7 marca 2025 (updated: 7 marca 2025)
React Native: Jak wdrażać i testować aplikacje w różnych środowiskach?
Chapters

Czy chcesz wdrożyć swoje aplikacje do testów w sklepach, ale czasami musisz wywołać API w środowisku staging lub produkcyjnym? Dowiedz się, jak to zrobić bez korzystania z usług osób trzecich — tylko Github, Fastlane i ty.
Dlaczego zmieniać środowiska w aplikacjach React Native?
Aplikacje React Native (mobilne) mają dwa tryby budowania - debug i release. Kiedy wdrażamy naszą aplikację do testów w sklepach, używamy trybu release, a do lokalnego rozwoju aplikacja jest uruchamiana w trybie debug. Idealnie, aplikacja debug używa lokalnego backendu, a aplikacja release używa produkcyjnego. Aplikacje frontendowe i backendowe zazwyczaj mają więcej środowisk: lokalne, staging, produkcyjne i więcej, jeśli są potrzebne. Każda aplikacja frontendowa ma swoje API (lokalny frontend używa lokalnego backendu, staging frontend używa staging backendu itd.) i jest hostowana pod innym adresem URL.
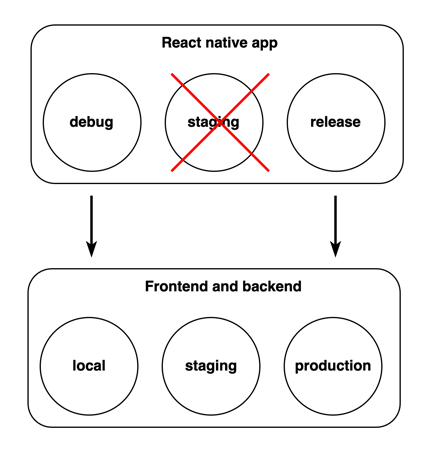
 Środowiska aplikacji
Środowiska aplikacji
Jak widać na powyższym obrazku, aplikacje mobilne nie mają trybu uruchamiania staging. Kiedy wdrażamy aplikacje release do testów w sklepach, zazwyczaj używają one środowiska produkcyjnego. Następnie możemy testować te aplikacje w TestFlight i Google Internal Tests, a jeśli wszystko jest w porządku, wybrać te wersje aplikacji, aby udostępnić je użytkownikom końcowym. Brzmi świetnie?
Problem pojawia się, gdy chcemy przetestować naszą aplikację (wdrożoną do linii testowych w sklepach) z staging API. Problem nie dotyczy tylko budowania aplikacji, ale także tego, jak udostępnić różne środowiska w liniach testowych w sklepach. Nie możemy „później” udostępnić wersji staging użytkownikom końcowym, staging musi być dostępny tylko dla grupy testerów. Budowanie dwóch aplikacji z różnymi środowiskami (jednej ze staging i jednej z produkcji) przy każdej małej aktualizacji lub poprawce również nie ma sensu. Nie chcemy także korzystać z rozwiązań firm trzecich, takich jak Code Push (przeniesione do App Center).
Budowanie aplikacji React Native dla wielu środowisk
Aktualizacje aplikacji w sklepach dostępne dla użytkowników końcowych zazwyczaj nie pojawiają się codziennie. Są one przesyłane, gdy pojawia się nowa funkcjonalność lub coś wymaga naprawy. Idea polega na zbudowaniu aplikacji z środowiskiem staging dla każdej aktualizacji lub poprawki, aby testerzy mogli sprawdzić, czy zadanie zostało wykonane. Następnie budujemy aplikację z środowiskiem produkcyjnym tylko od czasu do czasu, na przykład raz w tygodniu (ale proszę, nie w piątki 😀).
Co więcej, chcemy wydać konkretną wersję aplikacji z środowiskiem produkcyjnym dla użytkowników końcowych. Mam na myśli ten sam stan kodu, ale z różnymi źródłami danych. Na Githubie po każdej udanej wersji z środowiskiem staging możemy utworzyć gałąź z nazwą wersji i traktować ją jako kandydata do wydania produkcyjnego. To zapewni, że wersja produkcyjna aplikacji, którą wydajemy, zawiera tylko zmiany, które zostały sprawdzone.
