7 März 2025 (updated: 7 März 2025)
Wie funktioniert Tailwind? Verständnis von Tailwind CSS und warum es jeder verwendet
Chapters

Tailwind wird zu einem der beliebtesten CSS-Frameworks. Lassen Sie uns lernen, worum es bei dem ganzen Aufsehen geht.
Beim Start eines neuen Projekts und dem Ziel, neue Funktionen schnell zu liefern, ist die Auswahl des geeigneten CSS-Frameworks ein wichtiger Aspekt. Es gibt viele Frameworks auf dem Markt zur Auswahl, aber in letzter Zeit hat Tailwind CSS viel an Beliebtheit gewonnen. In diesem Artikel erfahren Sie, warum Tailwind so beliebt ist und was es von Bootstrap und anderen Frameworks unterscheidet. Im Gegensatz zu anderen CSS-Frameworks wie Bootstrap und Materialize bietet Tailwind mehr Flexibilität und Kontrolle, indem es Utility-Klassen anstelle von vollständig gestylten Komponenten bereitstellt.
Was ist Tailwind CSS?
Wie wir auf der Tailwind-Website lesen können, ist Tailwind ein Utility-First CSS-Framework, das für die schnelle UI-Entwicklung konzipiert wurde. Das Tailwind CSS-Framework ermöglicht es Benutzern, Anwendungen schneller und einfacher zu erstellen, indem sie Utility-Klassen verwenden, um Layout, Farbe, Abstände, Typografie und mehr zu steuern. Es besteht aus einer Reihe von Klassen, die Stile beschreiben und ein einfaches CSS-Schreiben direkt in HTML-Dateien ermöglichen.
Dies ist ein Framework, das in letzter Zeit enorm an Popularität gewonnen hat. Immer mehr Entwickler entscheiden sich, es in ihren Projekten zu verwenden, wodurch die Tailwind-Community ständig wächst.
Utility-first CSS-Framework - was bedeutet das?
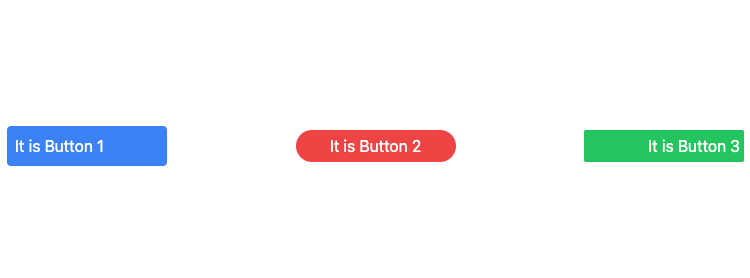
Was bedeutet es eigentlich, ein Utility-first CSS-Framework zu sein? In der Praxis bedeutet es, dass wir spezielle CSS-Klassen verwenden, um Stile zu schreiben, die einzelnen CSS-Eigenschaften entsprechen, wie Margin, Padding, Farbe usw. Dies ermöglicht es uns, UI-Oberflächen sehr schnell zu erstellen, ohne CSS-Dateien erstellen zu müssen. Dieser Ansatz reduziert die Größe der CSS-Dateien und ermöglicht einfaches Styling, ohne die HTML-Seite zu verlassen. Schauen wir uns das folgende Beispiel an.
Jedes unserer HTML-Elemente hat Utility-Klassen, die spezifischen CSS-Eigenschaften entsprechen. Die Dokumentation mit diesen Klassen ist hier verfügbar. Da die Klassen den Stil beschreiben, wie text-center oder flex, die Eigenschaften wie text-align: center und display: flex entsprechen, beschleunigt und vereinfacht dies den Prozess des Schreibens von Stilen erheblich.

