7 marca 2025 (updated: 7 marca 2025)
React Native: Jak wdrożyć aplikacje do testów i nie oszaleć?
Chapters

Jak zaoszczędzić sobie dni pracy przy wdrażaniu aplikacji React Native do testów? Dowiedz się, jak to robimy.
„Tworzenie aplikacji mobilnych” - brzmi naprawdę dobrze. Możesz pomyśleć, że to najłatwiejsze zadanie, ponieważ wszędzie jest tak wiele aplikacji, ale… to nie jest takie proste. Droga, którą aplikacje musiały przejść, aby pojawić się w sklepach, jest długa i trudna.
Przepis na aplikację React Native
Aby opracować i ostatecznie wdrożyć aplikacje React Native, musisz wykonać kilka kroków. Pomyśl o tym jak o daniu lub cieście, które chcesz upiec. Zakończenie etapu rozwoju to niesamowita wiadomość, ale zobaczenie aplikacji w sklepie to wisienka na torcie. Więc pytanie brzmi… Od czego zacząć i co zrobić? :)
Przygotuj przestrzeń i narzędzia
Na początek przygotuj repozytorium na GitHubie. Pomyśl o ikonach aplikacji - może to być cokolwiek (będzie nam to potrzebne później do wdrożenia).
Stwórz bazę ciasta
To jest moment, w którym inicjalizujesz swoją aplikację React Native. Sprawdź, czy działa na symulatorach Android i iOS. Możesz również usunąć domyślną zawartość aplikacji i zamiast tego umieścić coś tak prostego jak przycisk.
Dodaj składniki
Dodaj więcej kodu. Prawdopodobnie chciałbyś dodać kilka bibliotek, przygotować nawigację, może podstawowe komponenty lub widoki, oraz wdrożyć nowe funkcjonalności. To jest krok, w którym „po prostu” rozwijasz swoją aplikację.
Czas na wypiekanie
W końcu! Skończyłeś robić szereg funkcjonalności i nadszedł czas na wydanie aplikacji. To ostatni krok w tworzeniu aplikacji, ale prawdopodobnie najbardziej wymagający. Nie wystarczy nacisnąć jeden przycisk i zostawić to na jakiś czas - jeszcze nie, ale do tego dojdziemy...
Każda aplikacja, która ma być wydana, musi być odpowiednio skonfigurowana - podpisana.
Musisz to zrobić w inny sposób dla Androida i iOS. Pakiety, keystores, certyfikaty, profile provisioning, Google Developer Account, Apple Developer Account, wewnętrzne testy Google Play, Testflight… Musisz skonfigurować te rzeczy „tylko” po to, aby wdrożyć swoją aplikację do testów przez sklepy.
Proces wdrażania aplikacji jest naprawdę dobrze udokumentowany, ale wciąż jest długi, trudny i… musisz go powtarzać przy każdym wydaniu. Brzmi strasznie? Dla mnie też, ale jest na to rozwiązanie!
Co zrobić, aby wdrożenie aplikacji React Native było mniej bolesne?
Gdy rozwijasz aplikację mobilną, prawdopodobnie nie jest to jedyna część systemu. Potrzebujesz również backendu, a może także frontendu. Te trzy projekty mogą dzielić się pewnymi pomysłami, interfejsami itp. Aby zredukować ilość duplikacji, możesz umieścić je w monorepo.
Masz swój projekt i szczegółowe instrukcje, swój przepis, więc wiesz, co robić na każdym etapie. Używasz go za każdym razem, gdy musisz wdrożyć nową wersję swojej aplikacji. Ale… dlaczego ręcznie wykonywać zestaw poleceń (które się nie zmieniają) i robić to za każdym razem, gdy ten proces można zautomatyzować?
Istnieje wiele możliwości i różnych narzędzi, które mogą pomóc w rozwijaniu i automatyzacji procesu wdrożenia. Wybrałem Nx monorepo, Fastlane oraz Github Actions.
Nx
Nx to system budowania, który pomaga w tworzeniu monorepo. Obsługuje również React Native, więc możesz użyć polecenia nx, aby zainicjować takie aplikacje mobilne.
Fastlane
Fastlane to narzędzie, które znacznie ułatwia budowanie aplikacji. Cały proces podpisywania kodu jest zawarty w kilku linijkach skryptu. Po przygotowaniu takiego skryptu możesz użyć jednej z komend fastlane, aby opublikować swoją aplikację w wewnętrznych testach Google dla Androida lub w Testflight dla Apple. Następną rzeczą jest zwiększenie numeru wersji i zgadnij co? Tak, możesz to zrobić z Fastlane i nawet wypchnąć commit do swojego repozytorium na Githubie. Oczywiście, najpierw musisz skonfigurować kilka rzeczy, ale musisz to zrobić tylko raz.
Github Actions
Github Actions to narzędzie, które automatyzuje proces budowy. Jeśli chcesz wdrożyć aplikację po wystąpieniu określonego zdarzenia, Github Actions będzie rozwiązaniem. Możesz uruchomić workflow po pojawieniu się commita do konkretnej gałęzi lub zmian w pull request.
Podnieś konfigurację nowego projektu na wyższy poziom
Używamy powyższych narzędzi i konfigurujemy projekt z automatycznym wdrożeniem, następnie go rozwijamy, a na koniec kończymy i wszyscy są zadowoleni. Ale… Nadchodzi kolejny projekt - skonfigurujmy narzędzia, dodajmy biblioteki i ponownie ustawmy pipeline'y wdrożeniowe. I musimy to robić przy każdej nowej aplikacji…
Jestem pewien, że nikt nie pamięta wszystkich szczegółów konfiguracji, więc może to zająć wieczność. Aby skrócić czas potrzebny na rozpoczęcie nowego projektu, w EL Passion używamy ogólnego szablonu.
