11 März 2025 (updated: 11 März 2025)
Wie man eine einfache IMDb-ähnliche Film-App in Next.js erstellt?
Chapters

Beim Erstellen einer App trennt man normalerweise Frontend und Backend. Was passiert, wenn man diese Teile mit dem Next.js-Framework kombiniert? Erfahren Sie, wie Sie eine einfache Film-Datenbankplattform in Next.js erstellen.
Was ist Next.js?
Next.js ist ein Framework, das von Vercel erstellt wurde. Es basiert auf React und wird verwendet, um Webanwendungen zu erstellen. Diese Lösung bietet die Möglichkeit, serverseitiges Rendering und statisch generierte Seiten zu nutzen. Die Vorteile von Next.js umfassen hohe Leistung, SEO-Freundlichkeit und hochwertige Dokumentation. Deshalb wird es von einigen der größten Unternehmen wie Twitch, HBO und Vodafone verwendet.
Lass uns mit der Next.js-Projektkonfiguration beginnen
Zuerst erstellen wir ein einfaches Projekt mit Next.js:
npx create-next-app your-app-name

Jetzt solltest du das generierte Next.js-Projekt sehen. Lass uns überprüfen, ob es funktioniert. Gehe zu deinem Projektverzeichnis und starte die Anwendung mit dem folgenden Befehl.
yarn dev

Wenn du zu http://localhost:3000 gehst, solltest du eine Art 'Hello world'-Seite in Next.js sehen.

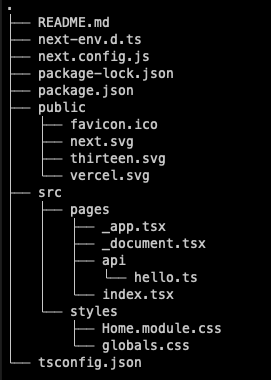
Die Projektstruktur sollte wie auf dem Bild unten aussehen. Das Verzeichnis 'public' enthält statische Dateien, die Next.js automatisch bereitstellt. 'src' ist für 'unsere Dateien' (Dateien, die wir zu einem Projekt hinzufügen). In 'pages' befinden sich die Dateien, die Next.js für das Routing verwendet.

ESlint und Prettier konfigurieren
Dies ist der richtige Zeitpunkt, wenn Sie einige Konfigurationen hinzufügen möchten, die Ihnen bei der Codeformatierung helfen und Sie daran hindern, während der Implementierung Fehler zu machen. Zum Beispiel können Sie ESlint und Prettier hinzufügen. Es gibt ein ziemlich gutes Tutorial in der Next.JS-Dokumentation. Dieser Schritt ist optional.
BaseUrl hinzufügen und Aufräumen
Zunächst werden wir unnötige Dateien loswerden. Löschen Sie das src/pages/api-Verzeichnis, die Dateien src/pages/_documents.tsx und src/styles/Home.module.css.
Im Hauptverzeichnis in tsconfig.json innerhalb des „compilerOptions“-Bereichs könnten wir den Parameter hinzufügen:
"baseUrl": "./src"
Dank dessen können Sie später kürzere Importe verwenden, wie ‘styles’ anstelle von ‘../../styles’.
Gehen Sie zu pages/_app.tsx. Diese Datei enthält Code, der global für unsere Anwendung ist. Ändern Sie den Import der Styles von
import '@/styles/globals.css';
zu
import 'styles/globals.css';
Gehen Sie nun zur Datei src/pages/index.tsx - dies ist unser Startbildschirm. Löschen Sie das gesamte Boilerplate und lassen Sie nur den Text ‘Filmweb APP’ übrig.
Tailwind für das Styling hinzufügen
Jeder möchte schicke Anwendungen. Sie haben viele Möglichkeiten, Ihre Anwendung wirklich ansprechend zu gestalten. Das Hinzufügen von Styling ist völlig optional, aber… Sie können zum Beispiel Tailwind verwenden.
Bereiten Sie die Airtable-Datenbank vor
Airtable ist ein Cloud-Service, der Excel oder Google Sheets sehr ähnlich sieht. Im Hintergrund handelt es sich um eine relationale Datenbank. Viele Menschen hören nur das Wort "Datenbank" und sagen, dass es schwierig sei und dass sie nicht genug wissen, um sie zu erstellen. Airtable hilft Ihnen, einfache Datenbanken mit einer intuitiven GUI zu erstellen, die Sie mit Ihren Teamkollegen teilen können. Außerdem gibt es einen kostenlosen Plan.
