7 mars 2025 (updated: 7 mars 2025)
Webflow Devlink: Fra No-Code til React på sekunder
Chapters

DevLink, en ny funksjon fra Webflow labs, tar no-code til React på sekunder. Vår Design Team Lead & Frontend Developer testet det, så du slipper.
No-code og low-code verktøy blir mer og mer populære, og med den økende konkurransen i markedet, også mer gjennomtenkte, utviklede, og utstyrt med nye løsninger. En av dem er DevLink, utgitt tidlig i juni 2023, en ny funksjon fra Webflow Labs, som tar koden generert på grunnlag av no-code verktøy til et høyere nivå.
Hva er DevLink?
DevLink er en funksjon som lar deg generere kode i React.js basert på komponenter opprettet på Webflow i no-code-modus. Tidligere var det en mulighet for å laste ned koden til den opprettede siden, men den var skrevet i vanlig HTML, noe som genererte mye arbeid hvis du ønsket å integrere den med en applikasjon skrevet i React. DevLink er designet for å forenkle denne prosessen ved å lage klare React-komponenter.
Vi ønsket å finne ut hvor mye denne løsningen faktisk letter utviklingsprosessen, om den fremskynder den, og hvordan den påvirker kvaliteten. For dette formålet ble det utformet en prisliste som inneholdt tre prisplaner, som vi hadde til hensikt å overføre til prosjektet vårt skrevet i React. I artikkelen vil vi dele våre inntrykk av å bruke DevLink fra perspektivet til både en designer og en programmerer. Vi brukte den premiere gratis Open Beta-versjonen, og understreket viktigheten av API-tilgangstoken for sømløs integrasjon og strømlinjeforming av arbeidsflyten.
Første steg: Webflow-designers perspektiv
Michał Mazur, Design Team Lead hos EL Passion
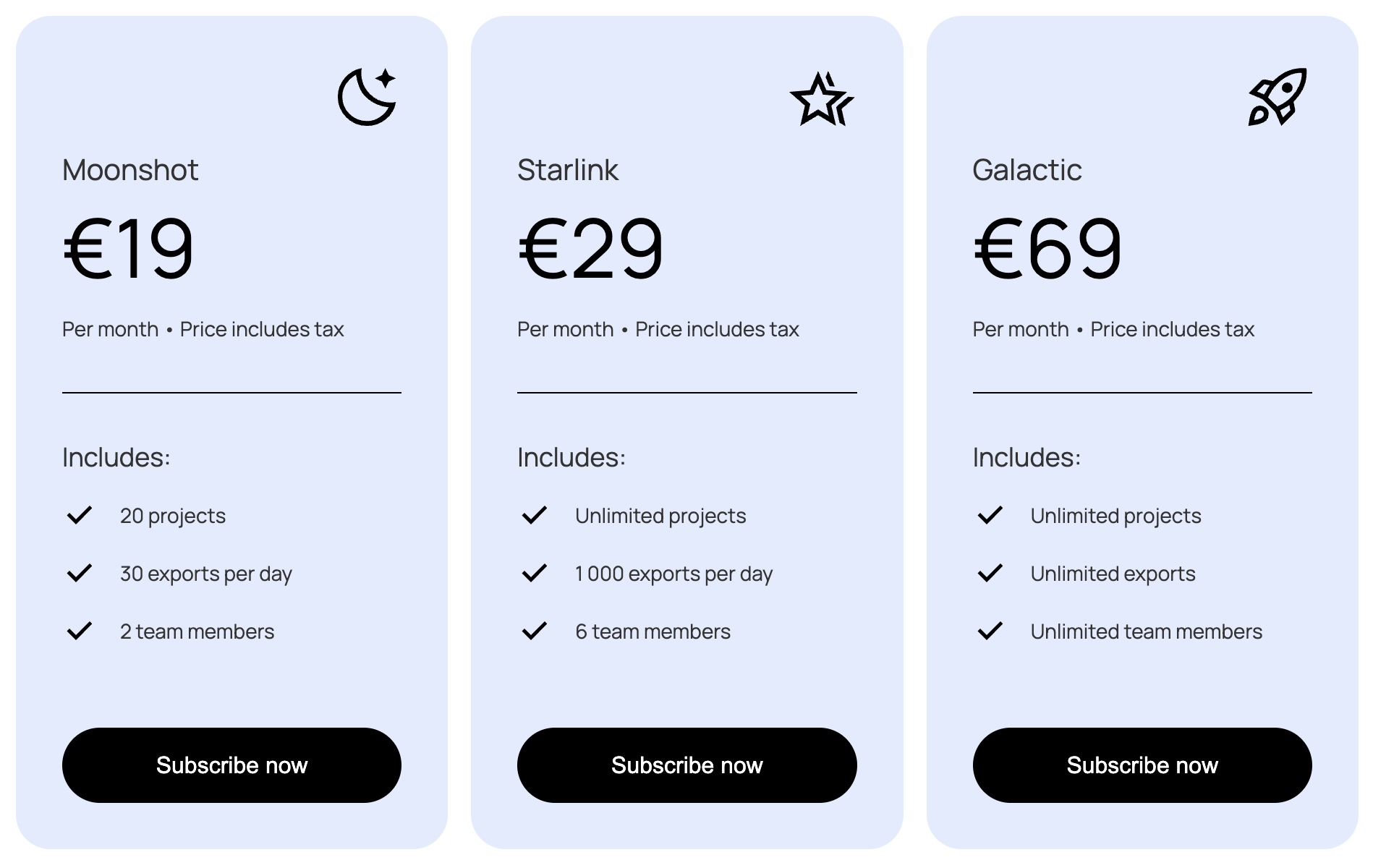
