11 März 2025 (updated: 11 März 2025)
Fallstudie: Neugestaltung des HBO VOD-Erlebnisses
Chapters

Eine kurze Geschichte darüber, wie unser Team ein konzeptionelles UX- und UI-Redesign-Projekt für HBOs primären VOD-Dienst angegangen ist.
HBO Max ist ein bevorstehender Video-on-Demand-Streamingdienst, der im Frühjahr 2020 veröffentlicht werden soll. Basierend auf den beiden verfügbaren HBO-Diensten, die vor Max veröffentlicht wurden, haben wir beschlossen, ein visuell beeindruckendes Konzeptdesign zu erstellen, das durch Benutzerforschung und Usability-Tests unterstützt wird.
Der gesamte Prozess dauerte weniger als 3 Arbeitswochen mit 2 Personen.
Gestaltung des HBO VOD-Designprozesses
Unser kreativer Prozess wurde um die Idee herum aufgebaut, dass das endgültige Design nicht nur ein starkes und visuell beeindruckendes Markenimage repräsentieren sollte, sondern vor allem die Benutzerfreundlichkeit und Immersion früherer HBO-Vorhaben im VoD-Bereich erhöhen sollte.
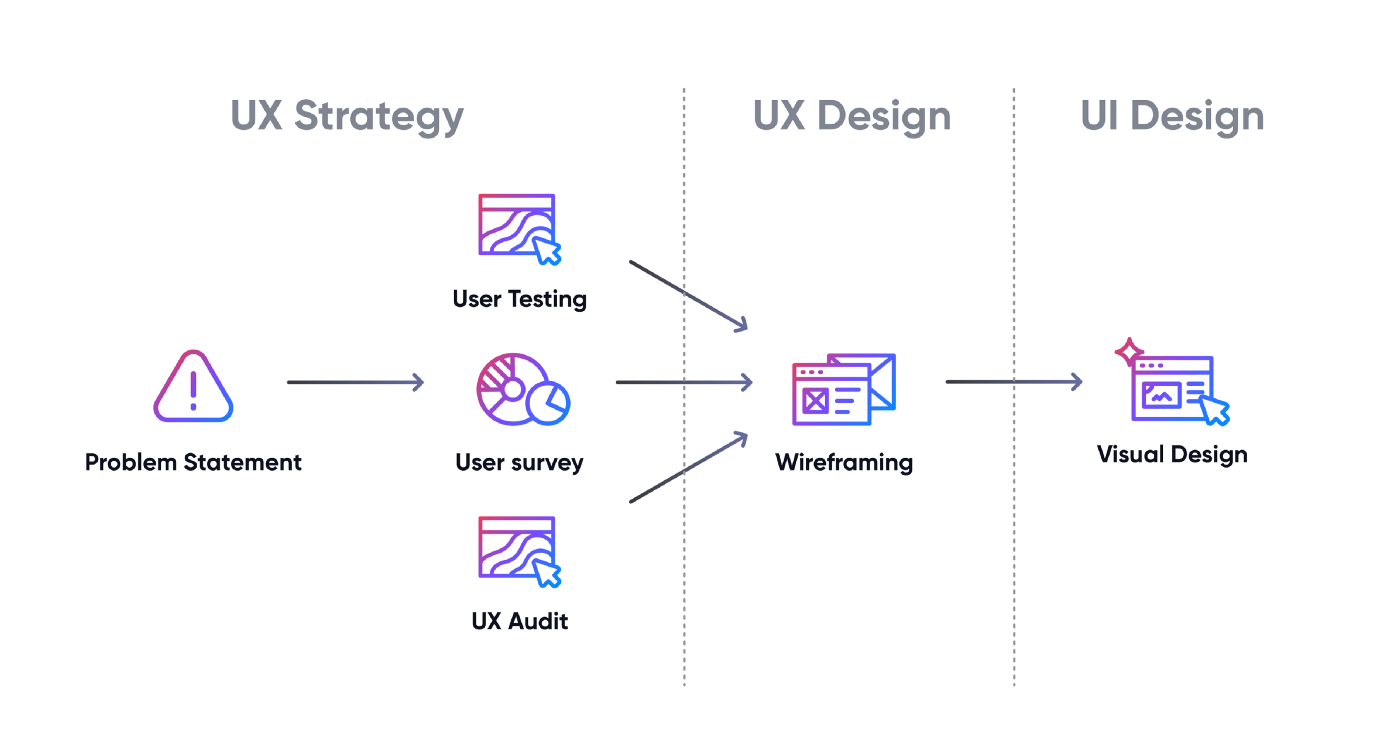
 Unser Prozess wurde in 3 Phasen unterteilt – UX-Strategie, UX-Design und UI-Design
Unser Prozess wurde in 3 Phasen unterteilt – UX-Strategie, UX-Design und UI-Design
Die Problemstellung
Da viele unserer Kollegen HBO GO-Nutzer waren, haben wir viele Kommentare zu den Problemen mit der Benutzererfahrung auf der Plattform gehört. Das Team hinter dem Projekt hat sich daraufhin zum Ziel gesetzt, eine Problemstellung zu definieren, die wir später mit Nutzerforschung erkunden und während der Designphasen angehen würden:
Verbessern Sie die Benutzerfreundlichkeit und Immersivität von HBOs browserbasiertem Streaming-Dienst, indem Sie Probleme mit der Suche, dem Browsen und der Personalisierung von Inhalten angehen.
Die Bedürfnisse erkunden
Unsere Forschung wurde mit zuvor festgelegten Problemstellungen im Hinterkopf vorbereitet. Wir wollten diese Themen weiter untersuchen, um ihre Komplexität zu bewerten und unserem gewünschten Ziel einer verbesserten Benutzererfahrung näherzukommen.
Bitte beachten Sie, dass unser Projekt rein designorientiert war, weshalb wir uns absichtlich entschieden haben, nicht tief in technische Probleme einzutauchen, die durch Designarbeit nicht gelöst werden konnten.
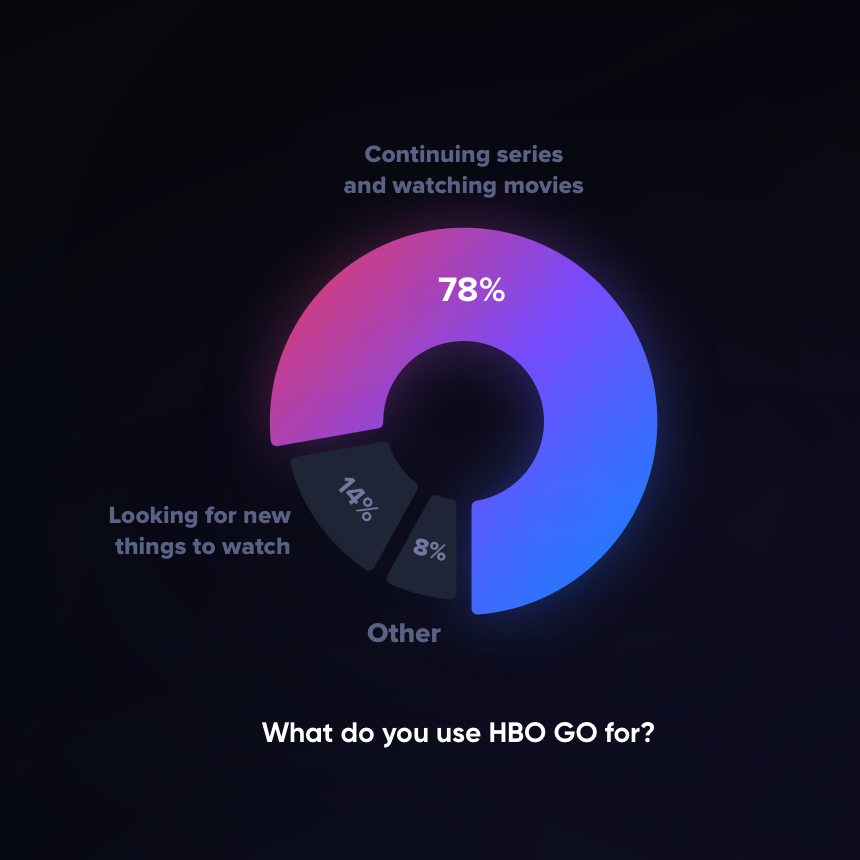
 78 % der Nutzer verwenden HBO GO, um Serien und Filme weiterzuschauen, 14 % um nach neuen Inhalten zu suchen und 8 % für andere Zwecke.
