.
- Ansatte kan svare på undersøkelsen via en dedikert mobilapp, et webpanel eller direkte på Slack.
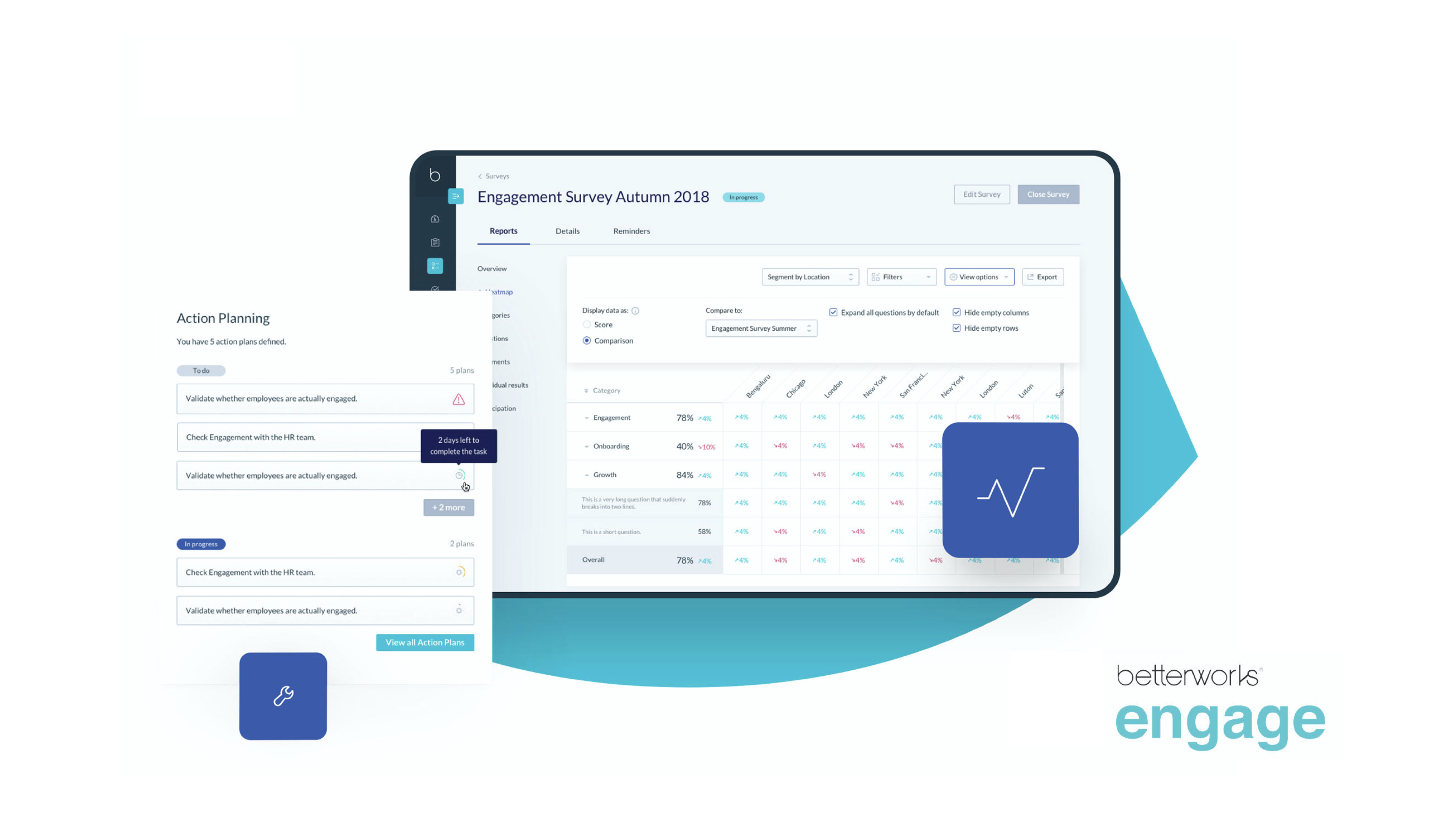
- HR kan gjennomgå detaljerte resultater av undersøkelsen (både kvantitative og kvalitative resultater) i deres Betterworks Engage webapp, støttet av omfattende filtreringsmuligheter.
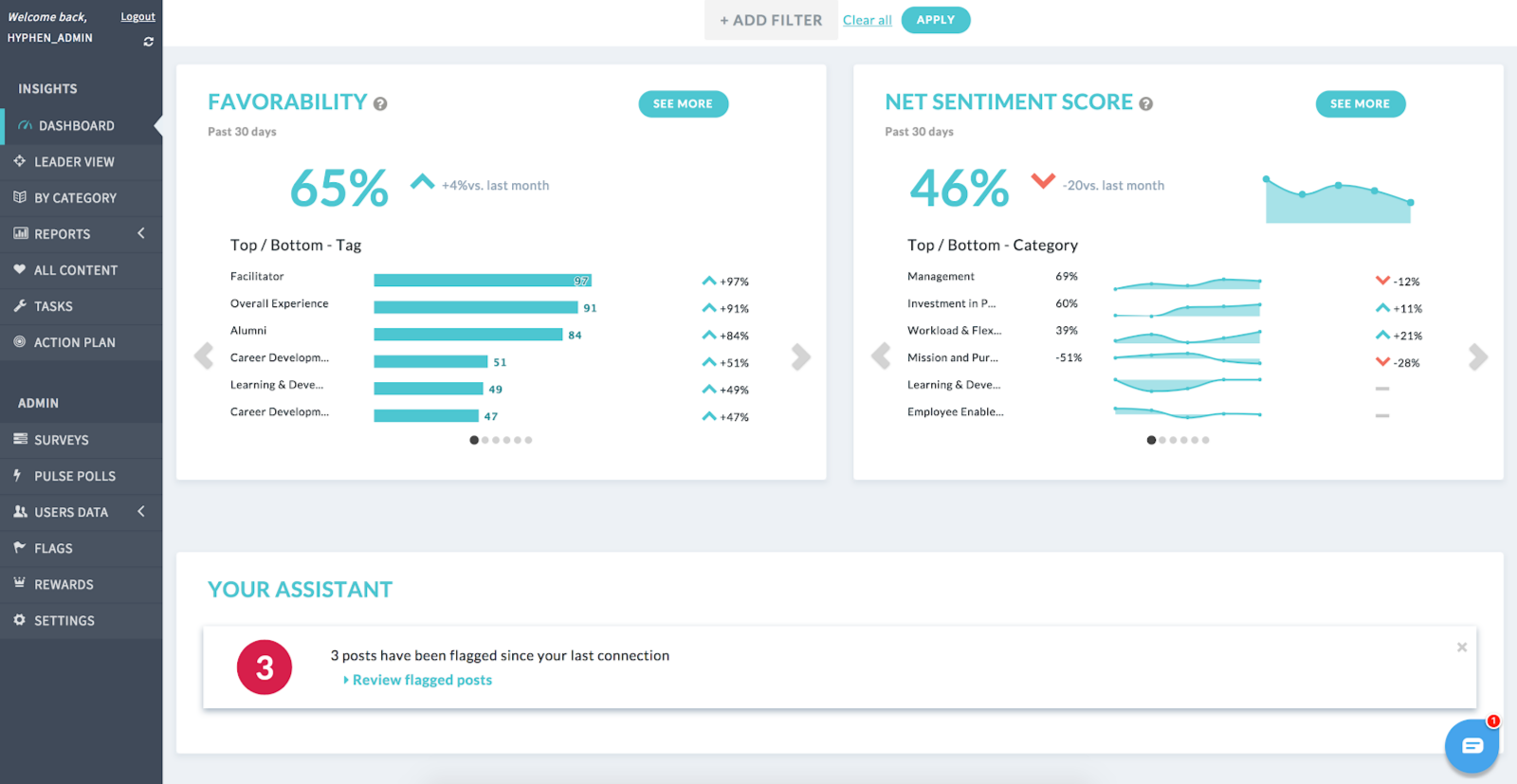
 Den "før" versjonen av Engage (Hyphen) inkluderte et dashbord og en navigasjon som ikke helt støttet de kjerne brukerflytene.
