Lifeness
Styrking et helse-startup med en internasjonal webtilstedeværelse
Expertise
Design & Webflow Development
Platforms
Web
Industry
Healthcare
The client
Lifeness is an award-winning Norwegian healthcare startup founded in 2018 by a doctor specialized in the treatment of lifestyle diseases and an entrepreneur from the fitness industry. Since its inception, the solution has undergone a number of development processes and beta tests with input and feedback from healthcare personnel and patients.
The challenge
As the startup matured and started attracting international recognition, its previous website seemed not fit for purpose. Lifeness needed a fresh start in their web presence - a fast, modern website with a capability to be fully managed internally by their communications team.
Lifeness ønsket en profesjonell og SEO-optimalisert nettside med et brukervennlig innholdsstyringssystem. Webflow var en blink.

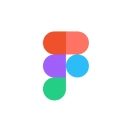
Segment-spesifik landingssider
Lifeness ønsket å introdusere potensielle kundesegmenter til sitt tilbud gjennom en profesjonell, men vennlig nettside. Med utgangspunkt i 3 kjerne sider, vil tilbudet utvides etter hvert som teamet begynner å målrette flere typer helsepersonell.
Fortelle historien på en meningsfull måte
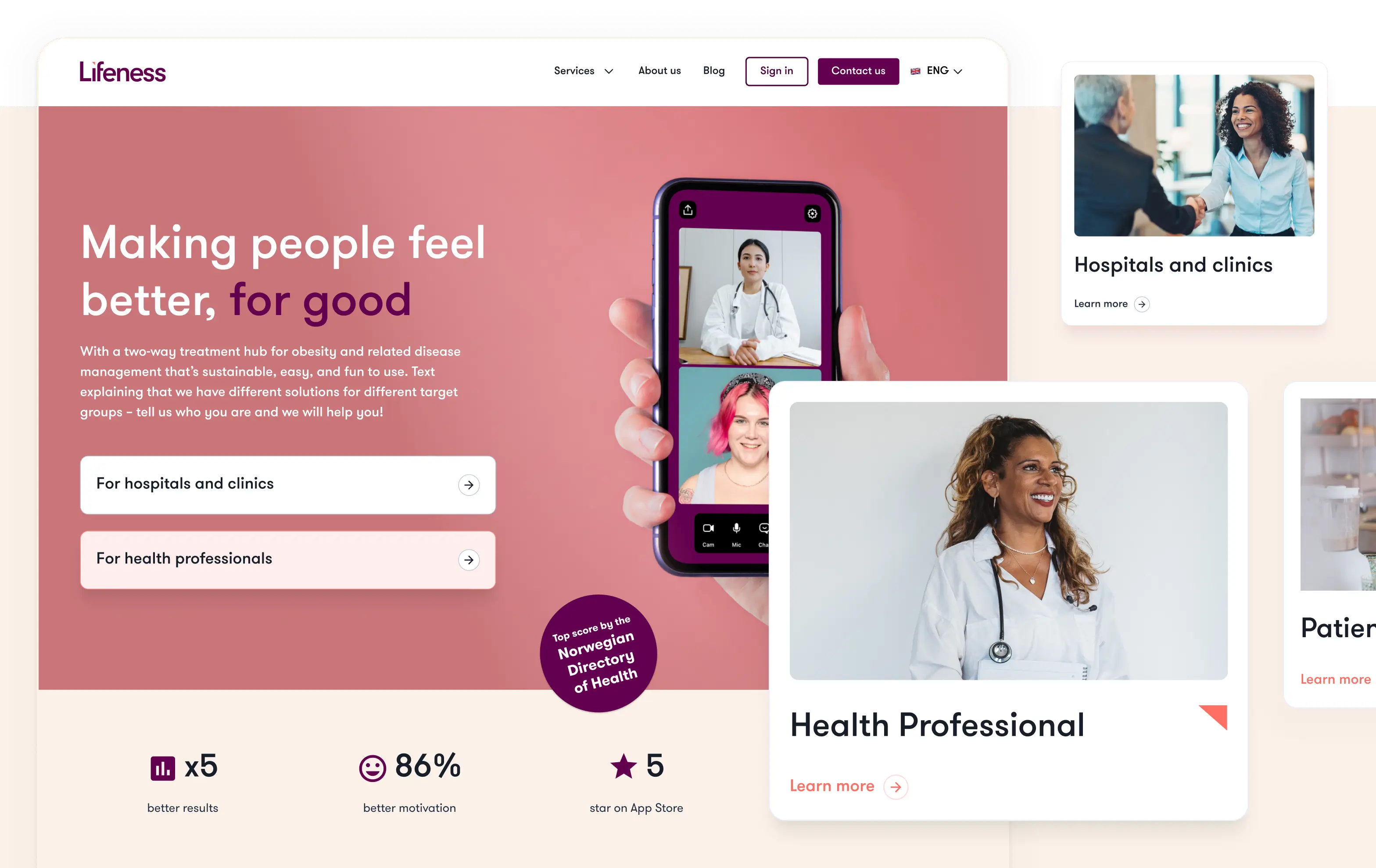
Den aggregerte domenekunnskapen i oppstartsteamet var et nøkkelsalgsargument, derfor er profilene til grunnleggerne og teammedlemmene fremhevet i mange seksjoner. Bruken av video for å illustrere forretningsoppdraget og visjonen gjorde det mulig for oss å holde brukerne engasjert på nettsiden.

