11 marca 2025 (updated: 11 marca 2025)
Koncepcja aplikacji zdrowych posiłków: studium przypadku, które udowadnia, że UX jest jak gotowanie
Chapters

Projektowanie produktu jest trochę jak gotowanie. Musisz mieć jakościowe składniki, przepis, dobrze wyposażoną kuchnię, a na koniec: utalentowanego kucharza, który połączy wszystko w łatwą do strawienia formę.
Trochę naciągane, powiesz?
Pozwól, że wyjaśnię tę metaforę gotowania bardziej szczegółowo, aby pokazać, co mam na myśli.
Możesz powiedzieć — nie jestem kucharzem, używam produktów z supermarketu i mój burrito jest w porządku, jak jest. Oczywiście! Nie twierdzę, że aby przygotować smaczny posiłek, potrzebujesz wszystkich wymienionych powyżej rzeczy.
Ale nie chodzisz i nie reklamujesz, że to najlepsze burrito w mieście, próbując na tym zarobić.
Jest rok 2020, a wciąż istnieje przekonanie, że każdy z podstawowymi umiejętnościami graficznymi może zaprojektować funkcjonalną aplikację. Zgodnie z danymi Gartnera, komercyjny sukces aplikacji mobilnych w 2018 roku wyniósł 00,01 procent — jedna udana aplikacja na 10 000 aplikacji.
