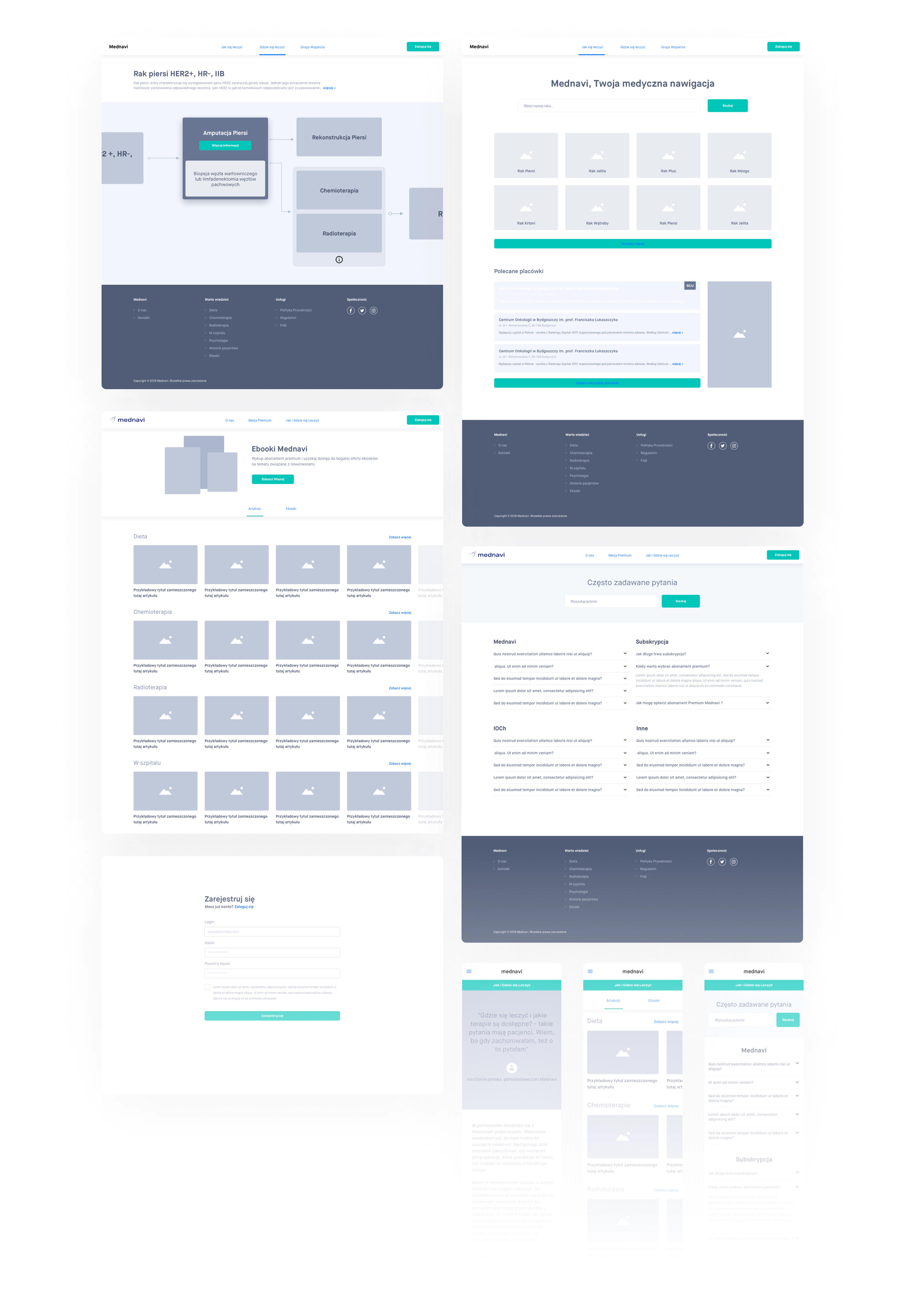
Mednavi
Benutzerdefinierte medizinische Navigation für Krebspatienten
Expertise
UI & UX Design, Development, Branding
Platforms
Web & PWA
Industry
Healthcare

Mitten im Chaos der Krankenhäuser haben wir eine Lösung entwickelt, die es Patienten ermöglicht, die richtige Behandlung und Einrichtung für ihre Art von Krebs zu finden. Von Grund auf.