Registrieren und die Datenbank vorbereiten
Unsere Anwendung wird die Airtable-Datenbank verwenden, daher müssen Sie, bevor Sie Ansichten usw. hinzufügen, ein Konto auf der Airtable-Plattform erstellen.
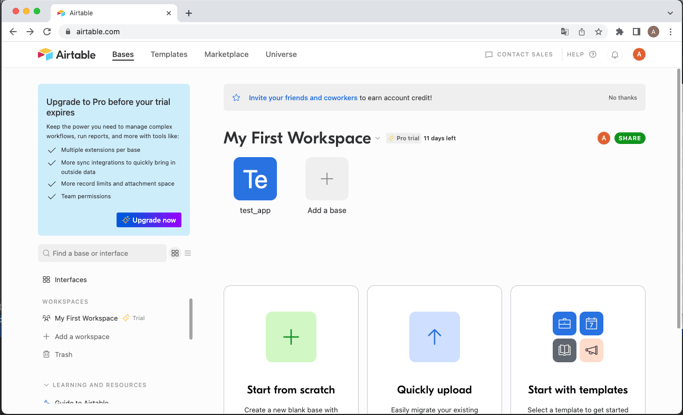
Nach Ihrer Registrierung können Sie eine Datenbank vorbereiten. Auf Ihrem Airtable-Dashboard sollten Sie eine Ansicht sehen, die der im Bild unten ähnelt. Klicken Sie auf „Eine Basis hinzufügen“

Zuerst benennen wir diese Datenbank „iMDB_APP“ und setzen den Tabellennamen auf „movies“. Als nächstes bearbeiten Sie die Spalten, indem Sie doppelt auf deren Namen klicken oder mit der rechten Maustaste klicken.

Sie können eine neue Spalte hinzufügen, indem Sie „+“ neben dem letzten Spaltennamen drücken oder sie durch einen Rechtsklick löschen. Wir benötigen die folgenden Spalten:
- id - Autonummer
- title - einzeiliger Text
- description - langer Text
- category - Einzelne Auswahl mit Optionen wie Komödie und Fantasy. Sie können weitere Optionen hinzufügen, wenn Sie möchten, aber wahrscheinlich wäre es besser, eine andere Tabelle für Kategorien hinzuzufügen - das werden wir in diesem Tutorial nicht tun.
- likesAmount - Zahl im Ganzzahlformat
- createdAt - Erstellungszeit im 24-Stunden-Format (wird automatisch hinzugefügt, wenn ein neuer Datensatz hinzugefügt wird)
- updatedAt - letzte Änderungszeit im 24-Stunden-Format (wird automatisch bei jeder Aktualisierung des Datensatzes aktualisiert)
Nachdem Sie diese Spalten erstellt haben, können Sie ein paar Filme zu Ihrer Tabelle hinzufügen, um etwas zu haben, das Sie in der Anwendung zeigen können. Stellen Sie sicher, dass Sie mindestens drei Likes für mindestens einen Film vergeben, das werden wir später benötigen.
Wir benötigen einen Datenbank-Identifikator, also wählen Sie „Hilfe“ und dann „API-Dokumentation“. Sie sollten etwas sehen wie „Die ID dieser Basis ist …“ und kopieren Sie diese ID. Erstellen Sie eine env.local -Datei im Hauptverzeichnis des Projekts und fügen Sie Folgendes ein:
AIRTABLE_DB=your_id
Als nächstes ist der API-Schlüssel. Gehen Sie zur Kontenübersicht und wählen Sie im Abschnitt „API“ „Zum Entwicklerportal gehen“. Wählen Sie nun „Persönliche Zugriffstoken“ und erstellen Sie ein neues Token. Kopieren Sie es dann und fügen Sie es in Ihre env-Datei ein:
AIRTABLE_API_KEY=your_token
Erstellen Sie eine Filmeansicht in Next.js
Grundlayout mit Navigation
Wir müssen ein Layout vorbereiten, um zwischen den Seiten zu navigieren. Im src/components/layout Verzeichnis erstellen Sie Layout.tsx. Ich habe eine grundlegende sticky Navigation basierend auf der Tailwind CSS Dokumentation. vorbereitet.