Krótko mówiąc. Mamy wewnętrzne rozwiązanie, Flounder, które zawiera wiele aplikacji - frontend, backend, mobilne i kilka modułów wielokrotnego użytku. Ten projekt jest ciągle aktualizowany, więc możemy go uruchomić i rozwijać jak normalny projekt. Możemy również generować z niego szablony. Dzięki temu, z szablonów za pomocą jednego polecenia możemy inicjalizować projekty, które mają już skonfigurowane biblioteki, pipeline'y i podstawowe komponenty. Te nowo wygenerowane projekty mają wszystkie funkcjonalności i moduły, które ma Flounder.
Zacznijmy od konfiguracji projektu React Native!
Po pierwsze, stwórzmy przestrzeń roboczą monorepo, tak jak zrobiliśmy to jakiś czas temu w Flounder:
npx create-nx-workspace your-workspace-name --preset=empty
Wejdź do katalogu przestrzeni roboczej i dodaj pakiet nx react-native:
cd your-workspace-name
yarn add @nrwl/react-native --dev
Następnym krokiem jest stworzenie aplikacji react native:
npx nx g @nrwl/react-native:app your-app-name
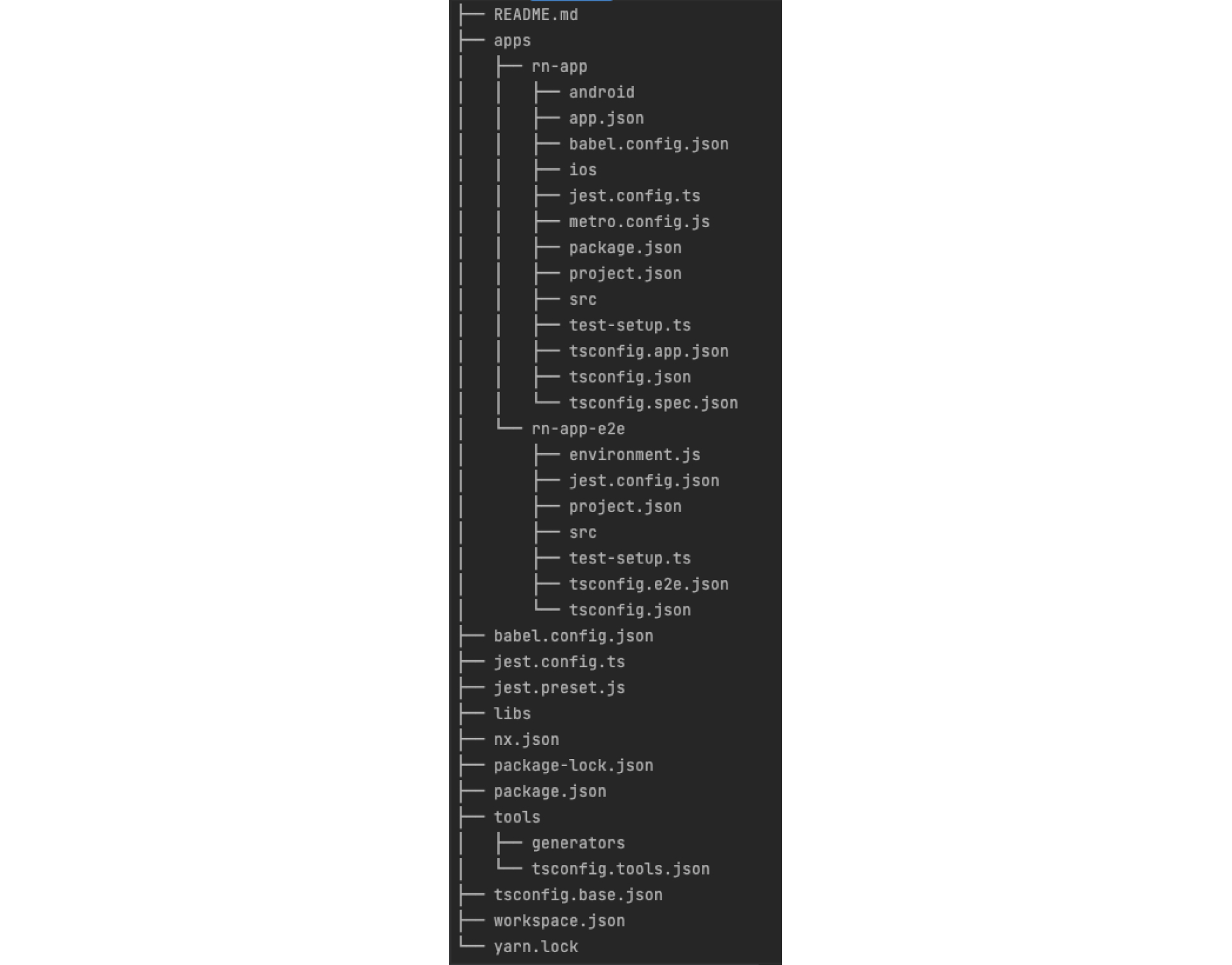
Struktura projektu powinna wyglądać jak na poniższym obrazku. W głównym katalogu możesz zobaczyć ‘apps’ - wszystkie ‘małe’ projekty, które należą do przestrzeni roboczej, będą tam.
 Struktura katalogów projektu
Struktura katalogów projektu
Teraz możesz spróbować uruchomić swoją aplikację na symulatorach.