78 % der Nutzer verwenden HBO GO, um Serien und Filme weiterzuschauen, 14 % um nach neuen Inhalten zu suchen und 8 % für andere Zwecke.
Eine gute alte Umfrage durchführen
Wir haben eine Menge Antworten in einer Google Forms Umfrage gesammelt, die wir an HBO GO-Nutzer gesendet haben.
Die Umfrage half uns, die Nutzungsmuster der Nutzer zu identifizieren und Einblicke in die Probleme zu gewinnen, die im täglichen Gebrauch der Plattform auftauchen.
Die richtige Mischung aus qualitativen und quantitativen Daten führte zu einer eingehenden Untersuchung der Problemstellung, die wir festgelegt hatten.
Unsere Hauptbeobachtungen waren:
- Die Hälfte der Befragten nutzt HBO GO jeden Tag.
- Die meiste Nutzung besteht nicht aus Inhaltsentdeckung, sondern darin, dort fortzufahren, wo man aufgehört hat.
- 52% nutzen die Funktion „Meine Liste“ nicht. Einige, weil sie schwer zu bedienen ist, andere, weil sie nicht wussten, dass es sie gibt.
- Die Nutzer verlassen sich hauptsächlich auf ihr Gedächtnis, um sich daran zu erinnern, was sie als Nächstes ansehen möchten oder um sich daran zu erinnern, ob die Funktion „Weiter ansehen“ ihnen tatsächlich die richtige Episode anzeigt.
- Die meisten Befragten nutzen die Bewertungsfunktion nicht oder haben sie nicht wirklich bemerkt.
Identifizierung von Usability-Problemen
Nutzungsmuster und allgemeine Kommentare reichen nicht aus, wenn man eine so begrenzte Benutzeroberfläche neu gestaltet (die gesamte App umfasst tatsächlich weniger als 10 Bildschirme).
Wir mussten uns mit den Details der Benutzerfreundlichkeit der einzelnen Funktionen auseinandersetzen.
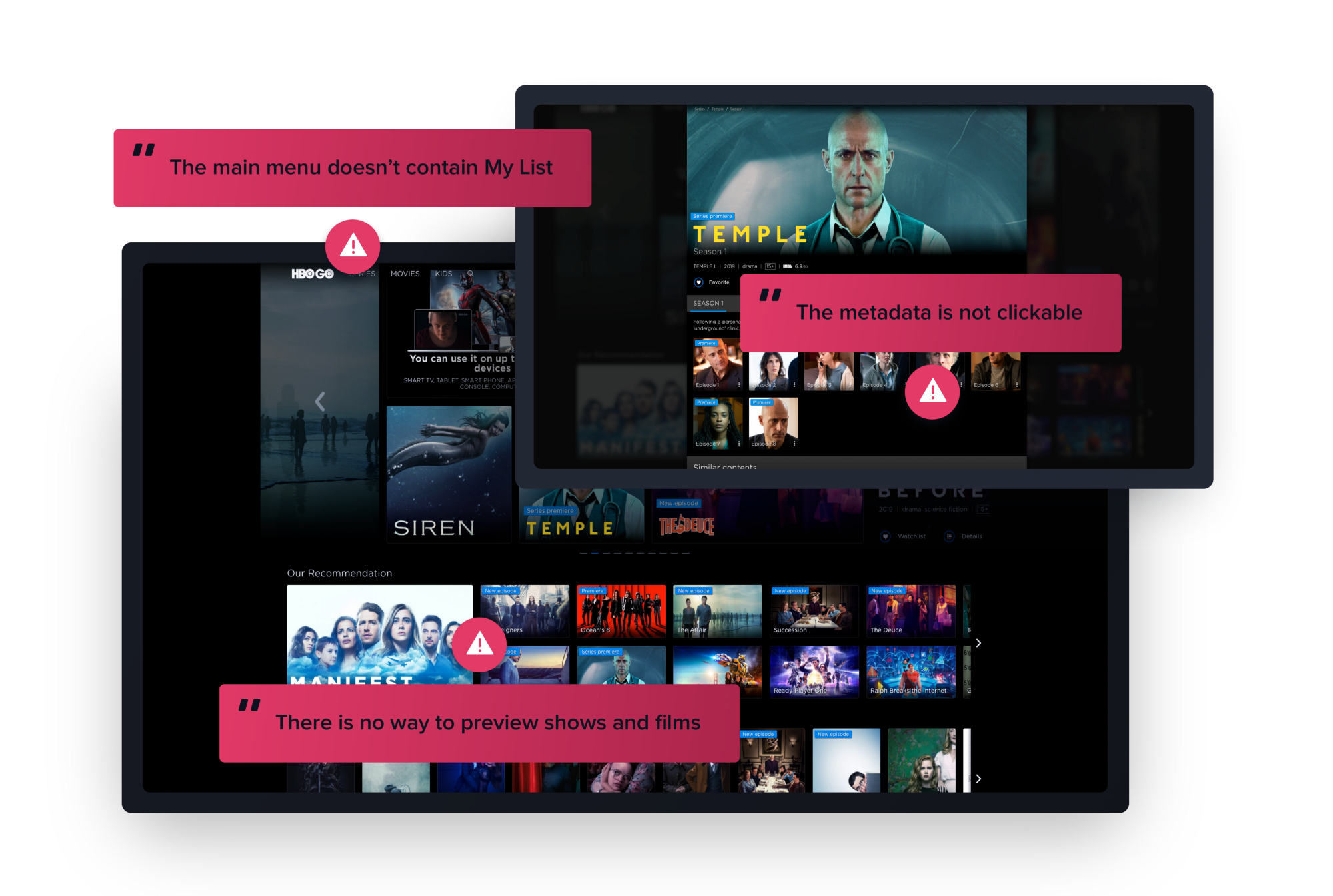
 Wir haben über 50 Usability-Probleme in der HBO GO-Webanwendung gefunden.
Wir haben über 50 Usability-Probleme in der HBO GO-Webanwendung gefunden.
Usability-Tests
Indem wir unsere Testgruppe gebeten haben, spezifische Aufgaben auf der bestehenden HBO GO-Website auszuführen, konnten wir Einblicke gewinnen, wie die Nutzer normalerweise agieren. Diese Tests ermöglichten es uns, Schmerzpunkte in Echtzeit zu beobachten und die Gültigkeit unserer ursprünglichen Problemstellungen zu bestätigen.