En av våre Webflow-maler inkluderte en prissjekk-seksjon, som virket som den perfekte kandidaten for en grunnleggende test. Den krevde noen nestede komponenter, men den krevde ikke omfattende interaktive funksjoner, som dra-og-slipp eller datainput. Det er i utgangspunktet et par statiske elementer lagt sammen.
Da jeg dykket inn i DevLink-dokumentasjonen, må jeg innrømme at alt virket relativt enkelt - høyreklikk på et element, velg 'Opprett komponent', eller til og med opprett en nestet komponent, og opprett props for all data som injiseres i den i React. Webflow har lagt mye arbeid i å gjøre Props-linking så enkelt som mulig og det gir resultater - det tar bare et par minutter å gjøre det, spesielt siden jeg allerede har brukt linking-funksjonen så mange ganger med komponenter og CMS-samlinger i Webflow.
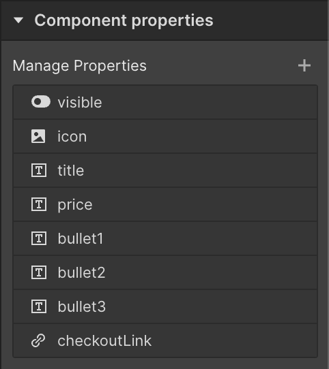
 Oppsett av komponentegenskaper i Webflow
Oppsett av komponentegenskaper i Webflow
Men som en person uten noen React-erfaring før, hadde jeg problemer med å forstå konseptene med Slots og Runtime props som skulle settes i Webflow. Jeg visste at Zuza, vår front-end utvikler, ville ta disse komponentene og refaktorere dem uansett, så jeg måtte synkronisere med henne et par ganger for å sikre at jeg satte alt opp på riktig måte. Selv om jeg ønsket å forhåndsvise React-koden, kunne jeg ikke gjøre det uten å sette opp miljøet til en grunnleggende app, som er et område utenfor mitt ekspertiseområde.
Se det live
Når jeg hadde satt opp alt og delt koden, var det ikke annet for meg enn å vente på Zuza! Når appen var distribuert og skrifttypeproblemene var løst (mer om det senere), kunne jeg se designet vårt, perfekt stilisert, sammen med overganger og responsive verdier. Enhver endring jeg gjorde kunne synkroniseres umiddelbart og reflekteres i appen, noe som overfører noe av ansvaret tilbake til meg som designer. Men, resultatene på utviklingssiden var kanskje ikke så positive.

