11 marca 2025 (updated: 11 marca 2025)
Studium przypadku: Badania dla Betterworks - Plan, Narzędzia, Wyniki i Przydatne Zasoby
Chapters

Zapoznaj się z procesem badawczym, który przeprowadziliśmy dla Betterworks, jednej z najlepszych rozwiązań w zakresie zarządzania wydajnością HR. Dodatkowo, otrzymaj kilka darmowych zasobów.
Badania to pierwszy krok w procesie projektowania Double Diamond oraz we wszystkich innych istniejących ramach. Jest to niezbędne dla projektantów, ponieważ muszą znać problemy, z którymi borykają się użytkownicy, ich cele oraz jak obecnie pokonują niektóre przeszkody. Jest to również korzystne z perspektywy biznesowej. Pomimo wszystkich zalet, wielu właścicieli produktów nie docenia siły rozmowy z klientami. Na szczęście mieliśmy fantastyczną okazję do przeprowadzenia szerokich badań dla jednego z naszych klientów - Betterworks. W tym artykule chciałbym podzielić się studium przypadku, które pokazuje, jak przeprowadzono badania i jak wpłynęły one na projektowanie analiz w platformie naszego klienta.
Wprowadzenie - informacje o produkcie i naszej współpracy
Betterworks rozwija najlepsze w swojej klasie rozwiązania do zarządzania wydajnością, które umożliwiają osiąganie wyjątkowych wyników i stawiają doświadczenie pracowników w centrum sposobu, w jaki firmy dostosowują, motywują, zatrzymują i rozwijają swoich