Lifeness
Wzmocnienie startupu zdrowotnego dzięki międzynarodowej obecności w Internecie
Expertise
Design & Webflow Development
Platforms
Web
Industry
Healthcare
Klient
Lifeness to nagradzany norweski startup w sektorze zdrowia, założony w 2018 roku przez lekarza specjalizującego się w leczeniu chorób cywilizacyjnych oraz przedsiębiorcę z branży fitness. Od momentu powstania, rozwiązanie przeszło szereg procesów rozwojowych i testów beta z udziałem oraz opiniami pracowników służby zdrowia i pacjentów.
Wyzwanie
W miarę jak startup dojrzewał i zaczął zdobywać międzynarodowe uznanie, jego poprzednia strona internetowa wydawała się nieodpowiednia. Lifeness potrzebował nowego startu w swojej obecności w sieci - szybkiej, nowoczesnej strony internetowej, którą można w pełni zarządzać wewnętrznie przez ich zespół komunikacyjny.
Lifeness chciał profesjonalnej i zoptymalizowanej pod SEO strony internetowej z łatwym w użyciu systemem zarządzania treścią. Webflow okazał się strzałem w dziesiątkę.

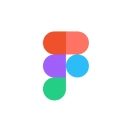
Strony docelowe specyficzne dla segmentów
Lifeness chciał wprowadzić potencjalne segmenty klientów do swojej oferty za pomocą profesjonalnej, ale jednocześnie przyjaznej strony internetowej. Zaczynając od 3 podstawowych stron, oferta będzie się rozszerzać, gdy zespół zacznie celować w więcej typów profesjonalistów z branży zdrowia.
