11 März 2025 (updated: 11 März 2025)
Geografische Filterung mit Algolia GeoSearch, MapBox und Next.js
Chapters

Erfahren Sie, wie Sie Daten anzeigen und Geoserach auf einer MapBox-Karte mit Algolia implementieren.
Im vorherigen Artikel: Benutzerdefinierte Karten in Webanwendungen mit Mapbox und Mapbox Studio haben wir besprochen, wie man einen benutzerdefinierten Kartenstil mit Mapbox Studio erstellt und dann Mapbox mit einem in Next.js geschriebenen Projekt unter Verwendung der Mapbox GL JS-Bibliothek integriert.
In diesem Artikel werden wir auf diesem Wissen aufbauen und darüber sprechen, wie man Daten auf der Karte basierend auf unserem geografischen Gebiet mit Algolia anzeigt.
Was ist Algolia?
Um zu beginnen, lassen Sie uns erklären, was Algolia ist. Kurz gesagt, Algolia ist ein Internetdienstanbieter, der sich auf Datenspeicherung und die Handhabung von Online-Suchmaschinen konzentriert. Es ist besonders nützlich in Situationen, in denen wir eine schnelle Bereitstellung spezifischer Funktionen wie Suche, Empfehlungen usw. benötigen.
Dank der Verwendung von AI-Algorithmen werden Vorschläge und Suchergebnisse mit jeder Benutzeranfrage besser, was den Algolia-Engine sehr schnell in der Beantwortung von Anfragen macht. Darüber hinaus bietet es Funktionen wie personalisierte Suchergebnisse, ein Empfehlungssystem und Datenanalyse.
Entwickler entscheiden sich zunehmend dafür, Algolia in ihren Projekten zu verwenden, da es eine sehr schnelle Bereitstellung von Suchmaschinen und Empfehlungen ermöglicht, ohne die notwendige Infrastruktur von Grund auf neu erstellen zu müssen. Dies ist eine sehr gute Option in Anwendungen wie E-Commerce.
Warum brauchen wir Geo Search?
Geo Search, wie der Name schon sagt, steht in engem Zusammenhang mit geografischen Koordinaten und der Suche. Wie wir bereits wissen, bietet Algolia Dienstleistungen im Zusammenhang mit der Handhabung von Suchmaschinen an, und dank Funktionen wie Geo Search ermöglicht es, unsere Ergebnisse basierend auf geografischen Koordinaten zu sortieren und zu filtern. Wir können auch unsere Antworten basierend auf den Koordinaten des Benutzers (basierend auf ihrer IP) oder den Koordinaten eines geografischen Gebiets (begrenzte Bereiche) filtern.
Damit Algolia basierend auf Koordinaten filtern kann, muss unsere Daten eine Anforderung erfüllen. Konkret muss jedes Objekt ein Attribut namens _geoloc haben, das die Standortinformationen in Form von Breitengrad und Längengrad speichert.
Registrierung und Datenfilterung im Algolia Panel
Bevor wir Algolia nutzen können, müssen wir zuerst ein Konto erstellen. Gehen Sie also auf die Website und registrieren Sie sich. Algolia bietet einen kostenlosen Plan an, in dem wir bis zu 10.000 Anfragen pro Monat ohne Kreditkarte stellen können.
Nach der Registrierung und dem Einloggen werden wir aufgefordert, den ersten Index zu erstellen. Ein Index ist ein Ort, an dem die Daten gespeichert werden. Wir können viele Indizes erstellen. Auf diese Weise können wir in Situationen, in denen wir beispielsweise die Suche nach zwei Datentypen separat einrichten oder unterschiedliche Ranking-Strategien für jeden von ihnen verwenden möchten, dies leicht durch mehrere Indizes erreichen.
