7 marca 2025 (updated: 7 marca 2025)
Webflow Devlink: Od No-Code do React w kilka sekund

DevLink, nowa funkcja z Webflow labs, przenosi no-code do React w kilka sekund. Nasz lider zespołu projektowego i programista frontendowy przetestował to, więc nie musisz.
Narzędzia no-code i low-code stają się coraz bardziej popularne, a w związku z rosnącą konkurencją na rynku, również coraz bardziej przemyślane, rozwinięte i wyposażone w nowe rozwiązania. Jednym z nich jest DevLink, wydany na początku czerwca 2023 roku, nowa funkcja z Webflow Labs, która podnosi kod generowany na podstawie narzędzi no-code na wyższy poziom.
Czym jest DevLink?
DevLink to funkcja, która pozwala na generowanie kodu w React.js na podstawie komponentów stworzonych w Webflow w trybie no-code. Wcześniej istniała opcja pobrania kodu stworzonej strony, ale był on napisany w czystym HTML, co generowało wiele pracy, jeśli chciało się go zintegrować z aplikacją napisaną w React. DevLink został zaprojektowany, aby uprościć ten proces, tworząc gotowe komponenty React.
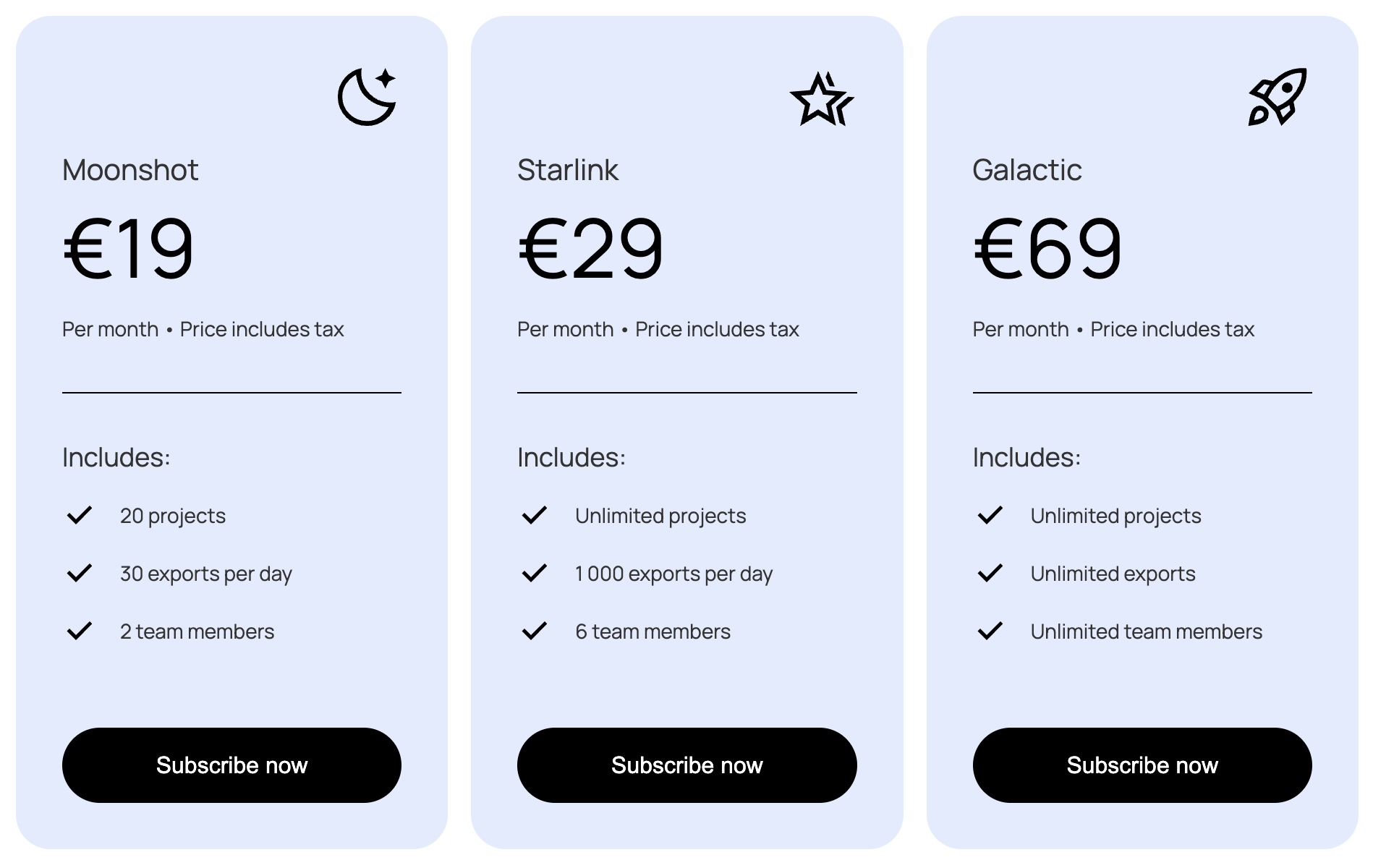
Chcieliśmy się dowiedzieć, jak bardzo to rozwiązanie ułatwia proces rozwoju, czy przyspiesza go i jak wpływa na jego jakość. W tym celu zaprojektowano tabelę cenową, zawierającą trzy karty cenowe, które zamierzaliśmy przenieść do naszego projektu napisanego w React. W artykule podzielimy się naszymi wrażeniami z korzystania z DevLink z perspektywy zarówno projektanta, jak i programisty. Użyliśmy premierowej, darmowej wersji Open Beta, podkreślając znaczenie tokena dostępu do API dla płynnej integracji i usprawnienia pracy.
Pierwszy krok: Perspektywa projektanta Webflow
Michał Mazur, lider zespołu projektowego w EL Passion
Jedna z naszych szablonów Webflow zawierała sekcję tabeli cenowej, która wydawała się idealnym kandydatem do podstawowego testu. Wymagała kilku zagnieżdżonych komponentów, ale nie potrzebowała rozbudowanych funkcji interaktywnych, takich jak przeciąganie i upuszczanie czy wprowadzanie danych. To w zasadzie kilka statycznych elementów ułożonych razem.
