Mednavi
Custom Medical Navigation dla pacjentów onkologicznych
Expertise
UI & UX Design, Development, Branding
Platforms
Web & PWA
Industry
Healthcare

W środku szaleństwa szpitalnego stworzyliśmy rozwiązanie, które umożliwia pacjentom znalezienie odpowiedniego leczenia i placówki dla ich rodzaju nowotworu. Od podstaw.
Problem
Polski system opieki zdrowotnej potrzebował kompleksowego narzędzia, które gromadziłoby szczegółowe informacje na temat dostępnych terapii nowotworowych w jednym miejscu. Szpitale nie dysponują spójnym systemem transferu wiedzy, który umożliwiałby wymianę informacji między instytucjami lub lekarzami. Wielu pacjentów onkologicznych czuło się pozostawionych samym sobie.
Główną ideą Mednavi jest to, że wiedza otwiera drzwi i jest pierwszym krokiem do wyzdrowienia z nowotworu. Zespół chciał stworzyć jedno rozwiązanie, które wyposaży pacjentów w odpowiednie informacje, nie tylko o ich chorobie, ale także o właściwej terapii i placówce medycznej odpowiedniej dla ich typu nowotworu.
Wyzwanie
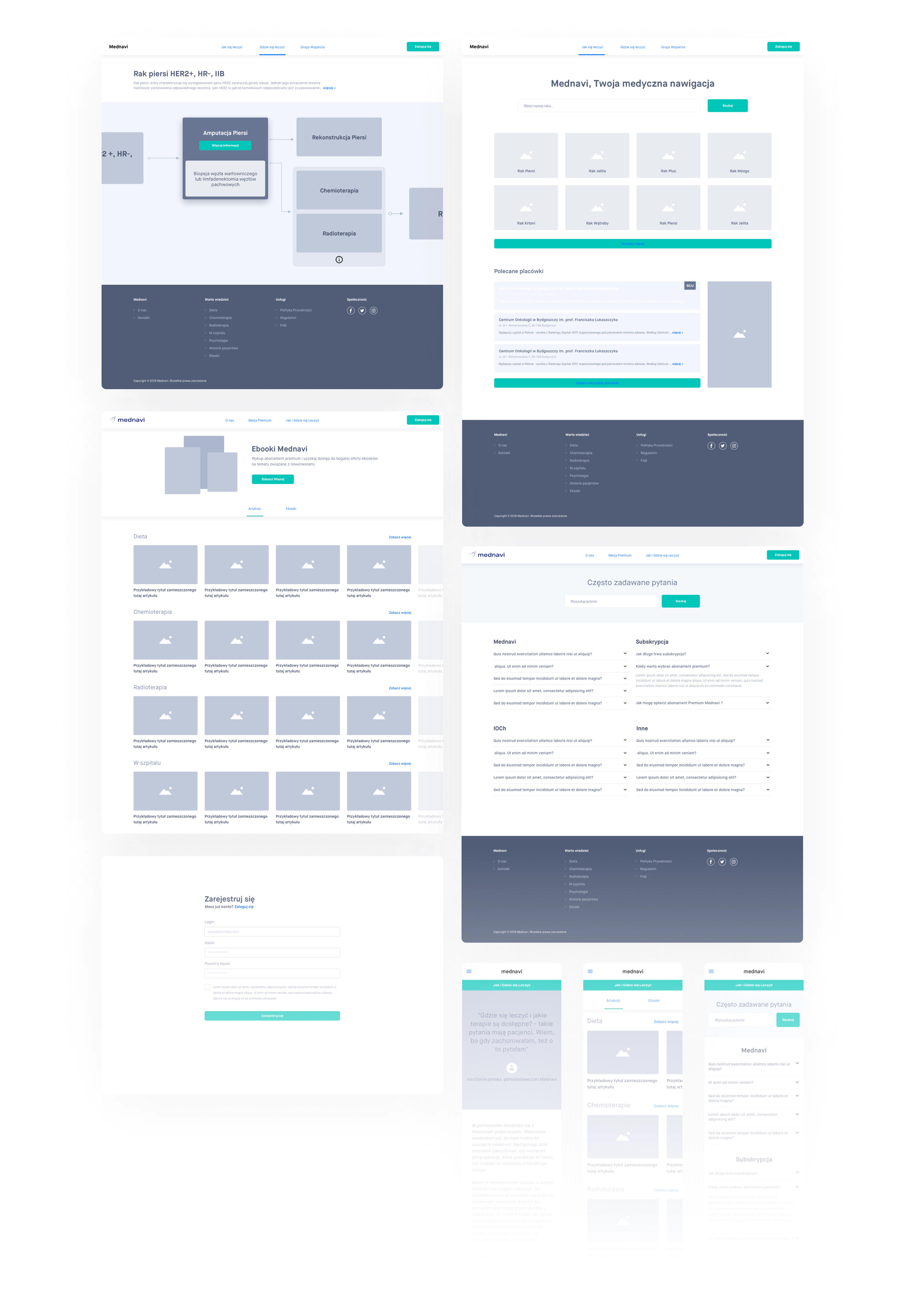
Stawiliśmy czoła wyzwaniu stworzenia intuicyjnego i łatwego w użyciu narzędzia, które umożliwi pacjentom onkologicznym szybkie znalezienie odpowiedzi na najważniejsze pytania: gdzie i jak mogą być leczeni.
