7 mars 2025 (updated: 7 mars 2025)
Hva er React Native og når bør du bruke det for appen din i 2024 (Oppdatert)
Chapters

React Native sin popularitet vokser fortsatt. Lær om fordeler og ulemper, og når du bør bruke React Native for utviklingen av mobilappen din.
React Native har fått utbredt popularitet på tvers av en rekke bransjer, inkludert noen av verdens mest kjente apper som Facebook, Uber og Pinterest som er bygget med det. Hva gjør det så populært? Vel, muligheten til å bruke ett kodegrunnlag som kjører på flere plattformer er absolutt en av hovedfaktorene i suksessen.
Før du bestemmer deg for å bruke React Native i et av prosjektene dine, les guiden vår slik at du kan forstå hvordan det fungerer og avgjøre om det er den rette løsningen for dine spesifikke behov.
Hva er React Native?
React Native er et åpen kildekode JavaScript-rammeverk, designet for å bygge apper på flere plattformer som iOS, Android, og også webapplikasjoner, ved å bruke akkurat den samme kodebasen. Det er basert på React, og det bringer all sin prakt til mobilapputvikling, og muliggjør opprettelsen av React Native-applikasjoner som ser ut og føles virkelig 'native.'
Begge rammeverkene: ReactJS (web) og React Native ble skapt av Facebook. React Native var et Hackathon-prosjekt som hadde som mål å løse selskapets største smertepunkter - å opprettholde to kodebaser for appen deres. Problemet med å opprettholde to kodebaser for en så stor app? Arbeidsduplisering og, til tider, å løse det samme problemet på to forskjellige måter. React Native er et enkelt svar på disse problemene.
React Native bruker JavaScript for å kompilere appens brukergrensesnitt, men bruker native-OS-visninger. For mer komplekse funksjoner tillater det kodeimplementering i OS-native språk (Swift og Objective-C for iOS, og Java og Kotlin for Android).
Hva er kryssplattform mobilapp utvikling?
Kryssplattform applikasjonsutvikling lar utviklere lage programvare som er kompatibel med flere plattformer eller enheter ved å bruke en enkelt kodebase. En kodebase brukes til å kjøre på flere plattformer, som å utvikle mobilapper for Android og iOS samtidig, i stedet for å bygge separate. Denne prosessen reduserer tid og ressurser, noe som uunngåelig øker effektiviteten.
Kryssplattform utvikling lar utviklere bygge plattformer de kanskje ikke er kjent med, ved å bruke sine foretrukne rammeverk, som JavaScript. Fra et forretningsperspektiv fører kryssplattform utvikling til raskere tid til markedet og lavere utviklings- og vedlikeholdskostnader. Disse egenskapene gjør det til en svært ønsket metode både fra et forretnings- og teknisk perspektiv.
React vs React Native
React er et åpen kildekode JavaScript-bibliotek som brukes på front-end for å bygge raske og pålitelige brukergrensesnitt for webapplikasjoner. Det er i stor grad basert på gjenbrukbare komponenter.
Som vi nevnte, ble React, akkurat som React Native noen år senere, også skapt av Facebook i 2011 som et direkte svar på deres skalerbarhetsproblemer. Det var en tid da Facebook-annonser vokste enormt, og de konstante oppdateringene av deres UI bremset plattformen betydelig. React løste dette problemet, og i 2012, da Instagram ble kjøpt opp av Facebook, ble det også brukt på appens tidslinje.
React Native, drevet av React og utviklet av Facebook, var en naturlig konsekvens av React. Det er et mobilrammeverk som gjør det mulig å bygge nesten-native apper ved hjelp av JavaScript.
Konklusjonen? Begge rammeverkene er nært beslektet med hverandre, men de tjener et helt annet formål. React brukes til webutvikling, og React Native (som ikke bruker HTML) brukes til å bygge brukergrensesnitt for mobilutvikling.
Hvordan fungerer React Native?