Wir verwenden typischerweise Lookback, um unsere Tests (sowohl persönlich als auch remote) durchzuführen, und es hat wirklich gut funktioniert. Ein Forscher konnte die Tests durchführen, während der andere die wichtigsten Beobachtungen notierte; alles in Echtzeit!
Zu den Aufgaben, die wir unseren Teilnehmern gegeben haben, gehörten:
- Eine Serie für später speichern (wir haben darauf geachtet, es nicht „Meine Liste“ zu nennen, um Vorurteile zu vermeiden)
- Mehr Informationen über einen Film herausfinden
- Nach einem bestimmten Inhalt suchen
- Die nächste Episode einer Serie weiterschauen
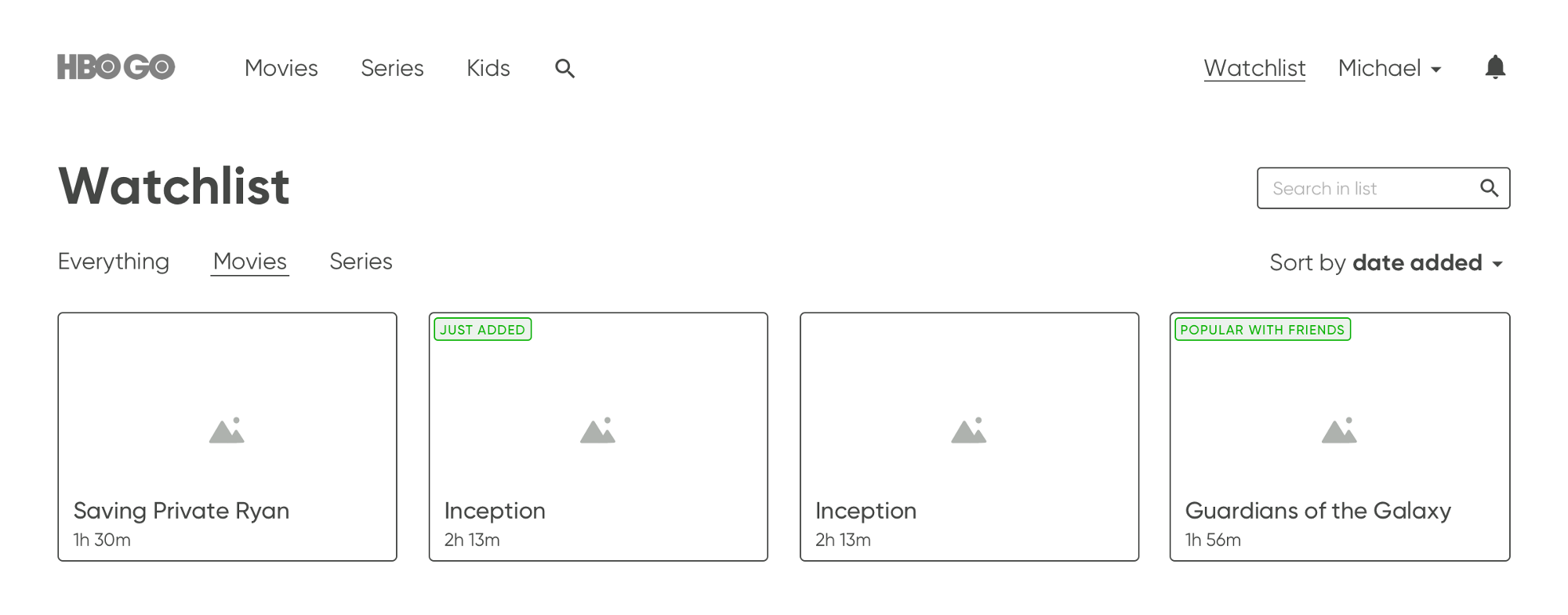
 Die Tatsache, dass alle Kacheln genau gleich aussahen, war ebenfalls nicht hilfreich, um sich im Interface zurechtzufinden.
Die Tatsache, dass alle Kacheln genau gleich aussahen, war ebenfalls nicht hilfreich, um sich im Interface zurechtzufinden.
Dank der Usability-Tests konnten wir aus erster Hand sehen, dass es für die Nutzer schwierig ist, Inhalte zu durchsuchen, ohne die Möglichkeit, zu filtern und zu sortieren.
Jeder für später gespeicherte Inhalt war überraschend schwer im Interface zu finden, was sofort das „Meine Liste“-Feature zu unserem Hauptinteresse machte.
Viele Nutzer verwendeten die Suchfunktionalität überhaupt nicht, was mit dem übereinstimmte, was wir in der Google Form-Umfrage gelernt hatten.
Einer der größten Lektionen, die unser Design beeinflussten, war die Unterscheidung der Anwendungsfälle zwischen dem Anschauen von Serien und dem Anschauen von Filmen.
Ich habe eine völlig andere Denkweise, wenn ich eine Episode einer TV-Show sehen möchte: Ich möchte etwas Kürzeres und etwas, das ich kenne, damit ich weiß, was mich erwartet. Einen Film zu schauen ist eine ganz andere Angelegenheit — sich mindestens 2 Stunden Zeit zu nehmen, macht es wert, Snacks und Getränke vorzubereiten oder zu kaufen.
Ein Nutzer während unserer Usability-Test-Sitzung
UX-Audit
Benutzertests helfen typischerweise dabei, die meisten Kernprobleme in der App zu finden. Wir wollten jedoch noch tiefer in die Analyse eintauchen, daher haben wir ein UX-Audit durchgeführt, um dies zu ergänzen.
Audits helfen, hochrangige Probleme sowie kleine Details zu finden, die einen echten Unterschied machen, wenn man die Benutzeroberfläche jeden Tag nutzt.
Hier sind ein paar Probleme, die wir beim Redesign der Benutzeroberfläche vermeiden wollten:
- Das Verhalten der Zurück-Schaltfläche im Browser war inkonsistent auf der gesamten Website.
- Es gab keine Möglichkeit, eine Vorschau darauf zu sehen, worum es in dem Film oder der Serie geht – der Benutzer wäre gezwungen, zu YouTube zu gehen, um Trailer zu finden.
- Die Breadcrumb-Navigation half dem Benutzer nicht, da sie keine Kategorieebenen enthielt (“Filme > Interstellar” anstelle von “Filme > Sci-Fi > Interstellar”)
- Metadaten, die nicht interaktiv sind und das Browsen nach: Tag, Schauspieler, Regisseur usw. nicht unterstützen.
… und 37 weitere Probleme. Nach dem Audit haben wir 3 Listen erstellt:
- Dinge, die wir verbessern möchten.
- Funktionen, die den Benutzererlebniswert erhöhen.
- Probleme, die wir vermeiden müssen.
UX Design
Die Durchführung der Recherche war der erste Schritt zur Findung nutzerzentrierter Lösungen. Hier sind einige spezifische Probleme, die wir während der UX Design-Phase angesprochen haben, die in mehreren Runden von Expertenfeedback und Guerilla-Nutzertests verfeinert wurden.
