Travelyn
Redesigning en flygesøkemotor
Expertise
UX Audit, UX Strategy, UX & UI Design
Platforms
Web
Industry
Travel, Airlines
Travelyn er en flysøkemotor som lar brukere lage 'umulige' flyforbindelser. Takket være Virtual Interlining-prosessen basert på avanserte algoritmer, kan reisende enkelt bestille flyforbindelser, inkludert selskaper som normalt ikke samarbeider.
Travelyn måtte oppnå UX-eksepsjon for å tilfredsstille tusenvis av kunder over hele verden.

Travelyn ønsket å fornye sin UX-opplevelse for å forbedre kundenes tillit og tilfredshet, og dermed øke konverteringen.
Kunden henvendte seg til oss med en liste over utfordringer om hvordan de kunne forbedre sine eksisterende brukerflyter og en idé for en helt ny funksjon — Brukerkonto, som har som mål å bygge langvarige relasjoner med Travelyn-brukere.
Vi tilbød dem en helhetlig tilnærming og gikk videre med UX-revisjon og UX-strategi før vi leverte funn og foreslo konkrete løsninger for å oppnå UX-fremragendehet.

Brukere trenger klarhet
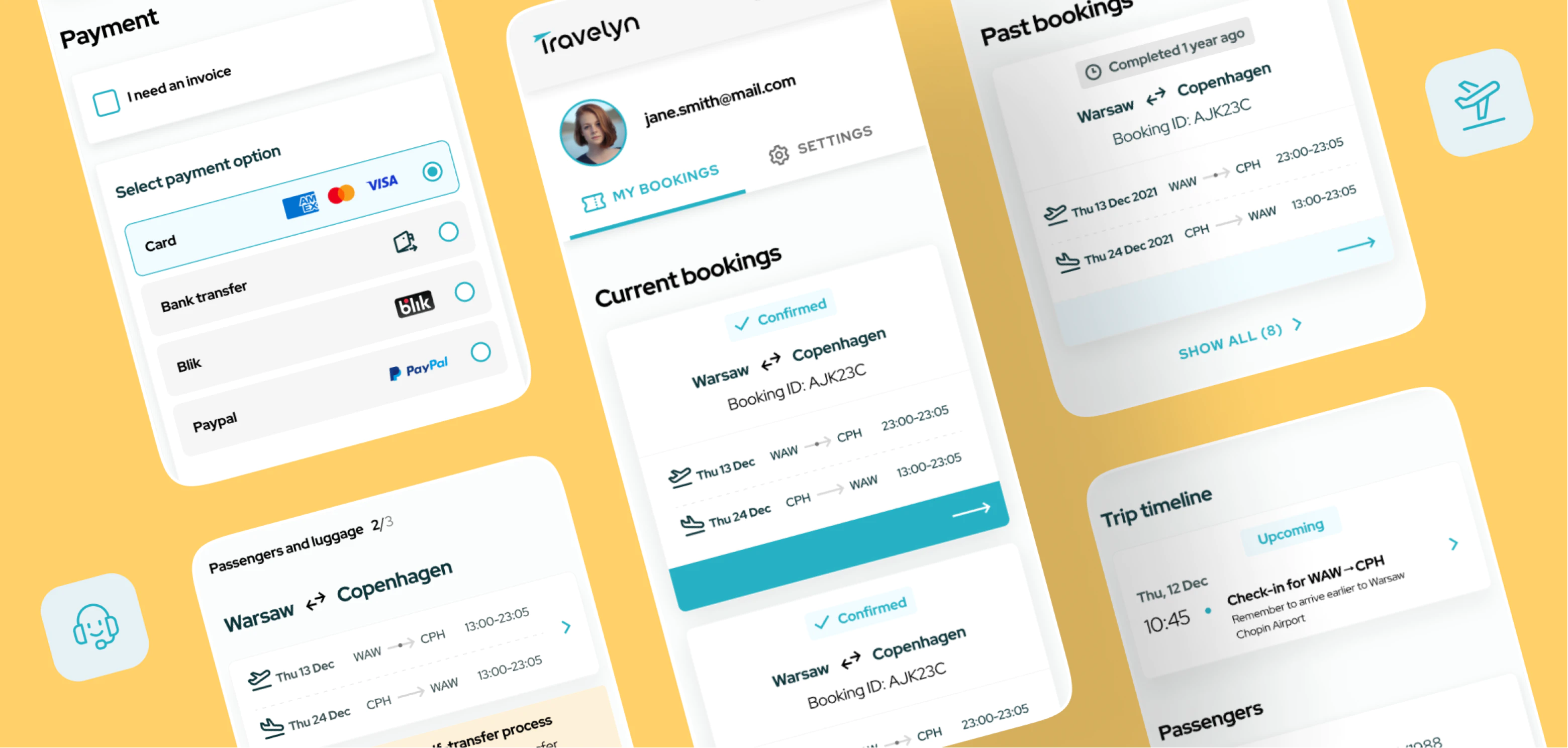
Tidligere kunne det å se all flyinformasjonen i Travelyn’s søkeresultater ha forårsaket forvirring for brukeren. Etter en grundig analyse av konkurrentene, bestemte vi at mengden informasjon på flisene skulle begrenses og organiseres på en ryddig måte.
