7 marca 2025 (updated: 7 marca 2025)
Jak działa Tailwind? Zrozumienie Tailwind CSS i dlaczego wszyscy go używają
Chapters

Tailwind staje się jednym z najpopularniejszych frameworków CSS. Dowiedzmy się, co stoi za tym całym zamieszaniem.
Rozpoczynając nowy projekt i dążąc do najszybszej dostawy nowych funkcji, ważnym aspektem jest wybór odpowiedniego frameworka CSS. Na rynku dostępnych jest wiele frameworków do wyboru, ale ostatnio Tailwind CSS zyskał dużą popularność. W tym artykule dowiesz się, dlaczego Tailwind jest tak popularny i co go wyróżnia na tle Bootstrap i innych frameworków. W przeciwieństwie do innych frameworków CSS, takich jak Bootstrap i Materialize, Tailwind oferuje większą elastyczność i kontrolę, zapewniając klasy użyteczności zamiast w pełni stylizowanych komponentów.
Czym jest Tailwind CSS?
Jak możemy przeczytać na stronie Tailwind, Tailwind to framework CSS oparty na użyteczności, zaprojektowany do szybkiego rozwoju interfejsów użytkownika. Framework Tailwind CSS umożliwia użytkownikom szybsze i łatwiejsze tworzenie aplikacji, wykorzystując klasy użyteczności do kontrolowania układu, koloru, odstępów, typografii i nie tylko. Składa się z zestawu klas, które opisują style i umożliwiają łatwe pisanie CSS bezpośrednio w plikach HTML.
To framework, który zyskał ogromną popularność w ostatnim czasie. Coraz więcej deweloperów decyduje się na jego użycie w swoich projektach, co sprawia, że społeczność Tailwind nieustannie rośnie.
Framework CSS oparty na użyteczności - co to oznacza?
Co tak naprawdę oznacza bycie frameworkiem CSS opartym na użyteczności? W praktyce, oznacza to, że używamy specjalnych klas CSS do pisania stylów, które odpowiadają poszczególnym właściwościom CSS, takim jak margines, padding, kolor itp. Dzięki temu możemy bardzo szybko tworzyć interfejsy UI bez potrzeby tworzenia plików CSS. Takie podejście zmniejsza rozmiar plików CSS i umożliwia łatwe stylizowanie bez opuszczania strony HTML. Przyjrzyjmy się następującemu przykładzie.
Każdy z naszych elementów HTML ma klasy użyteczności, które odpowiadają konkretnym właściwościom CSS. Dokumentacja z tymi klasami jest dostępna tutaj. Ponieważ klasy opisują styl, takie jak text-center lub flex, które odpowiadają właściwościom takim jak text-align: center i display: flex, znacznie przyspiesza i upraszcza proces pisania stylów.

Ważną zaletą jest to, że z Tailwind nie musimy martwić się o konflikty CSS, ponieważ klasy Tailwind są lokalne, a nie globalne, co znacznie zmniejsza szansę przypadkowego uszkodzenia interfejsu UI, nad którym nie pracujemy.
Dostosowanie Tailwind
Ważnym aspektem do poruszenia jest fakt, że Tailwind bardzo dobrze skaluję się w większych projektach. Wynika to również z faktu, że wszystko jest w pełni konfigurowalne. Tailwind CSS pozwala na szeroką personalizację i tworzenie systemów projektowych, eliminując potrzebę pisania niestandardowego CSS w celu stworzenia unikalnych projektów komponentów. Mamy możliwość edytowania i rozszerzania prawie wszystkich dostępnych klas. Oznacza to, że nie będziemy mieli żadnych problemów z dostosowaniem frameworka do naszego systemu projektowego.
Jak już wspomnieliśmy, dostosowanie jest bardzo proste. Przykład tego zobaczymy w projekcie napisanym w Next.js. Możesz przeczytać więcej o Next.js tutaj. Instrukcje instalacji projektu Next.js z Tailwind można znaleźć tutaj.
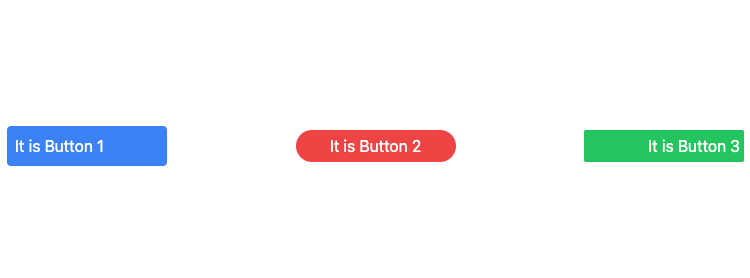
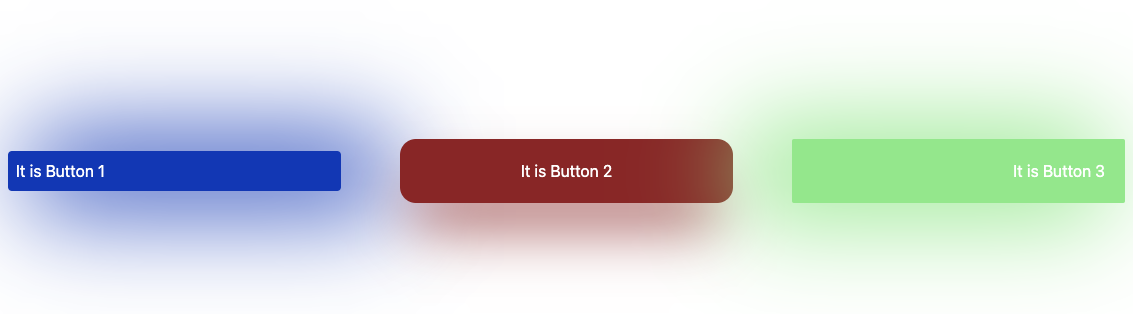
Jak widzimy, konfiguracja klas Tailwind jest bardzo prosta. Nadpisaliśmy poszczególne odcienie zielonego i niebieskiego, zmieniliśmy rozmiary paddingu i szerokość. Dodatkowo dodaliśmy nowy odcień czerwonego - 550 - a także trzy wersje box-shadow.