Aby zaprojektować tę jedną aplikację, musisz podnieść poprzeczkę. Celem tego studium przypadku jest przedstawienie procesu, przez który przeszliśmy podczas projektowania koncepcji aplikacji Zdrowe posiłki, oraz tego, jak staraliśmy się zastosować metaforę gotowania do każdego kroku, który podjęliśmy. Miłej lektury!
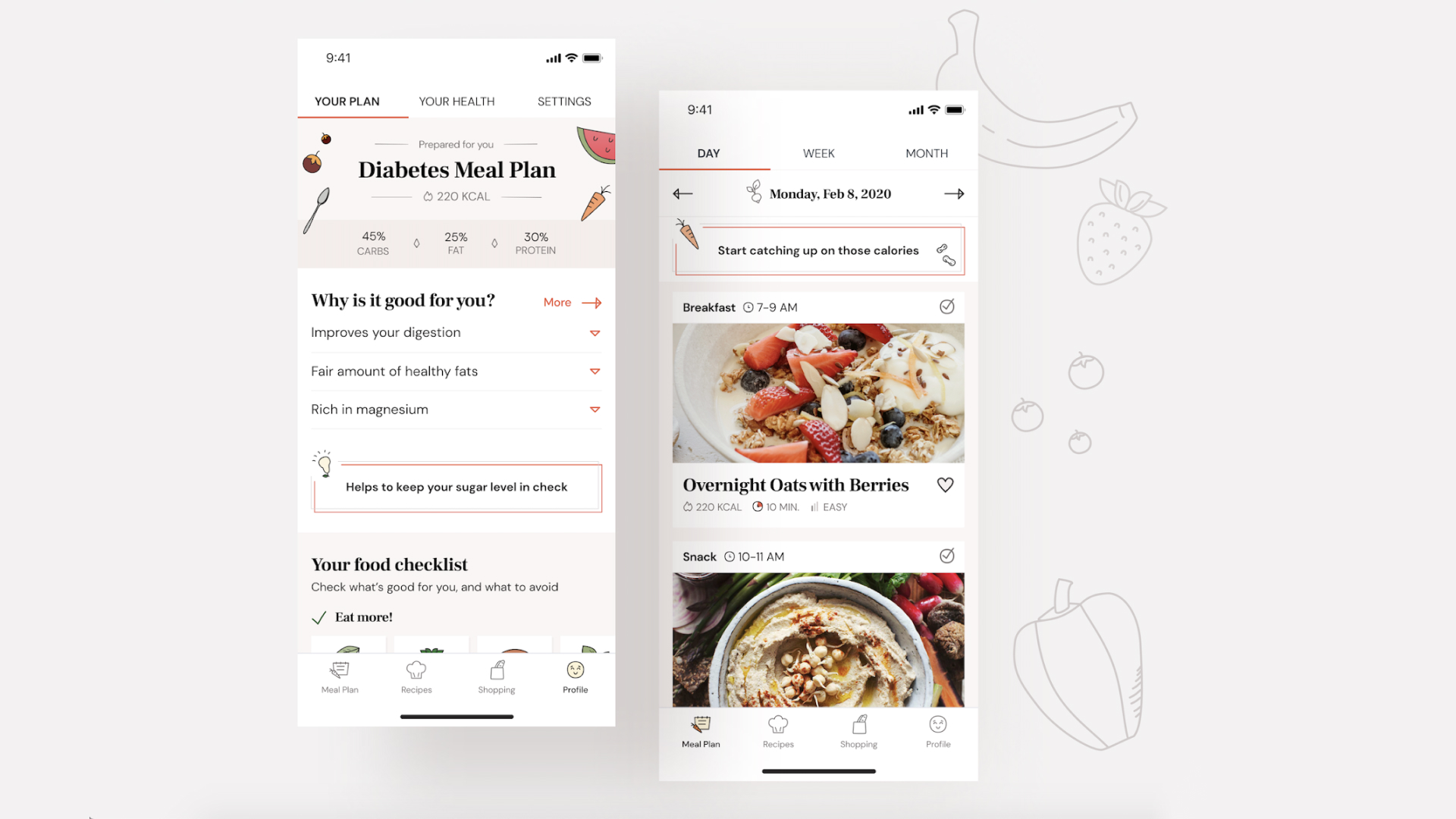
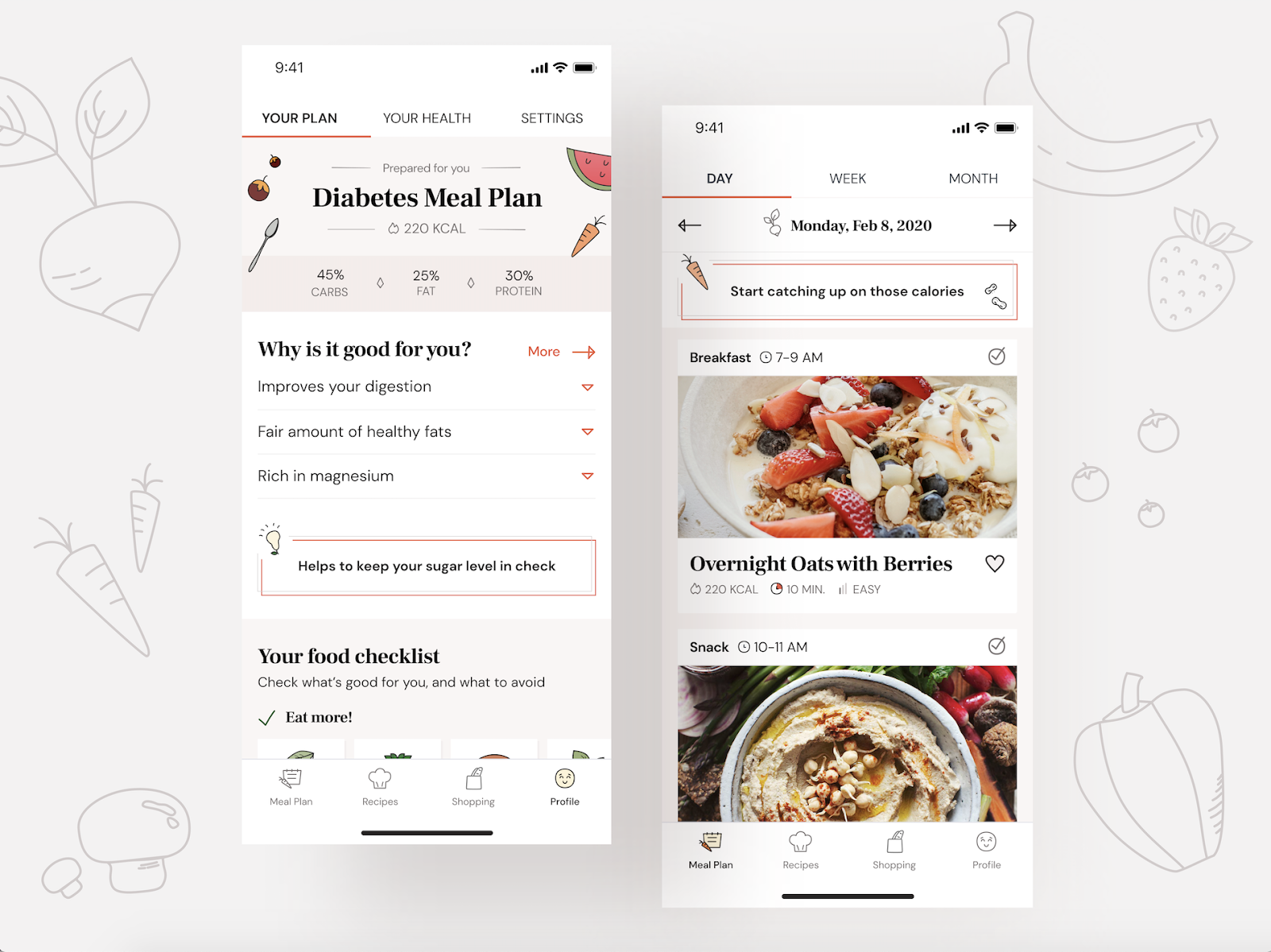
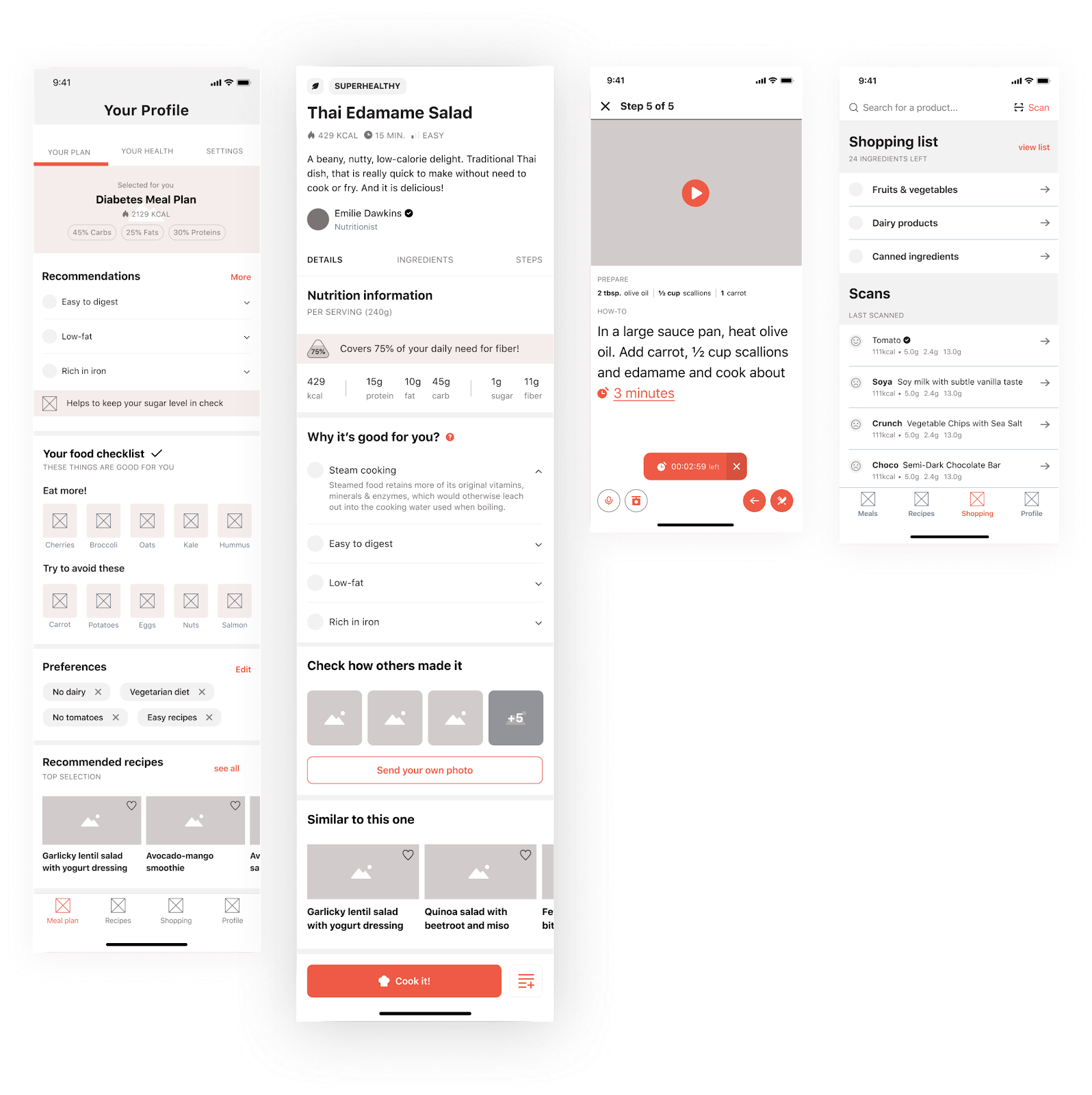
 Ostatnie ekrany aplikacji Zdrowe Posiłki. Zobacz więcej na Behance!