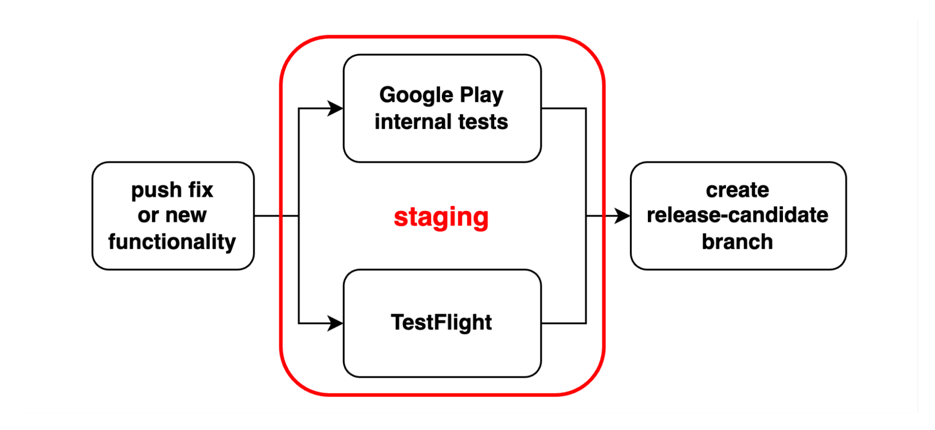
 Proces tworzenia kandydata do wydania dla przyszłej wersji aplikacji produkcyjnej
Proces tworzenia kandydata do wydania dla przyszłej wersji aplikacji produkcyjnej
Proces może wyglądać tak, jak na powyższym obrazku. Wprowadzamy poprawki lub nową funkcjonalność do głównej gałęzi na Githubie, a następnie budujemy aplikacje z środowiskami staging: Android i iOS. Gdy rozwój jest zakończony i nasze aplikacje są dostępne do testów w sklepach, tworzymy gałąź kandydata do wydania.
Wdrożenie do produkcji
Już przygotowaliśmy gałąź kandydata do wydania, więc zaczynamy od niej. Budujemy nasze aplikacje w środowisku produkcyjnym i umieszczamy je w testach w sklepach. Testerzy mogą jeszcze raz sprawdzić, czy wszystko jest poprawne z danymi produkcyjnymi. Mamy zielone światło, aby podzielić się tą wersją z użytkownikami końcowymi. W sklepach wybieramy odpowiednie wersje i rozpoczynamy proces przeglądu. Po pewnym czasie aplikacje będą dostępne w sklepach 🎉
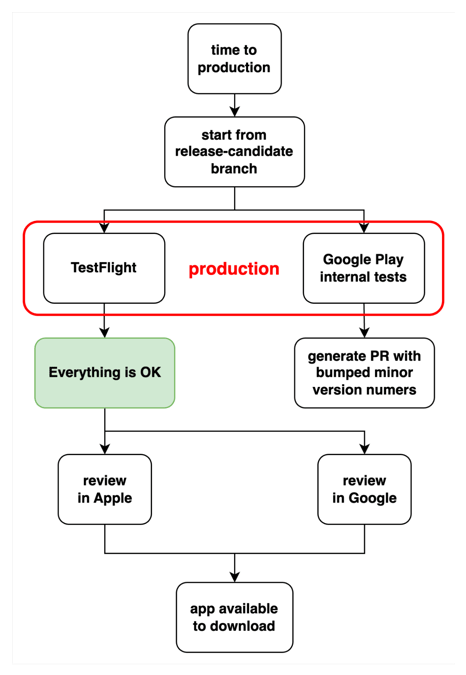
 Proces budowania i wdrażania aplikacji produkcyjnej
Proces budowania i wdrażania aplikacji produkcyjnej
Musimy również pamiętać o zwiększaniu wersji aplikacji i numerów kompilacji. Naszym pomysłem jest zwiększenie numerów wersji patch przy budowaniu ze staging oraz numerów minor dla produkcji - aby ułatwić rozpoznawanie wersji, które używają danych produkcyjnych, ale można to zrobić inaczej.
Automatyzacja procesu wydawania aplikacji React Native z Fastlane i Github Actions
Mamy pomysł, jak rozwiązać problem wdrażania aplikacji w różnych środowiskach do testów w sklepach. Teraz czas to zautomatyzować. Jakiś czas temu napisałem artykuł na temat wdrażania aplikacji do testów w sklepach, więc teraz nie będę przedstawiał całego procesu budowania aplikacji, tylko go rozszerzę.
