7 mars 2025 (updated: 7 mars 2025)
Egendefinerte kart i webapplikasjoner ved hjelp av Mapbox og Mapbox Studio
Chapters

En trinn-for-trinn-guide til hvordan du lager tilpassede kart ved hjelp av Mapbox og Mapbox Studio.
Om Mapbox
Mapbox er en plattform som arbeider med å lage verktøy for design og oppretting av kart for web/mobile applikasjoner ved å bruke hovedsakelig OpenSource programvare som OpenStreetMap.
Mapbox GL JS biblioteket lar rendering av dynamiske kart i web/mobile applikasjoner, lage tilpassede stiler, 3D visualiseringer og animasjoner (Du kan se et galleri av eksempelstiler her). Fordi Mapbox er avhengig av klientside kart rendering, lar det utviklere å dynamisk endre stiler eller vise data direkte som svar på brukerinteraksjon.
I denne artikkelen vil vi vise deg hvordan du lager en tilpasset kartstil ved hjelp av Mapbox Studio verktøyet og hvordan du bruker det i det eksempel Next.js prosjektet.
Hva er Mapbox Studio?
Når vi lager et nytt prosjekt, spesielt et der kartet er en sentral del, kommer vi til et punkt der vi må bestemme hvordan kartet skal se ut. Hvis dette er et prosjekt der vi ikke bryr oss om utseendet og å tiltrekke brukere med et interessant design, har vi muligheten til å bruke standardstiler som også ser flotte ut. Hver kartleverandør tilbyr et mindre eller større antall ferdige stiler, og dette gjelder også for den amerikanske leverandøren Mapbox.
På Mapbox-nettsiden, i galleriet fanen, kan vi sjekke og teste de tilgjengelige stilene. Vi har både 2D- og 3D-versjoner tilgjengelig.
Som jeg sa før, ser de virkelig flotte ut, og i de fleste tilfeller er de tilstrekkelige! Men hva om vi ønsker å skille oss ut fra konkurransen, eller vi har et tilfelle der kunden krever at hovedfargen på kartet skal være blå og navnene på byene skal være rosa? Jeg vet, det er en abstrakt idé, men vi kan ikke utelukke det.
Mapbox-utviklerne har tatt tak i disse problemene og laget et spesielt verktøy som lar deg lage dine egne, perfekt tilpassede og iøynefallende kartstiler fra bunnen av, kalt Mapbox Studio.
