7 marca 2025 (updated: 7 marca 2025)
Mapy niestandardowe w aplikacjach internetowych z użyciem Mapbox i Mapbox Studio
Chapters

Przewodnik krok po kroku, jak tworzyć niestandardowe mapy za pomocą Mapbox i Mapbox Studio.
O Mapbox
Mapbox to platforma zajmująca się tworzeniem narzędzi do projektowania i tworzenia map dla aplikacji webowych/mobilnych, głównie przy użyciu oprogramowania OpenSource, takiego jak OpenStreetMap.
Biblioteka Mapbox GL JS umożliwia renderowanie dynamicznych map w aplikacji webowej/mobilnej, tworzenie niestandardowych stylów, wizualizacji 3D oraz animacji (możesz zobaczyć galerię przykładowych stylów tutaj). Ponieważ Mapbox opiera się na renderowaniu map po stronie klienta, pozwala deweloperom na dynamiczną zmianę stylów lub wyświetlanie danych bezpośrednio w odpowiedzi na interakcję użytkownika.
W tym artykule pokażemy, jak stworzyć niestandardowy styl mapy za pomocą narzędzia Mapbox Studio oraz jak go użyć w przykładowym projekcie Next.js.
Czym jest Mapbox Studio?
Tworząc nowy projekt, szczególnie taki, którego centralnym elementem jest mapa, dochodzimy do momentu, w którym musimy zdecydować, jak mapa powinna wyglądać. Jeśli jest to projekt, w którym nie zależy nam na wyglądzie i przyciąganiu użytkowników interesującym designem, mamy możliwość skorzystania z standardowych stylów, które również wyglądają świetnie. Każdy dostawca map oferuje mniejszą lub większą liczbę gotowych stylów, a tak jest również w przypadku amerykańskiego dostawcy o nazwie Mapbox.
Na stronie Mapbox, w zakładce galeria, możemy sprawdzić i przetestować dostępne style. Mamy dostępne zarówno wersje 2D, jak i 3D.
Jak już wcześniej wspomniałem, wyglądają naprawdę świetnie i w większości przypadków są wystarczające! Ale co jeśli chcemy wyróżnić się na tle konkurencji, lub mamy przypadek, w którym klient wymaga, aby główny kolor mapy był niebieski, a nazwy miast były różowe? Wiem, to abstrakcyjny pomysł, ale nie możemy go wykluczyć.
Programiści Mapbox zajęli się tymi kwestiami i stworzyli specjalne narzędzie, które pozwala na stworzenie własnych, idealnie dopasowanych i wyróżniających się stylów map od podstaw, zwane Mapbox Studio.
Jak stworzyć style mapy od podstaw za pomocą Mapbox Studio?
Aby to zrobić, najpierw musisz założyć konto na stronie Mapbox. Po zalogowaniu się będziesz mieć dostęp do panelu swojego konta.
Plan płatności Mapbox jest oparty na zasadzie płatności za użycie, a ponieważ Mapbox zapewnia nam 50 tys. darmowych załadunków map miesięcznie, nie musimy się martwić o koszty ani o podłączanie karty kredytowej do konta. Tworzenie nowych stylów w Mapbox Studio jest również darmowe.
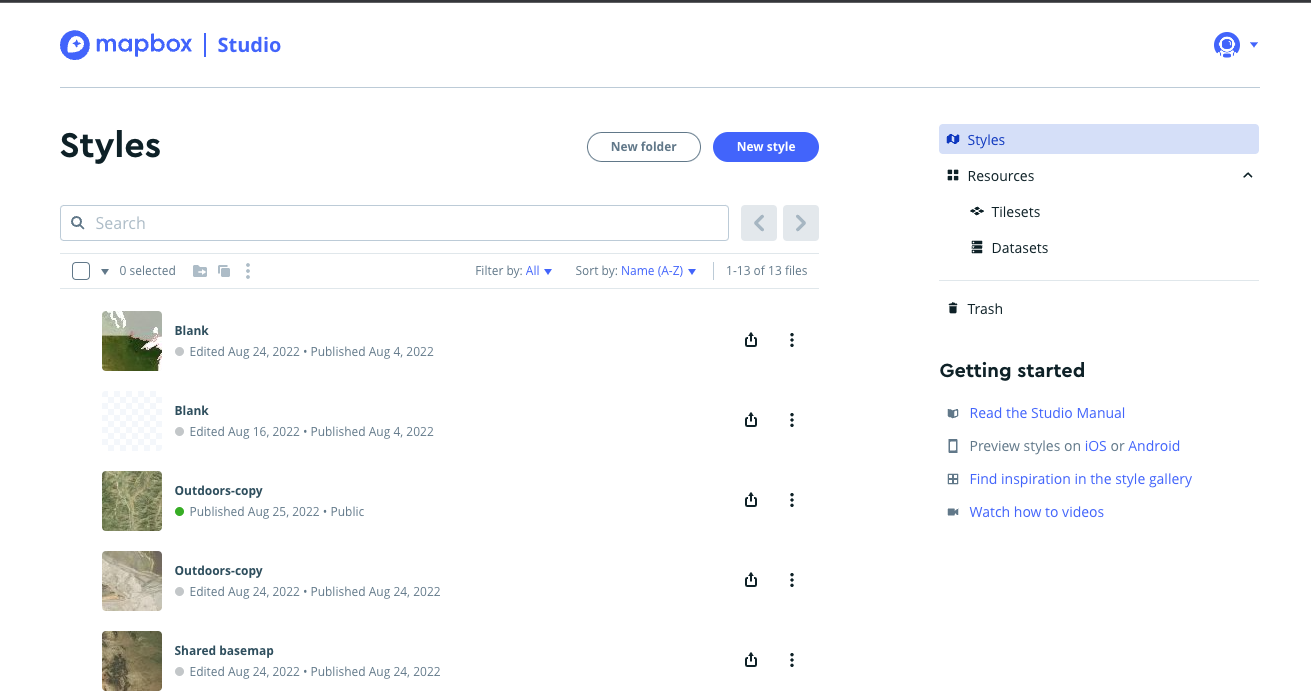
Ok, stwórzmy nasz pierwszy styl. Po kliknięciu przycisku "Utwórz mapę w Studio" zostaniemy przeniesieni do głównego panelu Mapbox Studio.