Andre steg: laste ned og bruke generert kode
Zuza Napiórkowska, Frontend Developer hos EL Passion
Når vi startet vårt eksperiment, visste jeg absolutt ingenting om DevLink bortsett fra at essensen er å generere kode i React basert på komponenter laget i Webflow. Webflow selv var heller ikke veldig kjent for meg - jeg tok en gang litt tid for å se hva det handlet om, men jeg vil absolutt ikke si at jeg er dyktig i det. Det viste seg at jeg ikke trenger å vite noe om dette verktøyet i det hele tatt, og hva mer er, jeg trenger ikke engang å ha kontakt med det.
Sett opp og bli kjent med verktøyet
For vårt DevLink eksperiment, opprettet jeg et nytt, rent prosjekt i Next.js hvor komponentene våre vil bli vist. Jeg brukte den mest oppdaterte versjonen av Next.js for øyeblikket - 13.4.5.
Det første jeg gjorde, var selvfølgelig å se på dokumentasjonen. Det viste seg å være ganske vennlig - ikke for lang og skrevet på en klar og gjennomsiktig måte. Dens lille volum skyldes at DevLink rett og slett ikke er en komplisert funksjon, og det er ikke mye å forklare her.
Nedlasting av koden viste seg å være trivielt. For å laste ned komponentene som tidligere ble opprettet av Michał, måtte jeg opprette en .webflowrc.js fil i roten av prosjektet og lime inn Webflow prosjektkonfigurasjonen generert av Michał. Allerede på dette stadiet kan vi velge hvilken utvidelse de genererte filene skal ha - som standard er det .js, men DevLink lar deg erstatte det med .ts, .jsx, eller .tsx.
Deretter var det nok å bare bruke kommandoen for å installere webflow-cli i prosjektet og bruke next sync kommandoen for å laste ned koden for prosjektet vårt, som består av 3 komponenter, tidligere navngitt av Michał: PricingTable (tabell som inneholder 3 kort), PlanCard (enkelt kort) og BulletPoint (element i "inkluderer" listen). Webflow lar også designeren opprette Slots som lar deg enkelt legge til eventuelle barn til en komponent, men i vårt tilfelle var dette ikke nødvendig.
I løpet av noen sekunder dukket det opp en DevLink-mappe i rotkatalogen, som inneholdt koden til komponentene som utgjør vår prisingstabell skrevet i React.js - og mer. Mappen inneholdt mange forskjellige filer, inkludert stiler eller typekode. For å legge til globale stiler på alle sider, importerte jeg en global.css fil i Next.js.
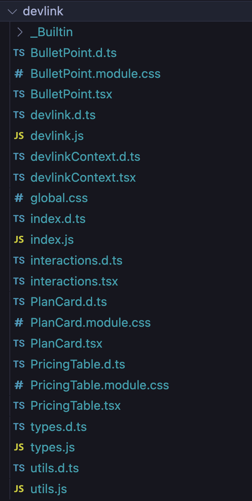
 Genererte filer
Genererte filer
Generert gjenbrukbare komponenter kodeeksempel - Prisingstabell
Arbeide med den genererte koden i utviklingsprosessen
Uten å fokusere på kvaliteten på koden for øyeblikket, prøvde jeg å teste om det fungerer som tiltenkt. For å vise komponenten vår i ønsket form, måtte vi gjøre noen ting først, i tillegg til å importere den til den valgte siden og legge den til i sidens struktur. I henhold til instruksjonene fra dokumentasjonen, importerte jeg stilene og la til DevLinkProvider i den øverste prosjektfilen (i tilfelle av Next.js versjon 13, dens layout.tsx) for å omslutte hele applikasjonskoden med den.
Deretter la jeg til Pricing Table-komponenten på hjemmesiden til prosjektet og viste den.
Nesten alt ble vist fint - det eneste problemet var med en font importert fra Google Fonts som ikke fungerte - men det var lett å håndtere - alt jeg måtte gjøre var å flytte importen av fonten fra global.css filen fra DevLink mappen til globals.css filen for hele prosjektet.