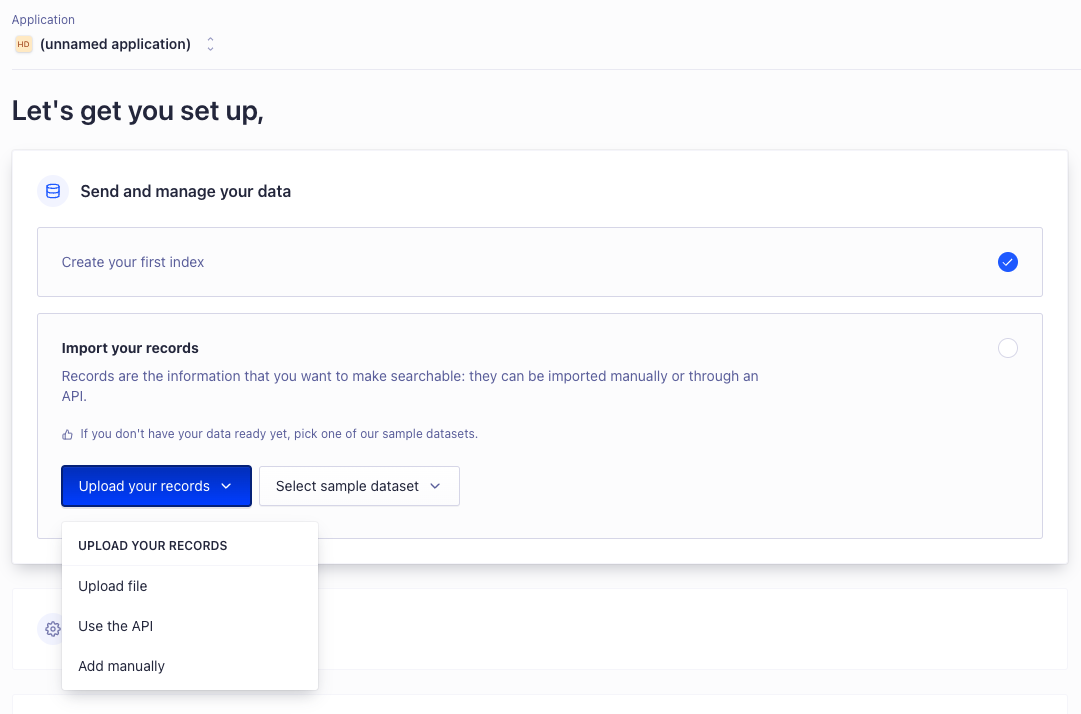
 Quelle: Algolia
Quelle: Algolia
Nach kurzer Zeit werden wir aufgefordert, Daten zu importieren. Klicken Sie also auf Upload your records. Wie wir wissen, sollte jedes Objekt, damit die Geo-Suche funktioniert, ein _geoloc Feld haben. Wir benötigen also Daten, die diese Bedingung erfüllen. Lassen Sie uns auf Manuell hinzufügen klicken und einige Beispieldaten hinzufügen. Denken Sie daran, dass die Daten im JSON-Format vorliegen müssen.
Um die Funktionsweise von Algolia und Mapbox besser zu demonstrieren, werden wir in unserem Fall einen fertiggestellten Datensatz verwenden, der auf dem Algolia Github verfügbar ist. Dies ist eine Sammlung der wichtigsten Flughäfen der Welt. Kopieren Sie die Daten aus der JSON-Datei und fügen Sie sie an der entsprechenden Stelle ein.
Wenn alles gut geht, werden wir zum Hauptpanel von Algolia weitergeleitet.
