7 mars 2025 (updated: 7 mars 2025)
Hvordan fungerer Tailwind? Forståelse av Tailwind CSS og hvorfor alle bruker det
Chapters

Tailwind blir en av de mest populære CSS-rammeverkene. La oss lære hva all oppstyret handler om.
Når man starter et nytt prosjekt og har som mål å levere nye funksjoner raskest mulig, er et viktig aspekt å velge det riktige CSS-rammeverket. Det finnes mange rammeverk tilgjengelig på markedet å velge mellom, men nylig har Tailwind CSS fått mye oppmerksomhet. I denne artikkelen vil du lære hvorfor Tailwind er så populært, og hva som skiller det fra Bootstrap og andre rammeverk. I motsetning til andre CSS-rammeverk som Bootstrap og Materialize, tilbyr Tailwind mer fleksibilitet og kontroll ved å gi verktøyklasser i stedet for fullt stiliserte komponenter.
Hva er Tailwind CSS?
Som vi kan lese på Tailwind-nettstedet, Tailwind er et utility-first CSS-rammeverk designet for rask UI-utvikling. Tailwind CSS-rammeverket gjør det mulig for brukere å lage applikasjoner raskere og enklere ved å bruke utility-klasser for å kontrollere layout, farge, avstand, typografi og mer. Det består av et sett med klasser som beskriver stiler og gjør det enkelt å skrive CSS direkte i HTML-filer.
Dette er et rammeverk som har fått enorm popularitet nylig. Flere og flere utviklere velger å bruke det i prosjektene sine, noe som gjør Tailwind-samfunnet stadig større.
Utility-first CSS rammeverk - hva betyr det?
Hva betyr det egentlig å være et utility-first CSS rammeverk? I praksis, betyr det at vi bruker spesielle CSS-klasser for å skrive stiler som tilsvarer individuelle CSS-egenskaper, som margin, padding, farge, osv. Dette gjør at vi kan skrive UI-grensesnitt veldig raskt uten behov for å lage CSS-filer. Denne tilnærmingen reduserer størrelsen på CSS-filer og muliggjør enkel styling uten å forlate HTML-siden. La oss se på følgende eksempel.
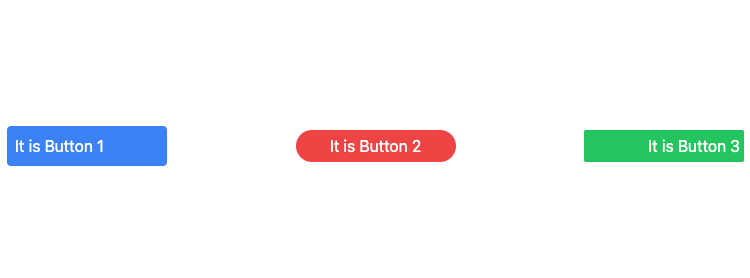
Hvert av våre HTML-elementer har utility-klasser som tilsvarer spesifikke CSS-egenskaper. her. Siden klassene beskriver stilen, som text-center eller flex, som tilsvarer egenskaper som text-align: center og display: flex, fremskynder og forenkler det prosessen med å skrive stiler betydelig.

En viktig fordel er at med Tailwind, trenger vi ikke å bekymre oss for CSS-konflikter fordi Tailwind-klasser er lokale, ikke globale, som betydelig reduserer sjansen for å ved et uhell ødelegge UI-grensesnittet vi ikke jobber med.
Tilpassning av Tailwind
En viktig aspekt å ta opp er at Tailwind skalerer veldig godt for større prosjekter. Dette skyldes også at alt er fullt tilpassbart. Tailwind CSS tillater omfattende tilpasning og utforming av designsystemer, noe som eliminerer behovet for å skrive tilpasset CSS for å lage unike komponentdesign. Vi har muligheten til å redigere og utvide nesten alle tilgjengelige klasser. Dette betyr at vi ikke vil ha noen problemer med å tilpasse rammeverket til vårt designsystem.
Som vi nevnte tidligere, er tilpasning veldig enkel. Vi vil se dette i eksempelet på et prosjekt skrevet i Next.js. Du kan lese mer om Next.js her. Installationsinstruksjonene for Next.js-prosjektet med Tailwind kan finnes her.
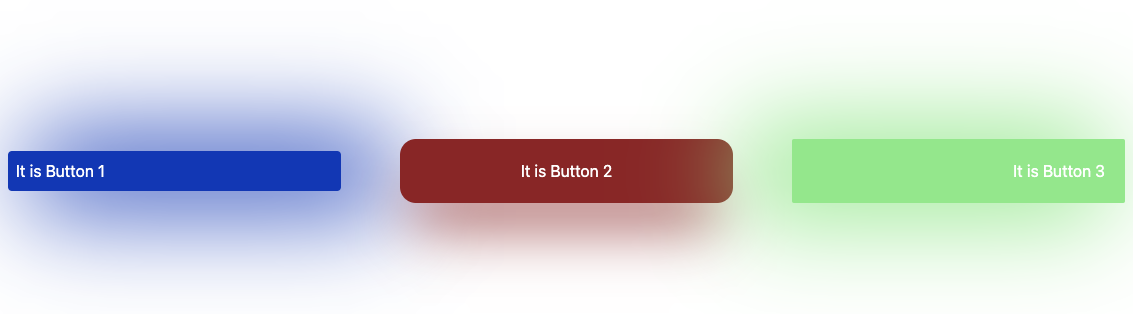
Som vi kan se, er konfigurasjonen av Tailwind-klasser veldig enkel. Vi har overstyrt individuelle nyanser av grønn og blå, endret padding-størrelser og bredde. I tillegg har vi lagt til en ny nyanse av rød - 550 - samt tre versjoner av box-shadow.