På dette punktet er det verdt å se på hvordan eksport av komponenter fra Webflow og tillegg av stiler til komponenter fra Webflow ble løst. I DevLink mappen finnes den hoved globale.css filen nevnt ovenfor, men i tillegg til den, er det en egen CSS-modulfil for hver av de opprettede komponentene. Denne strukturen eliminerer problemet med å overskrive stiler for resten av applikasjonen. På den annen side, forårsaker det lite kaos i kode-strukturen, hvis vi generelt ikke bruker CSS-moduler. I tilfelle av teknologistakken som for tiden brukes i vårt selskap, er det enda mer merkbart, da vi bruker tailwind for styling. Støtte for stiler gjennom CSS-moduler kan slås av ved å legge til feltet "cssModules: false" i konfigurasjonen, men dette kan føre til uønsket overskriving av globale stiler.
Jeg begynte å grave dypere i strukturen til den genererte koden. Jeg må si at jeg har blandede følelser om måten å typisere på: for hver av .js filene som inneholder komponenter, opprettes en .d.ts. deklarasjonsfil, der det finnes funksjonsdeklarasjoner som inneholder props for de opprettede komponentene. Typer fra .d.ts filen importeres inn i komponentfilen. Løsningen fungerer, selvfølgelig. Typefiler genereres også hvis vi ikke velger alternativet med TypeScript som en utvidelse for komponentfiler, men siden vi er vant til å bruke TypeScript-grensesnitt i prosjekter, fører denne løsningen igjen til at vårt potensielle prosjekt mister konsistens.
Støtte for Next.js
Jeg må imidlertid innrømme at jeg ble positivt overrasket over støtten for Next.js-tags som <Image> og <Link>. DevLink lar deg bruke dem i koden ved å bruke dine egne tilpassede renderer i leverandøren i form av komponenter bygget fra disse Next.js-tags og tilordne dem til props.
Designere og utviklere kan endelig være enige
Det som bør gis til DevLink er det faktum at det løser et veldig vanlig problem - forskjellen mellom designene og deres implementering i koden. I en situasjon der designeren er i stand til å lage en fullt stilisert gjenbrukbar komponent, har programmereren ingenting å gjøre på dette området annet enn å sørge for at alt fungerer som det skal (og som vi kan se i vårt font-eksempel, er det ikke alltid verdt å stole blindt på automatiserte løsninger). Dette eliminerer problemet med kodekompatibilitet med designene, noe som ofte er frustrerende for både designere og utviklere.
Der muligheter finnes, finnes det også begrensninger
Mens det å laste ned koden fra Webflow til prosjektet vårt er en lek for barn, er det rett og slett ... umulig å overføre endringer gjort i den nedlastede koden tilbake til Webflow. Dessverre tillater DevLink deg ikke å sende koden tilbake til Webflow, selv om endringene vi gjorde ville angå ting tilgjengelig på Webflow (f.eks. mindre CSS-endringer). Dette ser ut til å være en ganske komplisert ting å få til å fungere på denne måten, så vi bør ikke forvente slik funksjonalitet i nær fremtid. Planene så langt inkluderer slike fasiliteter som støtte for andre frontend-rammeverk eller integrasjon med storybook.
DevLink tillater deg heller ikke å eksportere noen av sideelementene opprettet på Webflow, som Collection List, e-handels-elementer (Handlekurv, Legg til i handlekurv, Webbetalinger, PayPal), Lottie-animasjoner, Lightbox, varsler om skjemaer, medlemskap og logikk.
Vær forsiktig med synkroniseringen
Det er også verdt å være oppmerksom på prosessen med å laste ned koden selv. I den tidligere delen av artikkelen skrev jeg at det er nok å opprette en konfigurasjonsfil og kjøre kommandoen for kodesynkronisering. Alt er i orden hvis vi ønsker å laste ned alle komponentene fra prosjektet og dette er vår første synkronisering i et gitt prosjekt. Imidlertid gir DevLink oss muligheten til å laste ned bare de komponentene vi velger fra prosjektet. Og her, som det viser seg, bør man være spesielt oppmerksom...