Hvordan lage kartstiler fra bunnen av ved hjelp av Mapbox Studio?
For å gjøre dette, bør du først opprette en konto på Mapbox-nettstedet. Etter innlogging vil du få tilgang til kontopanelet ditt.
Mapbox sin betalingsplan er pay-as-you-go, og fordi Mapbox gir oss 50k gratis kartlaster per måned, trenger vi ikke å bekymre oss for kostnader eller å knytte et kredittkort til kontoen. Å lage nye stiler i Mapbox Studio er også gratis.
Ok, la oss lage vår første stil. Etter å ha klikket på knappen "Opprett et kart i Studio", vil vi bli tatt til hovedpanelet i Mapbox Studio.
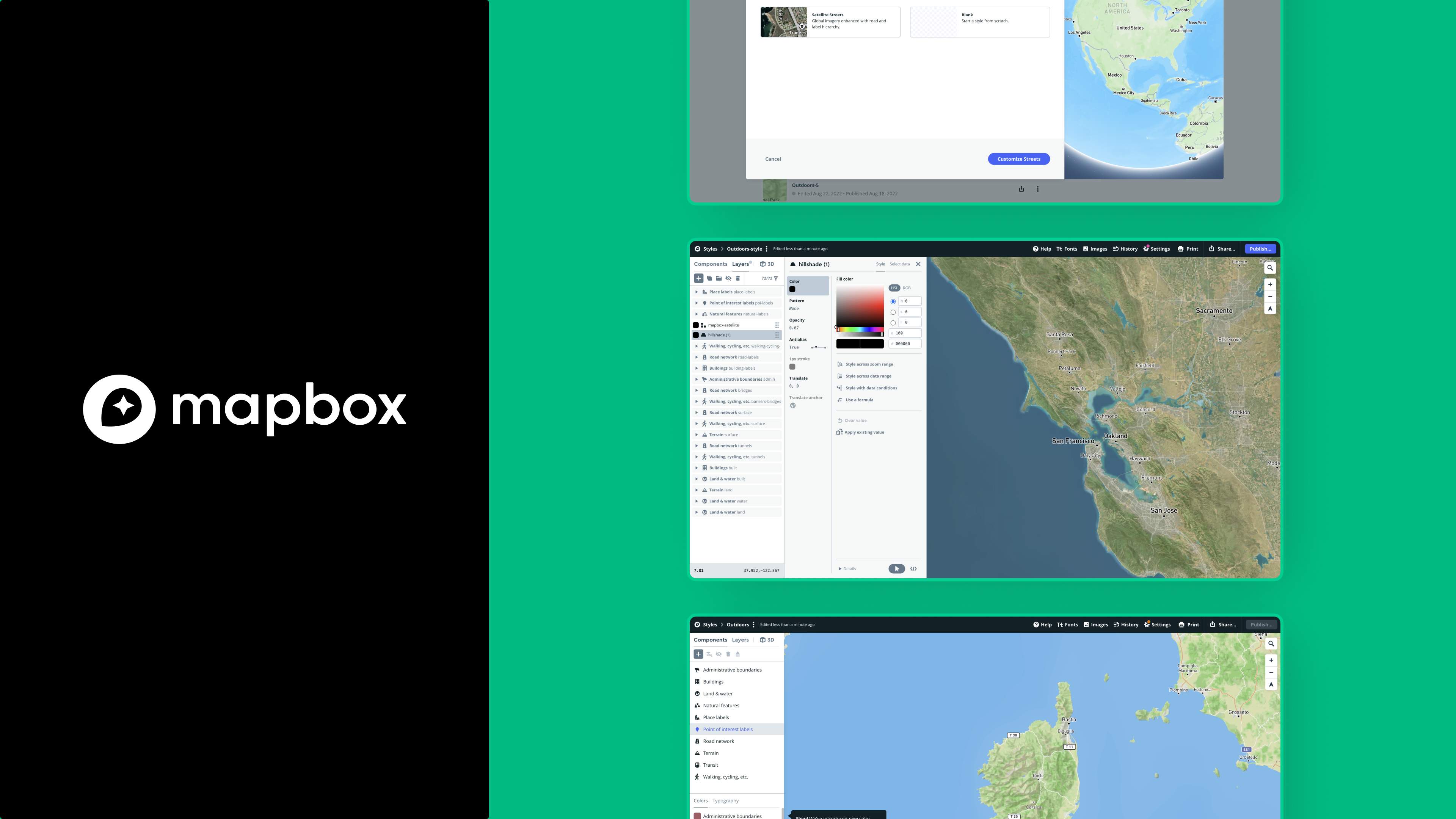
 Mapbox Studio-panel. Kilde: Mapbox
Mapbox Studio-panel. Kilde: Mapbox
På dette punktet kan vi bla gjennom, lage og organisere stilene våre, datasett og flislag. For å lage en ny stil, må vi klikke på knappen Ny stil. Vi vil kunne velge om vi vil basere vår nye stil på en av de ferdige stilene, som Outdoors, eller lage en ny helt fra bunnen av.
Så klikk på blank mal, og deretter Tilpass Blank. Det første vi ser er et tomt, hvitt brett med en sidepanel delt inn i tre hovedseksjoner: Komponenter (vi kommer tilbake til dette senere), Lag og 3D.
La oss anta først at vår nye stil har følgende krav:
- basen er et satellittbilde.
- fjellkjeder skal ikke se flate ut, men uten å legge til 3D-lag. Ytelse er viktig for oss.
- i tillegg ønsker vi at fargen på vannet skal variere avhengig av dybden.
La oss starte med Lag. I denne fanen kan vi legge til nye lag til kartet vårt. Fra kravene våre vet vi at kartet vårt må være en satellitt. Så la oss klikke på pluss-ikonet og i rullegardinmenyen skrive inn "satellitt”.
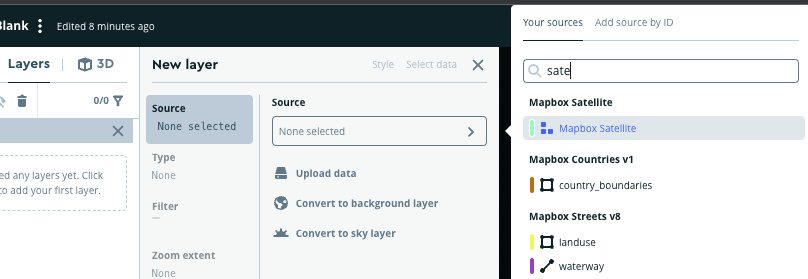
 Konfigurasjon av satellittlag. Kilde: Mapbox
Konfigurasjon av satellittlag. Kilde: Mapbox
Velg Mapbox Satellite-laget og klikk på Stilmappen. Vi har muligheten til å konfigurere laget vårt, endre opasitet, lysstyrke, kontrast osv. Jeg anbefaler å leke litt med det og se hvordan laget reagerer på endringer.