Kiedy zagłębiłem się w dokumentację DevLink, muszę przyznać, że wszystko wydawało się stosunkowo proste - kliknij prawym przyciskiem na elemencie, wybierz 'Utwórz komponent', lub nawet utwórz zagnieżdżony komponent i stwórz propsy dla wszystkich danych wstrzykniętych do niego w React. Webflow włożyło dużo pracy w uproszczenie łączenia Propsów i to się opłaca - zajmuje to tylko kilka minut, zwłaszcza że już wiele razy korzystałem z funkcji łączenia z komponentami i kolekcjami CMS w Webflow.
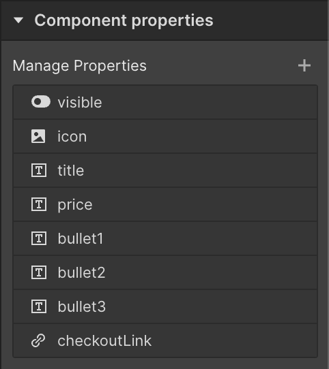
 Ustawianie właściwości komponentów w Webflow
Ustawianie właściwości komponentów w Webflow
Jednak jako osoba bez wcześniejszego doświadczenia w React, miałem problemy ze zrozumieniem koncepcji Slots i Runtime props, które miały być ustawione w Webflow. Wiedziałem, że Zuza, nasza programistka front-end, i tak weźmie te komponenty i je przekształci, więc musiałem kilka razy skonsultować się z nią, aby upewnić się, że wszystko ustawiłem w odpowiedni sposób. Nawet jeśli chciałem podglądać kod React, nie mogłem tego zrobić bez skonfigurowania środowiska podstawowej aplikacji, co jest obszarem poza moją dziedziną ekspertyzy.
Widząc to na żywo
Gdy wszystko skonfigurowałem i podzieliłem się kodem, nie pozostało mi nic innego jak… czekać na Zuzę! Gdy aplikacja została wdrożona, a problemy z czcionkami rozwiązane (więcej o tym później), mogłem zobaczyć nasz projekt, idealnie stylizowany, wraz z przejściami i responsywnymi wartościami. Każda zmiana, którą wprowadziłem, mogła być natychmiast synchronizowana i odzwierciedlana w aplikacji, co częściowo przenosi część odpowiedzialności z powrotem na mnie, jako projektanta. Jednak, wyniki po stronie deweloperskiej były może nieco mniej pozytywne.

