Indoorway
Danie zespołu zarządzającego startupu kontrolę nad ich obecnością w sieci
Expertise
Design & Webflow Development
Platforms
Web
Industry
Process Improvement
Indoorway opracował system do monitorowania ruchu i lokalizacji kluczowych zasobów w czasie rzeczywistym w firmach produkcyjnych, takich jak fabryki i magazyny. Zapewniają dane dotyczące wydajności, aby zwiększyć produktywność i obniżyć koszty operacyjne. Aby dostarczyć dokładne dane, system wykorzystuje technologię Ultra-Wideband do lokalizacji zasobów zaangażowanych w produkcję i intralogistykę, takich jak pracownicy, wózki widłowe i inne urządzenia do obsługi materiałów. Śledzi obiekty z dokładnością poniżej 1m.
Rozwiązanie to pomaga poprawić bezpieczeństwo, optymalizować procesy produkcyjne oraz zapobiegać opóźnieniom i innym nieefektywnościom związanym z produkcją. Jest skierowane do dużych zakładów produkcyjnych i centrów dystrybucji, które chcą efektywnie zarządzać poruszającymi się zasobami w czasie rzeczywistym. Im bardziej złożone i zmienne operacje oraz im więcej zasobów, tym większe korzyści dla klientów Indoorway.