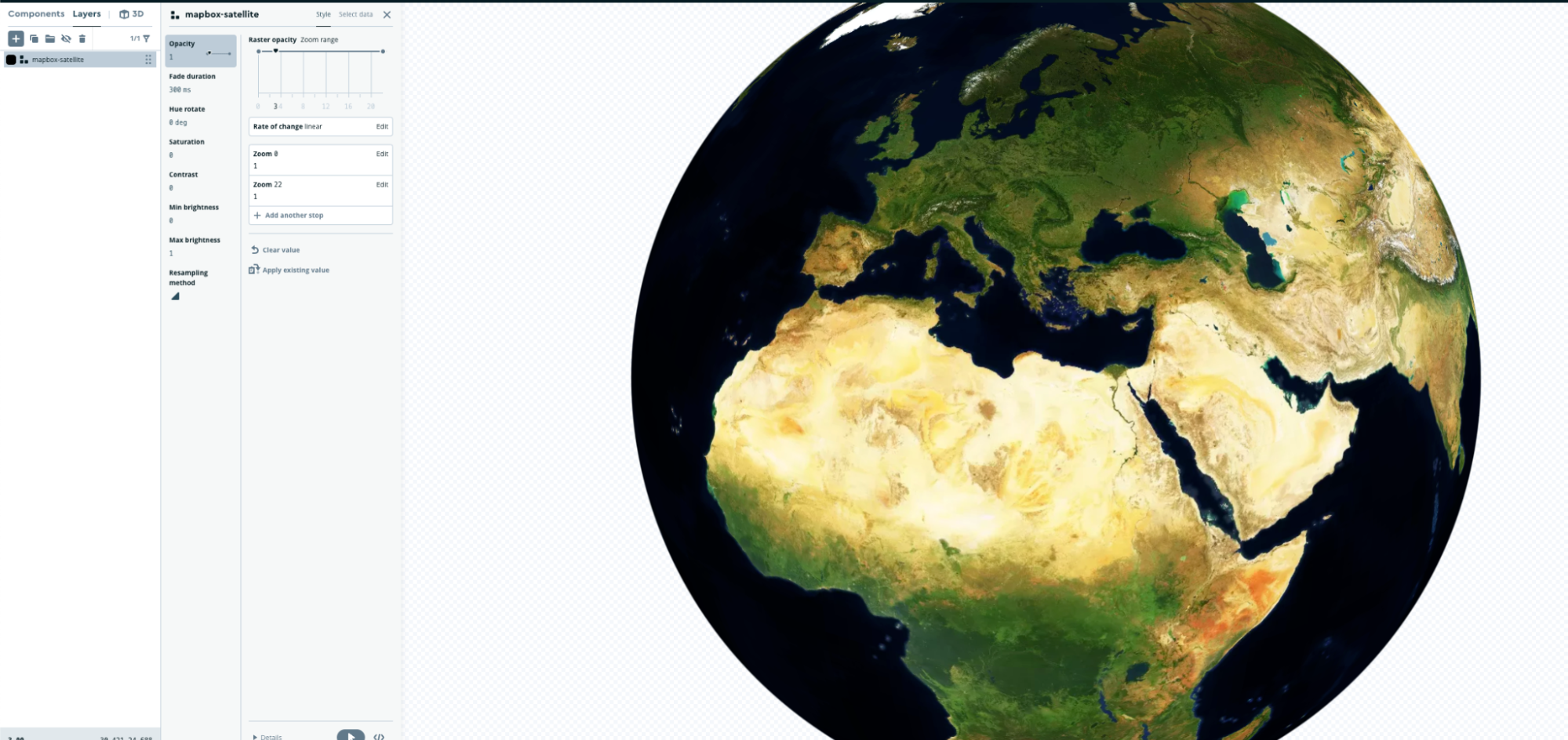
 Satellittvisning. Kilde: Mapbox
Satellittvisning. Kilde: Mapbox
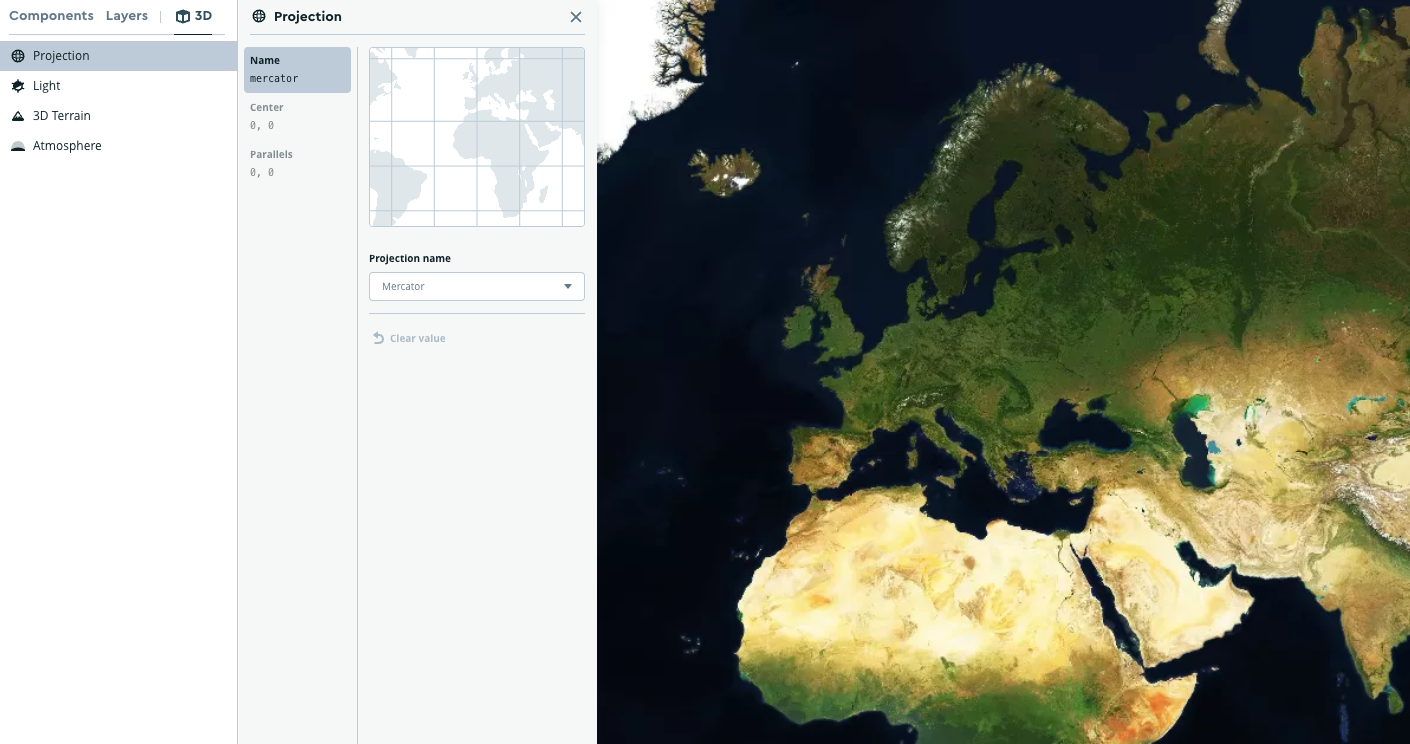
Som vi kan se, er det vår satellittvisning! Ok, men det viser seg at vi ikke vil at kartet vårt skal være en globe. I 3D -> Projeksjon-fanen har vi muligheten til å velge mellom en av 8 karttyper som Globe, Natural Earth, eller Mercator, som vi faktisk vil velge.