Ostatnie ekrany aplikacji Zdrowe Posiłki. Zobacz więcej na Behance!
Zdefiniuj wyzwanie
Aby kontynuować naszą kulinarną metaforę, na początku musieliśmy zdecydować, co zamierzamy ugotować. Po kilku burzach mózgów postanowiliśmy skupić się na zdrowiu i… cóż, nie ma niespodzianki, jedzeniu.
Istnieje wiele schorzeń zdrowotnych, które wymagają ścisłej diety, co często jest bardzo trudne do przestrzegania.
Wiemy, że fast food nie jest dobry, ale co z niedzielnym obiadem u mamy z mielonym mięsem?
Ta niewiedza, w połączeniu z rosnącą liczbą osób cierpiących na przewlekłe choroby lub choroby dobrobytu, były powodem, dla którego postanowiliśmy pracować nad koncepcją aplikacji, która zajmie się tymi problemami.
Znajdź dobry przepis na strategię UX
Wiedzieliśmy, że nie możemy skupić się wyłącznie na medycznym aspekcie problemu. Żadna aplikacja nie może zastąpić prawdziwego lekarza. W poszukiwaniu solidnych danych i lepszego zrozumienia problemu, przejrzeliśmy wiele dostępnych aplikacji, aby zobaczyć, jak rozwiązują kwestie zdrowia i diety oraz dowiedzieć się, czego brakuje na rynku.
Dokładne badania biurowe skierowały nas na właściwą drogę do znalezienia dobrego przepisu na produkt dostosowany do potrzeb użytkowników. Na szczęście mieliśmy dostęp do zasobów — wykwalifikowanych badaczy UX oraz czas i dostęp do niezbędnych narzędzi.
Nasza kuchnia była dość dobrze wyposażona, a niektóre z kluczowych ustaleń były następujące:
- 62–68% mężczyzn i 46–60% kobiet w Polsce ma nadwagę.
- Liczba osób cierpiących na cukrzycę w Polsce w 2013 roku wynosiła 2,17 mln.
- Profilaktyka cukrzycy może zmniejszyć umieralność o 43%. To prawie połowa wszystkich przypadków umieralności.
- Ludzie stają się coraz bardziej świadomi wpływu diety na swoje zdrowie.
- Istnieje wiele teorii dotyczących zdrowia i diety, co wprowadza wiele osób w zakłopotanie.
Dla kogo gotujemy?
Przed rozpoczęciem przygotowywania posiłku dobrze jest wiedzieć, kto będzie go jadł. To proste pytanie, które, co zaskakujące, wielu z nas zapomina zadać.
Nie ma znaczenia, czy przygotujesz najsmaczniejszy beef bourguignon, jeśli podasz go wegetarianinowi.
Podczas naszych badań odkryliśmy różnorodne rozwiązania, które mają na celu poprawę zdrowia poprzez dietę. Skupiały się one albo na diecie jako narzędziu do utraty wagi, wspieraniu celów fitnessowych, albo na prostej mobilnej wersji książki kucharskiej.
Porównując to z naszymi wynikami badań, byliśmy w stanie stworzyć nasze persony.