ludzi. W przeciwieństwie do monolitycznych, tradycyjnych systemów HR, rozwiązania SaaS Betterworks, które są lekkie i gotowe do użycia w przedsiębiorstwach, do rozmów kontrolnych, informacji zwrotnej, zaangażowania pracowników oraz uznania są zaprojektowane tak, aby mogły rosnąć wraz z firmami każdej wielkości.
W ramach szerszego wysiłku na rzecz poprawy ogólnego doświadczenia użytkownika, otrzymałem zadanie przeprojektowania całego modułu analitycznego produktu. Zdałem sobie sprawę, że potrzebujemy więcej informacji na temat kierunku, w którym powinniśmy podążać z projektem, więc postanowiliśmy przeprowadzić badania. Zajęło nam to około pięciu miesięcy, ale nauczyliśmy się wiele! W tym artykule chciałbym podzielić się naszymi odkryciami oraz kilkoma przydatnymi zasobami, które możesz wykorzystać, jeśli napotkasz podobny problem ze swoim produktem.
P.S. Zanim zacznę, chciałbym podziękować Gosi Chomentowskiej, która pracowała ze mną w tym czasie nad tym projektem i pomogła mi zaplanować proces badawczy, stworzyć przewodniki do wywiadów oraz przygotować całą niezbędną dokumentację. Bardzo dziękuję!
Tło - dlaczego zdecydowaliśmy się na badania
