7 März 2025 (updated: 7 März 2025)
Wie man Zahlungsfunktionen in Next.js-Apps mit Stripe hinzufügt
Chapters

Erfahren Sie, wie Sie einen einfachen Spenden-Button erstellen, indem Sie Stripe mit einer Next.js-Anwendung integrieren.
Die Integration mit verschiedenen Zahlungsanbietern ist sehr verbreitet. Für jemanden, der neu in diesem Thema ist, kann das Thema Zahlungen jedoch sehr komplex und verwirrend erscheinen. In diesem Beitrag werden wir eine einfache Integration von Stripe mit einer Next.js-Anwendung erstellen, indem wir einen einfachen Spenden-Button erstellen.
Was ist Stripe?
Kurz gesagt, Stripe ist eine Plattform, die die Online-Zahlungsabwicklung ermöglicht. Neben Standard-Kreditkartenzahlungen haben wir die Möglichkeit, viele andere Zahlungsmethoden wie Banküberweisungen, mobile Zahlungen usw. zu nutzen. Stripe selbst unterteilt Zahlungsmethoden in 8 verschiedene Typen, eine vollständige Liste mit Beschreibungen finden Sie hier. Die Nutzung von Stripe entbindet uns auch von der Verantwortung, die privaten Daten der Nutzer zu speichern, da der gesamte Transaktionsprozess direkt auf der Seite des Anbieters stattfindet.
Aber wo fangen wir an, wenn wir Stripe in unsere Anwendung integrieren möchten?
Stripe-Konto erstellen
Natürlich müssen wir mit der Erstellung eines Kontos beginnen. Das Registrierungsformular finden wir hier. Der gesamte Prozess ist völlig kostenlos und erfordert keine Angabe einer Kreditkarte. Nach dem Einloggen sollten wir sicherstellen, dass wir uns im sogenannten Testmodus befinden.