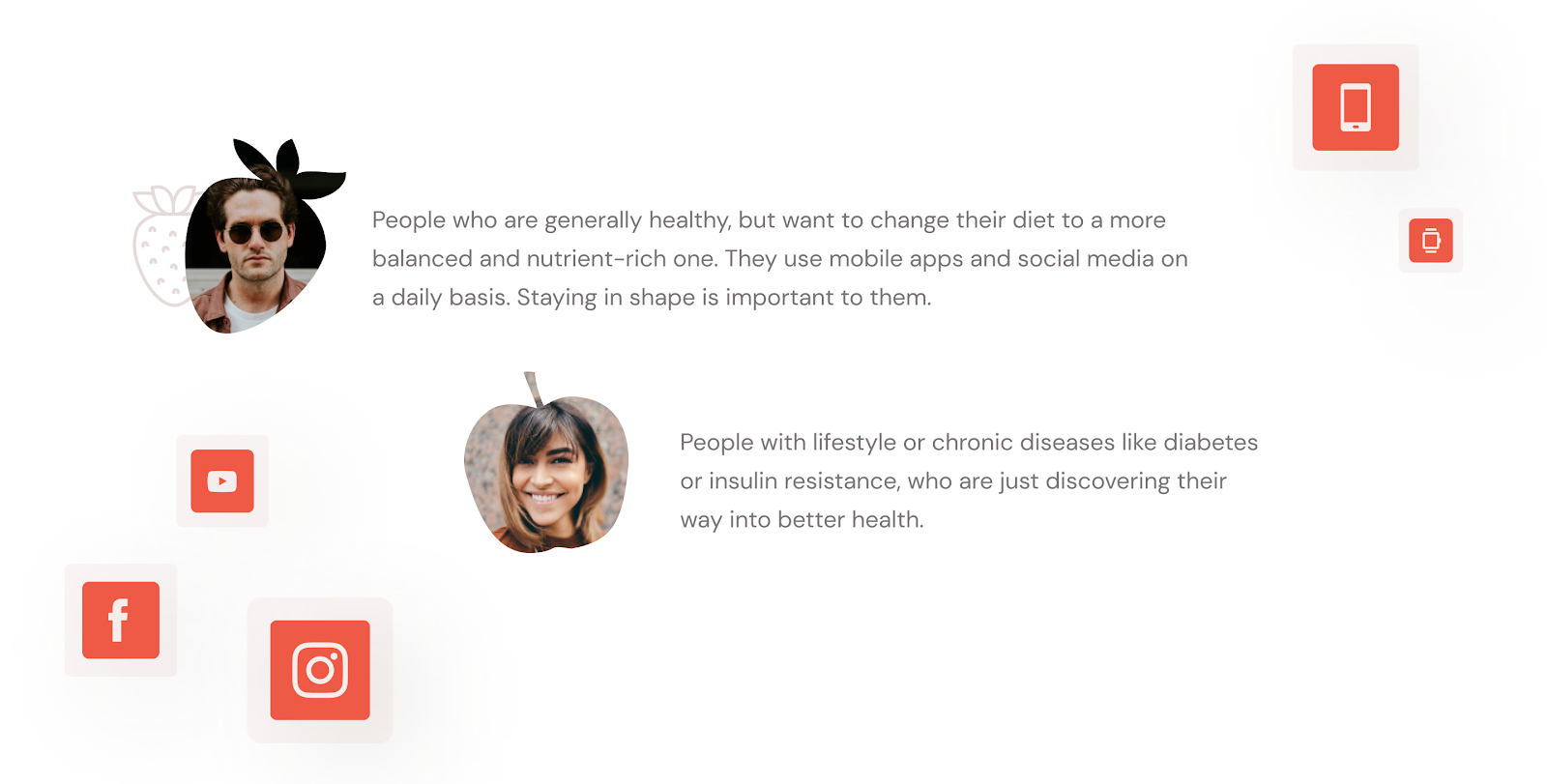
 Persony, które stworzyliśmy po naszych badaniach.
Persony, które stworzyliśmy po naszych badaniach.
Nasz własny przepis (czyli co chcieliśmy osiągnąć)
50g badań, 1 szklanka wireframingu, 2 łyżeczki UI Design
Dokładna analiza produktów już dostępnych na rynku pomogła nam wyjaśnić i doprecyzować wizję naszego produktu.
Naszym celem było stworzenie w pełni spersonalizowanej aplikacji, która edukuje ludzi na temat korzyści zdrowego odżywiania, jednocześnie oferując różnorodne pyszne przepisy roślinne.
Chcieliśmy, aby nasza aplikacja była towarzyszem użytkownika w jego drodze do lepszego zdrowia. Miejscem, w którym użytkownicy mogą łatwo zarządzać swoimi planami posiłków i listami zakupów na co dzień.