Vi nevnte at React Native bruker JavaScript for å produsere appens grensesnitt for forskjellige mobile plattformer som Android og iOS. I motsetning til sine konkurrenter (f.eks. Ionic), React Native er ikke avhengig av webviews, men de faktiske, reelle materialene som tilbys av native plattformer. Den har innebygd tilgang til de native visningene og komponentene og kan bruke native-skrevet kode og gir API-tilgang til OS-spesifikke funksjoner inne i appen.
I utgangspunktet, brukte React Native konseptet "bro", som tillater asynkron kommunikasjon mellom JavaScript og native elementer - brokonseptet ligger i hjertet av React Natives fleksibilitet. For en tid tilbake introduserte React Native konseptet Ny Arkitektur.
Målet nå er å fullstendig fase ut broen. Den Nye Arkitekturen beveger seg bort fra "Bro" til fordel for en annen metode for kommunikasjon: JavaScript Interface (JSI). JSI muliggjør muligheten for å holde referanser til C++-objekter innen JavaScript-objekter. Dette tillater synkron kommunikasjon mellom JavaScript og native elementer, noe som fører til forbedret ytelse.
Frem til nylig, selv når du aktiverte den Nye Arkitekturen i applikasjonen din, forble "Broen" tilgjengelig og var kompatibel med eldre komponenter og moduler. Fra og med React Native 0.73, er det et alternativ for å aktivere Bro-fri modus, som helt eliminerer broopprettelsen.
Hva er nytt for React Native i 2024?
Når du velger React Native kan du forvente kontinuerlige forbedringer og oppdateringer som vil forbedre ytelsen og hastigheten til appen din. Noen av de viktige oppdateringene i 2023 inkluderer:
- Appmalen standardiseres til TypeScript, og dokumentasjonen har blitt oppdatert for å gjenspeile TypeScript som hovedspråk.
- Flexbox gap-støtte har blitt lagt til. Tidligere tilgjengelig i nettlesere, støtter nå React Native gap, rowGap og columnGap egenskaper for å spesifisere plassen mellom elementer.
- Symlink-støtte har blitt introdusert, noe som forbedrer arbeidsflyten med monorepos og pnpm.
- I den nyeste React Native-versjonen (0.73) fanger Hermes nå opp alle console.log-utganger, noe som gjør det lettere å identifisere appproblemer ved oppstart. React Native-teamet utvikler også et nytt debugger-verktøy for å erstatte Flipper.
- Videre, med React Native 0.73, er Kotlin nå det anbefalte språket for Android apper, og beveger seg bort fra Java.
Hva betyr dette for appen din?
Generelt er disse oppdateringene rettet mot å forbedre utviklingsopplevelsen, gjøre apper mer vedlikeholdbare og forbedre ytelsen. De oppfordrer til bruk av moderne programmeringspraksiser og verktøy, som kan bidra til produksjon av apper av høyere kvalitet.
Fordeler med React Native
Kode gjenbruk
Den effektive utviklingen av flere plattformer samtidig er den største og sterkeste fordelen med React Native. Å bruke den samme kodebasen for forskjellige plattformer gir andre fordeler: raskere utvikling og tid til markedet for appen din, enklere og billigere vedlikehold (du tar vare på én, ikke flere kodebaser), og en jevnere onboarding-prosess for nye utviklere som blir med i prosjektet. Den samme koden kan til og med brukes for web- og mobilapplikasjoner hvis begge bruker React Native.
Hot Reloading
Hot Reloading-funksjonen lar utviklere se endringene i koden sin i sanntid uten behov for å oppdatere noe. Denne tilsynelatende lille justeringen kan merkbart forbedre utviklingsprosessen ettersom den gir sanntids tilbakemelding på alt som er endret i koden, noe som resulterer i økt produktivitet. I tillegg er det mulig å bare laste inn spesifikke deler av koden, noe som sparer tid som ellers ville vært nødvendig for fullstendige kompileringer.
Ytelse
Sammenlignet med andre kryssplattformutviklingsløsninger kan React Natives “bro”-konsept sees på som revolusjonerende. Siden React Native-apper tillater bruk av nativt skrevet kode, er de ikke like treg som nettbaserte kryssplattformløsninger. Den offisielle påstanden er at React Native gir “nativ-lignende” ytelse, men det er ikke nødvendigvis sant, den beste måten å si det på er at det gir “nær-nativ” opplevelse.