Den "før" versjonen av Engage (Hyphen) inkluderte et dashbord og en navigasjon som ikke helt støttet de kjerne brukerflytene.
Min jobb, som hoved UX-designer i prosjektet, var å se på Insights-panelet og gi HR-teamene rundt om i verden den best mulige opplevelsen av å samle inn, analysere og bruke ansattdata på en meningsfull måte.
Det var ikke en enkel oppgave, ettersom det var nesten 50 multi-nivå rapportskjermer og en rekke opprettelses- og innstillingsskjermer, som var i stort behov for redesign.
UX-strategi
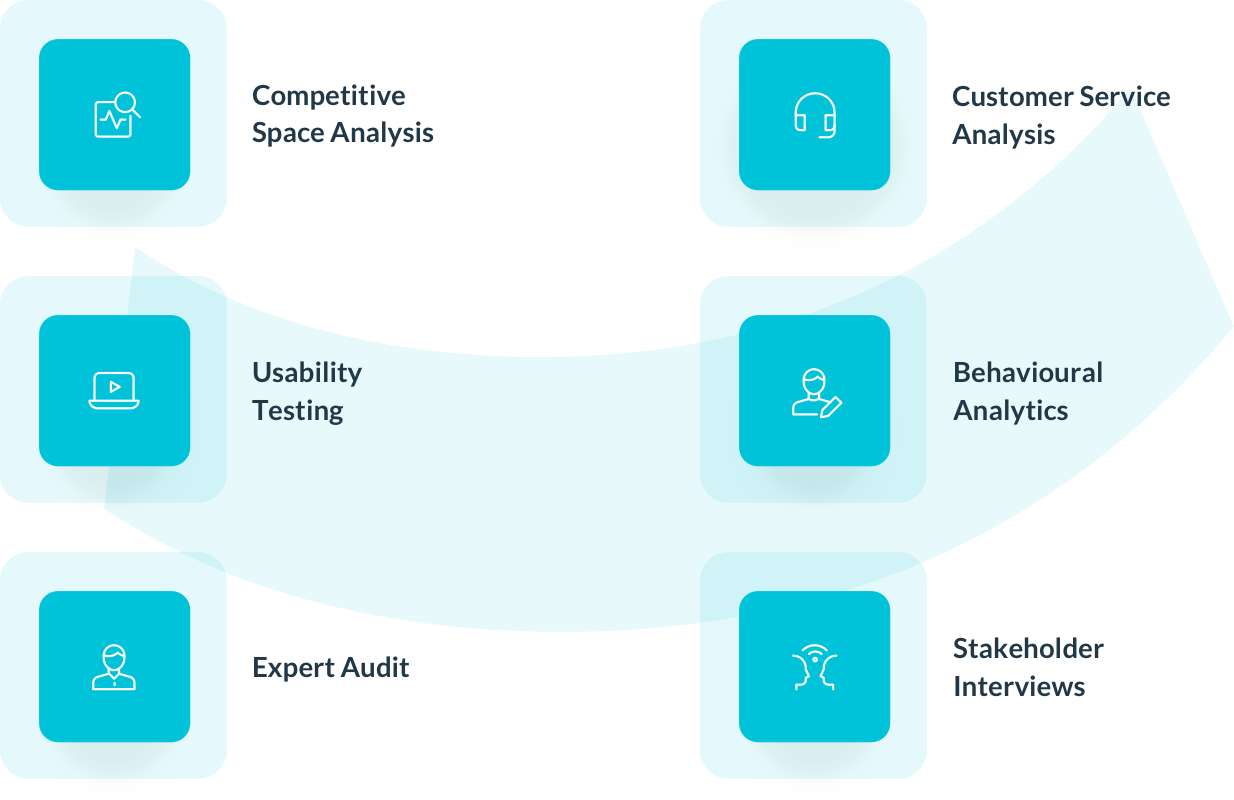
EL Passion sitt designteam gjør alltid så mye som mulig for å forstå konteksten av brukeropplevelsen og de kjerneproblemene som må løses. Den 360-graders forskningsmetoden fra vårt team over en periode på 2 uker involverte:
- Ekspertvurdering av den nåværende brukeropplevelsen
- Brukervennlighetstesting med HR-ledere for å se på UX fra deres perspektiv
- Intervjuer med interessenter med teammedlemmer som tidligere har vært involvert i å lage produktet
- Analyse av kundeservicelogger
- Gjennomgang av atferdsanalyse av de nåværende brukerne
- Analyse av det konkurrerende markedet
Hvorfor lot vi den konkurranseanalysen være det siste steget?