 Stripe-Testmodus
Stripe-Testmodus
Was ist der Testmodus? Es handelt sich um einen speziellen Testmodus, der es uns ermöglicht, die Stripe-Integration zu testen, ohne tatsächlich echte Transaktionen durchzuführen. Wir haben die Möglichkeit, fiktive Kreditkarten aus jedem Land zu verwenden, in dem eine Integration mit Stripe möglich ist. Beispielsweise finden Sie Musterkartennummern für bestimmte Länder hier. Dies ermöglicht es uns, Stripe-Zahlungen ohne finanzielles Risiko zu simulieren.
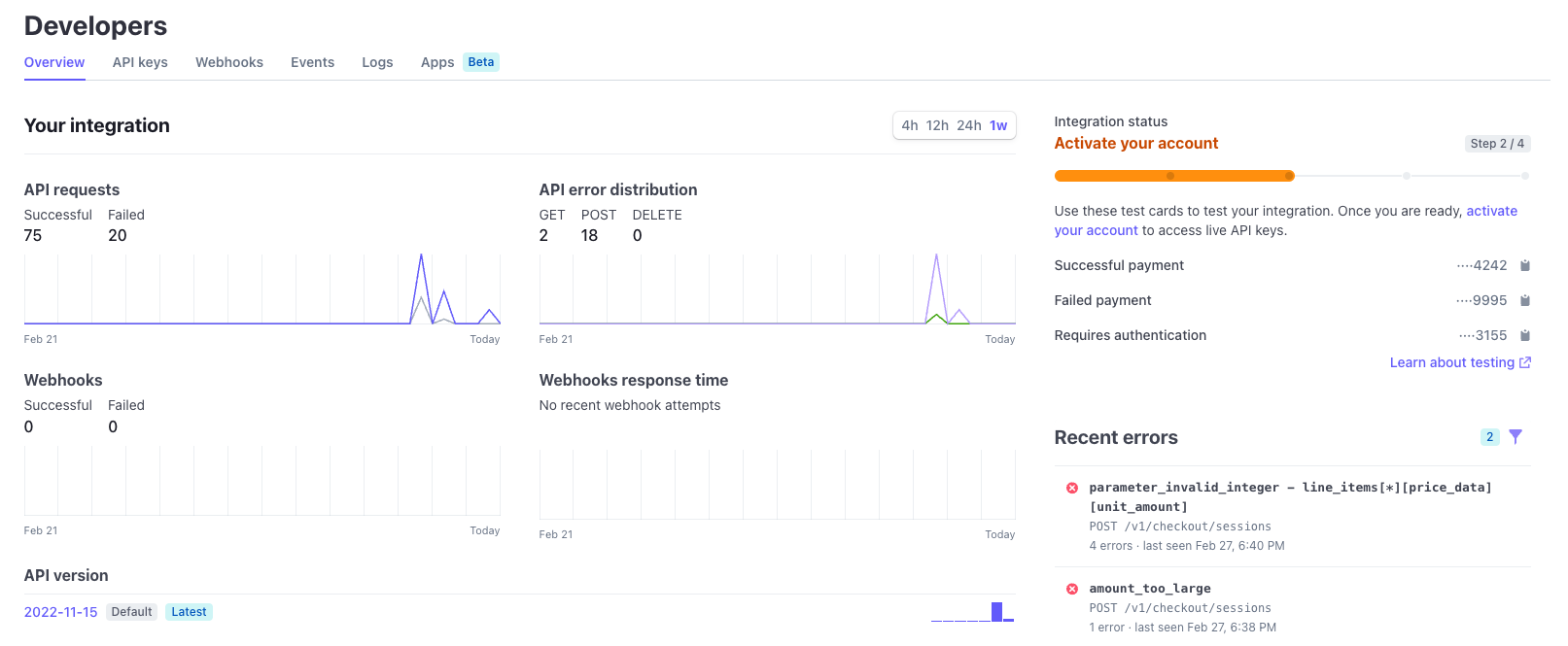
Für uns ist der Tab des Entwicklerpanels im Moment sehr wichtig. Nach dem Klicken auf die Schaltfläche Entwickler gelangen wir zu einem Panel, das so aussieht:
 Entwicklerpanel
Entwicklerpanel
Es gibt verschiedene Statistiken über ausgeführte Anfragen usw. Auf der rechten Seite gibt es einen Abschnitt mit dem Titel Neueste Fehler, der Informationen über die neuesten Fehler enthält, die während der Transaktionsausführung aufgetreten sind. Durch Klicken auf eine Beispielanfrage mit einem Fehler können wir nicht nur Informationen über die Art des Fehlers sehen, sondern auch den Anfrageinhalt, den wir gesendet haben, und die zurückgegebene Antwort. Dies wirkt sich positiv auf die Entwicklererfahrung aus und erleichtert den Integrationsprozess.
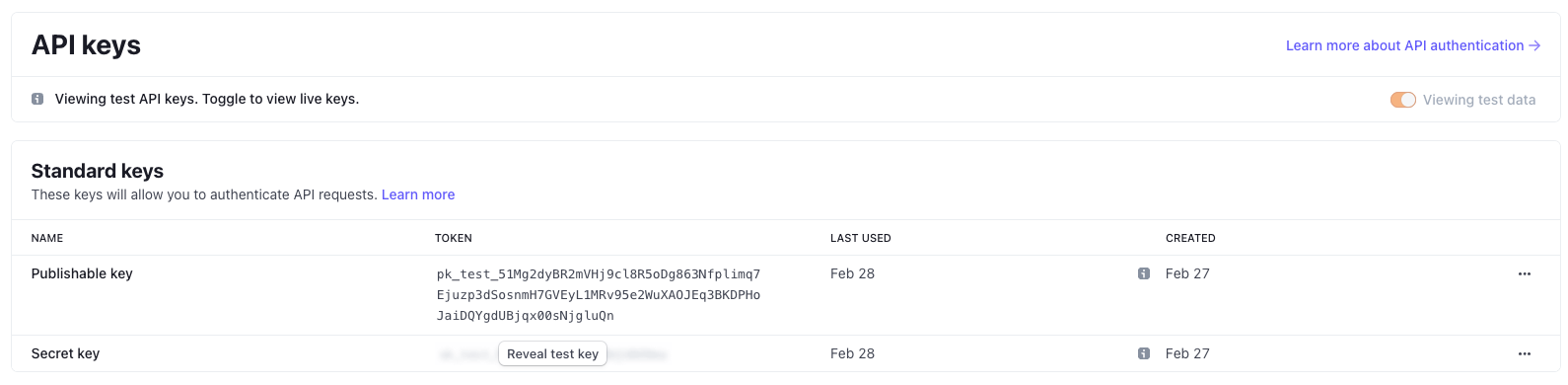
Stripe API-Schlüssel
Im Tab für API-Schlüssel sollten wir sowohl auf die Publishable- als auch auf die Secret-Schlüssel zugreifen können. Diese werden für die Integration mit Stripe benötigt.