Indoorway chciał odświeżyć swoją stronę internetową i wdrożyć ją w Webflow, aby zwiększyć satysfakcję oraz konwersję klientów, jednocześnie utrzymując stronę łatwą do aktualizacji. Aby dokładnie zrozumieć ich potrzeby i problemy, rozpoczęliśmy proces mający na celu dostarczenie intuicyjnej strony internetowej.

Zwiększenie konwersji poprzez wdrożenie sekcji na stronie
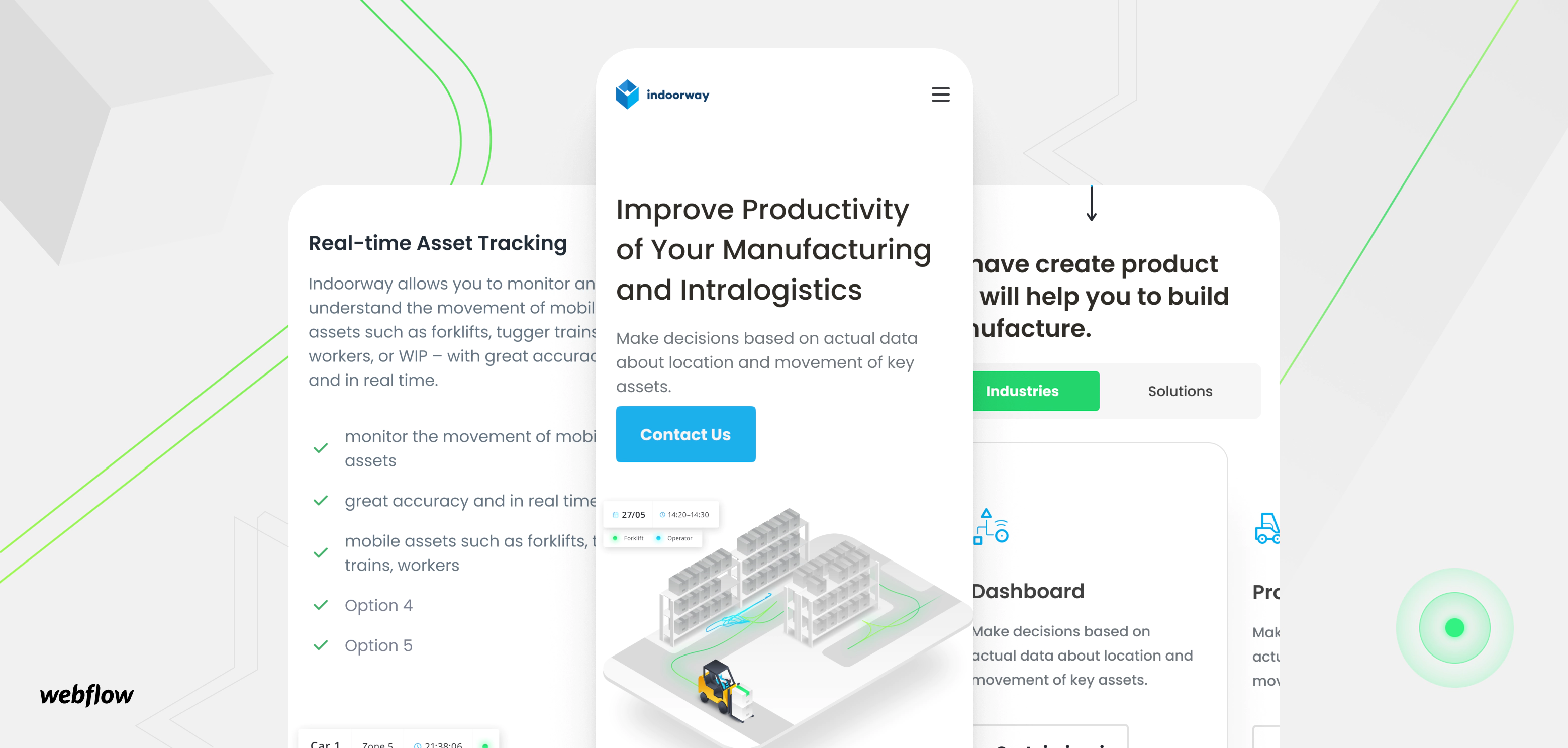
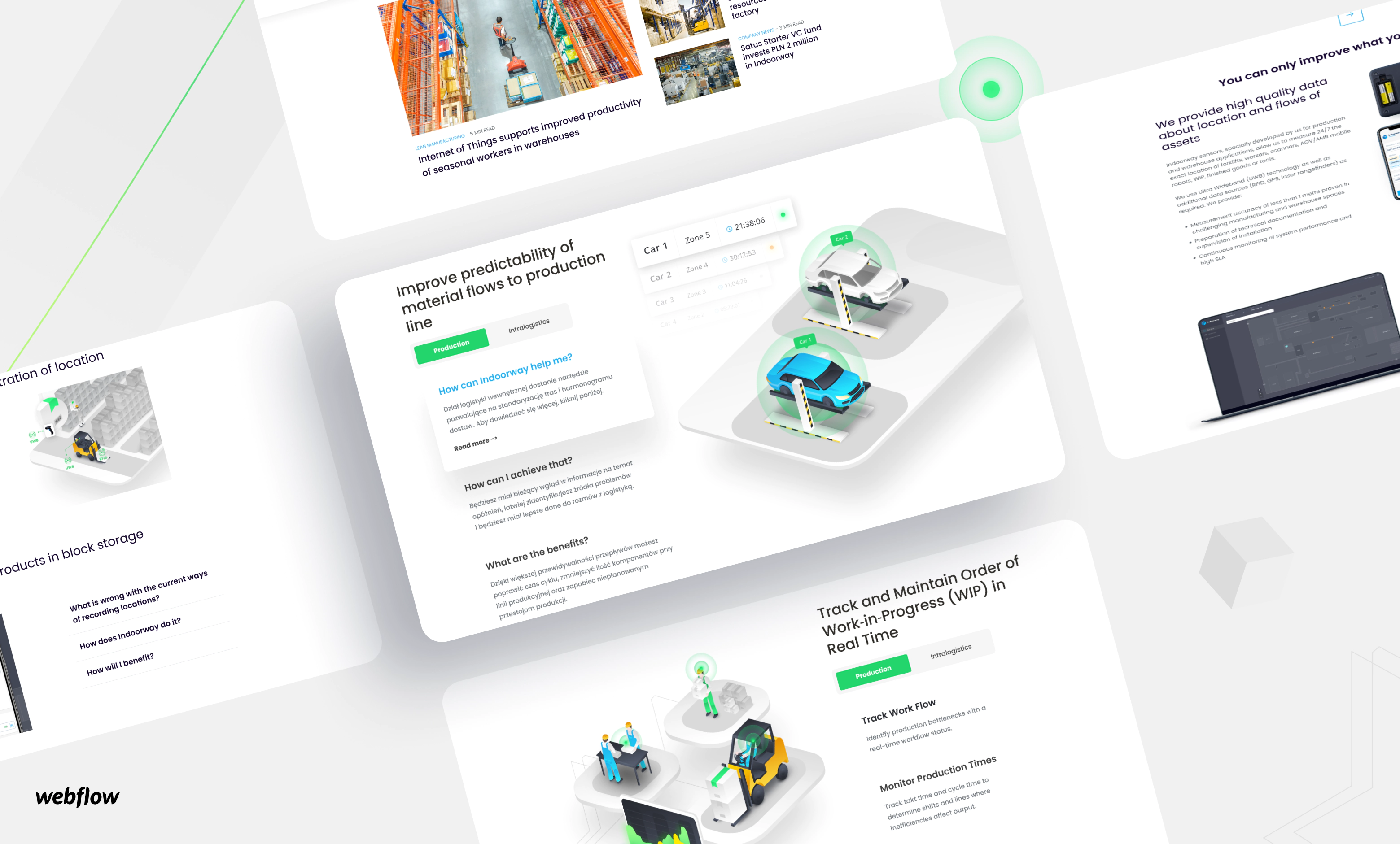
Kluczowym punktem marketingowym dla Indoorway była możliwość podkreślenia ich rozwiązań w różnych branżach i zastosowaniach. Architektura informacji na stronie została zaprojektowana w sposób promujący fragmenty rozwiązań na stronie głównej oraz szczegółowe treści dla każdej z docelowych branż. Podczas budowy strony w Webflow wykorzystaliśmy komponenty wielokrotnego użytku i szablony stron, aby zmaksymalizować elastyczność tworzenia stron po stronie klienta.
Cały proces pomiędzy nami a klientem był wysoce iteracyjny, od wireframe'ów po działającą stronę w Webflow.
Wykorzystanie mocy Webflow CMS