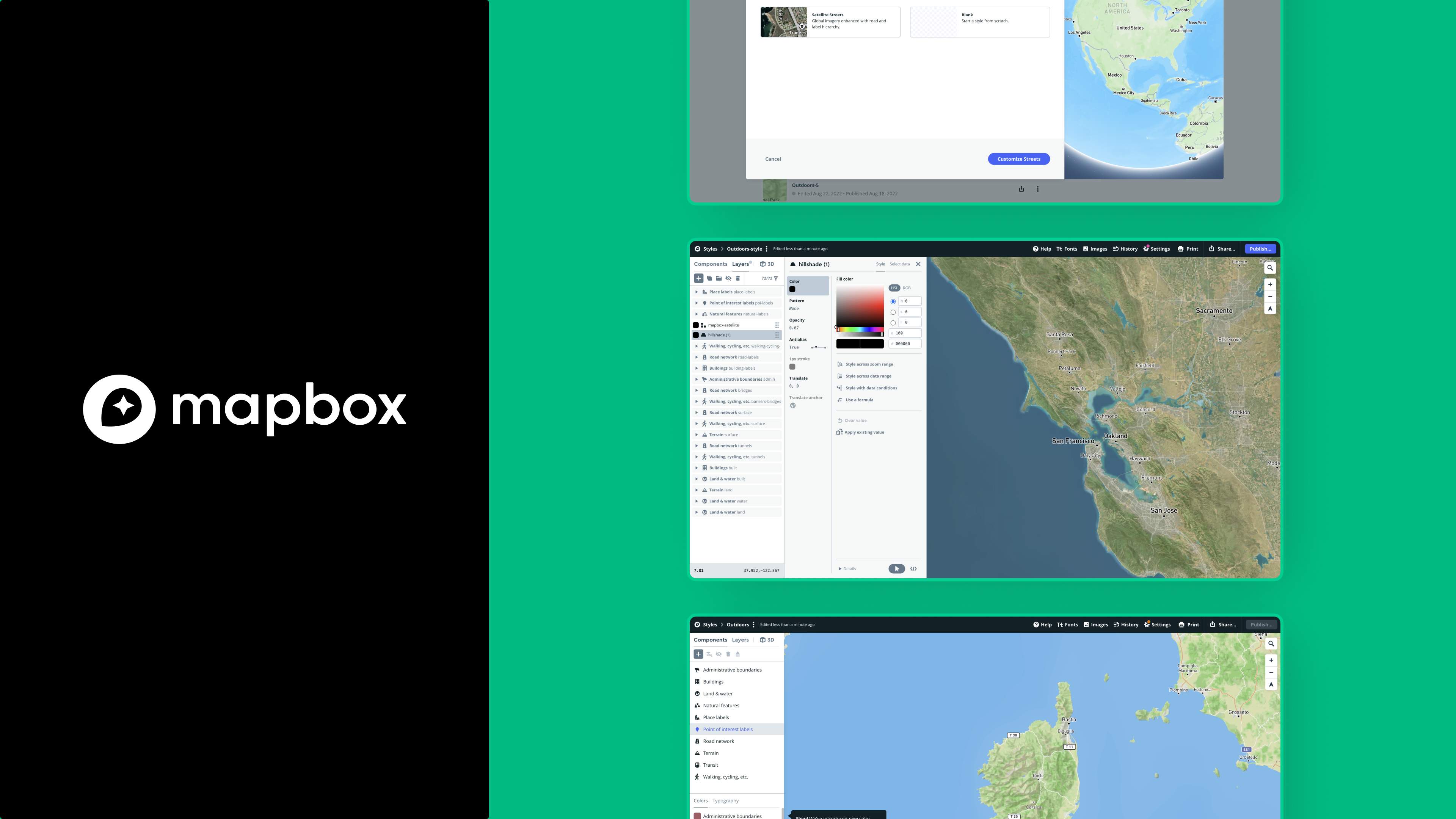
 Panel Mapbox Studio. Źródło: Mapbox
Panel Mapbox Studio. Źródło: Mapbox
W tym momencie możemy przeglądać, tworzyć i organizować nasze style, zbiory danych i zestawy kafli. Aby stworzyć nowy styl, musimy kliknąć przycisk Nowy styl. Będziemy mogli wybrać, czy nasz nowy styl ma być oparty na jednym z gotowych stylów, takich jak Outdoors, czy stworzyć nowy całkowicie od podstaw.
Więc kliknij na szablon pusty, a następnie Dostosuj pusty. Pierwszą rzeczą, którą widzimy, jest pusta, biała plansza z paskiem bocznym podzielonym na trzy główne sekcje: Komponenty (do tego wrócimy później), Warstwy i 3D.
Załóżmy najpierw, że nasz nowy styl ma następujące wymagania:
- podstawą jest widok satelitarny.
- łańcuchy górskie nie mają wyglądać płasko, ale bez dodawania warstw 3D. Wydajność jest dla nas ważna.
- ponadto chcemy, aby kolor wody zmieniał się w zależności od głębokości.
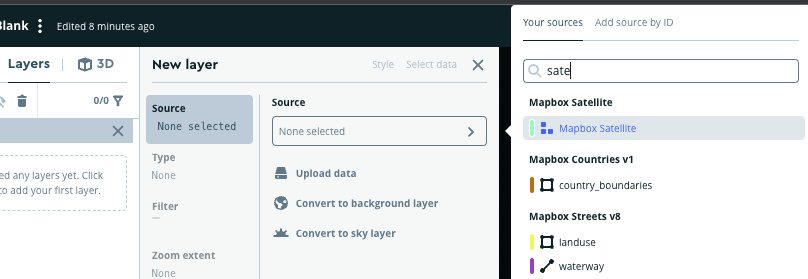
Zacznijmy od Warstw. W tej zakładce możemy dodać nowe warstwy do naszej mapy. Z naszych wymagań wiemy, że nasza mapa musi być satelitarna. Więc kliknijmy na ikonę plus i w menu rozwijanym wpiszmy "satellite”.