Drugi krok: pobieranie i używanie wygenerowanego kodu
Zuza Napiórkowska, Frontend Developer w EL Passion
Kiedy zaczęliśmy nasz eksperyment, nie wiedziałam absolutnie nic o DevLink, poza tym, że jego istotą jest generowanie kodu w React na podstawie komponentów stworzonych w Webflow. Sam Webflow również nie był mi zbyt dobrze znany - kiedyś poświęciłam trochę czasu, aby zobaczyć, o co w tym chodzi, ale zdecydowanie nie powiedziałabym, że jestem w tym biegła. Okazało się, że w ogóle nie muszę znać tego narzędzia, a co więcej, nie muszę nawet mieć z nim kontaktu.
Konfiguracja i zapoznanie się z narzędziem
Dla naszego eksperymentu DevLink stworzyłem nowy, czysty projekt w Next.js, w którym będą wyświetlane nasze komponenty. Użyłem najnowszej wersji Next.js w tym momencie - 13.4.5.
Pierwszą rzeczą, którą zrobiłem, było oczywiście zapoznanie się z dokumentacją. Okazała się dość przyjazna - nie za długa i napisana w jasny oraz przejrzysty sposób. Jej niewielka objętość wynika z faktu, że DevLink to po prostu nie jest skomplikowana funkcja i nie ma wiele do wyjaśnienia.
Pobranie kodu okazało się trywialne. Aby pobrać komponenty wcześniej stworzone przez Michała, musiałem stworzyć plik .webflowrc.js w katalogu głównym projektu i wkleić do niego konfigurację projektu Webflow wygenerowaną przez Michała. Już na tym etapie możemy wybrać, jakie rozszerzenie powinny mieć wygenerowane pliki - domyślnie jest to .js, ale DevLink pozwala na zastąpienie go .ts, .jsx, lub .tsx.
| module.exports = { | |
| host: "https://api.webflow.com", | |
| rootDir: "./devlink", | |
| siteId: "648089264781c62684a306b1", | |
| authToken: "hereYourAuhToken", // An environment variable is recommended for this field. | |
| cssModules: true, | |
| fileExtensions: { | |
| js: "tsx", | |
| }, | |
| }; |
Następnie wystarczyło użyć polecenia do zainstalowania webflow-cli w projekcie i użyć polecenia next sync, aby pobrać kod dla naszego projektu, składającego się z 3 komponentów, wcześniej nazwanych przez Michała: PricingTable (tabela zawierająca 3 karty), PlanCard (pojedyncza karta) i BulletPoint (element na liście "includes"). Webflow pozwala również projektantowi tworzyć Slots, które umożliwiają proste dodawanie dowolnych dzieci do komponentu, ale w naszym przypadku nie było to potrzebne.
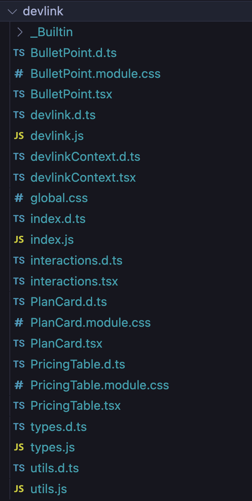
W ciągu kilku sekund w katalogu głównym pojawił się folder DevLink, zawierający kod komponentów, które składają się na naszą tabelę cenową napisaną w React.js - i nie tylko. Folder zawierał wiele różnych plików, w tym style i kod typów. Aby dodać globalne style do wszystkich stron, zaimportowałem plik global.css w Next.js.