Każda z poszczególnych klas użyteczności ma swoją stronę w dokumentacji Tailwind. Na dole każdej strony klasy możemy zobaczyć, jak możemy edytować lub rozszerzać daną klasę.
Czy Tailwind jest podobny do stylów inline?
Patrząc na kod napisany przy użyciu Tailwind, możemy odnieść wrażenie, że jest on podobny do stylów inline. Częściowo jest to prawda, ponieważ klasy Tailwind są również stosowane bezpośrednio do elementów HTML. Jednak podobieństwa na tym się kończą. Dzięki użyciu Tailwind możemy tworzyć responsywne interfejsy, stylizować stany takie jak hover, focus, before, after itd., a przede wszystkim tworzyć to wszystko na podstawie konkretnego systemu projektowania, co byłoby niemożliwe w przypadku stylów inline. Tailwind CSS zrewolucjonizował rozwój stron internetowych, czyniąc go szybszym, łatwiejszym i bardziej przyjemnym.

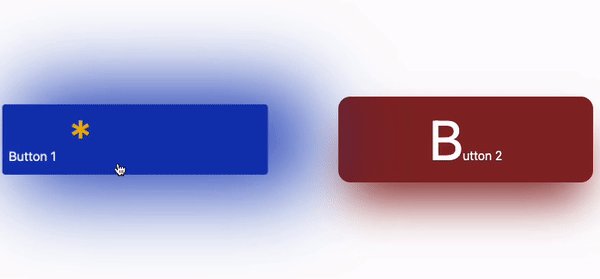
Jak widać, dodawanie stylów dla różnych stanów, takich jak hover, jest bardzo proste. Tailwind wspiera również stosowanie stylów dla różnych pseudo-elementów, takich jak after, before, first-letter itd. Zachęcam do zapoznania się z dokumentacją i sprawdzenia, co Tailwind ma do zaoferowania.
Jaka jest różnica między Tailwind a Bootstrap?
Różnica między Tailwind a Bootstrap polega głównie na podejściu do definiowania klas. Klasy Bootstrap są definiowane w celu opisu elementów HTML, takich jak Accordion, podczas gdy Tailwind koncentruje się na definiowaniu klas, które opisują konkretny styl, taki jak bg-red-500. Framework Tailwind CSS to framework CSS oparty na użyteczności, który umożliwia użytkownikom szybsze i łatwiejsze tworzenie aplikacji, korzystając z klas użyteczności do kontrolowania układu, koloru, odstępów, typografii i innych, bez opuszczania HTML lub pisania niestandardowego CSS. W rezultacie Tailwind nie ma wbudowanych stylów dla konkretnych komponentów, co może być zarówno wadą, ponieważ każdy komponent musi być tworzony i stylizowany indywidualnie, jak i zaletą, ponieważ zwiększa elastyczność w korzystaniu z Tailwind i zmniejsza jego rozmiar.
Zatem pojawia się pytanie, który z nich jest lepszy? Na to pytanie nie ma jednej odpowiedzi. Jeśli Twój projekt wymaga dostosowania do konkretnego systemu projektowania i cenisz elastyczność w pisaniu stylów, to Tailwind CSS może być lepszym wyborem. Jednak jeśli chcesz mieć dostęp do gotowego zestawu komponentów, to warto rozważyć użycie Bootstrap.
Ostateczne przemyślenia
Dlaczego Tailwind zyskał ostatnio tak dużą popularność? W końcu pierwszą myślą osób, które jeszcze nie korzystały z Tailwind i widzą te wszystkie klasy, jest często to, że jest to strasznie trudne do przeczytania. I rzeczywiście, może się tak wydawać. Z własnego doświadczenia, jako osoba, która również tak myślała, mogę powiedzieć, że wcale nie jest to takie skomplikowane. Głównie dlatego, że każda klasa ma nazwę, która jest bardzo intuicyjna i odnosi się do właściwości CSS. To właśnie dzięki tej prostocie Tailwind zyskał ostatnio tak ogromną popularność. Dodatkowo, Tailwind CSS upraszcza proces pisania CSS, co ułatwia i przyspiesza programistom stylizowanie stron internetowych.
Warto również wspomnieć, że popularność Tailwind wynika także z jego łatwości integracji z wieloma frameworkami. Dokumentacja zawiera pełną listę instrukcji dotyczących instalacji Tailwind w wielu środowiskach, takich jak React, Next, Laravel, Remix i inne.

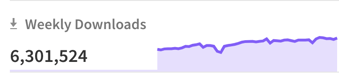
Jak widać obecnie, użycie Tailwind w porównaniu do zeszłego roku wzrosło o około 3 miliony tygodniowo, co jest bardzo znaczącym wzrostem. Czy warto spróbować Tailwind CSS? Moim zdaniem, zdecydowanie tak!
Sprawdź także:
Może Ci się również spodobać

Przebudować czy Zrefaktoryzować? Zrównoważony przewodnik po systemach dziedziczonych
14 kwietnia 2025 • Ula Kowalska

Dlaczego dramat związany z WordPress sprawia, że przejście na Webflow to mądry krok
11 marca 2025 • Maria Pradiuszyk