Ich habe die Fußzeile in eine andere Datei verschoben, um es klarer zu machen, also erstellen Sie im Layout-Verzeichnis die Datei Footer.tsx.
Airtable-Bibliothek hinzufügen und einrichten
Früher haben wir Umgebungsvariablen erstellt. Wir möchten diese verwenden und Filme aus unserer Datenbank anzeigen. Der nächste Schritt wird das Hinzufügen einer Airtable-Bibliothek sein.
yarn add airtable
Jetzt müssen wir ein wenig einrichten, damit wir uns mit unserer Datenbank verbinden können. Erstellen Sie src/services/airtableClient.ts und fügen Sie den folgenden Code ein. Beachten Sie, dass wir hier Umgebungsvariablen verwenden.
Empfehlen Sie die Filme
Es ist Zeit, den zuvor vorbereiteten Client zu verwenden. Aber bevor wir das tun, lassen Sie uns das Interface movieDto hinzufügen, um überall die richtigen Typen zu haben. Erstellen Sie eine movie.dto.ts Datei im Verzeichnis src/interfaces/movie und fügen Sie die Filmattribute hinzu.
Wir möchten nur empfohlene Filme auf der Startseite anzeigen (die, die 3 Likes oder mehr haben). Die Idee ist, eine bestimmte Anzahl von Datensätzen aus der „movies“-Tabelle abzurufen, sie zu sortieren und nach der Anzahl der Likes zu filtern.
Lassen Sie uns die Startseite der Anwendung ändern, um empfohlene Filme anzuzeigen. Wir werden die getStaticProps-Methode verwenden. Dies wird in der Projekt-Bauphase geschehen. Wir möchten Datensätze aus unserer Airtable-Datenbank abrufen.
Wie Sie sehen können, geben wir einige Props und Filme aus der getStaticProps-Methode zurück. Jetzt möchten wir dieses Prop an unsere Komponente übergeben und die Filmliste rendern.
Ich habe eine grundlegende Kartenkomponente aus den Tailwind-Dokumenten mit Bildern von SVG Repo vorbereitet. Sie können sie nach Belieben ändern oder dies überspringen und nur die Filmtitel anzeigen.
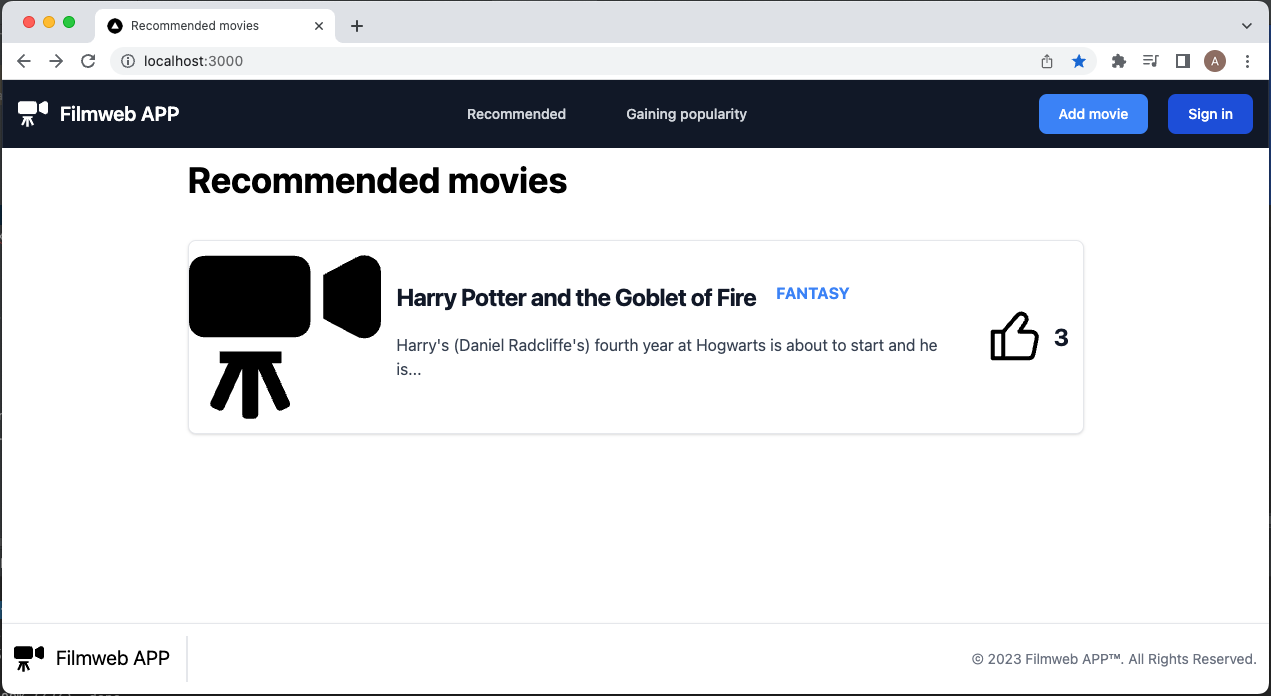
Lassen Sie uns die Anwendung starten und sehen, wie sie funktioniert und aussieht. Sie sollten etwas sehen, das wie unten aussieht:

Sieht ziemlich gut aus. Aber… Die Funktion getStaticProps wird nur einmal ausgeführt, wenn wir statische Unterseiten für unser Projekt generieren. Wenn wir neue Filme hinzufügen, werden wir sie nicht sehen, bis das Projekt neu gebaut wird. Um dies zu vermeiden, können wir die statische Seitengenerierung auf der Serverseite mit dem Abrufen neuer Filme auf der Clientseite kombinieren. Der Benutzer muss nicht auf etwas warten, um es anzuzeigen (statische Generierung) und hat alles auf dem neuesten Stand (mit dem Abrufen neuer Filme).