Podczas gdy nasz zespół Webflow wdrażał strony, wykorzystaliśmy ultra-szybkie CMS Webflow, aby umożliwić klientowi iterację nad treścią strony w czasie rzeczywistym. Dodatkowo stworzyliśmy niestandardową strukturę CMS do hostowania bloga firmy i umożliwiliśmy klientowi dodawanie nowych postów na blogu przez cały proces. Treści zostały natychmiast zaindeksowane w wyszukiwarkach i w wewnętrznym wyszukiwaniu na stronie.

Podkreślenie rozwiązań i interaktywnych elementów
Aby wprowadzić element świeżości na stronie głównej, zaprojektowaliśmy karuzelę wykorzystującą zakładki, które filtrują treści w dwie kategorie: Branże i Rozwiązania. Dodatkowo umieściliśmy różne typy animacji i podświetleń na stronie, co zwiększa wartość najważniejszych treści dla klienta. Wykorzystanie elementów takich jak filmy w tle miało na celu przyciągnięcie uwagi użytkowników i zachęcenie ich do zapoznania się z ofertą.
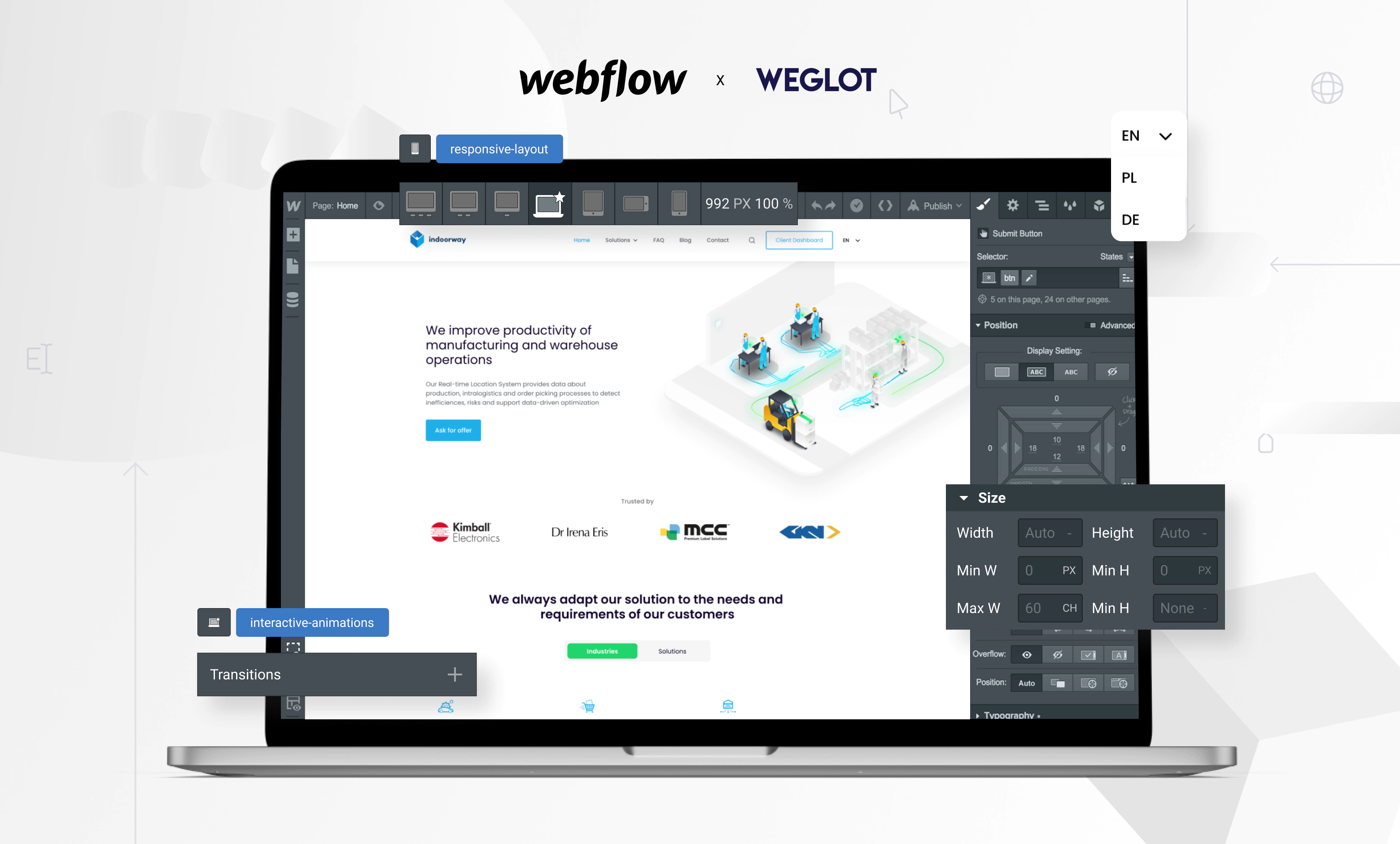
Wielojęzyczna budowa w celu zwiększenia odwiedzin, zaangażowania i konwersji
