7 März 2025 (updated: 7 März 2025)
React Native: Wie man Anwendungen zum Testen bereitstellt und nicht verrückt wird?
Chapters

Wie Sie sich Tage an Arbeit sparen können, wenn Sie Ihre React Native-App zum Testen bereitstellen? Erfahren Sie, wie wir das machen.
„Mobile Anwendungen entwickeln“ - das klingt wirklich schön. Sie könnten denken, dass dies die einfachste Aufgabe ist, weil es überall so viele Anwendungen gibt, aber… so einfach ist es nicht. Der Weg, den die Anwendungen zurücklegen mussten, um in den Stores zu erscheinen, ist lang und hart.
React Native Anwendungsrezept
Um React Native Anwendungen zu entwickeln und schließlich bereitzustellen, müssen Sie einige Schritte unternehmen. Denken Sie daran wie an ein Gericht oder einen Kuchen, den Sie backen möchten. Das Ende der Entwicklung ist eine großartige Nachricht, aber die Anwendung im Store zu sehen, ist das Sahnehäubchen. Die Frage ist also… Wo fängt man an und was tut man? :)
Bereite den Raum und die Werkzeuge vor
Bereite zunächst ein Repository auf GitHub vor. Denke an App-Icons - es könnte alles sein (wir werden es später für die Bereitstellung benötigen).
Kuchenboden machen
Dies ist der Moment, in dem Sie Ihre React Native-Anwendung initialisieren. Überprüfen Sie, ob sie auf Android- und iOS-Simulatoren funktioniert. Sie können auch den Standard-App-Inhalt löschen und stattdessen etwas so Einfaches wie einen Button einfügen.
Zutaten hinzufügen
Fügen Sie mehr Code hinzu. Wahrscheinlich möchten Sie einige Bibliotheken hinzufügen, die Navigation vorbereiten, vielleicht grundlegende Komponenten oder Ansichten erstellen und neue Funktionen implementieren. Dies ist der Schritt, in dem Sie Ihre App „einfach“ entwickeln.
Zeit zu backen
Endlich! Du hast eine Reihe von Funktionen abgeschlossen und es ist Zeit, die App zu veröffentlichen. Dies ist der letzte Schritt bei der Erstellung einer Anwendung, aber wahrscheinlich der anspruchsvollste. Es reicht nicht aus, einen Knopf zu drücken und es eine Zeit lang liegen zu lassen - noch nicht, aber dazu kommen wir noch...
Jede Anwendung, die veröffentlicht wird, muss ordnungsgemäß konfiguriert - signiert - werden.
Das musst du auf unterschiedliche Weise für Android und iOS tun. Pakete, Keystores, Zertifikate, Provisioning-Profile, Google Developer Account, Apple Developer Account, interne Tests im Google Play Store, Testflight… Du musst diese Dinge einrichten, um deine App „einfach“ über die Stores zu testen.
Der Prozess der Anwendungsbereitstellung ist wirklich gut dokumentiert, aber er ist immer noch lang, schwierig, und… du musst ihn bei jeder Veröffentlichung wiederholen. Klingt schrecklich? Für mich auch, aber es gibt eine Lösung dafür!
Was tun, um die Bereitstellung von React Native-Anwendungen weniger schmerzhaft zu gestalten?
Wenn Sie eine mobile Anwendung entwickeln, ist sie wahrscheinlich nicht der einzige Teil des Systems. Sie benötigen auch ein Backend und vielleicht auch ein Frontend. Diese drei Projekte können einige Ideen, Schnittstellen usw. teilen. Um die Menge an Duplikationen zu reduzieren, können Sie sie in einem Monorepo zusammenfassen.
Sie haben Ihr Projekt und detaillierte Anweisungen, Ihr Rezept, sodass Sie wissen, was Sie in jedem Schritt tun müssen. Sie verwenden es immer, wenn Sie eine neue Version Ihrer Anwendung bereitstellen müssen. Aber… warum ein Set von Befehlen manuell ausführen (die sich nicht ändern) und das jedes Mal tun, wenn dieser Prozess automatisiert werden kann?
Es gibt viele Möglichkeiten und verschiedene Tools, die helfen, den Bereitstellungsprozess zu entwickeln und zu automatisieren. Ich habe mich für Nx Monorepo, Fastlane und Github Actions entschieden.
Nx
Nx ist ein Build-System, das bei der Erstellung von Monorepos hilft. Es unterstützt auch React Native, sodass Sie den nx-Befehl verwenden können, um solche mobilen Anwendungen zu initialisieren.
Fastlane
Fastlane ist ein Tool, das das Erstellen von Apps erheblich erleichtert. Der gesamte Prozess der Code-Signierung ist in wenigen Zeilen Skript enthalten. Nachdem Sie ein solches Skript vorbereitet haben, können Sie einen der Fastlane-Befehle verwenden, um Ihre Anwendung für interne Tests bei Google für Android oder für Testflight bei Apple zu veröffentlichen. Der nächste Schritt besteht darin, die Versionsnummer zu erhöhen und raten Sie mal? Ja, das können Sie mit Fastlane tun und sogar einen Commit in Ihr Github-Repo pushen. Natürlich müssen Sie zuerst ein paar Dinge einrichten, aber das müssen Sie nur einmal tun.
Github Actions
Github Actions ist ein Tool, das Ihren Build automatisiert. Wenn Sie eine Anwendung nach dem Eintreten eines bestimmten Ereignisses bereitstellen möchten, ist Github Actions die Lösung. Sie können Workflows auslösen, nachdem ein Commit zu einem bestimmten Branch erfolgt ist oder Änderungen an einem Pull Request vorgenommen wurden.
Bringen Sie die Einrichtung eines neuen Projekts auf die nächste Stufe
Wir verwenden die oben genannten Tools und richten das Projekt mit automatisierter Bereitstellung ein, entwickeln es dann und am Ende sind alle glücklich. Aber… Das nächste Projekt steht bevor - lassen Sie uns die Tools konfigurieren, Bibliotheken hinzufügen und die Bereitstellungspipelines erneut einrichten. Und wir müssen das bei jeder neuen Anwendung tun…
Ich bin mir sicher, dass sich niemand an alle Konfigurationsdetails erinnert, sodass es eine Ewigkeit dauern kann. Um die benötigte Zeit für den Start eines neuen Projekts zu reduzieren, verwenden wir bei EL Passion eine generische Vorlage.