Praca nad nową generacją platformy Betterworks stworzyła przestrzeń na wiele innowacji i ulepszeń. Rozpocząłem współpracę z Menedżerem Produktu ds. Analiz, aby znaleźć sposób na uczynienie wszystkich stron analitycznych bardziej użytecznymi. Zgromadzono wiele pomysłów na temat tego, jakie ulepszenia można wprowadzić - wszystkie pochodziły od zespołów Customer Success i Support, innych Menedżerów Produktu oraz Głównego Dyrektora Produktu Betterworks. To był doskonały czas, aby dokładniej zbadać obecne wzorce użytkowania, które odkryły zespoły CS, i zweryfikować nasze założenia z końcowymi użytkownikami.
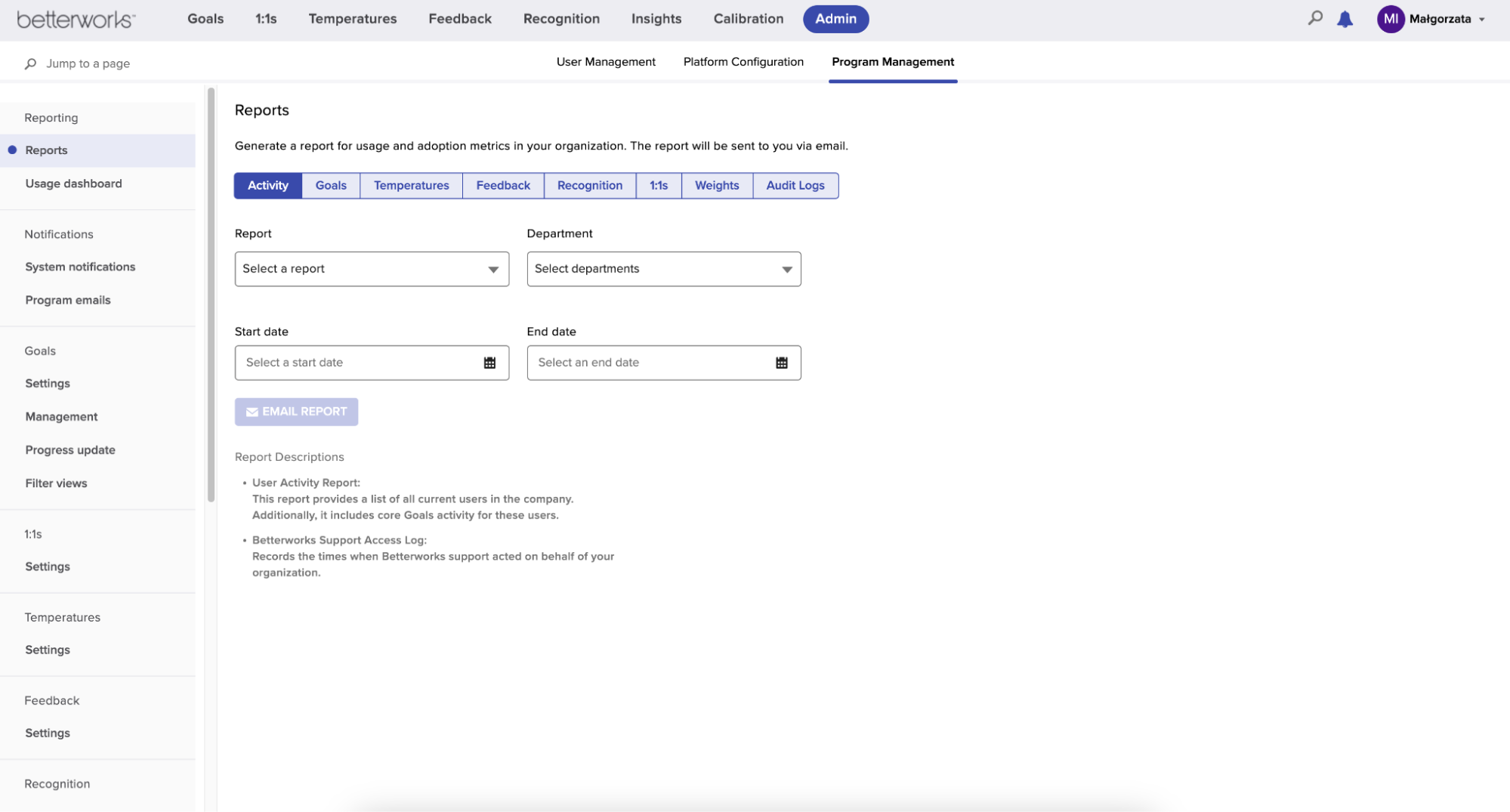
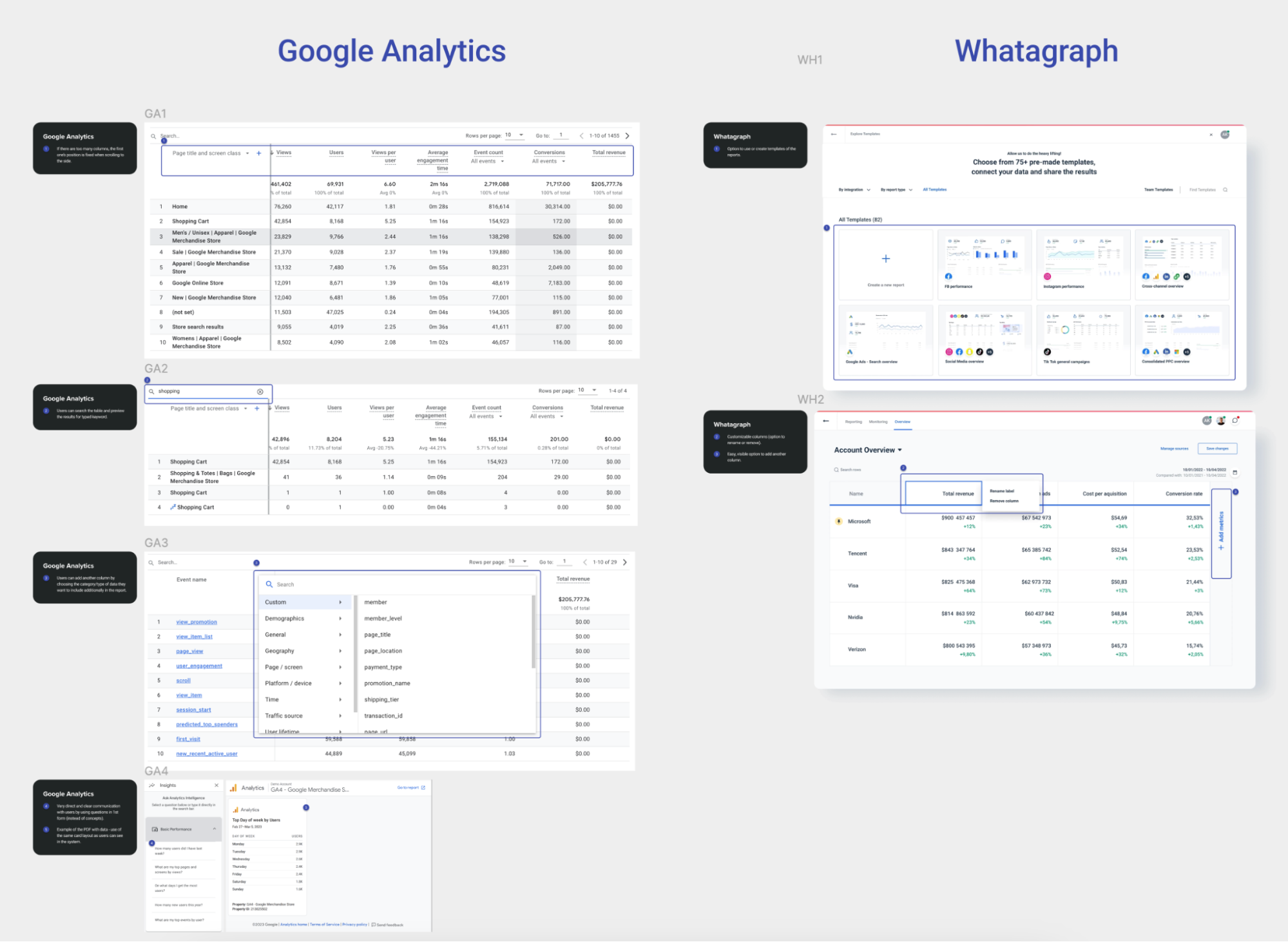
 Obraz 1: Strona raportów, zrzut ekranu z mojego środowiska testowego
Obraz 1: Strona raportów, zrzut ekranu z mojego środowiska testowego
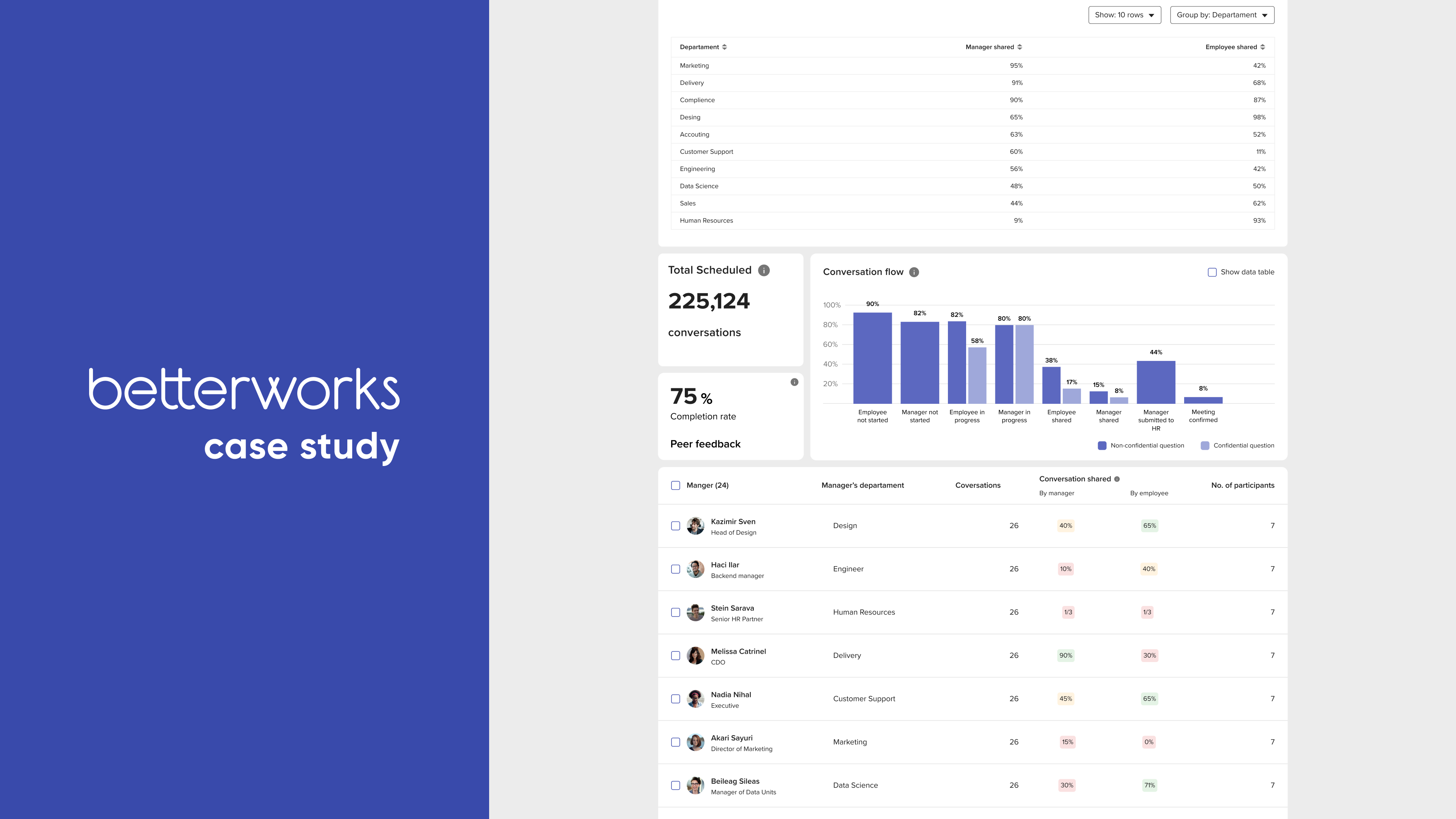
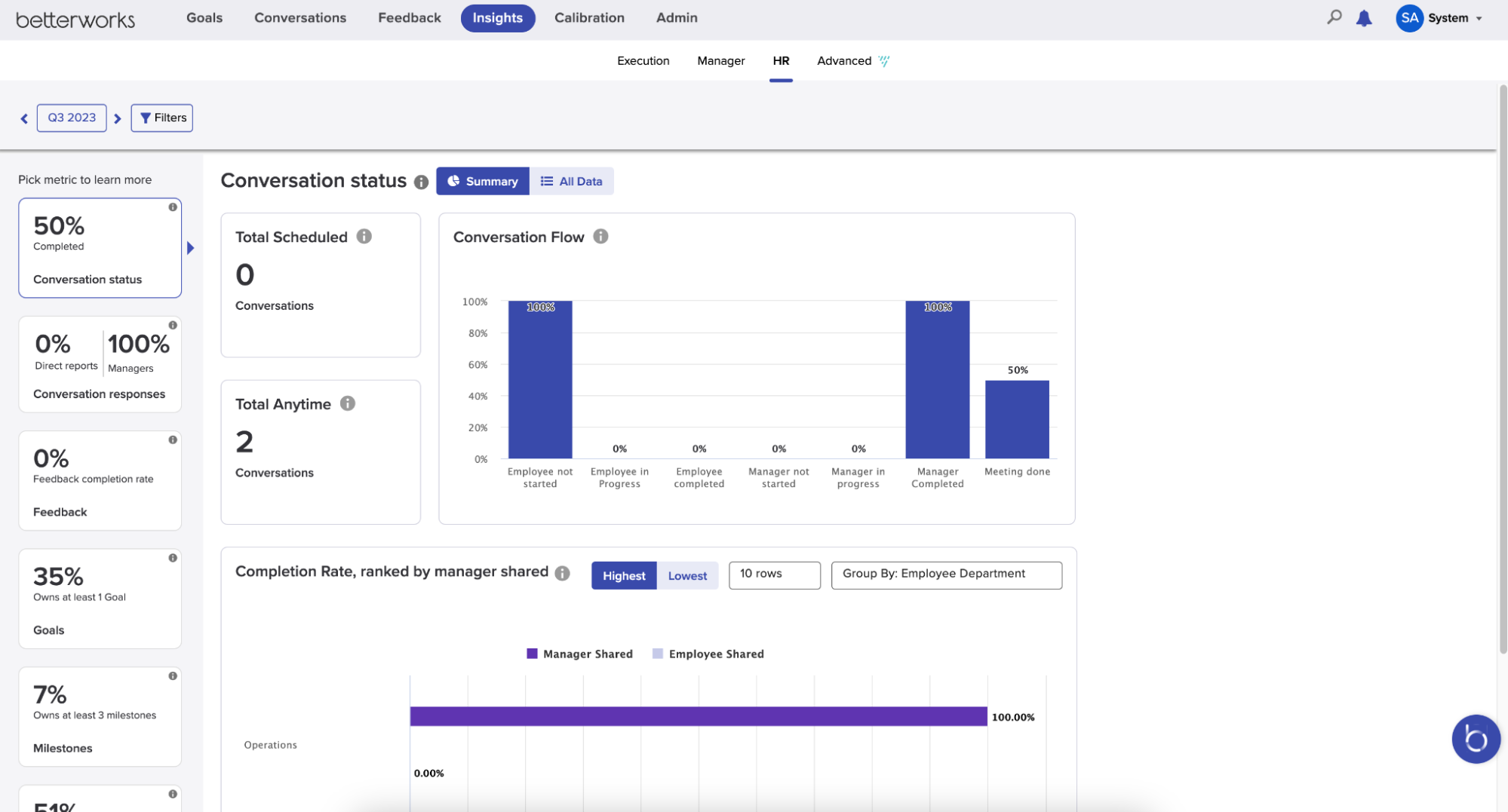
 Obraz 2: Strona z danymi, zakładka HR, zrzut ekranu z mojego środowiska testowego
Obraz 2: Strona z danymi, zakładka HR, zrzut ekranu z mojego środowiska testowego
Istnieje wiele miejsc, w których użytkownicy mogą znaleźć analizy, ale zdecydowaliśmy się skupić tylko na najważniejszej części, gdzie użytkownicy mogą generować raporty i podglądać dane na wykresach w bardziej wizualnej formie. PM zebrał informacje o potrzebach użytkowników z zespołów Customer Success i Customer Support. Menedżerowie Produktu oraz CPO również burzliwie omawiali pomysły na to, jak ulepszyć tę część narzędzia i podzielili się swoimi spostrzeżeniami ze mną.