Um dies zu tun, benötigen wir ein einfaches Backend. NExt.js behandelt jede Datei, die sich im /pages/API Verzeichnis befindet, als Backend - es wird API-Routen genannt. Lassen Sie uns index.ts im Verzeichnis /src/pages/API erstellen. Im Moment werden wir nur GET-Anfragen verwenden und 5 empfohlene Filme zurückgeben.
Wir werden diesen Endpunkt verwenden, um empfohlene Filme auf der Clientseite dynamisch abzurufen. Grundsätzlich möchten wir, dass nach dem Öffnen unserer Seite die statisch generierten Daten angezeigt werden, aber wir möchten auch neue Filme abrufen, um alles auf dem neuesten Stand zu halten. Wir müssen eine weitere Bibliothek namens SWR installieren.
yarn add swr
Lassen Sie uns den SWR-Hook verwenden. Der erste Parameter ist der Schlüssel, die URL zu unserem API-Endpunkt, der nächste ist eine Funktion, die für das Durchführen von Anfragen verantwortlich ist, und der letzte ist die Konfiguration (Übergabe von Standarddaten usw.). Die Fetcher-Funktion kann in dieser Datei deklariert oder aus den Utils exportiert werden, um sie wiederverwendbar zu machen.
Danach können Sie zur Airtable-Datenbank gehen, Filme hinzufügen, die Anzahl der Likes ändern und überprüfen, ob Sie eine aktualisierte Ansicht sehen, nachdem Sie zur Anwendung zurückgekehrt sind.
Filme, die an Popularität gewinnen
Nachdem wir empfohlene Filme angezeigt haben, möchten wir auch die Filme zeigen, die an Popularität gewinnen. Fügen wir in /services/movies eine Datei getGainingPopularityMovies.ts hinzu. Es sieht sehr ähnlich aus wie das Abrufen empfohlener Filme, jedoch mit anderer Filterung und Sortierung.
Jetzt müssen wir eine neue Seite erstellen. Fügen Sie gaining-popularity.tsx zu /src/pages hinzu und kopieren Sie deren Inhalt aus index.tsx. Next.js weiß, dass alles im Verzeichnis der Seite für das Routing verwendet wird. Das Einzige, woran Sie sich erinnern müssen, ist, die Dateien richtig zu benennen (Dateiname = Route). Gehen Sie zu Ihrem Browser und überprüfen Sie, ob das Wechseln der Tabs funktioniert.
