11 marca 2025 (updated: 11 marca 2025)
5 powodów, dla których warto używać notacji BEM (czyli dlaczego BEM jest G.R.E.A.T.)
Chapters

BEM to rodzaj superbohatera — chroni świat CSS przed bałaganem i nieporządkiem. Chciałbym podzielić się tym, czym jest i dlaczego od momentu, gdy się go nauczyłem, jest moim ulubionym sposobem.
CSS jest stosunkowo łatwy do wdrożenia. Ale utrzymanie go w działaniu i czystości na dłuższą metę to zupełnie inna historia — bałagan wkrada się, a zanim się obejrzysz, marzysz o tym, by zacząć wszystko od nowa. Brzmi znajomo? Może nadszedł czas na konwencję nazewnictwa. Każdy ma swoje preferencje — istnieje wiele opcji, z których moim wyborem jest BEM.
Czym jest BEM?
BEM to konwencja nazewnictwa klas, która pozwala na pisanie stylów w sposób modułowy i łatwy w utrzymaniu.
Skrót oznacza Block‑Element‑Modifier, co jest jedynymi* trzema częściami, z których może składać się nazwa klasy CSS w metodologii BEM. Notacja wygląda następująco: ‘block__element — modifier’: Nazwa klasy zawsze zaczyna się od nazwy bloku, następnie znajduje się nazwa elementu (opcjonalnie, poprzedzona dwoma podkreśleniami), a na końcu modyfikator (również opcjonalnie, poprzedzony dwoma myślnikami). Podwójne podkreślenie służy do odróżnienia nazw elementów od innych części nazwy klasy. Ten schemat nazewnictwa pomaga w uczynieniu markup bardziej opisowym i jednoznacznym tylko poprzez nazewnictwo.
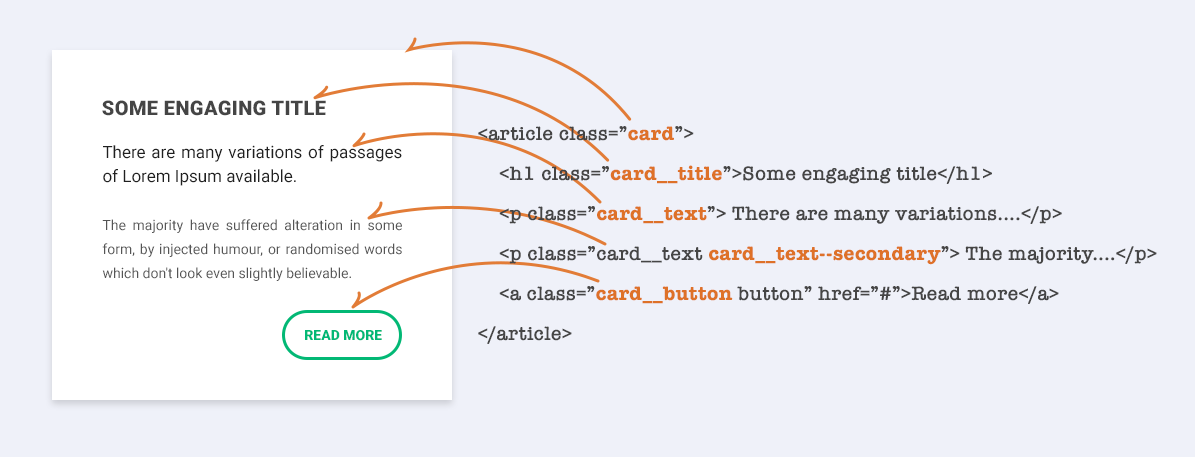
 Rys. 1: Przykład komponentu nazwanego w BEM
Rys. 1: Przykład komponentu nazwanego w BEM
Blok
Blok to samodzielna, wielokrotnego użytku grupa elementów — można go traktować jako komponent w frameworkach frontendowych. Blok reprezentuje strukturalne fragmenty kodu na stronie internetowej, takie jak nagłówek, treść, pasek boczny, stopka i wyszukiwarka. Na przykład, ‘karta’ byłaby dobrym blokiem.
Uwaga: unikaj nazw specyficznych dla treści (takich jak ‘lista-zakupów’) na rzecz bardziej ogólnych (takich jak ‘lista-kontrolna’), aby móc je ponownie wykorzystać w różnych kontekstach (‘lista-kontrolna’ sprawdzi się zarówno w przypadku list zakupów, jak i zadań do wykonania).
Element
Element to element podrzędny, który istnieje tylko wewnątrz swojego bloku. Przykłady to ‘card__title’, ‘card__text’ lub ‘card__button’.
Uwaga: może istnieć tylko jeden poziom zagnieżdżenia elementów podrzędnych, więc ‘card__button__text’ to zły pomysł. Lepiej zdefiniować inny blok o nazwie ‘button’ (składający się z ‘button__text’).
Modifier
Modifier pozwala na dostarczenie dodatkowych wariantów dla bloku lub elementu. W ten sposób możemy mieć klasy takie jak ‘card — featured’ lub ‘card__button — primary’.