Low entry barrier
Webflow’s CMS is easy enough to use that handing over the site to the marketing team allows them to start editing content right on the canvas without any technical knowledge. Discoverability is always important in the web, hence the client’s focus was good SEO and content structure.
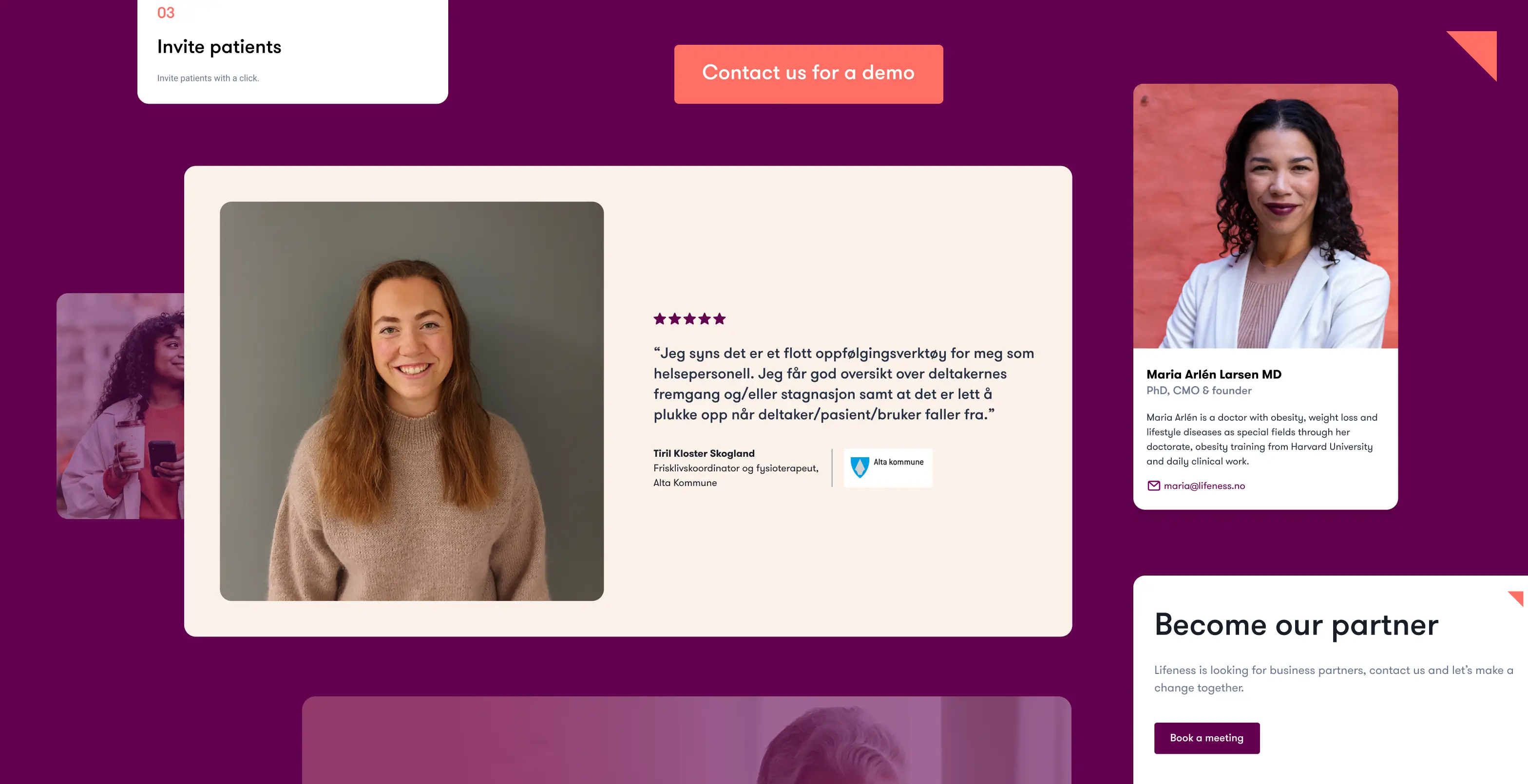
Hitting international markets
Lifeness was born in Norway, so while Norwegian content was a must, the startup is gaining traction internationally and needs to support their English-speaking client base. We leveraged Weglot to provide the client’s team with capabilities of managing text and media in multiple languages.

Hva vi gjorde
Lifeness har vært EL Passion sin langsiktige partner. Vi itererer kontinuerlig på applikasjonen, og teamet på kundens side stolte på oss for å velge den beste teknologien og prosessen for å bygge deres nye nettsted.