Das Problem
Das polnische Gesundheitssystem fehlte ein komplexes Werkzeug, das umfassende Informationen zu verfügbaren Krebsbehandlungen an einem Ort vereint. Krankenhäuser haben kein kohärentes Wissensübertragungssystem, das den Austausch von Informationen zwischen Institutionen oder Ärzten ermöglichen würde. Viele Krebspatienten fühlten sich, als wären sie sich selbst überlassen.
Die Hauptidee hinter Mednavi ist, dass Wissen ein Türöffner ist und der erste Schritt zur Krebsheilung. Das Team wollte eine Lösung schaffen, die Patienten mit relevanten Informationen ausstattet, nicht nur über ihre Krankheit, sondern auch über die richtige Behandlung und die geeignete Einrichtung für ihre Krebsart.
Die Herausforderung
Wir standen vor der Herausforderung, ein intuitives und benutzerfreundliches Werkzeug zu schaffen, das Krebspatienten ermöglicht, schnell Antworten auf die wichtigsten Fragen zu finden: wo und wie sie behandelt werden können.
Das Ziel war es, alle Möglichkeiten klar und verständlich darzustellen, damit alle Benutzer die App nahtlos und instinktiv verstehen und durchstöbern können.

Eine klare Richtung mit einem Produktdesign-Workshop
Wir haben zwei separate Personas erstellt, also Charaktere potenzieller Nutzer, die die App verwenden würden: Menschen mit einer Krebsdiagnose und ihre Angehörigen. Diese Differenzierung und das Empathie-Mapping erwiesen sich als entscheidend in der späteren Produktentwicklungsphase, als wir die Hauptfunktionen von mednavi festlegten.
Wir wussten, dass wir ein Tool schaffen mussten, das nicht nur funktional ist und bei der Suche nach Behandlungseinrichtungen hilft, sondern auch eine Informationsquelle darstellt, der die Nutzer vertrauen und bei der sie sich unterstützt fühlen.