Um es kurz zu machen. Wir haben eine interne Lösung, Flounder, die mehrere Anwendungen enthält - Frontend, Backend, Mobile und einige wiederverwendbare Module. Dieses Projekt wird ständig aktualisiert, sodass wir es ausführen und entwickeln können wie ein normales Projekt. Wir können auch Vorlagen daraus generieren. Dank dessen, können wir mit nur einem Befehl Projekte aus Vorlagen initialisieren, die bereits Bibliotheken, Pipelines und grundlegende Komponenten eingerichtet haben. Diese neu generierten Projekte verfügen über alle Funktionen und Module, die Flounder hat.
Lass uns mit der Einrichtung des React Native Projekts beginnen!
Zuerst erstellen wir einen Monorepo-Arbeitsbereich, genau wie wir es vor einiger Zeit in Flounder gemacht haben:
npx create-nx-workspace your-workspace-name --preset=empty
Gehe in das Arbeitsverzeichnis und füge das nx react-native Paket hinzu:
cd your-workspace-name
yarn add @nrwl/react-native --dev
Der nächste Schritt ist die Erstellung einer React Native Anwendung:
npx nx g @nrwl/react-native:app your-app-name
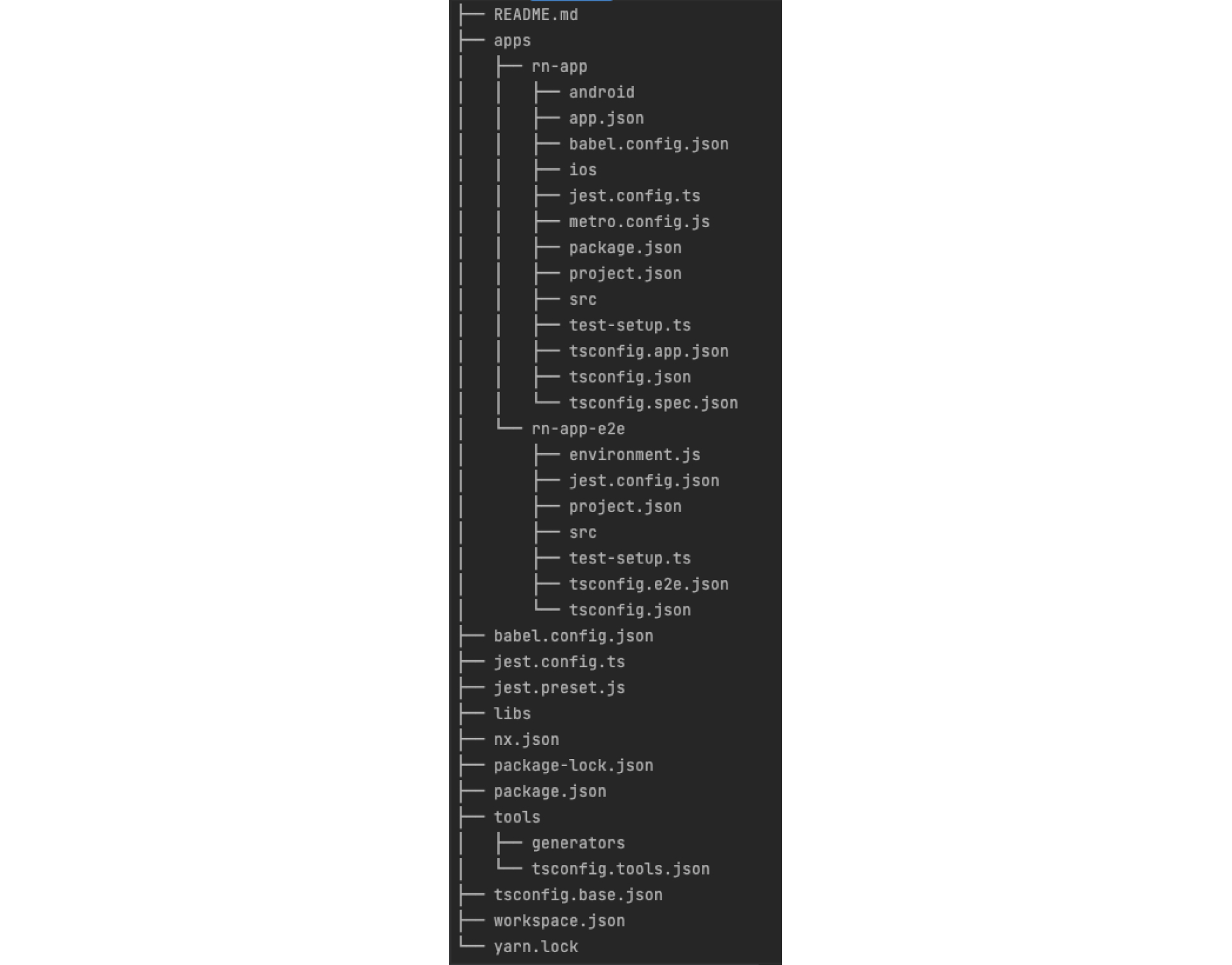
Die Projektstruktur sollte wie auf dem Bild unten aussehen. Im Hauptverzeichnis siehst du 'apps' - alle 'kleinen' Projekte, die zum Arbeitsbereich gehören, werden dort sein.
 Die Verzeichnisstruktur des Projekts
Die Verzeichnisstruktur des Projekts
Jetzt kannst du versuchen, deine App auf Simulatoren auszuführen.
