11 marca 2025 (updated: 11 marca 2025)
Studium przypadku: Przeprojektowanie doświadczenia VOD HBO
Chapters
- Tworzenie procesu projektowania HBO VOD
- Opis problemu
- Badanie potrzeb
- Audyty UX
- UX Design
- UI Design
- Uczynienie interaktywnym
- Przejścia
- Aplikacja towarzysząca
- Udoskonalenie doświadczenia oglądania
- Ostateczny efekt redesignu HBO VOD
- Czy potrzebujesz pomocy w określeniu zakresu swojego produktu?
Jesteśmy dostępni do nowych projektów!

- Tworzenie procesu projektowania HBO VOD
- Opis problemu
- Badanie potrzeb
- Audyty UX
- UX Design
- UI Design
- Uczynienie interaktywnym
- Przejścia
- Aplikacja towarzysząca
- Udoskonalenie doświadczenia oglądania
- Ostateczny efekt redesignu HBO VOD
- Czy potrzebujesz pomocy w określeniu zakresu swojego produktu?
Jesteśmy dostępni do nowych projektów!
Krótka historia o tym, jak nasz zespół podszedł do projektu koncepcyjnego redesignu UX i UI dla głównej usługi VOD HBO.
HBO Max to nadchodząca usługa strumieniowego wideo na żądanie, która ma zadebiutować wiosną 2020 roku. Na podstawie dwóch dostępnych usług HBO wydanych przed Max, postanowiliśmy stworzyć wizualnie oszałamiający projekt koncepcyjny, wsparty badaniami użytkowników i testami użyteczności.
Cały proces zajął nam mniej niż 3 tygodnie robocze dla 2 osób.
Tworzenie procesu projektowania HBO VOD
Nasz proces twórczy został zbudowany wokół idei, że ostateczny projekt powinien nie tylko reprezentować silny i wizualnie oszałamiający wizerunek marki, ale przede wszystkim zwiększać użyteczność i immersyjność wcześniejszych przedsięwzięć HBO w przestrzeni VoD.
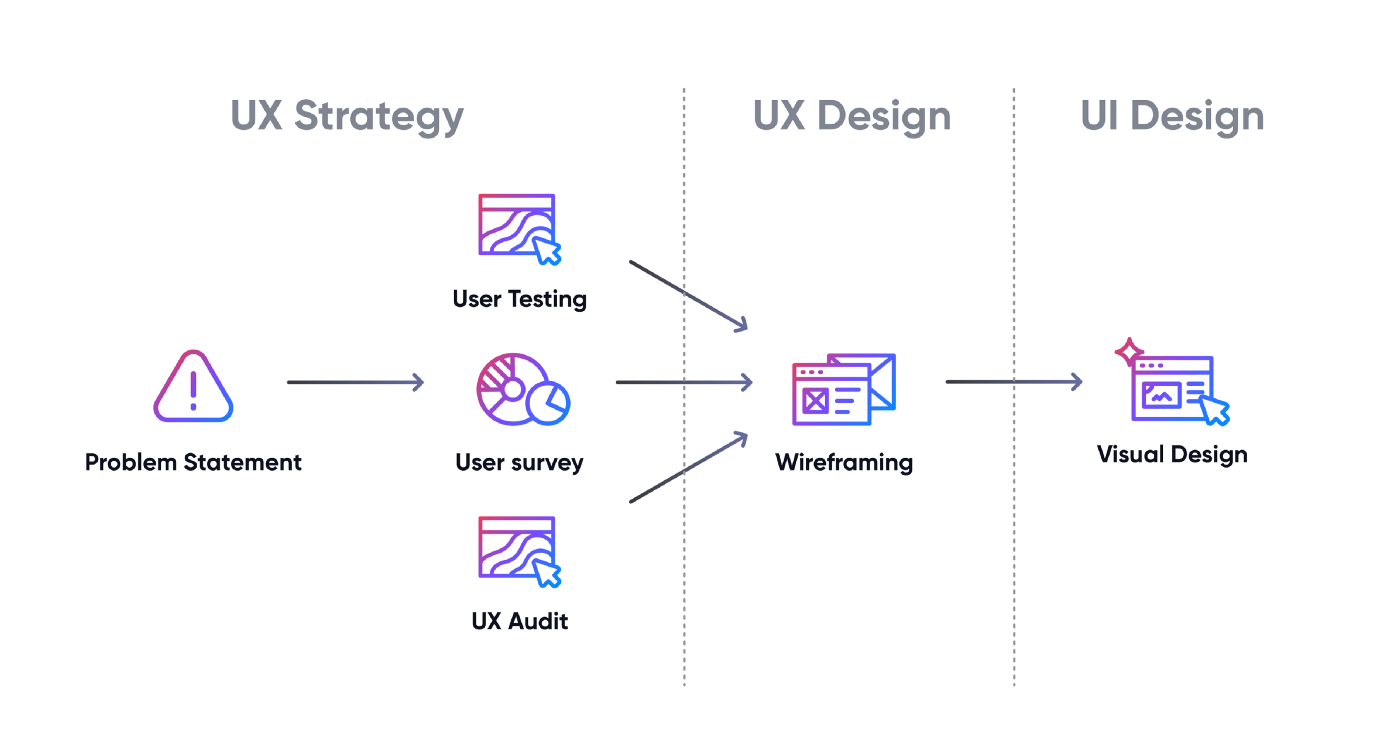
 Nasz proces został podzielony na 3 etapy — Strategia UX, Projektowanie UX i Projektowanie UI
Nasz proces został podzielony na 3 etapy — Strategia UX, Projektowanie UX i Projektowanie UI
Opis problemu
Jako że wielu naszych kolegów było użytkownikami HBO GO, usłyszeliśmy wiele komentarzy na temat problemów z doświadczeniem użytkownika na platformie. Zespół odpowiedzialny za projekt postanowił zdefiniować opis problemu, który później zbadamy w ramach badań użytkowników i zajmiemy się nim podczas faz projektowania:
Poprawić użyteczność i immersyjność przeglądarkowej usługi strumieniowej HBO, rozwiązując problemy z wyszukiwaniem, przeglądaniem i personalizacją treści.
Badanie potrzeb
Nasze badania zostały przygotowane z myślą o wcześniej określonych problemach. Chcieliśmy dokładniej przyjrzeć się tym kwestiom, aby ocenić ich złożoność i zbliżyć się do naszego pożądanego celu, jakim jest poprawa doświadczeń użytkowników.
Pamiętaj, że nasz projekt był czysto zorientowany na design, więc celowo zdecydowaliśmy się nie zagłębiać w problemy techniczne, które nie mogły być rozwiązane przez prace projektowe.