Intuitive Benutzererfahrung und klares Design
Wir wussten, dass Mednavi von Menschen verschiedener Altersgruppen genutzt wird, die oft nicht sehr technikaffin sind. Wir haben Intuitivität und Zugänglichkeit der Funktionen zu unseren Hauptdesignzielen gemacht. Dank der gründlichen Forschung, die durch umfassende Benutzertests unterstützt wurde, konnten wir ein benutzerfreundliches Produkt entwerfen, das sowohl den Bedürfnissen der Nutzer als auch den geschäftlichen Anforderungen des Kunden gerecht wird.

.webp?width=3120&height=5598&name=Frame%201@2x%20(4).webp)
Wir haben die Notwendigkeit des Mobile-First-Ansatzes verstanden. Nutzer suchen nach Antworten, direkt nachdem sie die Arztpraxis verlassen haben, und dies ist der Moment, in dem sie ihren ersten Kontakt mit der App haben.
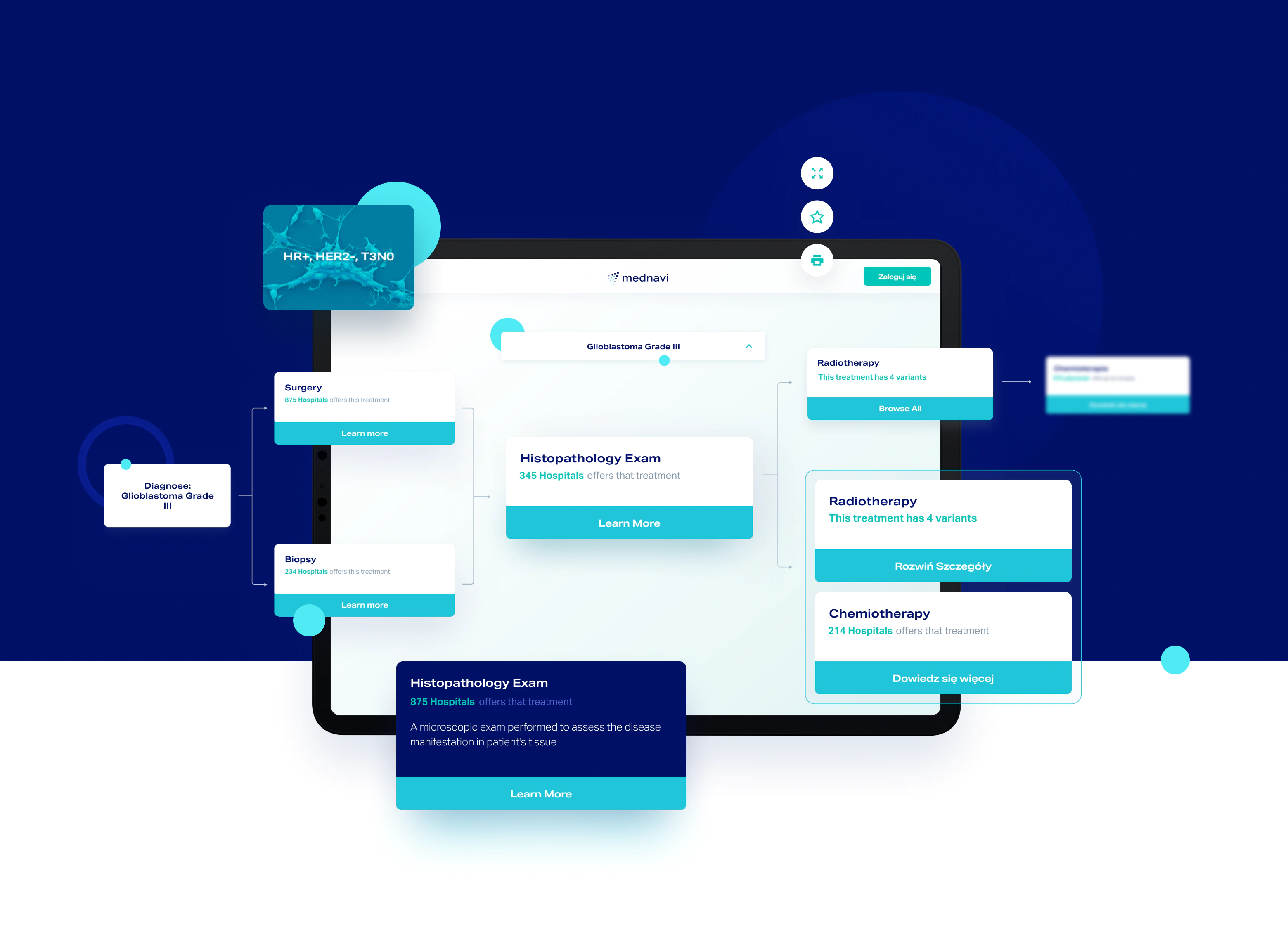
Maßgeschneiderte Diagramme zur Navigation des Behandlungswegs
Jede Art von Krebs ist anders. Wir wollten Mednavi zu einer wirklich umfassenden medizinischen Navigation für Patienten machen. Deshalb haben wir einen benutzerdefinierten Diagramm-Generator von Grund auf neu erstellt; sodass das Mednavi-Team jedes kleine Segment nach Bedarf ändern und anpassen kann, direkt über ihr intuitives CMS. Es ist nicht nötig, den Code zu bearbeiten.
Eine PWA-App für ein voll funktionsfähiges mobiles Erlebnis
Mednavi musste eine Lösung sein, die für Menschen unabhängig von ihrem Betriebssystem verfügbar ist. Um das Erlebnis für die Patienten nahtlos zu gestalten und für das Mednavi-Team schnell und kosteneffektiv zu sein, haben wir uns für eine PWA-App entschieden. Dadurch konnten wir alle notwendigen Mobile-First-Funktionen implementieren, ohne vollständige native Apps entwickeln zu müssen.