Da vi begynte arbeidet, var verktøyet allerede i bruk — det betyr at det er mye å lære av. Vi kunne se inn i produktet, i stedet for å hente inspirasjon fra utsiden.
Et 360-graders perspektiv
Det første steget for å analysere en brukeropplevelse av en applikasjon, er å sjekke hvor problemene ligger for øyeblikket. Bortsett fra Google Analytics-statistikk, traff vi jackpot i kundestøtte-loggene. Hva kan være et bedre sted å forstå kundenes smertepunkter enn det stedet de går til for hjelp?
Selv om jeg har en mastergrad i HR, har jeg aldri jobbet i feltet, så jeg kunne ikke late som om jeg var en ekspert. Det var behov for ekte HR-ledere til å se på produktet og gi oss ærlig tilbakemelding. Selv bare testing med 5 personer forsterket noen av punktene som min kollega Tomek og jeg fant i den nåværende brukeropplevelsen av Engage.

Problemene vi måtte løse for å hjelpe Engage til å lykkes
Kjerneproblemene var den funksjonelle arkitekturen til applikasjonen og forståeligheten av visse nøkkelfunksjoner, som hindret brukerne i å få maksimal verdi fra applikasjonens tilbud.
Arkitekturen og navigasjonen var et lappeteppe
Som mange andre applikasjoner, ble Engage sine funksjoner gradvis utviklet. Noen ganger betydde det å legge til et nytt element i hovednavigasjonen, men noen ganger betydde det å presse inn en funksjon på et sted den ikke hørte hjemme, for å unngå at hele strukturen falt fra hverandre.
Det var flere problemer med navigasjonen gjennom applikasjonen, som var relatert til måten spesifikke skjermer ble gruppert på og til det faktum at de ikke nødvendigvis støttet spesifikke brukerflyter i applikasjonen.
Med andre ord — oppgavene HR-folk prøvde å utføre var ikke tilgjengelige fra en enkelt skjerm — de måtte gå i sirkler gjennom mange skjermer i appen mens de gjorde én ting.
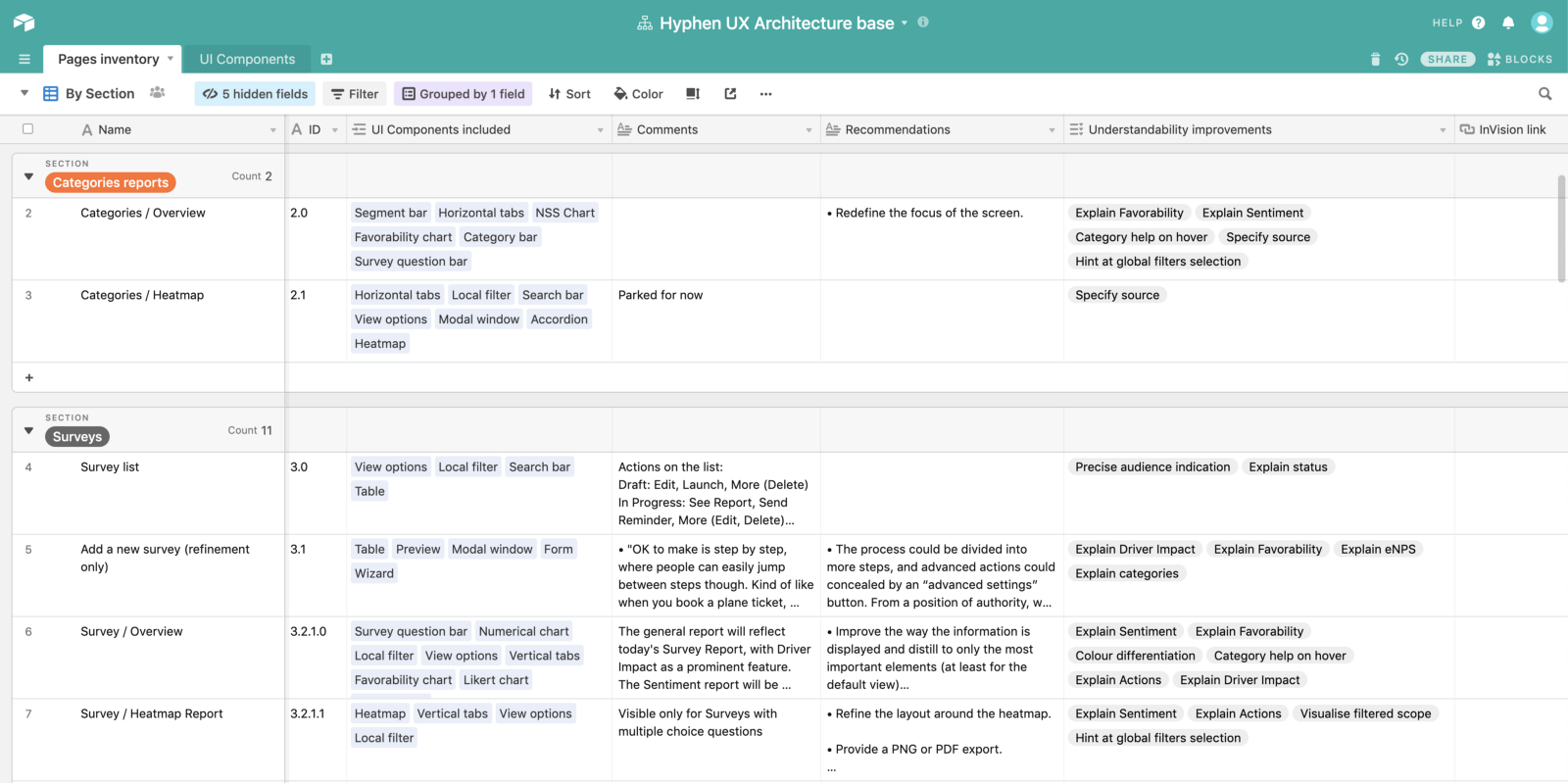
 Airtable var ekstremt nyttig for å lage et repository av alle skjermer, funksjoner og UI-elementer.
Airtable var ekstremt nyttig for å lage et repository av alle skjermer, funksjoner og UI-elementer.