Android:
npx nx run-android your-app-name
iOS:
npx nx run-ios your-app-name
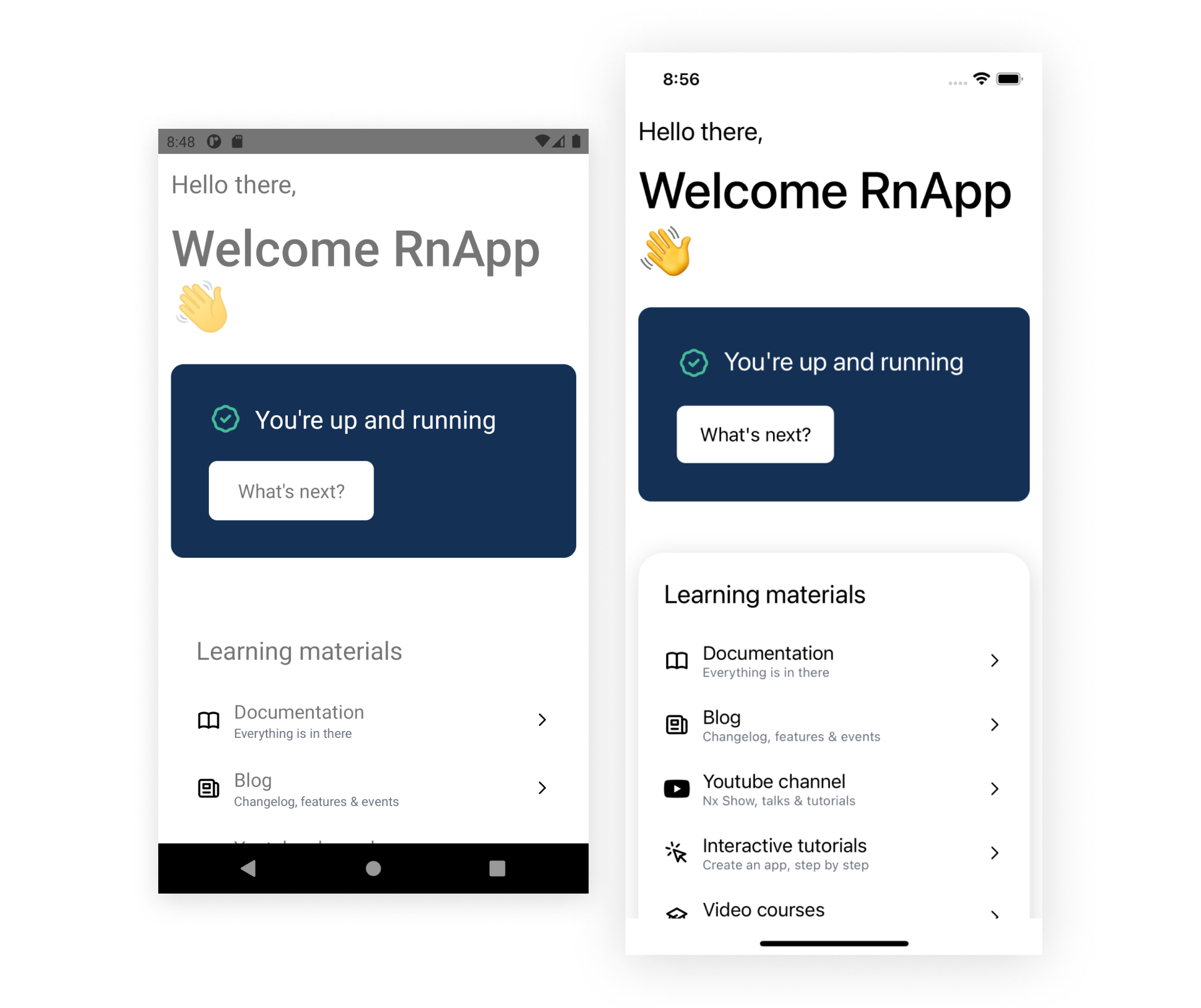
Powinno to wyglądać tak:
 Uruchamianie aplikacji na symulatorach. Po lewej - Android 11 (Pixel 2), po prawej - iOS 15.5 (iPhone 13)
Uruchamianie aplikacji na symulatorach. Po lewej - Android 11 (Pixel 2), po prawej - iOS 15.5 (iPhone 13)
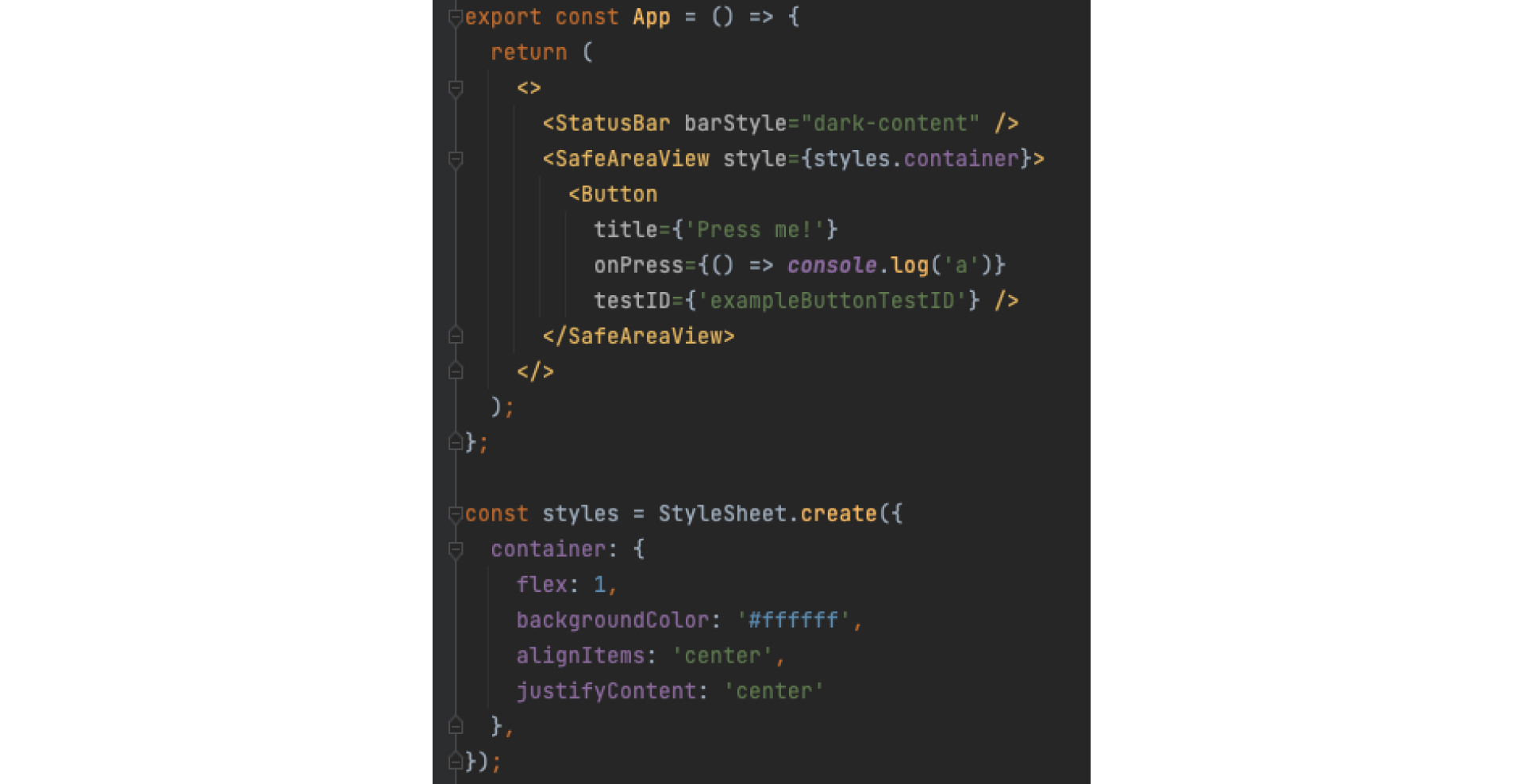
Świetnie, pierwszy krok za nami! :) Teraz możesz zmienić domyślny widok i umieścić przycisk na środku ekranu. Wstaw więc jakiś kod do apps/your-app-name/src/app/App.tsx
 Podstawowy ekran aplikacji - apps/your-app-name/src/app/App.tsx
Podstawowy ekran aplikacji - apps/your-app-name/src/app/App.tsx
Możesz zauważyć dodatkową właściwość dodaną do komponentu przycisku. Używając poleceń nx do generowania projektu, aplikacja react-native została stworzona. Świetną rzeczą jest to, że ma @testing-library/react-native powiązane domyślnie, więc możesz od razu pisać testy. Parametr ‘testID’ jest używany do rozpoznawania komponentów podczas testowania.
Utwórz test
W folderze apps/your-app-name/src/app znajduje się plik App.spec.tsx, który zawiera domyślny test. Przypadek testowy nie będzie działał w tej chwili, ponieważ domyślny widok aplikacji został już zmieniony. Przeorganizujmy testy trochę, aby wszystko było w porządku. Usuń plik App.spec.tsx. Utwórz nowy katalog o nazwie ‘test’ w katalogu your-app-name oraz nowy plik o nazwie App.test.tsx w środku. Umieść w nim kod, który testuje ekran aplikacji.
Prosty przypadek testowy - apps/your-app-name/test/App.test.tsx
To tylko prosty przypadek testowy, który sprawdza, czy przycisk pojawia się na ekranie. Jeśli ta część jest gotowa - uruchom test. Użyj poniższego polecenia:
nx test your-app-name
To działa!
Uruchamianie testu
Teraz czas przygotować wersję do wydania. Pomysł polega na użyciu workflow Github Actions do uruchamiania testów oraz użycia fastlane. Skrypt fastlane zbuduje aplikację i wdroży ją do testów w odpowiednim sklepie.