 Projeksjonstyper. Kilde: Mapbox
Projeksjonstyper. Kilde: Mapbox
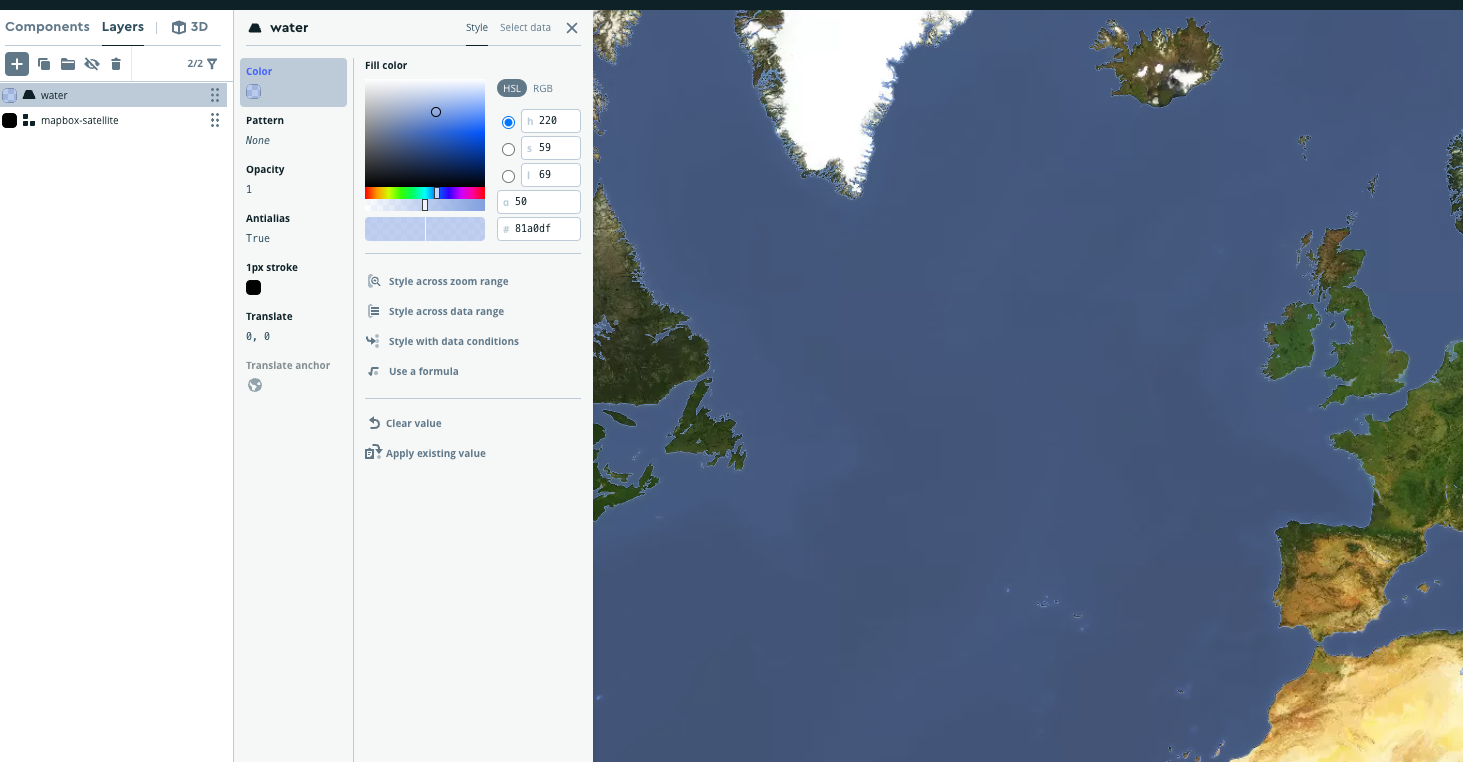
Flott, vi fikk det. Det er merkbart med en gang at den generelle fargen på vannet er, hvordan skal jeg si det, mørk. Så, la oss endre det. På samme måte som satellittvisningen, klikk på legg til-knappen og søk etter laget, bare denne gangen skriv inn vann. La oss velge laget og sette den passende fargen. La oss også endre opasiteten slik at det originale utseendet til elver og innsjøer fra satellittvisningen også er litt synlig. Det er viktig at det nye laget er over satellittlaget, ellers vil det ikke være synlig i det hele tatt. Med mindre vi endrer opasiteten til satellittlaget.