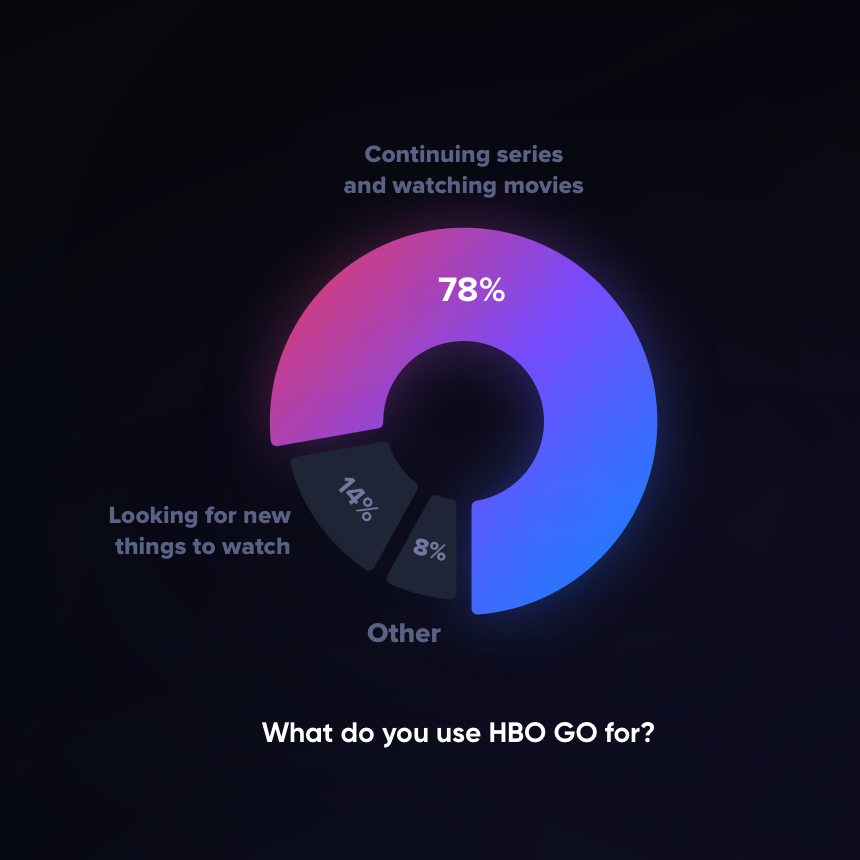
 78% użytkowników korzysta z HBO GO, aby kontynuować oglądanie seriali i filmów, 14% w celu poszukiwania nowych treści, a 8% w innych celach.
78% użytkowników korzysta z HBO GO, aby kontynuować oglądanie seriali i filmów, 14% w celu poszukiwania nowych treści, a 8% w innych celach.
Przeprowadzanie tradycyjnej ankiety
Zebraliśmy mnóstwo odpowiedzi w ankiecie Google Forms, którą wysłaliśmy do użytkowników HBO GO.
Ankieta pomogła nam zidentyfikować wzorce użytkowania oraz zebrać informacje na temat problemów, które pojawiają się w codziennym korzystaniu z platformy.
Odpowiednia mieszanka danych jakościowych i ilościowych przyczyniła się do dogłębnego zbadania postawionego przez nas problemu.
Nasze główne obserwacje to:
- Półowa respondentów korzysta z HBO GO codziennie.
- Większość użytkowania nie polega na eksploracji treści, lecz na kontynuowaniu od miejsca, w którym się skończyło.
- 52% nie korzysta z funkcji Moja lista. Niektórzy, ponieważ jest trudna w użyciu, inni, ponieważ nie wiedzieli, że istnieje.
- Użytkownicy w dużej mierze polegają na swojej pamięci, aby zapamiętać, co oglądać dalej lub aby zapamiętać, czy funkcja „Kontynuuj oglądanie” faktycznie pokazuje im właściwy odcinek.
- Większość respondentów nie korzysta lub nie zauważyła funkcji oceniania.
Identyfikacja problemów z użytecznością
Wzorce użytkowania i ogólne komentarze to za mało, gdy redesignujemy interfejs tak ograniczony w zakresie (cała aplikacja ma w rzeczywistości mniej niż 10 ekranów).
Musieliśmy zagłębić się w szczegóły użyteczności poszczególnych funkcji.
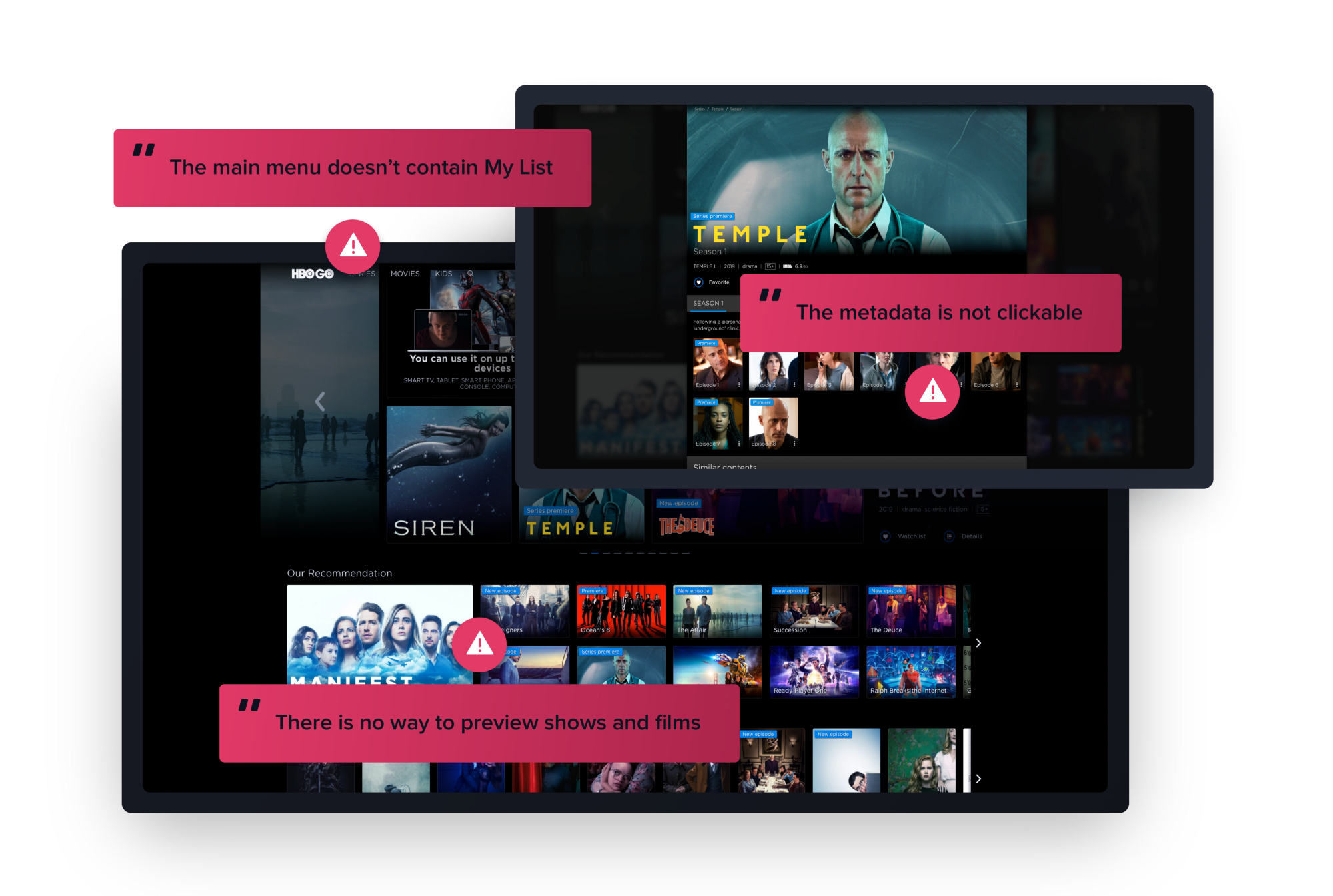
 Znaleźliśmy ponad 50 problemów z użytecznością w aplikacji HBO GO.