Skonfiguruj Fastlane do automatycznego budowania i wdrażania aplikacji React Native
Aplikacja działa na Androidzie i iOS, test został zaliczony, więc teraz czas na przygotowanie wersji do wydania. Są dwa rozwiązania, gdy myślimy o fastlane:
- dodać konfigurację dla Androida w katalogu Android i dla iOS w katalogu iOS
- dodać jeden plik konfiguracyjny dla obu platform
Wybrałem pierwsze podejście, ponieważ podpisywanie kodu i budowanie aplikacji różnią się na obu platformach i znacznie jaśniej jest podzielić konfiguracje według platformy.
Zacznij od zainstalowania Fastlane - możesz przeczytać więcej o podstawowej konfiguracji tutaj.
Za pomocą Homebrew: brew install fastlane
lub za pomocą RubyGems: sudo gem install fastlane
Konfiguracja Android - inicjalizacja fastlane
Przejdź do katalogu android i zainicjalizuj fastlane.
cd apps/your-app-name/android
fastlane init
Zostaniesz zapytany o:
- nazwa pakietu - taka sama jak ‘package’ tutaj
apps/your-app-name/android/app/src/main/AndroidManifest.xml - ścieżka do pliku json z tajemnicą - na razie pozostaw to puste
- pobieranie istniejących metadanych - pomiń to
Inicjalizacja fastlane w katalogu android
Niektóre informacje pojawią się na ekranie, po prostu naciskaj enter, aż się skończą. Teraz powinieneś zobaczyć katalog fastlane z dwoma plikami w środku:
- Fastfile - miejsce na lanes (zestawy poleceń/akcji) używane na przykład do budowania i podpisywania aplikacji
- Appfile - miejsce na konfigurację fastlane, zawiera nazwę pakietu i ścieżkę do pliku json z tajemnicą
Po usunięciu komentarzy, zawartość Fastfile powinna wyglądać tak.
Domyślna konfiguracja Android Fastfile - apps/your-app-name/android/fastlane/Fastfile
A zawartość Appfile powinna wyglądać tak.
Domyślna konfiguracja Android Appfile - apps/your-app-name/android/fastlane/Appfile
Podczas budowania aplikacji Fastlane wygeneruje kilka plików, które nie powinny być przesyłane do repozytorium - więc dodaj plik .gitignore do katalogu android.