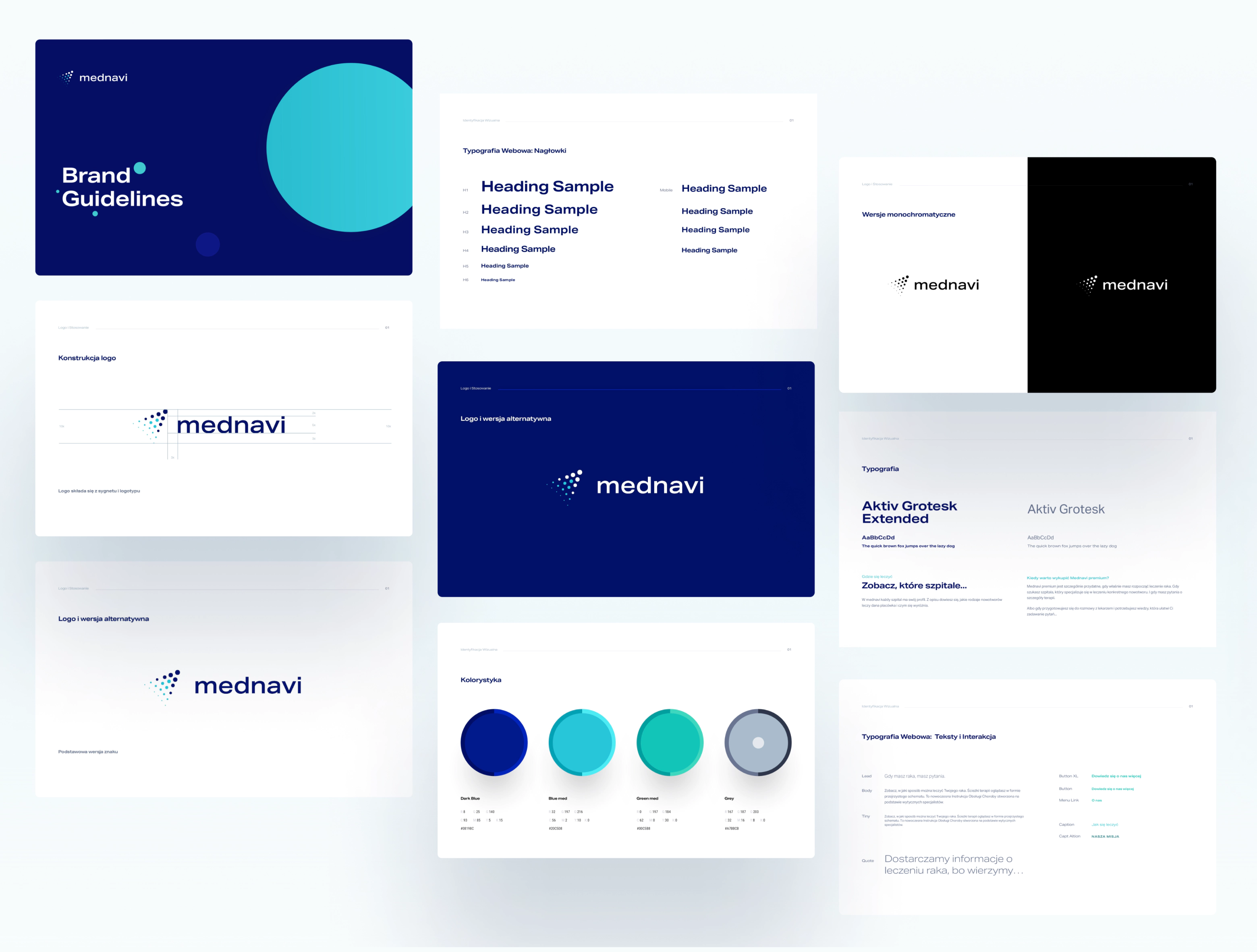
Starke Markenidentität, die Vertrauen stärkt
Wir haben eine moderne und klare visuelle Identität für die Marke geschaffen. Die Farben und die Typografie drücken Professionalität und Vertrauen aus und stärken die Position von Mednavi als Gesundheitsinitiative.
Sie sind kreativ im Umgang mit Herausforderungen, und die Ergebnisse, die sie liefern, sind in Bezug auf Qualität und Zeit beeindruckend. EL Passion hat uns bei Design und Entwicklung unterstützt, aber sie haben auch unserer Produktvision während eines Product Design Workshops eine klare Gestalt und Form gegeben.
Tools
-
![ruby@3x]()
Ruby on Rails
-
![react@3x]()
React
-
![figma@3x]()
Figma
-
![sketch@3x]()
Skizze
Deliverables
-
Eine voll funktionsfähige Progressive Web App (PWA) mit 3500 aktiven Nutzern und einer Testabdeckung von über 99% im Backend.
-
Ein vollständiges Brand Book, das die Stärke und Wiedererkennung der Marke im Vergleich zu anderen Dienstleistungen verbessert.
-
Maßgeschneiderte und individuell entwickelte Landing Page.