 API-Schlüssel
API-Schlüssel
Okay, wir haben unser Konto. Lass uns jetzt in den Code eintauchen.
Next.js Einrichtung
Bevor wir mit der Integration beginnen, müssen wir zunächst unser Projekt einrichten. Neben Next werden wir Tailwind CSS verwenden, um unsere Komponenten schnell zu gestalten. Auf der Tailwind Website finden wir eine vollständige, sechs Schritte umfassende Anleitung zur Installation von Next.js mit Tailwind. Nach Abschluss der Schritte 1-4 können wir unser Projekt mit dem Befehl npm run dev ausführen. Wir sollten die Startseite unter localhost:3000 sehen.
Super, wir haben das eingerichtet! Für die Stripe-Integration benötigen wir noch ein paar Dinge. Zuerst installieren wir die notwendigen Bibliotheken mit dem Befehl npm install stripe @stripe/stripe-js.
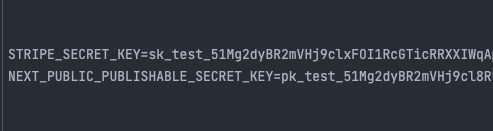
Zweitens erstellen wir eine .env.local-Datei und fügen unsere API-Schlüssel hinzu, die wir vom Stripe-Dashboard erhalten können.
 .env-Datei
.env-Datei
Wir werden zwei Arten von Schlüsseln verwenden, geheim und veröffentlichbar. Der geheime Schlüssel wird für serverseitige Operationen wie das Erstellen einer Sitzung benötigt, während der veröffentlichbare Schlüssel im Browser verwendet wird. Daher müssen wir daran denken, das Präfix NEXT_PUBLIC im Namen der Umgebungsvariablen zu verwenden. Dies wird die Umgebungsvariable automatisch im Browser verfügbar machen. Denke daran, deine API-Schlüssel mit niemandem zu teilen!
Erstellen einer Stripe-Checkout-Sitzung
Um es den Nutzern zu ermöglichen, Zahlungen in unserer Anwendung vorzunehmen, müssen wir sie irgendwie autorisieren. Stripe hat eine spezielle API vorbereitet, die es uns ermöglicht, Sitzungen für jede Zahlung auf sehr einfache Weise zu erstellen. Damit der gesamte Prozess jedoch so sicher wie möglich ist, können wir dies nicht im Browser tun. Wir müssen einen neuen Endpunkt in unserer API hinzufügen, der das erstellte Sitzungsobjekt zurückgibt. Dieser Endpunkt wird den Stripe-Zahlungsprozess sicher auf der Serverseite abwickeln. Dank der Tatsache, dass wir Next.js verwenden, können wir die sogenannten API-Routen nutzen, um unsere eigene API zu erstellen.
Im /pages/api/checkout-Ordner fügen wir eine neue Datei mit dem Namen session.ts hinzu. Das Ganze sieht so aus.
Lassen Sie uns den gesamten Code in mehrere Elemente unterteilen und sie nacheinander besprechen. Ganz oben, in den Zeilen 4 bis 6, initialisieren wir das Stripe-Objekt, dem wir unseren secret_key bereitstellen müssen.
Dann beginnt ab Zeile 8 unsere API-Route. Jede Anfrage, die die Adresse /api/checkout/session erreicht, wird durch diesen Handler geleitet, daher müssen wir daran denken, die entsprechenden HTTP-Methoden wie GET, POST usw. zu behandeln. In unserem einfachen Beispiel werden wir uns jedoch keine Sorgen darüber machen.
Um dem Nutzer eine Spende zu ermöglichen, müssen wir den spezifischen Betrag kennen, über den wir sprechen, daher muss jede Anfrage die amount-Eigenschaft enthalten. Wir extrahieren sie aus dem Body unserer Anfrage und überprüfen unten, ob sie bereitgestellt wurde.
Wenn alles in Ordnung ist, erstellen wir eine neue Sitzung mit der stripe.checkout.sessions.create Methode. Als Parameter der Methode geben wir Informationen darüber an, was der Nutzer auf dem Zahlungsbildschirm sehen wird. Wir spezifizieren die verfügbaren Zahlungsmethoden, die Artikel, auf die sich die Zahlung bezieht, sowie die success_url und cancel_url, die die Adressen angeben, zu denen der Nutzer nach einer erfolgreichen oder fehlgeschlagenen Transaktion geleitet werden soll. In unserem Fall wird es einfach die Startseite unserer Anwendung sein.