Aby pomóc zorganizować wszystkie zebrane informacje i lepiej zrozumieć produkt, przeprowadziłem audyt UX dwóch stron raportów. W audycie zaznaczyłem obszary, w których ulepszenia miałyby największy wpływ, podkreśliłem potencjalną perspektywę użytkownika i dodałem wcześniej wymienione pomysły na rozwiązanie problemów.
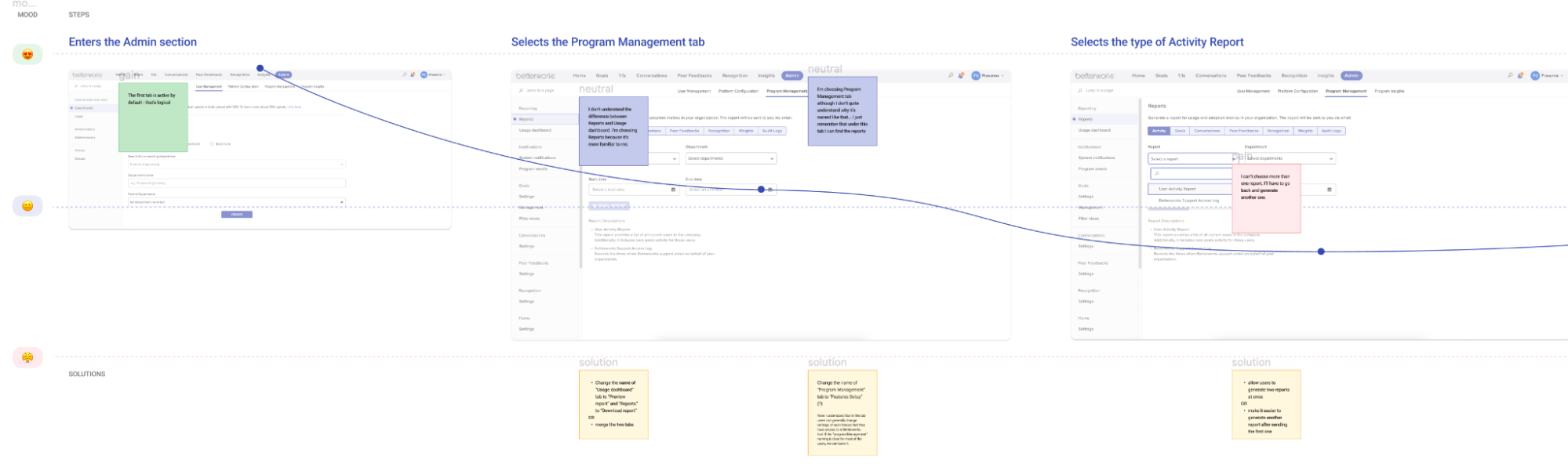
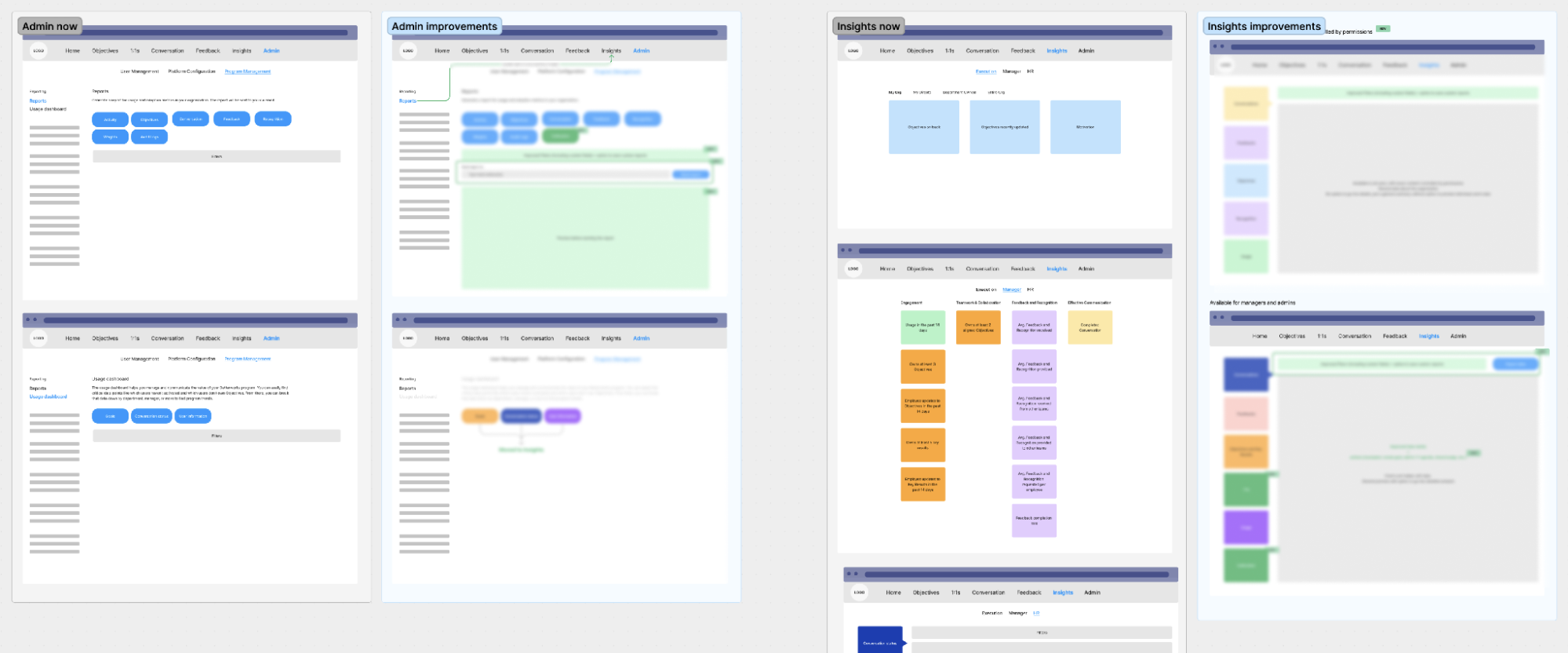
 Obraz 3: Tablica Figma, część mojego audytu UX stron Raportów i Dashboardu Użytkowania
Obraz 3: Tablica Figma, część mojego audytu UX stron Raportów i Dashboardu Użytkowania
Przeprowadziłem również analizę konkurencji, przeglądając inne narzędzia, które oferują podobną funkcjonalność. Przechodząc przez inne narzędzia, zdałem sobie sprawę, że nie mogę iść dalej bez odpowiednich badań. Przygotowałem wiele planów, oszacowań i miejsca na dokumentację. Po kilku dyskusjach i spotkaniach z PM, Dyrektorem Zespołu UX, CPO i Dyrektorem PM, zgodziliśmy się na ten plan:
- Analiza wszystkich stron analitycznych i porównanie z innymi narzędziami
- Wewnętrzne wywiady z Menedżerami i Specjalistami ds. Customer Success
- Wywiady z Użytkownikami
- Wyniki - raport podsumowujący
- Opinie od Rady Doradczej Klientów (CAB to grupa klientów, którzy regularnie spotykają się z moim klientem, aby burzliwie omawiać pomysły, dzielić się opiniami, jako pierwsi wiedzieć, że dostępne są niektóre wersje beta do przetestowania itp.)
- Wewnętrzne warsztaty współtwórcze z PM, Specjalistami i Menedżerami ds. Wsparcia i Sukcesu Klienta.
Gdy wszystko było ustalone i zatwierdzone, w końcu uruchomiliśmy projekt.
Lub sprawdź 🖼 szablon FigJam Board: Plan Badawczy.
Ostateczny plan i realizacja - narzędzia i metody, które wykorzystaliśmy
Postanowiliśmy użyć następujących narzędzi do dokumentowania i strukturyzowania naszych ustaleń:
- Confluence - do notatek z wywiadów, dokumentów podsumowujących i planu badawczego
- Jira - do zarządzania zadaniami i monitorowania postępów naszego projektu
- Zoom - do spotkań; wszystkie wywiady były nagrywane, a w dokumencie umieściliśmy linki z notatkami
- Miro - do warsztatów współtworzenia
- FigJam - do zbierania pomysłów i tworzenia pierwszego niskiej wierności wireframe'u
- Figma - do projektów, zbierania benchmarków i wszystkich informacji z wstępnych badań biurkowych
Udało nam się wykorzystać narzędzia już używane przez Betterworks, więc nie było dodatkowych kosztów związanych z narzędziami. Przejdźmy więc do planu! Zgłębię nasze metody i pokażę, jak przeprowadziliśmy każdy etap.