Ein wichtiger Vorteil ist, dass wir uns mit Tailwind keine Sorgen über CSS-Konflikte machen müssen, da Tailwind-Klassen lokal und nicht global sind, was die Wahrscheinlichkeit erheblich verringert, versehentlich die UI-Oberfläche zu beschädigen, an der wir nicht arbeiten.
Tailwinds Anpassung
Ein wichtiger Aspekt, den es zu beachten gilt, ist die Tatsache, dass Tailwind sehr gut für größere Projekte skalierbar ist. Dies liegt auch daran, dass alles vollständig anpassbar ist. Tailwind CSS ermöglicht umfangreiche Anpassungen und die Erstellung von Designsystemen, wodurch die Notwendigkeit entfällt, benutzerdefiniertes CSS zu schreiben, um einzigartige Komponentendesigns zu erstellen. Wir haben die Möglichkeit, fast alle verfügbaren Klassen zu bearbeiten und zu erweitern. Das bedeutet, dass wir keine Probleme haben werden, das Framework an unser Designsystem anzupassen.
Wie bereits erwähnt, ist die Anpassung sehr einfach. Wir werden dies am Beispiel eines Projekts sehen, das in Next.js geschrieben wurde. Mehr über Next.js können Sie hier lesen. Die Installationsanweisungen für das Next.js-Projekt mit Tailwind finden Sie hier.
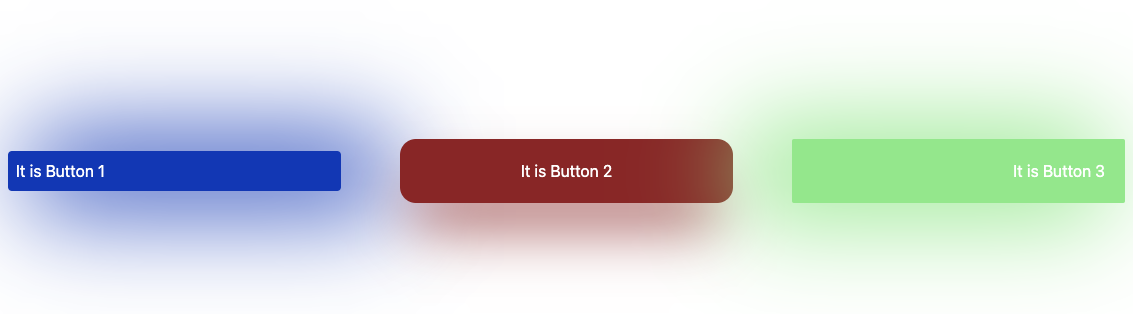
Wie wir sehen können, ist die Konfiguration der Tailwind-Klassen sehr einfach. Wir haben einzelne Farbtöne von Grün und Blau überschrieben, die Padding-Größen und Breite geändert. Außerdem haben wir einen neuen Farbton von Rot - 550 - sowie drei Versionen von box-shadow hinzugefügt.

Jede der einzelnen Utility-Klassen hat ihre eigene Seite in der Tailwind-Dokumentation. Am Ende jeder Klassenseite können wir sehen, wie wir die gegebene Klasse bearbeiten oder erweitern können.
Ist Tailwind wie Inline-Stile?
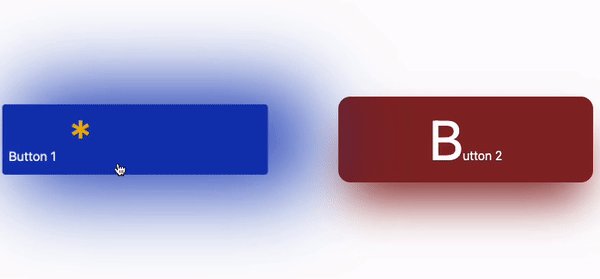
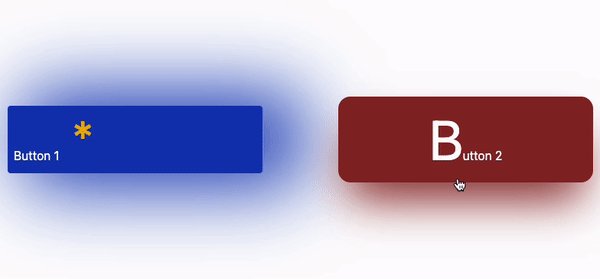
Wenn wir den mit Tailwind geschriebenen Code betrachten, könnte der Eindruck entstehen, dass sie wie Inline-Stile sind. Das ist teilweise wahr, da Tailwind-Klassen auch direkt auf HTML-Elemente angewendet werden. Die Ähnlichkeiten enden jedoch hier. Dank der Verwendung von Tailwind können wir responsive Schnittstellen erstellen, Stilzustände wie Hover, Focus, Before, After usw. gestalten und vor allem all dies auf der Grundlage eines spezifischen Designsystems erstellen, was bei Inline-Stilen unmöglich wäre. Tailwind CSS hat die Webentwicklung revolutioniert, indem es schneller, einfacher und angenehmer gemacht wurde.