Aktualizuj skrypty package.json
Po pierwsze, dodajmy skrypty, które uruchomią produkcyjną wersję. Musimy zmienić numer wersji na minor.
Budowanie aplikacji stagingowych
Teraz musimy zaktualizować nasz workflow w Githubie, aby wszystko działało automatycznie. Stwórzmy nowy workflow - deploy-mobile-staging.yml. Po wypchnięciu do głównej gałęzi uruchomi to zadanie build-and-test, a następnie publish-to-tests-on-google-and-apple. Musimy również przesłać informacje o środowisku do zadania, które buduje aplikacje - tutaj użyjemy staging.
Musimy zmienić wyzwalacz dla build-and-test. Chcemy uruchomić to zadanie tylko wtedy, gdy jest wywoływane z innego zadania (deploy-mobile-staging).
Następnie wykorzystajmy informacje o środowisku w zadaniach, które budują i wdrażają aplikacje. Musimy ustawić środowisko zadania i użyć innego skryptu z package.json podczas budowania aplikacji (z drobną lub patchową aktualizacją wersji, jak ustawiliśmy wcześniej)
Następnie powinniśmy zaktualizować zmienne środowiskowe na githubie. To jest po prostu prosty projekt, który nie używa żadnego zewnętrznego API, ale zazwyczaj chciałbyś używać różnych adresów URL API w staging i produkcji. Wyobraźmy sobie, że masz zmienną środowiskową API_URL. Przejdź do ustawień swojego repozytorium Github i wybierz Secrets and Variables w sekcji Security. Następnie wybierz Actions. Wcześniej dodaliśmy zmienne do repozytorium, ale teraz chcemy dodać je do Environment secrets. Wybierz Manage Environment Secrets i wybierz odpowiednie środowisko.
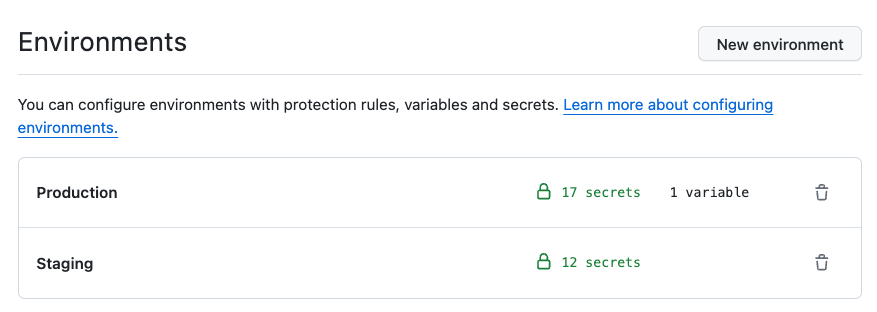
 Sekrety środowiskowe w repozytorium Github
Sekrety środowiskowe w repozytorium Github
Jeśli nie ma nic do wyboru, najpierw stwórz nowe środowisko (Staging i Production). Po tym wybierz Staging i naciśnij Dodaj sekret. Wpisz API_URL jako nazwę i swój adres URL do staging API jako wartość. Następnie zrób to samo z Production. Dzięki ustawieniu środowiska zadania nasz workflow będzie wiedział, jakie sekrety użyć.
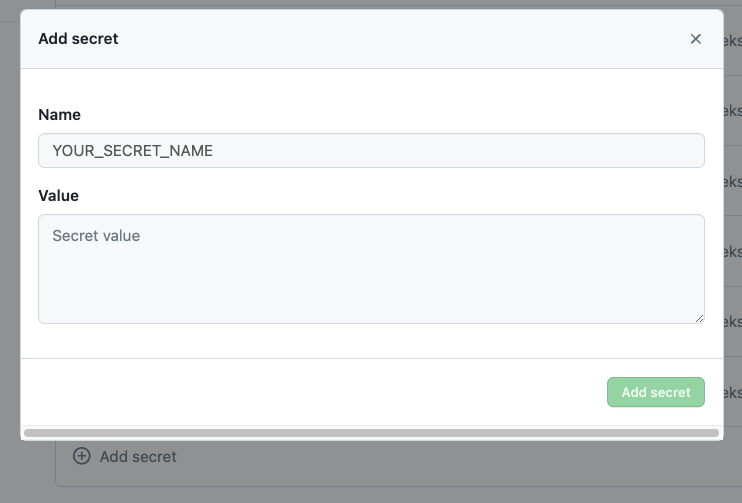
 Dodawanie sekretnych zmiennych środowiskowych na Githubie
Dodawanie sekretnych zmiennych środowiskowych na Githubie
Automatyczne tworzenie gałęzi release-candidate
W tej chwili mamy pipeline, który buduje aplikacje w środowisku staging i wysyła je do testów w sklepach. Dodajmy teraz następne zadanie, które stworzy dla nas gałąź release-candidate. Chcemy również dodać nowo utworzony numer wersji do nazwy gałęzi release-candidate. Musimy zaktualizować skrypty Fastlane, aby pobierały numery wersji ze sklepów. Co więcej, dodamy nowe nazwy wersji do zmiennych środowiskowych Github (dostępnych w bieżącym zadaniu) bezpośrednio ze skryptu Fastlane, aby móc ich użyć do tworzenia nazw gałęzi. Zacznijmy od części Android - przejdź do android/fastlane/Fastfile.