Znaleźliśmy ponad 50 problemów z użytecznością w aplikacji HBO GO.
Testowanie użyteczności
Prosząc naszą grupę testową o wykonanie konkretnych zadań na istniejącej stronie HBO GO, uzyskaliśmy wgląd w to, jak użytkownicy zazwyczaj się poruszają. Te testy pozwoliły nam zaobserwować punkty bólu w czasie rzeczywistym i potwierdzić zasadność naszych początkowych stwierdzeń o problemach.

Typowo używamy Lookback do ułatwienia naszych testów (zarówno twarzą w twarz, jak i zdalnie) i sprawdziło się to naprawdę dobrze. Jeden badacz był w stanie przeprowadzać testy, podczas gdy drugi notował kluczowe obserwacje; wszystko w czasie rzeczywistym!
Wśród zadań, które zleciliśmy naszym uczestnikom, były:
- Zapisywanie serialu do obejrzenia później (uważaliśmy, aby nie nazywać tego „Moja lista”, aby uniknąć stronniczości)
- Uzyskanie więcej informacji o filmie
- Przeglądanie konkretnego typu treści
- Kontynuowanie oglądania następnego odcinka w serialu
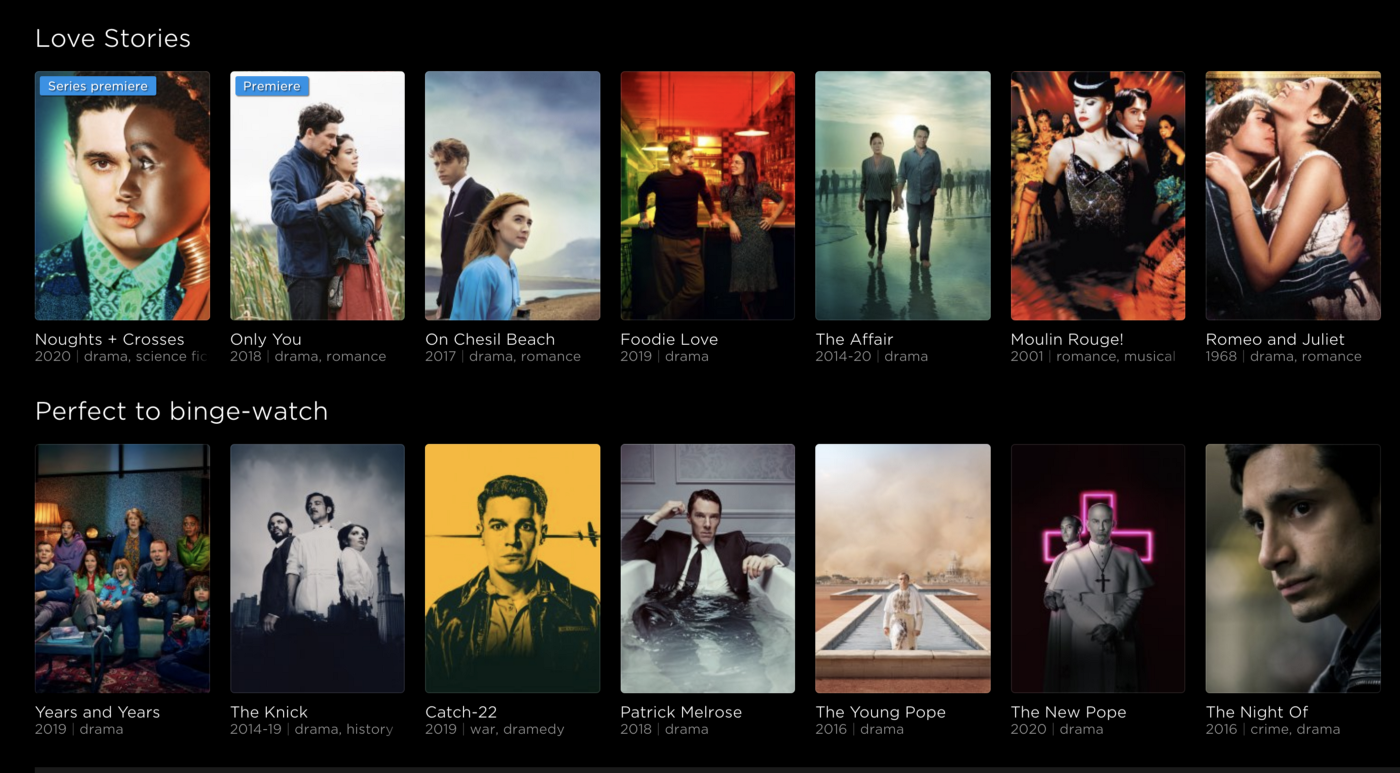
 Fakt, że wszystkie kafelki wyglądały dokładnie tak samo, również nie pomagał w poruszaniu się po interfejsie.
Fakt, że wszystkie kafelki wyglądały dokładnie tak samo, również nie pomagał w poruszaniu się po interfejsie.
Dzięki testom użyteczności mogliśmy na własne oczy zobaczyć, że użytkownicy mają trudności z przeglądaniem treści bez możliwości filtrowania i sortowania.
Jakiekolwiek treści zapisane na później były zaskakująco trudne do znalezienia w interfejsie, co natychmiast uczyniło funkcję „Moja lista” naszym głównym zainteresowaniem.
Wielu użytkowników w ogóle nie korzystało z funkcji wyszukiwania, co odpowiadało temu, co dowiedzieliśmy się w ankiecie Google Form.
Jedną z największych lekcji, która wpłynęła na nasz projekt, było rozróżnienie przypadków użycia między oglądaniem seriali a oglądaniem filmów.