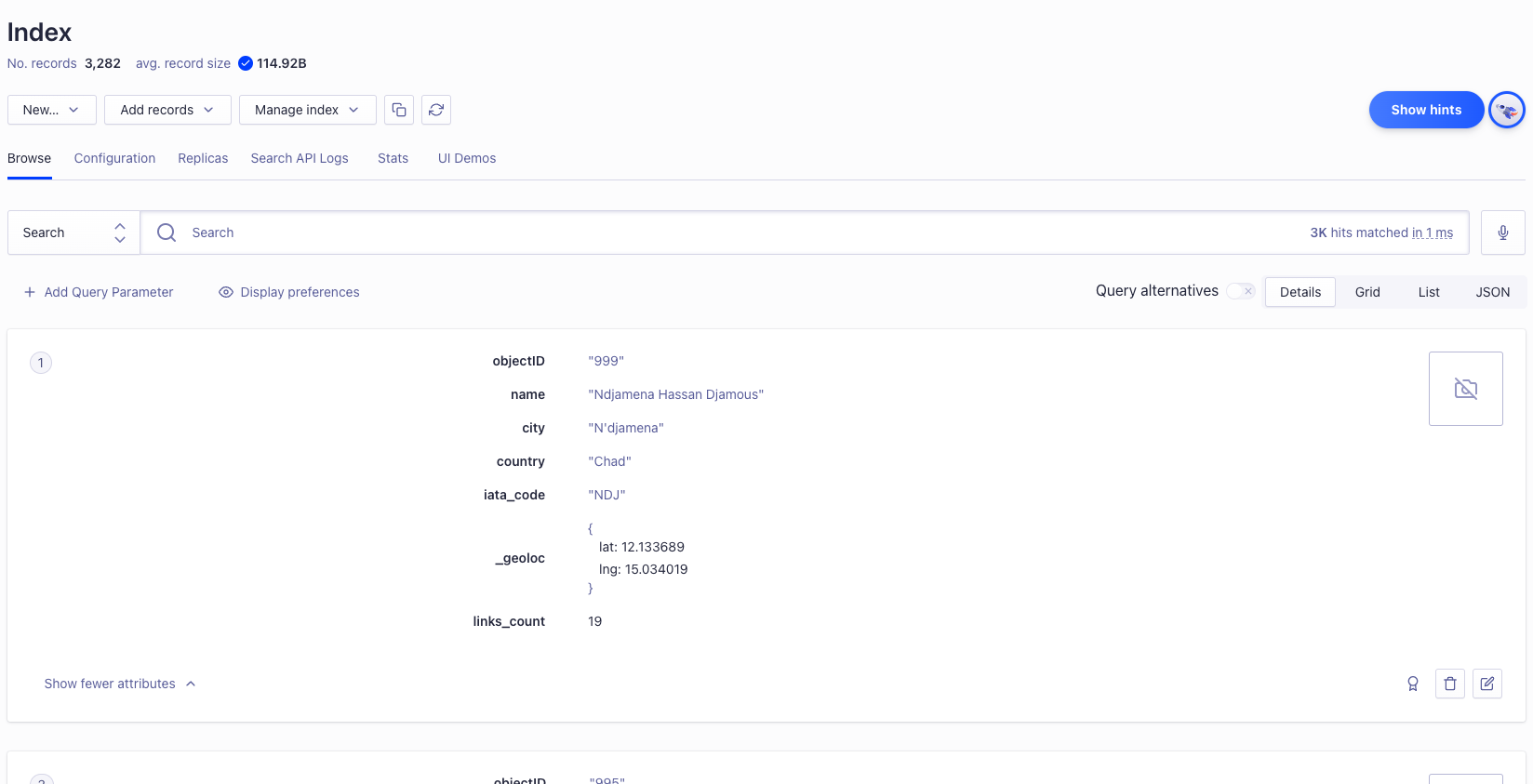
 Quelle: Algolia
Quelle: Algolia
Wie wir aus dem angehängten Screenshot sehen können, bietet uns das Hauptpanel von Algolia viele Optionen. Ich empfehle, die verfügbaren Optionen zu durchsuchen und selbst zu überprüfen, was Algolia bietet. In unserem Fall werden wir uns nur auf die Dinge konzentrieren, die mit der Filterung nach Koordinaten zu tun haben, da wir nicht möchten, dass dieser Artikel 80 Seiten lang wird.
Jeder Datensatz in unserer Datenbank hat ein _geoloc Feld. Auf diese Weise kann die Algolia-Engine Daten basierend auf den angegebenen Kriterien filtern. Bevor wir das tun, müssen wir Algolia jedoch über die spezifischen Felder informieren, nach denen wir unsere Daten filtern möchten.
Gehen Sie also zu Configuration -> Searchable attributes. Fügen Sie dann unsere _geoloc.lat und _geoloc.long Attribute zu den durchsuchbaren Attributen hinzu und speichern Sie.