Hvis du ønsker å laste ned bare utvalgte elementer, er alt du trenger å gjøre å legge til feltet "components: ['componentName’]" i konfigurasjonen. Å starte synkroniseringen på nytt, selv om det er begrenset til utvalgte komponenter, vil overskrive hele DevLink-mappen som inneholder den tidligere nedlastede kildekoden og bare fjerne komponenter som ikke er inkludert i konfigurasjonsfilen. Så du må være spesielt forsiktig når du bruker det fordi hvis vi ikke oppretter et commit eller flytter innholdet i DevLink-mappen et annet sted, og vi gjør endringer i koden til komponentene (f.eks. legge til funksjonaliteter som ikke er tilgjengelige i Webflow), kan vi ved en tilfeldighet dumt miste arbeidet vårt. Men her kan det også delvis omgås - hvis vi i stedet for å sette utvalgte komponenter i konfigurasjonen, legger til navnene deres i kommandoen som laster ned koden fra Webflow, vil vi bare overskrive filene relatert til de valgte komponentene.
Jeg synes også det er en liten mangel at, ja, vi kunne laste ned f.eks. bare PricingTable-komponenten, men den ville bli lastet ned nøyaktig på samme måte som når vi laster ned alle komponentene - den ville inneholde 3 PlanCard-komponenter, som i dette tilfellet ikke importeres, noe som vil forårsake en feil i applikasjonen.
Kan DevLink forbedre arbeidet mitt?
Etter å ha blitt kjent med hvordan DevLink fungerer, spurte vi oss selv om det kunne forbedre vårt daglige arbeid og fremskynde utviklingsprosessen. Vi hadde ikke store forhåpninger, da det fortsatt er en lite testet nyhet - og dessverre møtte vi mange ting som heller førte oss til å la DevLink være en kul funksjon som kan være nyttig for noen - men ikke for oss.
Komponentene laget av DevLink er dessverre ikke veldig lesbare sammenlignet med de som er skrevet direkte av programmerere. De har dynamisk opprettede klasse navn basert på navnene laget i Webflow, og selv enkle komponenter har ganske stort volum.
Kode konsistens og synkronisering
Å introdusere endringer i styling lokalt ville ikke vært særlig hyggelig her, og i tillegg gjør hver endring som introduseres i koden at koden ikke lenger er konsistent med den nettbaserte versjonen på Webflow, og videre synkronisering av komponenter er ikke lenger mulig. Unødvendig å si, dette er noe som dessverre motiverer oss til å ikke bruke denne løsningen, spesielt siden det å introdusere mulige endringer i stilene i koden også kan være ganske frustrerende her, med tanke på strukturen av filene.
Mangelen på mulighet til å synkronisere koden med Webflow etter å ha introdusert lokale endringer i koden forhindrer også enhver refaktorering av den nedlastede koden (f.eks. for å forbedre lesbarheten, gjøre koden konsistent i prosjektet, eller organisere filstrukturen) hvis vi ikke er 100% sikre på at vi ikke vil hente endringer fra Webflow i refaktorerte komponenter i fremtiden.
La oss se på et eksempel med vår PlanCard - den inneholder 3 separat limte BulletPoints som har direkte gitte props. Hvis vi for eksempel ønsket å mappe et array som inneholder data til BulletPoints, så igjen - etter å ha introdusert en slik endring, ville videre synkronisering med endringer som potensielt er introdusert på Webflow vært umulig.
Innvirkning på prosjektstruktur
Hvis prosjektet vårt har en spesifikk struktur (og i tilfelle av Next.js-prosjekter, eksisterer det vanligvis en slik struktur), så vil dessverre det også lide under bruken av DevLink. Det er sant at vi kunne flytte DevLink-mappen til komponentmappen, men vi har ingen måte å oppnå en tilstand der, for eksempel, hver komponent vil være inneholdt i en egen katalog - DevLink genererer mange felles filer, som utils.js (alle kan sees i skjermbildet nærmere begynnelsen av artikkelen) uten hvilke komponentene ikke vil bli vist riktig.