Kostnadseffektivitet
Kostnadseffektivitet er hjertet og den egentlige grunnen til tverrplattformutvikling. Takket være gjenbruk av kode på flere plattformer, trenger du vanligvis et mindre team for å levere prosjektet. I motsetning til nativen utvikling, hvor du trenger to separate team for å levere i bunn og grunn to lignende opererende produkter i stedet for ett.
Voksende utviklerfellesskap
React Native er et åpen kildekode-rammeverk, og per nå blomstrer fellesskapet og utvider seg kontinuerlig. Vi kan ikke glemme involveringen fra Facebook, da de stadig jobber med forbedringer og elementer som utvider rammeverket. Hva dette betyr for deg er at selv om du møter et problem som ennå ikke er løst i React Native, kan du finne en haug med folk som er ivrige etter å hjelpe deg, da de er opptatt av å gjøre rammeverket mer omfattende og stabilt.
Konstant utvikling
React Native er et relativt nytt rammeverk som raskt har fått popularitet i markedet. Dette betyr at det konstant utvikler seg og forbedres, og nye funksjoner og oppdateringer blir utgitt regelmessig. Vi kan forvente å se raskere og mer effektive måter å bygge applikasjoner på. Det aktive miljøet gjør det til et utmerket valg for den raske mobilapp utviklingsindustrien.
Ulemper med React Native
En relativt ung teknologi (men som forbedres over tid)
React Native er fortsatt relativt nytt, og som vi nevnte tidligere, har det definitivt noen begrensninger, feil og problemer som må løses. Noen tilpassede moduler finnes ikke i rammeverket, noe som betyr at utviklere kan trenge mer tid til å bygge og lage sine egne nye fra bunnen av. Ditt partnerfirma eller utviklerne dine bør informere deg om dette under app-estimeringsprosessen.
Behovet for native mobile utviklere
Den sterkeste ressursen til React Native - implementering av native kode for bedre ytelse betyr at React Native-utviklere noen ganger kan ha behov for hjelp fra native mobile app-utviklere. Det samme gjelder for publisering av appen i AppStore og Google Play Store. Vanligvis er native mobile utviklere mer kjent med prosedyren og nødvendig dokumentasjon for en vellykket lansering.
Dette trenger kanskje ikke å være et problem hvis du samarbeider med et byrå, hvor det allerede finnes native mobile utviklere som kan gi React Native-teamet en hånd. Men det er absolutt noe å vurdere når du jobber utelukkende med ditt eget tverrplattformteam.
React Native passer ikke godt sammen med komplekse design og interaksjoner
Ytelsen til React Native blekner når den konfronteres med kompliserte UI-designbeslutninger, komplekse animasjoner og tunge interaksjoner. Igjen er dette på grunn av brokonseptet - alle native moduler må kommunisere med JavaScript-delen av appen, og for mange slike interaksjoner kan betydelig redusere hastigheten på appen, noe som gjør den treg og gir en dårlig opplevelse. Imidlertid kompenserer New Architecture-konseptet for denne ulempen.
Avhengighet av Facebook
Å stole på en tredjeparts åpen kildekode-teknologi har sine ulemper. Hvis Facebook bestemmer seg for å trekke seg fra å bruke teknologien, kan det føre til at andre også gjør det. Per nå er det ingenting som tyder på dette: Facebook bruker React Native i sin hoved Facebook-app, Ads Manager-appen, Facebook Analytics og Instagram. Fellesskapet rundt rammeverket vokser stadig, og nye store selskaper hopper inn i spillet.
Likevel er dette noe å være oppmerksom på. Native teknologier tilbyr mye mer støtte og bakoverkompatibilitet i denne forbindelse, sammenlignet med enhver tverrplattformsløsning.