Die stripe.checkout.sessions.create-Methode gibt uns ein Sitzungsobjekt zurück, das viele Informationen enthält. In unserem einfachen Beispiel benötigen wir nur die Sitzungs-ID, die wir in der Antwort zurückgeben. Der vorbereitete API-Endpunkt wird also eine Sitzung für uns erstellen und dann die ID zurückgeben, die nützlich sein wird, um den Nutzer nach dem Klicken auf die Spenden-Schaltfläche auf die entsprechende Seite weiterzuleiten.
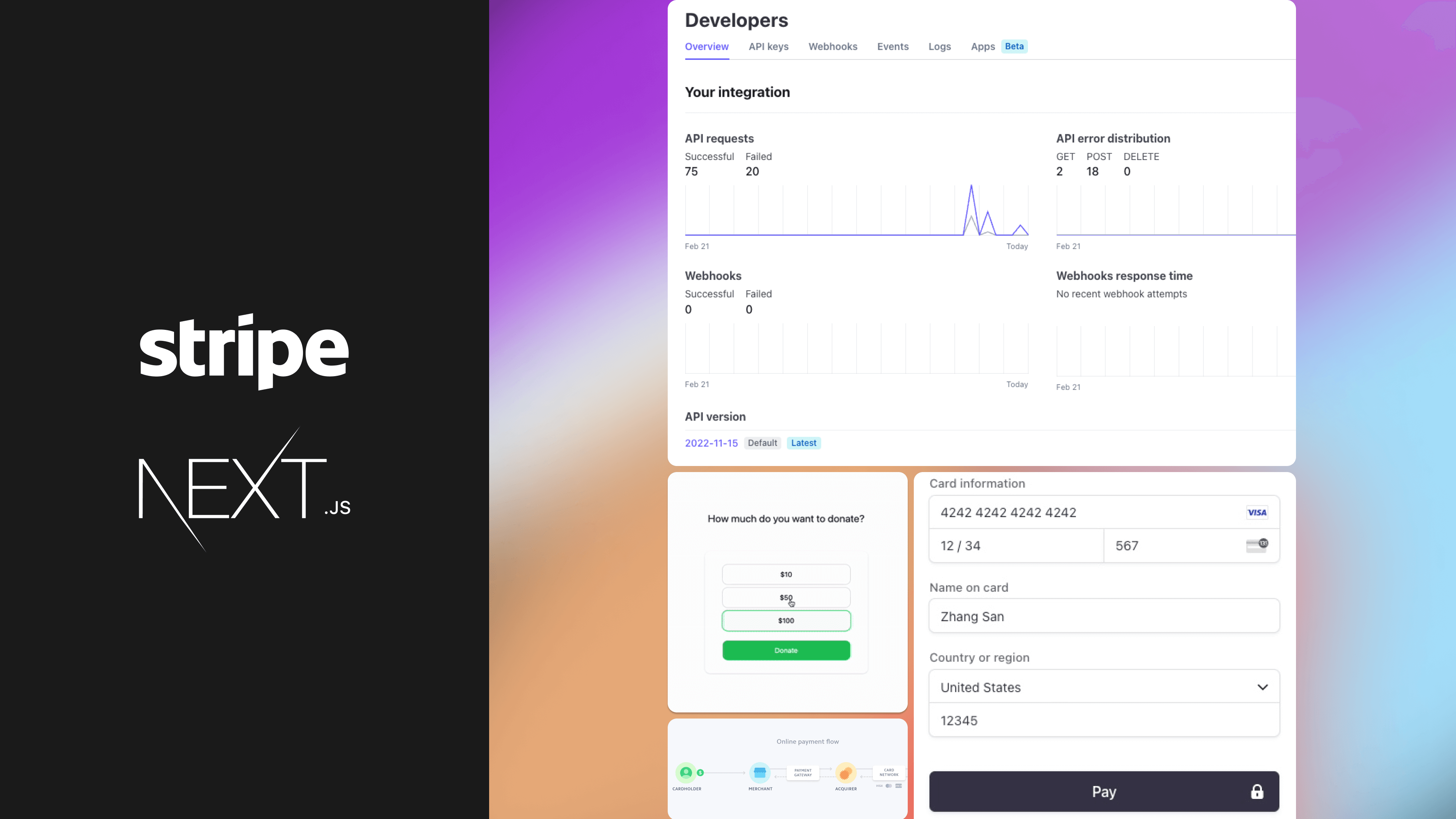
Spendenformular mit Stripe-Zahlungsintegration
Wir haben unseren Endpunkt, lassen Sie uns ein einfaches Formular erstellen, in dem Benutzer eine von drei verfügbaren Spendenoptionen auswählen können. Dieses Formular wird Stripe Checkout nutzen, um den Benutzern ein sicheres und nahtloses Zahlungserlebnis zu bieten. Lassen Sie uns einen Ordner namens Komponenten im Hauptverzeichnis unseres Projekts erstellen und eine Datei DonateButtons.tsx hinzufügen.