 Konfiguracja warstwy satelitarnej. Źródło: Mapbox
Konfiguracja warstwy satelitarnej. Źródło: Mapbox
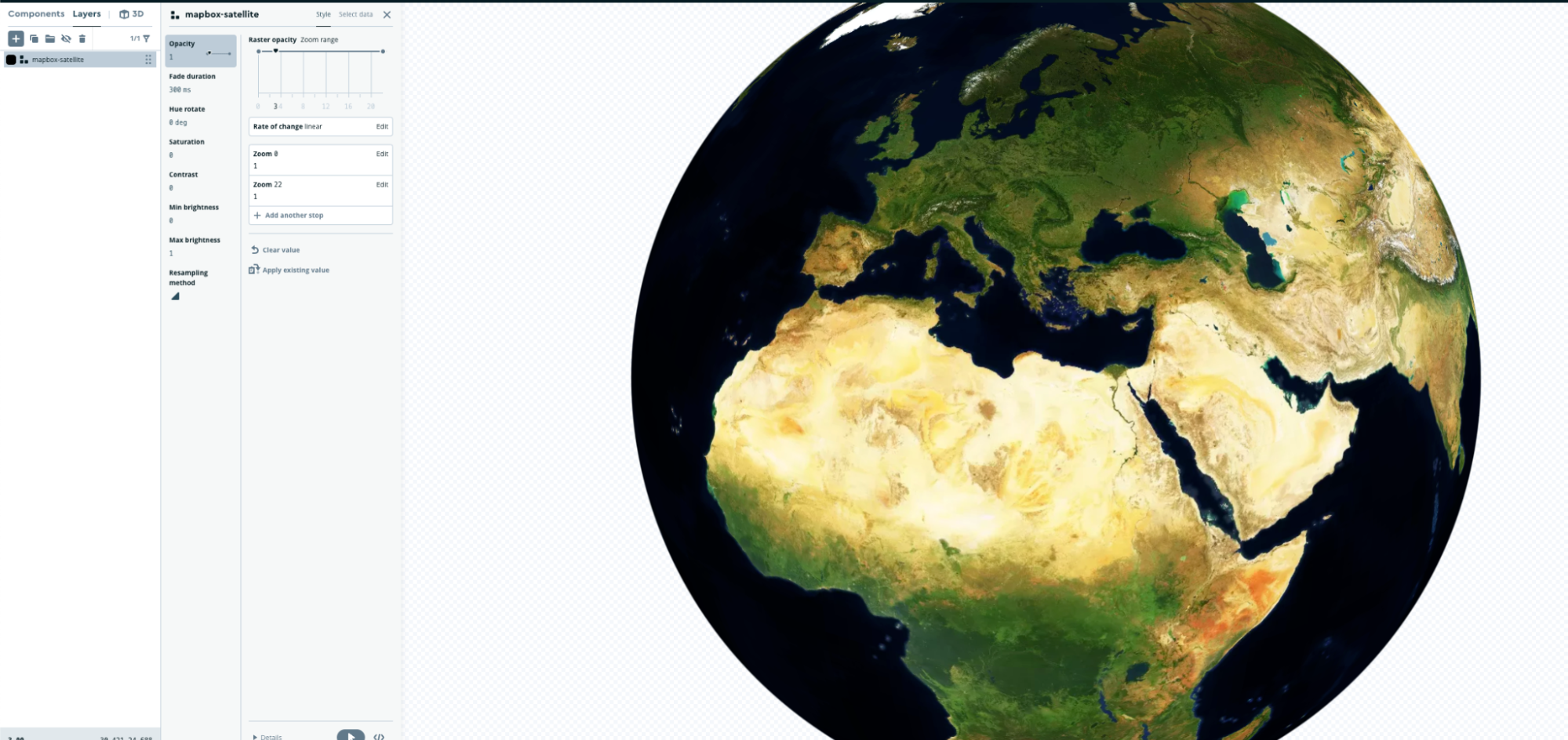
Wybierz warstwę Mapbox Satellite i kliknij na zakładkę Styl. Mamy możliwość skonfigurowania naszej warstwy, zmiany przezroczystości, jasności, kontrastu itp. Polecam trochę poeksperymentować i zobaczyć, jak warstwa reaguje na zmiany.