UI inkonsistenser gjorde produktet vanskelig å lære
Når jeg forklarer viktigheten av UI-konsistens til mine traineer, sier jeg alltid denne setningen:
Jo mer konsistente hvert av elementene er gjennom en bedriftsapplikasjon, jo mindre innsats kreves for å lære og huske grensesnittet. Jo mindre innsats som kreves, jo mer meningsfylt vil arbeidet som produseres i verktøyet være.
Det samme gjaldt for Engage — de samme funksjonene ble noen ganger bygget av forskjellige team og endte opp med å fungere eller se litt annerledes ut. Brukerne ble forvirret og skrev ofte til kundestøtte for å spørre hvordan de skulle bruke en funksjon igjen.
 Hvis den samme funksjonen ser annerledes ut på forskjellige skjermer, vil brukerne ha vanskelig for å finne veien rundt i applikasjonen.
Hvis den samme funksjonen ser annerledes ut på forskjellige skjermer, vil brukerne ha vanskelig for å finne veien rundt i applikasjonen.
5 små brukervennlighetsproblemer kan bli til 10 store brukeropplevelsesproblemer
Når vi analyserer brukeropplevelse, ser vi ofte ikke bare etter høynivåproblemer. De små problemene betyr også mye, spesielt når de akkumuleres i titalls eller hundrevis på 50 forskjellige applikasjonsskjermbilder.
Noen av brukervennlighetskonseptene vi så nærmere på var:
- Systemtilbakemelding:
Det var mange tilfeller der det skjer en handling i systemet, men brukeren ikke ble informert om hva som har skjedd. For eksempel sletting eller løsning av et element.
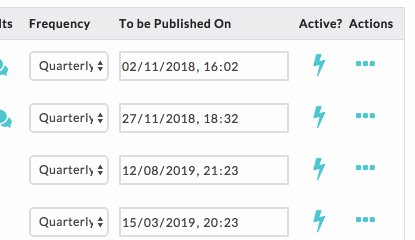
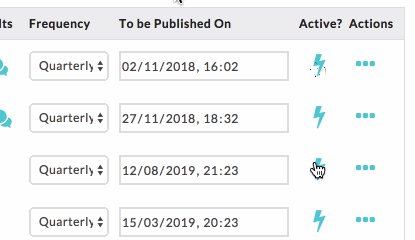
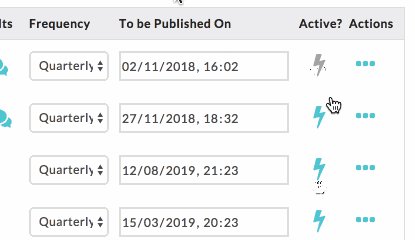
 Elementer bør ikke forsvinne fra skjermen rett etter klikk - brukeren kan gå glipp av det og bli forvirret over hva som faktisk skjedde i appen.
Elementer bør ikke forsvinne fra skjermen rett etter klikk - brukeren kan gå glipp av det og bli forvirret over hva som faktisk skjedde i appen.
- Valg av passende UI-kontroller:
Noen typer UI-kontroller har ikke blitt valgt for maksimal brukervennlighet. Det er flere steder der brukere må bruke lange nedtrekkslister eller forskjøvede radioknapper.
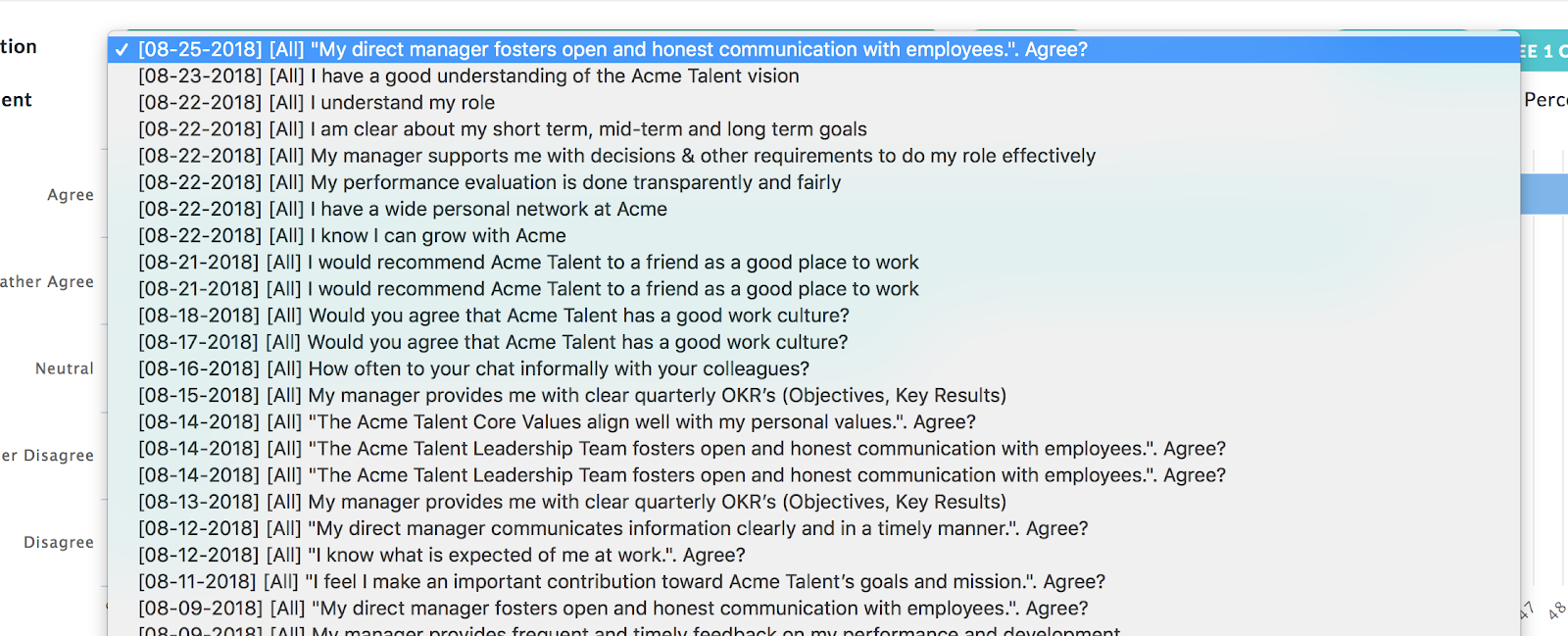
 Noen ganger kan en statisk liste med et søkefilter være mer brukervennlig enn en stor systemnedtrekksliste.