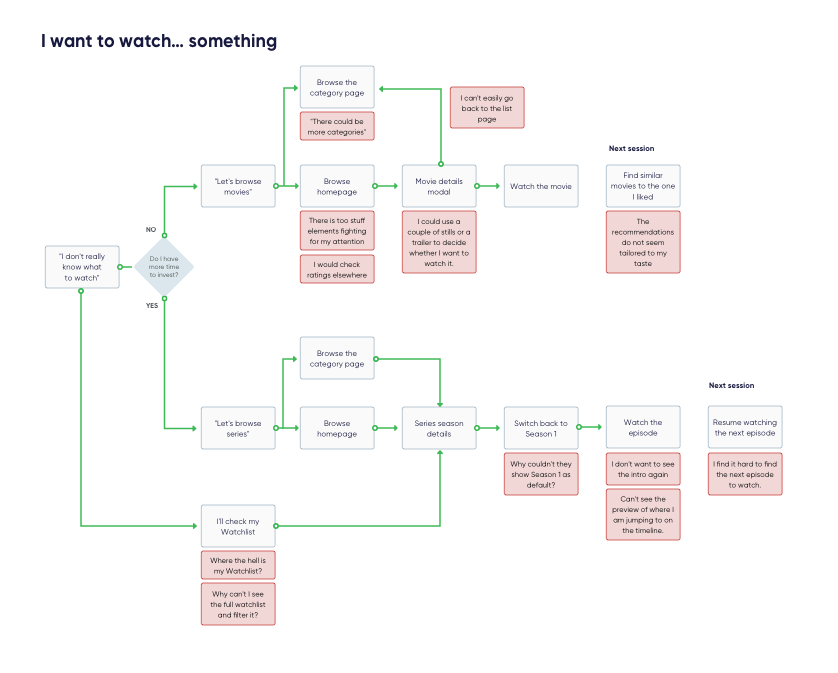
 Bevor wir an den Wireframes gearbeitet haben, mussten wir den Ablauf richtig hinbekommen.
Bevor wir an den Wireframes gearbeitet haben, mussten wir den Ablauf richtig hinbekommen.
Der nächste Schritt in unserem Designprozess war die Erstellung von Low-Fidelity-Wireframes. Sie ermöglichten es uns zu sehen, wie unsere forschungsbasierten Lösungen in einer grundlegenden visuellen Form funktionieren.
Aber lassen Sie uns tiefer eintauchen, wie wir die Kernprobleme angegangen sind.
Eine Möglichkeit finden, um weiterzuschauen
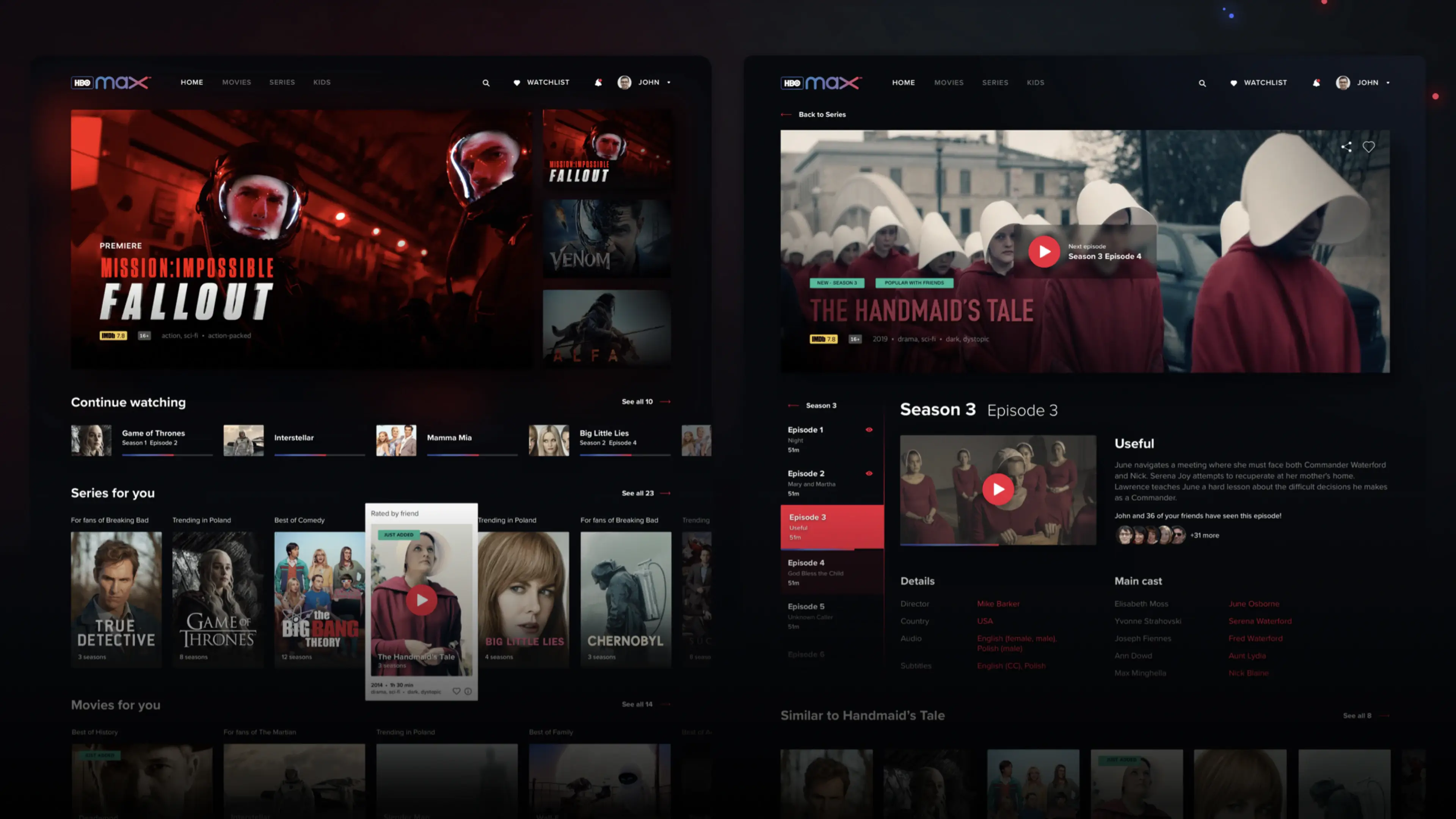
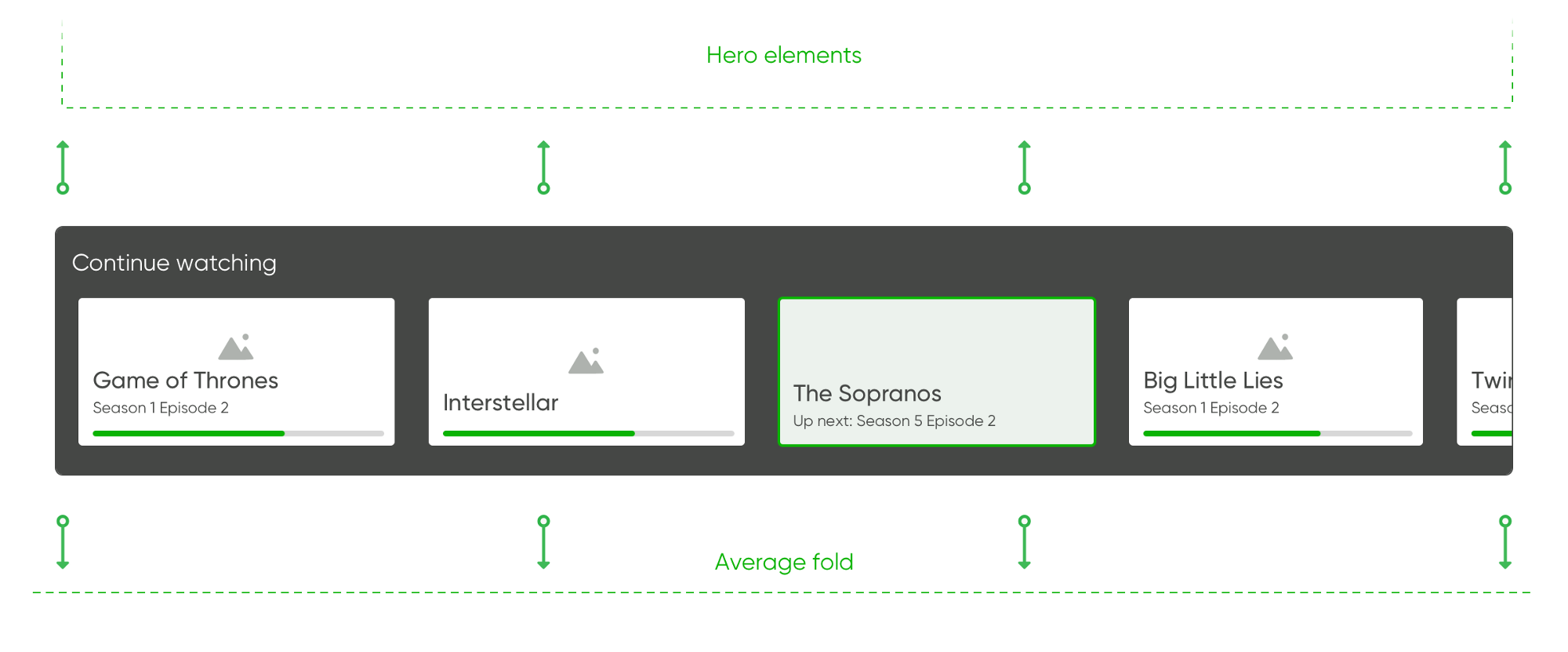
Weiterzuschauen ist die Hauptaufgabe für die HBO GO-Nutzer. Abgesehen von technischen Synchronisationsproblemen war der Bereich „Weiter“ schwer von den anderen Teilen der Seite zu unterscheiden. Wir haben beschlossen, die Kacheln hervorzuheben und sie so zu platzieren, dass sie auf den meisten Computerbildschirmen im sichtbaren Bereich erscheinen. Außerdem haben wir es einfacher gemacht, die nächste Episode direkt von der Serienseite abzuspielen.