 Mercator projeksjonstype. Kilde: Mapbox
Mercator projeksjonstype. Kilde: Mapbox
Ok, så nå i stedet for svart vann, har vi det lysere, men det er fortsatt en stygg blå… Ingen bekymringer. Det er bare basen vår. Vi vil nå legge til et nytt lag som vil gjøre vannet en annen farge avhengig av dybden.
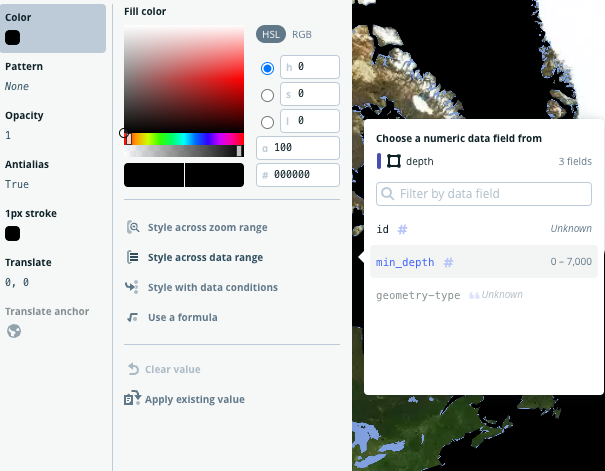
Søk etter et lag kalt dybde og legg det til. Husk å plassere det over de forrige lagene. Vi må nå sette den passende fargen avhengig av data_range. Så klikk på Farge -> Stil over datavariabel -> min_depth.
 Vannlag. Kilde: Mapbox
Vannlag. Kilde: Mapbox
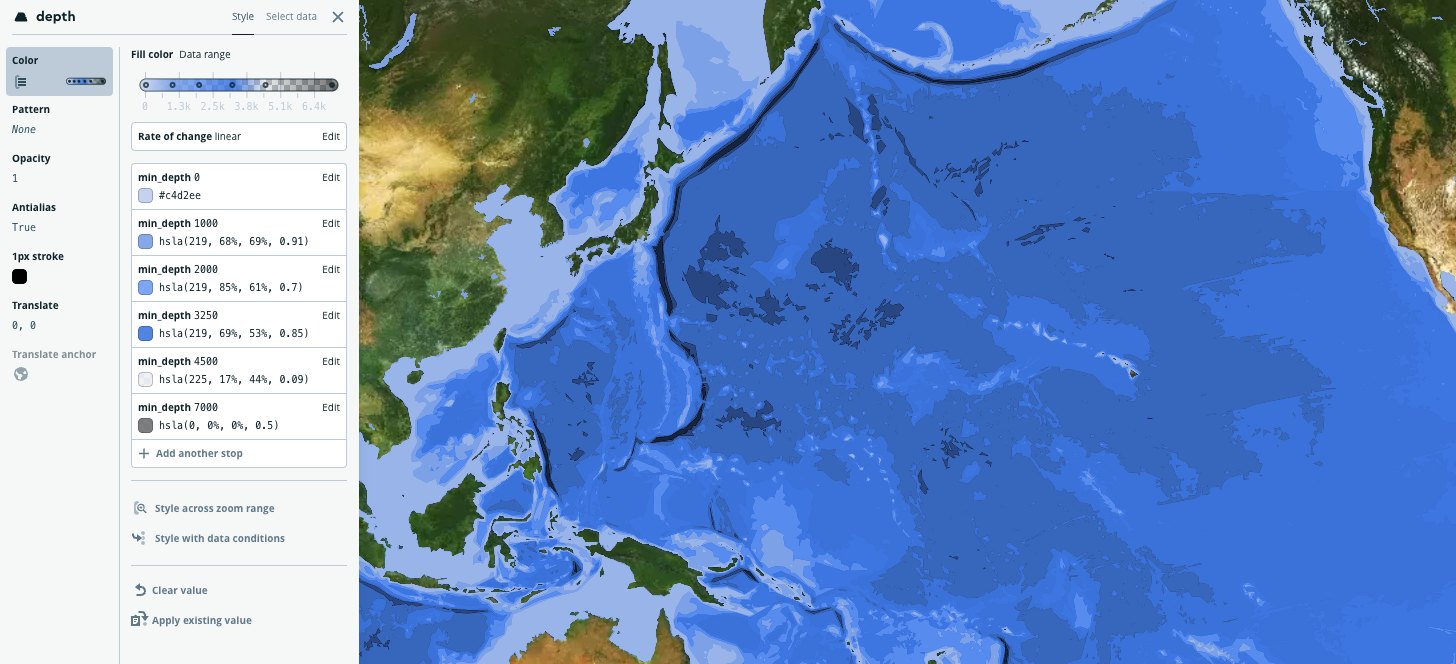
Sett fargen for min_depth og klikk ferdig. Vi kan nå legge til flere trinn ved å klikke på Legg til et annet trinn, sette minimumsverdien for området og velge fargen. For meg ser det slik ut:
 Konfigurasjon av vannlag. Kilde: Mapbox
Konfigurasjon av vannlag. Kilde: Mapbox
Vi klarte det! Vi kan nå se hvilke områder av Stillehavet som er de dypeste. La oss gjøre noe annet med utseendet til fjellene.