Android:
npx nx run-android your-app-name
iOS:
npx nx run-ios your-app-name
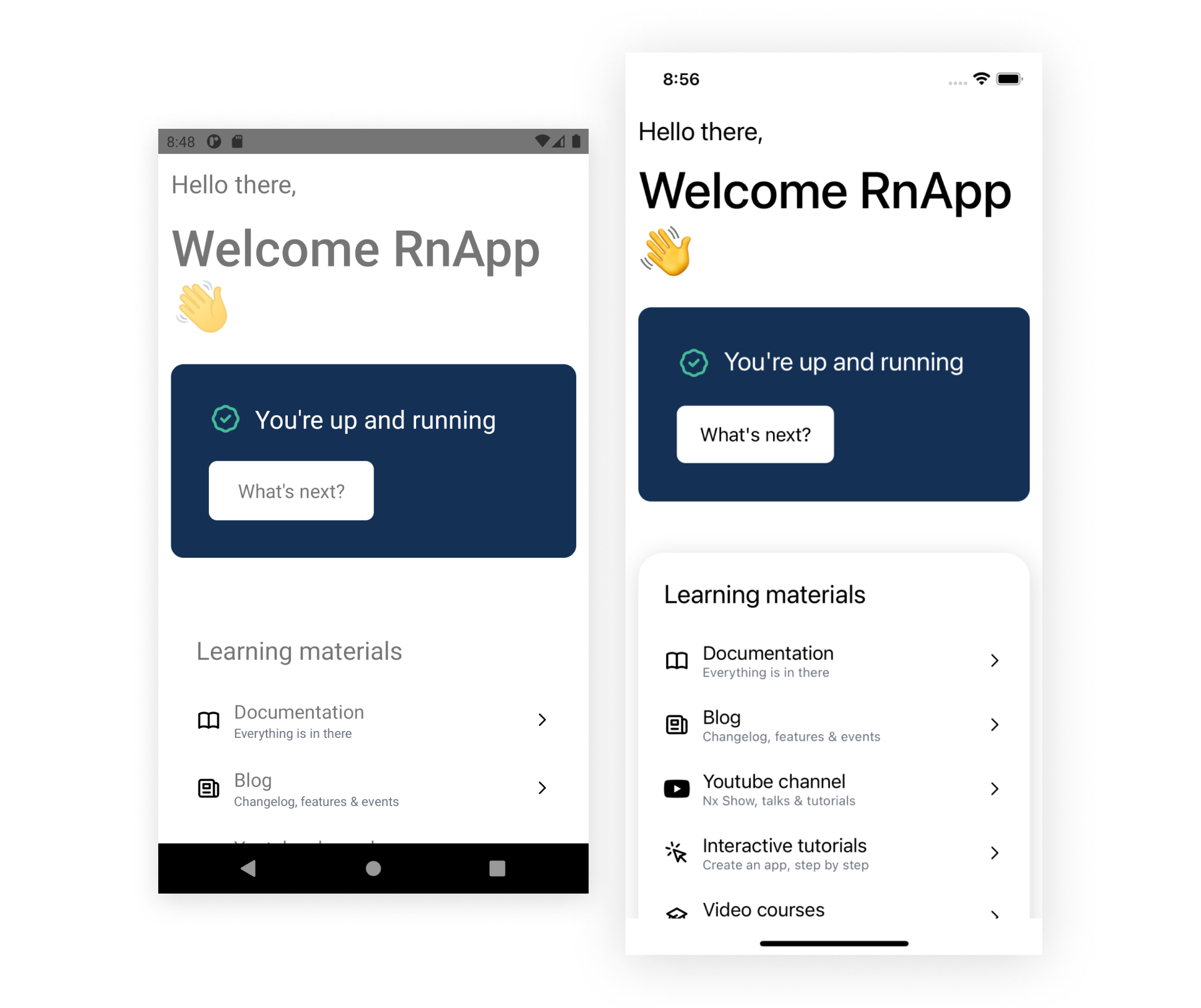
Es sollte so aussehen:
 Ausführende Anwendung auf Simulatoren. Links - Android 11 (Pixel 2), rechts - iOS 15.5 (iPhone 13)
Ausführende Anwendung auf Simulatoren. Links - Android 11 (Pixel 2), rechts - iOS 15.5 (iPhone 13)
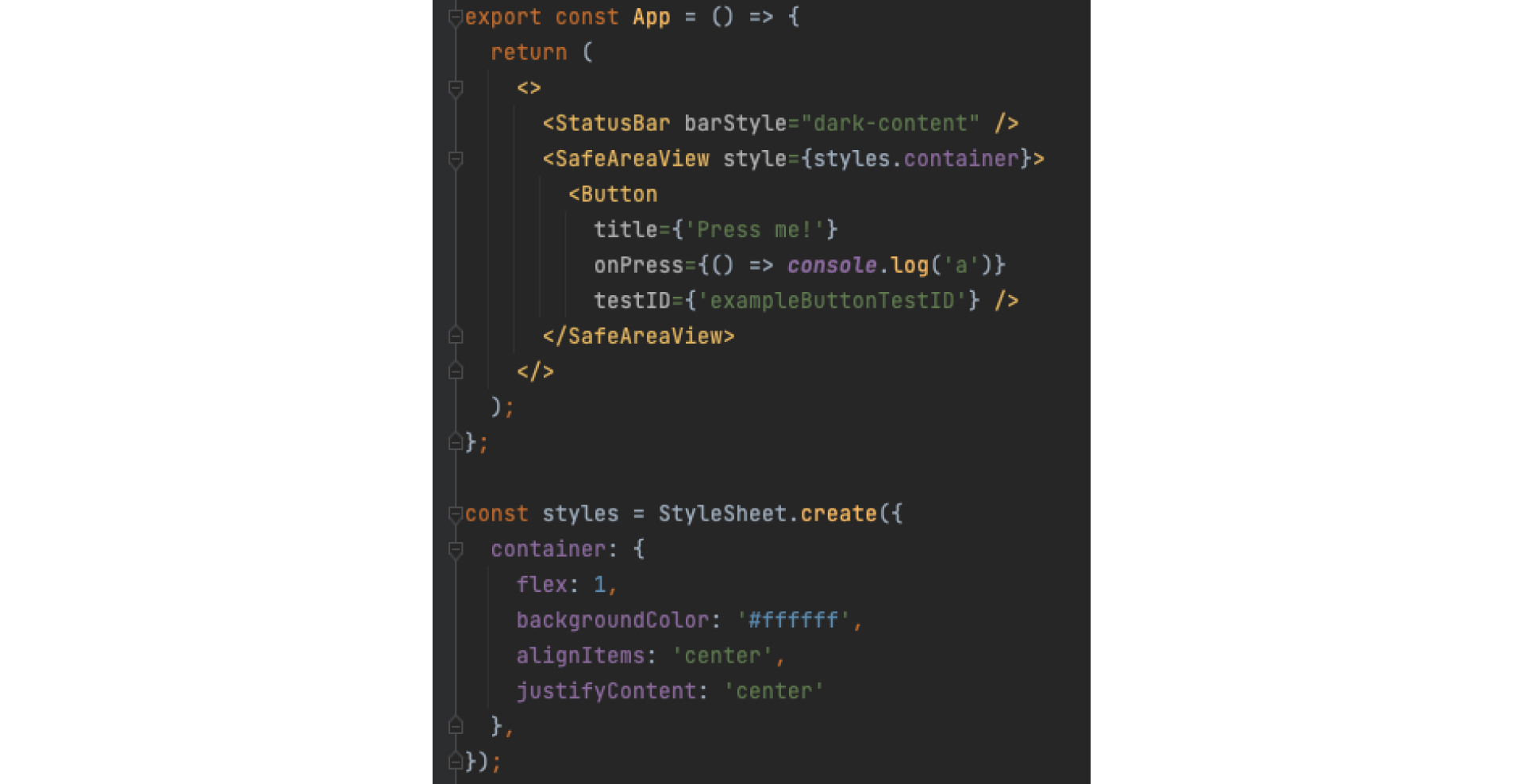
Super, der erste Schritt ist erledigt! :) Jetzt kannst du die Standardansicht ändern und einen Button in die Mitte des Bildschirms setzen. Füge also etwas Code in apps/your-app-name/src/app/App.tsx ein.