Wir haben zwei Tabs, die funktionieren, aber mit demselben Inhalt. Lassen Sie uns moviesHandler ändern - wenn wir eine Abfrage „gainingPopularity“ hinzufügen, wird der Handler Filme, die an Popularität gewinnen, zurückgeben, und im anderen Fall wird er empfohlene Filme zurückgeben.
Verwenden Sie in gaining-popularity.tsx die Funktion getGainingPopularityMovies anstelle des Abrufs empfohlener Filme. Darüber hinaus müssen wir einen Abfrageparameter hinzufügen.
Erstellen Sie ein einfaches Formular zum Hinzufügen eines Films
Jetzt erstellen wir ein einfaches Formular, um neue Filme hinzuzufügen. Beginnen Sie mit der Erstellung eines Formulars mit einem Titel, einer Beschreibung und einer Kategorie. Fügen Sie eine new.tsx Datei im Verzeichnis src/pages/movies hinzu. Unser Formular wird unter der Route /movies/new. verfügbar sein.
Nachdem ein Film erfolgreich erstellt wurde, zeigen wir Informationen über seinen Erfolg auf einem separaten Bildschirm an. Im Grunde genommen werden wir den Benutzer zur Route /movies/created umleiten.
Jetzt ist der Moment, in dem wir unser Formular zum Laufen bringen müssen. Lassen Sie uns mit der Hinzufügung einer Zod-Bibliothek beginnen, die uns bei der Validierung der Anfrage auf der Backend-Seite helfen wird.
yarn add zod
Zuerst fügen wir ein Schema für die Erstellung von Filmobjekten hinzu. Wir benötigen Daten aus dem Formular - Titel, Beschreibung und Kategorie. Exportieren Sie auch einen Typ, den wir in der Formularansicht verwenden werden.
Als Nächstes fügen wir createMovie.ts im Verzeichnis src/services/movies hinzu und setzen eine Funktion ein, die einen neuen Film in die Datenbank hinzufügt. Wir möchten standardmäßig 0 Likes übergeben und Filme basierend auf dem zuvor erstellten Zod-Schema validieren.
Wir müssen auch unseren API-Handler ein wenig modifizieren, damit er bei POST-Anfragen keine Ausnahme auslöst.
Und es ist Zeit, die Formular-Komponente selbst zu aktualisieren. Zuerst benötigen wir ein ref, damit wir Daten aus dem Formular abrufen können. Wir möchten einen anderen Text auf dem Button, falls das Formular verarbeitet wird. Wir möchten auch einige Fehler vom Backend unter unserem Button anzeigen. Die wichtigste Funktion ist handleSubmit. Hier erhalten wir Daten aus den Feldern und stellen Anfragen an unsere API. Wenn die Antwort 200 ist, leiten wir den Benutzer zu einer zuvor vorbereiteten Seite um, und im anderen Fall setzen wir eine Fehlermeldung. Sie können das Abrufen und die Fehlerbehandlung in eine separate Datei verschieben und es irgendwie verpacken, um es klarer zu machen.
Jetzt können Sie versuchen, einen neuen Film über das Formular hinzuzufügen. Wenn Sie alle Daten eingeben, sollte es zur Route /movies/created umleiten. Um die Backend-Validierung zu testen, können Sie ein Leerzeichen im Titel-Feld hinzufügen. Nach dem Drücken von "Absenden" sollten Sie einen Fehler sehen, wie im Bild unten.

Film-Detailansicht anzeigen
Wir müssen die Film-Detailansicht hinzufügen. In diesem Fall möchten wir den Benutzer zu /movies/1, movies/2 usw. weiterleiten, wobei die Zahl die Film-ID ist. Next.js wird die Parameter aus der Adressleiste des Browsers abrufen, sie als Dateinamen verwenden und diese Dateien generieren. Das nennt man dynamisches Routing. Lassen Sie uns eine Datei mit dem Namen [id].tsx mit der grundlegenden Detailansicht erstellen.
Nachdem wir zur Film-Detailansicht weitergeleitet wurden, möchten wir die Filmdaten von Airtable abrufen. Lassen Sie uns die getMovieById.ts Datei im /src/services/movies Verzeichnis hinzufügen und dort etwas Code einfügen, um Filme nach ID auszuwählen.
