7 marca 2025 (updated: 7 marca 2025)
React Native vs. Native App Development: Zalety i Wady w 2024 roku (Zaktualizowane)
Chapters

Nie ma jednego rozwiązania, które pasuje do wszystkich, gdy chodzi o wybór między wieloplatformowym React Native a natywnym rozwojem aplikacji mobilnych. Ustal priorytety swojej aplikacji, aby skorzystać z użytej technologii.
W przeszłości języki natywne były głównym sposobem rozwijania aplikacji mobilnych. Jednak hybrydowe frameworki wieloplatformowe, takie jak React Native, cieszą się coraz większym zainteresowaniem. Czy rozwój aplikacji React Native to lepsza alternatywa dla tworzenia aplikacji mobilnych? Czy to prawda, że tradycyjny rozwój aplikacji natywnych lepiej nadaje się do aplikacji wymagających dużych zasobów, urządzeń specyficznych dla platformy, takich jak zegarki czy telewizory, oraz niektórych funkcji aplikacji?
W ciągu ostatnich kilku lat React Native przeszedł stabilny wzrost. Framework został stworzony przez Facebooka, a niektóre z największych firm na świecie, w tym Instagram, Airbnb, Pinterest i Uber, przyjęły go od tego czasu.
Chociaż React Native zyskał szeroką popularność, niektórzy wciąż opowiadają się za podejściem natywnym ze względu na lepszą wydajność i trwałość. Obie opcje mają swoje zalety i wady, dlatego kluczowe jest wybranie opcji, która najlepiej odpowiada Twoim potrzebom.
Czym jest React Native?
React Native to framework opracowany i promowany przez Facebook. Wykorzystuje popularną bibliotekę webową, React, i przenosi wszystkie jej zalety do rozwoju aplikacji mobilnych.
Framework pozwala programistom pisać kod w JavaScript, jednocześnie wykorzystując natywne widoki systemu operacyjnego, co skutkuje płynnością doświadczenia użytkownika. React Native używa komponentów natywnych do generowania interfejsu użytkownika (UI). Dzięki temu aplikacja wygląda i działa jak zwykła aplikacja natywna, ale także oferuje większą elastyczność. React Native zapewnia opłacalne i czasowo efektywne rozwiązanie dla rozwoju aplikacji mobilnych na wiele platform.
Co to oznacza dla Twojej aplikacji?
Możesz rozwijać aplikację na wiele platform, takich jak Android i iOS, używając jednego pojedynczego kodu. Używa Javascript do renderowania interfejsu użytkownika aplikacji, ale korzysta z widoków natywnych dla systemu operacyjnego. React Native pozwala również na implementację kodu w językach natywnych dla systemu operacyjnego, takich jak Java i Kotlin dla Androida oraz Objective-C lub Swift dla iOS.
Zalety React Native
Szybszy czas wprowadzenia na rynek i efektywność kosztowa
React Native wykorzystuje bazę kodu JavaScript dla wielu platform. Umożliwia również dzielenie się i ponowne używanie większości kodu między iOS a Androidem. Dzięki ponownemu wykorzystaniu tego samego kodu nie tylko przyspieszasz proces rozwoju, ale także potrzebujesz mniej zasobów: nie ma potrzeby posiadania oddzielnych zespołów iOS i Android. Utrzymanie aplikacji i kodu jest znacznie łatwiejsze ponieważ masz do czynienia tylko z jedną bazą kodu. Mniejszy zespół pracujący nad tym samym kodem oznacza również, że łatwiej jest wprowadzić nowych członków, w przypadku gdy będziesz musiał później zwiększyć skalę swojego produktu.
Brak kompromisów w doświadczeniach użytkownika
Nie musisz iść na kompromisy w User Experience i User Interface, w przeciwieństwie do innych opcji rozwoju wieloplatformowego. Interfejs użytkownika renderowany przez JavaScript wydaje się bardziej natywny dla użytkownika (np. przyciski są natywne dla systemu operacyjnego). A dzięki możliwości używania natywnych języków w kodzie React Native nie jesteś tak ograniczony w funkcjonalności i możesz rozwijać kluczowe funkcje w natywnym języku platformy.