Som vi husker, i våre antakelser, sa vi at fjellkjeder ikke skal se flate ut. Takket være at vi bruker et satellittlag, har vi dette på en måte allerede, men ikke akkurat slik vi ønsker det. La oss søke etter hillshade-laget og legge det til. Vi bør også endre opasiteten fordi uten gjennomsiktighet er laget definitivt for mørkt.
> Hillshade-lag. Kilde: Mapbox
Hillshade-lag. Kilde: Mapbox
Som vi kan se ovenfor, har Alpene definitivt fått mer dybde. Jeg sa tidligere at vi ville komme tilbake til Komponenter-fanen. La oss gjøre det nå.
I Komponenter-fanen kan vi også legge til nye elementer til stilen vår, på samme måte som i Lag-fanen. Forskjellen er at det finnes ferdige sett med komponenter, bestående av mange individuelle lag. Så la oss legge til en komponent kalt Naturlige funksjoner. Den består av mange individuelle lag, f.eks. navn på hav. Den tilleggte komponenten er umiddelbart synlig i lagfanen. Vi må plassere den øverst i lagene våre.
La oss også legge til en annen komponent. Denne gangen er det Administrative grenser. La oss stilisere alt litt. Det endelige resultatet ser slik ut:
 Administrative/Naturlige komponenter. Kilde: Mapbox
Administrative/Naturlige komponenter. Kilde: Mapbox
Som jeg nevnte tidligere, anbefaler jeg sterkt å eksperimentere med de tilgjengelige alternativene. Mulighetene er enorme.
Mapbox gir oss også muligheten til å laste opp våre egne lag. Vil du vise plasseringen av alle ladestasjoner for elektriske kjøretøy i USA? Ikke noe problem. Alt du trenger å gjøre er å laste opp ditt eget datasett i stedet for å velge fra de tilgjengelige lagene, for eksempel i GeoJSON-format. Du kan søke etter eksempler på datasett på nettet. Det finnes mange nettsteder som tilbyr data gratis.
Ok, vi har stilen vår. For å bruke den, må vi først publisere den. I øverste høyre hjørne er det en Publiser-knapp. Klikk på den, og klikk deretter på Publiser som ny. I hovedpanelet i Mapbox Studio skal den nye publiserte stilen vises øverst. Etter å ha klikket på de 3 prikkene til høyre, vil vi ha muligheten til å kopiere Style URL som vil være nødvendig i neste del av innlegget.
Hvordan integrere Mapbox med Next.js-prosjektet ved hjelp av Mapbox GL JS-biblioteket?
Mapbox GL JS er et klient-side JavaScript-bibliotek for å bygge webkart og webapper med Mapboxs moderne kartteknologi. Det kan brukes til å vise Mapbox-kart i en nettleser eller klient, og til å tilpasse kartopplevelsen innen appen din.
For å bruke vår nyopprettede stil i et Next.js-prosjekt, må vi først opprette dette prosjektet.
På Next.js-nettstedet finner vi instruksjoner om hvordan vi kan generere en grunnleggende prosjektoppsett.
La oss gjøre det. Åpne en hvilken som helst editor og følg instruksjonene. Når prosjektet er opprettet, fjern de unødvendige tingene fra pages/index.tsx-filen slik at den ser slik ut:
Kjør applikasjonen som vanlig med npm run dev kommandoen. Prosjektet skal være tilgjengelig på localhost:3000. For å vise kartet vårt, må vi installere Mapbox GL JS-biblioteket. Installationskommandoen kan finnes her.
For å gjøre ting enklere for oss, installer også React-map-gl-pakken, som inkluderer et sett med komponenter som gjør det lettere å integrere med Mapbox. Dette er imidlertid ikke nødvendig. Lenken til npm-siden kan finnes her.
Ok, vi har alt. I hovedprosjektmappen, opprett en komponentmappe og en Map.tsx-fil i den. Vi vil plassere koden relatert til kartet vårt her.
Opprett en Map-komponent. Deretter importerer du kartkomponenten fra react-map-gl-pakken og renderer den. Sett størrelsen på kartet til full side, standard kartstil, og initialViewState. Hele komponenten skal se slik ut:
Importer vår nye komponent i pages/index.tsx-filen. Husk også å importere stilene i _app.tsx-filen.
Men når vi åpner nettleseren, vil vi merke at kartet vårt ikke vises, og vi vil se en feil i stedet. Dette er fordi vi ikke har satt den passende token som komponenten vår kan autorisere seg med.
For å gjøre dette, må vi først opprette det. La oss gå tilbake til hovedpanelet i Mapbox-applikasjonen. I midten av skjermen vil vi se følgende modul.
 Tilgangstoken. Kilde: Mapbox
Tilgangstoken. Kilde: Mapbox
Vi har muligheten til å opprette et nytt token eller bruke standard tilgangstoken. Men vi må huske at standard tilgangstoken ikke vil fungere i et produksjonsmiljø. I vårt tilfelle er det tilstrekkelig. La oss kopiere det og legge det til kartkomponenten som mapboxAccessToken-prop. Husk at autoriseringstokener ikke bør lagres direkte i koden, som i følgende eksempel. Den sikreste måten er å opprette en .env-fil og oppbevare alle variabler som ikke bør være i depotet der.