Celem było przedstawienie wszystkich możliwości w sposób jasny i przejrzysty, aby wszyscy użytkownicy mogli zrozumieć i przeglądać aplikację płynnie i instynktownie.

Jasny kierunek z warsztatem projektowania produktu
Stworzyliśmy dwie odrębne persony, czyli postacie potencjalnych użytkowników aplikacji: osoby z diagnozą nowotworu oraz ich bliscy. To rozróżnienie i mapowanie empatii okazały się kluczowe na późniejszym etapie tworzenia produktu, gdy decydowaliśmy o głównych funkcjach mednavi.
Wiedzieliśmy, że musimy stworzyć narzędzie, które nie tylko będzie funkcjonalne i pomoże w znalezieniu placówek leczenia, ale także będzie źródłem informacji, którym użytkownicy będą mogli zaufać i w którym poczują wsparcie.
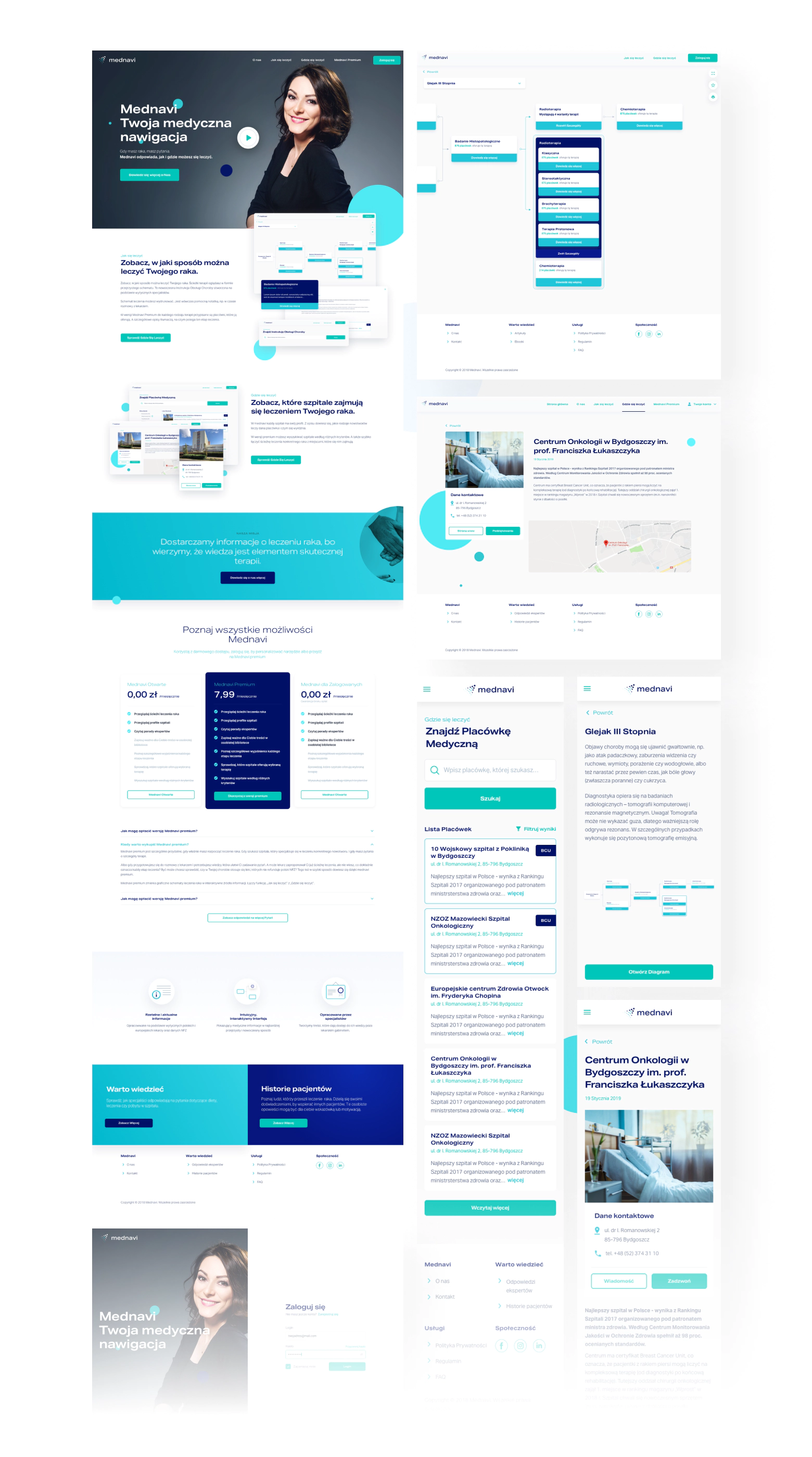