Teraz zrób to samo w części iOS - przejdź do iOS/fastlane/Fastfile. Aby uzyskać numer buildu ze sklepu, najpierw musimy przygotować api_key.
Świetnie, mamy obie wersje wyeksportowane jako zmienne środowiskowe github bezpośrednio z lanes Fastlane. Teraz musimy zaktualizować nasz workflow Github, aby je wykorzystać i stworzyć gałąź release-candidate. Wróćmy do publish-to-tests-on-google-and-apple i dodajmy nowe nazwy wersji Android i iOS jako wyjścia workflow.
Dodajmy kolejny workflow - prepare-release-candidate.yml - który weźmie nasze wersje aplikacji i stworzy nową gałąź o nazwie, która będzie wyglądać jak rc-android-1.0.0--ios-1.0.0. Będzie to nasza gałąź release-candidate. Aby to zrobić, użyjemy peterjgrainger/action-create-branch@v2.3.0 akcji github. Potrzebuje ona również GITHUB_TOKEN - ten sekret jest automatycznie generowany przez Github na początku każdego zadania, więc nie musisz się tym martwić, jest dostępny od razu.
Prawie gotowe. Wróć do deploy-mobile-staging.yml i dodaj zadanie, które uruchomi tworzenie gałęzi po pomyślnym wdrożeniu aplikacji.
Hurra, idealnie. Pierwsza część jest zakończona. Teraz po każdym pushu do głównej gałęzi cały proces rozpocznie się - testy, budowanie aplikacji i wdrożenie w środowisku staging, a następnie tworzenie gałęzi release-candidate.
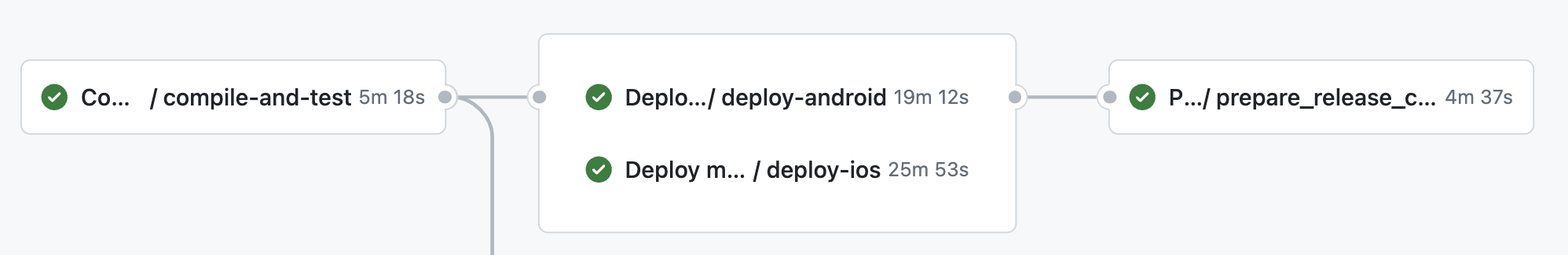
 Github workflow, który buduje i wdraża aplikację staging
Github workflow, który buduje i wdraża aplikację staging
Czas na wdrożenie aplikacji produkcyjnej
Wdrożenie aplikacji z danymi produkcyjnymi nie powinno być przeprowadzane automatycznie. Mam na myśli, że nie w pełni automatycznie. Użyjemy skryptów Fastlane i workflowów github, aby to zrobić, ale pierwsze zadanie będzie uruchamiane ręcznie. Stwórzmy nowy workflow deploy-mobile-production.yml. Najpierw uruchomi testy. Jeśli wszystko będzie w porządku, zbuduje i wdroży aplikacje do wewnętrznych linii testowych, ale z danymi produkcyjnymi. Aby to zrobić, użyjemy publish-to-tests-on-google-and-apple, ale z Production jako BUILD_ENVIRONMENT.