Hver av de individuelle verktøyklassene har sin egen side i Tailwind-dokumentasjonen. På bunnen av hver klasseside kan vi se hvordan vi kan redigere eller utvide den gitte klassen.
Er Tailwind akkurat som inline-stiler?
Når vi ser på koden skrevet med Tailwind, kan vi få inntrykk av at de er som inline-stiler. Dette er delvis sant fordi Tailwind-klasser også brukes direkte på HTML-elementer. Imidlertid slutter likhetene her. Takket være bruken av Tailwind kan vi lage responsive grensesnitt, style tilstander som hover, focus, before, after, osv., og fremfor alt lage alt dette basert på et spesifikt designsystem, noe som ville vært umulig i tilfelle av inline-stiler. Tailwind CSS har revolusjonert webutvikling ved å gjøre det raskere, enklere og mer fornøyelig.

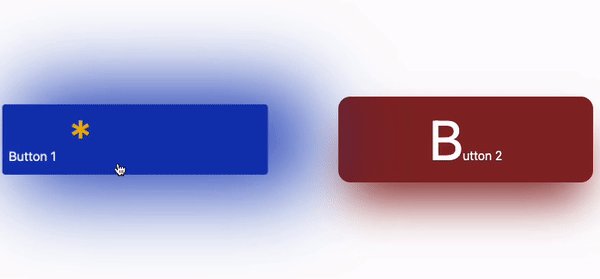
Som du kan se, er det veldig enkelt å legge til stiler for forskjellige tilstander som hover. Tailwind støtter også å bruke stiler for forskjellige pseudo-elementer som after, before, first-letter, osv. Jeg oppfordrer deg sterkt til å se på dokumentasjonen og se hva Tailwind har å tilby.
Hva er forskjellen mellom Tailwind og Bootstrap?
Forskjellen mellom Tailwind og Bootstrap ligger primært i tilnærmingen til å definere klasser. Bootstrap-klasser er definert for å beskrive HTML-elementer som en Accordion, mens Tailwind fokuserer på å definere klasser som beskriver en spesifikk stil, som bg-red-500. Tailwind CSS-rammeverket er et utility-first CSS-rammeverk som gjør det mulig for brukere å lage applikasjoner raskere og enklere ved å bruke utility-klasser for å kontrollere layout, farge, avstand, typografi og mer, uten å forlate HTML eller skrive tilpasset CSS. Som et resultat har ikke Tailwind forhåndsbygde stiler for spesifikke komponenter, noe som kan være både en ulempe ettersom hver komponent må opprettes og styles individuelt, og en fordel ettersom det øker fleksibiliteten i bruken av Tailwind og reduserer størrelsen.
Så spørsmålet oppstår, hvilken er bedre? Det finnes ikke ett svar på dette spørsmålet. Hvis prosjektet ditt krever tilpasning til et spesifikt designsystem og du verdsetter fleksibilitet i å skrive stiler, kan Tailwind CSS være det bedre valget. Men hvis du ønsker å ha tilgang til et ferdig sett med komponenter, kan det være lurt å bruke Bootstrap.
Avsluttende tanker
Så hvorfor har Tailwind fått så stor popularitet i det siste? Tross alt er den første tanken til folk som ikke har brukt Tailwind ennå og ser alle disse klassene ofte at det er fryktelig vanskelig å lese. Og det kan faktisk virke slik. Fra min egen erfaring, som en person som også trodde det, kan jeg si at det ikke er så komplisert i det hele tatt. Dette skyldes hovedsakelig at hver klasse har et navn som er veldig intuitivt og refererer til CSS-egenskaper. Det er nettopp takket være denne enkelheten at Tailwind nylig har fått så enorm popularitet. I tillegg forenkler Tailwind CSS prosessen med å skrive CSS, noe som gjør det enklere og raskere for utviklere å style nettsider.
Det er også verdt å nevne at Tailwinds popularitet også skyldes sin enkelhet i integrasjon med mange rammeverk. Dokumentasjonen inneholder en fullstendig liste over instruksjoner for installasjon av Tailwind i mange miljøer som React, Next, Laravel, Remix og mer.

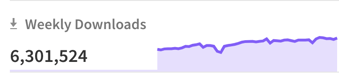
Som du kan se, har bruken av Tailwind sammenlignet med i fjor økt med omtrent 3 millioner per uke, noe som er en veldig betydelig økning. Så er det verdt å prøve Tailwind CSS? Etter min mening, absolutt ja!
Sjekk også ut:
Du kan også like dette

Hvorfor WordPress-dramaet gjør overgangen til Webflow til et smart valg
11 mars 2025 • Maria Pradiuszyk