 Wygenerowane pliki
Wygenerowane pliki
Przykład wygenerowanego kodu komponentów wielokrotnego użytku - Tabela cenowa
| import React from "react"; | |
| import * as _Builtin from "./_Builtin"; | |
| import { PlanCard } from "./PlanCard"; | |
| import * as _utils from "../components/utils"; | |
| import _styles from "./PricingTable.module.css"; | |
| export function PricingTable({ as: _Component = _Builtin.Grid, visibilityCard3 }) { | |
| return ( | |
| <_Component className={_utils.cx(_styles, "pricing-table-list")} tag='div'> | |
| <PlanCard | |
| bullet2='30 exports per day' | |
| bullet3='2 team members' | |
| bullet1='20 projects' | |
| checkoutLink={{ | |
| href: "https://www.elpassion.com", | |
| }} | |
| visible={true} | |
| price='€19' | |
| /> | |
| <PlanCard | |
| bullet2='1 000 exports per day' | |
| bullet3='6 team members' | |
| bullet1='Unlimited projects' | |
| checkoutLink={{ | |
| href: "https://www.elpassion.com", | |
| }} | |
| visible={true} | |
| icon='https://uploads-ssl.webflow.com/648089264781c62684a306b1/648089900e353e906c4e2aa7_ico_star_black.svg' | |
| title='Starlink' | |
| price='€29' | |
| /> | |
| <PlanCard | |
| visible={visibilityCard3} | |
| bullet2='Unlimited exports' | |
| bullet3='Unlimited team members' | |
| bullet1='Unlimited projects' | |
| checkoutLink={{ | |
| href: "#", | |
| }} | |
| icon='https://uploads-ssl.webflow.com/648089264781c62684a306b1/648089900e353e906c4e2aab_ico_rocket_black.svg' | |
| title='Galactic' | |
| price='€69' | |
| /> | |
| </_Component> | |
| ); | |
| } |
Praca nad wygenerowanym kodem w procesie rozwoju
Nie skupiając się na jakości kodu w tym momencie, próbowałem przetestować, czy działa zgodnie z zamierzeniem. Aby wyświetlić nasz komponent w pożądanej formie, musieliśmy najpierw zrobić kilka rzeczy, oprócz zaimportowania go na wybraną stronę i dodania go do struktury strony. Postępując zgodnie z instrukcjami z dokumentacji, zaimportowałem style i dodałem DevLinkProvider w najwyższym pliku projektu (w przypadku wersji Next.js 13 jest to layout.tsx), aby owinąć cały kod aplikacji.
| import "./globals.css"; | |
| import { DevLinkProvider } from "@/devlink"; | |
| import "@/devlink/global.css"; | |
| export default function RootLayout({ children }: { children: React.ReactNode }) { | |
| return ( | |
| <html lang='en'> | |
| <DevLinkProvider> | |
| <body>{children}</body> | |
| </DevLinkProvider> | |
| </html> | |
| ); | |
| } |
Następnie dodałem komponent Pricing Table do strony głównej projektu i go wyświetliłem.
| import { PricingTable } from "@/devlink"; | |
| import "@/devlink/global.css"; | |
| export default function Home() { | |
| return ( | |
| <div className='p-4 w-160'> | |
| <PricingTable visibilityCard3={true} /> | |
| </div> | |
| ); | |
| } |
Prawie wszystko wyświetliło się poprawnie - jedynym problemem była czcionka zaimportowana z Google Fonts, która nie działała - ale łatwo było to rozwiązać - wystarczyło przenieść import czcionki z pliku global.css z folderu DevLink do pliku globals.css dla całego projektu.
W tym momencie warto przyjrzeć się, jak rozwiązano eksport komponentów z Webflow i dodawanie stylów do komponentów z Webflow. W folderze DevLink znajduje się wspomniany powyżej główny plik global.css, ale oprócz niego istnieje osobny plik modułu CSS dla każdego z utworzonych komponentów. Ta struktura eliminuje problem nadpisywania stylów dla reszty aplikacji. Z drugiej strony, powoduje niewielki chaos w strukturze kodu, jeśli ogólnie nie używamy modułów CSS. W przypadku stosu technologicznego obecnie używanego w naszej firmie jest to jeszcze bardziej zauważalne, ponieważ używamy tailwind do stylizacji. Wsparcie dla stylów przez moduły CSS można wyłączyć, dodając pole "cssModules: false" do konfiguracji, ale może to prowadzić do niepożądanego nadpisywania globalnych stylów.