Teraz przejdź do swojego repozytorium github i wybierz actions. Powinieneś zobaczyć akcję o nazwie Deploy mobile production. Wybierz tę akcję. Możesz teraz uruchomić budowę produkcyjną, naciskając Run workflow i wybierając gałąź. To moment, w którym wybierasz wcześniej wygenerowaną gałąź release-candidate. 😉
Jeszcze jedna rzecz do zrobienia. W tej chwili, gdy wdrażamy naszą aplikację produkcyjną, commity z wersją będą przesyłane do gałęzi release-candidate. Musimy ręcznie tworzyć pull requesty z release-candidate do main, ale… Możemy to zautomatyzować. Przejdźmy do workflow deploy-mobile-production i użyjmy actions/github-script@v6 github action. Możesz sprawdzić w dokumentacji, jakie parametry są dostępne. Dodam tytuł, treść z informacją, że ten pull request jest generowany automatycznie, oraz kilka etykiet. Poproszę również o przegląd od osoby, która ręcznie uruchomiła cały proces budowy produkcji. Ta osoba powinna sprawdzić, czy wszystko jest w porządku i połączyć to.
Świetnie, cały proces jest zakończony. Możemy uruchamiać produkcyjne budowy. Workflow uruchomi testy, zbuduje i wdroży aplikacje do testów, a następnie stworzy pull requesty do głównej gałęzi.
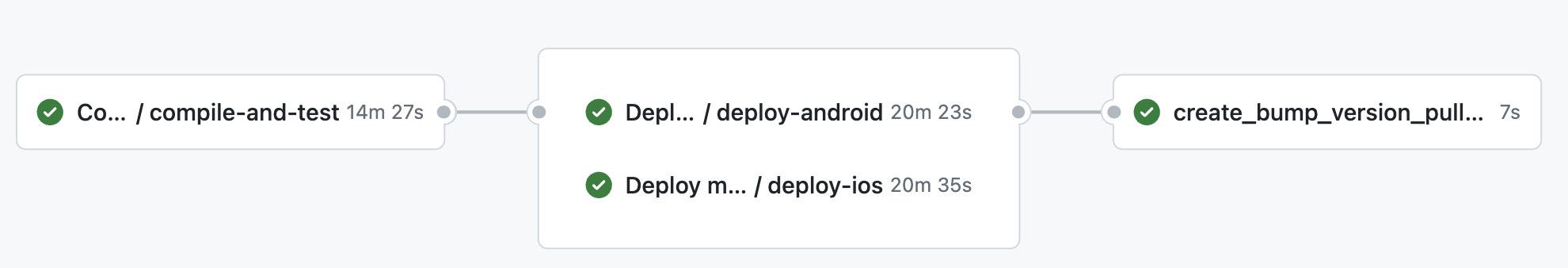
 Workflow github, który buduje i wdraża aplikację produkcyjną
Workflow github, który buduje i wdraża aplikację produkcyjną
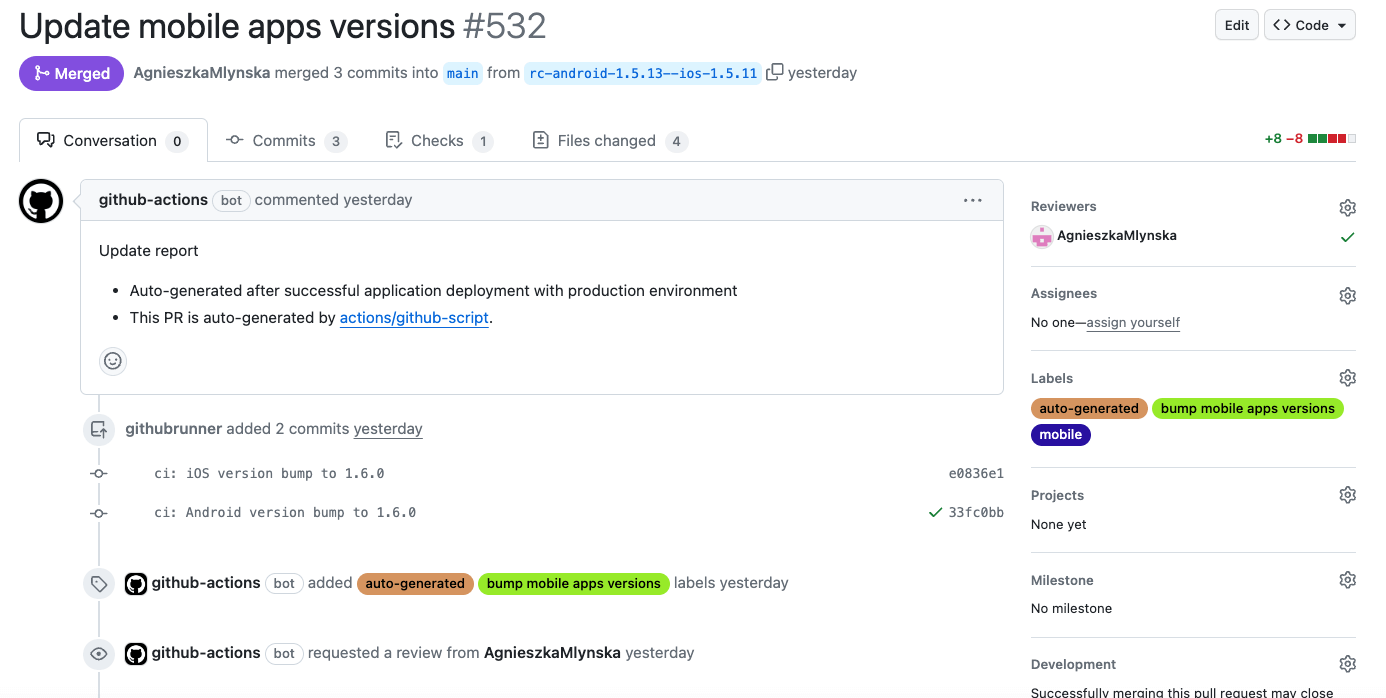
Twój automatycznie wygenerowany pull request może wyglądać podobnie do tego na poniższym obrazku.
 Automatycznie utworzony pull request po udanym wdrożeniu produkcji