Nær-nativ ytelse er fortsatt lavere enn nativ
Vi har diskutert at React Native ytelse er overlegen andre kryssplattformløsninger tilgjengelig, men den er fortsatt på en eller annen måte tregere sammenlignet med nativ apputvikling. React Natives innvirkning på appens ytelse er best diskutert med utviklingsteamet ditt. For de fleste av appene tilgjengelig, er det en liten, nesten umerkelig økning, som imidlertid kan vokse hvis appen håndterer mye data.
Hvor populært er React Native?
Mange store selskaper som Facebook, Airbnb og Instagram bruker React Native for å utvikle sine mobilapper. Dens popularitet vises også av et stort og aktivt utviklerfellesskap, samt stadig voksende antall pakker og biblioteker tilgjengelig. Disse ressursene gjør det mulig for utviklere å redusere utviklingstiden enda mer.
I følge den nyeste 2022 Stack Overflow Developer Survey, er React Native et av de mest populære rammeverkene med over 13% av profesjonelle utviklere som bruker det, og ytterligere 13% av utviklerne som uttrykker interesse for å bruke det, selv om de ikke bruker det regelmessig. Dette indikerer at React Native får økt popularitet blant utviklere og blir bredt adoptert i bransjen.
 Kilde: StackOverflow
Kilde: StackOverflow
React Native-applikasjoner - hva brukes de til?
React Native-applikasjoner har ingen reelle bransjerelaterte begrensninger på når du kan eller ikke kan bruke dem. Hovedpoenget er at det er et godt nok rammeverk for alle kundeorienterte applikasjoner som ikke er sterkt avhengige av OS-spesifikke funksjoner og integrasjoner, f.eks. AR, VR, eller som ikke trenger komplisert design eller animasjoner for å etablere en konkurransefordel. React Native gjør dem raskere å utvikle, og per nå tilbyr det nok støtte og moduler for å bygge en stabil applikasjon. En annen fordel er at når webappen din er bygget i React, er det også lettere å bygge en React Native mobilapp.
Mange store aktører bruker aktivt React Native i produktene sine, eller har nettopp bestemt seg for å bytte.
Facebook & React Native - sosial medieplattform
Listen over selskaper som bruker React Native ville vært ufullstendig uten Facebook, dens ultimate skaper. Deres mål var å bringe alle gledene ved webutvikling (raske iterasjoner, ett team for å utvikle produktet) til mobil. På bloggen sin forklarte Facebook-teamet hvordan de først konverterte bare ett element til React Native (Events-fanen i deres Facebook for iOS-app), og de klarte å gjøre oppstartstiden dobbelt så rask. Takket være at forbedringene ble gjort på rammenivå, ville appen automatisk dra nytte av oppgraderingen til den nyeste versjonen av React Native.
I tillegg til Facebooks iOS- og Android-apper, som ble tilpasset React Native, bygde Facebook sin Ads Manager fra bunnen av ved hjelp av React Native.
Instagram & React Native - sosiale medieplattform
Facebook-apper for iOS og Android er ikke de eneste som er avhengige av React Native. Instagram begynte å utforske React Native i 2016, og i deres blogginnlegg uttrykte de også at det gjorde det mulig for produktteamene deres å levere funksjoner raskere på begge plattformer, iOS og Android. De delte også prosentandelen av koden som ble delt mellom appene, noe som var rettet mot å forbedre utviklerhastigheten.
- Post Promote: 99%
- SMS Captcha Checkpoint: 97%
- Comment Moderation: 85%
- Lead Gen Ads: 87%
- Push Notification Settings: 92%
(Kilde: React Native at Instagram, 6. feb. 2017).