 Grundlegender App-Bildschirm - apps/your-app-name/src/app/App.tsx
Grundlegender App-Bildschirm - apps/your-app-name/src/app/App.tsx
Du wirst vielleicht bemerken, dass eine zusätzliche Eigenschaft zum Button-Komponenten hinzugefügt wurde. Mit den nx-Befehlen zur Generierung des Projekts wurde die React Native Anwendung erstellt. Das Tolle daran ist, dass @testing-library/react-native standardmäßig verknüpft ist, sodass du sofort Tests schreiben kannst. Der Parameter ‘testID’ wird verwendet, um Komponenten während des Testens zu erkennen.
Erstellen Sie einen Test
Innerhalb von apps/your-app-name/src/app gibt es eine Datei App.spec.tsx, die den Standardtest enthält. Der Testfall wird im Moment nicht funktionieren, da die Standardansicht der Anwendung bereits geändert wurde. Lassen Sie uns die Tests ein wenig umorganisieren, um alles in Ordnung zu haben. Löschen Sie die Datei App.spec.tsx. Erstellen Sie ein neues Verzeichnis namens ‘test’ im Verzeichnis your-app-name und eine neue Datei namens App.test.tsx darin. Fügen Sie den Code, der den Bildschirm der App testet, dort ein.
Einfacher Testfall - apps/your-app-name/test/App.test.tsx
Es ist nur ein einfacher Testfall, der überprüft, ob ein Button auf dem Bildschirm erscheint. Wenn dieser Teil bereit ist - führen Sie den Test aus. Verwenden Sie den folgenden Befehl:
nx test your-app-name
Es funktioniert!
Test wird ausgeführt
Jetzt ist es Zeit, den Release-Build vorzubereiten. Die Idee ist, den Github Actions-Workflow zu verwenden, um Tests auszuführen und fastlane zu nutzen. Das Fastlane-Skript wird eine App erstellen und sie im richtigen Store zum Testen bereitstellen.
Fastlane einrichten, um eine React Native-Anwendung automatisch zu erstellen und bereitzustellen
Die Anwendung funktioniert auf Android und iOS, der Test ist bestanden, also ist es jetzt an der Zeit, den Release-Build vorzubereiten. Es gibt zwei Lösungen, wenn man an Fastlane denkt:
- Konfiguration für Android im Android-Verzeichnis und für iOS im iOS-Verzeichnis hinzufügen
- Eine Konfigurationsdatei für beide Plattformen hinzufügen
Ich habe mich für den ersten Ansatz entschieden, da die Code-Signierung und der App-Bau auf beiden Plattformen unterschiedlich sind und es viel klarer ist, die Konfigurationen nach Plattform zu trennen.
Beginnen Sie mit der Installation von Fastlane - Sie können mehr über die grundlegende Einrichtung hier lesen.
Mit Homebrew: brew install fastlane
oder mit RubyGems: sudo gem install fastlane
Android einrichten - fastlane initialisieren
Gehe in das android Verzeichnis und initialisiere fastlane.
cd apps/your-app-name/android
fastlane init
Du wirst nach Folgendem gefragt:
- Package-Name - derselbe wie 'package' hier
apps/your-app-name/android/app/src/main/AndroidManifest.xml - Pfad zur JSON-Geheimdatei - lass es momentan leer
- Herunterladen vorhandener Metadaten - überspringe es
fastlane im android Verzeichnis initialisieren
Einige Informationen werden angezeigt, drücke einfach immer wieder die Eingabetaste, bis sie fertig sind. Jetzt solltest du ein fastlane Verzeichnis mit zwei Dateien darin sehen:
- Fastfile - ein Ort für Lanes (Befehls-/Aktionssätze), die beispielsweise zum Erstellen und Signieren der Anwendung verwendet werden
- Appfile - ein Ort für die fastlane-Konfiguration, es enthält den Package-Namen und den Pfad zur JSON-Geheimdatei
Nachdem du die Kommentare gelöscht hast, sollte der Inhalt des Fastfile so aussehen.
Standardsetup des Android Fastfile - apps/your-app-name/android/fastlane/Fastfile
Und der Inhalt des Appfile sollte so aussehen.
Standardsetup des Android Appfile - apps/your-app-name/android/fastlane/Appfile
Beim Erstellen einer Anwendung wird fastlane einige Dateien generieren, die nicht im Repository hochgeladen werden sollten - füge also die .gitignore-Datei zum android Verzeichnis hinzu.