Noen ganger kan en statisk liste med et søkefilter være mer brukervennlig enn en stor systemnedtrekksliste.
- Mangel på brukerhjelp:
Et av de største problemene med visse funksjoner og mikrocopy var mangel på forklarende informasjon. På grunn av kompleksiteten til visse komponenter, gjør det systemet vanskelig å lære. Vi kunne ikke forvente at førstegangsbrukere skulle kjenne begreper som “Driver Impact Analysis” eller funksjoner som heatmap-rapporter.
Denne dype helhetlige tilnærmingen ga oss en veldig dyp forståelse av problemene som brukerne av applikasjonen står overfor, samt satte i gang noen tanker om potensielle løsninger. Med alle de nye ideene i hodet, trengte vi å holde igjen og begynne å designe veldig sakte, for å unngå å gjøre de samme feilene.
UX Design
Arkitektur
Basert på den fulle bredden av funn fra UX-strategifasen bestemte vi oss for å fokusere på UX-arkitektur først. Det som var viktig for oss var nær samarbeid med kunden og deres utviklere, noe som resulterte i reviderte arkitekturordninger for hele applikasjonen. Vi brukte dem som vårt hovedkommunikasjonsverktøy i de første dagene av UX-designfasen.
Vårt mål her var å gjøre applikasjonen enkel å navigere i og å gi klare måter å hoppe mellom rapportene på, slik at man ikke går seg vill i hierarkiet.
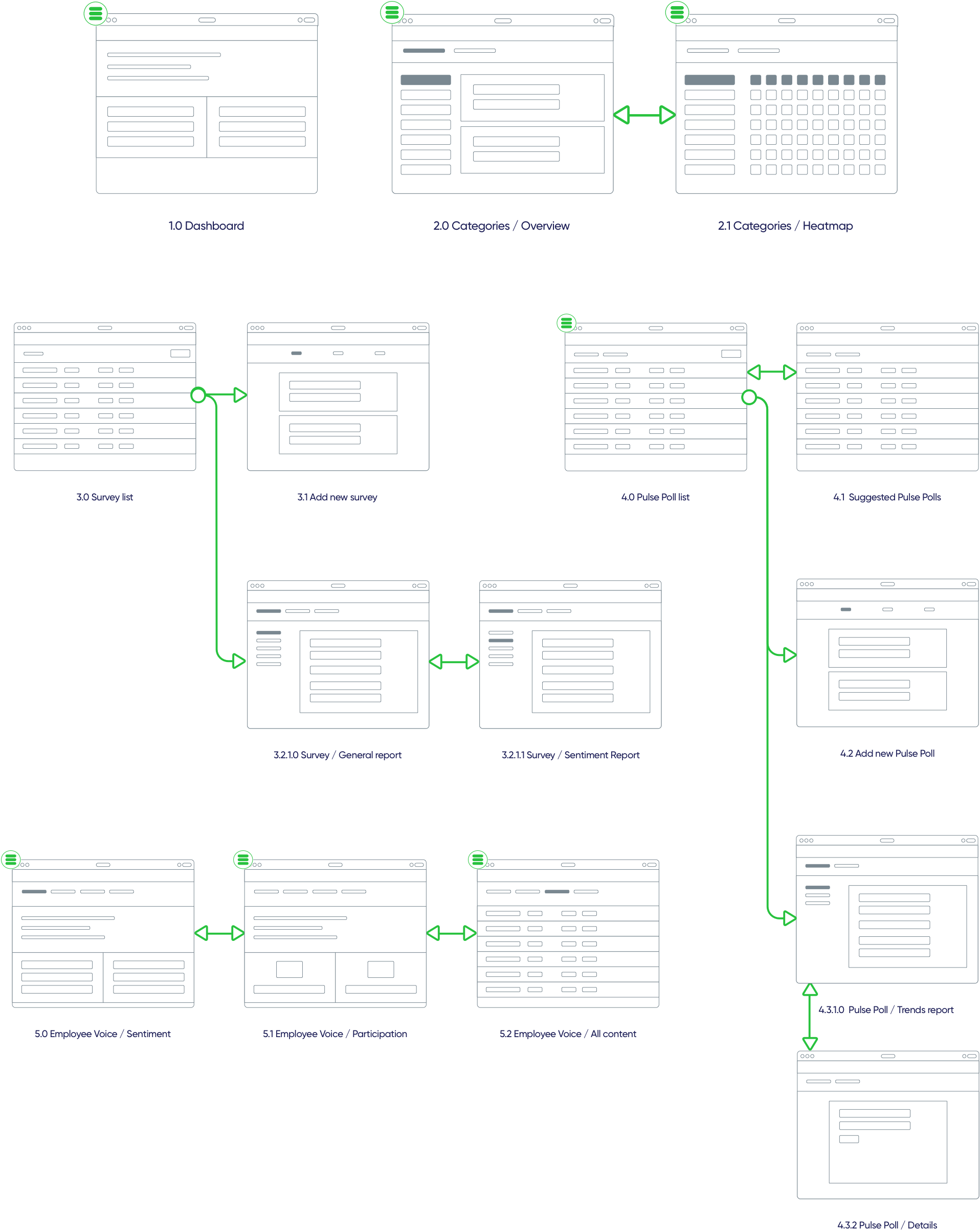
 Dette var en av de mange flytene vi laget da vi prøvde å finne den beste måten å navigere i appen på.
Dette var en av de mange flytene vi laget da vi prøvde å finne den beste måten å navigere i appen på.
Utforme måten å navigere på
Applikasjonen måtte gi en klar måte å navigere og vise hierarkiet av visse moduler, derfor brukte vi et par iterasjoner på å designe en robust og skalerbar navigasjon med 3 nivåer.
Vårt fokus var å samle alle elementer relatert til en funksjonsgruppe, f.eks. Surveys, og plassere det på et enkelt sted i hovednavigasjonen. Før redesignen var ikke dette tilfelle, noe som delvis var grunnen til at brukerne ble forvirret.
La oss huske at navigasjonsmenyer ikke bare er for å gå mellom skjermene, men også for å vise en oversikt over strukturen til applikasjonen.