Uwaga: klasa modyfikatora powinna zawierać tylko modyfikacje i zawsze być towarzyszona przez klasę bazową. Dla card byłoby to: ‘card card — featured’, gdzie klasa bazowa definiuje padding i border, podczas gdy klasa modyfikatora zmienia kolor tła.
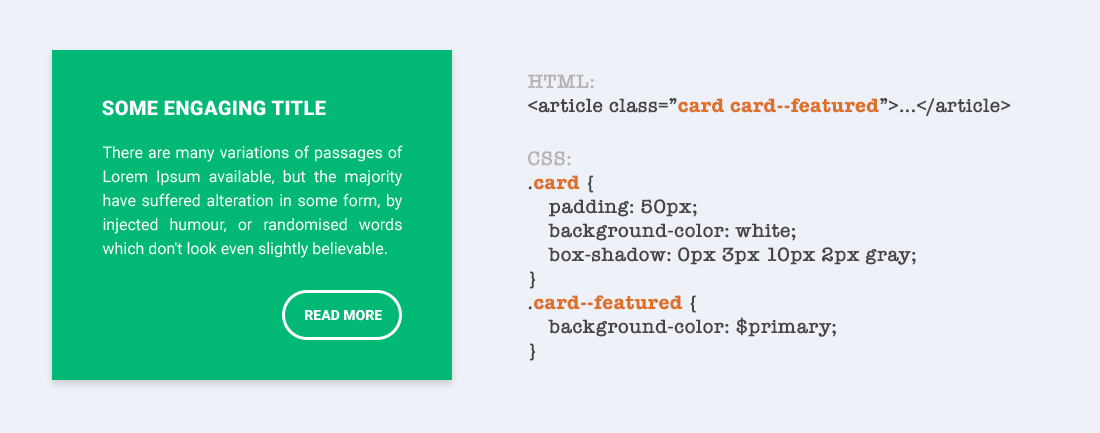
 Rys. 2: Modifier w akcji
Rys. 2: Modifier w akcji
* Oprócz trzech podstawowych części BEM, możesz również dodać prefiks namespace.
Dalsze informacje są dostępne tutaj oraz tutaj. Również kilka przydatnych zasad i zakazów.
Dlaczego konwencja nazewnictwa BEM jest G.R.E.A.T.?
1. G dla Global
BEM jest jednym z najbardziej rozpoznawalnych konwencji nazewniczych. Więc jeśli wprowadzasz nowego członka zespołu do swojego projektu BEM, istnieje duża szansa, że już zna tę konwencję, co zmniejsza początkowy opór i pozwala mu być produktywnym od pierwszego dnia.
2. R dla Czytelnych Klas CSS
Dzięki opisowym nazwom klas CSS nadanym praktycznie każdemu elementowi, arkusz stylów jest łatwy do odczytania samodzielnie. Konwencja nazewnictwa BEM (Block-Element-Modifier) poprawia czytelność, dzieląc stronę internetową na mniejsze, wielokrotnego użytku bloki kodu. Nie tylko selektory wyglądają lepiej, ale także działają szybciej niż głęboko zagnieżdżone.
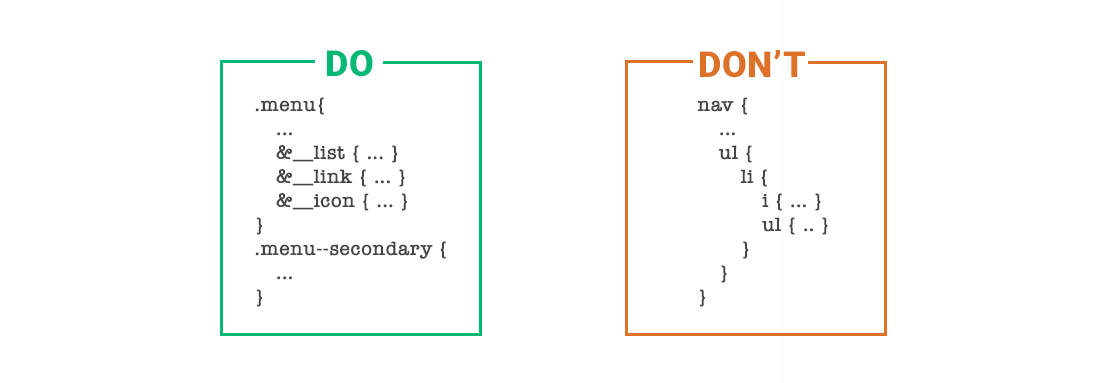
 Rys. 3: Czytelność BEM w porównaniu do selektorów tagów
Rys. 3: Czytelność BEM w porównaniu do selektorów tagów
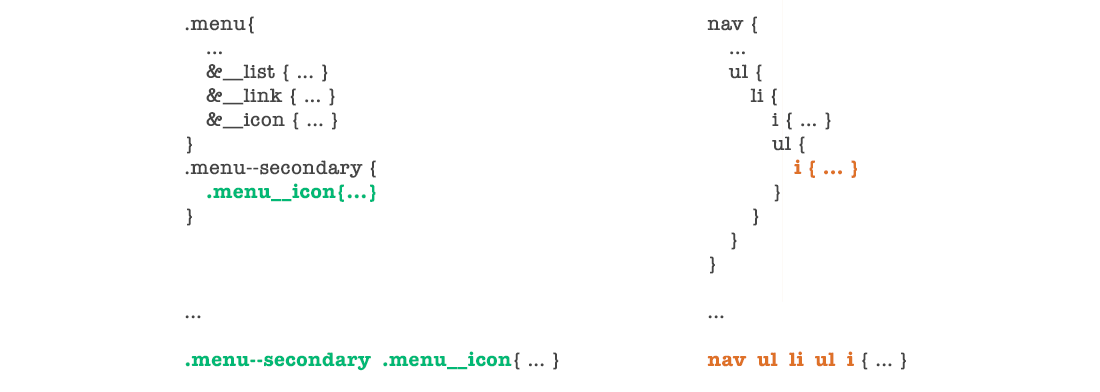
3. E dla Expandable
Ponieważ specyficzność selektorów CSS jest minimalna, dodanie kolejnej wariacji jest bardzo proste. Jedna klasa modyfikatora powinna wystarczyć — koniec z trudnościami z przynajmniej równą wagą selektora.