Walmart & React Native - e-handel
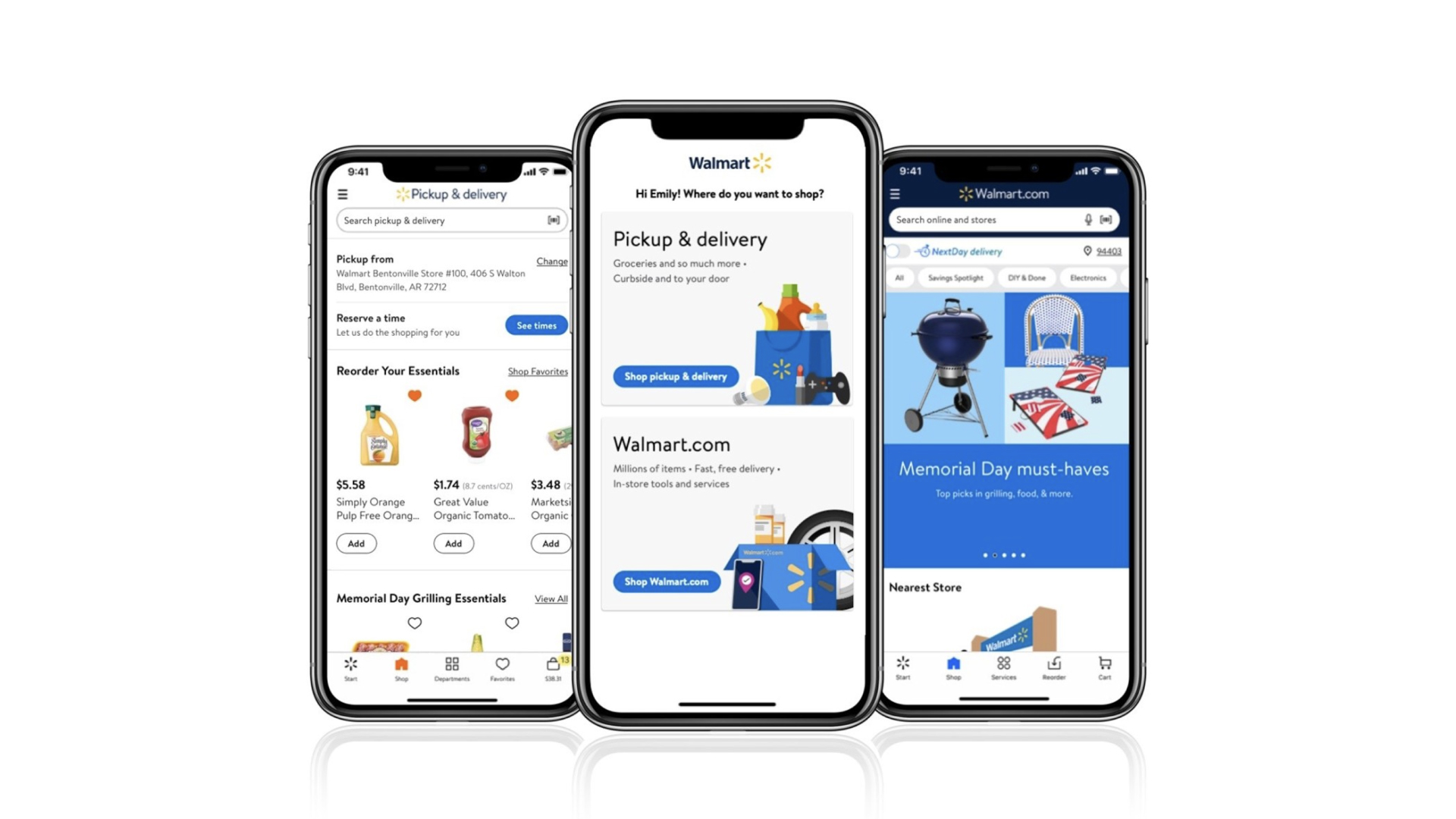
Walmart er et amerikansk multinasjonalt detaljhandelsselskap som driver en kjede av supermarkeder. Deres app tilbyr netthandel, produkt søk, og priskontroll i butikk. For øyeblikket er 95% av koden som brukes i appen deres skrevet i React Native.
 Bildekreditt: Walmart
Bildekreditt: Walmart
Noen av de største fordelene med React Native nevnt av Walmart er: utnyttelse av den samme automatiserte testpakken på iOS og Android, kontroll over oppdateringsutgivelsesdatoene, og for begge plattformer samtidig.
