7 marca 2025 (updated: 7 marca 2025)
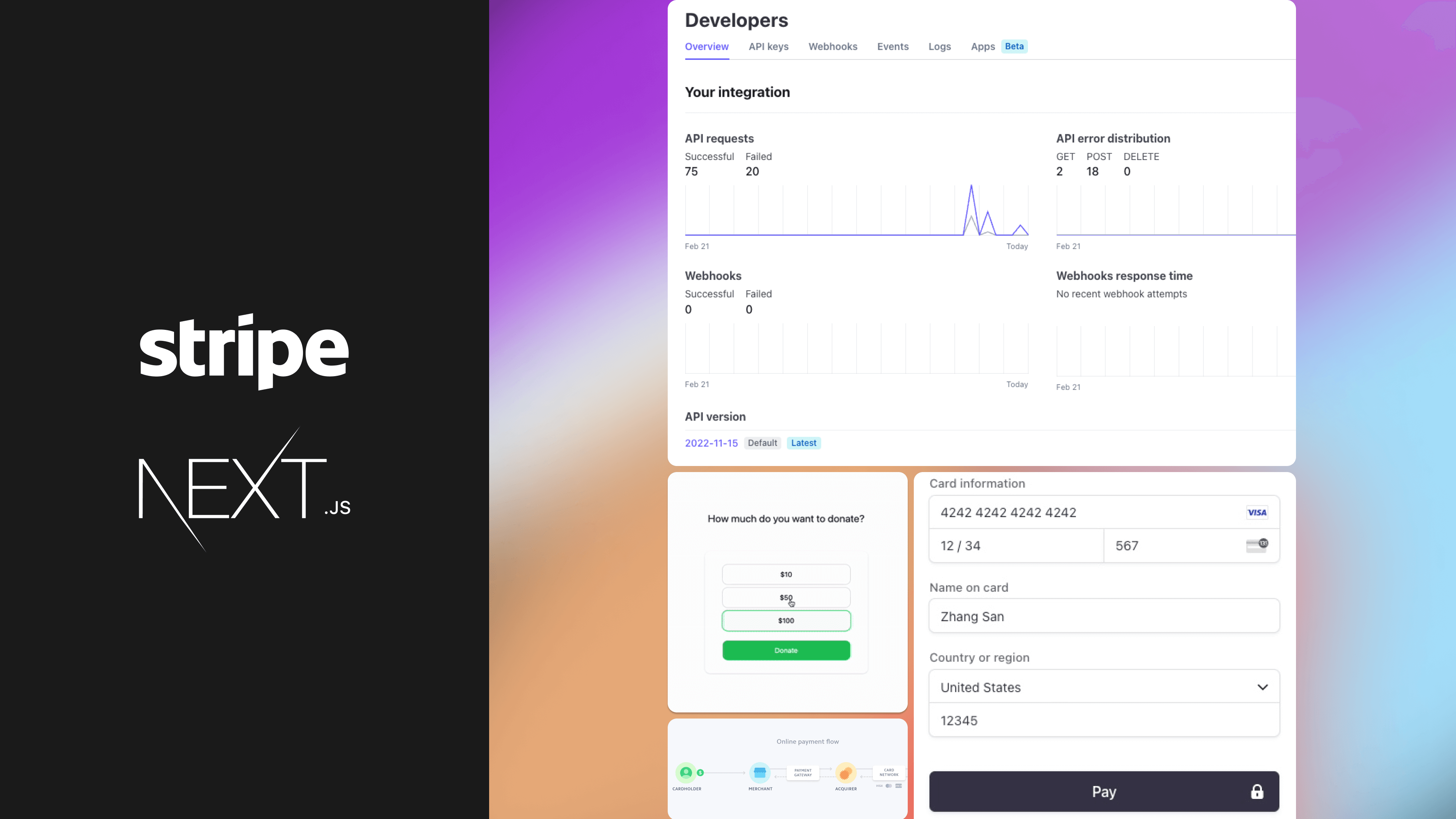
Jak dodać funkcjonalność płatności w aplikacjach Next.js z użyciem Stripe
Chapters

Dowiedz się, jak stworzyć prosty przycisk darowizny, integrując Stripe z aplikacją Next.js.