Hot Reloading & Live Reloading
Hot Reloading & Live Reloading, dostępne w React Native, ułatwiają proces kodowania. Programiści mogą widzieć zmiany w kodzie w czasie rzeczywistym, nie ma potrzeby ponownego ładowania aplikacji. Możliwe jest również selektywne ponowne ładowanie konkretnych części bazy kodu, co oszczędza czas, który w przeciwnym razie byłby poświęcony na pełne kompilacje. Ten pozornie mały wzrost wydajności może w rzeczywistości zaoszczędzić dużo czasu i jest również jednym z powodów, dla których programiści tak chętnie korzystają z rozwiązań wieloplatformowych.
Rośnie społeczność deweloperów
Zarówno React, jak i JavaScript są jednymi z najpopularniejszych narzędzi programistycznych. Popyt na aplikacje mobilne oraz tańsze i łatwiejsze rozwiązania rośnie, co sprawia, że React Native jest atrakcyjny zarówno dla firm, jak i deweloperów. Społeczność React Native nieustannie się rozwija, co umożliwia więcej integracji zewnętrznych i pomaga w rozwiązywaniu wszystkich istniejących problemów.
Wady i potencjalne zagrożenia React Native
Dostosowania interfejsu użytkownika w zależności od platformy
React Native opiera się na systemach operacyjnych, jeśli chodzi o wytyczne projektowe, a iOS i Android nie zachowują się w tej kwestii tak samo. Jeśli projekty są zbyt skomplikowane, np. mają wiele interakcji i animacji, które są kluczowe dla sukcesu aplikacji, może być nieproduktywne wdrażanie aplikacji w React Native.
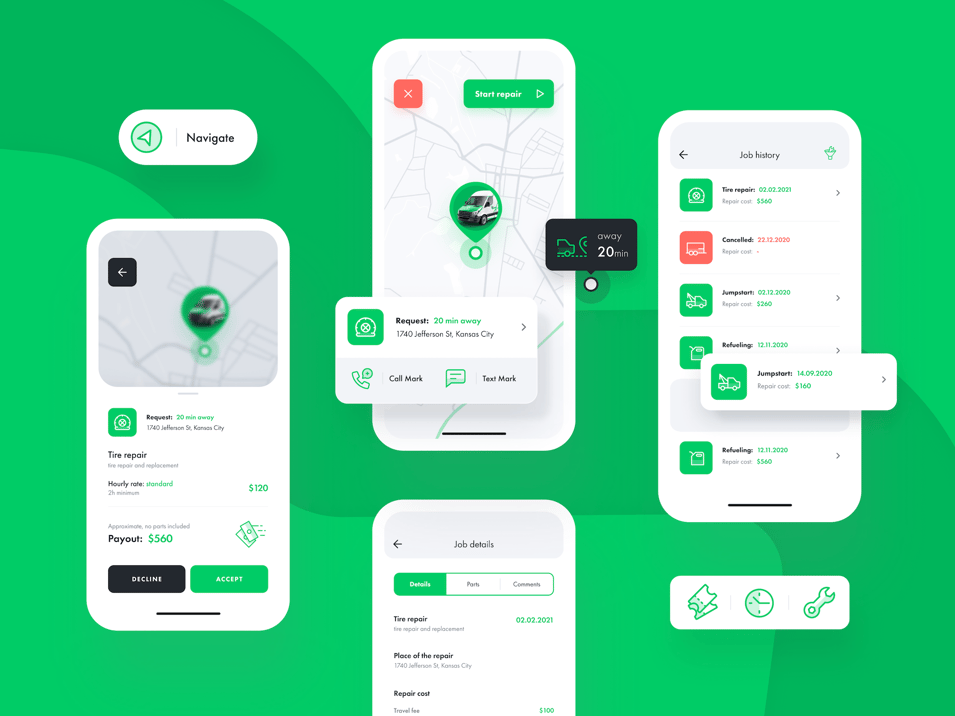
 Przykład aplikacji React Native zaprojektowanej i rozwiniętej przez EL Passion - TruckUp.
Przykład aplikacji React Native zaprojektowanej i rozwiniętej przez EL Passion - TruckUp.