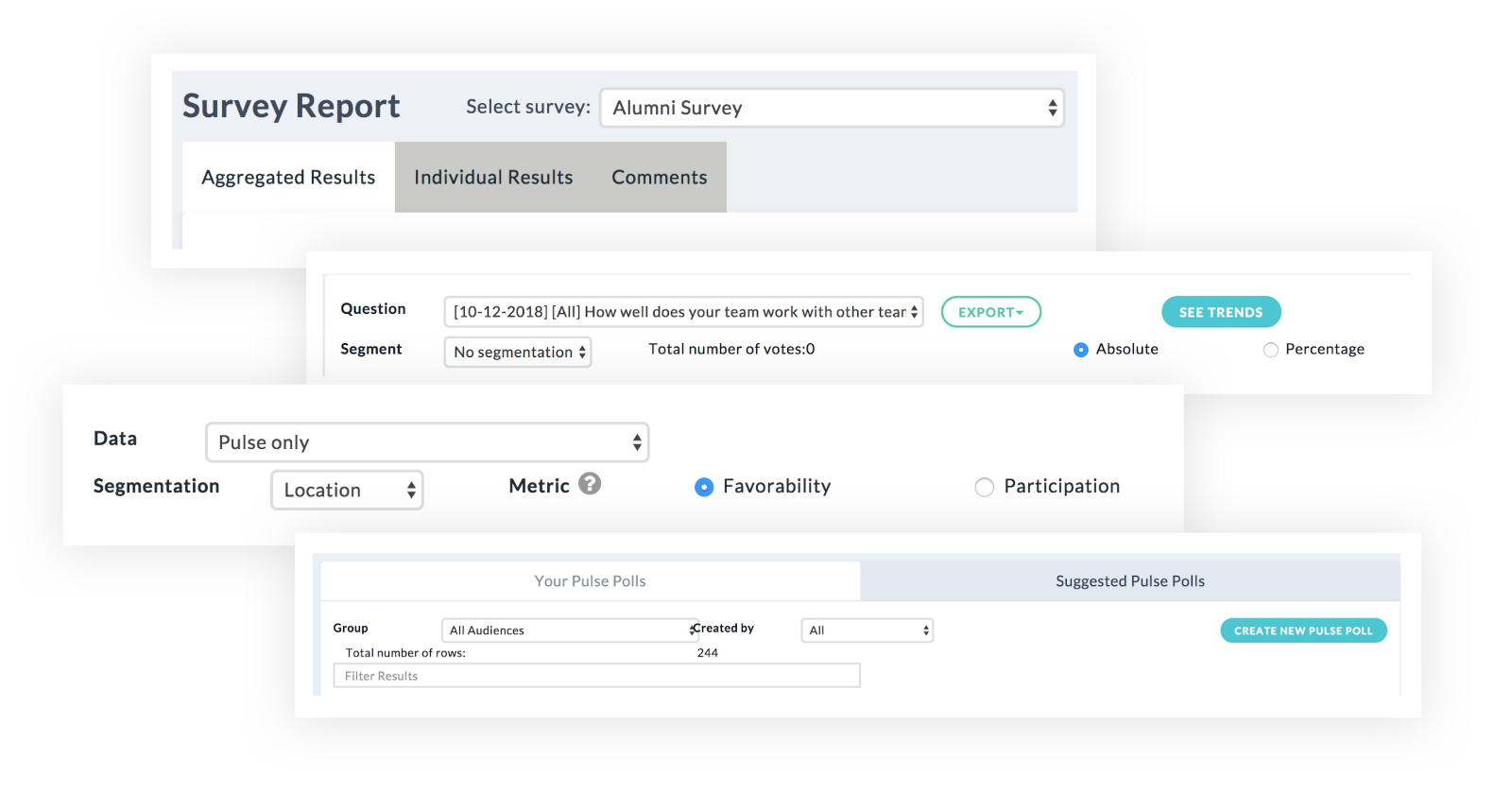
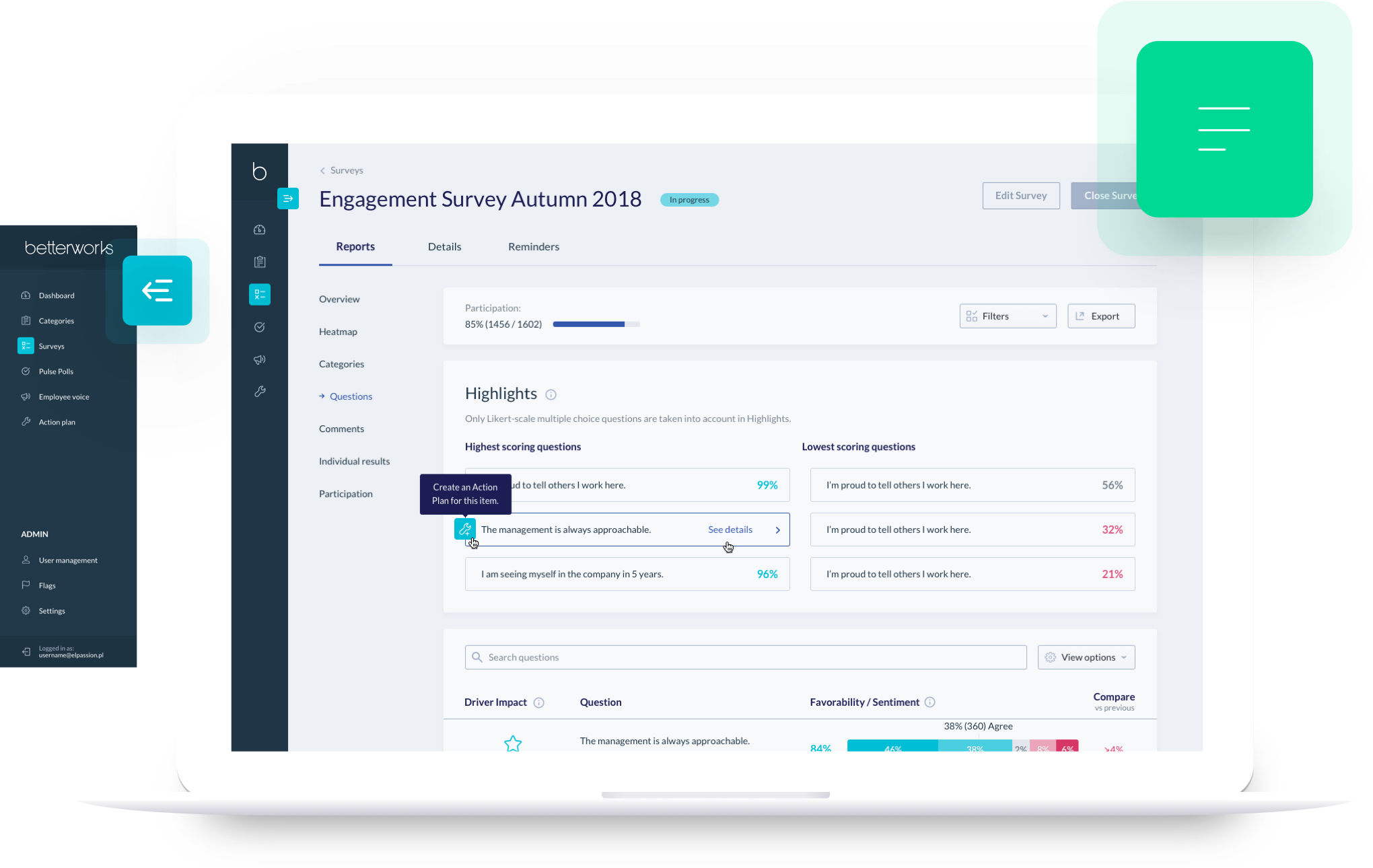
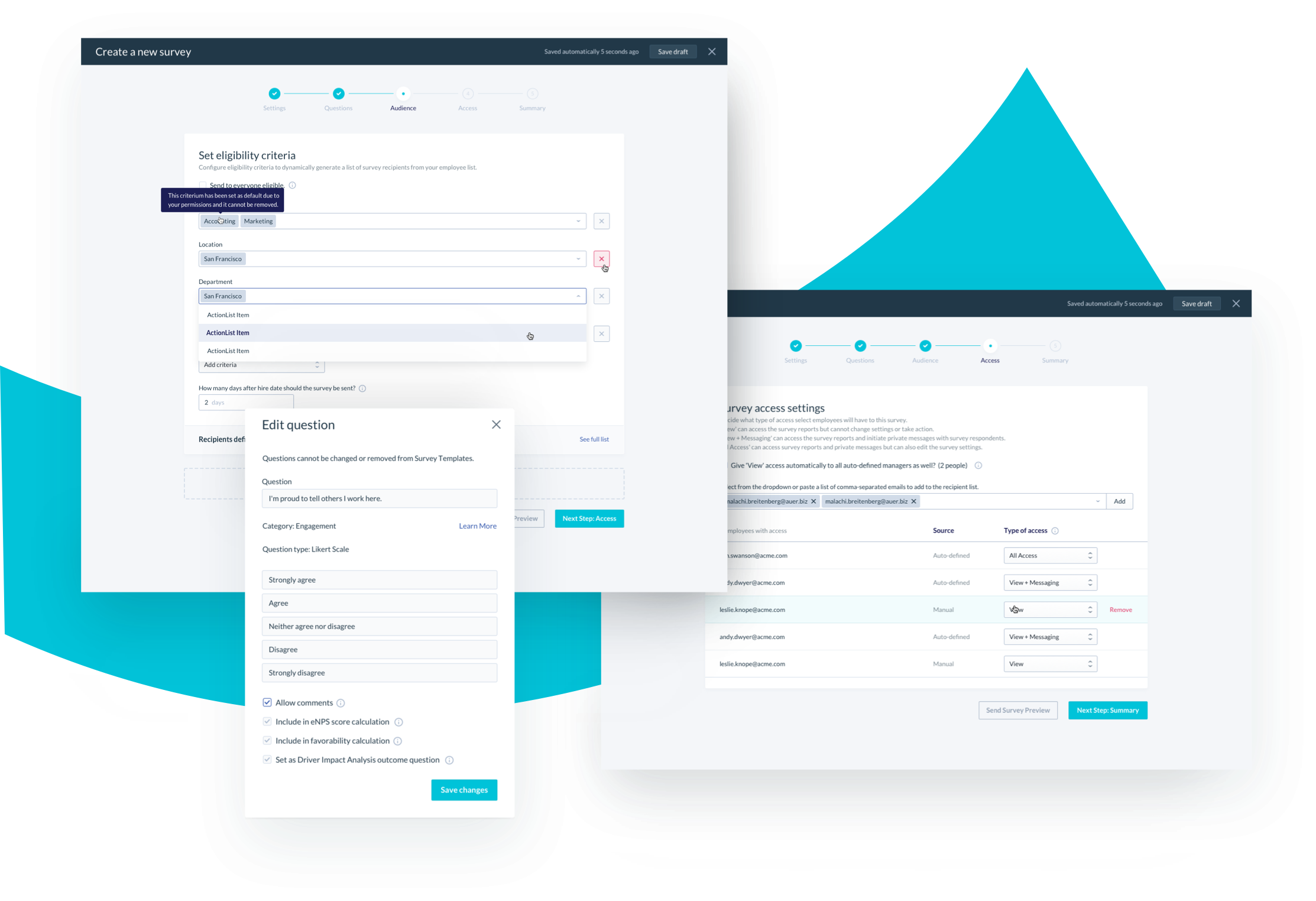
I en instans av en undersøkelse, som du kan se på skjermbildet nedenfor, har vi nøye utformet inndelingen av rapporter til separate faner, samtidig som vi opprettholdt enkel tilgang til annen informasjon om undersøkelsen. Dette støttet HRs arbeidsflyt og tillot raske oversikter over fremdriften til en undersøkelse.

Oppretting av undersøkelse nødvendig for flyt
En av de største utfordringene for brukerne i den nåværende versjonen av appen var prosessen med å opprette og lansere en ny undersøkelse. I stedet for en fast, fane-basert tilnærming, innarbeidet vi et brukervennlig veiviser-mønster for å lede brukeren gjennom alle trinnene i opprettelsen av undersøkelsen.
 Å dele komplekse prosesser opp i trinn kan forenkle flyten og gjøre det mindre skremmende for brukerne.
Å dele komplekse prosesser opp i trinn kan forenkle flyten og gjøre det mindre skremmende for brukerne.
Tilgjengelig datavisualisering
Åpenbart skulle verdien for brukerne komme fra å se på ulike undersøkelsesrapporter.