Zawartość pliku .gitignore Android - apps/your-app-name/android/.gitignore
Ustawienie Android - generowanie keystore
Teraz wygenerujmy plik keystore - będzie on używany do podpisania pakietu wydania. Przejdź do katalogu android/fastlane i uruchom polecenie, które tworzy keystore.
cd fastlane
sudo keytool -genkey -v -keystore your-keystore-name.keystore -alias your-keystore-alias -keyalg RSA -keysize 2048 -validity 10000
Zostaniesz poproszony o podanie hasła do keystore (nie zapomnij go!), imienia, nazwiska, organizacji itd. Wypełnij każde pole, jeśli wszystko jest poprawne, potwierdź, a powinieneś mieć wygenerowany keystore.
Generowanie pliku keystore dla Androida
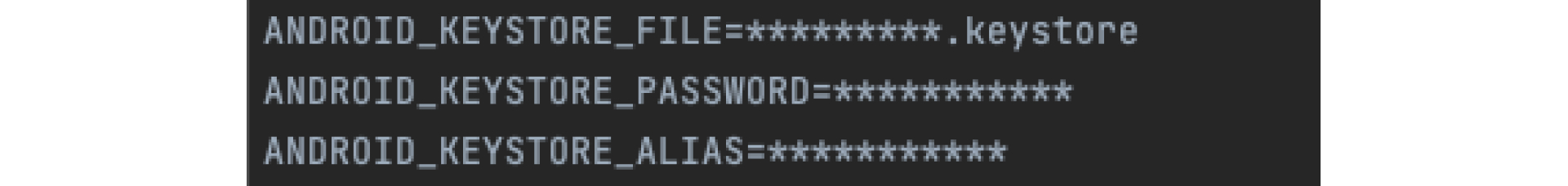
Aby zbudować aplikację wydania, będziesz potrzebować keystore, hasła i aliasu. Nie jest dobrym zwyczajem umieszczanie tego w repozytorium. Utwórz plik .env, który będzie ignorowany przez kontrolę wersji i umieść w nim te dane. Oczywiście zmień 'stars' na prawdziwe wartości.
 Zmienne środowiskowe Androida - apps/your-app-name/android/fastlane/.env
Zmienne środowiskowe Androida - apps/your-app-name/android/fastlane/.env
Android - budowanie aplikacji
Stwórzmy Android App Bundle - będzie potrzebny później do ręcznego stworzenia pierwszej wersji testowej w sklepie Google Play. Przejdź do Fastfile i dodaj trochę kodu zaraz po komendzie default_platform, usuń resztę. Najpierw dodaj akcje, które będą wykonywane przed wybraną ścieżką, aby upewnić się, że skrypt będzie działał na odpowiedniej gałęzi i kod jest aktualny.
Skrypt zapewniający uruchomienie fastlane na głównej gałęzi projektu - apps/your-app-name/android/fastlane/Fastfile
Następnie skonfiguruj ścieżkę budowania, aby wyczyściła katalog gradle android i zbudowała podpisany pakiet aplikacji. Zauważ, że wcześniej dodane wartości środowiskowe są tutaj używane do podpisania aplikacji.
Skrypt, który buduje pakiet wydania Android - apps/your-app-name/android/fastlane/Fastfile
Przejdź do katalogu android i uruchom komendę fastlane, a następnie po prostu czekaj.
bundle exec fastlane android build
Wow, działa! :) Zbudowałeś i podpisałeś swoją aplikację Android za pomocą zaledwie jednej komendy!
Widok podsumowania uruchamiania skryptów fastlane Android
Konfiguracja Android - generowanie klucza API Google
Aby automatycznie wdrożyć aplikację do usługi testowej API Google, potrzebny jest klucz. Aby wygenerować ten klucz, musisz być właścicielem konta dewelopera Google - uprawnienia administratora nie wystarczą!
- Otwórz Google Play Console
- W menu po lewej znajdź Ustawienia->Dostęp do API
- Znajdź sekcję ‘Poświadczenia’
Sekcja Poświadczenia w Google Play Console
- Naciśnij przycisk ‘Dowiedz się, jak utworzyć konto usługi’, pojawi się okno z instrukcjami - postępuj zgodnie z nimi
Instrukcje dotyczące tworzenia konta usługi w Google Play Console
- Na górze platformy Google Cloud powinien znajdować się przycisk ‘Utwórz konto usługi’ - kliknij go.
Przycisk ‘Utwórz konto usługi’ na platformie Google Cloud
- Wprowadź wymagane informacje - wybierz rolę ‘Użytkownik konta usługi’
- Zapisz wszystko, naciskając ‘Gotowe’
- Na liście konta usługi kliknij ikonę akcji (obok utworzonego konta) i wybierz ‘Zarządzaj kluczami’
- Kliknij ‘Dodaj klucz’ -> ‘Utwórz nowy klucz’ -> wybierz json jako typ i naciśnij ‘Utwórz’ - zapisz plik
- Wróć do Google Play Console. Naciśnij ‘Gotowe’ i konta usług powinny się odświeżyć.
- Obok nowego konta kliknij ‘Przyznaj dostęp’, wybierz uprawnienia ‘Administrator’ i kliknij ‘Zaproś użytkownika’
- Pobierz utworzony plik json i umieść go w katalogu projektu android
- Do wcześniej utworzonego pliku .env dodaj jedną wartość
ANDROID_API_KEY_FILE=your-api-key-file.json - Przejdź do Appfile i zmień:
json_key_file("") na json_key_file("./" +ENV["ANDROID_API_KEY_FILE"])
Konfiguracja Android - utwórz aplikację w Google Play Console
Utworzenie aplikacji to kolejna rzecz, którą musisz zrobić w Google Play Console.
- Przejdź do ‘Wszystkie aplikacje’
- Kliknij ‘Utwórz aplikację’ i wprowadź wymagane informacje
- Po utworzeniu aplikacji powinieneś zobaczyć ‘Panel’ -> sekcja ‘Skonfiguruj swoją aplikację’ -> przejdź przez każdy krok (będziesz musiał wybrać grupę docelową, dodać politykę prywatności itp.)