Integration von Algolia, Mapbox und Next.js
Lasst uns jetzt zum Code springen. Wie ich zu Beginn erwähnt habe, verwenden wir als grundlegende Einrichtung ein Projekt, das im vorherigen Artikel erstellt wurde, der hier verfügbar ist: Benutzerdefinierte Karten in Webanwendungen mit Mapbox und Mapbox Studio. Wenn du nicht daran interessiert bist, wie man seinen eigenen Kartenstil von Grund auf neu erstellt, kannst du die ersten Kapitel überspringen und direkt zum Teil über den Code gehen.
Okay, wir haben unser Projekt. Lass uns damit beginnen, die notwendigen Bibliotheken zu installieren. Das Wichtigste, was wir brauchen, ist Algolias JavaScript API Client. Dies ist eine Bibliothek, die es uns ermöglicht, von der Codeebene mit den APIs von Algolia zu kommunizieren. Zusätzlich werden wir auch die React-Query Bibliothek installieren, die uns Zugriff auf Hooks bietet, die Datenabruf und -caching ermöglichen, unter anderem. Es ist eine großartige Bibliothek und ich empfehle, sie sich anzusehen.
Zuerst erstellen wir die AlgoliaApi-Klasse, die für die Kommunikation mit der Algolia API verantwortlich sein wird. Im Moment benötigen wir nur Methoden zum Abrufen von Daten, aber es steht uns nichts im Wege, die Klasse in Zukunft zu erweitern, um auch Methoden zum Hochladen oder Aktualisieren von Daten einzuschließen. Also lass uns einen /api Ordner im Hauptverzeichnis unseres Projekts erstellen und darin eine Datei namens Algolia.ts anlegen. Um mit Algolia zu kommunizieren, müssen wir zuerst einen Client mit der entsprechenden appId, appKey und indexName erstellen. Wir wollen dies jedoch nicht direkt in unserer Klasse tun, da wir in Zukunft mehrere Algolia-Datensätze verwenden möchten.
Also akzeptieren wir einen SearchClient und einen indexName als Parameter im Konstruktor unserer Klasse und initialisieren den Index.
Lasst uns auch eine Methode namens getAirports erstellen, die den Algolia-Client verwendet, um Daten vom Algolia-Dienst abzurufen. Sie nimmt einen Parameter, ein boundingBox (die geografischen Grenzen des sichtbaren Bereichs auf der Karte), den wir dynamisch von unserer Karte abrufen, während wir sie bewegen.
Lasst uns auch grundlegende Typen und Schnittstellen hinzufügen. Die gesamte Datei sollte so aussehen.
Okay, wir haben unsere API-Klasse. Lass uns jetzt einen Hook erstellen, in dem wir sie verwenden werden. Wir werden dafür das zuvor erwähnte React-Query verwenden. Damit react-query funktioniert, müssen wir unsere gesamte Anwendung in den QueryClientProvider einwickeln. Das können wir in der _app.tsx Datei tun.
Im Api-Ordner erstellen wir eine Datei namens hooks.ts, und darin den Hook namens useAlgolia. Zuerst erstellen wir eine Instanz unserer AlgoliaApi-Klasse mit den entsprechenden Argumenten - algoliaClient und indexName. AppId und AppKey sind Konfigurationsvariablen, die im Hauptpanel von Algolia unter Settings -> API Key zu finden sind. IndexName, wie der Name schon sagt, ist der Name unseres Index. Lass uns auch eine Methode namens useAirportsData erstellen, die ein Wrapper um den useQuery Hook von React-Query ist. Übergebe die getAirports Methode von unserer AlgoliaApi als queryFn. Der Hook sollte so aussehen.
Wir haben fast alles. Lass uns einen weiteren Hook namens useDebounce erstellen. Ich werde später erklären, warum wir ihn wirklich brauchen. Im Hauptverzeichnis erstellen wir einen Ordner namens utils und darin die zuvor erwähnte Datei. Die gesamte Datei sollte so aussehen.