Zacząłem głębiej badać strukturę wygenerowanego kodu. Muszę powiedzieć, że mam mieszane uczucia co do sposobu typowania: dla każdego z plików .js zawierających komponenty tworzony jest plik deklaracji .d.ts., w którym znajdują się deklaracje funkcji zawierające propsy utworzonych komponentów. Typy z pliku .d.ts są importowane do pliku komponentu. Rozwiązanie działa, oczywiście. Pliki typów są również generowane, jeśli nie wybierzemy opcji z TypeScript jako rozszerzeniem dla plików komponentów, ale ponieważ jesteśmy przyzwyczajeni do używania interfejsów TypeScript w projektach, to rozwiązanie ponownie powoduje, że nasz potencjalny projekt traci spójność.
Wsparcie dla Next.js
Muszę przyznać, że byłem miło zaskoczony wsparciem dla tagów Next.js takich jak <Image> i <Link>. DevLink pozwala na ich użycie w kodzie, korzystając z własnych niestandardowych rendererów w providerze w formie komponentów zbudowanych z tych tagów Next.js i przypisując je do props.
Projektanci i deweloperzy mogą w końcu dojść do porozumienia
Co należy przyznać DevLink, to fakt, że rozwiązuje jeden bardzo powszechny problem - rozbieżność między projektami a ich wdrożeniem w kodzie. W sytuacji, gdy projektant jest w stanie stworzyć w pełni stylizowany, wielokrotnego użytku komponent, programista nie ma nic do zrobienia w tej dziedzinie, poza upewnieniem się, że wszystko działa tak, jak powinno (i jak możemy zobaczyć w naszym przykładzie czcionki, nie zawsze warto bezgranicznie ufać automatycznym rozwiązaniom). Eliminuje to problem niekompatybilności kodu z projektami, co często jest frustrujące zarówno dla projektantów, jak i deweloperów.
Gdzie istnieją możliwości, tam są również ograniczenia
Podczas gdy pobieranie kodu z Webflow do naszego projektu jest dziecinnie proste, przenoszenie zmian wprowadzonych do pobranego kodu z powrotem do Webflow jest po prostu ... niemożliwe. Niestety, w tej chwili DevLink nie pozwala na przesyłanie kodu z powrotem do Webflow, nawet jeśli wprowadzone przez nas zmiany dotyczyłyby rzeczy dostępnych w Webflow (np. drobne zmiany CSS). Wydaje się, że to dość skomplikowana sprawa, aby to działało w ten sposób, więc nie powinniśmy oczekiwać takiej funkcjonalności w najbliższej przyszłości. Jak na razie plany obejmują takie udogodnienia jak wsparcie dla innych frameworków frontendowych czy integracja z storybookiem.
DevLink nie pozwala również na eksport niektórych elementów strony utworzonych w Webflow, takich jak Collection List, elementy E-commerce (Koszyk, Dodaj do koszyka, Płatności internetowe, PayPal), animacje Lottie, Lightbox, powiadomienia o przesyłaniu formularzy, członkostwa i logikę.
Uważaj na synchronizację
Warto również zwrócić uwagę na proces pobierania samego kodu. W wcześniejszej części artykułu napisałem, że wystarczy stworzyć plik konfiguracyjny i uruchomić polecenie synchronizacji kodu. Wszystko jest w porządku, jeśli chcemy pobrać wszystkie komponenty z projektu i jest to nasze pierwsze synchronizowanie w danym projekcie. Jednak DevLink daje nam możliwość pobrania tylko tych komponentów, które wybierzemy z projektu. I tutaj, jak się okazuje, należy być szczególnie czujnym...
Jeśli chcesz pobrać tylko wybrane elementy, wystarczy dodać pole "components: ['componentName’]" do konfiguracji. Ponowne uruchomienie synchronizacji, nawet jeśli ograniczone do wybranych komponentów, nadpisze cały folder DevLink zawierający wcześniej pobrany kod źródłowy i po prostu usunie komponenty, które nie są uwzględnione w pliku konfiguracyjnym. Dlatego musisz być szczególnie ostrożny przy jego używaniu, ponieważ jeśli nie stworzymy commita lub nie przeniesiemy zawartości folderu DevLink w inne miejsce, a dokonamy zmian w kodzie komponentów (np. dodając funkcjonalności, które nie są dostępne w Webflow), możemy przypadkowo głupio stracić naszą pracę. Ale tutaj również można to częściowo obejść - jeśli zamiast ustawiać wybrane komponenty w konfiguracji, dodamy ich nazwy do polecenia, które pobiera kod z Webflow, nadpiszemy tylko pliki związane z wybranymi komponentami.