- Przejdź do ‘Testowanie’ -> ‘Testowanie wewnętrzne’ -> ‘Utwórz nową wersję’
- Musisz przesłać wcześniej wygenerowany Android App Bundle - możesz go znaleźć tutaj: apps/your-app-name/android/app/build/outputs/bundle/release/app-release.aab
- Dodaj testerów i kliknij ‘Przejrzyj i wprowadź wersję’
- Jeśli coś pójdzie nie tak, postępuj zgodnie z instrukcjami obok swojej wersji - prawdopodobnie brakuje jakichś informacji
Konfiguracja Androida - ostatni krok - uruchom Fastlane, aby wdrożyć aplikację do sklepu
Dodaj akcję do Fastfile, która przesyła Android App Bundle do Google Internal Test. Po zadaniu gradle, które tworzy bundle, dodaj polecenie upload_to_play_store.
Skrypt, który przesyła Android release bundle do Google Internal Test - apps/your-app-name/android/fastlane/Fastfile
Wewnątrz katalogu android uruchom fastlane:
bundle exec fastlane android build
Teraz najlepsza część - zielony tekst, który mówi ‘Pomyślnie zakończono przesyłanie do Google Play’! :)
Widok podsumowania uruchamiania skryptów fastlane dla Androida
Konfiguracja iOS - inicjalizacja fastlane
Część Android działa lokalnie, zróbmy to samo dla iOS. Zacznij od inicjalizacji fastlane.
cd apps/your-app-name/ios
fastlane init
System zapyta o cel używania fastlane - wybierz ‘2 Automate Beta Distribution to Testflight’. Następnie musisz wprowadzić dane logowania do konta Apple Developer Account.
Inicjalizacja fastlane w katalogu iOS
Jeśli Twoja aplikacja nie istnieje w Apple Developer Portal, fastlane zapyta, czy chcesz dodać ją automatycznie.
Tworzenie App ID za pomocą fastlane
Wybierz ‘y’ i wprowadź nazwę swojej aplikacji. Następnie, jeśli Twoja aplikacja nie istnieje w App Store Connect, fastlane zapyta, czy chcesz dodać ją automatycznie. Jak przed chwilą, wybierz ‘y’ i wprowadź nazwę swojej aplikacji.
Tworzenie aplikacji w App Store Connect za pomocą fastlane
Po zakończeniu procesu powinieneś zobaczyć katalog fastlane z dwoma plikami wewnątrz, tak jak to było w przypadku Androida - Fastfile i Appfile. Do katalogu ios dodaj gitignore podobny do tego w katalogu android.
Zawartość pliku .gitignore dla iOS - apps/your-app-name/ios/.gitignore
Konfiguracja iOS - przygotowanie certyfikatów
Teraz skupmy się na podpisywaniu kodu. Są certyfikaty i profile, które musisz udostępnić w swoim zespole, aby każdy mógł wydać aplikację. Rozwiązaniem jest użycie fastlane match i przechowywanie zaszyfrowanych poświadczeń na przykład w prywatnym repozytorium github.
Zacznijmy od tego. Najpierw musisz stworzyć puste repozytorium github, a następnie uruchomić polecenie, aby zainicjować match. Jak mówi dokumentacja, powinieneś rozważyć wyczyszczenie swoich certyfikatów i profili App Store, używając 'fastlane match nuke' - ale bądź ostrożny, to unieważni wszystkie certyfikaty i profile. Następnym krokiem, niezależnie od tego, czy unieważnisz wszystko, czy nie, jest zainicjowanie fastlane match.
fastlane match init
Zostaniesz zapytany o tryb przechowywania - wybierz '1 git' i wprowadź adres URL wcześniej utworzonego repozytorium Github.
Inicjalizacja przechowywania certyfikatów fastlane
Naciśnij enter i gotowe!
Pomyslnie utworzono konfigurację certyfikatów fastlane
W katalogu fastlane powinieneś teraz zobaczyć plik Matchfile z treścią podobną do poniższej.
Podstawowa konfiguracja Matchfile - apps/your-app-name/ios/fastlane/Matchfile
Zmień typ z “development” na “appstore” - jest to konieczne przy przesyłaniu do Testflight. Teraz dodajmy certyfikaty i profile do trybu 'App Store' (Testflight).
fastlane match appstore
Zostaniesz zapytany o hasło do szyfrowania certyfikatów i profili - nie zapomnij go!
Inicjalizacja certyfikatu 'App store' i profilu dostarczania w repozytorium certyfikatów
Fastlane poprosi cię również o wprowadzenie hasła do pęku kluczy. Po zakończeniu procesu możesz sprawdzić swoje repozytorium - powinno wyglądać tak.
Certyfikaty i profile dodane do repozytorium GitHub
Konfiguracja iOS - budowanie aplikacji
Na początek kilka rzeczy do zrobienia w xCode:
Przejdź do zakładki ‘Signing & Capabilities’ i w sekcji ‘Signing’ wyłącz ‘Automatically manage signing’.
Przejdź do zakładki ‘Build settings’ i w sekcji ‘Signing’ zmień ‘Code signing identity’ na następujące.
Ustawienia podpisywania kodu
Wybierz swój projekt i ‘Images’ - teraz musisz wypełnić każdy kwadrat ikoną w wymaganym rozmiarze
Dodawanie ikon do aplikacji iOS
Po tym stwórz plik .env z wartościami niezbędnymi do uzyskania certyfikatów i zbudowania aplikacji.