Also, wir haben unsere API-Klasse, wir haben einen Hook, der uns Daten abruft, jetzt können wir zu unserer Kartenkomponente übergehen. Im Vergleich zum vorherigen Artikel müssen wir einige Änderungen vornehmen.
Auf der React-map-gl Bibliotheksseite können wir überprüfen, welche Props die Map-Komponente annehmen kann. Es gibt viele davon und ich empfehle, sie selbst zu überprüfen. In unserem Fall werden wir uns auf die Prop namens onRender konzentrieren. Der Callback wird jedes Mal ausgeführt, wenn die Karte auf dem Bildschirm neu gezeichnet wird, was genau das ist, was wir brauchen, um die aktuellen Kartenbegrenzungen zu erhalten. Also erstelle eine Funktion namens onRender, in der wir die aktuellen Kartenbegrenzungen aus dem Ereignisparameter extrahieren. Dann aktualisieren wir unseren Zustand und denken daran, die richtige Reihenfolge zu verwenden.
Ich habe früher gesagt, dass wir zum useDebounce Hook zurückkehren würden. Lass es uns jetzt tun. Da jede Kartenbewegung den onRender Callback mehrere Dutzend Male auslösen wird, und dann unseren Zustand aktualisiert, was eine Anfrage an den Algolia-Server auslösen wird, müssen wir dies irgendwie optimieren. Wenn wir die Karte bewegen, müssen wir nicht bei jedem Aufruf der onRender-Funktion eine Anfrage stellen, sondern nur beim letzten, kurz bevor die Karte stoppt. Für diesen Fall ist unser Hook ideal. Du kannst mehr Informationen über Debouncing hier finden.
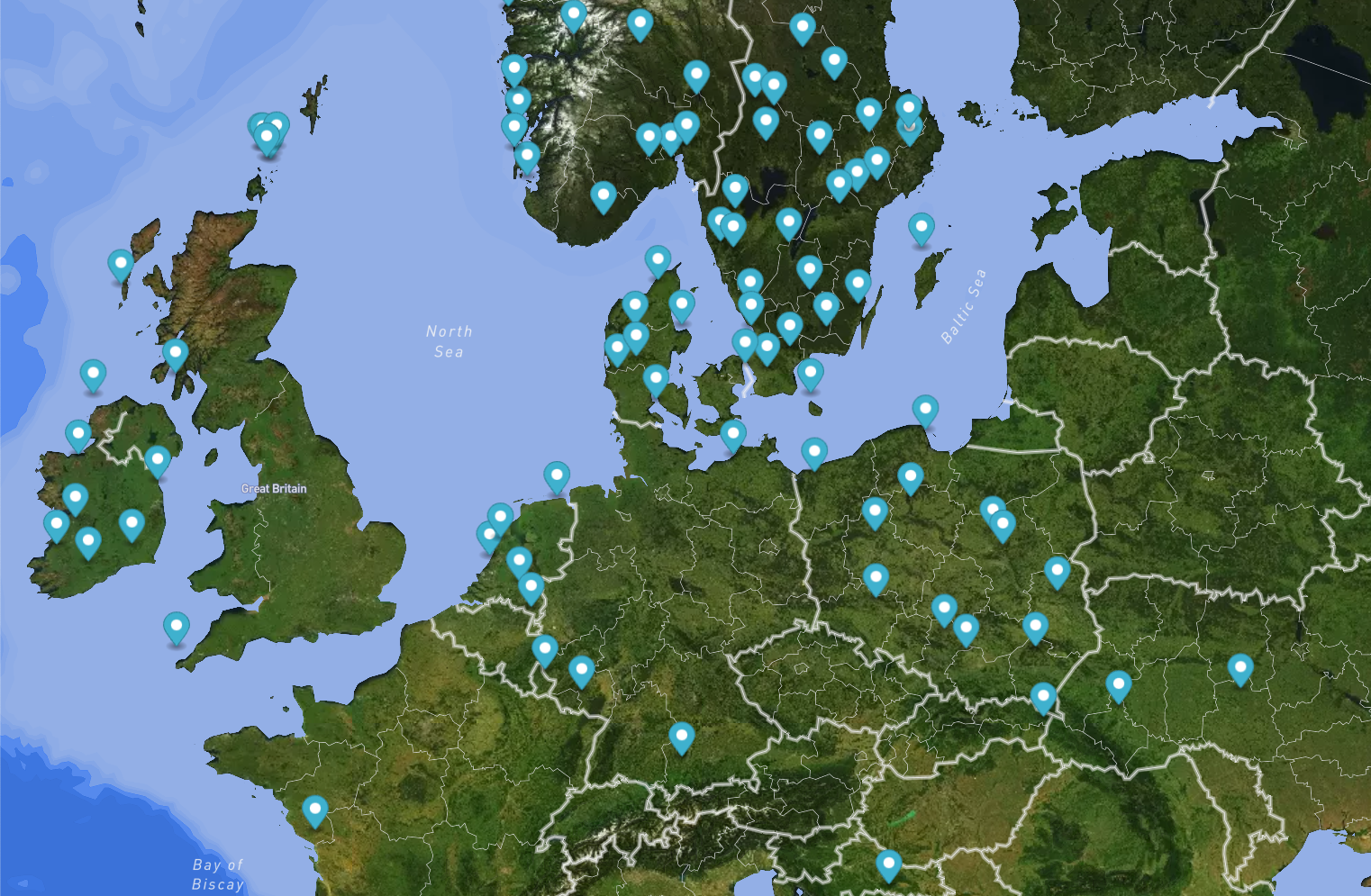
Das Letzte, was wir brauchen, ist im Grunde die Daten, die wir abgerufen haben, darzustellen und sie auf der Karte anzuzeigen. Wir werden dafür unseren useAlgolia Hook verwenden, von dem wir die useAirportsData Funktion importieren und unsere geografischen Kartenbegrenzungen an sie übergeben. Um die Ergebnisse auf der Karte darzustellen, verwenden wir die Marker-Komponente aus der react-map-gl Bibliothek. Sowohl die onRender-Funktion als auch die Generierung unserer Marker werden in useCallback und useMemo eingewickelt, um unnötige Neurenderings zu vermeiden. Die gesamte Komponente sollte so aussehen.