Intuicyjne doświadczenie użytkownika i czysty design
Wiedzieliśmy, że Mednavi będzie używane przez osoby w różnych grupach wiekowych, często niezbyt obeznane z technologią. Uczyniliśmy intuicyjność i dostępność funkcji naszymi głównymi celami projektowymi. Dzięki dokładnym badaniom wspartym dogłębnym testowaniem użytkowników, byliśmy w stanie zaprojektować łatwy w użyciu produkt, który spełnia zarówno potrzeby użytkowników, jak i wymagania biznesowe klienta.

Zrozumieliśmy konieczność podejścia mobile-first. Użytkownicy szukają odpowiedzi tuż po wyjściu od lekarzy i to wtedy mają pierwszy kontakt z aplikacją.
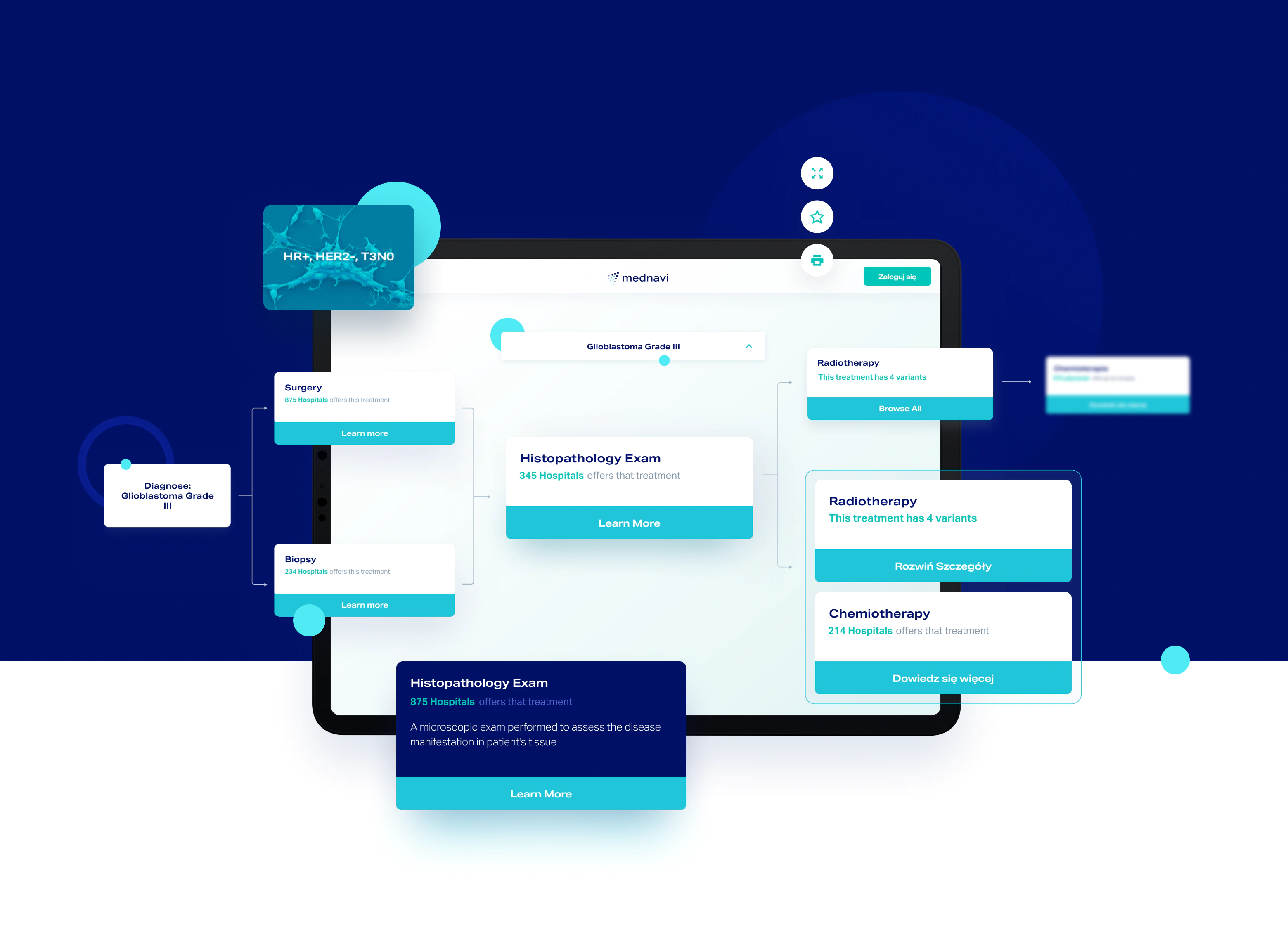
Diagramy na zamówienie do nawigacji ścieżką leczenia
Każdy rodzaj raka jest inny. Chcieliśmy, aby Mednavi było naprawdę kompleksową nawigacją medyczną dla pacjentów. Dlatego stworzyliśmy kreator diagramów na zamówienie całkowicie od podstaw; dzięki temu zespół Mednavi może zmieniać i dostosowywać każdy mały segment w razie potrzeby, z poziomu swojego intuicyjnego CMS. Nie ma potrzeby wracania do kodu.
Aplikacja PWA dla w pełni funkcjonalnego doświadczenia mobilnego
Mednavi musiało być rozwiązaniem dostępnym dla ludzi, niezależnie od ich systemu operacyjnego. Aby uczynić doświadczenie bezproblemowym dla pacjentów oraz szybkim i opłacalnym dla zespołu Mednavi, zdecydowaliśmy się na aplikację PWA. Pozwoliło nam to wdrożyć wszystkie potrzebne funkcje z myślą o urządzeniach mobilnych, bez konieczności opracowywania pełnych aplikacji natywnych.