 Widok satelitarny. Źródło: Mapbox
Widok satelitarny. Źródło: Mapbox
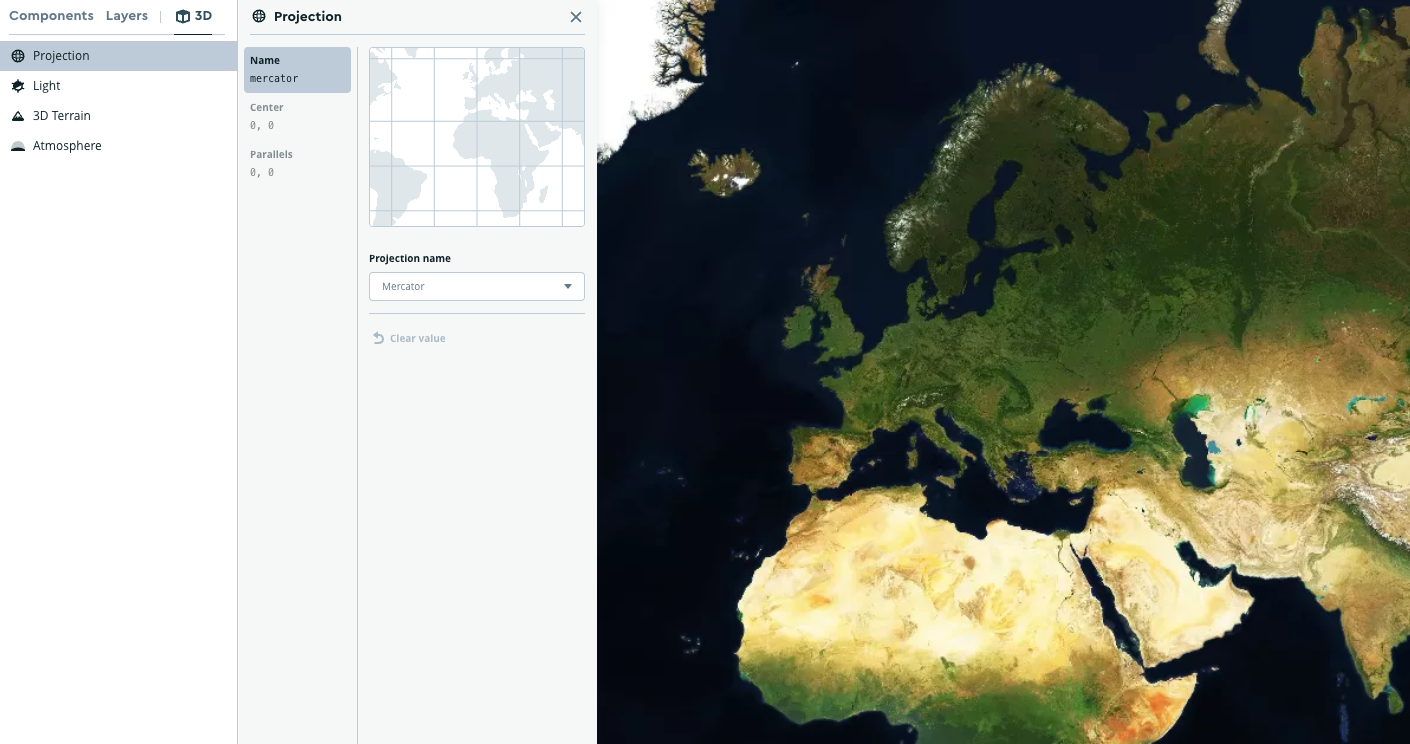
Jak widzimy, oto nasz widok satelitarny! Ok, ale zdarza się, że nie chcemy, aby nasza mapa była globem. W zakładce 3D -> Projection mamy możliwość wyboru jednego z 8 typów map, takich jak Globe, Natural Earth lub Mercator, który w rzeczywistości wybierzemy.
 Typy projekcji. Źródło: Mapbox
Typy projekcji. Źródło: Mapbox
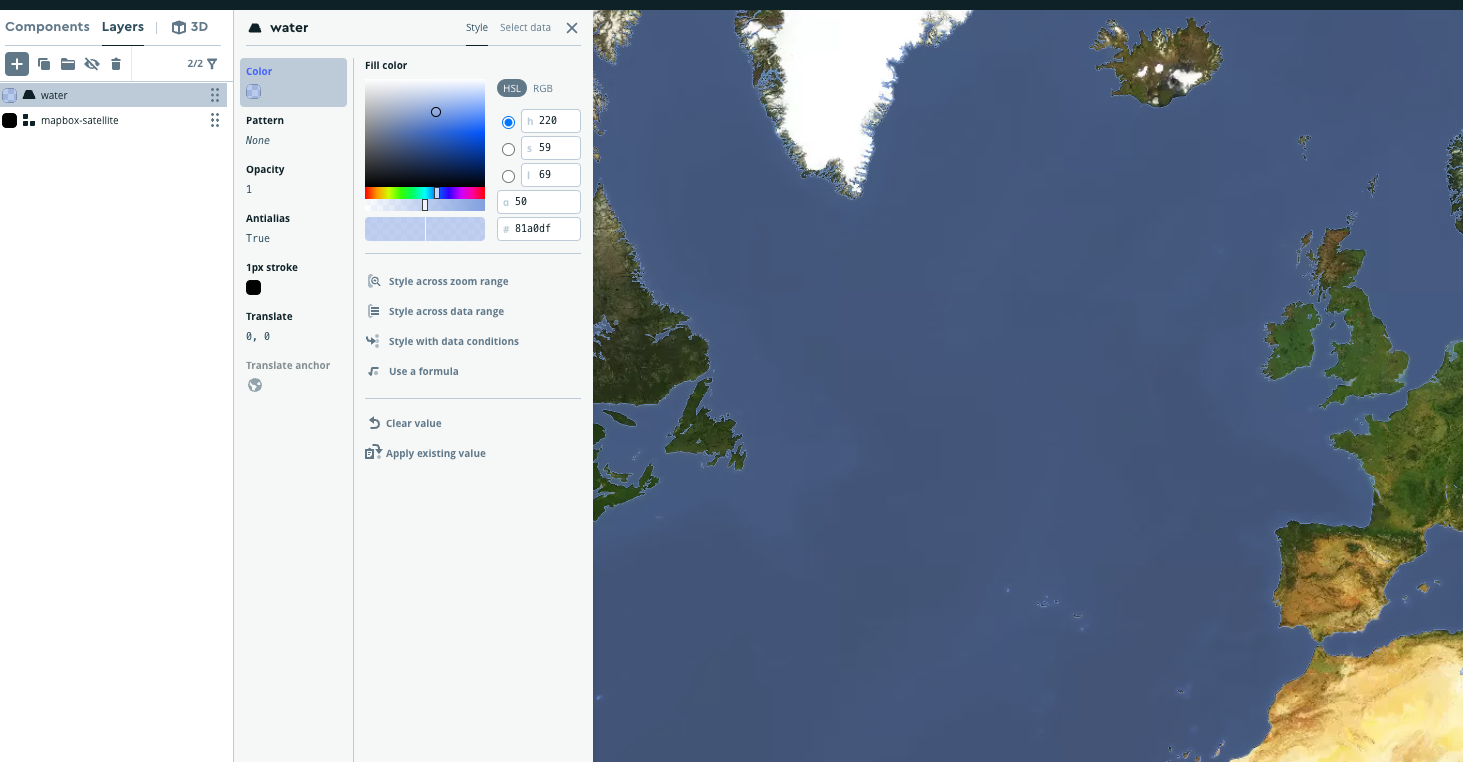
Świetnie, mamy to. Od razu widać, że ogólny kolor wody jest, jak to powinienem powiedzieć, ciemny. Więc zmieńmy to. Podobnie jak w widoku satelitarnym, kliknij przycisk dodawania i wyszukaj warstwę, tylko tym razem wpisz wodę. Wybierzmy warstwę i ustawmy jej odpowiedni kolor. Zmieńmy również przezroczystość, aby oryginalny wygląd rzek i jezior z widoku satelitarnego był również lekko widoczny. Ważne jest, aby nowa warstwa była powyżej warstwy satelitarnej, w przeciwnym razie nie będzie w ogóle widoczna. Chyba że zmienimy przezroczystość warstwy satelitarnej.