Mam zupełnie inne nastawienie, gdy chcę obejrzeć odcinek serialu: chcę czegoś krótszego i czegoś, co znam, więc wiem, czego się spodziewać. Oglądanie filmu to zupełnie inna operacja — wygospodarowanie przynajmniej 2 godzin mojego czasu sprawia, że warto przygotować lub kupić jakieś przekąski i napoje
Użytkownik podczas naszej sesji testowania użyteczności
Audyty UX
Testowanie użytkowników zazwyczaj pomaga znaleźć większość podstawowych problemów w aplikacji. Jednak chcieliśmy pójść jeszcze głębiej w analizie, dlatego przeprowadziliśmy audyt UX, aby go uzupełnić.
Audyty pomagają znaleźć problemy na wysokim poziomie, a także drobne szczegóły, które naprawdę mają znaczenie, gdy korzystasz z interfejsu na co dzień.
Oto kilka problemów, których chcieliśmy uniknąć przy projektowaniu interfejsu na nowo:
- Zachowanie przycisku wstecz w przeglądarce było niespójne w całej witrynie.
- Nie było możliwości podglądu, o czym jest film lub serial — użytkownik był zmuszony przejść na YouTube, aby znaleźć zwiastuny.
- Nawigacja okruszkowa nie pomagała użytkownikowi, ponieważ nie zawierała poziomów kategorii (“Filmy > Interstellar” zamiast “Filmy > Sci-Fi > Interstellar”)
- Metadane, które nie są interaktywne i nie wspierają przeglądania według: tagu, aktora, reżysera itp.
… i 37 innych problemów. Po audycie stworzyliśmy 3 listy:
- Rzeczy, które chcemy poprawić.
- Funkcje, które dodadzą wartości do doświadczenia użytkownika.
- Problemy, których musimy unikać.
UX Design
Przeprowadzenie badań było pierwszym krokiem w kierunku znalezienia rozwiązań skoncentrowanych na użyteczności. Oto kilka konkretnych problemów, które rozwiązaliśmy podczas fazy UX Design, które zostały dopracowane w wielu rundach opinii ekspertów i testów użytkowników w warunkach naturalnych.
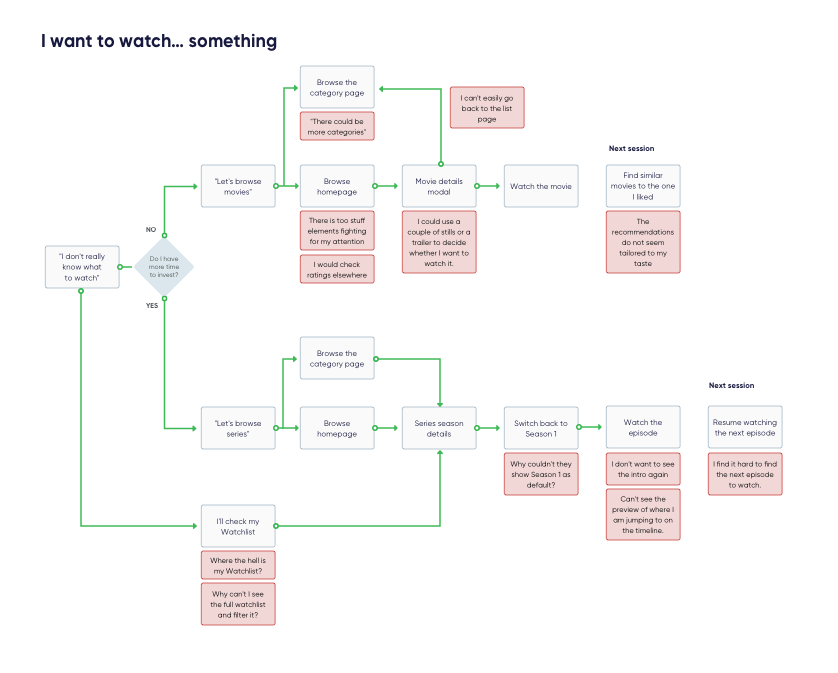
 Przed pracą nad wireframami musieliśmy ustalić odpowiedni przepływ.
Przed pracą nad wireframami musieliśmy ustalić odpowiedni przepływ.
Następnym krokiem w naszym procesie projektowania było stworzenie wireframów o niskiej wierności. Pozwoliły nam one zobaczyć, jak nasze rozwiązania oparte na badaniach działają w podstawowej formie wizualnej.
Ale zanurzmy się głębiej w to, jak rozwiązaliśmy kluczowe problemy.
Znajdowanie sposobu na kontynuowanie oglądania
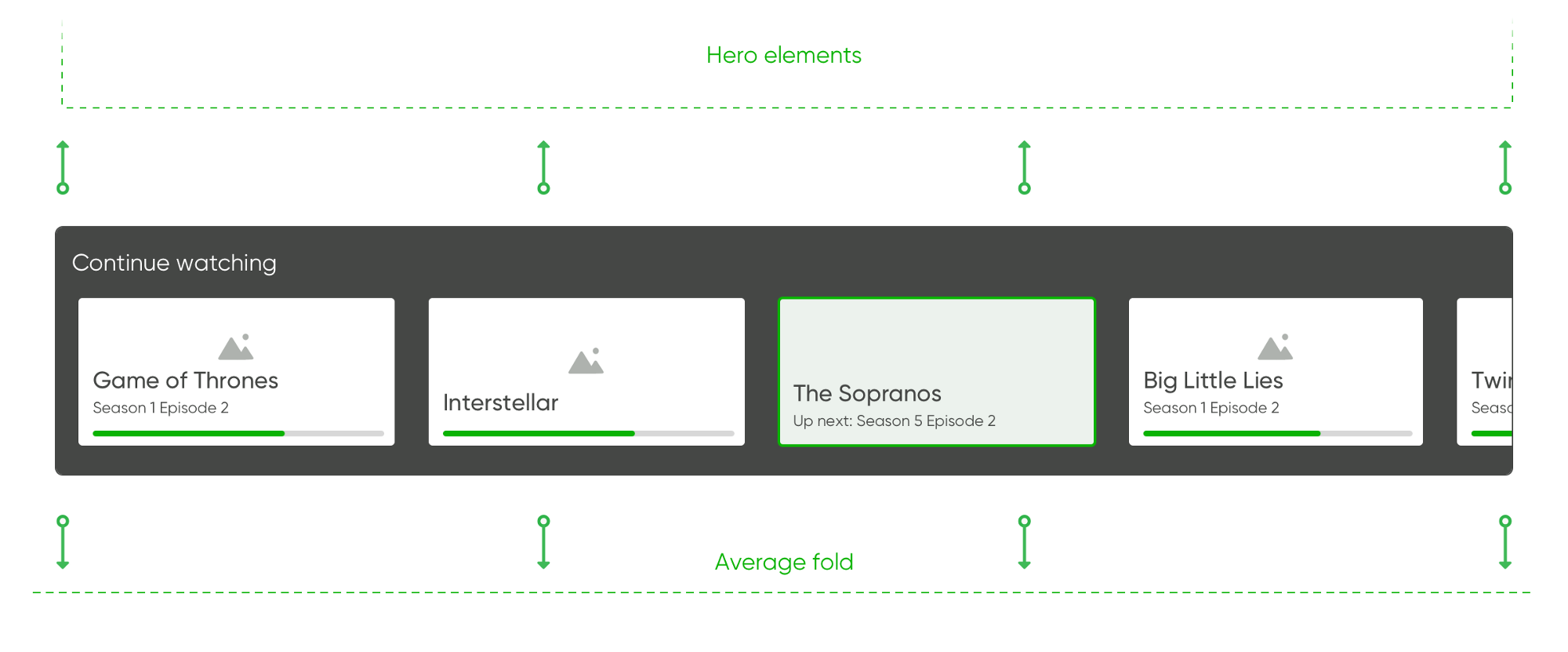
Kontynuowanie oglądania to podstawowe zadanie dla użytkowników HBO GO. Pomijając problemy z synchronizacją techniczną, sekcja „Kontynuuj” była trudna do odróżnienia od reszty strony. Zdecydowaliśmy się wyróżnić kafelki i umieścić je w taki sposób, aby pojawiały się w górnej części ekranu na większości komputerów. Ułatwiliśmy również odtwarzanie następnego odcinka bezpośrednio z strony serii.