Den innledende informasjonsarkitekturen ble utarbeidet i en kort workshop med kunden, sammen med en grundig gjennomgang av oppstartens merkevare retningslinjer og visjon.
Gjennom iterative faser av wireframing, UI-design og Webflow-utvikling har vi laget et nettsted som er engasjerende og lett på innhold. Nettstedet har blitt revidert for SEO og tilgjengelighet, og mens det rangerer høyt i Lighthouse-rapporter, jobber vi med å forbedre det enda mer.
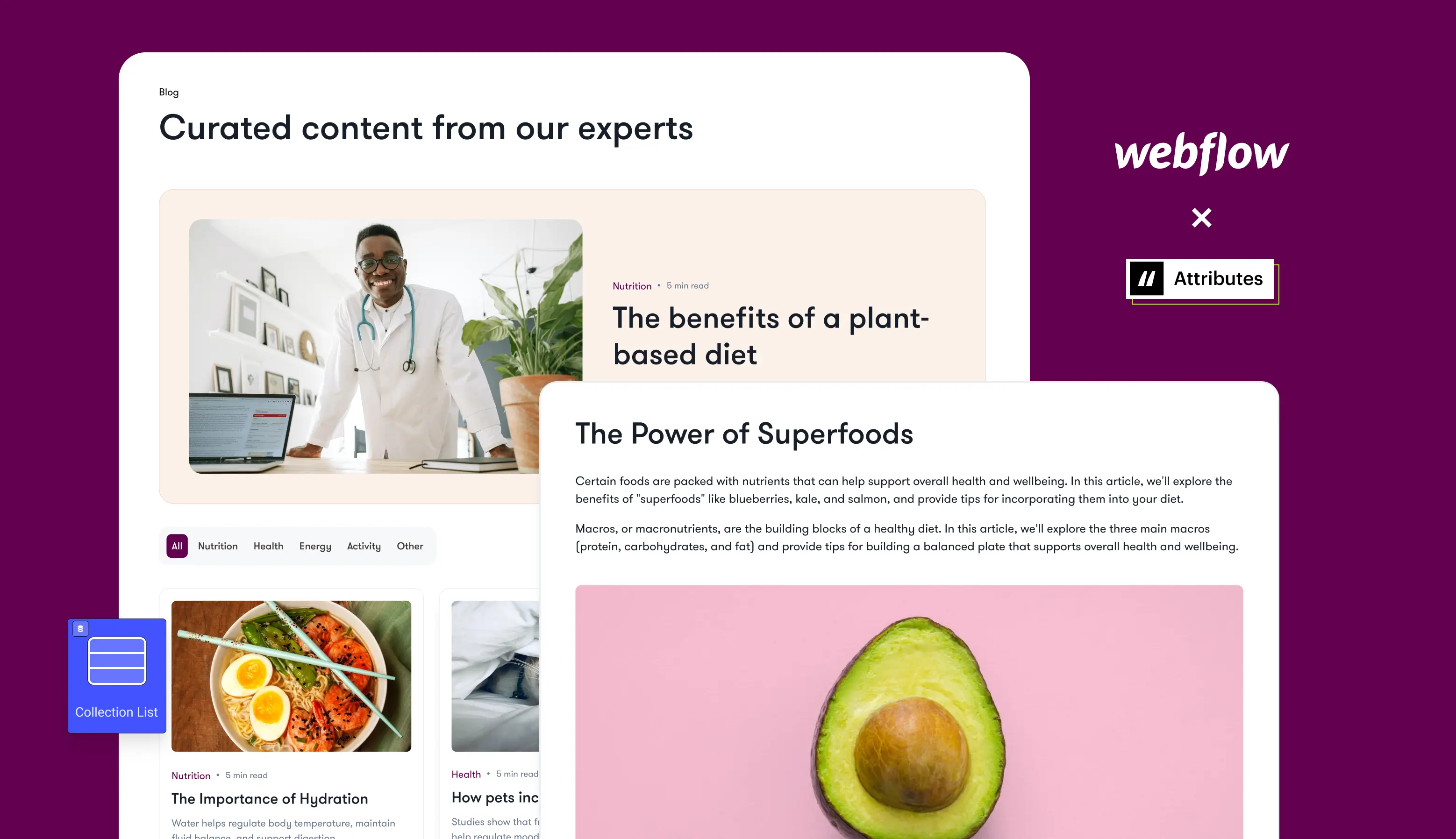
Vi klarte å bygge de fleste funksjoner med native Webflow-funksjoner, men for å gi en bedre brukeropplevelse superladet vi det med F’insweet Attributes, Weglot og tilpasset kode.

Sammenlignet med egendefinerte eller Wordpress-baserte nettsteder, ga Webflow oss mer kreativ frihet og no-code infrastruktur for raskt å iterere på nettstedet.
Tools
-
![figma@3x]()
Figma
-
![webflow-1]()
Webflow
Deliverables
-
Full UI designfiler og utviklingsoverlevering
-
Webflow-prosjekt med CMS-konfigurasjon
-
Weglot innholds internasjonalisering dashbord