Aby uzyskać najlepszą wydajność, projektanci muszą wiedzieć, że planujesz dostarczyć aplikację w React Native, aby mogli mieć na uwadze technologiczne ograniczenia React Native podczas projektowania całego doświadczenia.
Ograniczone integracje API i komponenty zewnętrzne
Języki aplikacji natywnych dają znacznie większą swobodę, jeśli chodzi o integrację funkcjonalności z natywnymi API oraz bibliotekami zewnętrznymi zaprojektowanymi do użytku mobilnego. React Native może korzystać z dużej liczby API, a jeśli nie, możesz wprowadzić natywne moduły do kodu, jak omówiliśmy wcześniej.
Warto wspomnieć, że poleganie w dużej mierze na natywnych API nie jest dobrym wyborem w aplikacjach React Native. Zbyt częste łączenie React Native z kodem natywnym sprawia, że aplikacja staje się cięższa i wpływa na wydajność dla końcowego użytkownika. Ponadto, sprawienie, że aplikacja w pełni polega na mostach z kodem natywnym, podważa sens używania React Native w pierwszej kolejności.
Debugowanie i rozwiązywanie problemów
JavaScript jest mniej rygorystycznym językiem w porównaniu do natywnego, co oznacza, że niektóre integracje lub funkcjonalności mogą powodować nieoczekiwane problemy w kodzie całej aplikacji lub na poszczególnych platformach.
Biorąc pod uwagę młody wiek React Native, istnieje znacznie większe prawdopodobieństwo napotkania problemów, które nie były wcześniej widziane; a debugowanie tych problemów samodzielnie może być czasochłonnym zadaniem. To jedno z najbardziej znaczących ryzyk, które należy wziąć pod uwagę, myśląc o rozwoju aplikacji React Native.
Potrzeba deweloperów natywnych wciąż istnieje
React Native umożliwia korzystanie z natywnych modułów w kodzie dla specyficznych funkcji natywnych systemu operacyjnego (powiadomienia push, aparat czy usługi zewnętrzne). Aplikacje React Native są również dostępne w App Store Apple'a i Google Play Store. Czasami łączenie bibliotek między React Native a natywnymi modułami może być skomplikowane, a pomoc doświadczonego dewelopera iOS i Android jest nieoceniona. Problem jest podobny przy publikacji aplikacji: dla natywnych deweloperów, którzy są już zaznajomieni z procedurą i dokumentacją, jest to znacznie łatwiejsze.
Nie stanowi to większego problemu dla agencji, gdzie deweloperzy mogą zazwyczaj swobodnie konsultować się ze sobą, a bardziej stanowi wyzwanie dla startupów i zespołów wewnętrznych, które mogą nie mieć łatwego dostępu do kogoś biegłego w natywnym rozwoju aplikacji mobilnych.
Zalety rozwoju aplikacji natywnych
Pełne wsparcie platformy OS i integracji
Rozwój aplikacji w natywnych technologiach OS zawsze zapewnia dostęp do funkcji natywnych OS (SDK, czujniki, specyficzny sprzęt) bez problemów czy obejść. Oznacza to, że jeśli planujesz rozwój aplikacji, która w dużej mierze polega na OS, korzystając z ARKit, potrzebując dostępu do sprzętu (kamera, Touch ID), lepiej rozważyć rozwiązania natywne zamiast wieloplatformowych.
Nie jest również zaskoczeniem, że zarówno Apple (iOS), jak i Google (Android) zapewniają niezbędne wsparcie dla swoich aplikacji natywnych, a jeśli wprowadzą nową funkcję OS lub dodadzą nowy element sprzętowy, dostęp do niego w natywnych językach OS jest zawsze znacznie łatwiejszy i dostępny szybciej w porównaniu do rozwiązań wieloplatformowych.
Superiorna wydajność - zawsze
Rozwiązania natywne działają lepiej pod względem szybkości, wsparcia graficznego, liczby klatek na sekundę i ogólnej efektywności, ponieważ mają pełny i niezakłócony dostęp do urządzenia i systemu operacyjnego. Wymiana danych między aplikacjami natywnymi jest również bardziej płynna, dwie natywne aplikacje mobilne mogą łatwo ze sobą współdziałać i uzyskiwać dostęp do odpowiednich danych (dobrym przykładem jest HealthKit od Apple oraz aplikacje firm trzecich korzystające z danych przez niego zbieranych).