 „Kontynuuj oglądanie” powinno być dostępne przede wszystkim z sekcji powyżej linii zgięcia na pulpicie.
„Kontynuuj oglądanie” powinno być dostępne przede wszystkim z sekcji powyżej linii zgięcia na pulpicie.
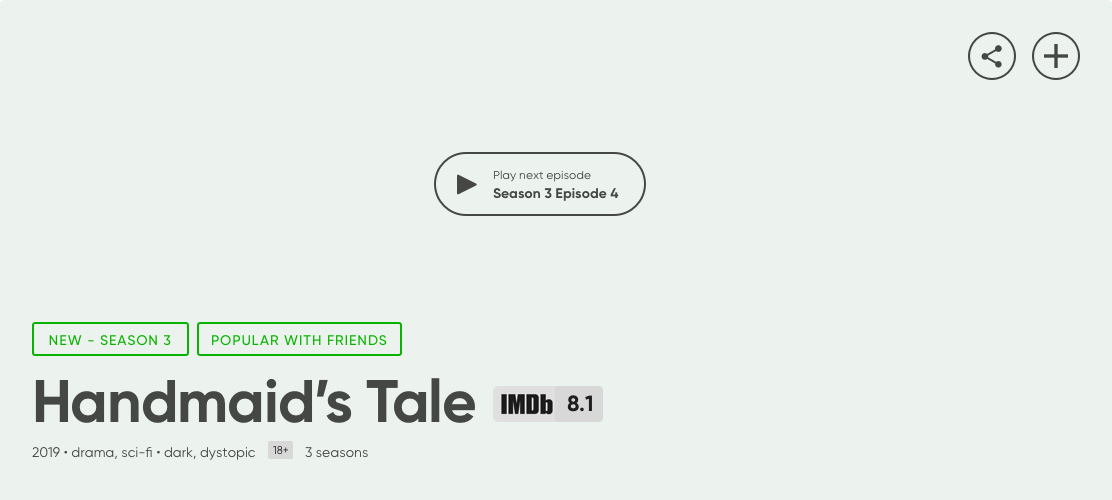
 Kiedy użytkownicy klikają w konkretną serię, którą oglądali, „Kontynuuj oglądanie” powinno być pierwszą akcją, którą zobaczą.
Kiedy użytkownicy klikają w konkretną serię, którą oglądali, „Kontynuuj oglądanie” powinno być pierwszą akcją, którą zobaczą.
Chcę, aby „Moja lista” była pod ręką
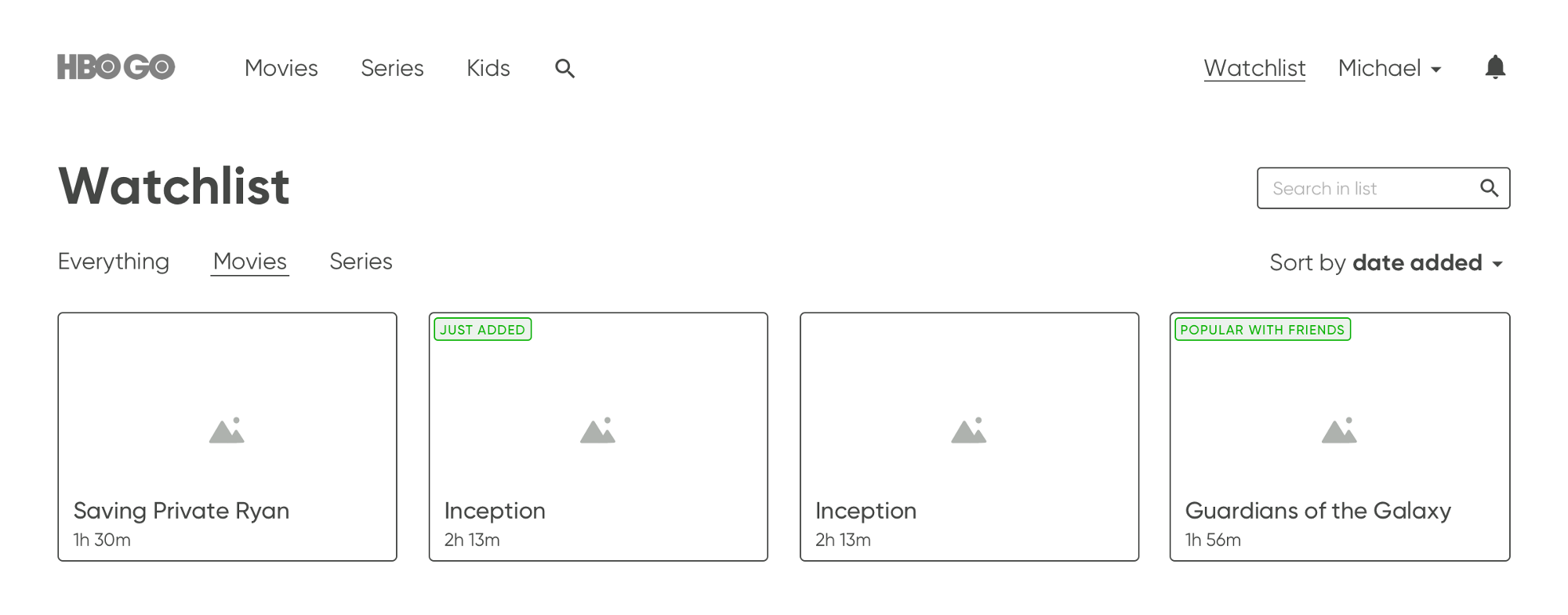
Chociaż funkcja „Moja lista” jest bardzo popularna w serwisach streamingowych, obecnie jest prawie niemożliwa do znalezienia w HBO GO, podczas gdy platforma promuje ogólne treści dla użytkowników.