Aby poprawić zasięg Indoorway i zwiększyć liczbę odwiedzin na stronie, zintegrowaliśmy Webflow z Weglot - rozwiązaniem, które pozwala na stworzenie wielojęzycznej witryny i zarządzanie wszystkimi tłumaczeniami bezproblemowo. Obecnie strona jest przetłumaczona na język polski, angielski i niemiecki. Wszystkie wersje językowe zostały stworzone i zindeksowane w zaledwie kilka dni - prędkość nieosiągalna dla jakichkolwiek alternatyw w zakresie niestandardowego rozwoju.
Byłem bardzo pod wrażeniem uwagi, jaką zespół EL Passion poświęcił określeniu zakresu projektu. Ich podejście pozwoliło nam na uzyskanie bardzo klarownej wizji końcowego produktu na wczesnym etapie, co znacznie ułatwiło prace projektowe i rozwojowe.
Tools
-
![figma@3x]()
Figma
-
![webflow]()
Webflow
Deliverables
-
Schematy architektury informacji
-
Responsywne wireframe'y strony głównej oraz wielu podstron.
-
Pełny styl wizualny, od moodboardów po ostateczne mockupy UI
-
Tworzenie podstawowego przewodnika stylu
-
Implementacja witryny w Webflow
-
Integracja strony z Weglot
Podobne studia przypadków
Want to see more? Check out more of our case studies!
Zobacz wszystkie studia przypadków