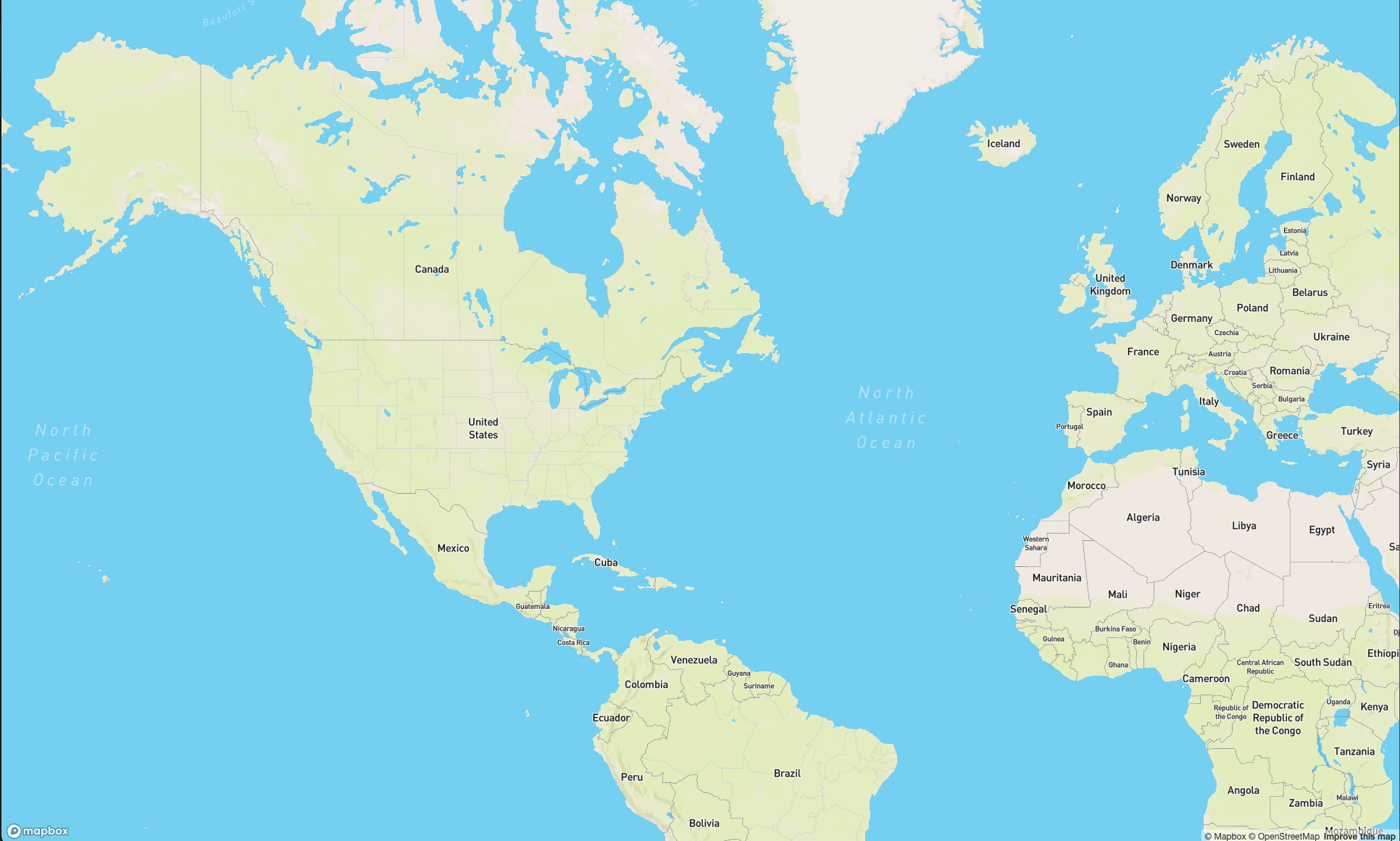
 Typ projekcji Mercator. Źródło: Mapbox
Typ projekcji Mercator. Źródło: Mapbox
Ok, więc teraz zamiast czarnej wody mamy jaśniejszą, ale to wciąż jakiś brzydki niebieski… Nie martw się. To tylko nasza podstawa. Teraz dodamy nową warstwę, która sprawi, że woda będzie miała inny kolor w zależności od głębokości.
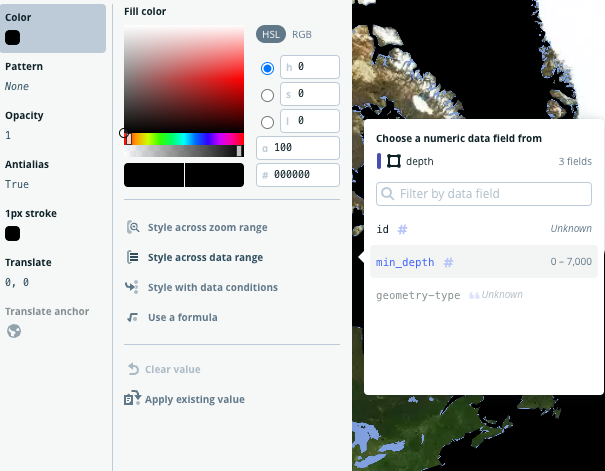
Wyszukaj warstwę o nazwie głębokość i dodaj ją. Pamiętaj, aby umieścić ją powyżej poprzednich warstw. Teraz musimy ustawić odpowiedni kolor w zależności od data_range. Więc kliknij na Color -> Style across data range -> min_depth.