 „Weiter schauen“ sollte hauptsächlich im sichtbaren Bereich des Dashboards zugänglich sein.
„Weiter schauen“ sollte hauptsächlich im sichtbaren Bereich des Dashboards zugänglich sein.
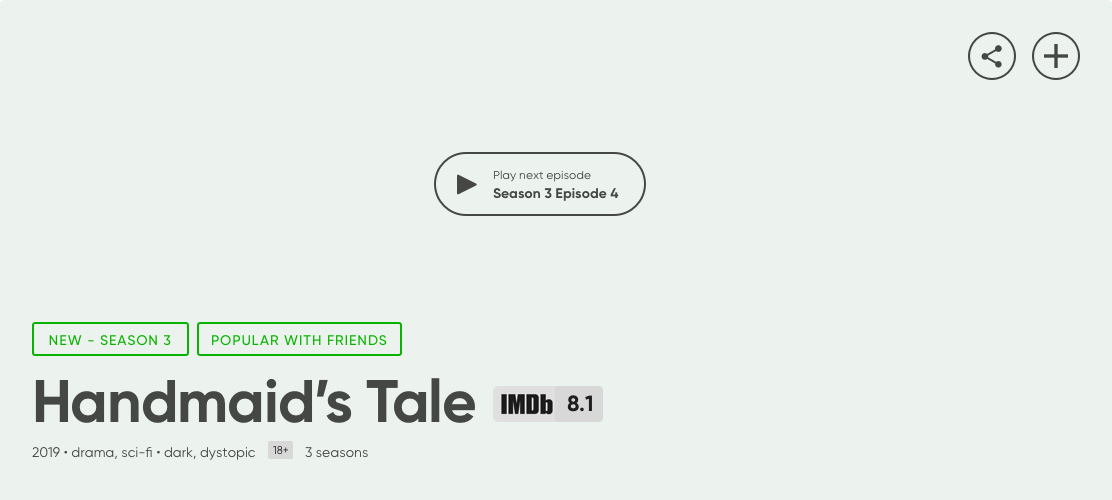
 Wenn Nutzer auf eine bestimmte Serie klicken, die sie geschaut haben, sollte „Weiter schauen“ die erste Aktion sein, die sie sehen.
Wenn Nutzer auf eine bestimmte Serie klicken, die sie geschaut haben, sollte „Weiter schauen“ die erste Aktion sein, die sie sehen.
Ich möchte, dass „Meine Liste“ griffbereit ist
Obwohl die Funktion „Meine Liste“ in Streaming-Diensten sehr beliebt ist, ist sie derzeit in HBO GO fast unmöglich zu finden, während die Plattform den Nutzern generische Inhalte anbietet.
Wir haben beschlossen, diese Funktionalität leicht zugänglich von der Hauptnavigation aus zu machen und in Serien und Filme zu unterteilen. Wie ich bereits erwähnt habe, haben wir festgestellt, dass das Anschauen von Serien und Filmen zwei völlig unterschiedliche Nutzungsszenarien sind, weshalb wir uns entschieden haben, es in die Registerkarten Filme und Serien zu unterteilen.