 Rys. 4: Nadpisywanie stylów ikony drugorzędnego menu (BEM vs. zagnieżdżone tagi)
Rys. 4: Nadpisywanie stylów ikony drugorzędnego menu (BEM vs. zagnieżdżone tagi)
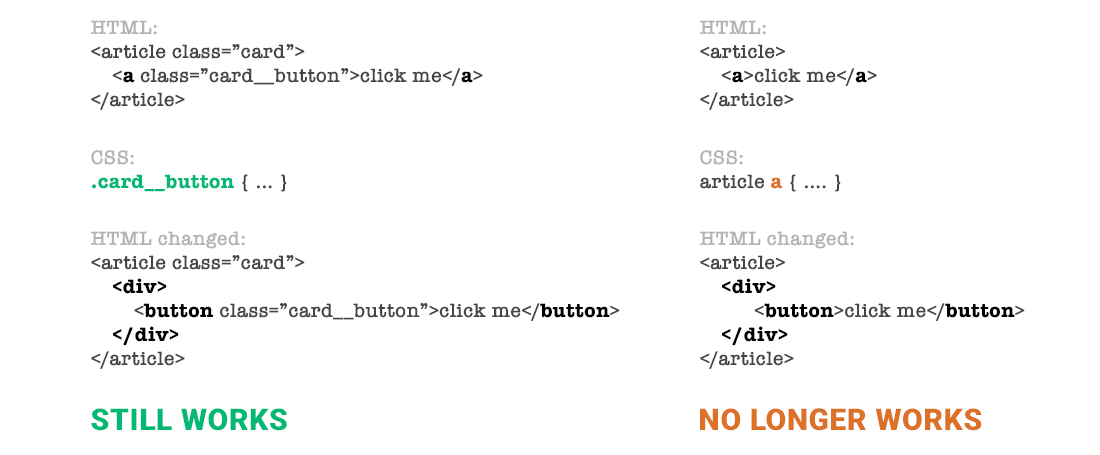
4. A dla Adaptowalności
Podzielając filozofię modularności, BEM naturalnie dobrze współpracuje z frameworkami. Ponadto, stylizacja jest niezależna od typu elementu i zagnieżdżenia, co sprawia, że jest mniej podatna na błędy podczas pracy z strukturą dokumentu.
 Rys. 5: Znaczenie typu elementu i zagnieżdżenia (BEM vs. tagi)
Rys. 5: Znaczenie typu elementu i zagnieżdżenia (BEM vs. tagi)
5. T for Tough
Są tylko dwie trudne rzeczy w informatyce: unieważnianie pamięci podręcznej i nadawanie nazw.
— Phil Karlton
Kiedy zaczniesz stosować BEM (w pełni i szczerze), prawdopodobnie będziesz się z tym ciągle zmagać. Paradojalnie, to dobra rzecz:
- znalezienie odpowiednich nazw bloków sprawia, że kod jest czysty i czytelny dla innych (w tym dla twojej przyszłej wersji)
- zmaganie się z synonimami zachęca do ponownego używania istniejących bloków
- unikanie wielopoziomowego zagnieżdżania zmusza do przemyślenia struktury dokumentu
Krótko mówiąc, zmusi cię to do zwrócenia uwagi na szczegóły, przemyślenia spraw i tym samym podniesienia jakości twojego kodu. Gotowy, aby zacząć?
Sprawdź także:
- Styled-Components Nitty Gritty - Poznaj alternatywne sposoby stylizacji aplikacji React w JS.
- Jak działa Tailwind? - Tailwind staje się jednym z najpopularniejszych frameworków CSS. Dowiedzmy się, o co cały hałas.
Może Ci się również spodobać

Dlaczego dramat związany z WordPress sprawia, że przejście na Webflow to mądry krok
11 marca 2025 • Maria Pradiuszyk

Jak przeprowadzić warsztat odkrywczo-badawczy: przewodnik krok po kroku
11 marca 2025 • Maria Pradiuszyk