Lepsza kontrola nad kodem
Rozwój aplikacji natywnych pozwala na pisanie kodu na niższym poziomie, co daje programistom lepszą kontrolę nad środowiskiem. Kod jest znacznie łatwiejszy do analizy, rozwiązywania problemów i debugowania, ponieważ wszystko w kodzie opiera się na tych samych zasadach. Wersje oprogramowania mogą się różnić, ale rdzeń i zasady pozostają w zasadzie takie same. Programiści nie muszą martwić się o kompatybilność poza swoim systemem operacyjnym.
Możliwości interfejsu użytkownika i doświadczenia użytkownika
Rozwiązania natywne oferują niemal nieograniczone możliwości, jeśli chodzi o dostosowywanie UI i UX, aby były jak najbardziej naturalne dla końcowego użytkownika. Jeśli zaawansowany interfejs użytkownika, animacje, płynne przejścia itp. są częścią Twojej Unikalnej Propozycji Wartości i musisz zaspokoić potrzeby wymagających klientów przyzwyczajonych do najwyższej jakości wyglądu i odczuć, warto rozważyć rozwój natywnych aplikacji mobilnych.
Dostęp do nowych funkcji
Programiści mogą od razu korzystać z nowych funkcji Androida lub iOS, często zanim będą one dostępne dla ogółu. Może to być ogromna zaleta, ponieważ nowa funkcja może zwiększyć atrakcyjność Twojej aplikacji, dając Ci przewagę nad konkurencją.
Wady rozwoju aplikacji natywnych
Wysokie koszty rozwoju
Rozwój dwóch oddzielnych natywnych aplikacji mobilnych dla dwóch różnych systemów operacyjnych wiąże się z dużo większym budżetem niż rozwiązania wieloplatformowe (i to nie tylko w przypadku rozwoju, ale także utrzymania aplikacji). W sytuacjach, gdy chcesz stworzyć dwie aplikacje, musisz zorganizować dwa całkowicie oddzielne zespoły deweloperów, które zbudują dwie oddzielne (ale wyglądające tak samo) aplikacje od podstaw. Prowadzi to do wyższych kosztów rozwoju w porównaniu do React Native.
Czasochłonny proces
Kod jest pisany indywidualnie dla Androida i iOS, co oznacza, że w zasadzie budujesz dwa produkty jednocześnie. Problemy i błędy aplikacji najprawdopodobniej będą różne na każdej platformie. Poza tym, w przeciwieństwie do React Native, nie ma funkcji Hot Reloading, więc musisz uruchomić cały projekt za każdym razem, gdy wprowadzasz zmiany w kodzie. Oznacza to, że potrzebny jest dodatkowy czas i wysiłek, aby zbudować aplikację.
Logistyka rozwoju i utrzymania
Opracowanie tej samej aplikacji dwa razy może być uciążliwe dla Product Ownera i klienta. Zajmowanie się dwoma oddzielnymi zespołami, radzenie sobie z różnymi problemami po drodze i nadzorowanie codziennej pracy może być przytłaczające. Opracowanie dwóch natywnych aplikacji jednocześnie wymaga jasno określonego zestawu procesów i planowania, aby wszyscy byli zadowoleni, a produkt odniósł sukces.
Poleganie na Facebooku - Jaka jest przyszłość React Native?
Jest to oczywiste, że poleganie na technologii open-source od osób trzecich może wydawać się ryzykowne. Języki natywne stawiają sobie za priorytet zapewnienie maksymalnej użyteczności i zgodności wstecznej dla swoich użytkowników.
Produkty open-source są tak silne, jak ich społeczności, a zazwyczaj nie oferują regularnych aktualizacji. Dlatego należy spodziewać się luki między wprowadzeniem jakiejkolwiek nowej funkcji natywnego systemu operacyjnego a jej uwzględnieniem w React Native (np. TouchID i FaceID od Apple).