Uważam również, że to mała wada, że tak, moglibyśmy pobrać np. tylko komponent PricingTable, ale zostałby pobrany dokładnie w ten sam sposób, jak przy pobieraniu wszystkich komponentów - zawierałby 3 komponenty PlanCard, których w tym przypadku nie importujemy, co spowoduje błąd w aplikacji.
Czy DevLink może poprawić moją pracę?
Po zapoznaniu się z tym, jak działa DevLink, zadaliśmy sobie pytanie, czy może poprawić naszą codzienną pracę i przyspieszyć proces rozwoju. Nie mieliśmy dużych nadziei, ponieważ to wciąż nowość, która nie została jeszcze zbyt dobrze przetestowana - i niestety napotkaliśmy wiele rzeczy, które raczej skłoniły nas do pozostawienia DevLink jako fajnej funkcji, która może być przydatna dla kogoś - ale nie dla nas.
Komponenty stworzone przez DevLink są niestety dość mało czytelne w porównaniu do tych napisanych bezpośrednio przez programistów. Mają dynamicznie tworzone nazwy klas oparte na nazwach stworzonych w Webflow, a nawet proste komponenty same w sobie mają dość dużą objętość.
Spójność i synchronizacja kodu
Wprowadzanie zmian w stylach lokalnie nie byłoby tutaj zbyt przyjemne, a ponadto każda zmiana wprowadzona w kodzie powoduje, że kod przestaje być spójny z wersją online na Webflow, a dalsza synchronizacja komponentów staje się niemożliwa. Nie trzeba mówić, że jest to coś, co niestety zniechęca nas do korzystania z tego rozwiązania, zwłaszcza że wprowadzanie możliwych zmian w stylach w kodzie może być również dość uciążliwe, biorąc pod uwagę strukturę plików.
Brak możliwości synchronizacji kodu z Webflow po wprowadzeniu lokalnych zmian w kodzie uniemożliwia również jakiekolwiek refaktoryzacje pobranego kodu (np. w celu poprawy czytelności, ujednolicenia kodu w projekcie lub uporządkowania struktury plików), jeśli nie jesteśmy w 100% pewni, że nie będziemy chcieli pobierać zmian z Webflow w refaktoryzowanych komponentach w przyszłości.
Przyjrzyjmy się przykładowi naszego PlanCard - zawiera on 3 osobno wklejone BulletPoints, które mają bezpośrednio podane propsy. Jeśli na przykład chcielibyśmy zmapować tablicę zawierającą dane do BulletPoints, to znów - po wprowadzeniu takiej zmiany dalsza synchronizacja z potencjalnymi zmianami wprowadzonymi na Webflow byłaby niemożliwa.
Wpływ na strukturę projektu
Jeśli nasz projekt ma określoną strukturę (a w przypadku projektów Next.js taka struktura zazwyczaj istnieje), to niestety będzie ona również cierpieć z powodu użycia DevLink. Prawda jest taka, że moglibyśmy przenieść nasz folder DevLink do folderu komponentów, ale nie mamy sposobu, aby osiągnąć stan, w którym na przykład każdy komponent będzie zawarty w osobnym katalogu - DevLink generuje wiele wspólnych plików, takich jak utils.js (wszystkie z nich można zobaczyć na zrzucie ekranu bliżej początku artykułu), bez których komponenty nie będą wyświetlane poprawnie.
A jest jeszcze kwestia nadpisywania komponentów podczas synchronizacji - rozwiązaniem jest zmiana nazwy folderu DevLink na inną, aby komponenty nie nadpisywały się nawzajem, ale tutaj znowu - jeśli już wprowadziliśmy zmiany w komponentach, będziemy musieli przenieść je do nowo pobranego komponentu, co oznacza, że musielibyśmy powielić naszą pracę.