Integracja z różnymi dostawcami płatności jest bardzo powszechna. Jednak dla kogoś, kto jest nowy w tym temacie, kwestia płatności może wydawać się bardzo skomplikowana i myląca. W tym poście stworzymy prostą integrację Stripe z aplikacją Next.js, tworząc prosty przycisk darowizny.
Czym jest Stripe?
Krótko mówiąc, Stripe to platforma, która umożliwia przetwarzanie płatności online. Oprócz standardowych płatności kartą kredytową, mamy możliwość korzystania z wielu innych metod płatności, takich jak przelewy bankowe, płatności mobilne itp. Sam Stripe dzieli metody płatności na 8 różnych typów, pełną listę z opisami można znaleźć tutaj. Korzystanie ze Stripe zwalnia nas również z odpowiedzialności za przechowywanie prywatnych danych użytkowników, ponieważ cały proces transakcji odbywa się bezpośrednio po stronie dostawcy.
Ale od czego zaczynamy, jeśli chcemy zintegrować Stripe z naszą aplikacją?
Tworzenie konta Stripe
Oczywiście, musimy zacząć od założenia konta. Formularz rejestracyjny znajdziemy tutaj. Cały proces jest całkowicie darmowy i nie wymaga podpinania karty kredytowej. Po zalogowaniu powinniśmy upewnić się, że jesteśmy w tzw. trybie testowym.
 Tryb testowy Stripe
Tryb testowy Stripe