Bloomberg & React Native - innhold & medier
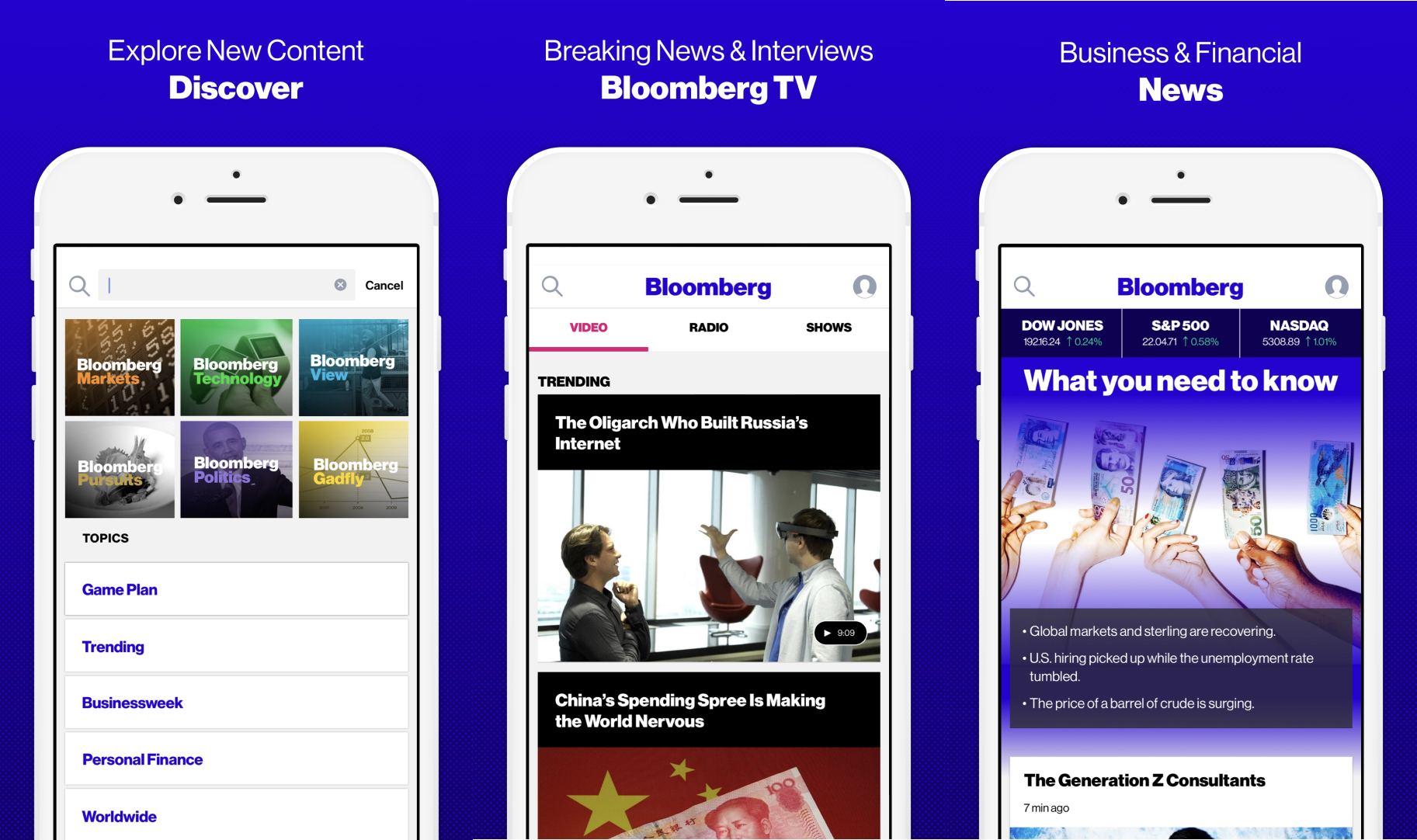
Bloomberg hoppet tidlig på React Native-bølgen - i 2016, da de lanserte den første versjonen av sin nye app. Bloomberg-appen gir brukerne tilgang til innhold tilpasset deres beliggenhet, sammen med kuraterte nyheter som reflekterer et gitt tidspunkt på dagen. Dette ble raskt en selskapsomlegging med planer om å implementere React Native også i andre Bloomberg-apper.