Zmienne środowiskowe iOS - apps/your-app-name/ios/fastlane/.env
APPLE_ITC_TEAM, APPLE_TEAM_ID i APPLE_ID możesz uzyskać z ios/fastlane/Appfile. Idea polega na uruchomieniu fastlane na CI, więc niezbędny jest tymczasowy keychain. GIT_AUTHORIZATION jest wymagany do uzyskania certyfikatów z repozytorium podczas uruchamiania pipeline na CI. MATCH_PASSWORD jest taki sam, jak ten, który ustawiłeś podczas inicjalizacji repozytorium match.
Użyj dodanych wartości środowiskowych wewnątrz Appfile.
Domyślne ustawienia Appfile iOS - apps/your-app-name/ios/fastlane/Appfile
Następnie przejdź do Fastfile i dodaj trochę kodu tuż po poleceniu default_platform, a następnie usuń resztę. Zacznij od sprawdzenia gałęzi git i aktualizacji kodu.
Skrypt zapewniający uruchomienie fastlane na głównej gałęzi projektu - apps/your-app-name/ios/fastlane/Fastfile
Certyfikaty i profile Apple są przechowywane w innym repozytorium, ale podczas podpisywania kodu muszą znajdować się w keychainie urządzenia. Dodaj dwie funkcje - pierwsza utworzy keychain, a druga go usunie (ale tylko jeśli taki keychain istnieje).
Skrypt, który tworzy i usuwa tymczasowy keychain - apps/your-app-name/ios/fastlane/Fastfile
Wewnątrz bloku kodu platformy stwórz nową prywatną ścieżkę, która zajmie się wszystkim, co związane z certyfikatami.
Skrypt zarządzający certyfikatem i profilem provisioning - apps/your-app-name/ios/fastlane/Fastfile
Używane polecenia:
- match - pobiera certyfikaty i profile provisioning z repozytorium, te dane muszą być zapisane w keychainie, więc konieczne jest użycie właściwości keychain_name i keychain_password
- update_project_provisioning - aktualizuje ustawienia provisioning projektu
profilePath powinien wyglądać tak:
profilePath = ENV["sigh_com.app.something_appstore_profile-path"] - update_project_team - aktualizuje zespół deweloperski xCode
Teraz stwórz nową ścieżkę, która: usunie istniejący keychain, utworzy nowy, pobierze certyfikaty i zapisze je w tymczasowym keychainie, zbuduje aplikację i usunie utworzony keychain.
Skrypt, który buduje i podpisuje aplikację iOS - apps/your-app-name/ios/fastlane/Fastfile
Czas sprawdzić, czy to działa. Uruchom poniższe polecenie i poczekaj, aż się zakończy - może to potrwać kilka minut.
bundle exec fastlane ios build
Gratulacje, Twoja aplikacja iOS została wygenerowana! :)
Widok podsumowania uruchamiania skryptów fastlane iOS
Konfiguracja iOS - wygeneruj klucz API Apple
Aby przesłać aplikację do TestFlight, niezbędny jest klucz API Apple - dzięki niemu możesz 'ominąć' uwierzytelnianie dwuetapowe podczas uruchamiania fastlane na CI. Wygenerujmy klucz API Apple
- Otwórz App Store Connect
- Wybierz ‘Użytkownicy i dostęp’
- Wybierz zakładkę ‘Klucze’
- Kliknij ‘Wygeneruj klucz API’ lub ‘+’, jeśli masz istniejące klucze
- Wprowadź nazwę, wybierz dostęp ‘Admin’ i kliknij ‘Wygeneruj’
Generowanie klucza API iOS
- Nowy klucz API powinien pojawić się na liście, kliknij ‘Pobierz klucz API’ i zapisz go w katalogu ios/fastlane
- Do faslane/.env dodaj:
APPLE_API_KEY_FILE=api-file-name.p8
APPLE_API_ISSUER_ID=**********
APPLE_API_KEY_ID=********* - Pobierz issuer id i key id z listy w App Store Connect
Konfiguracja iOS - ostatni krok - uruchom Fastlane, aby wdrożyć aplikację do sklepu
Dodaj akcję do Fastfile, która utworzy połączenie z App Store Connect i użyj jej w drugiej akcji, która wypchnie aplikację do Testflight. Umieść ten kod po komendzie build_app.
Skrypt, który przesyła aplikację iOS do Testflight - apps/your-app-name/ios/fastlane/Fastfile
Spróbuj wykonać pełną komendę fastlane build
bundle exec fastlane ios build
Wow, pojawił się zielony komentarz - ‘Pomyślnie przesłano pakiet do App Store Connect. Może zająć kilka minut, zanim będzie widoczny online.’!
Skonfiguruj Github Actions, aby automatycznie uruchamiać polecenie Fastlane i zaoszczędzić czas
Teraz zautomatyzujmy budowanie i przesyłanie aplikacji. Na Github przejdź do swojego repozytorium i wybierz zakładkę ‘Actions’. Kliknij ‘Create new workflow’. Kliknij ‘skonfiguruj workflow samodzielnie’. Pierwszy workflow uruchomi się po zatwierdzeniu lub prośbie o ściągnięcie zmian w głównym branchu. Zainstaluje node_modules, a następnie uruchomi testy.
Workflow Github Actions, który instaluje node_modules i uruchamia testy
Skrypty package.json - your-workspace-name/package.json
Teraz dodajmy kolejny workflow - uruchomi on skrypt fastlane, ten sam, który był wcześniej podczas uruchamiania lokalnie. Pamiętaj, że drugi workflow powinien uruchomić się po zakończeniu testów.
Workflow Github Actions, który uruchamia się po zakończeniu testów
Teraz zdefiniuj dwa zadania - jedno dla Androida, a drugie dla iOS. Początek obu jest podobny - sprawdzenie repozytorium, ustawienie wersji node, konfiguracja ruby, instalacja fastlane, instalacja głównych node_modules oraz node_modules wewnątrz aplikacji react-native. W Androidzie jest akcja do ustawienia wersji java, a w iOS - do instalacji pods.