 Warstwa wody. Źródło: Mapbox
Warstwa wody. Źródło: Mapbox
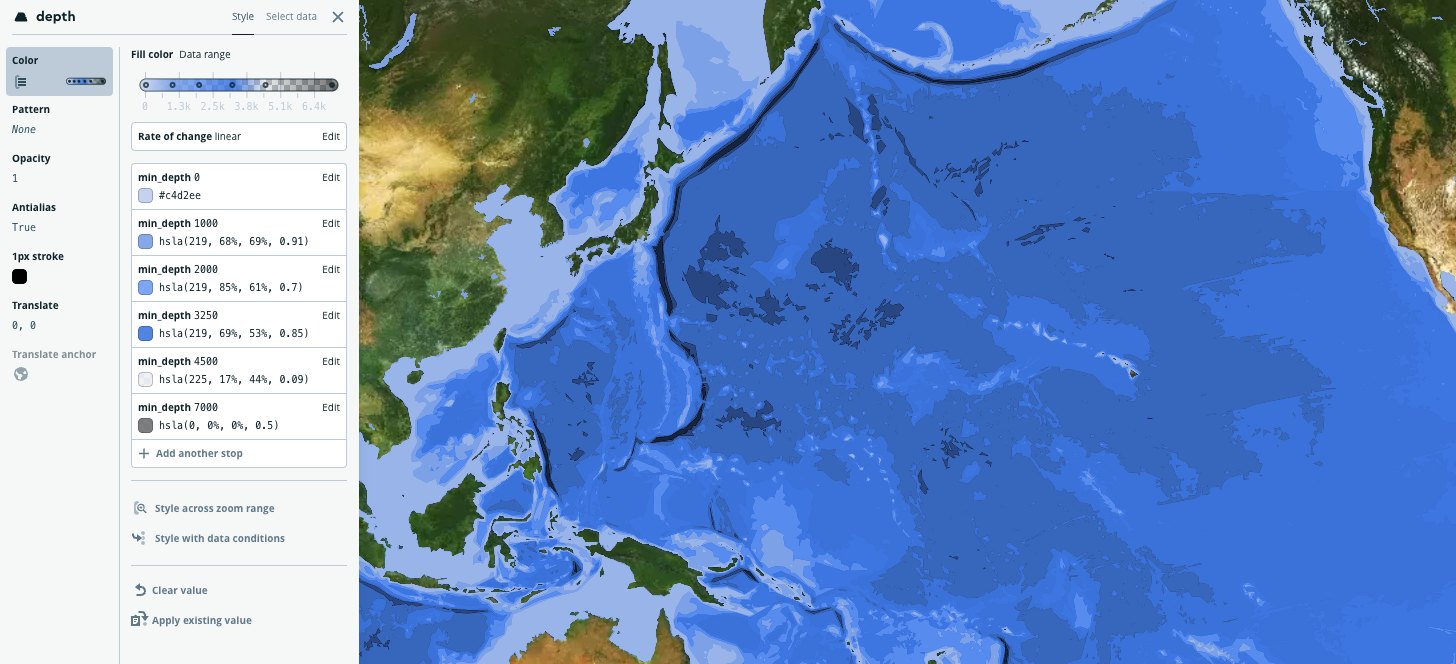
Ustaw kolor dla min_depth i kliknij gotowe. Teraz możemy dodać dodatkowe kroki, klikając Dodaj kolejny krok, ustawiając minimalną wartość zakresu i wybierając kolor. Dla mnie wygląda to tak:
 Konfiguracja warstwy wody. Źródło: Mapbox
Konfiguracja warstwy wody. Źródło: Mapbox
Udało się! Teraz możemy zobaczyć, które obszary Pacyfiku są najgłębsze. Zróbmy coś innego z wyglądem gór.
Jak pamiętamy, w naszych założeniach stwierdziliśmy, że łańcuchy górskie nie powinny wyglądać płasko. Dzięki temu, że używamy warstwy satelitarnej, mamy to w pewnym sensie już, ale nie dokładnie tak, jak chcemy. Wyszukajmy warstwę hillshade i dodajmy ją. Powinniśmy również zmienić przezroczystość, ponieważ bez przezroczystości warstwa jest zdecydowanie zbyt ciemna.
> Warstwa hillshade. Źródło: Mapbox
Warstwa hillshade. Źródło: Mapbox
Jak widać powyżej, Alpy zdecydowanie zyskały na głębi. Mówiłem wcześniej, że wrócimy do zakładki Komponenty. Zróbmy to teraz.
W zakładce Komponenty możemy również dodać nowe elementy do naszego stylu, podobnie jak w zakładce Warstwy. Różnica polega na tym, że są gotowe zestawy komponentów, składające się z wielu indywidualnych warstw. Więc dodajmy komponent o nazwie Natural features. Składa się z wielu indywidualnych warstw, np. nazw oceanów. Dodany komponent jest natychmiast widoczny w zakładce warstw. Musimy umieścić go na górze naszych warstw.
Dodajmy również inny komponent. Tym razem to Granice administracyjne. Stylizujmy wszystko trochę. Ostateczny wynik wygląda tak:
 Komponenty administracyjne/naturalne. Źródło: Mapbox
Komponenty administracyjne/naturalne. Źródło: Mapbox
Jak wspomniałem wcześniej, gorąco polecam eksperymentowanie z dostępnymi opcjami. Możliwości są ogromne.