Analiza benchmarków i konkurencji
Umieściłem to jako pierwszy krok, ale w rzeczywistości była to analiza, do której musiałem wrócić po wywiadach. Zachowałem wszystkie zrzuty ekranu w Figma. Najważniejsze w zbieraniu benchmarków jest precyzyjne opisanie, co mi się w nich podoba. W przeciwnym razie łatwo mogę się zgubić i zapomnieć o rozwiązaniu, które planowałem wykorzystać i dlaczego.
 Obraz 4: Tablica Figma, część mojej analizy benchmarków
Obraz 4: Tablica Figma, część mojej analizy benchmarków
Jeśli chodzi o konkurentów, było dość trudno uzyskać dostęp do podobnych narzędzi, ponieważ prawie wszystkie są płatne i niedostępne do testowania. Mogłem jedynie poszukać kilku przewodników, przejrzeć ich strony internetowe i wykorzystać ich zrzuty ekranu. Dodatkowo zazwyczaj staram się sprawdzić opinie, które klienci konkurencji zamieszczają. Uważam, że opinie są szczególnie pomocne, ponieważ mogą dać dobry punkt widzenia klienta. Klienci zazwyczaj piszą o dobrych funkcjach (o które można zapytać podczas wywiadów) lub o rzeczach, które muszą osiągnąć, aby zrealizować konkretne cele (co można przekształcić w przewagę konkurencyjną twojego produktu).
Kiedy byliśmy bliżej fazy projektowania, poprosiłem również PM-a, aby sprawdził narzędzia analityczne, z których korzystał, i podzielił się rozwiązaniami, które mu się podobały. Dzięki temu wiedziałem, co chciał wprowadzić lub jak chciał poprawić niektóre funkcje. Było znacznie łatwiej rozmawiać o istniejących produktach niż tylko omawiać ogólne plany.
Wywiady z Menedżerami Sukcesu Klienta
W następnym kroku zaplanowaliśmy cztery spotkania z Menedżerami Sukcesu Klienta i Specjalistami, aby poznać, jak ich klienci korzystają z Betterworks. Spotkania łączyły szczegółowe wywiady z nimi, pokazując, jak ich klienci używają aplikacji Betterworks. Podzielili się pomysłami i potrzebami klientów oraz swoimi własnymi pomysłami na ulepszenie Betterworks. Skupiliśmy się na najważniejszych tematach:
- Kiedy i jak często użytkownicy korzystają z określonych funkcji
- Dlaczego pobierają niektóre dane, tworzą raporty i co robią z tymi informacjami później
- Jakie metryki są dla nich najważniejsze
- Jakie są najczęstsze problemy, z którymi się borykają, i jak je rozwiązują
- Jak zespół Customer Success pomaga swoim klientom rozwiązywać wszelkie problemy
Nasz dokument podsumowujący był zorganizowany w podobny sposób, aby odzwierciedlić najważniejsze informacje dla nas.