Z drugiej strony, społeczność React Native rośnie w szybkim tempie, więc możemy być pewni, że jeszcze nie widzieliśmy wszystkiego, co ma do zaoferowania. Duże firmy, takie jak Netflix, Airbnb, Walmart, UberEats i Shopify, są na pokładzie React Native. Nie wspominając o silnej społeczności deweloperów, chętnych do pomocy i nieustannie pracujących nad ulepszeniami.
Kiedy używać React Native w swojej aplikacji? - Perspektywa biznesowa
React Native to dobry wybór dla wszystkich aplikacji, które nie muszą w dużym stopniu polegać na natywnych API i wykorzystaniu natywnych funkcjonalności (w tym wszystkich AR i IoT).
Ważne jest, aby wiedzieć, że ostateczny rezultat i wygląd Twojej aplikacji w dużej mierze zależą od umiejętności Twoich deweloperów. Upewnij się, że masz partnera, który zna się na zaletach i ograniczeniach React Native oraz natywnej mobilnej produkcji aplikacji; partnera, który może Cię poprowadzić i oszacować ryzyko, które może pojawić się w trakcie procesu rozwoju.
Wybierz React Native, jeśli:
- musisz dotrzeć do użytkowników na wielu platformach (iOS, Android i Web),
- masz niższy budżet na rozwój aplikacji,
- chcesz jak najszybciej wejść na rynek,
- tworzysz aplikację społecznościową, taką jak Instagram,
- nie chcesz, aby twoja aplikacja polegała na dużej liczbie integracji z funkcjonalnościami specyficznymi dla systemu operacyjnego lub AR/VR.
- chcesz, aby twoja aplikacja wyglądała dość podobnie na obu platformach.
Wybierz rozwój natywnych aplikacji mobilnych, jeśli:
- twoja aplikacja ma liczne skomplikowane projekty lub animacje, które stanowią przewagę biznesową dla twojego produktu,
- zamierzasz wydać aplikację na jedną platformę,
- twoim celem jest regularne wprowadzanie aktualizacji,
- twoja aplikacja w dużym stopniu polega na natywnych funkcjach urządzenia, takich jak Touch iD,
- masz niezbędne zasoby i procedury do zarządzania logistycznymi wymaganiami związanymi z prowadzeniem dwóch strumieni rozwoju mobilnego i utrzymywaniem ich w synchronizacji,
- nie chcesz polegać na Facebooku.
Dlaczego React Native jest lepszy dla startupów?
Startupy stają przed innymi wyzwaniami niż ugruntowane firmy, dlatego aby dać Ci większą jasność, przyjrzymy się bliżej, dlaczego React Native może być lepszym rozwiązaniem dla Ciebie:
- Ograniczone fundusze - Koszty mogą stanowić poważną przeszkodę, szczególnie dla startupów z ograniczonym budżetem. Dobrą wiadomością jest to, że wybór React Native może znacznie obniżyć koszty, nawet o 40% w porównaniu do natywnego rozwoju aplikacji.
- Budowa prototypu i MVP - React Native to doskonała opcja do budowy prototypu lub MVP. Możesz zweryfikować swój pomysł i określić, czy warto w niego inwestować. Dodatkowo może to być atut podczas rozmów z potencjalnymi inwestorami.
- Wprowadzenie na rynek przed konkurencją - Szybszy czas wprowadzenia na rynek pozwala na szybsze uruchomienie aplikacji mobilnej niż u konkurencji. Bycie o krok przed innymi oznacza budowanie marki, zdobywanie udziału w rynku i generowanie przychodów wcześniej.
Sprawdź nasze inne artykuły dotyczące rozwiązań wieloplatformowych
- Czy potrzebujesz aplikacji typu Progressive Web App? Korzyści z PWA - PWA to wykonalna technologia, która angażuje użytkowników i znacząco skraca ścieżkę klienta. Kluczowe jest, aby wiedzieć: czy PWA to bezpieczna inwestycja dla Twojej firmy?
Może Ci się również spodobać

Dlaczego dramat związany z WordPress sprawia, że przejście na Webflow to mądry krok
11 marca 2025 • Maria Pradiuszyk

Jak przeprowadzić warsztat odkrywczo-badawczy: przewodnik krok po kroku
11 marca 2025 • Maria Pradiuszyk