Postanowiliśmy uczynić tę funkcjonalność łatwo dostępną z głównej nawigacji i podzielić ją na seriale i filmy. Jak wspomniałem wcześniej, odkryliśmy, że oglądanie seriali i filmów to dwa zupełnie różne przypadki użycia, więc zdecydowaliśmy się podzielić to na zakładki Filmy i Seriale.

Odkrywanie treści potrzebuje pomocy
Z powodu zamieszania, które to spowodowało, zdecydowaliśmy, że kafelki treści powinny być różne dla seriali i filmów, ponieważ oglądanie każdego z nich było zupełnie innym przypadkiem użycia dla użytkownika.
 Nasi respondenci w testach użyteczności mieli znaczne problemy ze znalezieniem interesujących filmów lub seriali.
Nasi respondenci w testach użyteczności mieli znaczne problemy ze znalezieniem interesujących filmów lub seriali.
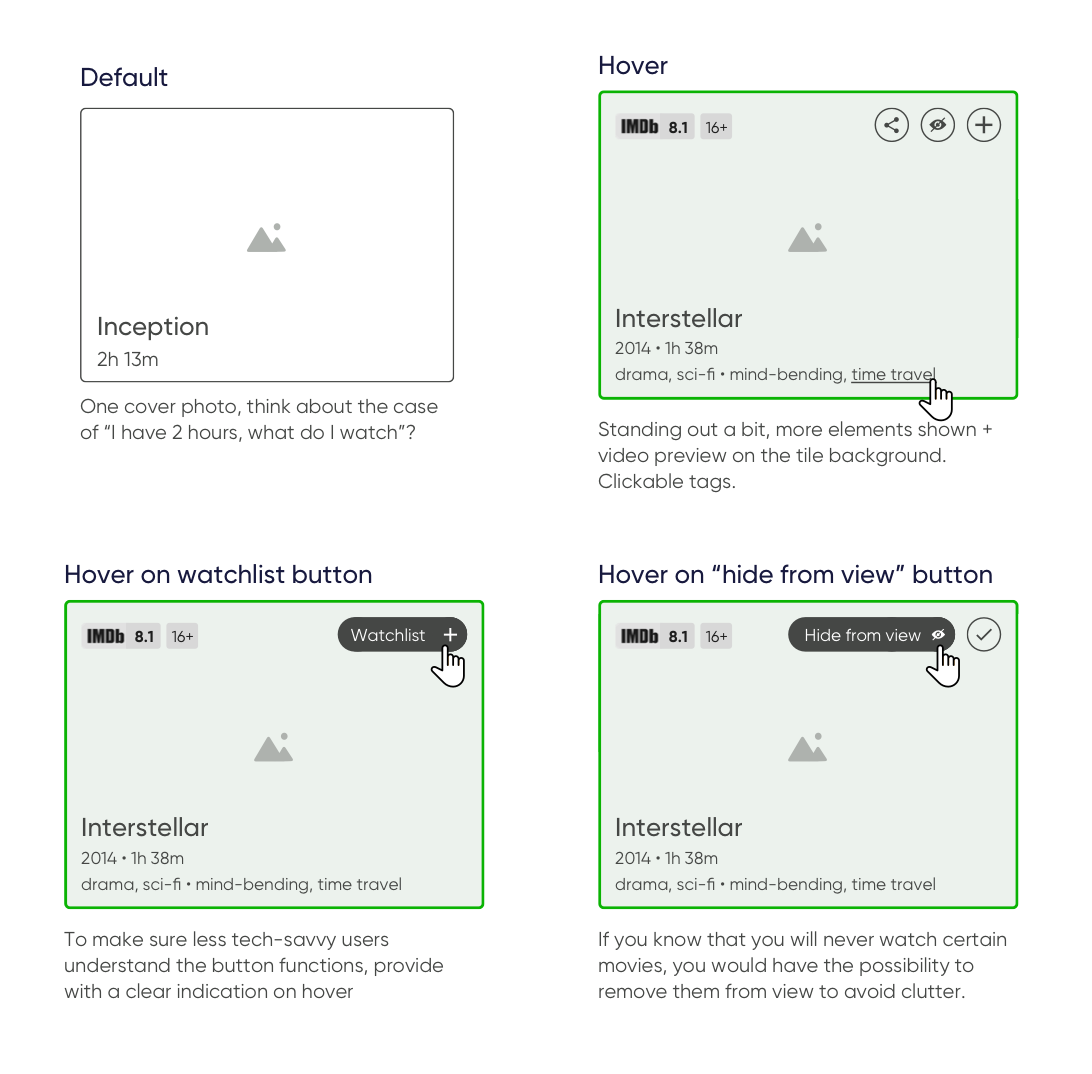
Uznaliśmy również, że strona główna nie pozwalała na wystarczającą interakcję z kafelkami, dlatego wprowadziliśmy podgląd po najechaniu oraz przycisk „Dodaj do mojej listy”.
 Wszystkie mikrointerakcje musiały być starannie zaprojektowane dla maksymalnej użyteczności i kompaktowego układu.
Wszystkie mikrointerakcje musiały być starannie zaprojektowane dla maksymalnej użyteczności i kompaktowego układu.