Wywiady z Użytkownikami
Teraz, znając lepiej użytkowników, byliśmy gotowi, aby się z nimi spotkać i sprawdzić hipotezy, które sformułowaliśmy po wywiadach z zespołem CS:
- Istnieją różne tolerancje dotyczące wydajności w zależności od typu raportu i jego użycia
- Niektóre strony lub funkcjonalności są rzadko używane
- Strony z wykresami i wizualną interpretacją danych są najbardziej użyteczne i zrozumiałe dla użytkowników
- Istnieją różne modele dotyczące tego, kto powinien mieć dostęp do których raportów
- Użytkownicy często pobierają raporty z wielu modułów, a następnie łączą je w jeden, aby przedstawić je swoim menedżerom lub dyrektorom
Spotkaliśmy się z ośmioma różnymi firmami, które korzystają z narzędzia Betterworks. W większości przypadków było więcej niż dwie osoby. Mieliśmy okazję uzyskać informacje nie tylko od dyrektorów generujących raporty, ale także od menedżerów, którzy na co dzień monitorują wydajność swoich zespołów.
Te spotkania miały podobną strukturę do poprzednich: szczegółowe wywiady połączone z demonstracjami, podczas których prosiliśmy uczestników, aby pokazali nam, jak zazwyczaj działają w narzędziu. Prosziliśmy ich również, aby pokazali nam, co zrobili z danymi, dzięki czemu mogliśmy zobaczyć, jak używają arkuszy kalkulacyjnych i prezentacji do pracy z danymi uzyskanymi z Betterworks.
Lub sprawdź 🖼 szablon FigJam Board: Wskazówka do Wywiadu.
Podsumowanie po wywiadach i pierwsze pomysły na usprawnienia
Te dwa rodzaje wywiadów znacząco zmieniły nasze myślenie o analizach. Niektóre decyzje stały się oczywiste, które wcześniej były całkowicie poza naszym zasięgiem w początkowej fazie badawczej!
Na początku przygotowaliśmy dokument, w którym umieściliśmy informacje o:
- Kluczowych punktach - niektóre z najważniejszych elementów, które mogłyby najbardziej skorzystać na usprawnieniach
- Typach użytkowników i ich celach
- Obserwacjach z priorytetami - rodzaj oceny, która pozwoliła nam szybko posortować je według ich ważności
- Pomysłach na to, jak zająć się nowymi prośbami lub co zachować, jeśli to dobrze działająca funkcja
Lub sprawdź 🖼 szablon tablicy FigJam: Podsumowanie Badania.
Ważne jest, aby uwzględnić na liście obserwacji - nie tylko sugestie dotyczące ulepszeń, ale także pozytywne obserwacje dotyczące produktu. Pamiętając o tym, wiem, że nie będę miał pokusy, aby zmieniać rzeczy, które działają.
Po podsumowaniu przygotowałem kilka pierwszych niskiej wierności projektów, aby poinformować zespół Produktu o ulepszeniach, które chcielibyśmy zasugerować. Gdy je zatwierdzili, byliśmy gotowi, aby podzielić się nimi z Radą Doradczą Klienta.
 Obraz 5: Tablica FigJam, część niskiej wierności wireframe'ów
Obraz 5: Tablica FigJam, część niskiej wierności wireframe'ów
Uwzględniłem również elementy działające w narzędziu w tym czasie. Celem było podkreślenie ulepszeń, wskazując jednocześnie, co pozostanie.
Spotkanie Rady Doradczej Klientów (CAB)
Jak już wcześniej wspomniałem, nasz klient ma wspaniałą grupę użytkowników, którzy ściśle z nimi współpracują. CAB zawsze chętnie dzieli się opiniami, są bardzo zaangażowanymi testerami beta i to oni jako pierwsi słyszą nowości dotyczące nadchodzących zmian w produkcie. Miałem fantastyczną okazję wziąć udział w spotkaniu, na którym my (jako zespół Analytics) przedstawiliśmy prezentację. Podzieliliśmy się wynikami naszych badań i wskazaliśmy istotne ulepszenia, które chcieliśmy wprowadzić. Na koniec naszej prezentacji pokazaliśmy niskiej wierności wireframe'y ilustrujące, jak może zmienić się architektura i gdzie planujemy przenieść wszystkie raporty.
Zebraliśmy ich opinie i odpowiedzieliśmy na kilka pytań. Gdy otrzymaliśmy pozytywną reakcję na naszą wizję, wiedzieliśmy, że to właściwy kierunek, w którym należy podążać. Sukces!
Warsztat współtworzenia wewnętrznego
Po wszystkich spotkaniach i wywiadach, gdy nasz pomysł był mniej więcej ukształtowany, postanowiliśmy wrócić do zespołu CS, z którym przeprowadziliśmy wcześniej wywiady, aby poinformować ich o wynikach. Ponieważ zmiany były dość znaczące i mogły wpłynąć na inne moduły, zaprosiliśmy również innych PM-ów i Specjalistów ds. Obsługi Klienta.
Nasze cele to:
- Poinformowanie wszystkich interesariuszy, że zakończyliśmy fazę badań
- Podzielenie się z nimi wynikami z wywiadów
- Uzyskanie ich opinii na temat pierwszych wireframe'ów
- Burza mózgów w celu opracowania bardziej precyzyjnych pomysłów i zdefiniowania priorytetów
Wiedzieliśmy, że potrzebujemy warsztatu, sesji roboczej, aby zagłębić się w temat. Ponad dziesięć osób zaangażowało się w naszą inicjatywę, więc na szczęście mogliśmy nauczyć się z wielu perspektyw. Jednak ponieważ myśleliśmy, że warsztat zajmie kilka godzin, a praktycznie niemożliwe było zaplanowanie wszystkich tych osób na ten czas, postanowiliśmy przeprowadzić go asynchronicznie, w połączeniu z kilkoma spotkaniami kontrolnymi po drodze.