Dies ist eine einfache Komponente, die ein Array von verfügbaren Spendenoptionen übernimmt und basierend darauf Radio-Inputs rendert. Nun lassen Sie uns unser Formular erstellen und die verfügbaren Spendenoptionen darin rendern. Im Komponentenordner fügen wir eine Datei DonateForm.tsx hinzu, die so aussieht:
Zu Beginn verwenden wir die stripe-js Bibliothek, um das Stripe-Objekt abzurufen. Wir müssen unseren publishable_key an die loadStripe-Funktion übergeben, die wir zuvor in die .env.local-Datei eingefügt haben. In der Komponente lassen Sie uns ein neues Formular erstellen, in dem wir unsere Schaltflächen zusammen mit einer Schaltfläche zum Absenden rendern. Das Formular nimmt unsere handleSubmit Funktion als onSubmit Methode, in der wir eine Anfrage an unseren Sitzungsendpunkt stellen.
Zu Beginn der Funktion erhalten wir den amount Wert aus unserem Formular mit FormData und machen dann eine Anfrage an den /api/checkout/session Endpunkt. Wie wir uns erinnern können, gibt unser Endpunkt die ID der neu erstellten Sitzung zurück. Wir können nun die erhaltene ID in der stripe.redirectToCheckout Methode verwenden, um den Benutzer zur entsprechenden Transaktionsseite weiterzuleiten. Am Ende lassen Sie uns die erstellte Komponente in der /pages/index.tsx Datei rendern.
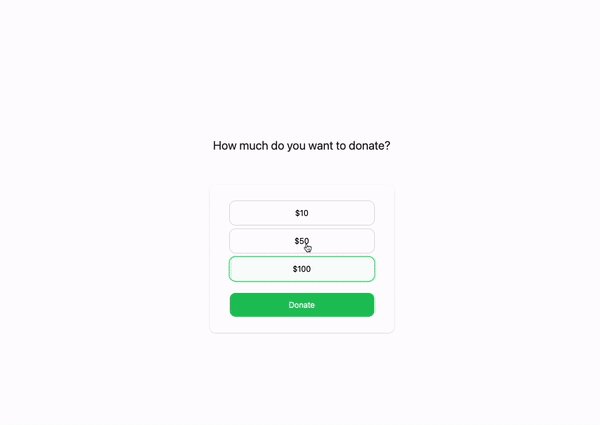
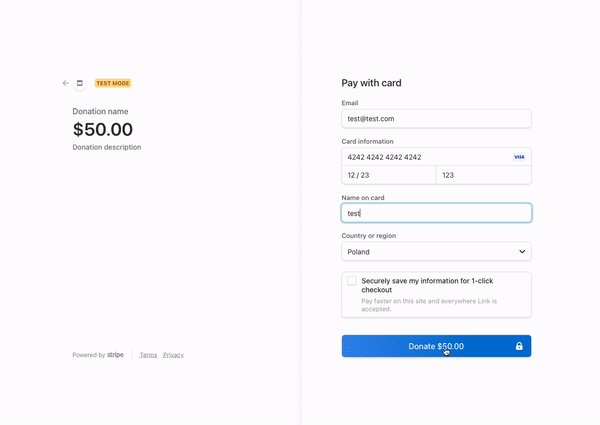
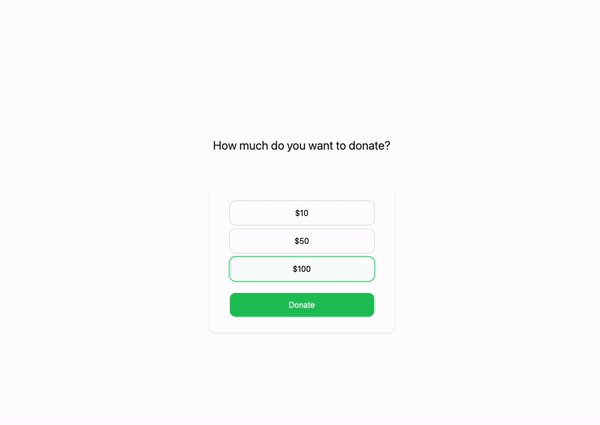
Nach dem Start des Projekts sollten wir sehen, dass unser Spendenformular funktioniert.