UI Design
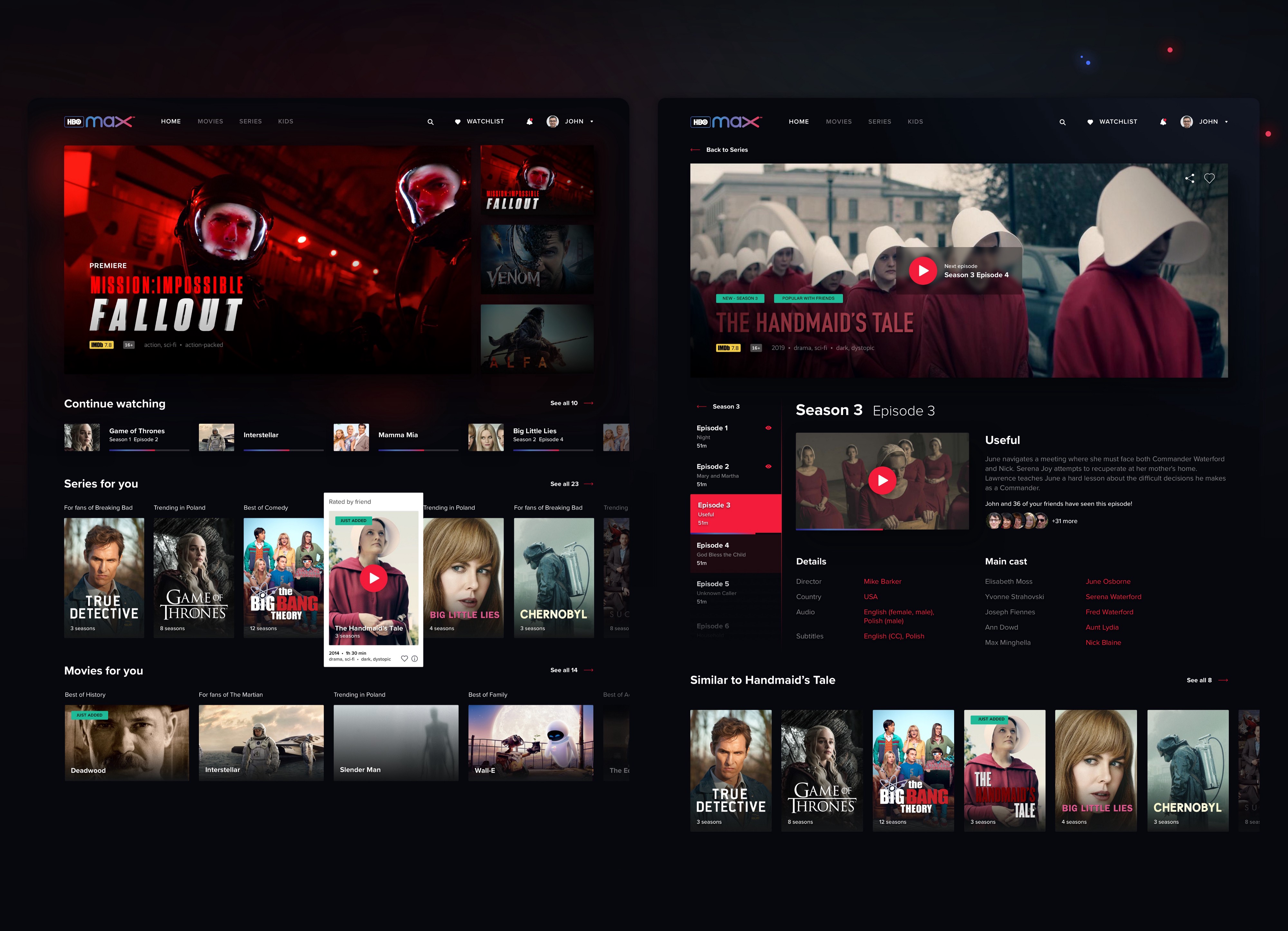
Pracując nad wizualnym designem, chcieliśmy nadać mu wyraźną osobowość i silny wizerunek marki, oddzielony od wcześniejszych przedsięwzięć HBO w zakresie Video on Demand, takich jak HBO GO i HBO NOW.
Dark UI design został użyty, aby zapewnić doświadczenie przypominające kino. Jednak równie ważne było jasne przedstawienie różnorodnej i obszernej bazy danych HBO oraz zapewnienie użytkownikom najłatwiejszego dostępu.
Użycie bogatego kontrastu między aktywnymi elementami było pożądane, aby użytkownicy byli świadomi, co mogą zrobić i gdzie się znajdują.
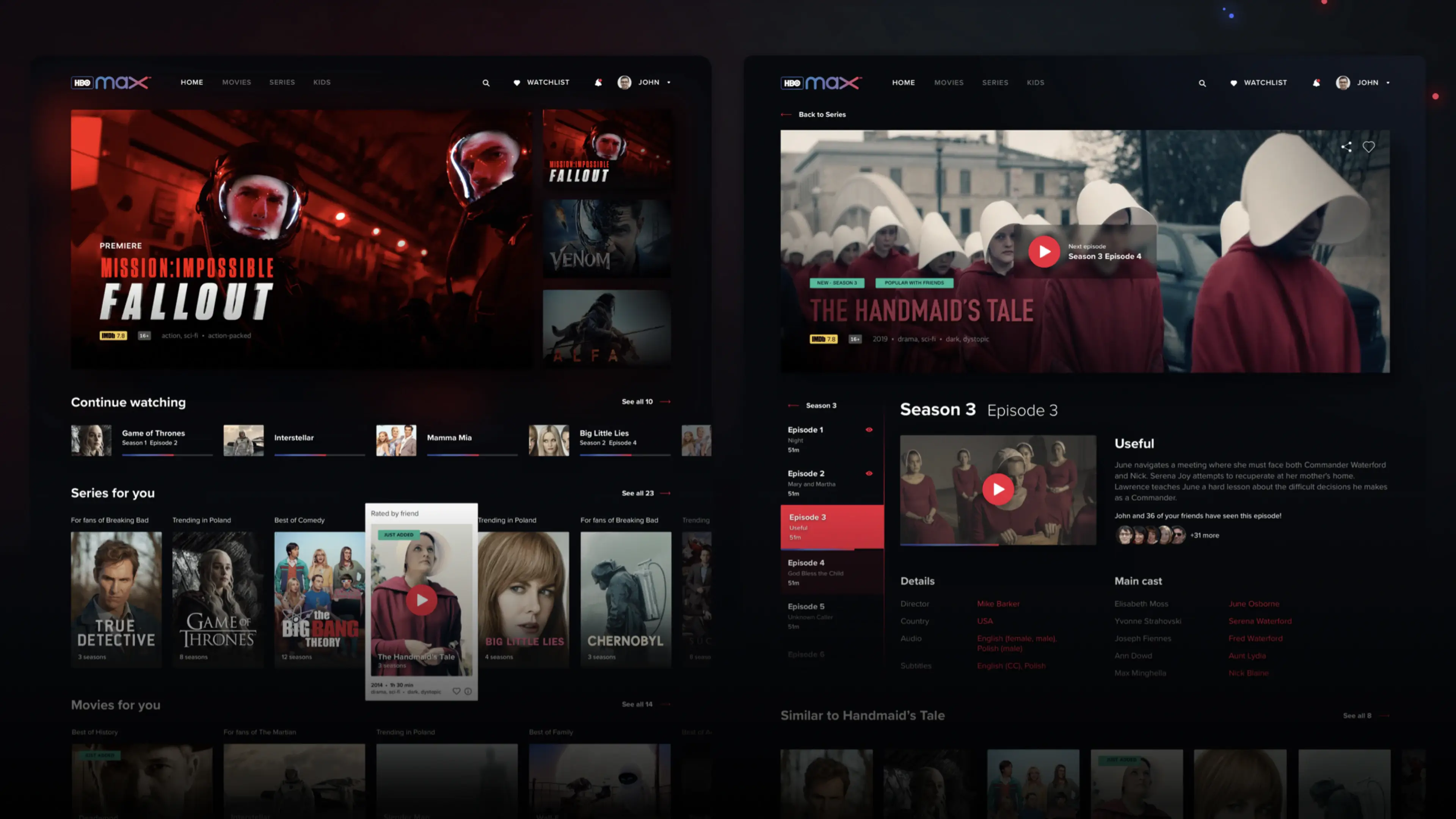
 Koncepcja designu UI EL Passion dla platformy VOD HBO.