Niestety, powyższe argumenty oznaczają, że DevLink prawdopodobnie nie zostanie wdrożony jako nowe rozwiązanie przyspieszające pracę programisty, ponieważ wręcz przeciwnie - w przypadku projektu napisanego w standardowym trybie - tak. rzeczywiście mogłoby to przyspieszyć tę pracę, ale jednocześnie uczynić ją trudniejszą.
Więc dla kogo DevLink jest przydatny?
Oczywiście, widzę sytuacje, w których DevLink okazuje się niezwykle przydatnym narzędziem - w końcu nie jest to funkcja stworzona tylko dla zabawy, ale aby przyspieszyć proces tworzenia stron internetowych.
Wydaje się, że najbardziej sensowne jest użycie DevLink, gdy po prostu budujemy całą stronę w WebFlow, tworzymy jej najbardziej docelową wersję, a następnie po prostu wprowadzamy w kodzie funkcjonalności, których Webflow nie obsługuje (oczywiście, biorąc pod uwagę, że jeśli zmienimy coś w projekcie na Webflow i pobierzemy to od nowa, stracimy zmiany wprowadzone lokalnie). DevLink pozwala łatwo rozszerzyć funkcjonalność Webflow poprzez posiadanie, na przykład, tzw. Runtime Props dla poszczególnych elementów, które wspierają funkcjonalności dostępne z poziomu kodu dla danych komponentów (np. obsługa zdarzeń). Niestety, nie ma możliwości dodawania props w formie obiektów, co znowu zwiększa rozmiar kodu.
Hipotetycznie, DevLink może być również przydatny do budowania poszczególnych części strony w ostatniej chwili - jeśli klient zażąda określonego elementu strony w krótkim czasie, a nie mamy wolnych godzin programistów, projektant może zbudować taki komponent w Webflow, a programista będzie musiał tylko pobrać go i wyświetlić w odpowiednim miejscu na stronie. Może to być rozwiązanie awaryjne, aby osiągnąć MVP w trudnych warunkach, ale trudno powiedzieć, że jest to optymalne rozwiązanie…
Perspektywa Michała
Z mojego punktu widzenia, DevLink byłby obiecującym narzędziem dla projektantów i deweloperów Webflow, aby lepiej zrozumieć React. Kiedy uczysz się nowej umiejętności, każda automatyzacja i mostek z twoich obecnych obszarów ekspertyzy działają na twoją korzyść.
Dzięki DevLink mogę potencjalnie zobaczyć siebie eksperymentującego z React i budującego bardzo prostą aplikację samodzielnie, bez potrzeby uczenia się zaawansowanych technik w CSS, na przykład. Podobnie jak Webflow Designer jest narzędziem, które pomogło wielu projektantom nauczyć się CSS i HTML, czuję, że DevLink (z odrobiną dalszego rozwoju i dokumentacji) mógłby zrobić to samo dla rozwoju aplikacji webowych.
Podsumowanie
W tej chwili wydaje mi się, że DevLink nie jest rozwiązaniem, które może poprawić pracę programisty piszącego kod w standardowy sposób na co dzień. Jednak jest to bardzo fajne rozwiązanie, jeśli chcesz rozszerzyć możliwości stron internetowych zbudowanych od podstaw na Webflow. Wcześniej było to również możliwe, ale nie w formie komponentów React, co zdecydowanie ułatwia dodawanie jakiejkolwiek logiki.
DevLink to naprawdę fajna rzecz, jeśli zbudowaliśmy naszą stronę całkowicie na Webflow i chcemy dodać do niej jakąś funkcjonalność. Jako uzupełnienie projektów napisanych w standardowy sposób, jednak wydaje się (na razie) zbyt chaotycznym rozwiązaniem i w większości przypadków prawdopodobnie wpłynie negatywnie na jakość - spójność i czytelność - kodu.
Może Ci się również spodobać

Przebudować czy Zrefaktoryzować? Zrównoważony przewodnik po systemach dziedziczonych
14 kwietnia 2025 • Ula Kowalska

Dlaczego dramat związany z WordPress sprawia, że przejście na Webflow to mądry krok
11 marca 2025 • Maria Pradiuszyk

.png?width=200&height=113&name=will-webflow-replace-developers).png)