Wie Sie sehen können, ist das Hinzufügen von Stilen für verschiedene Zustände wie Hover sehr einfach. Tailwind unterstützt auch die Anwendung von Stilen für verschiedene Pseudo-Elemente wie After, Before, First-letter usw. Ich empfehle Ihnen dringend, die Dokumentation zu lesen und zu sehen, was Tailwind zu bieten hat.
Was ist der Unterschied zwischen Tailwind und Bootstrap?
Der Unterschied zwischen Tailwind und Bootstrap liegt hauptsächlich in der Herangehensweise an die Definition von Klassen. Bootstrap-Klassen sind definiert, um HTML-Elemente wie ein Accordion zu beschreiben, während Tailwind sich darauf konzentriert, Klassen zu definieren, die einen bestimmten Stil beschreiben, wie bg-red-500. Das Tailwind CSS-Framework ist ein Utility-First-CSS-Framework, das es Benutzern ermöglicht, Anwendungen schneller und einfacher zu erstellen, indem sie Utility-Klassen verwenden, um Layout, Farbe, Abstände, Typografie und mehr zu steuern, ohne das HTML zu verlassen oder benutzerdefiniertes CSS zu schreiben. Infolgedessen hat Tailwind keine vorgefertigten Stile für spezifische Komponenten, was sowohl ein Nachteil sein kann, da jede Komponente individuell erstellt und gestaltet werden muss, als auch ein Vorteil, da es die Flexibilität bei der Verwendung von Tailwind erhöht und dessen Größe reduziert.
So stellt sich die Frage, welche der beiden besser ist? Es gibt keine eindeutige Antwort auf diese Frage. Wenn Ihr Projekt Anpassungen an ein spezifisches Designsystem erfordert und Sie Flexibilität beim Schreiben von Stilen schätzen, könnte Tailwind CSS die bessere Wahl sein. Wenn Sie jedoch Zugriff auf ein fertiges Set von Komponenten haben möchten, könnte es ratsam sein, Bootstrap zu verwenden.
Abschließende Gedanken
Warum hat Tailwind in letzter Zeit so viel Popularität gewonnen? Schließlich denken die meisten Menschen, die Tailwind noch nicht verwendet haben und all diese Klassen sehen, oft, dass es schrecklich schwer zu lesen ist. Und tatsächlich kann es so erscheinen. Aus eigener Erfahrung, als jemand, der auch so dachte, kann ich sagen, dass es überhaupt nicht so kompliziert ist. Das liegt hauptsächlich daran, dass jede Klasse einen Namen hat, der sehr intuitiv ist und sich auf CSS-Eigenschaften bezieht. Gerade dank dieser Einfachheit hat Tailwind in letzter Zeit eine enorme Popularität erlangt. Zusätzlich vereinfacht Tailwind CSS den Prozess des Schreibens von CSS, was es Entwicklern erleichtert und beschleunigt, Webseiten zu gestalten.
Es ist auch erwähnenswert, dass die Popularität von Tailwind auch auf seine Einfache Integration mit vielen Frameworks zurückzuführen ist. Die Dokumentation enthält eine vollständige Liste von Anweisungen zur Installation von Tailwind in vielen Umgebungen wie React, Next, Laravel, Remix und mehr.

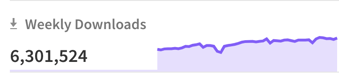
Wie Sie sehen können, hat die Nutzung von Tailwind im Vergleich zum letzten Jahr um etwa 3 Millionen pro Woche zugenommen, was einen sehr signifikanten Anstieg darstellt. Lohnt es sich also, Tailwind CSS auszuprobieren? Meiner Meinung nach auf jeden Fall ja!
Siehe auch:
- Warum ist das /App-Verzeichnis ein großer Schritt für Next.js? — Erfahren Sie mehr über die Änderungen, die Next.js 13 mit sich brachte, und warum das wichtig ist.
- Seitenanimationen in Next.js - Was ist Framer Motion? — Erfahren Sie mehr über Framer Motion, eine leistungsstarke React-Bibliothek für Animationen.
Vielleicht gefällt Ihnen auch

FigJam vs. Miro: Welches Kollaborationstool ist das Richtige für Ihr Team?
7 März 2025 • Maria Pradiuszyk

Navigieren durch die digitale Transformation in der Medien- und Unterhaltungsbranche
7 März 2025 • Maria Pradiuszyk

React Native: Wie man Apps in verschiedenen Umgebungen bereitstellt und testet?
7 März 2025 • Agnieszka Łobocka