 Spendenformular
Spendenformular
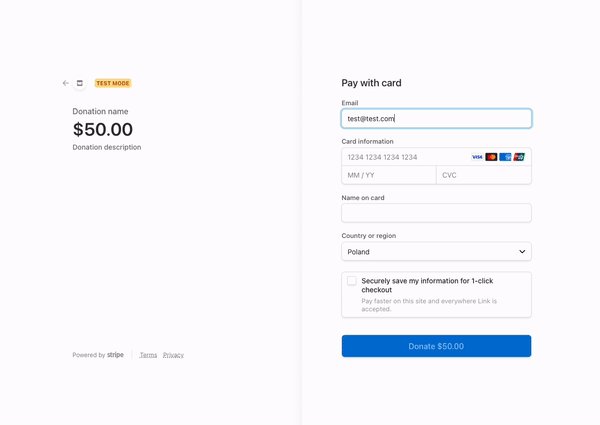
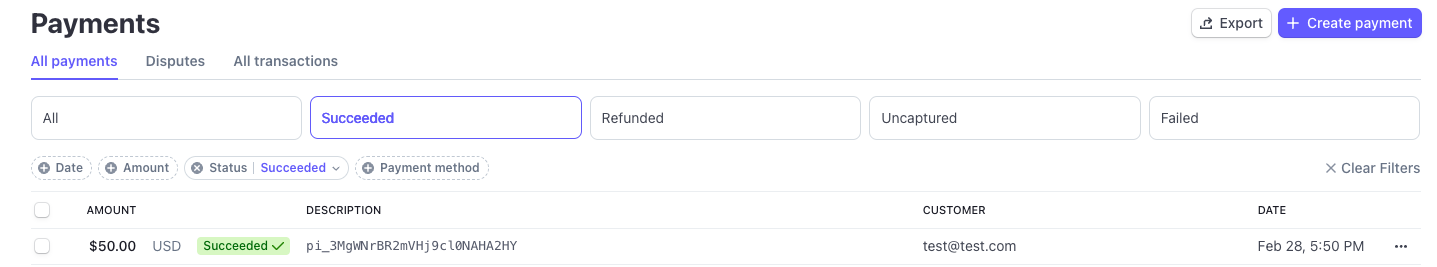
Wir können es jetzt mit den zuvor erwähnten gefälschten Kreditkarten testen. Jede getätigte Zahlung wird auch im Zahlungsbereich auf der Stripe-Website angezeigt.
 Erfolgreiche Zahlung
Erfolgreiche Zahlung
Fazit
Wie Sie sehen können, ist die Integration mit Stripe nicht eine der schwierigsten Aufgaben. Natürlich ist das Beispiel, das wir erstellt haben, nur ein einfaches Spendenformular, aber Sie können bereits sehen, wie entwicklerfreundlich Stripe selbst ist. Das Dashboard gibt uns die volle Kontrolle über die durchgeführten Transaktionen, was beispielsweise den Debugging-Prozess erheblich vereinfacht. Zusammenfassend denke ich, dass Stripe ein großartiges Zahlungsabwicklungstool für Online-Projekte jeder Größe ist und auf jeden Fall in Betracht gezogen werden sollte.
Schau dir auch an:
- Warum ist das /App-Verzeichnis ein großer Schritt für Next.js? — Erfahre mehr über die Änderungen, die Next.js 13 mit sich brachte und warum es so wichtig ist.
- Seitenanimationen in Next.js - Was ist Framer Motion? — Erfahre mehr über Framer Motion, eine leistungsstarke React-Bibliothek für Animationen.
Vielleicht gefällt Ihnen auch

FigJam vs. Miro: Welches Kollaborationstool ist das Richtige für Ihr Team?
7 März 2025 • Maria Pradiuszyk

Navigieren durch die digitale Transformation in der Medien- und Unterhaltungsbranche
7 März 2025 • Maria Pradiuszyk

React Native: Wie man Apps in verschiedenen Umgebungen bereitstellt und testet?
7 März 2025 • Agnieszka Łobocka