Inhalt der Android .gitignore-Datei - apps/your-app-name/android/.gitignore
Android einrichten - Keystore generieren
Jetzt generieren wir eine Keystore-Datei - sie wird verwendet, um das Release-Bundle zu signieren. Gehe zum Verzeichnis android/fastlane und führe den Befehl aus, der den Keystore erstellt.
cd fastlane
sudo keytool -genkey -v -keystore your-keystore-name.keystore -alias your-keystore-alias -keyalg RSA -keysize 2048 -validity 10000
Du wirst nach dem Keystore-Passwort (vergiss es nicht!), Vorname, Nachname, Organisation usw. gefragt. Fülle jedes Feld aus, wenn alles korrekt ist, bestätige und du solltest den Keystore generiert haben.
Generierung der Android-Release-Keystore-Datei
Um eine Release-Anwendung zu erstellen, benötigst du einen Keystore, ein Passwort und einen Alias. Es ist keine gute Praxis, diese in einem Repository zu speichern. Erstelle eine .env-Datei, die von der Quellkontrolle ignoriert wird, und füge diese Daten dort ein. Natürlich ändere 'stars' in die tatsächlichen Werte.
 Android-Umgebungsvariablen - apps/your-app-name/android/fastlane/.env
Android-Umgebungsvariablen - apps/your-app-name/android/fastlane/.env
Android - Anwendungsbuild
Lass uns ein Android App Bundle erstellen - es wird später benötigt, um manuell die erste Testversion im Google Play Store zu erstellen. Gehe zu Fastfile und füge etwas Code direkt nach dem Befehl default_platform hinzu, lösche den Rest. Füge zuerst Aktionen hinzu, die vor der ausgewählten Lane ausgeführt werden, um sicherzustellen, dass das Skript im richtigen Branch läuft und der Code aktuell ist.
Skript zur Sicherstellung, dass fastlane im Hauptbranch des Projekts ausgeführt wird - apps/your-app-name/android/fastlane/Fastfile
Konfiguriere danach die Build-Lane, sodass sie das Android Gradle-Verzeichnis bereinigt und das signierte App Bundle erstellt. Beachte, dass hier die zuvor hinzugefügten Umgebungswerte verwendet werden, um die Anwendung zu signieren.
Skript, das das Android Release-Bundle erstellt - apps/your-app-name/android/fastlane/Fastfile
Gehe zum Android-Verzeichnis und führe den fastlane-Befehl aus und warte einfach.
bundle exec fastlane android build
Wow, es funktioniert! :) Du hast deine Android-Anwendung mit nur einem Befehl erstellt und signiert!
Zusammenfassungsansicht der ausgeführten Android fastlane-Skripte
Android einrichten - Google API-Schlüssel generieren
Um eine Anwendung automatisch auf dem internen Test-API-Dienst von Google bereitzustellen, wird ein Schlüssel benötigt. Um diesen Schlüssel zu generieren, müssen Sie Eigentümer eines Google Developer Accounts sein - Administratorrechte sind nicht ausreichend!
- Öffnen Sie Google Play Console
- Finden Sie im Menü auf der linken Seite Setup->API-Zugriff
- Finden Sie den Abschnitt 'Anmeldeinformationen'
Abschnitt Anmeldeinformationen in der Google Play Console
- Drücken Sie die Schaltfläche 'Erfahren Sie, wie Sie ein Dienstkonto erstellen', ein Fenster mit Anweisungen erscheint - folgen Sie diesen
Anweisungen zur Erstellung eines Dienstkontos in der Google Play Console
- In der Google Cloud Platform sollte oben die Schaltfläche ‘Dienstkonto erstellen’ angezeigt werden - klicken Sie darauf.
Schaltfläche ‘Dienstkonto erstellen’ in der Google Cloud Platform
- Geben Sie die erforderlichen Informationen ein - wählen Sie die Rolle ‘Dienstkonto-Benutzer’ aus
- Speichern Sie alles, indem Sie auf ‘Fertig’ klicken
- Klicken Sie in der Liste der Dienstkonten auf das Aktionssymbol (neben dem von Ihnen erstellten Konto) und wählen Sie ‘Schlüssel verwalten’
- Klicken Sie auf ‘Schlüssel hinzufügen’ -> ‘Neuen Schlüssel erstellen’ -> wählen Sie json als Typ aus und drücken Sie ‘Erstellen’ - speichern Sie die Datei
- Gehen Sie zurück zur Google Play Console. Drücken Sie ‘Fertig’ und die Dienstkonten sollten aktualisiert werden.
- Klicken Sie neben dem neuen Konto auf ‘Zugriff gewähren’, wählen Sie die Berechtigungen ‘Admin’ aus und klicken Sie auf ‘Benutzer einladen’
- Holen Sie sich die erstellte json-Datei und legen Sie sie im Android-Projektverzeichnis ab
- Fügen Sie der zuvor erstellten .env-Datei einen weiteren Wert hinzu
ANDROID_API_KEY_FILE=your-api-key-file.json - Gehen Sie zur Appdatei und ändern Sie:
json_key_file("") zu json_key_file("./" +ENV["ANDROID_API_KEY_FILE"])
Android einrichten - Anwendung im Google Play Console erstellen
Eine Anwendung zu erstellen ist eine weitere Aufgabe, die Sie im Google Play Console erledigen müssen.
- Gehen Sie zu ‘Alle Apps’
- Klicken Sie auf ‘App erstellen’ und geben Sie die erforderlichen Informationen ein
- Nachdem die App erstellt wurde, sollten Sie ‘Dashboard’ -> Abschnitt ‘Ihre App einrichten’ sehen -> gehen Sie jeden Schritt durch (Sie müssen die Zielgruppe auswählen, die Datenschutzrichtlinie hinzufügen usw.)
- Gehen Sie zu ‘Testen’ -> ‘Interne Tests’ -> ‘Neue Version erstellen’
- Sie müssen das zuvor generierte Android App Bundle hochladen - Sie finden es hier: apps/your-app-name/android/app/build/outputs/bundle/release/app-release.aab
- Fügen Sie Tester hinzu und klicken Sie auf ‘Überprüfen und Version bereitstellen’
- Wenn etwas schiefgeht, folgen Sie den Anweisungen neben Ihrer Version - wahrscheinlich fehlen einige Informationen
Android einrichten - letzter Schritt - Fastlane ausführen, um die App im Store bereitzustellen
Fügen Sie eine Aktion zur Fastfile hinzu, die das Android App Bundle an Google Internal Test hochlädt. Nach der Gradle-Aufgabe, die das Bundle erstellt, fügen Sie den Befehl upload_to_play_store hinzu.