Inhaltsentdeckung benötigt Hilfe
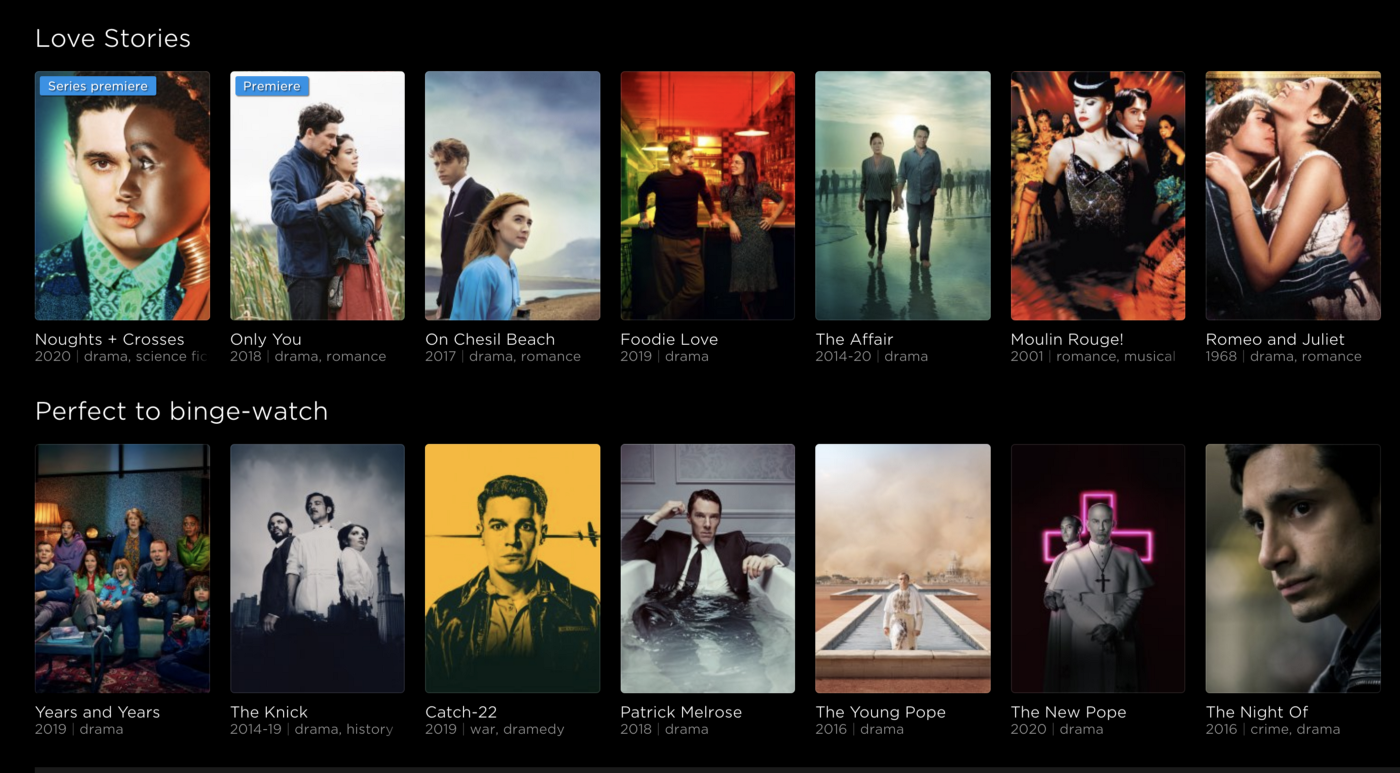
Aufgrund der Verwirrung, die sie verursacht hat, haben wir entschieden, dass die Inhaltselemente für Serien und Filme unterschiedlich sein sollten, da das Anschauen jedes einzelnen einen völlig anderen Anwendungsfall für den Benutzer darstellt.
 Unsere Befragten im Usability-Test hatten erhebliche Probleme, interessante Filme oder Serien zu finden.
Unsere Befragten im Usability-Test hatten erhebliche Probleme, interessante Filme oder Serien zu finden.
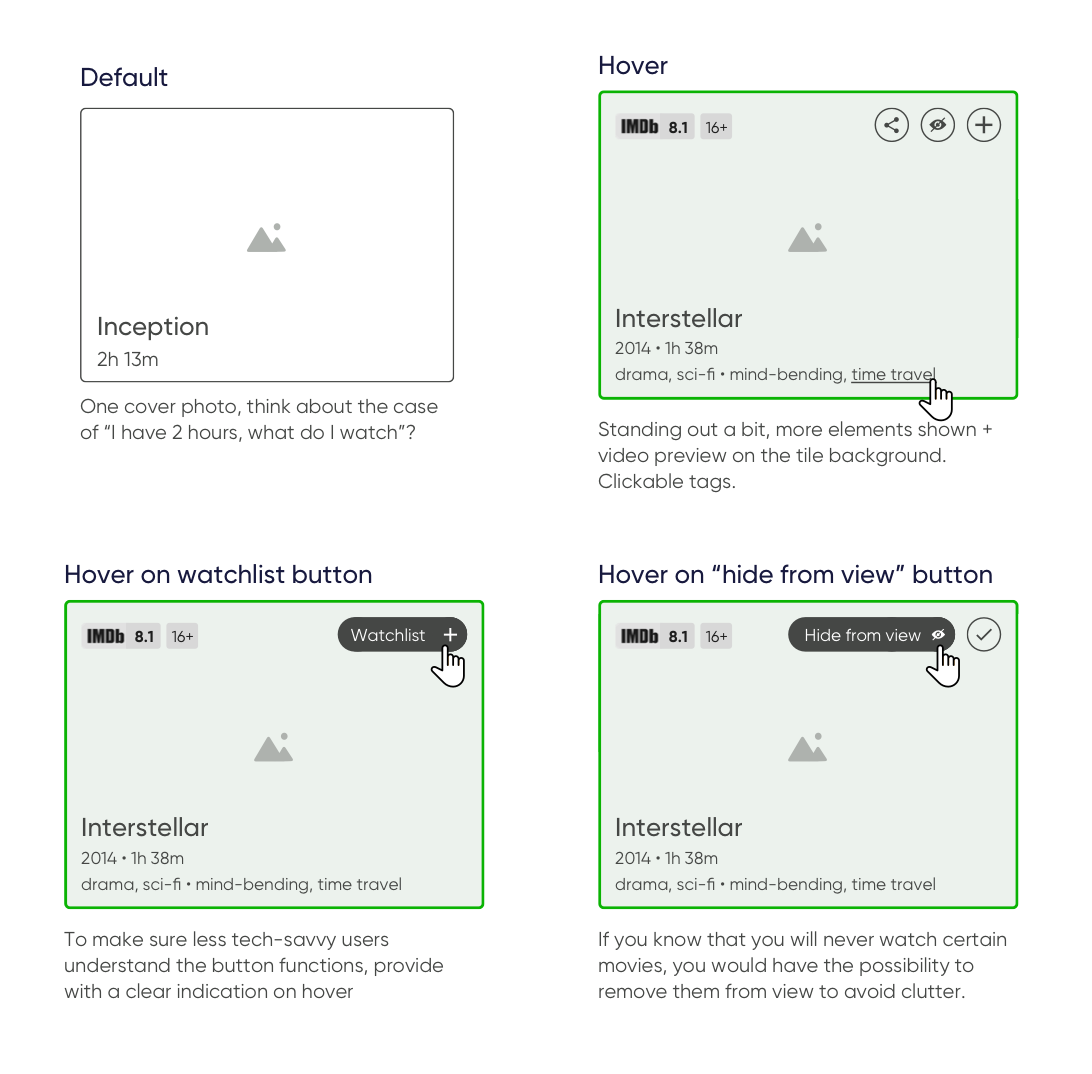
Wir hatten auch das Gefühl, dass die Startseite nicht genügend Interaktion mit den Kacheln ermöglichte, weshalb wir Hover-Vorschauen und einen Button „Zur Liste hinzufügen“ eingeführt haben.
 Alle Mikrointeraktionen mussten sorgfältig gestaltet werden, um maximale Benutzerfreundlichkeit und ein kompaktes Layout zu gewährleisten.
Alle Mikrointeraktionen mussten sorgfältig gestaltet werden, um maximale Benutzerfreundlichkeit und ein kompaktes Layout zu gewährleisten.