Automatycznie utworzony pull request po udanym wdrożeniu produkcji
Podsumowanie
Właśnie stworzyliśmy i zautomatyzowaliśmy proces budowania i wdrażania aplikacji w różnych środowiskach do wewnętrznych linii testowych w sklepach. Nie ma potrzeby korzystania z dodatkowych usług, wystarczy Fastlane i Github Actions. Oczywiście możesz użyć niektórych rozwiązań zewnętrznych, ale po co?
Możemy rozpoznać, czy build jest produkcyjny, czy stagingowy, sprawdzając jego numer wersji:
- Build produkcyjny 1.x.0 - zawsze 0 na końcu i zwiększona liczba minor
- Build stagingowy 1.0.x - zwiększona liczba wersji patch
Może to nie jest idealne rozwiązanie, ale daje nam możliwość posiadania tych dwóch środowisk dostępnych do sprawdzenia przed wydaniem właściwej wersji aplikacji dla użytkowników końcowych.
Co więcej, musisz skonfigurować to tylko raz. Wszystko jest zautomatyzowane i teraz możesz powiedzieć, że „wszystko zrobiło się samo”. 🎉
Sprawdź także:
- Jak stworzyć prostą aplikację filmową podobną do IMDb w Next.js? - Tworząc aplikację, zazwyczaj oddzielasz frontend od backendu. Co jeśli połączysz te części, korzystając z frameworka Next.js?
- React Native vs. Rozwój aplikacji natywnych: Zalety i wady - Wybór między wieloplatformowym React Native a natywnym rozwojem aplikacji mobilnych nigdy nie jest prosty. Określ priorytety swojej aplikacji, aby skorzystać z użytej technologii.
Może Ci się również spodobać

Jak przeprowadzić warsztat odkrywczo-badawczy: przewodnik krok po kroku
11 marca 2025 • Maria Pradiuszyk