Czym jest tryb testowy? To specjalny tryb testowy, który pozwala nam testować integrację z Stripe bez dokonywania rzeczywistych transakcji. Mamy możliwość korzystania z fikcyjnych kart kredytowych z dowolnego kraju, w którym integracja z Stripe jest możliwa. Przykładowe numery kart dla konkretnych krajów można znaleźć, na przykład, tutaj. Pozwala to na symulację płatności stripe bez jakiegokolwiek ryzyka finansowego.
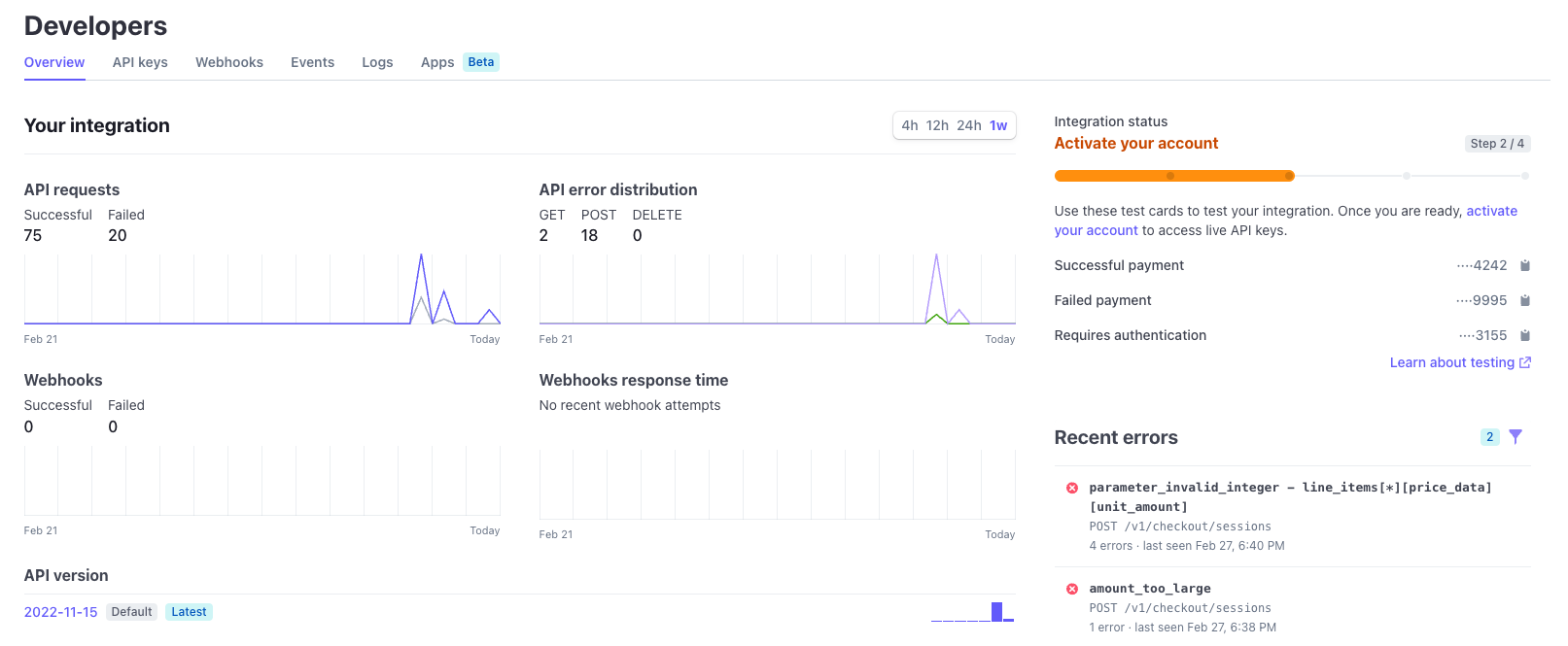
Dla nas w tej chwili bardzo ważna jest zakładka panelu dewelopera. Po kliknięciu przycisku Deweloperzy zostaniemy przeniesieni do panelu, który wygląda tak:
 Panel dewelopera
Panel dewelopera
Znajdują się tam różne statystyki wykonanych żądań itd. Po prawej stronie znajduje się sekcja o nazwie Ostatnie błędy, która zawiera informacje o najnowszych błędach, które wystąpiły podczas realizacji transakcji. Klikając na przykładowe żądanie z błędem, możemy zobaczyć nie tylko informacje o rodzaju błędu, ale także treść żądania, które wysłaliśmy, oraz odpowiedź, która została zwrócona. To pozytywnie wpływa na doświadczenie dewelopera i ułatwia proces integracji.
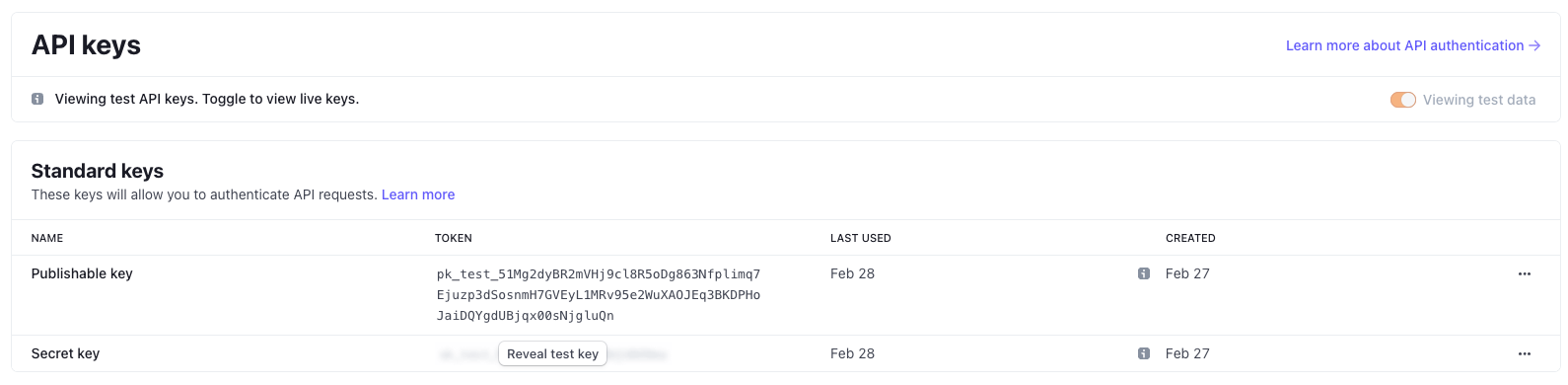
Klucze API Stripe
W zakładce kluczy API powinniśmy mieć dostęp zarówno do kluczy publikacyjnych, jak i tajnych. Będą one wymagane do integracji z Stripe.
 Klucze API
Klucze API
Dobrze, mamy nasze konto. Przejdźmy teraz do kodu.