 Bildekreditt: Bloomberg
Bildekreditt: Bloomberg
Tesla & React Native - en følgesvenn-app
Tesla avslører ikke mye informasjon om hvorfor de valgte React Native. Appen fungerer som en assistent og følgesvenn for alle Tesla-kjøretøy. Appen synkroniserer både Android- og iOS-enheter med bilen og gjør det mulig å kontrollere og overvåke nesten alle Tesla-funksjoner; laderen, låsene, lysene, det panoramiske taket eller hornet.
Shopify - e-handelsbyggingsplattform
Shopify kunngjorde nylig at React Native er fremtiden for mobil i selskapet, og uttalte at de vil bidra til å forbedre appopplevelsen på iOS- og Android-plattformer. De har også inngått samarbeid med Facebook, og sponser kjente personer fra React Native-samfunnet - alt for å styrke innsatsen og hjelpe til med å bygge en omfattende plattformuavhengig mobilopplevelse.
Beste prosjekter for React Native
Som vi nevnte, er det ingen reelle bransjespesifikke hindringer når det gjelder å bruke React Native for tverrplattform applikasjonsutvikling, det handler alt om å etablere appens nøkkelfunksjoner og konkurransefortrinn.
React Native er en helt god løsning for alle forbrukerrettede apper, da den tilbyr presis ytelse, og det er (i de fleste tilfeller) enklere og billigere å bygge enn to separate native apper med samme tjeneste eller produkt. De fleste forbrukerrettede apper er ikke avhengige av komplekse animasjoner og brukergrensesnitt, noe som igjen gjør React Native til en flott og pålitelig løsning for denne oppgaven.
Se noen av selskapene i ulike bransjer som bruker React Native i sin virksomhet.
- Sosiale nettverk - Instagram, Facebook App, Discord, Pinterest
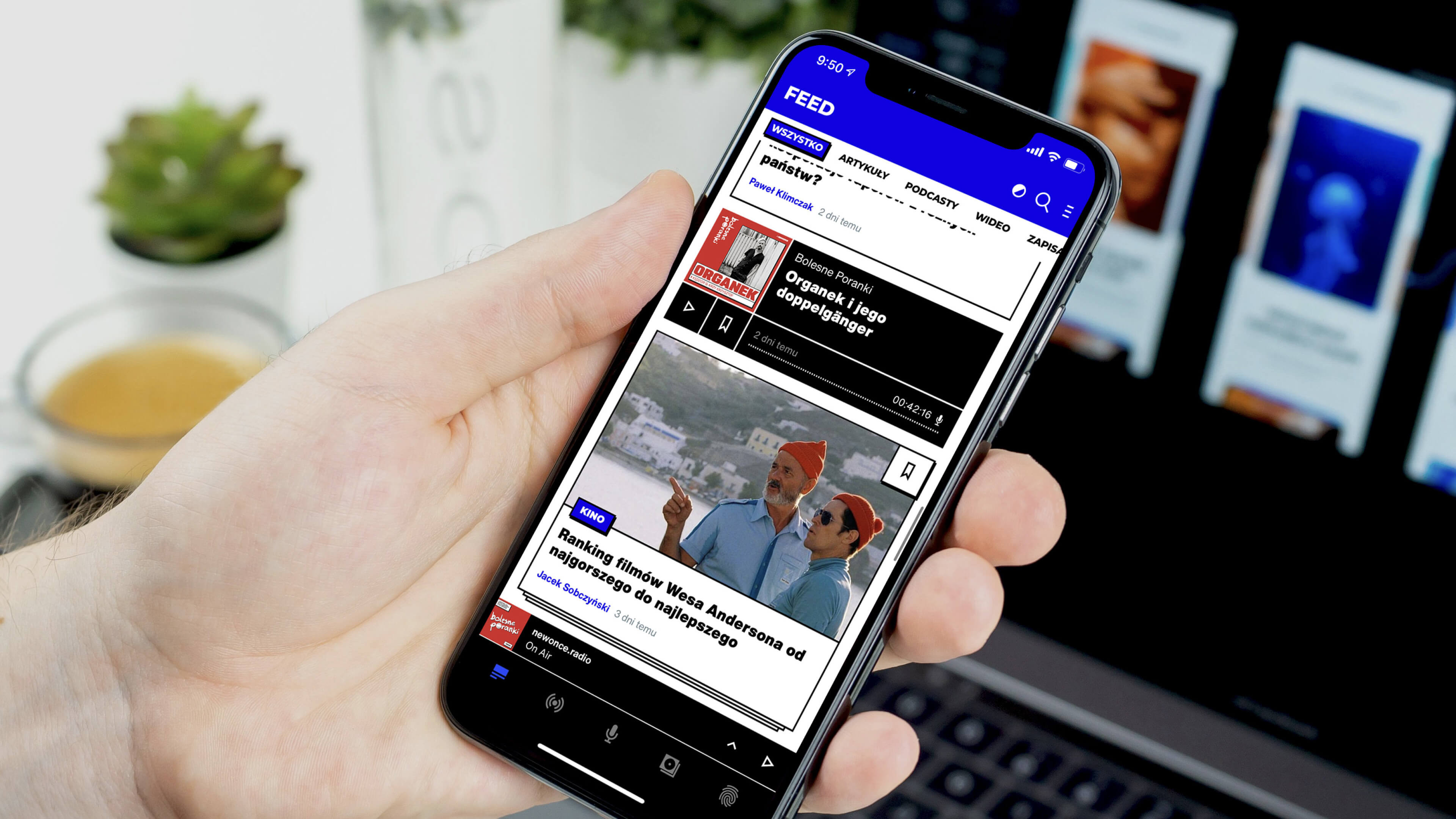
- Underholdning & Journalistikk - Vogue, Bloomberg, newonce.net (se full newonce.net casestudie)
- B2B-løsninger - Salesforce, Shopify
- Tjenesteapper - UberEats, Delivery.com
- Shopping - Walmart
Du kan se flere apper og casestudier her.