Mapbox daje nam również możliwość przesyłania własnych warstw. Chcesz pokazać lokalizacje wszystkich stacji ładowania pojazdów elektrycznych w USA? Żaden problem. Wystarczy przesłać własny zbiór danych zamiast wybierać z dostępnych warstw, na przykład w formacie GeoJSON. Możesz wyszukać przykładowe zbiory danych w Internecie. Jest wiele stron, które oferują dane za darmo.
Ok, mamy nasz styl. Aby go użyć, musimy najpierw opublikować. W prawym górnym rogu znajduje się przycisk Opublikuj. Kliknij go, a następnie kliknij Opublikuj jako nowy. W głównym panelu Mapbox Studio nowo opublikowany styl powinien pojawić się na górze. Po kliknięciu na 3 kropki po prawej stronie będziemy mieli możliwość skopiowania adresu URL stylu, który będzie potrzebny w następnej części wpisu.
Jak zintegrować Mapbox z projektem Next.js przy użyciu biblioteki Mapbox GL JS?
Mapbox GL JS to biblioteka JavaScript po stronie klienta do tworzenia map internetowych i aplikacji internetowych z nowoczesną technologią mapowania Mapbox. Może być używana do wyświetlania map Mapbox w przeglądarce internetowej lub kliencie oraz do dostosowywania doświadczeń związanych z mapą w Twojej aplikacji.
Aby użyć naszego świeżo stworzonego stylu w projekcie Next.js, musimy najpierw stworzyć ten projekt.
Na stronie Next.js znajdziemy instrukcje, jak wygenerować podstawową konfigurację projektu.
Zróbmy to. Otwórz dowolny edytor i postępuj zgodnie z instrukcjami. Gdy projekt zostanie utworzony, usuń zbędne elementy z pliku pages/index.tsx, aby wyglądał tak:
Uruchom aplikację jak zwykle za pomocą polecenia npm run dev . Projekt powinien być dostępny pod adresem localhost:3000. Aby wyświetlić naszą mapę, musimy zainstalować bibliotekę Mapbox GL JS. Polecenie instalacji można znaleźć tutaj.
Aby ułatwić sobie zadanie, zainstaluj także pakiet React-map-gl, który zawiera zestaw komponentów ułatwiających integrację z Mapbox. Nie jest to jednak konieczne. Link do strony npm można znaleźć tutaj.
Ok, mamy wszystko. W głównym katalogu projektu utwórz folder components i plik Map.tsx w nim. Umieścimy tutaj kod związany z naszą mapą.
Utwórz komponent Map. Następnie zaimportuj komponent mapy z pakietu react-map-gl i renderuj go. Ustaw rozmiar mapy na pełną stronę, domyślny styl mapy oraz initialViewState. Cały komponent powinien wyglądać tak:
Zaimportuj nasz nowy komponent w pliku pages/index.tsx. Pamiętaj, aby również zaimportować style w pliku _app.tsx.
Jednak gdy otworzymy przeglądarkę, zauważymy, że nasza mapa się nie pojawia i zamiast tego widzimy błąd. Dzieje się tak, ponieważ nie ustawiliśmy odpowiedniego tokena, za pomocą którego nasz komponent mógłby się autoryzować.
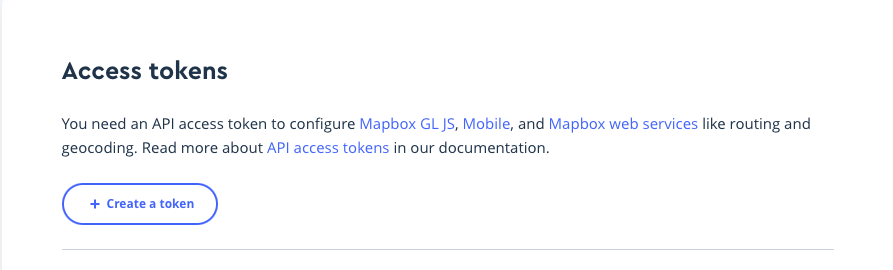
Aby to zrobić, musimy najpierw go stworzyć. Wróćmy do głównego panelu aplikacji Mapbox. Na środku ekranu zobaczymy następujący moduł.
 Token dostępu. Źródło: Mapbox
Token dostępu. Źródło: Mapbox
Mamy możliwość stworzenia nowego tokena lub użycia domyślnego tokena dostępu. Musimy jednak pamiętać, że domyślny token dostępu nie będzie działał w środowisku produkcyjnym. W naszym przypadku jest wystarczający. Skopiujmy go i dodajmy do komponentu mapy jako prop mapboxAccessToken. Pamiętaj, że tokeny autoryzacyjne nie powinny być przechowywane bezpośrednio w kodzie, jak w poniższym przykładzie. Najbezpieczniejszym sposobem jest stworzenie pliku .env i przechowywanie tam wszystkich zmiennych, które nie powinny znajdować się w repozytorium.
Teraz otwórzmy przeglądarkę. Powinniśmy zobaczyć mapę z jednym z podstawowych stylów dostarczanych przez Mapbox - styl uliczny.