UI-Design
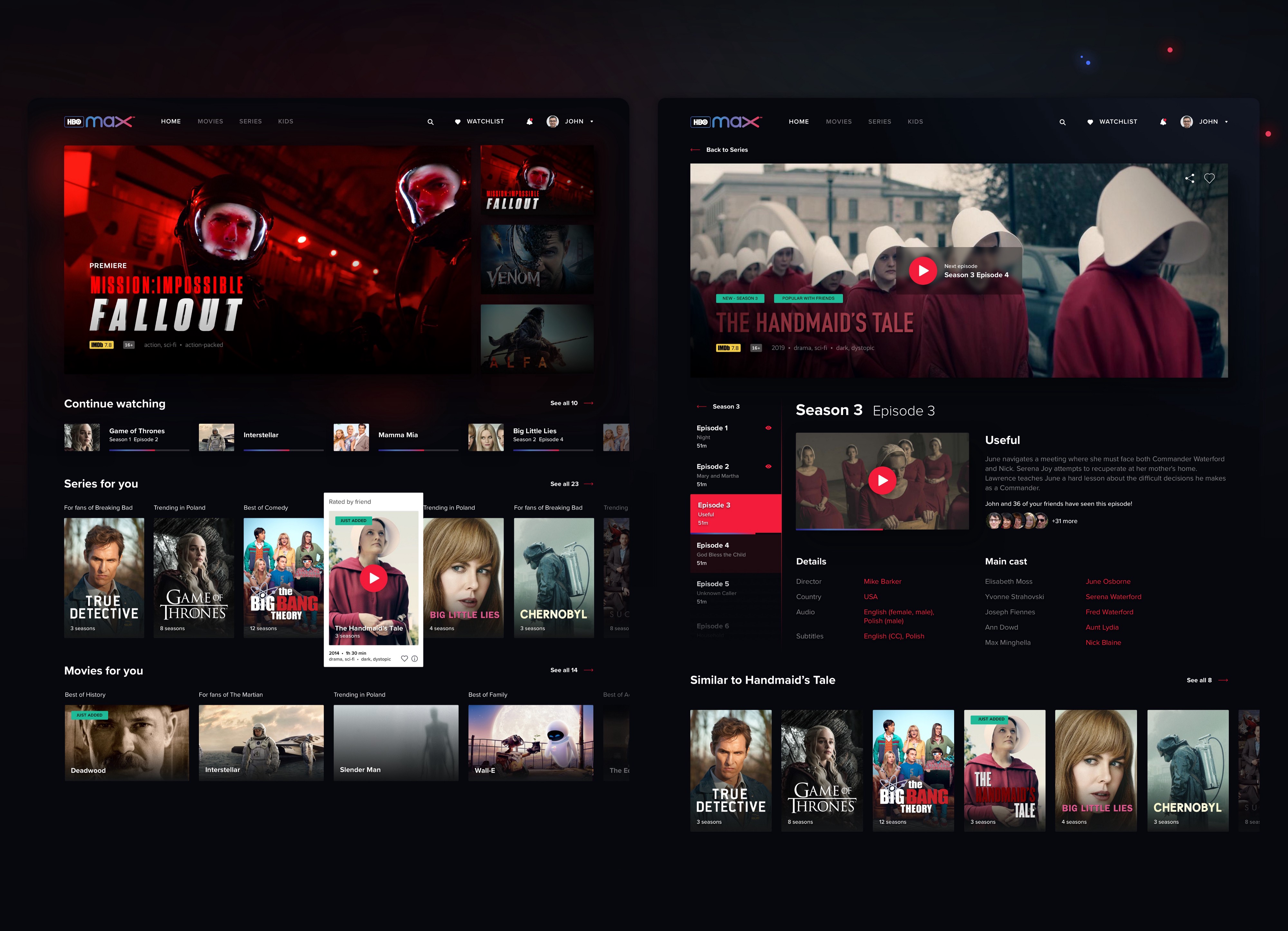
Bei der visuellen Gestaltung wollten wir eine ausgeprägte Persönlichkeit und ein starkes Markenimage schaffen, das sich von HBOs früheren Video-on-Demand-Angeboten HBO GO und HBO NOW abhebt.
Das Dark UI-Design wurde verwendet, um ein kinoähnliches Erlebnis zu bieten. Es war jedoch ebenso wichtig, HBOs umfangreiche und vielfältige Datenbank klar darzustellen und den Nutzern den einfachsten Zugang zu ermöglichen.
Der Einsatz von reichhaltigem Kontrast zwischen aktiven Elementen war gewünscht, um die Nutzer darüber zu informieren, was sie tun können und wo sie sich gerade befinden.
 Das UI-Designkonzept von EL Passion für die HBO VOD-Plattform.
Das UI-Designkonzept von EL Passion für die HBO VOD-Plattform.
Interaktiv gestalten
Interaktionen sind ein wichtiger Bestandteil der Benutzererfahrung. Deshalb haben wir uns darauf konzentriert, sie nicht nur ansprechend zu gestalten, sondern auch die Benutzerfreundlichkeit des Produkts zu erhöhen.
Reiche Hover-Effekte
Beim Überfahren eines Poster-Blocks erhält der Benutzer Zugang zu neuen zusätzlichen Informationen darüber: die Anzahl der Staffeln, die Länge oder welches Genre es ist. So trennen wir Details von anderen sichtbaren Elementen, damit der Bildschirm nicht mit Informationen überladen wird, die die Aufmerksamkeit der Benutzer ablenken.
Übergänge
Wir wollten die Übergänge so flüssig und nahtlos wie möglich gestalten. So gibt es keine Unterbrechung beim Wechsel zwischen verschiedenen Seiten während der Nutzung des Dienstes. Jede einzelne Seite fühlt sich wie ein Teil eines größeren Ganzen an.