Script, das das Android Release-Bundle an Google Internal Test hochlädt - apps/your-app-name/android/fastlane/Fastfile
Führen Sie im Android-Verzeichnis fastlane aus:
bundle exec fastlane android build
Jetzt der beste Teil - grüner Text, der sagt: 'Hochladen zu Google Play erfolgreich abgeschlossen'! :)
Zusammenfassungsansicht der laufenden Android-Fastlane-Skripte
Setup iOS - init fastlane
Der Android-Teil funktioniert lokal, machen wir dasselbe für iOS. Beginnen Sie mit der Initialisierung von fastlane.
cd apps/your-app-name/ios
fastlane init
Es wird nach dem Zweck der Verwendung von fastlane gefragt - wählen Sie '2 Automate Beta Distribution to Testflight'. Danach müssen Sie die Anmeldedaten des Apple Developer Accounts eingeben.
Initialisierung von fastlane im iOS-Verzeichnis
Wenn Ihre App nicht im Apple Developer Portal existiert, wird fastlane fragen, ob Sie sie automatisch hinzufügen möchten.
Erstellen einer App-ID mit fastlane
Wählen Sie 'y' und geben Sie den Namen Ihrer App ein. Als nächstes, wenn Ihre App nicht auf App Store Connect existiert, wird fastlane fragen, ob Sie sie automatisch hinzufügen möchten. Wie vorhin, wählen Sie 'y' und geben Sie den Namen Ihrer App ein.
Erstellen einer App auf App Store Connect mit fastlane
Nachdem der Prozess abgeschlossen ist, sollten Sie das fastlane-Verzeichnis mit zwei Dateien darin sehen, wie es bei Android der Fall war - Fastfile und Appfile. Fügen Sie zum iOS-Verzeichnis eine gitignore hinzu, die der im Android-Verzeichnis ähnelt.
Inhalt der iOS .gitignore-Datei - apps/your-app-name/ios/.gitignore
iOS einrichten - Zertifikate vorbereiten
Jetzt konzentrieren wir uns auf das Codesigning. Es gibt Zertifikate und Profile, die Sie mit Ihrem Team teilen müssen, damit jeder eine App veröffentlichen kann. Die Lösung besteht darin, ein fastlane match zu verwenden und verschlüsselte Anmeldeinformationen beispielsweise in einem privaten GitHub-Repository zu speichern.
Also, lassen Sie uns damit beginnen. Zuerst müssen Sie ein leeres GitHub-Repository erstellen und danach den Befehl zum Initialisieren von match ausführen. Wie die Dokumentation sagt, sollten Sie in Betracht ziehen, Ihre App Store-Zertifikate und -Profile mit ‘fastlane match nuke’ zu löschen - aber seien Sie vorsichtig damit, es wird alle Zertifikate und Profile widerrufen. Der nächste Schritt, egal ob Sie alles widerrufen oder nicht, besteht darin, ein fastlane match zu initialisieren.
fastlane match init
Sie werden nach dem Speicherungsmodus gefragt - wählen Sie ‘1 git' und geben Sie die URL des zuvor erstellten GitHub-Repositories ein.
Initialisierung des fastlane Zertifikats-Speichers
Drücken Sie die Eingabetaste und es ist erledigt!
Fastlane-Zertifikatseinrichtung erfolgreich erstellt
Im fastlane-Verzeichnis sollten Sie jetzt eine Matchfile mit einem Inhalt wie dem folgenden sehen.
Grundlegende Matchfile-Einrichtung - apps/your-app-name/ios/fastlane/Matchfile
Ändern Sie den Typ von “development” zu “appstore” - das ist notwendig, wenn Sie zu Testflight hochladen. Jetzt fügen wir Zertifikate und Profile im ‘App Store’-Modus (Testflight) hinzu.
fastlane match appstore
Sie werden nach einem Passwort gefragt, um die Zertifikate und Profile zu verschlüsseln - vergessen Sie es nicht!
Initialisierung des ‘App Store’-Zertifikats und des Bereitstellungsprofils im Zertifikatsrepository
Fastlane wird Sie auch nach einem Passwort für den Schlüsselbund fragen. Nach Abschluss des Prozesses können Sie Ihr Repository überprüfen - es sollte so aussehen.
Zertifikate und Profile zum GitHub-Repository hinzugefügt
Setup iOS - Anwendungsbuild
Zuerst ein paar Dinge in xCode zu erledigen:
Gehe zum Tab ‘Signing & Capabilities’ und deaktiviere im Abschnitt ‘Signing’ die Option ‘Automatically manage signing’.
Gehe zum Tab ‘Build settings’ und ändere im Abschnitt ‘Signing’ die ‘Code signing identity’ auf Folgendes.
Code Signing Setup
Wähle dein Projekt und ‘Images’ - jetzt musst du jedes Feld mit einem Symbol in der erforderlichen Größe füllen.
Icons zur iOS-Anwendung hinzufügen
Danach erstelle eine .env-Datei mit den Werten, die notwendig sind, um Zertifikate zu erhalten und eine Anwendung zu bauen.
iOS-Umgebungsvariablen - apps/your-app-name/ios/fastlane/.env
APPLE_ITC_TEAM, APPLE_TEAM_ID und APPLE_ID kannst du aus ios/fastlane/Appfile abrufen. Die Idee ist, fastlane auf CI auszuführen, daher ist ein temporärer Schlüsselbund notwendig. GIT_AUTHORIZATION ist erforderlich, um Zertifikate aus dem Repository während der Ausführung der Pipeline auf CI zu erhalten. MATCH_PASSWORD ist dasselbe wie das, was du beim Initialisieren eines Match-Repositorys festgelegt hast.
Verwende die hinzugefügten Umgebungswerte innerhalb der Appfile.
iOS Appfile Standardsetup - apps/your-app-name/ios/fastlane/Appfile
Als Nächstes gehe zur Fastfile und füge etwas Code direkt nach dem Befehl default_platform hinzu und lösche den Rest. Beginne mit der Überprüfung des Git-Zweigs und dem Aktualisieren des Codes.