 Styl mapy na świeżym powietrzu. Źródło: Mapbox
Styl mapy na świeżym powietrzu. Źródło: Mapbox
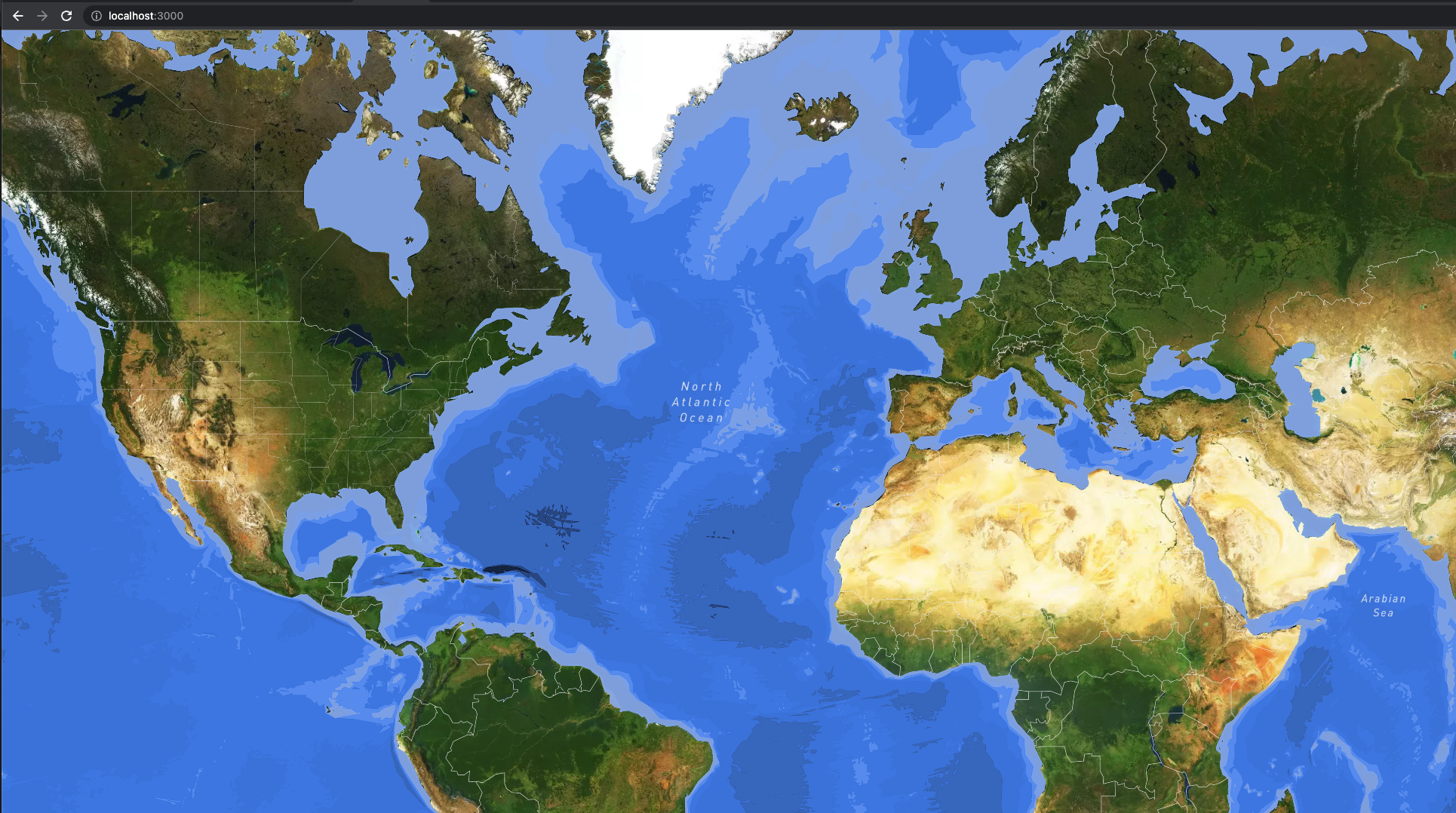
Jednak mamy nasz własny fajny styl i chcielibyśmy go użyć. Żaden problem! Wróćmy do panelu Mapbox Studio i skopiujmy link do stylu, który opublikowaliśmy wcześniej. Teraz ustaw ten styl, zastępując prop mapStyle w naszym komponencie. I mamy to! Nasz własny styl działa!
 Nasz styl mapy. Źródło: Mapbox
Nasz styl mapy. Źródło: Mapbox
Ostateczne przemyślenia
Jak widać, narzędzie Mapbox Studio oraz ostateczna konfiguracja z frameworkiem Next.js wcale nie są trudne. Nie musimy również tworzyć wszystkich warstw jednocześnie w panelu. Jak wspomniano we wprowadzeniu, Mapbox pozwala nam również na dodawanie dynamicznych warstw z poziomu kodu. Więcej informacji na ten temat można znaleźć w dokumentacji Mapbox.
Mapbox vs Google Maps. Który jest lepszy?
Jak więc Mapbox wypada w porównaniu do konkurencji? Czy warto go używać, gdy są takie narzędzia jak Google Maps? A może Mapbox jest lepszym narzędziem?
Jak zawsze, odpowiedź brzmi - to zależy!
Zarówno Mapbox, jak i Google Maps to doskonałe narzędzia do wizualizacji map, a każde z nich ma swoje indywidualne cechy, które sprawiają, że w określonych sytuacjach wypada lepiej niż konkurencja.
Mapbox, który starałem się przedstawić w tym poście, jest często uważany za bardziej elastyczny. Posiada ogromną liczbę narzędzi, w tym możliwość tworzenia niestandardowych stylów. Usługa wydaje się również znacznie tańsza, a dokumentacja jest bardzo przyjazna dla deweloperów.
Z drugiej strony, Google Maps to prawdopodobnie największy dostawca map na rynku. Często mówi się, że dokładność map dostarczanych przez Google Maps jest znacznie wyższa niż u konkurencji. Dodatkowo korzystanie z Google Maps umożliwia integrację z innymi usługami Google, których jest wiele.
Dlatego trudno jednoznacznie stwierdzić, który dostawca jest lepszy. Decyzja o wyborze dostawcy powinna być zatem oparta na indywidualnych potrzebach.
Sprawdź także
- Jak poprawić Core Web Vitals swojej strony internetowej za pomocą Next.js — Next.js oferuje hybrydowe renderowanie statyczne i serwerowe, automatyczne dzielenie kodu, optymalizację obrazów i wiele więcej, a jednocześnie jest stosunkowo łatwy do opanowania. Możesz poprawić Core Web Vitals, po prostu używając go w odpowiedni sposób.
Może Ci się również spodobać

Dlaczego dramat związany z WordPress sprawia, że przejście na Webflow to mądry krok
11 marca 2025 • Maria Pradiuszyk

Jak przeprowadzić warsztat odkrywczo-badawczy: przewodnik krok po kroku
11 marca 2025 • Maria Pradiuszyk