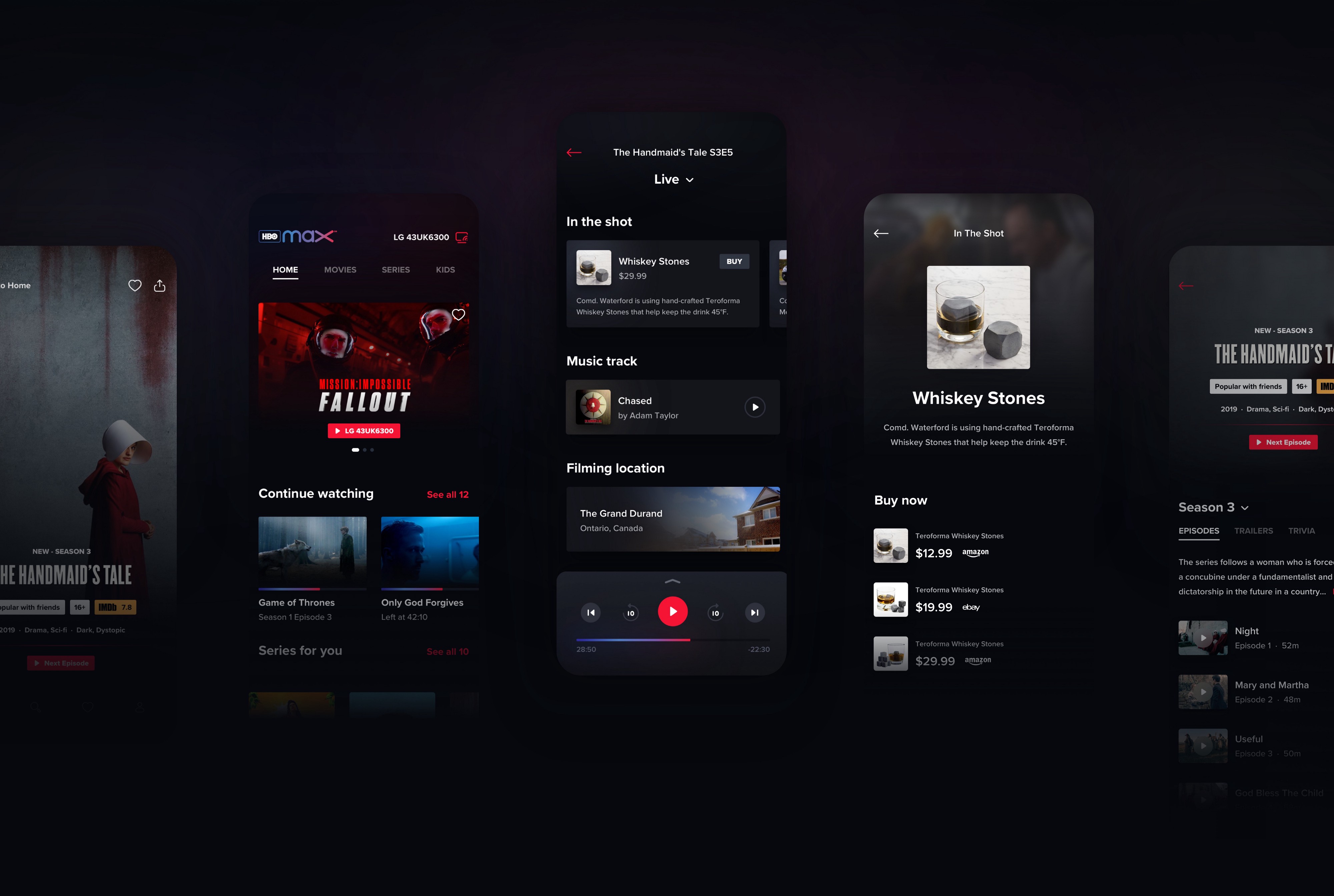
Die Begleit-App
Als Ergänzung zum webbasierten Service haben wir auch eine Begleit-App entwickelt, die den Nutzern einige Funktionen bietet, um das grundlegende Browsing- und Seherlebnis zu erweitern:
- Fernbedienung der Web-App
- Einfache Navigation zum Hinzufügen zur Watchlist
- Echtzeit-Einblicke in die Episode und die Szene, die Sie gerade ansehen.

Erweiterung des Zuschauererlebnisses
Das Zeigen zusätzlicher Informationen zu der laufenden Szene ist das Hauptmerkmal der Begleit-App. Angezeigte Informationen können Produkte umfassen, die auf dem Bildschirm verwendet werden, aktuell auftretende Schauspieler und Schauspielerinnen oder den Drehort. Alle diese Informationen können interaktiv genutzt werden, um mehr Details bereitzustellen oder, wie im Fall von physischen Gütern, können die Nutzer direkt zum Online-Shop gehen und diese kaufen.
Der endgültige Effekt des HBO VOD Redesigns
Unsere großartigen UI-Designer haben diese schöne Animation erstellt, die den endgültigen Effekt der Arbeit des gesamten Teams zeigt:
- UX-Strategie & UX-Design — Michał Mazur, Mateusz Przegiętka
- UI-Design & Animation — Arkadiusz Borysiuk, Wojciech Dziedzic
Schau dir auch unseren Behance-Fallstudie an.
Benötigen Sie Hilfe bei der Abgrenzung Ihres Produkts?
Wir stehen für neue Projekte zur Verfügung!
Vielleicht gefällt Ihnen auch

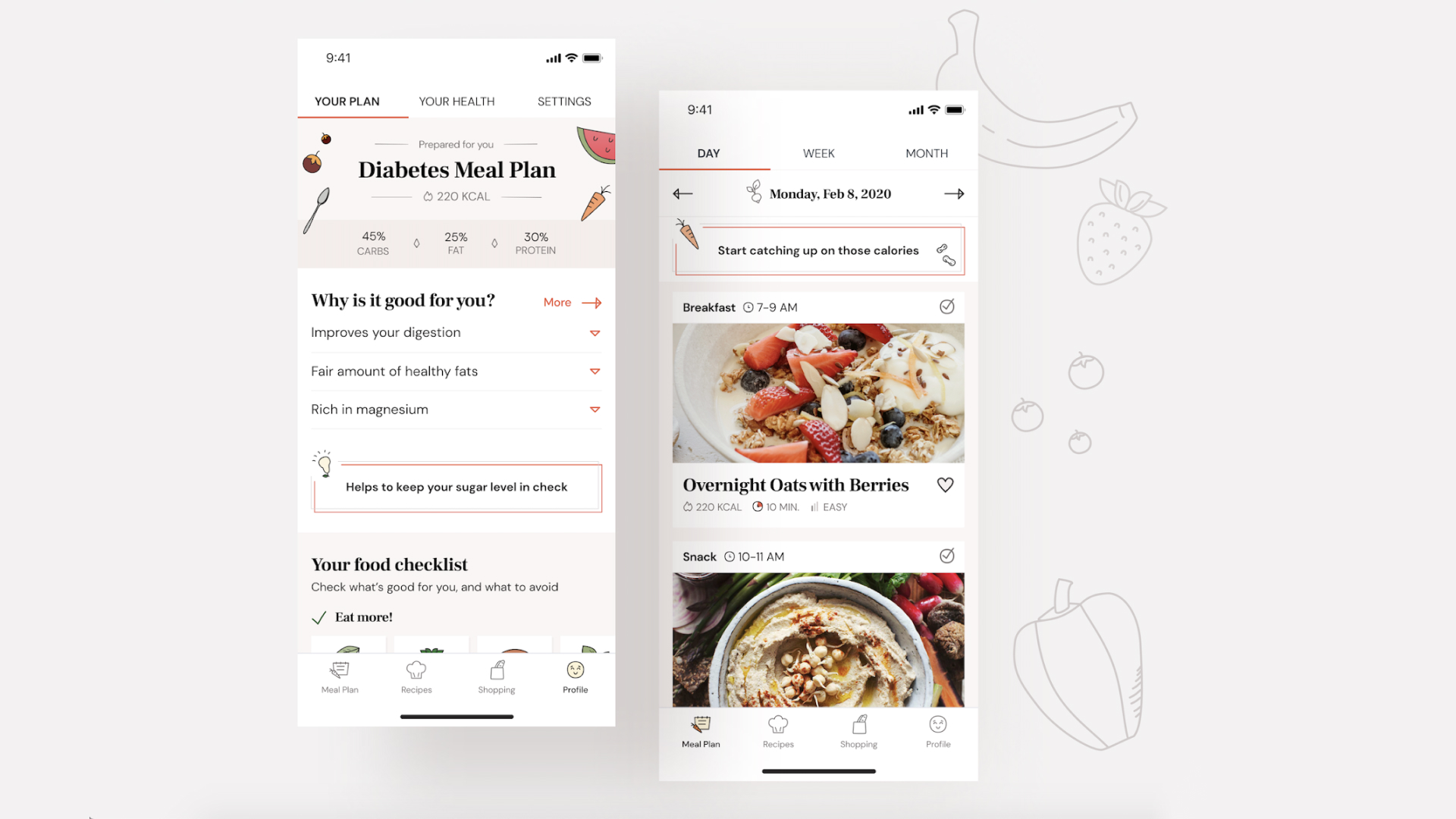
Healthy Meal App Konzept: eine Fallstudie, die beweist, dass UX wie Kochen ist
11 März 2025 • Ewelina Skłodowska