Script zur Sicherstellung, dass fastlane im Hauptzweig des Projekts ausgeführt wird - apps/your-app-name/ios/fastlane/Fastfile
Apple-Zertifikate und Profile werden in einem anderen Repository gespeichert, müssen jedoch während der Code-Signierung im Schlüsselbund des Geräts vorhanden sein. Füge zwei Funktionen hinzu - die erste erstellt einen Schlüsselbund und die zweite löscht ihn (aber nur, wenn ein solcher Schlüsselbund existiert).
Script, das einen temporären Schlüsselbund erstellt und löscht - apps/your-app-name/ios/fastlane/Fastfile
Innerhalb des Plattform-Codeblocks erstelle eine neue private Lane, die alles verwaltet, was mit Zertifikaten verbunden ist.
Script, das Zertifikat und Bereitstellungsprofil verwaltet - apps/your-app-name/ios/fastlane/Fastfile
Verwendete Befehle:
- match - es ruft Zertifikate und Bereitstellungsprofile aus dem Repository ab, diese Daten müssen im Schlüsselbund gespeichert werden, daher ist es notwendig, die Eigenschaften keychain_name und keychain_password zu verwenden
- update_project_provisioning - es aktualisiert die Bereitstellungseinstellungen des Projekts
profilePath sollte so aussehen:
profilePath = ENV["sigh_com.app.something_appstore_profile-path"] - update_project_team - es aktualisiert das Entwicklungsteam in xCode
Jetzt erstelle eine neue Lane, die: den bestehenden Schlüsselbund löscht, einen neuen erstellt, Zertifikate abruft und sie in einem temporären Schlüsselbund speichert, eine Anwendung baut und den erstellten Schlüsselbund löscht.
Script, das die iOS-Anwendung baut und signiert - apps/your-app-name/ios/fastlane/Fastfile
Es ist Zeit zu überprüfen, ob es funktioniert. Führe den folgenden Befehl aus und warte, bis er abgeschlossen ist - es kann einige Minuten dauern.
bundle exec fastlane ios build
Herzlichen Glückwunsch, deine iOS-Anwendung wurde generiert! :)
Zusammenfassungsansicht der laufenden iOS-fastlane-Skripte
Setup iOS - Apple Api Key generieren
Um eine Anwendung zu Tesflight hochzuladen, ist ein Apple Api Key erforderlich - damit können Sie die Zwei-Faktor-Authentifizierung umgehen, während Sie fastlane auf CI ausführen. Lassen Sie uns den Apple API Key generieren.
- Öffnen Sie App Store Connect
- Wählen Sie ‘Benutzer und Zugriffe’
- Wählen Sie den Tab ‘Schlüssel’
- Klicken Sie auf ‘API-Schlüssel generieren’ oder ‘+’, wenn Sie bereits vorhandene Schlüssel haben
- Geben Sie einen Namen ein, wählen Sie ‘Admin’ Zugriff und klicken Sie auf ‘Generieren’
iOS API Key generieren
- Der neue API-Schlüssel sollte in der Liste erscheinen, klicken Sie auf ‘API-Schlüssel herunterladen’ und speichern Sie ihn im ios/fastlane Verzeichnis
- Fügen Sie zu fastlane/.env hinzu:
APPLE_API_KEY_FILE=api-file-name.p8
APPLE_API_ISSUER_ID=**********
APPLE_API_KEY_ID=********* - Holen Sie sich die Issuer-ID und die Schlüssel-ID aus der Liste in App Store Connect
Setup iOS - letzter Schritt - Fastlane ausführen, um die App im Store bereitzustellen
Fügen Sie eine Aktion zu Fastfile hinzu, die eine Verbindung zu App Store Connect herstellt, und verwenden Sie diese in einer zweiten Aktion, die die Anwendung zu Testflight hochlädt. Platzieren Sie diesen Code nach dem build_app-Befehl.
Das Skript, das die iOS Release-Anwendung zu Testflight hochlädt - apps/your-app-name/ios/fastlane/Fastfile
Versuchen Sie, den vollständigen Fastlane-Build auszuführen
bundle exec fastlane ios build
Wow, ein grüner Kommentar ist erschienen - ‘Paket erfolgreich zu App Store Connect hochgeladen. Es kann einige Minuten dauern, bis es online sichtbar ist.’!
Github Actions einrichten, um Fastlane-Befehle automatisch auszuführen und Zeit zu sparen
Jetzt automatisieren wir den Build- und Upload-Prozess der Anwendung. Gehe auf Github zu deinem Repository und wähle den Tab ‘Actions’. Klicke auf ‘Create new workflow’. Klicke auf ‘set up a workflow yourself’. Der erste Workflow wird nach einem Commit oder Pull-Request bei Änderungen am Hauptbranch ausgeführt. Er wird node_modules installieren und dann Tests ausführen.
Github Actions Workflow, der node_modules installiert und Tests ausführt
Package.json-Skripte - your-workspace-name/package.json
Jetzt fügen wir einen weiteren Workflow hinzu - dieser wird ein Fastlane-Skript starten, das dasselbe ist wie zuvor, als es lokal ausgeführt wurde. Denke daran, dass der zweite Workflow nach Abschluss der Tests ausgeführt werden sollte.
Github Actions Workflow, der nach Abschluss der Tests ausgeführt wird
Jetzt definiere zwei Jobs - einen für Android und einen für iOS. Der Anfang von beiden ist ähnlich - Repository auschecken, Node-Version festlegen, Ruby einrichten, Fastlane installieren, die Haupt-node_modules und die node_modules innerhalb der React-Native-Anwendung installieren. Bei Android gibt es eine Aktion, um die Java-Version festzulegen, und bei iOS - um Pods zu installieren.
Github Actions Job, der die Android-Umgebung auf CI vorbereitet
Github Actions Job, der die iOS-Umgebung auf CI vorbereitet
Github Actions - Android-Job
Beenden Sie die Einrichtung der Android Github Action - erstellen Sie die release.keystore-Datei und den API-Dienstschlüssel. Fügen Sie den folgenden Code nach der Installation von node_modules ein. Ändern Sie rn-setup in Ihren-App-Namen.