Fokuset her var å velge den best mulige måten å visualisere visse datapunkter, muliggjøre enkel datakomparasjon og filtrere gjennom store datamengder. Vi brukte mønstre som søylediagrammer, stablede diagrammer, varmekart og boblediagrammer for forskjellige formål gjennom appen, noe som viste seg å være en god måte å differensiere typer data på.
 Vi valgte nøye riktig type datavisualisering for hver rapport, inkludert linjediagrammer, søylediagrammer, varmekart og sektordiagrammer.
Vi valgte nøye riktig type datavisualisering for hver rapport, inkludert linjediagrammer, søylediagrammer, varmekart og sektordiagrammer.
Er ikke disse wireframes litt for hi-fi?
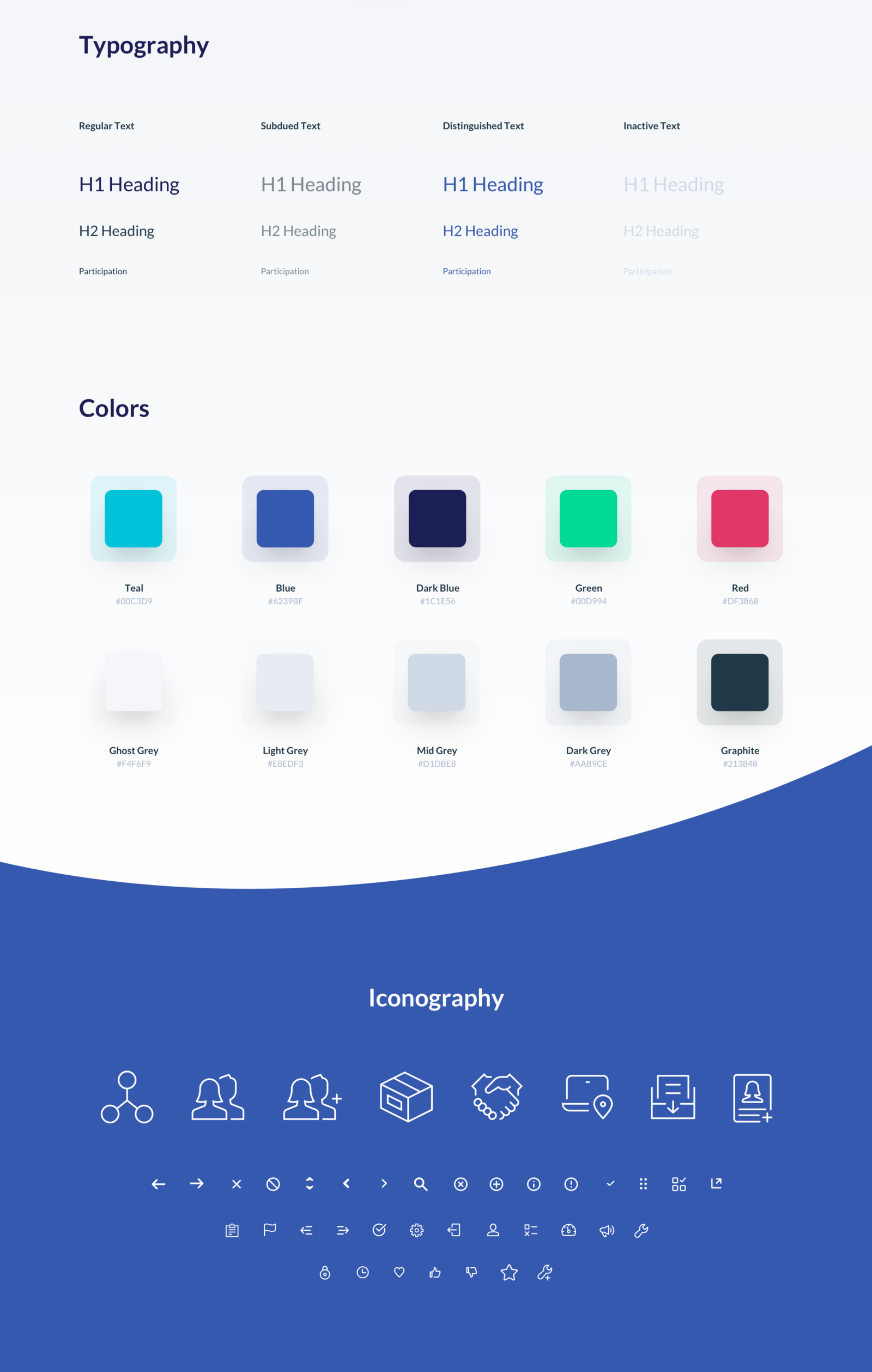
Vel, vi begynte å designe grensesnittet ved å lage en enkel stilguide for å hjelpe to designere med å jobbe på den samme opplevelsen og unngå duplisering av arbeid. Vi utnyttet Plant og Sketch’s Shared Library-funksjoner for å optimalisere designoperasjonene.
 Plant var det perfekte versjonskontrollverktøyet for oss i prosjektet.
Plant var det perfekte versjonskontrollverktøyet for oss i prosjektet.
På den måten kunne vi gjøre det enkelt for kunden å samle tilbakemeldinger tidlig, og for oss å etablere en klar visuell stil for en bedriftsapp som skal være solid, brukervennlig og ikke for prangende.

En robust klikbar prototype gjorde det mulig for oss å samle solid tilbakemelding gjennom prosessen og kommunisere med kunden.
Vi endte opp med nesten 150 skjermer i vårt InVision-prosjekt, derfor var gode designoperasjoner avgjørende for å håndtere globale og lokale endringer.
Den endelige effekten
Kundeinnspill har blitt inkorporert i prosessen for å samle flere behov og problemer brukerne ønsker løst. Betterworks Engage (Hyphen 2.0) er tilgjengelig på Betterworks.com, og funksjonene vi redesignede rulles ut gradvis, mens jeg skriver denne artikkelen.
- UX-strategi & UX-design tjenester — Michał Mazur
- UI-design tjenester — Tomasz Nadratowski
Sjekk også ut
- Case Study: Unlocking The Power of a Remote UX Workshop - Se hvordan vi hjalp vår klient med å etablere en levedyktig og grundig veikart for deres digitale produkt. Alt i virtuell samarbeid.
Du kan også like dette

Hvorfor WordPress-dramaet gjør overgangen til Webflow til et smart valg
11 mars 2025 • Maria Pradiuszyk