Med tanke på at brukerne trenger å føle seg trygge før de tar beslutningen om å bestille en flyreise, ble hovedflyten endret. Vi gjorde alle nødvendige tilkoblingsdetaljer synlige med en gang, slik at det er mer rett frem for brukeren, samtidig som vi gir dem muligheten til å utforske videre på neste skjerm.
Call-to-action-knappen fikk en klar beskrivelse, og selvfølgelig glemte vi ikke å innføre tilgjengelighetsstandarder i skrifttyper og farger.
Først: vi tok vare på prosessens åpenhet og produktets tilgjengelighet.

Ikke la meg vente, eller i det minste ikke la meg merke at jeg venter
De fleste Travelyn-brukere kommer til nettstedet deres fra populære flysøkemotorer. Inntil nå var det første de så en lasteskjerm mens verktøyet sjekket tilgjengeligheten av flyene i bakgrunnen. Dette resulterte i en relativt høy prosentandel av døde klikk (en indikator på frustrasjon eller en mislykket forventning) – 31%.
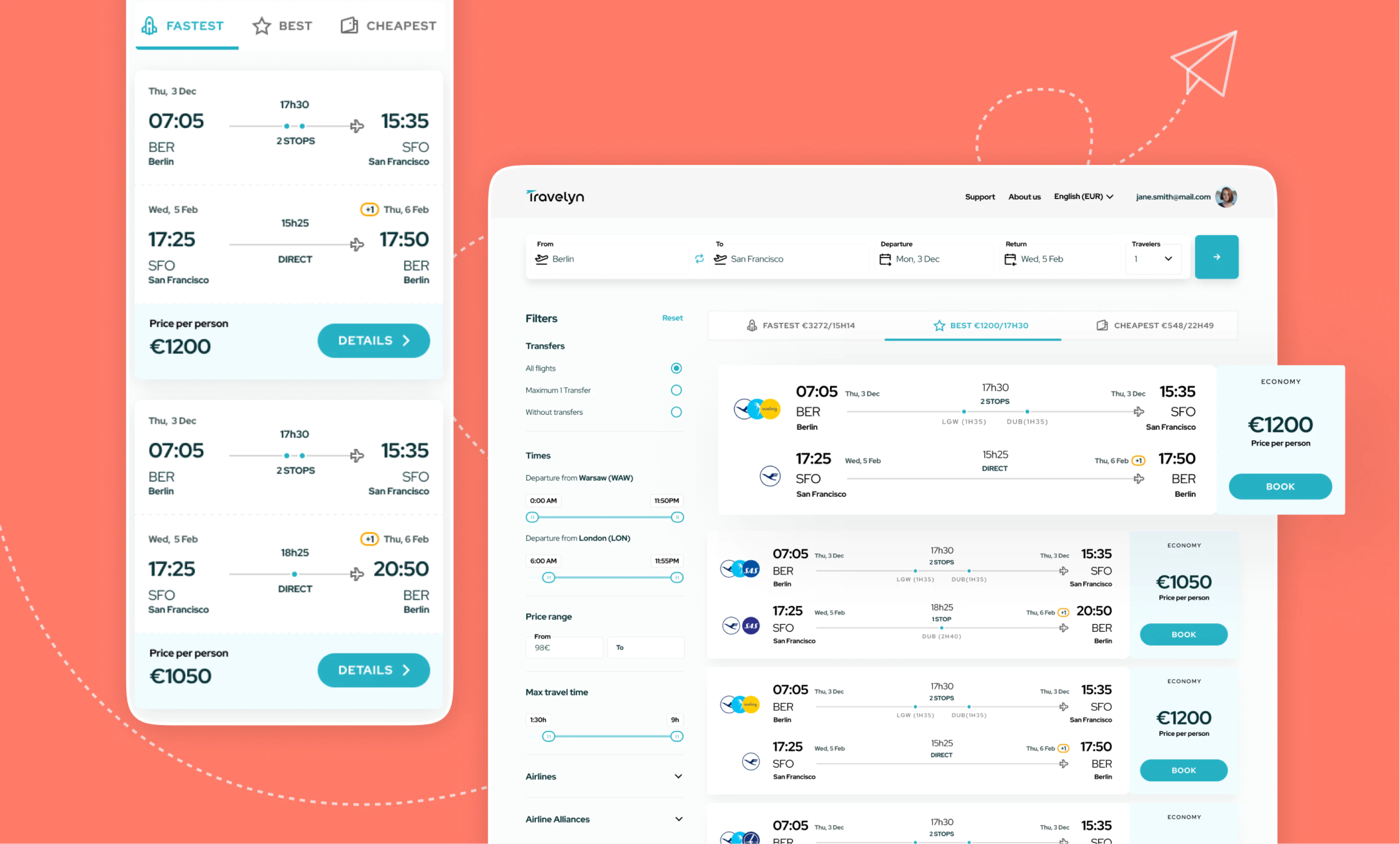
Vår løsning var å håndtere ventetiden ved å presentere viktig informasjon om detaljene i reisen. Vi måtte også vurdere det sjeldne tilfellet av en lang ventetid for systemet å svare og behovet for å vise en lasteskjerm. Vi designet en fremdriftslinje som, kombinert med skiftende meldinger, engasjerer brukeren og forsikrer brukeren om at alt går i riktig retning.
For 75% av brukerne som kom til Travelyn-nettstedet, var lasteskjermen det første de så. Vi kunne ikke unngå ventetiden, men vi kunne engasjere kundenes oppmerksomhet og gjøre ventetiden umerkelig.

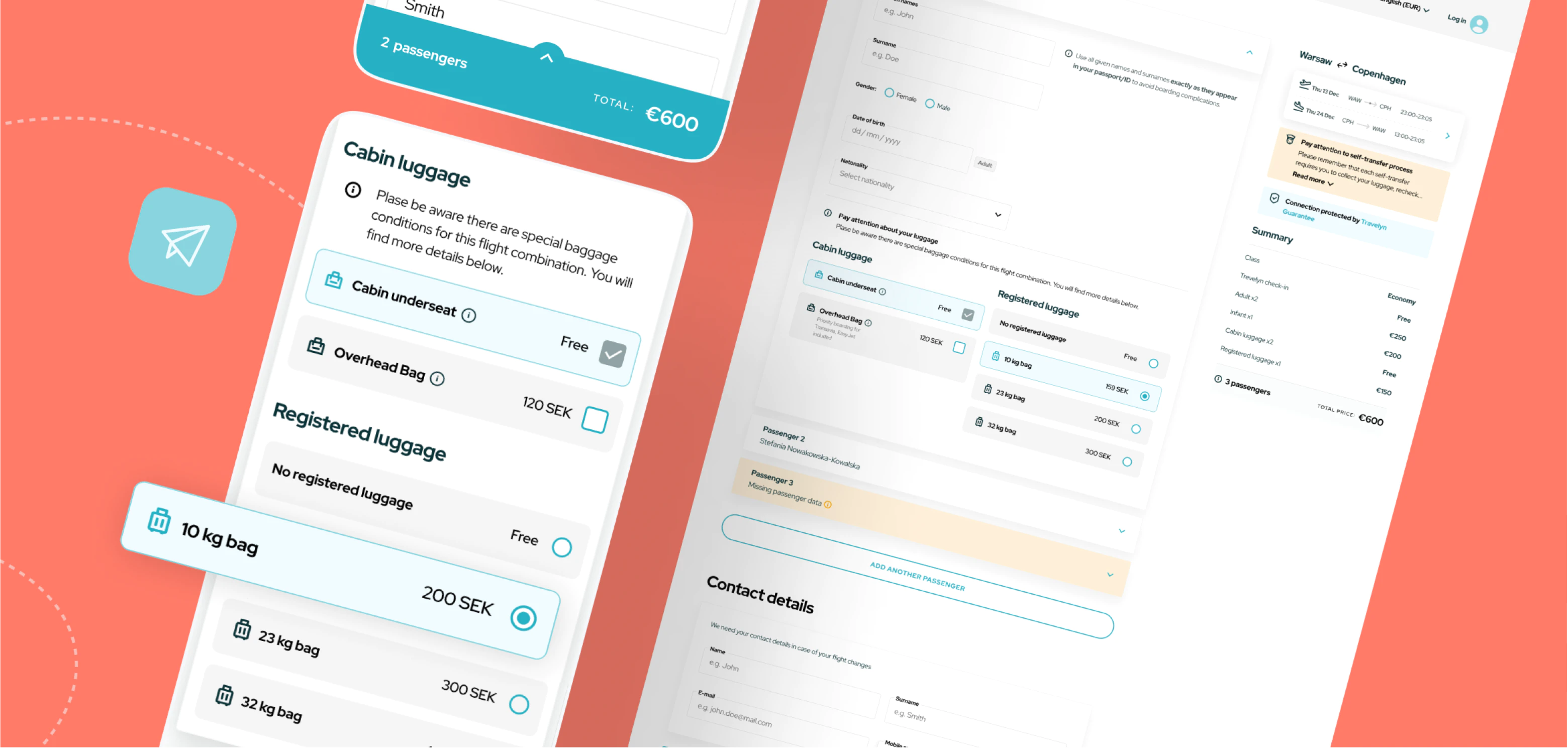
Hvorfor er det så få kunder som kjøper bagasje? Hvordan kan vi oppmuntre dem til å gjøre det?
Why not to kill two birds with one stone?
Before, many users would overlook the ability to add luggage, because these options were somewhat hidden in the interface. They needed to be searched for and the semantic analysis showed us that the luggage instructions were not clear enough.