Czas na zakupy
Kiedy mieliśmy gotowy przepis na UX, byliśmy w stanie podzielić aplikację na najważniejsze składniki i zdecydować, które funkcjonalności chcemy uwzględnić, aby służyły głównym celom aplikacji.
Definiowanie komponentów
1. W pełni spersonalizowane plany posiłków
To jak wizyta u dietetyka — definiujesz swoje ulubione i najmniej ulubione jedzenie, a aplikacja personalizuje twój plan posiłków, aby odpowiadał twoim gustom. Możesz wymieniać posiłki w zależności od tego, na co masz ochotę. Bo nikt nie wie, czy za tydzień woli naleśniki czy jajka sadzone na śniadanie!
2. Porady żywieniowe
W zależności od twojego celu, możesz śledzić swoje kalorie i spożycie składników odżywczych. Ale oprócz samych danych, aplikacja dostarczy ci również informacji na temat tego, dlaczego ten konkretny mikroelement jest dla ciebie dobry.
3. Tracker samopoczucia
Konsekwencja jest kluczem. Jeśli dobrze się odżywiamy przez tydzień, a w następnym przetrwamy głównie na jedzeniu na wynos, wyniki nie będą oszałamiające. Dlatego dodaliśmy narzędzie do mierzenia twojego postępu, abyś mógł utrzymać ducha i motywację.
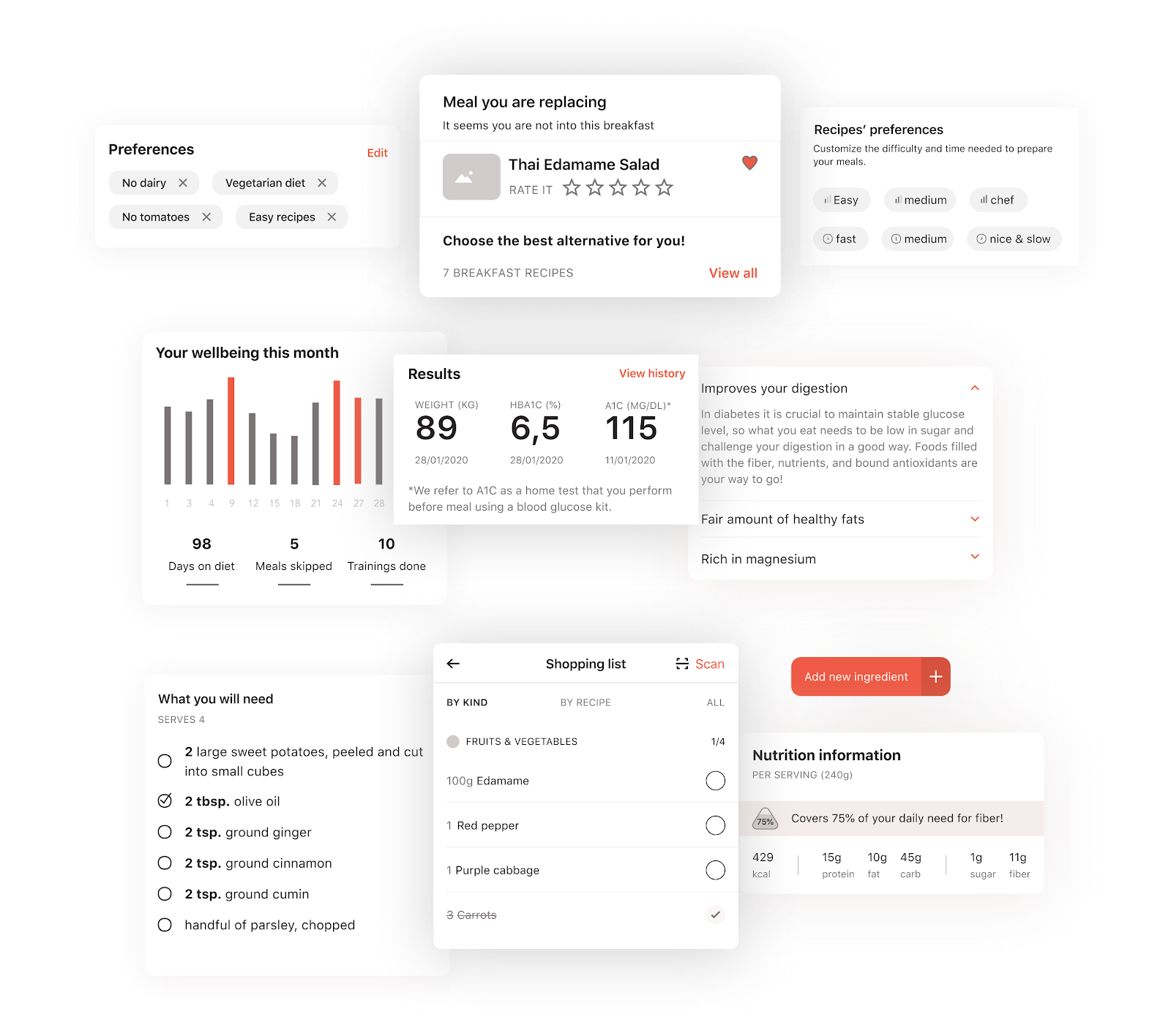
 Główne funkcje aplikacji Healthy Meal
Główne funkcje aplikacji Healthy Meal
4. Listy zakupów
Użytkownik już ustalił swój cel i wybrał odpowiedni plan posiłków. Motywacja jest, ale… jego lodówka wciąż jest reliktem starych nawyków. Czas na zakupy. Aby to ułatwić, aplikacja pozwala użytkownikom dodawać składniki z wybranych przepisów do listy zakupów.