Konfiguracja Next.js
Zanim rozpoczniemy integrację, najpierw musimy skonfigurować nasz projekt. Oprócz Next, będziemy używać Tailwind CSS, aby szybko stylizować nasze komponenty. Na stronie Tailwind znajdziemy pełną, sześciostopniową instrukcję, jak zainstalować Next.js z Tailwind. Po ukończeniu kroków 1-4, możemy uruchomić nasz projekt za pomocą polecenia npm run dev. Powinniśmy zobaczyć stronę główną pod adresem localhost:3000.
Świetnie, mamy to skonfigurowane! Do integracji ze Stripe potrzebujemy jeszcze kilku rzeczy. Po pierwsze, zainstalujmy niezbędne biblioteki za pomocą polecenia npm install stripe @stripe/stripe-js.
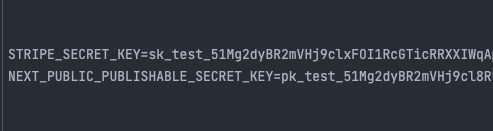
Po drugie, stwórzmy plik .env.local i dodajmy nasze klucze API, które możemy uzyskać z panelu Stripe.
 Plik .env
Plik .env
Będziemy używać dwóch typów kluczy: sekretnego i publikowalnego. Klucz sekretowy będzie potrzebny do operacji po stronie serwera, takich jak tworzenie sesji, podczas gdy klucz publikowalny będzie używany w przeglądarce. Dlatego musimy pamiętać, aby używać prefiksu NEXT_PUBLIC w nazwie zmiennej środowiskowej. To automatycznie udostępni zmienną środowiskową w przeglądarce. Pamiętaj, aby nie dzielić się swoimi kluczami API z nikim!
Tworzenie sesji checkout Stripe
Aby umożliwić użytkownikom dokonywanie płatności w naszej aplikacji, musimy w jakiś sposób ich autoryzować. Stripe przygotował specjalne API, które pozwala nam w bardzo prosty sposób tworzyć sesje dla każdej płatności. Jednak aby cały proces był jak najbardziej bezpieczny, nie możemy tego zrobić w przeglądarce. Musimy dodać nowy punkt końcowy w naszym API, który zwróci utworzony obiekt sesji. Ten punkt końcowy będzie obsługiwał proces płatności stripe bezpiecznie po stronie serwera. Dzięki temu, że używamy Next.js, możemy wykorzystać tzw. API Routes do zbudowania naszego własnego API.
W folderze /pages/api/checkout dodajmy nowy plik o nazwie session.ts. Całość wygląda tak.
Podzielmy cały kod na kilka elementów i omówmy je jeden po drugim. Na samym początku, w linijkach 4 do 6, inicjalizujemy obiekt stripe, do którego musimy podać nasz secret_key.
Następnie od linijki 8 zaczyna się nasza API Route. Każde żądanie, które trafi na adres /api/checkout/session, przejdzie przez ten handler, więc musimy pamiętać o obsłudze odpowiednich metod HTTP, takich jak GET, POST itd. Jednak w naszym prostym przykładzie nie będziemy się tym martwić.
Aby umożliwić użytkownikowi dokonanie darowizny, musimy znać konkretną kwotę, o której mówimy, więc każde żądanie musi zawierać właściwość amount. Wyciągamy ją z ciała naszego żądania, a poniżej sprawdzamy, czy została podana.
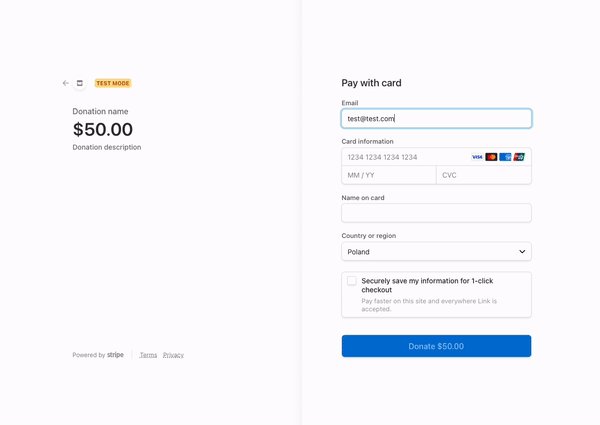
Jeśli wszystko jest w porządku, tworzymy nową sesję za pomocą metody stripe.checkout.sessions.create . Jako parametry metody podajemy informacje o tym, co użytkownik zobaczy na ekranie płatności. Określamy dostępne metody płatności, przedmioty, których dotyczy płatność, oraz success_url, cancel_url, wskazując adresy, na które użytkownik powinien zostać przekierowany po udanej lub nieudanej transakcji. W naszym przypadku będzie to po prostu strona główna naszej aplikacji.