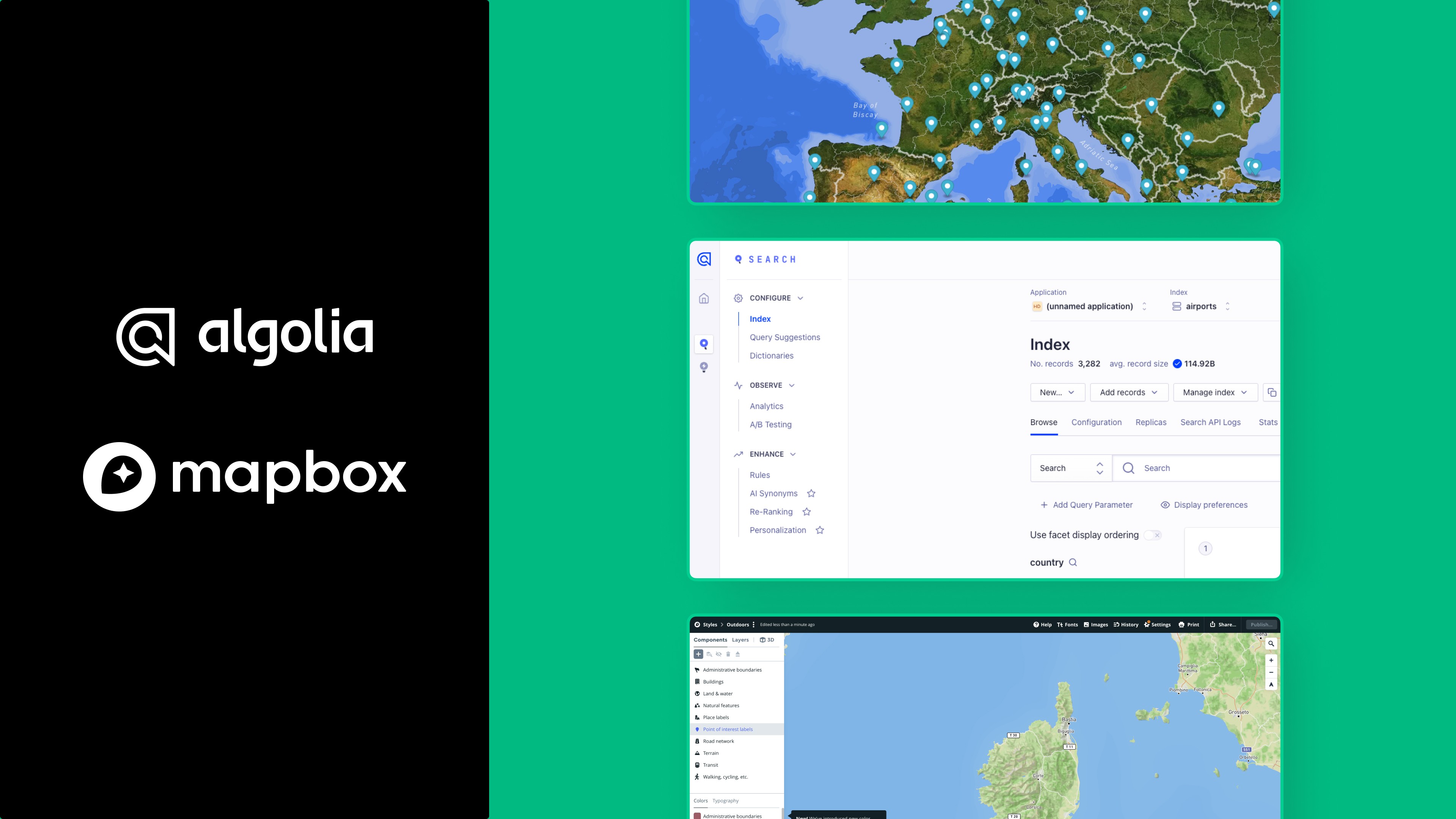
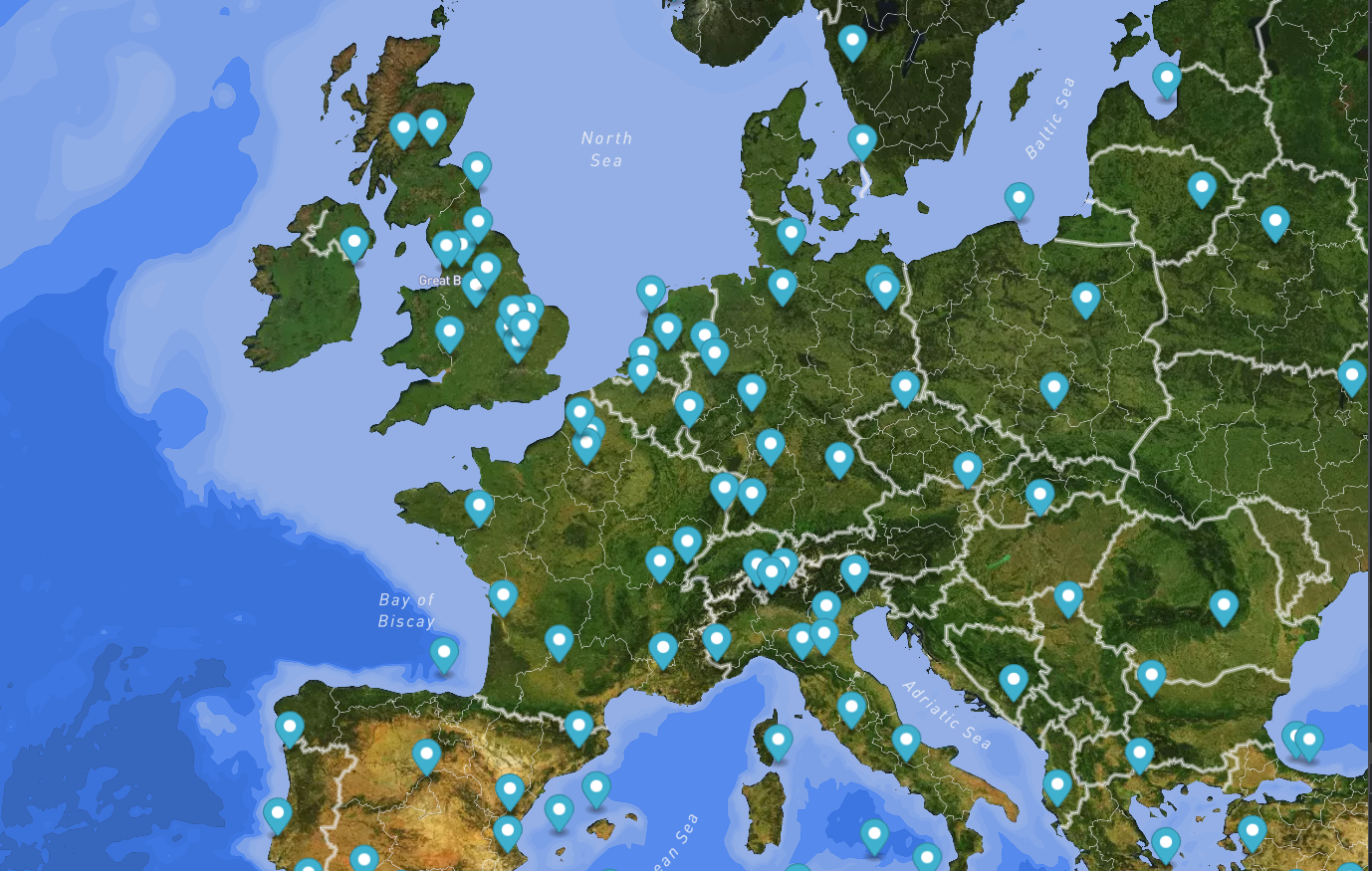
Aber warte, wir sehen, dass unsere Daten auf eine etwas seltsame Weise angezeigt werden. Wir zeigen viele Flughäfen in einem Land an und nur einen in anderen, wie zum Beispiel in Frankreich. Wir müssen unsere Ergebnisse irgendwie sortieren. Glücklicherweise ist das in Algolia sehr einfach. Alles, was wir tun müssen, ist zu Configuration -> Ranking and Sorting zu gehen und durch Drücken der Schaltfläche Add sort-by attribute das links-count Attribut zu den Attributen hinzuzufügen, nach denen wir unsere Daten sortieren. Wie wir unten sehen können, werden die Flughäfen besser angezeigt.

Fazit
Wie wir sehen können, ist Algolia ein sehr cooles und einfaches Tool, und die Einrichtung in der JS-Umgebung ist sehr einfach. Wir müssen jedoch daran denken, dass die in diesem Artikel gezeigten Dinge nur die Spitze des Eisbergs der Funktionalität sind, die uns Algolia bietet. Es lohnt sich, die Dokumentation zu überprüfen und zu sehen, was das Algolia-Team sonst noch zu bieten hat. Besonders aufmerksam sollten wir auf den Teil achten, der sich mit Search UI beschäftigt, da Algolia uns nicht nur ermöglicht, Suchergebnisse zu verwalten usw., sondern uns auch befähigt, eine gesamte Benutzeroberfläche basierend auf der Suche zu erstellen und unsere eigenen Widgets zu entwickeln.
Schau dir auch an
- Benutzerdefinierte Karten in Webanwendungen mit Mapbox und Mapbox Studio — Eine Schritt-für-Schritt-Anleitung, wie man benutzerdefinierte Karten mit Mapbox und Mapbox Studio erstellt.
- Next.js - Was ist das und warum sollten wir es verwenden? — >Next.js ist ein renommiertes Framework, das von großen Namen wie Nike oder TikTok getestet wurde. Sieh dir die Vor- und Nachteile von Next.js an, um zu entscheiden, ob es die richtige Wahl für dein nächstes Projekt ist.