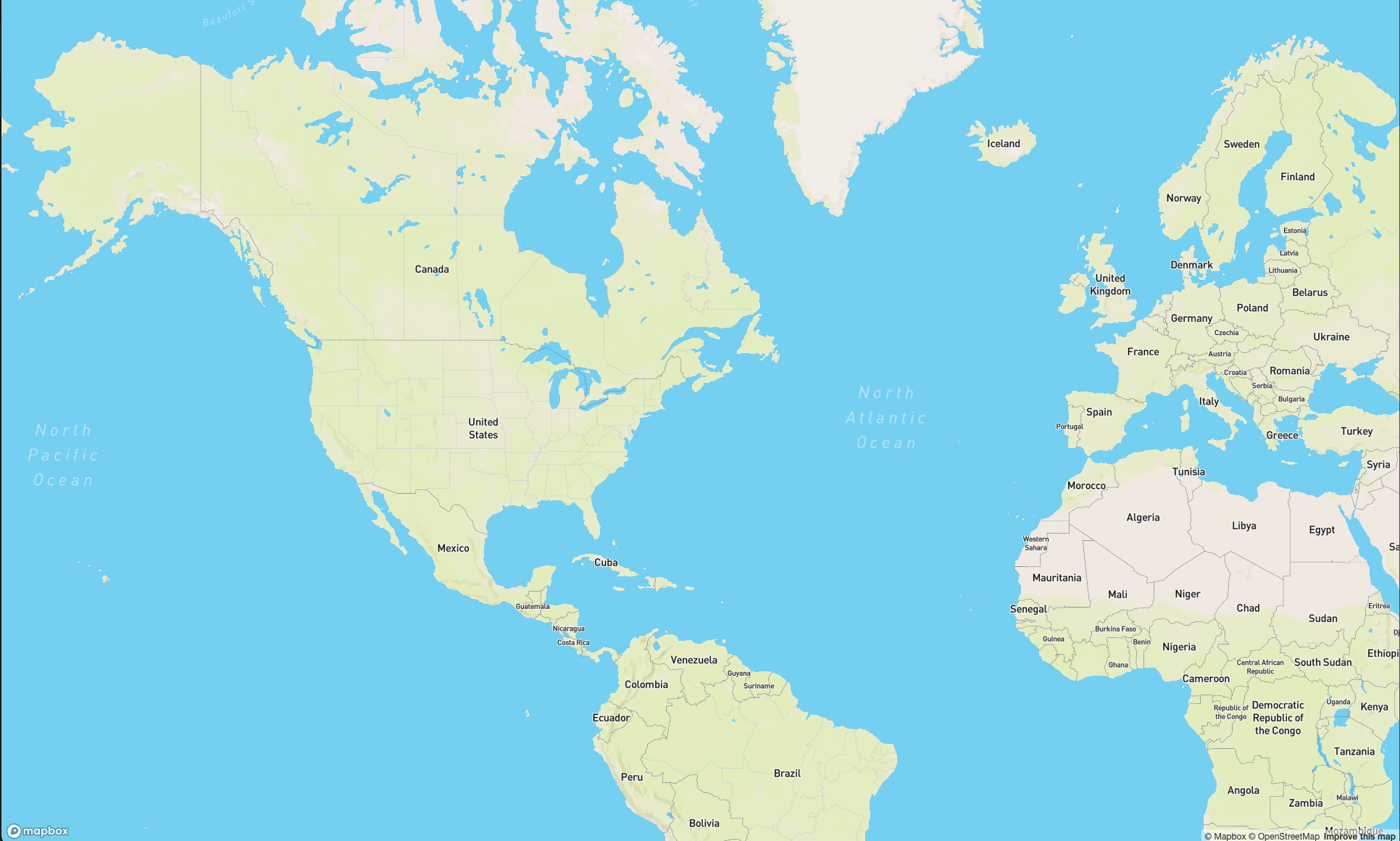
Nå, la oss åpne nettleseren. Vi bør se et kart med en av de grunnleggende stilene som tilbys av Mapbox - gate-stilen.