Zadanie Github Actions, które przygotowuje środowisko Android na CI
Zadanie Github Actions, które przygotowuje środowisko iOS na CI
Github Actions - zadanie Android
Ukończ konfigurację Android Github Action - utwórz plik release.keystore i klucz usługi API. Wstaw poniższy kod po zainstalowaniu node_modules. Zmień rn-setup na nazwę-twojej-aplikacji.
Tworzenie plików keystore i klucza usługi API
Ostatnia akcja - uruchomienie fastlane w celu zbudowania i przesłania aplikacji do testów wewnętrznych Google.
Uruchamianie skryptu Android fastlane na CI
Możesz zauważyć sekrety i niektóre rozszerzenia plików .asc - zacznijmy od plików. Prawdopodobnie nie chcesz przechowywać swoich keystore i kluczy usługi API w repozytorium. Idea polega na tym, aby przekonwertować te pliki na base64, ale z szyfrowaniem, a następnie umieścić wygenerowany ciąg w sekretnych danych Github Action. Więc przekształćmy plik.
Przejdź do katalogu android/fastlane i utwórz plik asc. Poprosi cię o podanie hasła - nie zapomnij go!
gpg -c --armor your-app-keystore.keystore
Teraz powinieneś mieć nowy plik z rozszerzeniem .asc. Przejdź do swojego repozytorium Github i wybierz Bezpieczeństwo->Sekrety->Akcje. Kliknij ‘Nowy sekret repozytorium’.
Dodawanie sekretów repozytoriów
Dodaj następujące sekrety. Wprowadź nazwy i wartości.
Pierwszy sekret:
Nazwa: ANDROID_RELEASE_KEYSTORE_PASSPHRASE
Wartość: hasło, które ustawiłeś podczas tworzenia pliku keystore .asc
Drugi sekret:
Nazwa: ANDROID_KEYSTORE_FILE
Wartość: nazwa pliku keystore
Trzeci sekret:
Nazwa: ANDROID_RELEASE_KEYSTORE
Wartość: zawartość pliku your-app-keystore.keystore.asc
Teraz zrób to samo z twoim-google-api-key.json. Przejdź do katalogu android, utwórz plik asc i dodaj sekrety do github (ANDROID_API_KEY_PASSPHRASE, ANDROID_API_KEY_FILE, ANDROID_API_KEY). Po tym otwórz plik android/fastlane/.env i dodaj sekrety na podstawie tych zmiennych do GitHub.
Github Actions - zadanie iOS
Część dotycząca Androida jest gotowa! Przejdźmy teraz do iOS. Zacznij od przygotowania klucza serwisowego Apple. Przejdź do ios/fastlane, utwórz plik asc na podstawie your-apple-key.p8 i dodaj sekrety (APPLE_API_KEY_PASSPHRASE, APPLE_API_KEY_FILE i APPLE_API_KEY). Następnie, podobnie jak w przypadku konfiguracji Androida, otwórz plik ios/fastlane/.env i dodaj sekrety na podstawie tych zmiennych do GitHub. Przejdź do workflow na GitHubie i dodaj akcję, która utworzy plik klucza Apple na podstawie sekretów. Umieść ten kod poniżej instalacji pods.
Tworzenie pliku klucza serwisowego Apple API
Ostatnia akcja utworzy aplikację .ipa i prześle ją do Testflight.
Uruchamianie skryptu fastlane iOS na CI
Wszystkie skrypty package.json używane na CI:
Skrypty Package.json - your-workspace-name/package.json
I konfiguracja iOS jest gotowa! Zapisz plik workflow - uruchomi to workflow, poczekaj aż się zakończy. Zadanie Android powinno zakończyć się w mniej niż 15 minut, a część iOS w około 30-40 minut. Po tym czasie powinieneś zobaczyć coś takiego.
Podsumowanie widoku workflow Github Actions
Gratulacje! Właśnie zbudowałeś i przesłałeś swoją aplikację React Native do testów w Google Play Store dla Androida i Testflight dla iOS. Właściwie to ona sama się zbudowała i wdrożyła.
Podsumowanie
Jak widać, skonfigurowanie automatycznego wdrażania aplikacji mobilnych w React Native jest trudne, ale po ciężkiej pracy nad stworzeniem odpowiedniego środowiska będziesz wdzięczny za taki proces.
Najlepsze jest to, że musisz skonfigurować mechanizm tylko raz, a potem wdrażanie nowej wersji aplikacji nadal sprawia przyjemność. W każdym przypadku wszystko odbywa się po prostu przez naciśnięcie „enter” (przez przesłanie commit do repozytorium) lub kliknięcie przycisku (przez scalanie pull requestów).
I jeszcze jedna rzecz… Flounder zawiera konfigurację, która buduje i wdraża aplikację na Androida bezpośrednio do Google Internal Test oraz aplikację na iOS do Testflight. Dzięki szablonowi projektu w EL Passion oszczędzamy sobie dni pracy.
Zobacz także
- Ułatwienie i obniżenie kosztów konfiguracji projektu za pomocą szablonów i monorepo — Duże firmy nie mylą się, korzystając z monorepo w swoich projektach. Monorepo wraz z ogólnym szablonem może przyspieszyć (i obniżyć koszty) konfigurację Twojego projektu. Dzielimy się naszym podejściem.
- TDD: Gra w życie — Jak kodować bardziej skomplikowaną logikę w TDD? — Programiści używają TDD, aby zadbać o jakość i niezawodność tworzonego kodu oraz poprawić proces jego tworzenia. Jednak nie zawsze zwracają uwagę na to, że pisanie testów samo w sobie może być mniej lub bardziej optymalne.
Może Ci się również spodobać

Przebudować czy Zrefaktoryzować? Zrównoważony przewodnik po systemach dziedziczonych
14 kwietnia 2025 • Ula Kowalska

Dlaczego dramat związany z WordPress sprawia, że przejście na Webflow to mądry krok
11 marca 2025 • Maria Pradiuszyk