5. Wyszukiwanie produktów i skaner
Nasza aplikacja ma wbudowany skaner i wyszukiwarkę, które nie tylko dostarczają informacji o wartościach odżywczych, ale także oferują rekomendacje na podstawie twojego profilu zdrowotnego.
6. Tryb gotowania
Tryb gotowania został zainspirowany różnymi aplikacjami samochodowymi. Kiedy masz brudne ręce i musisz spojrzeć na telefon podczas przygotowywania posiłku, duża czcionka, duże przyciski i polecenia głosowe mogą być niezwykle pomocne.
Łączenie składników podczas fazy UX Design
To był czas, kiedy musieliśmy połączyć wszystkie komponenty w większe funkcjonalne części. Staraliśmy się trzymać wzorców, które użytkownik już zna z różnych aplikacji, aby uczynić je przyjaznymi i intuicyjnymi.
Nasz doświadczony Szef (a właściwie projektant User Experience) pracował nad tym zadaniem, siekając, mieszając i gotując na parze, aż zaczęło to wyglądać jak prawdziwa aplikacja. Testy Guerilla były niezwykle pomocne na tym etapie, ponieważ pozwoliły nam utrzymać właściwy kurs.
 Ekrany aplikacji Healthy Meal podczas fazy wireframingu.
Ekrany aplikacji Healthy Meal podczas fazy wireframingu.
Przypraw smak za pomocą apetycznego projektu wizualnego
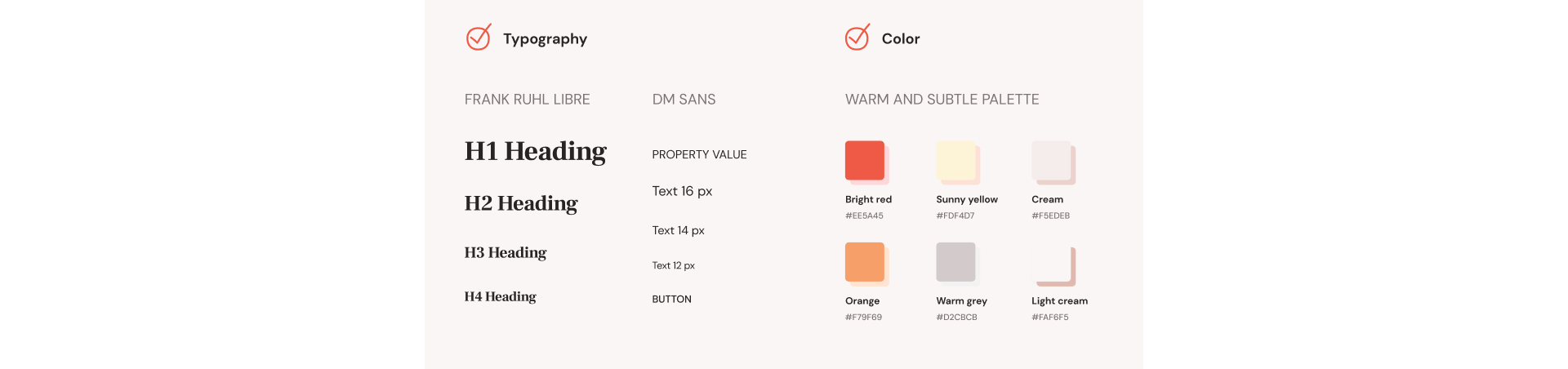
Rozpoczęliśmy definiowanie stylu naszej aplikacji, wybierając odpowiednią kombinację czcionek. Chcieliśmy uzyskać ciepły i przyjazny wygląd, który jest nieco bardziej klasyczny i czytelny.