Najpierw spotkaliśmy się, aby przedstawić prezentację, omówić trochę i odpowiedzieć na kilka pytań. Na koniec spotkania daliśmy uczestnikom zadanie domowe. Polegało ono na przedstawieniu swoich pomysłów dotyczących funkcji i opcji, które powinny być dostępne pod każdą zakładką na nowej stronie analitycznej. Podzieliliśmy każdą stronę na Przegląd (z wykresami i grafikami) oraz Dane (z kompletnymi tabelami danych), więc poprosiliśmy ich o odpowiedzenie na dwa kluczowe pytania dla każdej z nich:
- Jakie dane powinny być wyświetlane? Jak je pokazać na stronie Przeglądu?
- Jakie rodzaje działań powinny być dostępne dla użytkowników?
Zapewniliśmy również oddzielną przestrzeń na „Ogólne myśli i dodatkowe komentarze”.
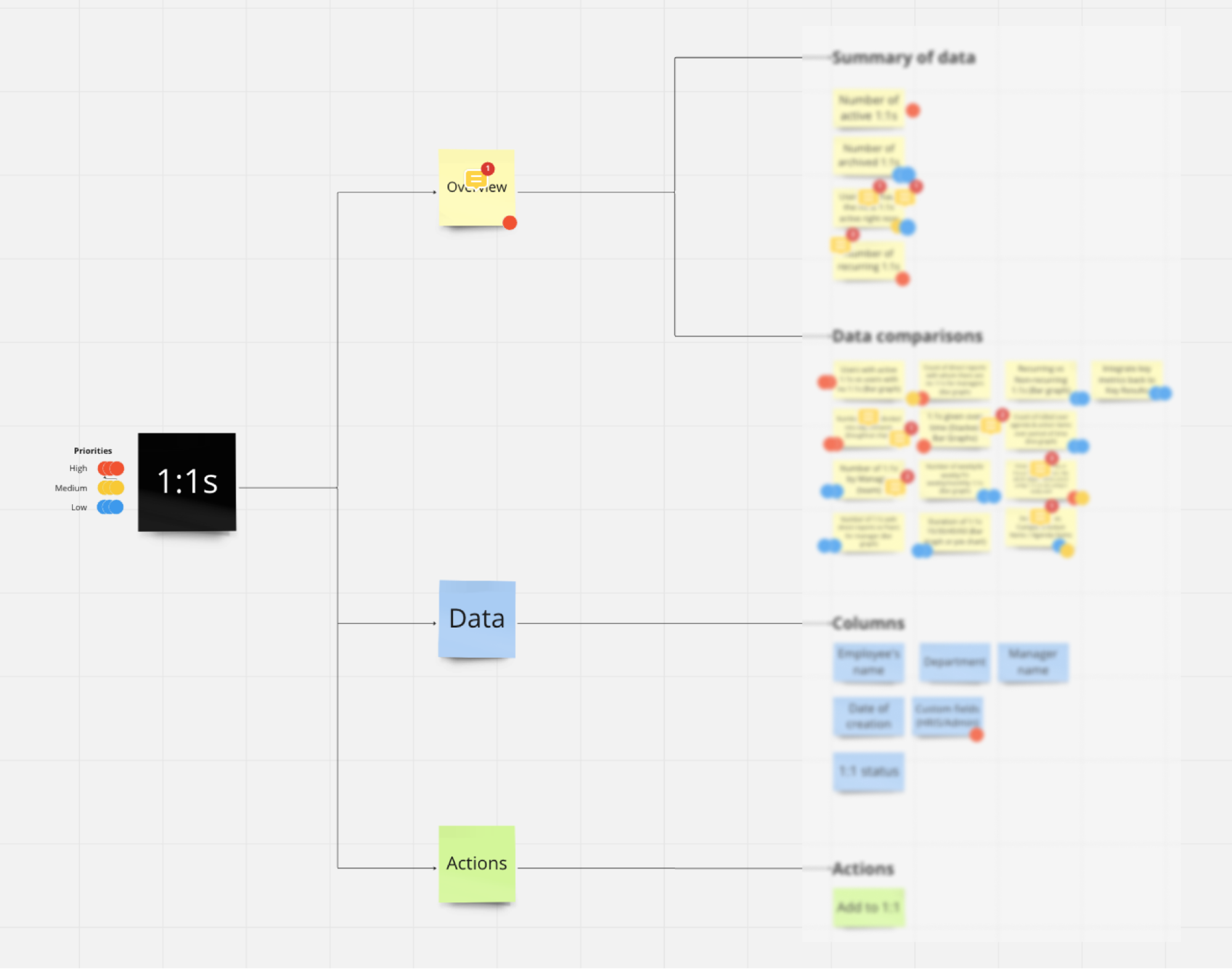
Po tym spotkaliśmy się ponownie, aby omówić niektóre pilne pomysły i zadać pytania wyjaśniające. Podczas tego spotkania poprosiliśmy uczestników o priorytetyzację wszystkich pomysłów. Przeniosłem wszystko na tablicę Miro i użyłem kropek w różnych kolorach, aby mogli je umieścić obok:
- Najważniejsze ulepszenia (czerwony)
- Pomysły do wdrożenia w następnej fazie (żółty)
- Bardzo niskopriorytetowe pomysły (niebieski)
 Obraz 6: Tablica Miro, część listy funkcji i priorytetów
Obraz 6: Tablica Miro, część listy funkcji i priorytetów
Dzięki wykorzystaniu Miro do tego celu mogliśmy również kontynuować naszą dyskusję w komentarzach na tablicy. To zapewniło nam głębsze zrozumienie punktu widzenia każdego z uczestników. Zakończyliśmy cały proces po około dwóch tygodniach i w końcu byliśmy gotowi na fazę projektowania!
Następne kroki — faza projektowania
Zanim przeszliśmy do projektowania nowych stron, musiałem opracować plan z PM. Musiał upewnić się, że mamy zgodność co do priorytetyzacji pomysłów oraz sprawdzić dostępność deweloperów. Zaczęliśmy konsultować się z deweloperami w sprawie niektórych ograniczeń technicznych, a PM pracował nad planem i dokumentacją dla wszystkich danych, które musieliśmy uwzględnić.