 Utendørs kartstil. Kilde: Mapbox
Utendørs kartstil. Kilde: Mapbox
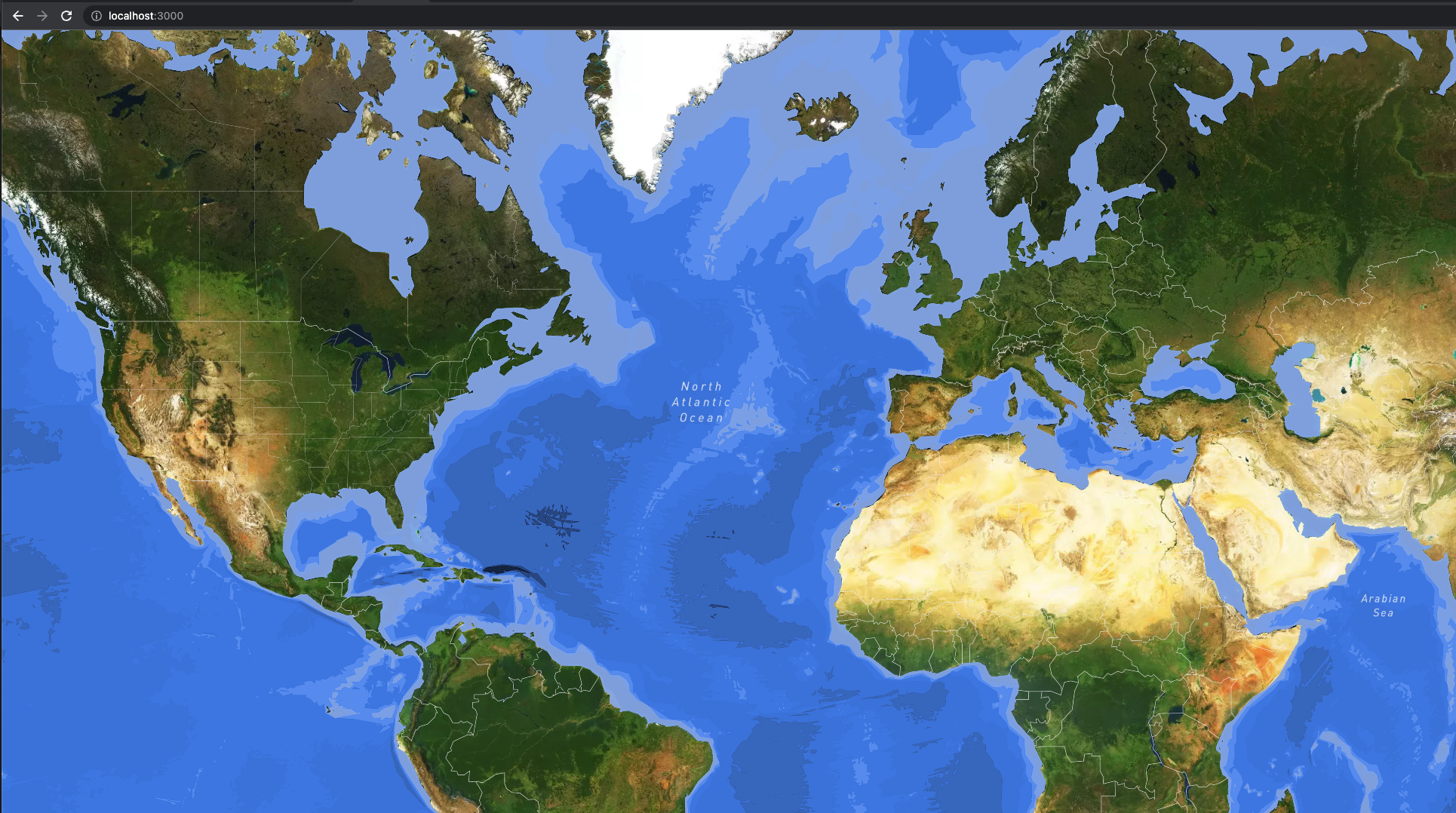
Men vi har vår egen kule stil, og vi vil gjerne bruke den. Ikke noe problem! La oss gå tilbake til Mapbox Studio-panelet og kopiere lenken til stilen som vi publiserte tidligere. Nå, sett denne stilen ved å erstatte mapStyle-prop i komponenten vår. Og vi har det! Vår egen stil fungerer!
 Vår kartstil. Kilde: Mapbox
Vår kartstil. Kilde: Mapbox
Avsluttende tanker
Som du kan se, er Mapbox Studio-verktøyet og den endelige oppsettet med Next.js-rammeverket ikke vanskelig i det hele tatt. Vi trenger heller ikke å opprette alle lagene samtidig i panelet. Som nevnt i introduksjonen, lar Mapbox oss også legge til dynamiske lag fra kode-nivået. Mer informasjon om dette kan finnes i Mapbox-dokumentasjonen.
Mapbox vs Google Maps. Hvilken er bedre?
Så, hvordan sammenlignes Mapbox med konkurransen? Er det verdt å bruke når det finnes verktøy som Google Maps? Eller er Mapbox et bedre verktøy?
Som alltid er svaret - det kommer an på!
Både Mapbox og Google Maps er utmerkede verktøy for å visualisere kart, og hver av dem har sine egne individuelle funksjoner som gjør dem bedre enn konkurransen i visse situasjoner.
Mapbox, som jeg har prøvd å vise i dette innlegget, blir ofte betraktet som mer fleksibel. Den har et stort antall verktøy, inkludert muligheten til å lage tilpassede stiler. Tjenesten virker også å være betydelig billigere, og dokumentasjonen er veldig utviklervennlig.
På den annen side, Google Maps er sannsynligvis den største leverandøren av kart på markedet. Det sies ofte at nøyaktigheten til kartene levert av Google Maps er mye høyere enn konkurransen. I tillegg gir bruk av Google Maps mulighet for integrasjon med andre Google-tjenester, som er mange.
Så det er vanskelig å si definitivt hvilken leverandør som er bedre. Beslutningen om å velge en leverandør bør derfor baseres på individuelle behov.
Sjekk også ut
- Hvordan forbedre Core Web Vitals på nettstedet ditt ved hjelp av Next.js — Next.js gir oss hybrid statisk og server-rendering, automatisk kode-splitting, bildeoptimalisering og mer, samtidig som det er ganske enkelt å lære seg. Du kan forbedre Core Web Vitals bare ved å bruke det riktig.
Du kan også like dette

Hvorfor WordPress-dramaet gjør overgangen til Webflow til et smart valg
11 mars 2025 • Maria Pradiuszyk