Opowiadanie historii w znaczący sposób
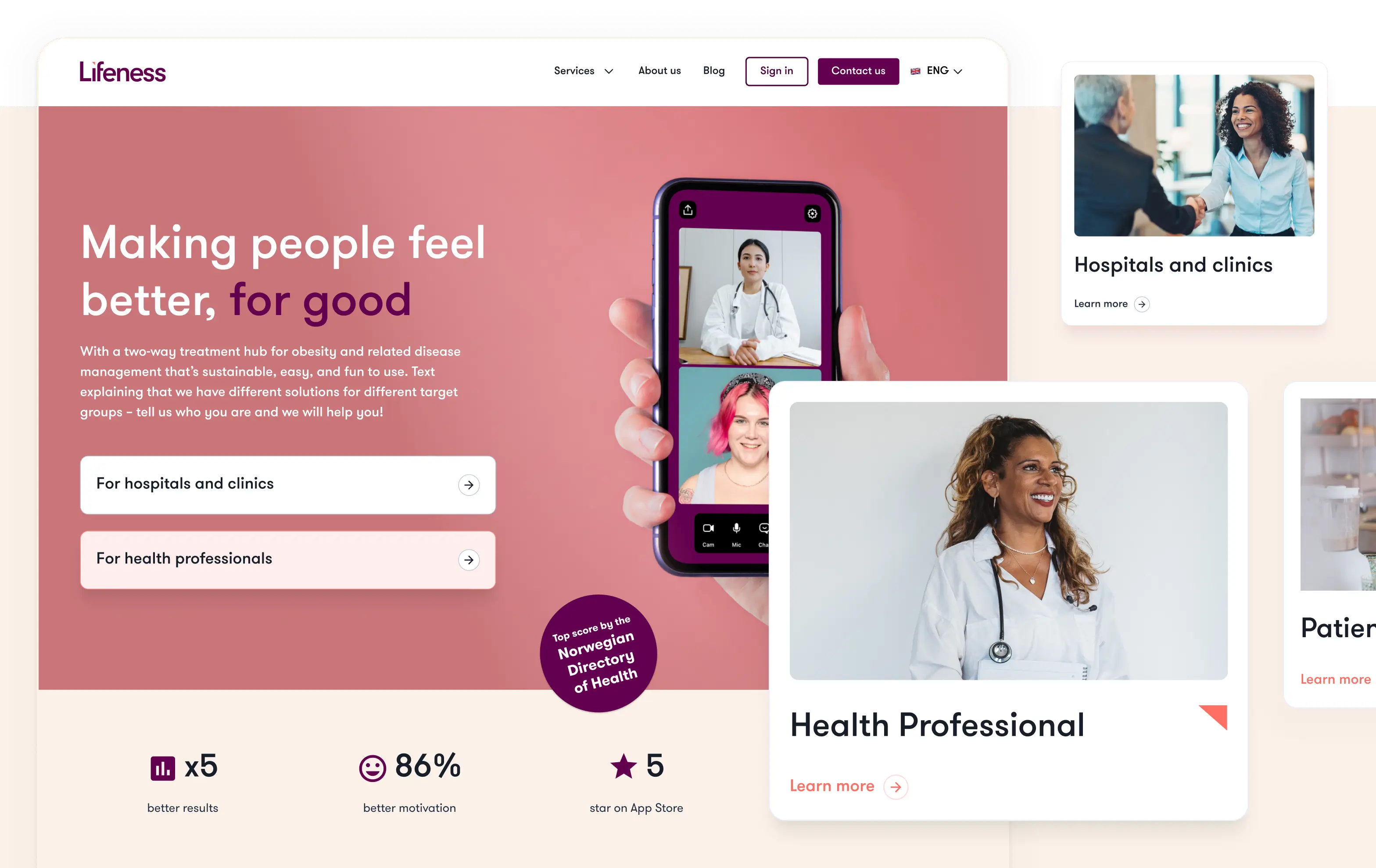
Zgromadzona wiedza domenowa w zespole startupu była kluczowym atutem, dlatego profile założycieli i członków zespołu są wyróżnione w wielu sekcjach. Wykorzystanie wideo do ilustrowania misji i wizji biznesu pozwoliło nam utrzymać użytkowników zaangażowanych na stronie internetowej.

Niski próg wejścia
CMS Webflow jest na tyle prosty w użyciu, że przekazanie strony zespołowi marketingowemu umożliwia im edytowanie treści bezpośrednio na kanwie, bez żadnej wiedzy technicznej. Odkrywalność jest zawsze ważna w sieci, dlatego skupienie klienta na SEO i strukturze treści było zasadne.
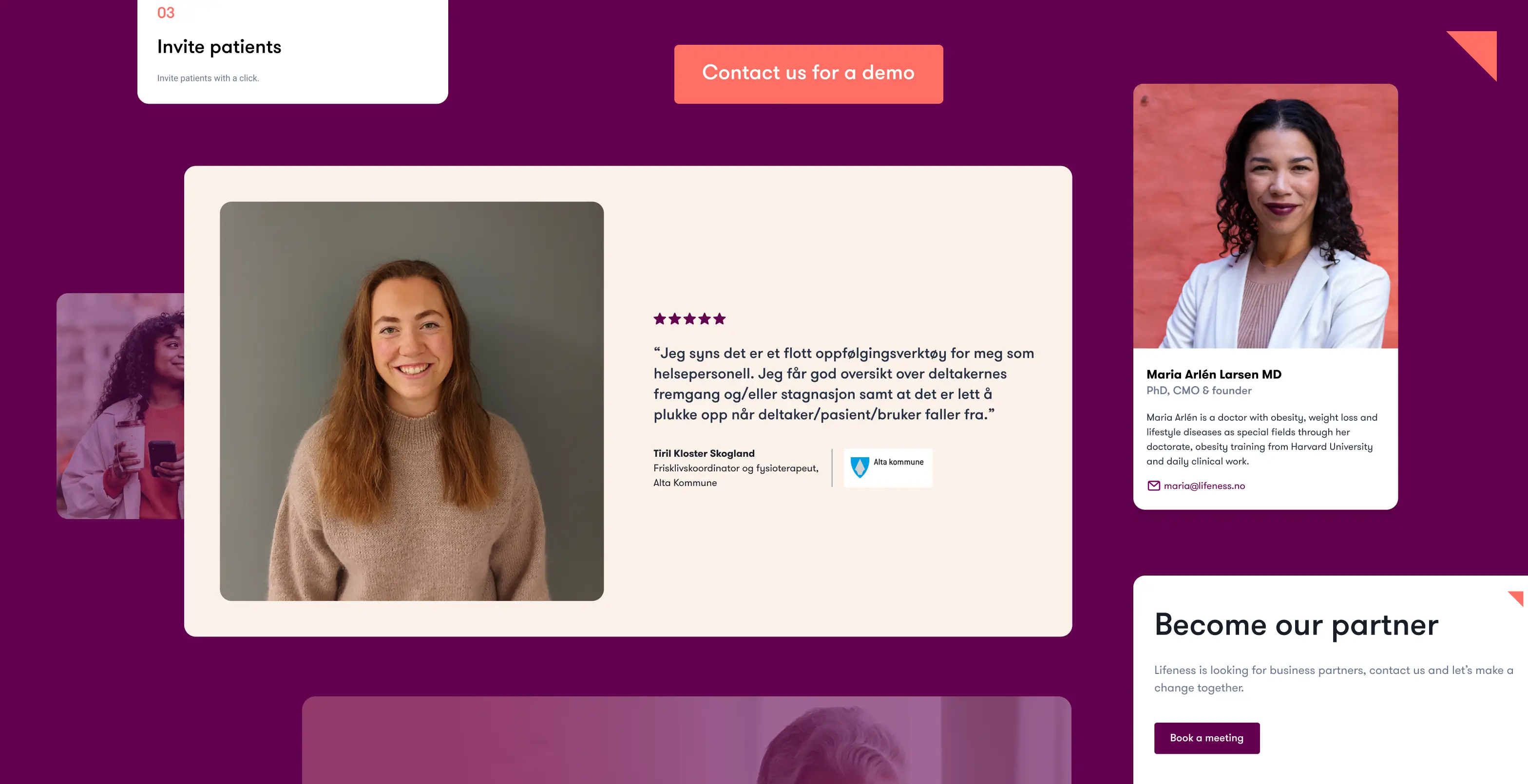
Wbijanie się na międzynarodowe rynki
Lifeness narodził się w Norwegii, więc chociaż norweska treść była niezbędna, startup zyskuje popularność międzynarodowo i musi wspierać swoją anglojęzyczną bazę klientów. Wykorzystaliśmy Weglot, aby zapewnić zespołowi klienta możliwości zarządzania tekstem i mediami w różnych językach.

Co zrobiliśmy
Lifeness jest długoletnim partnerem EL Passion. Nieustannie iterujemy nad aplikacją, a zespół po stronie klienta zaufał nam w wyborze najlepszej technologii i procesu do budowy ich nowej strony.