Og det er fortsatt problemet med å overskrive komponenter under synkronisering - en løsning er å endre navnet på DevLink-mappen til et annet slik at komponentene ikke overskriver seg selv, men her igjen - hvis vi allerede har gjort endringer i komponentene, må vi flytte dem til den nylastede komponenten, noe som betyr at vi må duplisere arbeidet vårt.
Dessverre betyr de ovennevnte argumentene at DevLink sannsynligvis ikke vil bli implementert som en ny løsning for å fremskynde programmererens arbeid, fordi tvert imot - i tilfelle av et prosjekt skrevet i standardmodus - ja. det kunne faktisk fremskynde dette arbeidet, men samtidig gjøre det mer komplisert.
Så hvem er DevLink nyttig for?
Selvfølgelig kan jeg se situasjoner der DevLink viser seg å være et super nyttig verktøy - tross alt er det ikke en funksjon laget bare for moro skyld, men for å fremskynde prosessen med nettsideutvikling.
Det ser ut til at det gir mest mening å bruke DevLink når vi rett og slett bygger hele nettsiden i WebFlow, vi lager dens mest målrettede versjon, og deretter bare introduserer funksjonaliteter i koden som Webflow ikke støtter (selvfølgelig, med tanke på at hvis vi endrer noe i designet på Webflow og laster det ned fra bunnen av, vil vi miste endringene gjort lokalt). DevLink lar deg enkelt utvide Webflow-funksjonaliteten ved å ha for eksempel såkalte Runtime Props for individuelle elementer som støtter funksjonaliteter tilgjengelig fra kodenivået for gitte komponenter (f.eks. hendelseshåndterere). Dessverre er det ikke mulig å legge til props i form av objekter, noe som igjen øker størrelsen på koden.
Hypotetisk, kan DevLink også være nyttig for å bygge individuelle deler av nettsiden i siste liten - hvis kunden ber om et bestemt element av nettsiden på kort tid, og vi ikke har programmereres ledige timer til det, kan designeren bygge en slik komponent på Webflow, og programmereren må bare laste det ned og vise det på riktig sted på siden. Det kan være en fallback-løsning for å oppnå MVP under vanskelige forhold, men det er vanskelig å si at det er en optimal løsning…
Michałs perspektiv
Fra mitt synspunkt vil DevLink være et lovende verktøy for designere og Webflow-utviklere for å lettere forstå React litt bedre. Når man lærer en ny ferdighet, fungerer enhver automatisering og bro fra dine nåværende ekspertiseområder til din fordel.
Med DevLink kunne jeg potensielt se meg selv eksperimentere med React og bygge en veldig enkel app selv, uten behov for å lære avanserte teknikker i CSS, for eksempel. Akkurat som Webflow Designer er et verktøy som har hjulpet mange designere med å lære CSS og HTML, føler jeg at DevLink (med litt mer utvikling og dokumentasjon) kunne gjort det samme for webapp-utvikling.
Oppsummering
Akkurat nå virker det som om DevLink ikke er en løsning som kan forbedre arbeidet til en programmerer som skriver kode på en standard måte daglig. Men det er en veldig fin løsning hvis du ønsker å utvide mulighetene til nettsteder bygget fra bunnen av på Webflow. Tidligere var det også mulig, men ikke i form av React-komponenter, og dette gjør det absolutt mye enklere å legge til hvilken som helst logikk.
DevLink er virkelig kult hvis vi har bygget nettstedet vårt helt på Webflow og ønsker å legge til noe funksjonalitet til det. Som et supplement til prosjekter skrevet på en standard måte, virker det imidlertid (for nå) som en for kaotisk løsning, og i de fleste tilfeller vil det sannsynligvis påvirke kvaliteten - konsistens og lesbarhet - til koden på en feil måte.
Du kan også like dette

Hvorfor WordPress-dramaet gjør overgangen til Webflow til et smart valg
11 mars 2025 • Maria Pradiuszyk


.png?width=200&height=113&name=will-webflow-replace-developers).png)