Erstellen von Keystore- und API-Dienstschlüsseldateien
Die letzte Aktion - Ausführen von fastlane, um eine Anwendung zu erstellen und an den Google Internal Test hochzuladen.
Ausführen des Android fastlane-Skripts auf CI
Sie werden möglicherweise Geheimnisse und einige .asc-Dateiendungen bemerken - lassen Sie uns mit den Dateien beginnen. Sie möchten wahrscheinlich Ihre Keystores und API-Dienstschlüssel nicht in einem Repository speichern. Die Idee ist, dass Sie diese Dateien in base64 konvertieren, jedoch mit Verschlüsselung, und dann die generierte Zeichenfolge in die Github Action Secrets einfügen. Lassen Sie uns also die Datei konvertieren.
Gehen Sie zum android/fastlane-Verzeichnis und erstellen Sie eine asc-Datei. Es wird Sie auffordern, ein Passwort einzugeben - vergessen Sie es nicht!
gpg -c --armor your-app-keystore.keystore
Jetzt sollten Sie eine neue Datei mit der .asc-Erweiterung haben. Gehen Sie zu Ihrem Github-Repository und wählen Sie Sicherheit->Geheimnisse->Aktionen. Klicken Sie auf ‘Neues Repository-Geheimnis’.
Hinzufügen von Repository-Geheimnissen
Fügen Sie die folgenden Geheimnisse hinzu. Geben Sie Namen und Werte ein.
Erstes Geheimnis:
Name: ANDROID_RELEASE_KEYSTORE_PASSPHRASE
Wert: das Passwort, das Sie beim Erstellen der keystore .asc-Datei festgelegt haben
Zweites Geheimnis:
Name: ANDROID_KEYSTORE_FILE
Wert: Name der Keystore-Datei
Drittes Geheimnis:
Name: ANDROID_RELEASE_KEYSTORE
Wert: Inhalt von your-app-keystore.keystore.asc
Jetzt machen Sie dasselbe mit Ihrer-google-api-key.json. Gehen Sie zum android-Verzeichnis, erstellen Sie eine asc-Datei und fügen Sie Geheimnisse zu github hinzu (ANDROID_API_KEY_PASSPHRASE, ANDROID_API_KEY_FILE, ANDROID_API_KEY). Danach öffnen Sie die android/fastlane/.env-Datei und fügen Sie Geheimnisse basierend auf diesen Variablen zu GitHub hinzu.
Github Actions - iOS Job
Der Android-Teil ist erledigt! Lass uns jetzt iOS durchgehen. Beginne mit der Vorbereitung des Apple Service Keys. Gehe zu ios/fastlane, erstelle eine asc-Datei basierend auf your-apple-key.p8 und füge die Geheimnisse hinzu (APPLE_API_KEY_PASSPHRASE, APPLE_API_KEY_FILE und APPLE_API_KEY). Als nächstes, wie bei der Android-Einrichtung, öffne die ios/fastlane/.env-Datei und füge die Geheimnisse basierend auf diesen Variablen zu GitHub hinzu. Gehe zu Workflow auf GitHub und füge eine Aktion hinzu, die eine Apple-Key-Datei basierend auf den Geheimnissen erstellt. Setze diesen Code unter die Installation der Pods.
Erstellen der Apple API Service Key-Datei
Die letzte Aktion wird eine .ipa-Anwendung erstellen und sie zu Testflight hochladen.
Ausführen des iOS Fastlane-Skripts auf CI
Alle in CI verwendeten package.json-Skripte:
Package.json-Skripte - your-workspace-name/package.json
Und die iOS-Einrichtung ist bereit! Speichere die Workflow-Datei - sie wird den Workflow auslösen, warte bis sie abgeschlossen ist. Der Android-Job sollte in weniger als 15 Minuten enden und der iOS-Teil in etwa 30-40 Minuten. Nach dieser Zeit solltest du etwas wie dies sehen.
Zusammenfassungsansicht des Github Actions Workflows
Herzlichen Glückwunsch! Du hast gerade deine React Native-Anwendung erstellt und hochgeladen, um sie im Google Play Store für Android und Testflight für iOS zu testen. Tatsächlich hat sie sich selbst erstellt und bereitgestellt.
Zusammenfassung
Wie Sie sehen können, ist die Konfiguration der automatischen Bereitstellung von mobilen Anwendungen in React Native schwierig, aber nach harter Arbeit mit der Erstellung eines ordentlichen Setups werden Sie für einen solchen Prozess dankbar sein.
Das Beste daran ist, dass Sie den Mechanismus nur einmal konfigurieren müssen und danach die Bereitstellung einer neuen Version einer Anwendung weiterhin Freude bereitet. In jedem Fall geschieht alles einfach durch Drücken von „Enter“ (durch Pushen des Commits ins Repository) oder durch Klicken auf einen Button (durch Mergen von Pull Requests).
Und noch eine Sache… Flounder enthält ein Setup, das die Android-Anwendung direkt an Google Internal Test und die iOS-Anwendung an Testflight baut und bereitstellt. Mit der Projektvorlage bei EL Passion sparen wir uns Tage an Arbeit.
Siehe auch
- Die Einrichtung Ihres Projekts einfacher und günstiger gestalten mit generischen Vorlagen und Monorepos — Die großen Jungs liegen nicht falsch, wenn sie Monorepos für ihre Projekte verwenden. Monorepos zusammen mit einer generischen Vorlage können die Einrichtung Ihres Projekts schneller (und günstiger) machen. Wir teilen unseren Ansatz.
- TDD: Das Spiel des Lebens — Wie kodiert man kompliziertere Logik in TDD? — Programmierer verwenden TDD, um die Qualität und Zuverlässigkeit des Codes, den sie erstellen, zu gewährleisten und den Prozess seiner Erstellung zu verbessern. Allerdings achten sie nicht immer darauf, dass das Schreiben von Tests selbst mehr oder weniger optimal sein kann.
Vielleicht gefällt Ihnen auch

Umstrukturieren oder Überarbeiten? Ein ausgewogener Leitfaden zu Altsystemen
14 April 2025 • Ula Kowalska

Warum das WordPress-Drama den Wechsel zu Webflow zu einem klugen Schritt macht
11 März 2025 • Maria Pradiuszyk