Wir benötigen auch eine Funktion, um Filme ohne Filterung abzurufen. Fügen Sie im src/services/movies eine weitere Datei mit dem Namen getMovies.ts. hinzu.
Gehen Sie zurück zu [id].tsx und fügen Sie Methoden hinzu, die Seiten generieren und Filmdaten abrufen. Wir werden die getStaticPath Funktion verwenden, um zu bestimmen, welche Pfade wir generieren möchten. Diese Methode listet die Filme auf und gibt ein Array zurück, das von Next.js verwendet wird, um Seiten zu generieren. Jedes Element des Arrays muss params enthalten und darin ein Attribut, das als Dateiname eingefügt wird. In diesem Fall ‘id’, sodass Next.js es als [id] einfügt. Wir müssen auch das Fallback auf true setzen, um Seiten dynamisch zu generieren. In getStaticPath rufen wir 10 Filme ab, IDs von 1-10, Benutzer gehen zu /movies/13 und wir haben diese Seite noch nicht generiert. Mit dem Fallback-Flag gibt uns Next.js die Möglichkeit, diese Situation zu handhaben.
Jetzt haben wir eine Sammlung von Seiten, die generiert werden sollen, also benötigen wir eine weitere Funktion, um die Details jedes Films abzurufen. Lassen Sie uns eine getStaticProps Funktion hinzufügen, die eine ID von jedem generierten Pfad erhält und basierend auf dieser ID eine API aufruft, um Filmdaten abzurufen. Dann werden wir den Film als Props zurückgeben und an die MovieDetails-Komponente übergeben.
Gehen Sie zu Ihrem Browser und sehen Sie sich die Detailseiten an. Versuchen Sie, die ID in der URL auf eine ID zu ändern, die bei der Generierung der Pfadsammlung nicht zurückgegeben wurde. Fehler im Browser? Großartig. Aufgrund des Fallback-Flags kann Next.js diese Seite generieren, aber in diesem Moment ruft es die Daten nicht ab.
Lassen Sie uns das beheben. Die Lösung besteht darin, zu überprüfen, ob wir ein Fallback haben und einige Loader, Texte usw. anzuzeigen, wenn die Antwort ja ist. Next.js hat dann Zeit, die Daten abzurufen und in die Komponenten einzufügen.
Zusammenfassung
Herzlichen Glückwunsch! Ihre erste Anwendung in Next.js ist bereit. Es ist eine wirklich einfache App, aber es gibt viele neue Dinge zu lernen. Sie können weitere Tabellen, Ansichten und Techniken hinzufügen und dieses Projekt entwickeln, um Ihr Wissen über Next.js zu erweitern. Im nächsten Teil können Sie lernen, wie Sie eine einfache Benutzer-Authentifizierung zu Ihrem Projekt hinzufügen.
Sie können Zod oder eine andere Bibliothek wie Joi verwenden, um Daten auf der Backend-Seite Ihrer Anwendung einfach zu validieren. Sie können Tailwind oder Material UI für das Styling verwenden, genau wie in einer React-Anwendung.
Wenn Sie ein Projekt mit vielen Artikeln, Details usw. haben, können Sie Unterseiten statisch generieren und Daten während der Anwendungs-Bauphase abrufen. Dank dessen können Sie den Benutzern schnell Inhalte anzeigen und dann die Daten ein weiteres Mal abrufen, um alles auf dem neuesten Stand zu halten.
Next.js sollte auf jeden Fall in Betracht gezogen werden, wenn Sie eine neue Frontend- (oder Full-Stack-) Anwendung starten!
Siehe auch
- Next.js - Was ist das und warum sollten wir es verwenden? Sehen Sie sich die Vor- und Nachteile der Verwendung von Next.js an, um zu entscheiden, ob es die richtige Wahl für Ihr nächstes Projekt ist.
- Suchoberfläche mit Algolia InstantSearch und Next.js erstellen: Erfahren Sie, wie Sie schnell eine Suchoberfläche mit Algolia InstantSearch erstellen können.
- React Native: Wie man Anwendungen zum Testen bereitstellt und nicht verrückt wird? Lernen Sie, wie Sie sich Tage an Arbeit sparen können, wenn Sie Ihre React Native-App zum Testen bereitstellen.