Metoda stripe.checkout.sessions.create zwróci nam obiekt sesji, który będzie zawierał wiele informacji. W naszym prostym przykładzie potrzebujemy tylko id sesji, które zwracamy w odpowiedzi. Tak więc przygotowana API Route utworzy dla nas sesję, a następnie zwróci id, które będzie przydatne do przekierowania użytkownika na odpowiednią stronę po kliknięciu przycisku darowizny.
Formularz darowizny z integracją płatności Stripe
Mamy nasz punkt końcowy, stwórzmy prosty formularz, w którym użytkownicy mogą wybrać jedną z trzech dostępnych opcji darowizny. Formularz ten wykorzysta stripe checkout, aby zapewnić użytkownikom bezpieczne i płynne doświadczenie płatności. Stwórzmy folder o nazwie components w głównym katalogu naszego projektu i dodajmy do niego plik DonateButtons.tsx .
To prosty komponent, który przyjmuje tablicę dostępnych opcji darowizny i renderuje na ich podstawie pola radiowe. Teraz stwórzmy nasz formularz i wyświetlmy dostępne opcje darowizny w nim. W folderze components dodajmy plik DonateForm.tsx, który wygląda tak:
Na początku używamy biblioteki stripe-js, aby pobrać obiekt Stripe. Musimy podać nasz publishable_key do funkcji loadStripe, którą wcześniej dodaliśmy do pliku .env.local. W komponencie stwórzmy nowy formularz, w którym renderujemy nasze przyciski wraz z przyciskiem do wysyłania. Formularz przyjmuje naszą funkcję handleSubmit jako metodę onSubmit, w której wykonujemy zapytanie do naszego punktu końcowego sesji.
Na początku funkcji pobieramy wartość amount z naszego formularza za pomocą FormData, a następnie wykonujemy zapytanie do punktu końcowego /api/checkout/session . Jak pamiętamy, nasz punkt końcowy zwraca identyfikator nowo utworzonej sesji. Możemy teraz użyć uzyskanego identyfikatora w metodzie stripe.redirectToCheckout, aby przekierować użytkownika na odpowiednią stronę transakcji. Na koniec renderujemy utworzony komponent w pliku /pages/index.tsx.