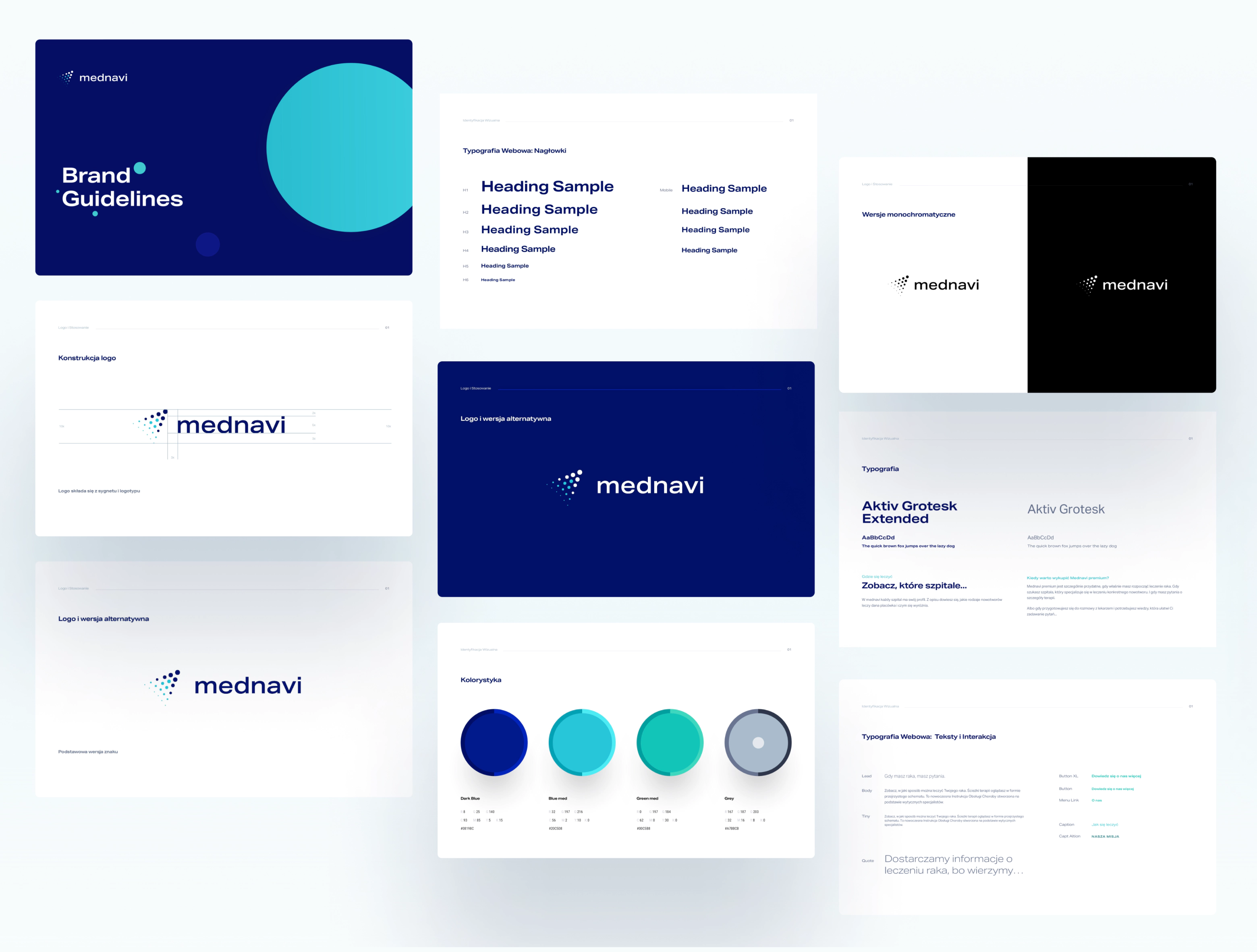
Silna tożsamość marki wzmacniająca zaufanie
Stworzyliśmy nowoczesną i przejrzystą tożsamość wizualną dla marki. Kolory i wybór typografii wyrażają profesjonalizm i zaufanie, wzmacniając pozycję mednavi jako inicjatywy w dziedzinie ochrony zdrowia.

Są kreatywni w podejściu do wyzwań, a wyniki, które dostarczają, są imponujące pod względem jakości i czasu. EL Passion pomógł nam w projektowaniu i rozwoju, ale również nadał naszej wizji produktu wyraźny kształt i formę podczas warsztatów Product Design.
Tools
-
![ruby@3x]()
Ruby on Rails
-
![react@3x]()
React
-
![figma@3x]()
Figma
-
![sketch@3x]()
Sketch
Deliverables
-
W pełni funkcjonalna aplikacja Progressive Web App (PWA) z 3500 aktywnymi użytkownikami i pokryciem testów powyżej 99% w backendzie.
-
Pełna księga marki wzmacniająca siłę marki i jej rozpoznawalność wśród innych usług.
-
Strona docelowa zaprojektowana i opracowana na zamówienie.