By introducing visible and well-described tiles, we managed to improve the user experience, but also to meet Travelyn’s business need — the luggage options available at one click made the purchase easier and more intuitive. No dark patterns included!

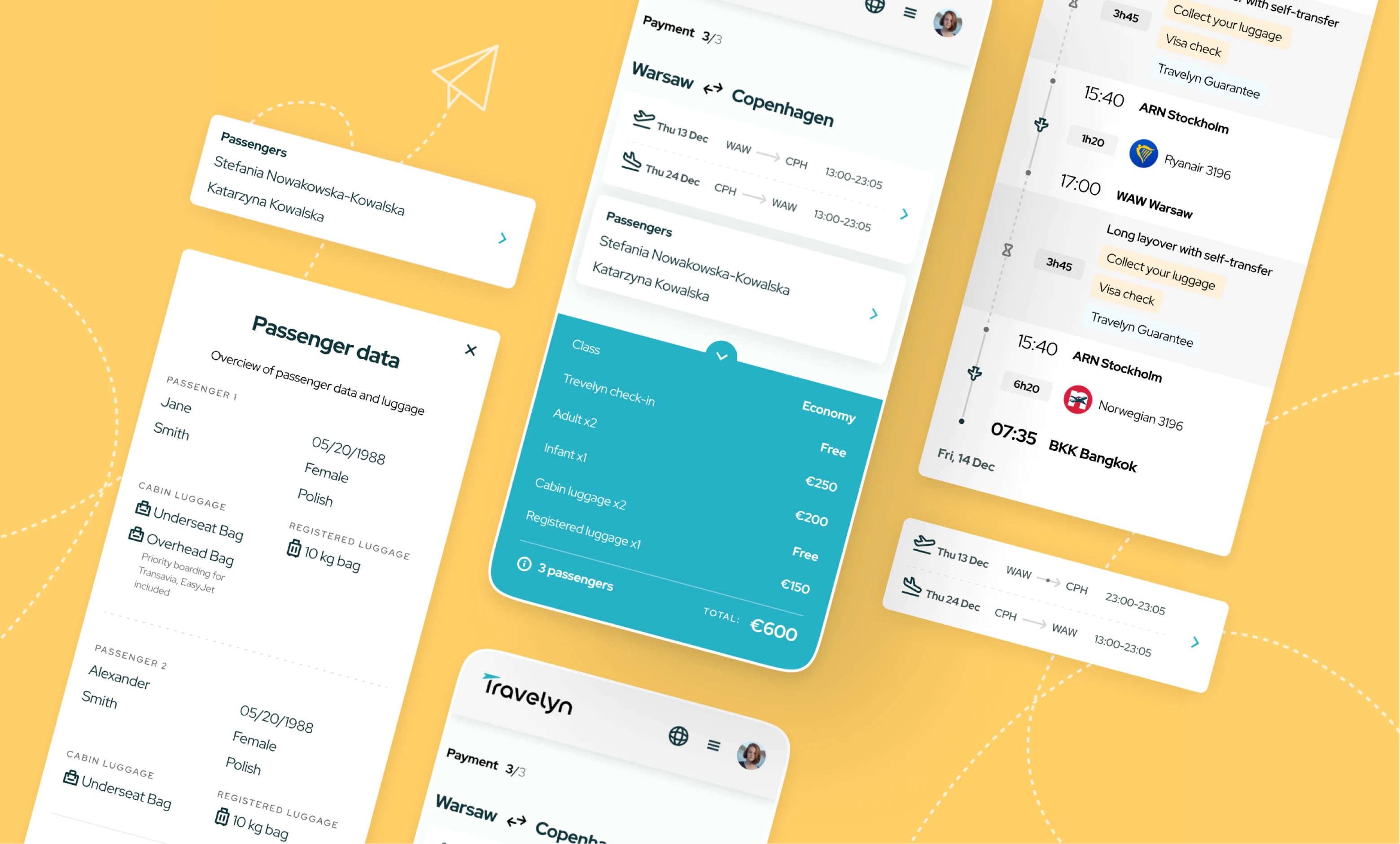
Ensuring open and continuous communication with users
Before our redesign, some of the booking process views seemed identical to the users, not giving them affordance to move forward in the reservation. This resulted in doubts: “What stage of process am I at?”; “Did I fill in all the data properly?”.
As an answer to this problem, we designed compact views summarizing the steps completed so far and gave the user the ability to check flight details and passenger data at any time.