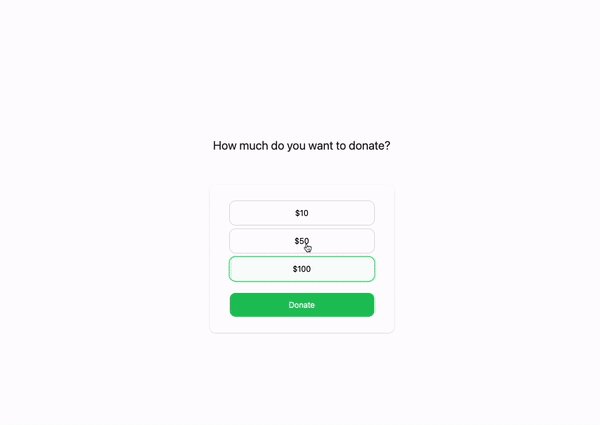
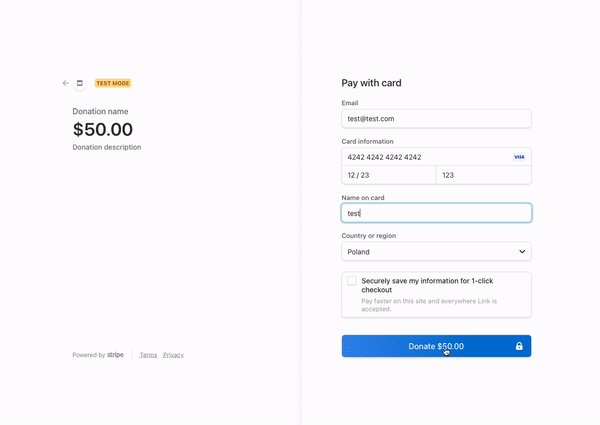
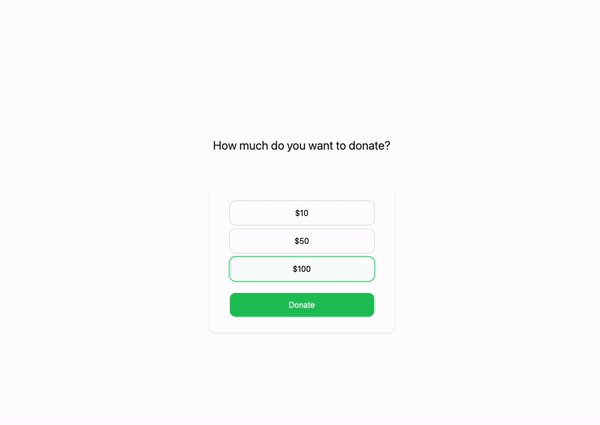
Po uruchomieniu projektu powinniśmy zobaczyć działający formularz darowizny.
 Formularz darowizny
Formularz darowizny
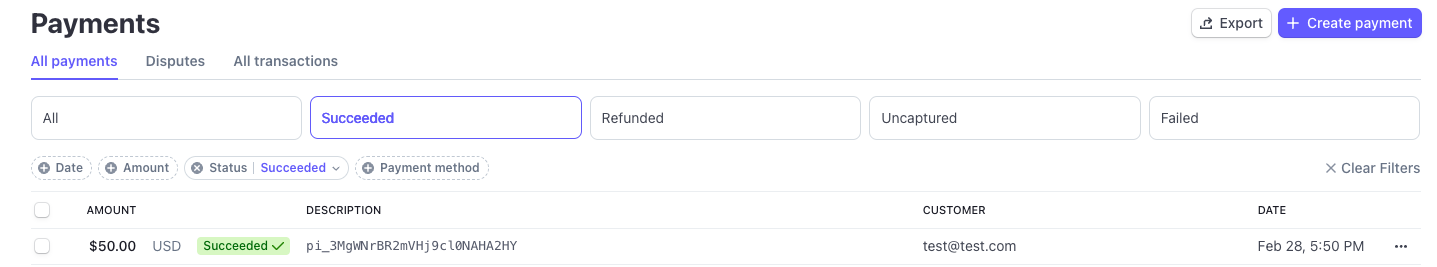
Możemy teraz przetestować go, używając wcześniej wspomnianych fałszywych kart kredytowych. Każda dokonana płatność pojawi się również w zakładce płatności na stronie Stripe.
 Sukces płatności
Sukces płatności
Ostateczne przemyślenia
Jak widać, integracja z Stripe nie jest jednym z najtrudniejszych zadań. Oczywiście, przykład, który stworzyliśmy, to tylko prosty formularz darowizny, ale już widać, jak przyjazny dla deweloperów jest sam Stripe. Panel sterowania daje nam pełną kontrolę nad dokonanymi transakcjami, co znacznie upraszcza na przykład proces debugowania. Podsumowując, moim zdaniem, Stripe to świetne narzędzie do obsługi płatności dla projektów online wszelkich rozmiarów i zdecydowanie warto je rozważyć.
Sprawdź także:
- Dlaczego /App Directory to duży krok dla Next.js? — Dowiedz się o zmianach, które wprowadził Next.js 13 i dlaczego są one tak ważne.
- Animacje stron w Next.js - Czym jest Framer Motion? — Dowiedz się o Framer Motion, potężnej bibliotece React do animacji.
Może Ci się również spodobać

Dlaczego dramat związany z WordPress sprawia, że przejście na Webflow to mądry krok
11 marca 2025 • Maria Pradiuszyk

Jak przeprowadzić warsztat odkrywczo-badawczy: przewodnik krok po kroku
11 marca 2025 • Maria Pradiuszyk