Koncepcja designu UI EL Passion dla platformy VOD HBO.
Uczynienie interaktywnym
Interakcje są ważnym elementem doświadczenia użytkownika, dlatego skupiliśmy się na tym, aby były nie tylko estetyczne, ale także zwiększały użyteczność produktu.
Rich hovers
Podczas najeżdżania na blok plakatu, użytkownik uzyskuje dostęp do nowych dodatkowych informacji na jego temat: liczba sezonów, jego długość lub jaki to gatunek. W ten sposób oddzielamy szczegóły od innych widocznych elementów, aby ekran nie był zagracony informacjami, które rozpraszają uwagę użytkowników.
Przejścia
Chcieliśmy, aby przejścia były jak najbardziej płynne i bezszwowe. Dzięki temu nie ma żadnego rozłączenia podczas przechodzenia między oddzielnymi stronami podczas korzystania z usługi. Każda z nich wydaje się częścią większej całości.
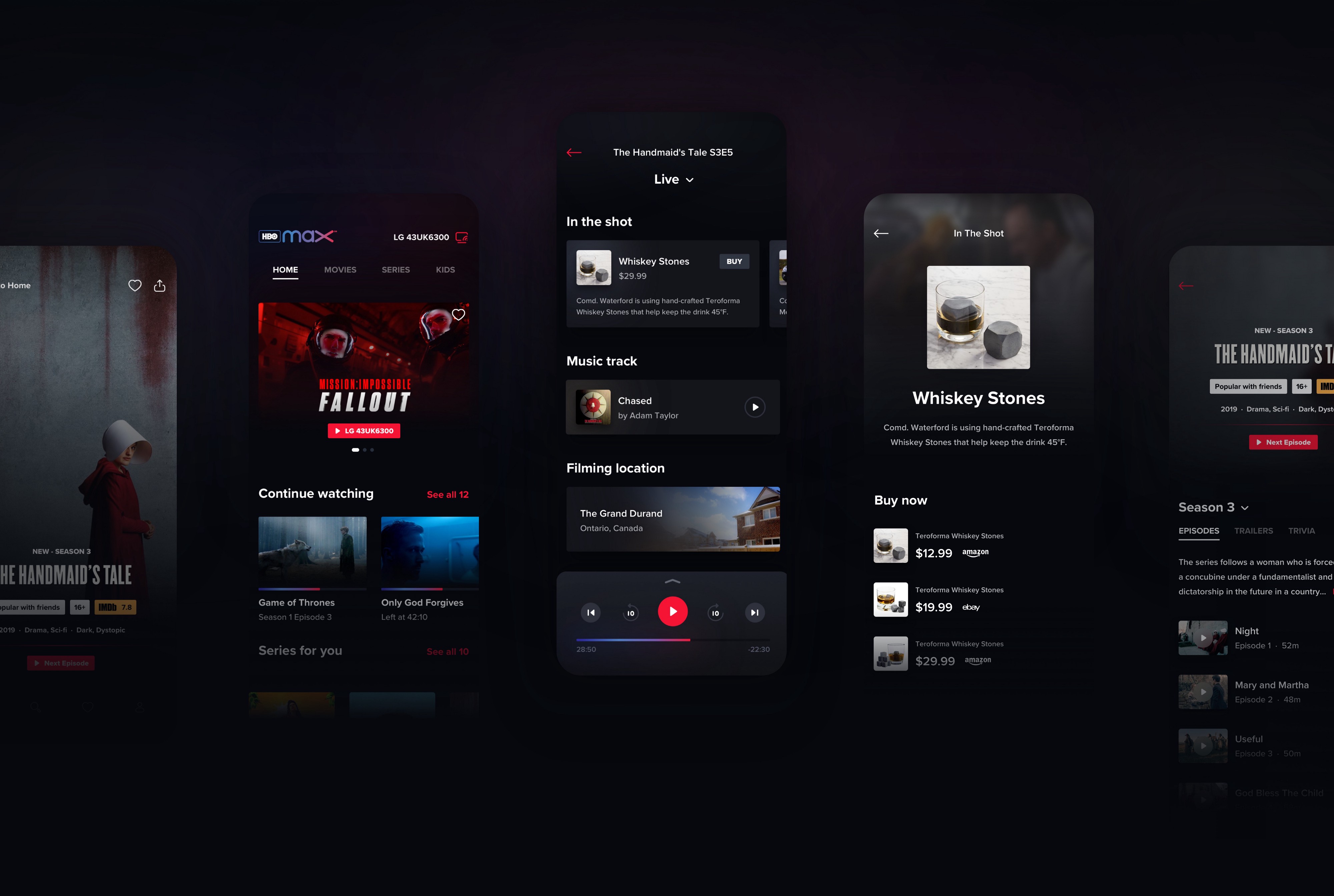
Aplikacja towarzysząca
Jako dodatek do usługi opartej na sieci zaprojektowaliśmy również aplikację towarzyszącą, która oferuje użytkownikom kilka funkcji, aby wzbogacić podstawowe doświadczenie przeglądania i oglądania:
- Zdalne sterowanie aplikacją webową
- Łatwe przeglądanie w celu dodania do listy oglądania
- Na żywo wgląd w odcinek i scenę, którą aktualnie oglądasz.

Udoskonalenie doświadczenia oglądania
Prezentacja dodatkowych informacji związanych z aktualną sceną to kluczowa funkcja aplikacji towarzyszącej. Wyświetlane informacje mogą obejmować produkty na ekranie, aktualnie występujących aktorów i aktorki lub lokalizację filmowania. Wszystkie te informacje można interaktywnie przeglądać, aby uzyskać więcej szczegółów lub, w przypadku dóbr fizycznych, użytkownicy mogą przejść bezpośrednio do sklepu internetowego i je kupić.
Ostateczny efekt redesignu HBO VOD
Nasi niesamowici projektanci UI stworzyli tę piękną animację, która pokazuje ostateczny efekt pracy całego zespołu:
- Strategia UX & Projektowanie UX — Michał Mazur, Mateusz Przegiętka
- Projektowanie UI & Animacja — Arkadiusz Borysiuk, Wojciech Dziedzic
Nie zapomnij sprawdzić naszego studium przypadku na Behance.
Czy potrzebujesz pomocy w określeniu zakresu swojego produktu?
Jesteśmy dostępni do nowych projektów!
Może Ci się również spodobać

Przebudować czy Zrefaktoryzować? Zrównoważony przewodnik po systemach dziedziczonych
14 kwietnia 2025 • Ula Kowalska

Dlaczego dramat związany z WordPress sprawia, że przejście na Webflow to mądry krok
11 marca 2025 • Maria Pradiuszyk