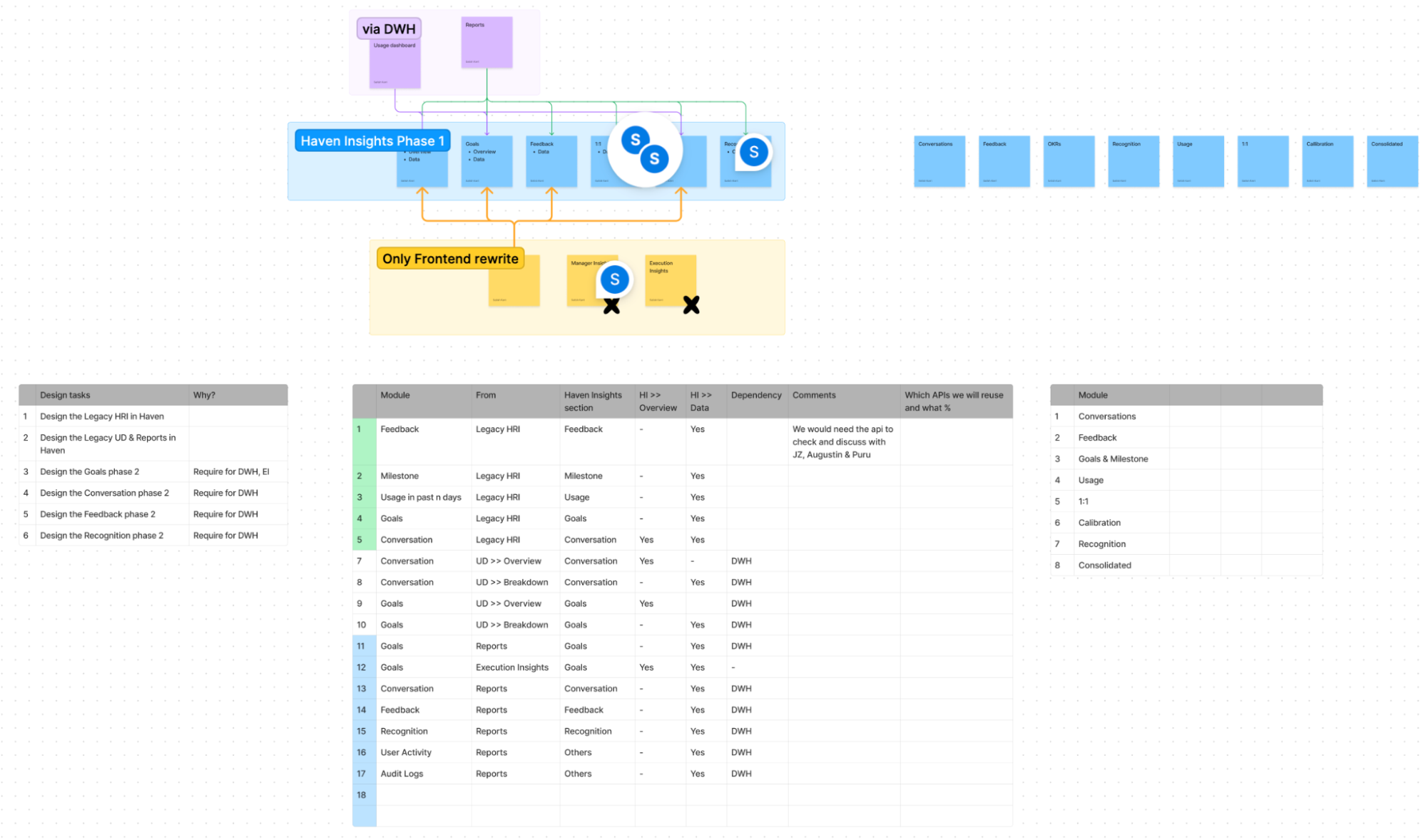
 Obraz 7: Tablica FigJam, część planu projektowania i rozwoju nowej strony Insights
Obraz 7: Tablica FigJam, część planu projektowania i rozwoju nowej strony Insights
Ponieważ niektóre zmiany w doświadczeniu użytkownika wymagały zmian w architekturze zaplecza, musieliśmy podzielić zmiany projektowe na fazy. Wczesne fazy wymagałyby niewielkich, jeśli w ogóle, zmian w zapleczu, a bardziej złożone zmiany w zapleczu przesunęłyby odpowiadające zmiany projektowe na późniejsze fazy. Obecny plan zawiera cztery fazy, ale może się zmieniać z czasem.
Podsumowanie
Podsumowując tę pięciomiesięczną podróż, mogę powiedzieć jedno - zdecydowanie było warto! Wdrożenie ulepszeń, które zaprojektowaliśmy, znacznie poprawi pracę użytkowników. Cieszy mnie, że decyzje dotyczące produktu są podejmowane na podstawie wyników badań, które zapewnią im materiały nie tylko na następne wydanie, ale również na przyszłość. Cały zespół dostrzega korzyści płynące z rozmów z użytkownikami i bliskiej współpracy z nimi. W ramach dalszych działań klient planuje przeprowadzenie sesji testowych z użytkownikami, gdy nowa wersja aplikacji zostanie wydana. Naprawdę nie mogę się doczekać, aby zobaczyć ich sukces!
Opinie klientów
Badania, które przeprowadziliśmy na temat Analytics, były nieocenione w zrozumieniu, jak nasi użytkownicy obecnie korzystają z naszego produktu i jak go postrzegają w przyszłości. Teraz lepiej rozumiemy, jak myślą o danych, które dostarczamy, i będziemy w stanie podejmować znacznie lepsze decyzje projektowe w przyszłości. — Dyrektor zespołu UX w Betterworks
Badania UX odegrały kluczową rolę, ujawniając luki i weryfikując pomysły. Umożliwiły obiektywną priorytetyzację zadań i wzmocniły zaufanie do naszej oceny użytkowników. Malgo, nasza znakomita projektantka UX, odegrała kluczową rolę w tych działaniach, kształtując intuicyjne doświadczenia. Ich zaangażowanie i wiedza były niezwykle cenione. Razem skutecznie priorytetyzowaliśmy zadania i tworzyliśmy produkty, które użytkownicy naprawdę doceniali. — Starszy Menedżer Produktu w Analytics
Może Ci się również spodobać

Dlaczego dramat związany z WordPress sprawia, że przejście na Webflow to mądry krok
11 marca 2025 • Maria Pradiuszyk

Jak przeprowadzić warsztat odkrywczo-badawczy: przewodnik krok po kroku
11 marca 2025 • Maria Pradiuszyk