Początkowa architektura informacji została opracowana podczas krótkiego warsztatu z klientem, wraz z dokładnym przeglądem wytycznych dotyczących marki startupu oraz wizji.
Poprzez iteracyjne etapy tworzenia wireframe'ów, projektowania UI oraz rozwoju w Webflow stworzyliśmy stronę internetową, która jest angażująca i lekka pod względem treści. Strona została poddana audytowi SEO i dostępności, a mimo że osiąga najwyższe wyniki w raportach Lighthouse, pracujemy nad jej dalszym doskonaleniem.
Udało nam się zbudować większość funkcji przy użyciu natywnych funkcji Webflow, jednak aby zapewnić lepsze doświadczenia użytkownika, wzmocniliśmy to za pomocą F’insweet Attributes, Weglot i własnego kodu.

W porównaniu do stron internetowych opartych na kodzie niestandardowym lub Wordpress, Webflow zapewnił nam większą swobodę twórczą oraz infrastrukturę no-code, która umożliwia szybkie wprowadzanie zmian na stronie.
Tools
-
![figma@3x]()
Figma
-
![webflow-1]()
Webflow
Deliverables
-
Pełne pliki projektu UI i przekazanie do rozwoju
-
Projekt Webflow z konfiguracją CMS
-
Panel do internacjonalizacji treści Weglot
Podobne studia przypadków
Want to see more? Check out more of our case studies!
Zobacz wszystkie studia przypadków