The redesigned stepper communicates the system status correctly, making good UX go hand in hand with business requirements.
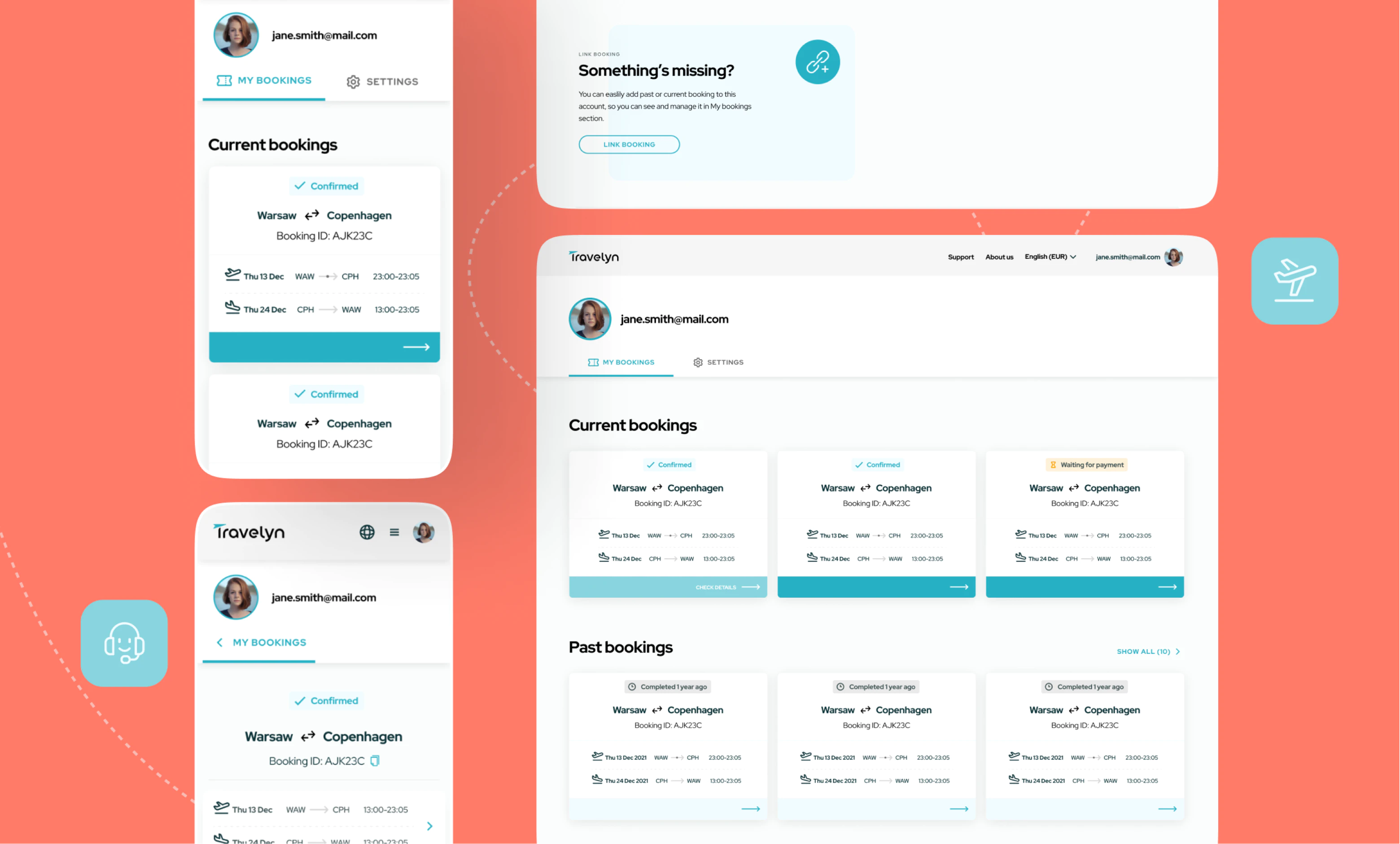
Bygge en følelse av tillit hos kunden før de tar den avgjørende kjøpsbeslutningen.

Det siste steget i redesignprosessen
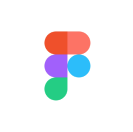
Travelyn måtte bygge kundelojalitet for å oppnå høyere kundebevaring. Dette var en av de viktigste tiltenkte effektene av vår redesign.
En brukerprofil-funksjon åpner opp muligheter for å skape en mer personlig tjeneste samt legge til funksjoner som forbedrer brukeropplevelsen av produktet:
- Mine bestillinger seksjonen gir kundene informasjon om kommende reiser og gir innsikt i reisehistorikk,
- Reisetidslinje seksjonen hjelper brukerne med å visualisere sin kommende reise i sanntid. Den informerer om alle de kommende stegene som må tas, sammen med tid & dato, og hvordan man skal forberede seg,
- Lagrede reisende funksjonalitet lar brukerne lagre og autofylle data: dine egne og dine medreisende. Bestilling blir rask og enkel, og sannsynligheten for feil ved inntasting av data reduseres betydelig.
Hva skjer videre?
Vårt designteam støtter den kontinuerlige utviklingen av Travelyn. Vår revisjon og anbefalinger skapte en ny visjon for videre produktforbedringer, og vi kan ikke vente med å se hva fremtiden bringer.
Bruken av brukerkonto-funksjonaliteten til Travelyn er et flott verktøy for å oppmuntre til et langvarig forhold mellom en kunde og tjenesteleverandør.
Tools
-
![Figma]()
Figma
Deliverables
-
Benchmarking med en liste over anbefalinger og bransjens beste praksiser
-
Backlog med beskrevne og prioriterte oppgaver
-
UX-anbefalinger for fremtidig utvikling av produktet
-
Forbedring av UX og UI
-
Designbibliotek tilpasset tilgjengelighetsstandarder
-
Brukergrensesnitt med full produktdokumentasjon