Hvorfor velge React Native
TL;DR: Velg React Native hvis:
- Du trenger å nå publikum på flere plattformer, og raskt.
- App-idéen din er en forbrukerrettet app med en enkel bruksanvendelse (eller f.eks. en MVP).
- Ditt konkurransefortrinn ikke hovedsakelig avhenger av OS-spesifikke funksjoner (bakgrunnsvideospiller, tilgang til verktøyfunksjoner) eller tunge animasjoner.
React Native har mange fordeler for de fleste bedrifter der ute. I tillegg til hastigheten og kostnaden ved appens levering og vedlikehold, krever det færre UI-ofre sammenlignet med andre tverrplattformsløsninger. Ytelsen er nær-nativ, og antallet casestudier fra selskaper (store og små) bekrefter at det ser ut til å oppfylle alle kravene for både brukere og bedrifter selv.
De viktigste React Native-utfordringene å vurdere er: appens skaleringsplaner (håndtering av mye data kan betydelig hindre ytelsen til React Native-appen), kompleksiteten i brukergrensesnittdesign, og mengden moduler som ennå ikke er utviklet i React Native (de kan ta mye mer tid fra utviklingsteamet ditt). For å se om appens backlog har noen, kan du konsultere programvareutviklingspartneren din.
Når det er sagt, husk at appens suksess i stor grad avhenger av utviklernes ferdigheter og ekspertise. Når du bygger appen din for tverrplattform, velg en partner som vil kunne vurdere alle risikoene og potensielle muligheter for appen din i den gitte teknologien. Med React Native er det bra om partneren din har noe erfaring med å bygge native apper også.
Se også
- React Native: Hvordan distribuere og teste apper i forskjellige miljøer? — Ønsker du å distribuere applikasjonene dine til tester i butikker, men noen ganger må du kalle API i staging-miljøet eller produksjon? Finn ut hvordan du gjør det uten å bruke tredjepartstjenester.
Du kan også like dette

Hvorfor WordPress-dramaet gjør overgangen til Webflow til et smart valg
11 mars 2025 • Maria Pradiuszyk