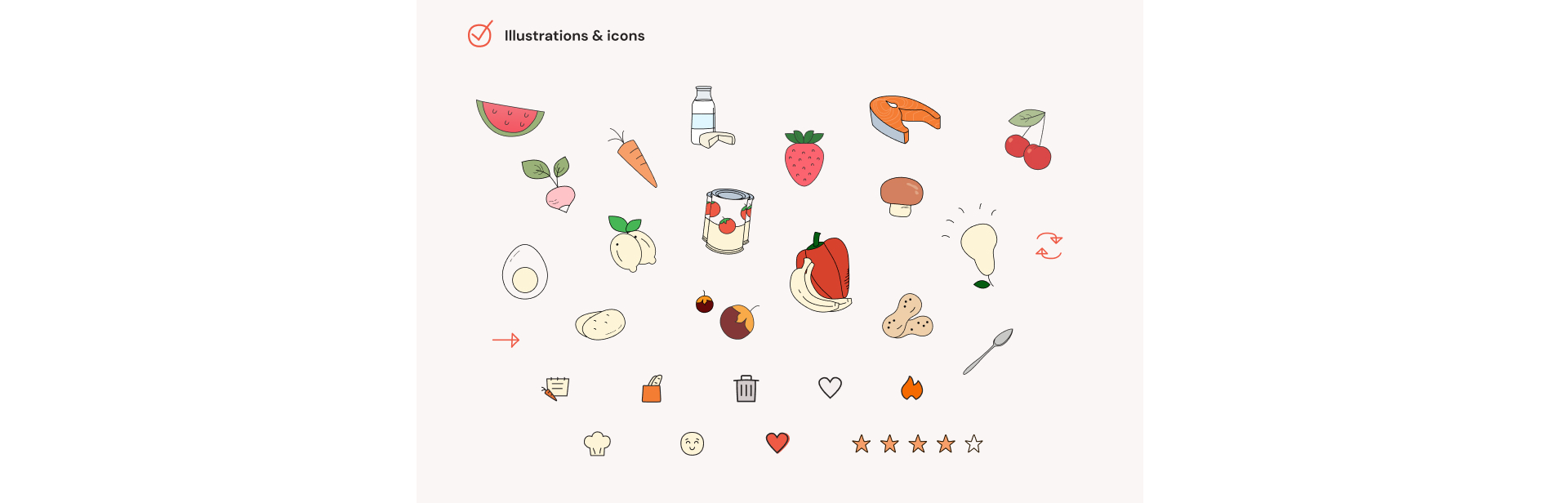
Dobry kucharz wie, że podstawowych smaków jest nie cztery, a pięć, i że konieczne jest dodanie odrobiny umami, aby podnieść danie. Aby projekt wyróżniał się bardziej, dodaliśmy niestandardowe ilustracje i podaliśmy go w płaskim designie, który przypomina nieco styl książki kucharskiej.
 Czcionki i style aplikacji Healthy meal.
Czcionki i style aplikacji Healthy meal.
 Niektóre z niestandardowych ilustracji aplikacji.
Niektóre z niestandardowych ilustracji aplikacji.
Smacznego!
Zobacz finalne ekrany w naszym studium przypadku na Behance.
Potrzebujesz pomocy w określeniu zakresu swojego produktu?
Jesteśmy dostępni dla nowych projektów!
Może Ci się również spodobać

Dlaczego dramat związany z WordPress sprawia, że przejście na Webflow to mądry krok
11 marca 2025 • Maria Pradiuszyk

Jak przeprowadzić warsztat odkrywczo-badawczy: przewodnik krok po kroku
11 marca 2025 • Maria Pradiuszyk



